
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-01-23 12:52.

Diese Anleitung zeigt, wie man pH, ORP und Temperatur eines Pools oder Spas überwacht und die Daten in den Visualisierungs- und Speicherservice von ThingsBoard.io hochlädt.
Schritt 1: Dinge, die Sie brauchen
- Jedes ESP32-Entwicklungsboard. Dieser scheint vernünftig, aber jeder wird funktionieren.
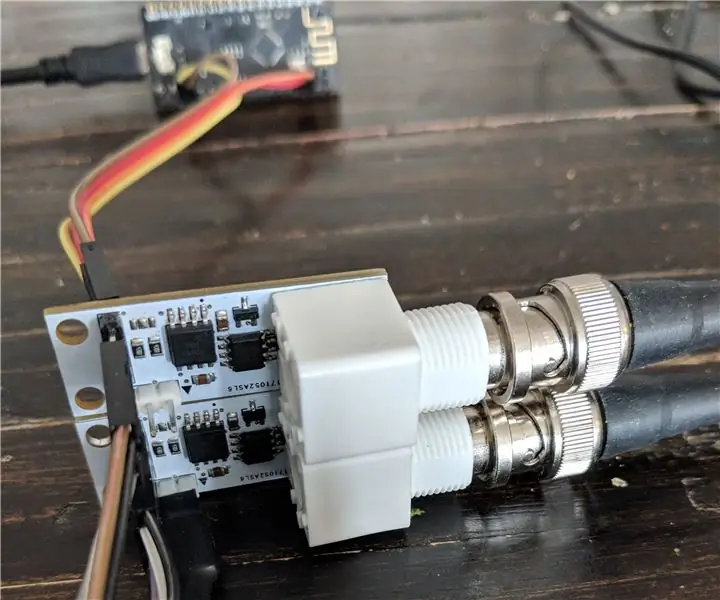
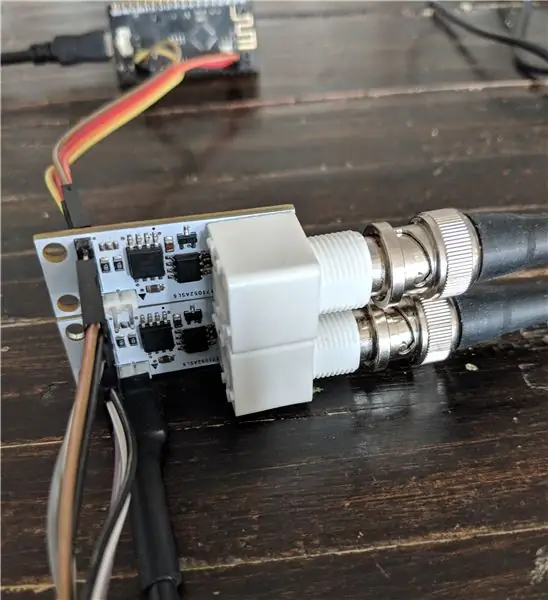
- Eine isolierte ISE-Sondenschnittstellenkarte und eine pH-Sonde. Sie können beides unter ufire.co erhalten.
- Eine isolierte ISE-Sonden-Schnittstellenkarte und eine ORP-Sonde ebenfalls von ufire.co.
- Einige Kleinigkeiten wie Drähte oder qwiic-Drähte und USB-Kabel.
Schritt 2: Die Software
- Ich gehe davon aus, dass Sie mit Arduino, der Arduino-IDE, vertraut sind und sie bereits installiert haben. Wenn nicht, folgen Sie den Links.
- Als nächstes wird die ESP32-Plattform installiert. Aus irgendeinem Grund wurde dies durch die verfügbaren Plattformverwaltungsfunktionen der IDE nicht vereinfacht, daher müssen Sie zur Github-Seite gehen und den entsprechenden Installationsanweisungen folgen.
-
Nun zu den Bibliotheken: Gehen Sie in der Arduino IDE zu Sketch / Include Library / Manage Libraries…
- Suchen und installieren Sie 'ArduinoJson' Version 5.13.2.
- Suchen und installieren Sie 'PubSubClient'.
- Suchen und installieren Sie 'Isolated ISE Probe Interface'.
Schritt 3: Konfigurieren von UFire-Geräten
Da die uFire-Geräte über I2C kommunizieren, benötigen sie eindeutige Adressen. Die ISE-Sonde, die wir zur Messung von pH und ORP verwenden, ist identisch, daher haben sie standardmäßig dieselbe Adresse. Die Adresse kann jedoch geändert werden, und das werden wir jetzt tun.
Gehen Sie in der Arduino IDE zu „Files / Example / ISE Probe Interface“und wählen Sie „Shell“. Dies ist eine bequem zu verwendende Shell-ähnliche Oberfläche zum Verwenden und Konfigurieren von uFire-Geräten. Es funktioniert am besten auf einem einfachen ATMega-Gerät wie einem Uno, Mini oder Nano. Es stürzt derzeit auf einem ESP32 ab. Laden Sie die Skizze auf Ihr Gerät hoch, stellen Sie sicher, dass eines der uFire-Geräte angeschlossen ist, und führen Sie den folgenden Befehl aus.
i2c 3e
Das sollte die I2C-Adresse des Gerätes dauerhaft auf Hex 0x3E geändert haben. Jetzt können Sie beide Geräte mit einer eindeutigen Adresse adressieren.
Schritt 4: Verbindungen herstellen
Der von uns verwendete ESP32 verfügt über WiFi- und BLE-Schnittstellen, so dass er nur eine Stromversorgung benötigt. Sie werden wahrscheinlich ein USB-Kabel für die Stromversorgung benötigen, aber eine Batterie ist eine andere Option. Viele ESP32s können mit Batterieladeschaltung bereits auf der Platine gekauft werden.
Die uFire-Geräte, die wir pH, Redox und Temperatur messen werden, sind über den I2C-Bus mit dem ESP32 verbunden. Beim ESP32 können Sie zwei beliebige Pins für I2C auswählen. Beide Geräte befinden sich am selben Bus, daher sind die SCL- und SDA-Pins gleich. Wenn Sie sich den Code ansehen (nächster Schritt), sehen Sie diese beiden Zeilen.
ISE_pH pH (19, 23);
ISE_ORP ORP(19, 23, 0x3E);
Ich beschloss, Pin 19 für SDA und Pin 23 für SCL zu verwenden. Verbinden Sie also die 3,3 V des ESP32 (oder wie auch immer der Pin auf Ihrem speziellen Board genannt wird) mit dem 3,3/5 V-Pin des ersten uFire-Geräts, GND mit GND, 19 mit SDA und 23 mit SCL.
Die Pinbelegung Ihres ESP32 kann von der Abbildung abweichen.
Schritt 5: Bringen Sie ThingsBoard zum Laufen
ThingsBoard ist ein Online-Dienst, der unter anderem Sensoreingaben empfängt und in Form von Diagrammen und Grafiken visualisiert. Es gibt mehrere Installationsoptionen. Für dieses anweisbare wird eine lokale Installation verwendet, die auf einem dedizierten Computer ausgeführt wird.
Besuchen Sie die Installationsanweisungen von ThingsBoard.io und wählen Sie bei der Installation die für Sie geeignete Auswahl.
Ich habe das Docker-Image installiert, mit dem ich auf die Installation zugreifen konnte, indem ich zu https://localhost:8080/ ging.
Wie hier beschrieben, lautet der Standard-Login-Benutzername und das Standardkennwort [email protected] und mandant.
Schritt 6: Ein Gerät einrichten
- Nachdem Sie sich bei ThingsBoard angemeldet haben, klicken Sie auf „Geräte“.
- Auf der nächsten Seite sehen Sie unten rechts ein orangefarbenes „+“. Klicken Sie darauf und der Dialog „Gerät hinzufügen“wird angezeigt. Füllen Sie das Feld "Name" mit dem aus, was Sie unser Gerät nennen möchten. Geben Sie dann unter 'Gerätetyp' 'ESP32' ein, obwohl es alles sein kann. Klicken Sie auf „Hinzufügen“.
- Klicken Sie in der Liste auf den Eintrag des neu erstellten Geräts, und Sie sehen einige Informationen darüber. Lassen Sie diesen Bildschirm geöffnet und fahren Sie mit dem nächsten Schritt fort.
Schritt 7: Skizze
Hier können Sie sich die Quelle ansehen.
- Kopieren Sie die Dateien in ein Arduino-Projekt.
-
Watson.h bearbeiten.
- Ändern Sie die ssid und das Passwort in Ihre WLAN-Netzwerkinformationen.
- Klicken Sie im geöffneten Bildschirm des vorherigen Schritts auf "GERÄTE-ID KOPIEREN" und ändern Sie die Variable "char device" in die kopierten Werte. Machen Sie dasselbe für 'COPY ACCESS TOKEN' auf die Variable 'char token'.
- Ändern Sie schließlich die Variable 'char server' in die IP-Adresse des Computers, auf dem ThingsBoard ausgeführt wird. Meins war '192.168.2.126'. Kein 'http', Schrägstriche oder sonstiges, nur die IP-Adresse.
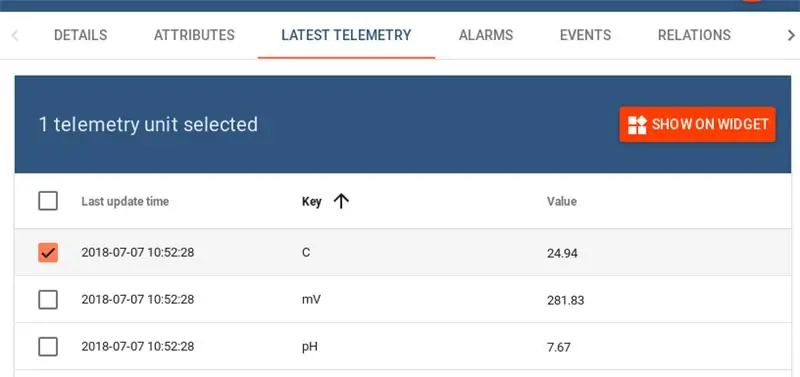
- Laden Sie es auf Ihren ESP32 hoch und werfen Sie einen Blick auf die Registerkarte 'AKTUELLE TELEMETRIE'. Es sollte Ihnen zeigen, dass Ihre Daten eingehen.
Schritt 8: Einrichten eines Dashboards

Auf der Registerkarte 'AKTUELLE TELEMETRIE' sollten Sie unsere drei Datenpunkte C, mV und pH sehen. Wenn Sie das Kontrollkästchen links neben jedem Element anklicken, können Sie dann auf 'AUF WIDGET ANZEIGEN' klicken. Ihnen werden viele Diagrammoptionen angezeigt. Wählen Sie das gewünschte aus und klicken Sie dann auf 'ZUM DASHBOARD HINZUFÜGEN'.
Von diesem Punkt an bietet ThingsBoard viele Optionen, also überlasse ich es Ihnen, dies zu erkunden.
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
DIY Circuit Activity Board mit Büroklammern - HERSTELLER - STEM: 3 Schritte (mit Bildern)

DIY Circuit Activity Board mit Büroklammern | HERSTELLER | STEM: Mit diesem Projekt können Sie den Weg des elektrischen Stroms ändern, um durch verschiedene Sensoren zu laufen. Mit diesem Design können Sie zwischen dem Aufleuchten einer blauen LED oder dem Aktivieren eines Summers wechseln. Sie haben auch die Wahl, einen lichtabhängigen Widerstand mit
Beginnen Sie mit Light Painting (kein Photoshop): 5 Schritte (mit Bildern)

Beginnend mit Light Painting (kein Photoshop): Ich habe vor kurzem eine neue Kamera gekauft und einige ihrer Funktionen untersucht, als ich im Internet auf Light Painting oder Langzeitbelichtung gestoßen bin. Die meisten von uns werden die Grundform des Lightpaintings mit einem Foto in einer Stadt mit einer Straße gesehen haben
