
Inhaltsverzeichnis:
- Schritt 1: ESP32-Boards, Arduino IDE-Installation und VGA-Bibliothekskonfiguration
- Schritt 2: Hochladen von Tiny Basic Code auf den ESP32
- Schritt 3: Anschließen des VGA-Ports
- Schritt 4: Anschließen des PS2-Ports
- Schritt 5: Programmierung mit Tiny Basic
- Schritt 6: Anschließen einer SD-Speicherkarte
- Schritt 7: Danksagungen
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-01-23 12:52.



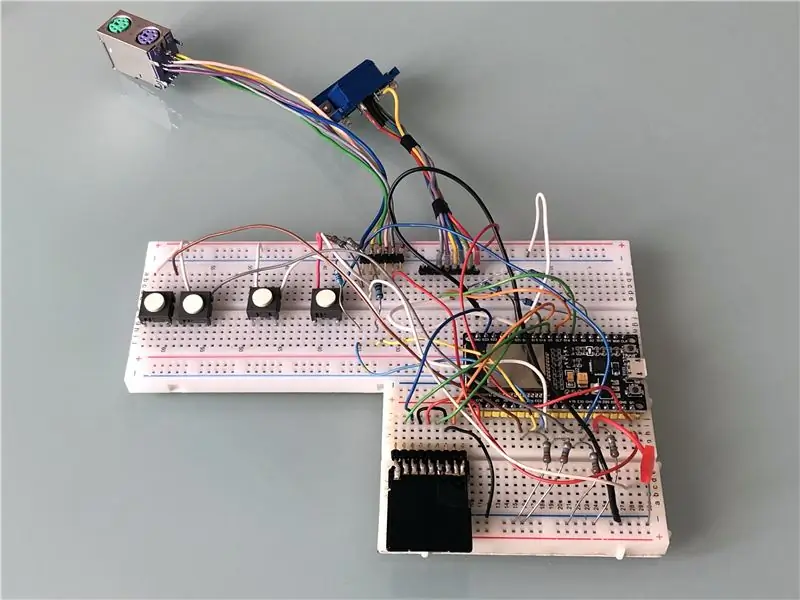
In diesem Instructable werde ich zeigen, wie man einen einfachen PC im Retro-Stil mit einem einzigen ESP32 und wenigen anderen Komponenten baut.
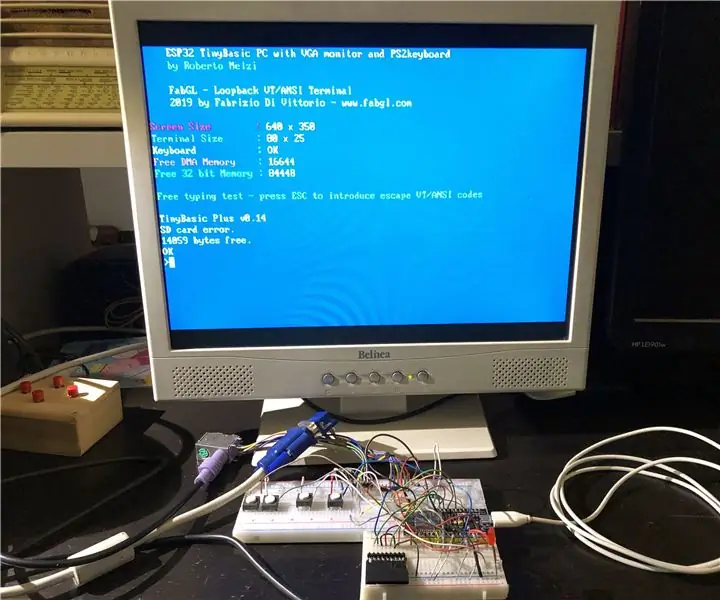
Auf diesem PC läuft Tiny Basic, ein vereinfachter BASIC-Dialekt, und erzeugt die Ausgabe für einen VGA-Monitor.
Die Auflösung beträgt 640x350 Pixel, was 80x25 ASCII-Zeichen in 8 Farben ermöglicht. Es können PS2-Tastaturen angeschlossen und zum Schreiben des Codes verwendet werden, was bis zu 14059 Byte Speicher ermöglicht.
Die ESP32-I/O-Pins können direkt durch dedizierte BASIC-Befehle angesteuert werden.
Dieses Projekt wird durch die fantastische ESP32 VGA-Bibliothek von Fabrizio Di Vittorio ermöglicht. Weitere Informationen finden Sie hier.
Schritt 1: ESP32-Boards, Arduino IDE-Installation und VGA-Bibliothekskonfiguration


Zunächst müssen Sie eine ESP32-Revision 1 oder höher kaufen. Es gibt viele Versionen, aber ich empfehle eine mit vielen Pins zu wählen. Ich benutze diese Version, aber ich denke, viele andere sind auch in Ordnung. In der Beschreibung dieses Videos finden Sie beispielsweise drei weitere Modelle, die unter 5 Dollar liegen.
Sobald Sie das Board erhalten haben, müssen Sie mit den folgenden drei Unterschritten fortfahren:
- Installieren Sie die letzte Arduino-IDE
- Konfigurieren Sie den ESP32 in der IDE und
- Installieren Sie die VGA-Bibliothek
Unterschritt 1.
Es gibt verschiedene Methoden, um den ESP32 zu programmieren, aber hier müssen Sie die neueste Arduino IDE verwenden (ich verwende die Version 1.8.9). Um es zu installieren, können Sie auf die Arduino IDE-Seite gehen und den Anweisungen folgen.
Unterschritt 2
Sobald der vorherige Vorgang abgeschlossen ist, müssen Sie Ihren ESP32 in der Arduino IDE konfigurieren. Das ist nicht trivial, da der ESP32 darin (noch?) nicht nativ ist. Sie können diesem Tutorial oder den folgenden Schritten folgen.
1) Öffnen Sie die Arduino-IDE
2) öffne das Einstellungsfenster, Datei/Einstellung, alternativ "Strg+Komma" drücken
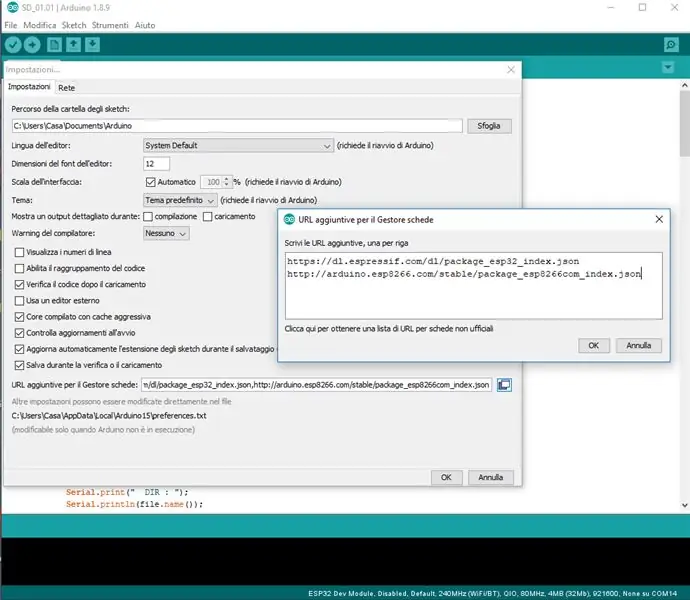
3) Gehen Sie zu „Additional Board Manager URLs“, kopieren Sie den folgenden Text und fügen Sie ihn ein:
https://dl.espressif.com/dl/package_esp32_index.json
und klicken Sie auf die Schaltfläche OK.
4) Offener Board-Manager. Gehe zu Tools/Board/Boards-Manager…
5) Suchen Sie nach ESP32 und drücken Sie die Installationsschaltfläche für das „ESP32 by Espressif Systems“:
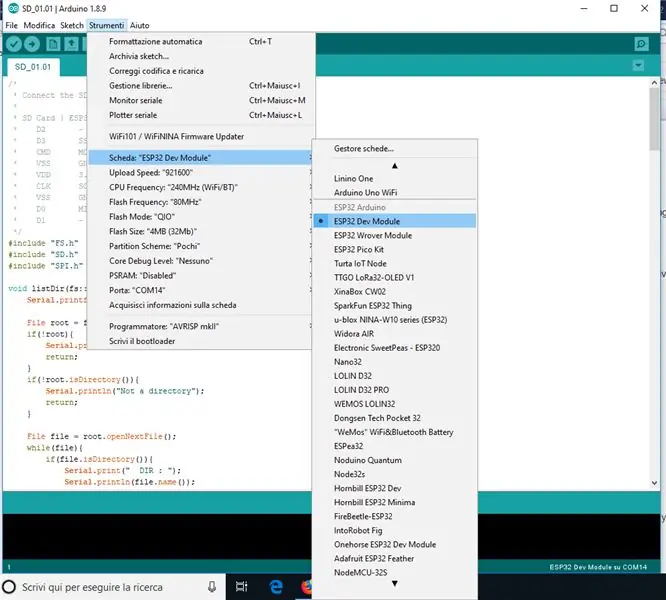
6) An dieser Stelle, wenn Sie Ihren ESP32 zum ersten Mal anschließen, sollten Sie das richtige Modell aus der langen Liste der verfügbaren ESP32-Boards auswählen (siehe Bild in diesem Schritt). Bei Zweifeln am Modell wählen Sie einfach das generische, also das erste. Für mich geht das.
7) sollte das System auch den richtigen USB-Port und die Upload-Geschwindigkeit (normalerweise 921600) auswählen. An dieser Stelle sollte die Verbindung zwischen Ihrem PC und dem ESP32-Board hergestellt werden.
Unterschritt 3
Schließlich müssen Sie die FabGL VGA-Bibliothek installieren. [Update Juli 2019] Sie benötigen eine alte Version dieser Bibliothek: Sie können die Zip-Datei src.old.zip unten in diesem Schritt herunterladen, dekomprimieren und den Ordner in "src" in Ihrem. umbenennen
Ordner " …\arduino-1.8.9\libraries".
Nachdem Sie diese Vorgänge ausgeführt haben, können Sie zum nächsten Schritt übergehen und das modifizierte TinyBasic nach dem nächsten Schritt hochladen.
Schritt 2: Hochladen von Tiny Basic Code auf den ESP32


Laden Sie ESP32_TinyBasicPlus_PS2_FabLab_beta.ino am Ende dieses Schritts herunter.
Öffnen Sie es mit der Arduino IDE und laden Sie es in Ihr rohes ESP32 hoch.
Wenn keine Fehlermeldungen angezeigt werden, sollte der Code bereits ausgeführt werden.
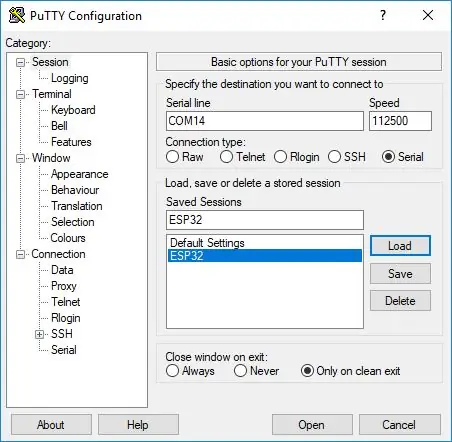
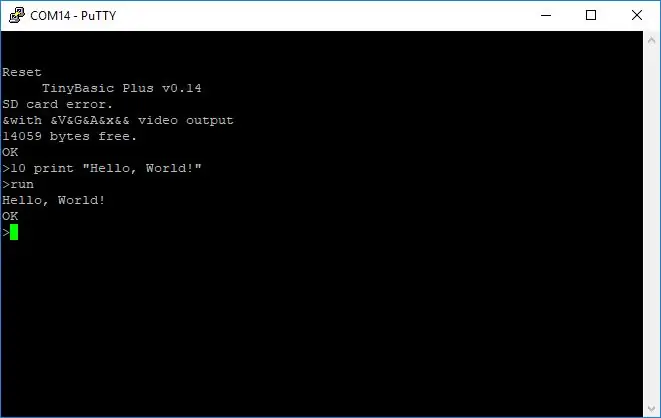
Fakultativer Schritt: Wenn Sie TinyBasic testen möchten, bevor Sie die VGA- und PS2-Tastatur anschließen, können Sie dies bereits mit einem SSH- und Telnet-Client tun. Ich benutze PuTTY.
Sie können sehen, wie es in den Bildern in diesem Schritt aussieht.
Schritt 3: Anschließen des VGA-Ports

Sie benötigen folgende Teile:
- einen DSUB15-Anschluss, d. h. eine VGA-Buchse oder ein zu schneidendes VGA-Kabel.
- drei 270 Ohm Widerstände.
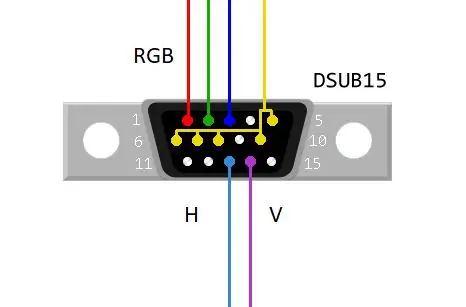
Verbinden Sie die ESP32 GPIO-Pins 2, 15 und 21 über die 270-Ohm-Widerstände mit VGA Rot, Grün und Blau.
Verbinden Sie VGA Hsync und Vsync mit den ESP32 GPIO-Pins 17 bzw. 4.
Verbinden Sie die DSUB15-Steckerstifte 5, 6, 7, 8 und 10 mit ESP32 GND.
Informationen zur Pindefinition des VGA-DSUB15-Anschlusses finden Sie in der Abbildung in diesem Schritt. Achtung, das ist die Lötseite der Buchse.
Schritt 4: Anschließen des PS2-Ports

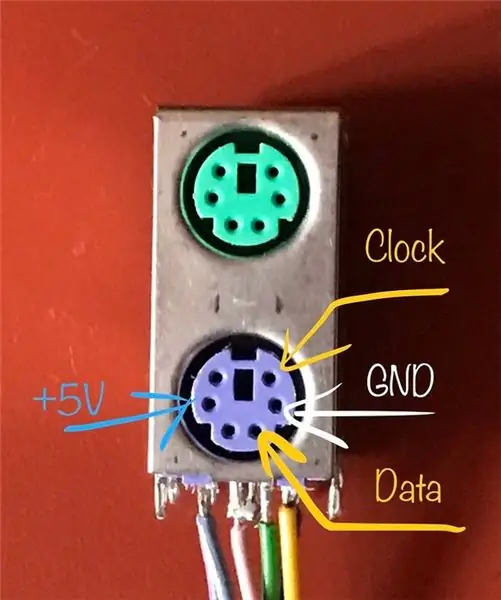
Sie benötigen eine PS2-Tastaturbuchse.
Sie können eines von einem alten PC-Motherboard erhalten, indem Sie es einfach mit einer Heißluftpistole ausverkaufen. In dem in diesem Schritt gezeigten Bild finden Sie die Funktion der benötigten Pins des PS2-Anschlusses.
Die Verbindung sind:
- Tastaturdaten an ESP32 GPIO Pin 32
- Tastatur IRQ (Takt) an ESP32 GPIO Pin 33
- Sie müssen auch den 5V-Pin und den GND-Pin verbinden.
Schritt 5: Programmierung mit Tiny Basic


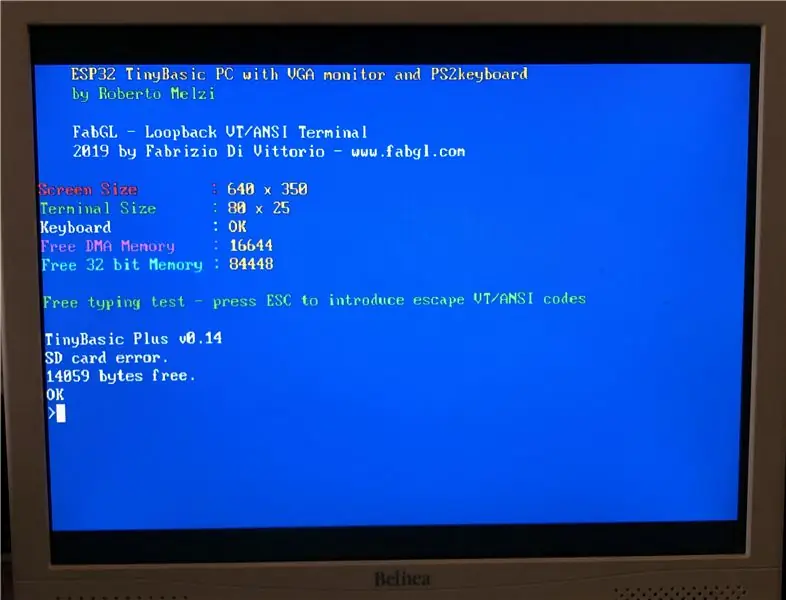
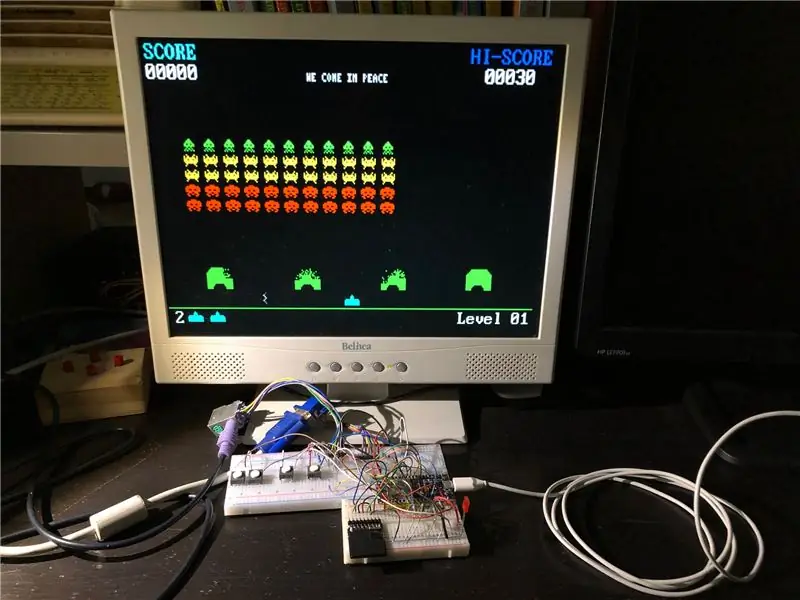
An dieser Stelle können Sie den VGA-Monitor und die PS2-Tastatur sowie den ESP32 an die Stromversorgung anschließen.
Das hier gezeigte Bild sollte auf dem Monitor erscheinen. Jetzt können Sie ein wenig mit Tiny Basic-Befehlen spielen.
Versuchen Sie zum Beispiel das obligatorische Hello, Word! Endlosschleife:
10 print "Hallo Welt!"
20 bis 10
Lauf
Sie können in vier verschiedenen Farben wechseln, indem Sie die esc-Taste drücken, und die Schleife mit ctrl+c. stoppen
Beachten Sie, dass Sie einen Tippfehler nicht abbrechen können! Oder besser, Sie können abbrechen, aber dann wird die Tippfehlerkorrektur nicht erkannt. Sie müssen die gesamte Befehlszeile neu schreiben.
Jetzt können Sie etwas Komplexeres ausprobieren, z. B. das Blinken einer LED mit einem Basisprogramm ansteuern. Verbinden Sie beispielsweise die LED-Anode (das lange Bein) mit dem ESP32 GPIO-Pin 13 und die Kathode mit GND.
Dann schreibe:
Neu
10 i=1000
20 drucken i
30 Verzögerung i
40 dwrite 13, hoch
50 Verzögerung i
60 dwrite 13, niedrig
70 i=i*9/10
80 wenn i>0 zu 20. wurde
90 Ende
Lauf
Sie können das Ergebnis in dem in diesem Instructable eingebetteten Video sehen.
Schritt 6: Anschließen einer SD-Speicherkarte


Ein noch so kleiner und schwacher Vintage-PC kann nicht vollständig sein, wenn Sie Ihre Programme nicht dauerhaft speichern können.
In diesem Schritt werde ich zeigen, wie man eine SD-Speicherkarte anschließt, aber leider funktioniert das Speichern von Programmen im Moment (ich hoffe nur für den Moment) nicht!
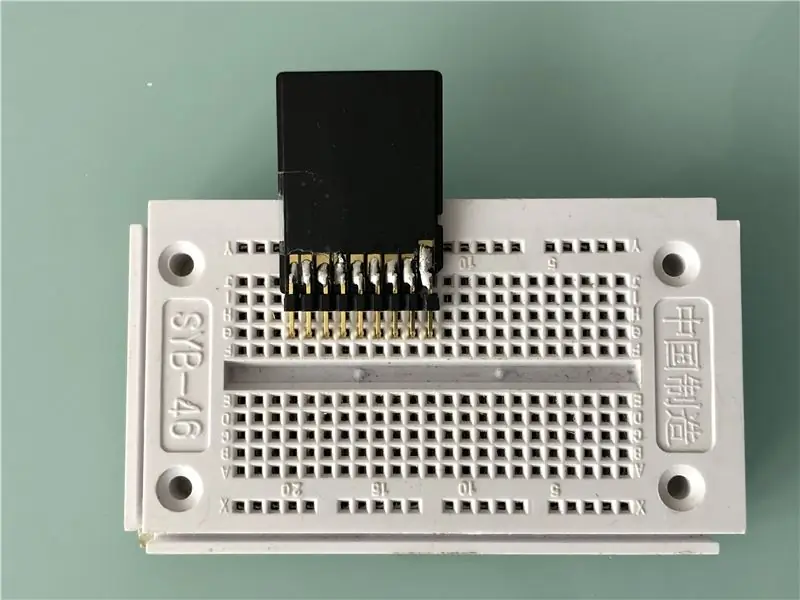
Übrigens, ich habe einen microSD-zu-SD-Kartenadapter verwendet und 8 L-förmige Stifte gelötet, wie im Bild in diesem Schritt gezeigt.
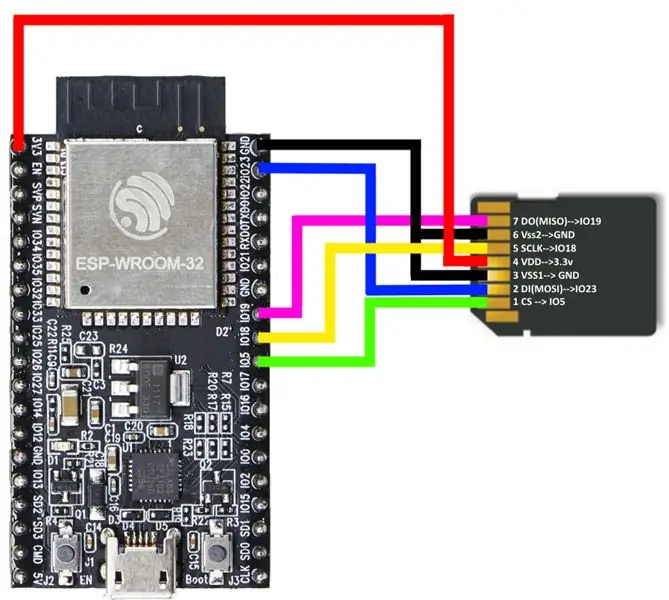
Ich habe dann die SD-Adapter-Pins gemäß dem zweiten Bild mit dem ESP32 verbunden, dh ich habe die ESP32-GPIO-Pins 5, 18, 19, 23 mit SC, Clock, MISO, MOSO bzw. plus 3.3V und zwei GND verbunden.
Ich habe auch die hier gefundenen Anleitungen und Beispiele befolgt, und mit dem Beispielcode SD_test.ino kann ich auf meine 2 GByte microSD-Karte schreiben.
Wenn also jemand eine Lösung findet, informieren Sie mich bitte so schnell wie möglich an meine E-Mail [email protected] und ich werde dieses Instructable vervollständigen.
Schritt 7: Danksagungen

Ich möchte Fabrizio Di Vittorio meine Panzer für seine fantastische ESP32 VGA-Bibliothek ausdrücken. Für weitere Details, Beispiele und… Space Invaders besuchen Sie seine Seite hier.
Vielen Dank auch an die Autoren von Tiny Basic:
- Mike Field
- Scott Lawrence
- Brian O'Dell
Schließlich, wenn Ihnen dieses Projekt gefällt, schreiben Sie bitte einen Kommentar oder teilen Sie ein Bild des von Ihnen gebauten Geräts … und stimmen Sie vor allem im Arduino-Wettbewerb dafür ab!
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
DIY Circuit Activity Board mit Büroklammern - HERSTELLER - STEM: 3 Schritte (mit Bildern)

DIY Circuit Activity Board mit Büroklammern | HERSTELLER | STEM: Mit diesem Projekt können Sie den Weg des elektrischen Stroms ändern, um durch verschiedene Sensoren zu laufen. Mit diesem Design können Sie zwischen dem Aufleuchten einer blauen LED oder dem Aktivieren eines Summers wechseln. Sie haben auch die Wahl, einen lichtabhängigen Widerstand mit
Beginnen Sie mit Light Painting (kein Photoshop): 5 Schritte (mit Bildern)

Beginnend mit Light Painting (kein Photoshop): Ich habe vor kurzem eine neue Kamera gekauft und einige ihrer Funktionen untersucht, als ich im Internet auf Light Painting oder Langzeitbelichtung gestoßen bin. Die meisten von uns werden die Grundform des Lightpaintings mit einem Foto in einer Stadt mit einer Straße gesehen haben
