
Inhaltsverzeichnis:
- Schritt 1: Teileliste
- Schritt 2: Raspbian brennen und die Boards anschließen
- Schritt 3: Installieren der erforderlichen Software
- Schritt 4: Code schreiben und testen
- Schritt 5: Hinzufügen dieser Skripte zu Cron
- Schritt 6: Testen des Lautsprechers Phat
- Schritt 7: Einrichten eines kleinen Webservers und einer Webapp
- Schritt 8: Erstellen der Website
- Schritt 9: Alles in einen Koffer stecken
- Schritt 10: Das ist es
- Schritt 11: Nachtrag
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-06-01 06:08.


Dies ist ein Projekt, das ich für meinen 1-jährigen zu Weihnachten gemacht habe. Ehrlich gesagt war es ein Geschenk zur Vernunft für mich und meine Frau. Es ist eine Maschine mit weißem Rauschen, die mehrere verschiedene Sounds abspielen kann, die über eine Webschnittstelle ausgewählt werden, und enthält auch Lichter, die die Farbe je nach Zeit ändern (rote Lichter bedeuten im Bett, gelbe bedeutet, dass Sie in Ihrem Zimmer spielen können, und grün bedeutet, dass es in Ordnung ist rauskommen). Da mein Sohn noch zu jung ist, um die Zeit zu bestimmen, schien ein farbbasiertes Nachtlicht eine wirklich gute Idee zu sein.
Es ist ein wirklich einfaches Projekt, und da ich den Code bereits geschrieben habe, ist es vielleicht 1 von 5 auf der Schwierigkeitsskala. Wenn Sie Kleinkinder haben, die Sie viel zu früh am Morgen stören, sollten Sie eines machen.
Schritt 1: Teileliste



1. Raspberry Pi Zero W
2. Eine Art Fall (ich habe diesen von Amazon verwendet)
3. Blinkt von Pimoroni
4. Speaker Phat von Pimoroni (Sie könnten auch einen anderen DAC mit billigen Lautsprechern verwenden)
Sie benötigen einige grundlegende Lötkenntnisse, um den Lautsprecher zusammenzubauen, es gibt einen Link mit einer Schritt-für-Schritt-Anleitung von der Produktseite, damit Sie es nicht vermasseln können.
5. [OPTIONAL] Micro-USB-Kabel zur Panelmontage - von Adafruit
6. einige Anschlussdrähte oder Jumper
Das ist es!
Schritt 2: Raspbian brennen und die Boards anschließen

Ich verwende Raspian Stretch lite für diesen Build. Brennen Sie das also mit einem beliebigen Tool auf eine microSD-Karte und starten Sie dann den Pi. Wenn Sie Hilfe benötigen, um ein Headless-Pi zu erhalten, um sich mit dem WLAN Ihres Hauses zu verbinden und SSH zu aktivieren, gibt es viele Online-Tutorials, die Ihnen zeigen, wie das geht, aber Sie müssen sicherstellen, dass Sie dies für den Rest getan haben arbeiten.
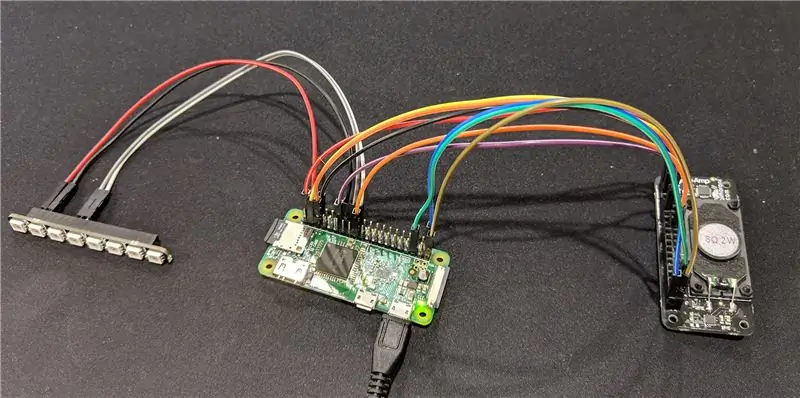
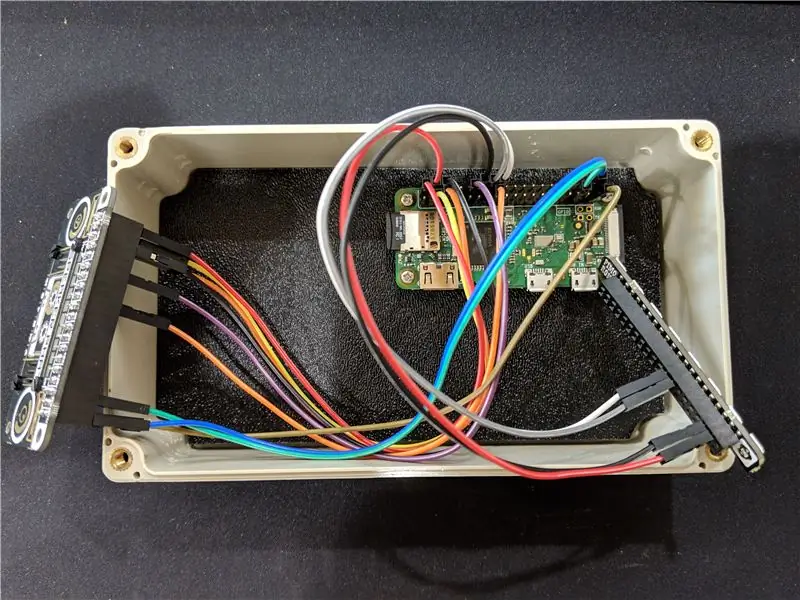
Mit https://pinout.xyz können Sie beide Boards aufrufen und ihre Pinbelegung auf dieser Seite abrufen. Die Blinkt-Boards benötigen nur 4 Anschlüsse und der Speaker Phat benötigt 9.
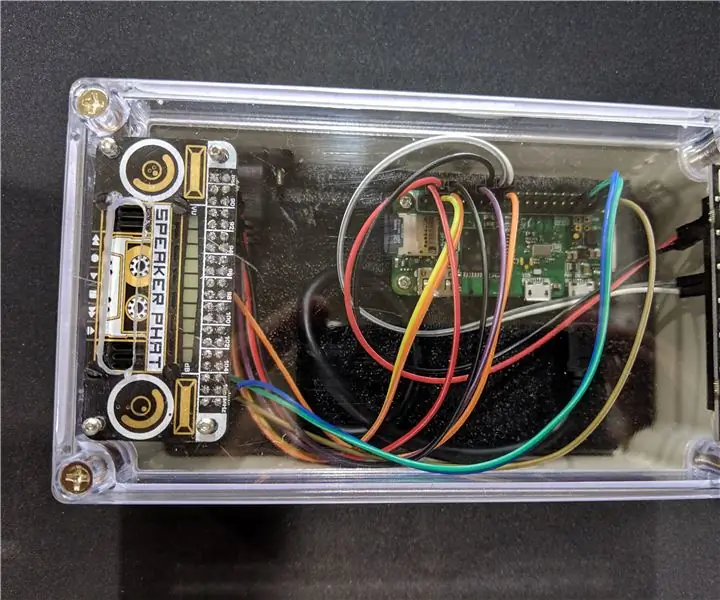
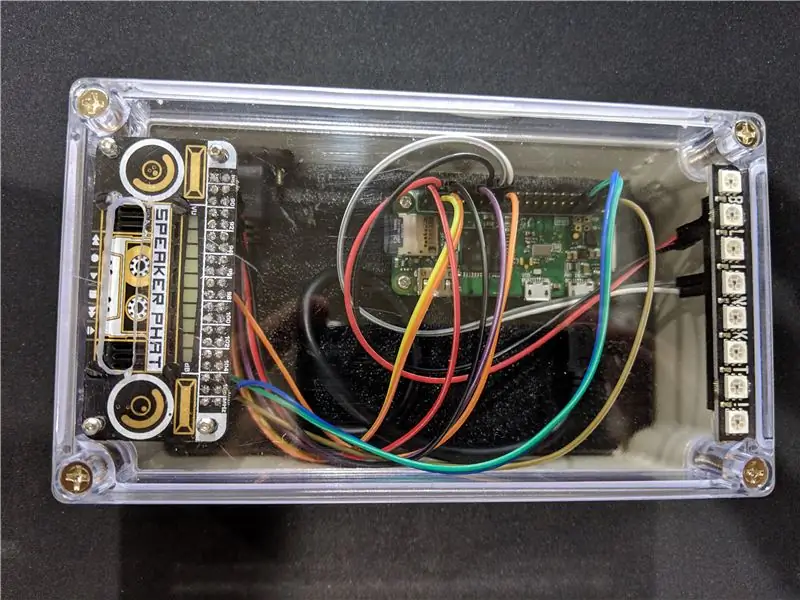
Es sollte wie auf dem Foto aussehen, wenn es fertig ist. Jetzt müssen wir testen, ob alles funktioniert.
Schritt 3: Installieren der erforderlichen Software
Nachdem wir nun verbunden sind, müssen wir die Software installieren, die zum Ausführen der Blinkt- und Speaker Phat-Boards erforderlich ist. SSH in das pi, und Sie befinden sich im Home-Verzeichnis. Geben Sie das folgende ein:
Locken https://get.pimoroni.com/blinkt | bash
und dann, wenn das fertig ist, dies:
curl -sS https://get.pimoroni.com/speakerphat | bash
Dadurch wird alles installiert, was für beide Pimoroni-Boards benötigt wird. Wenn Sie den Befehl ls eingeben, sollten Sie ein Pimoroni-Verzeichnis sehen. Also schreiben wir jetzt etwas Code und testen das Blinkt-Board.
Schritt 4: Code schreiben und testen
Erstellen Sie ein Verzeichnis namens "scripts", indem Sie mkdir scripts eingeben, und wir speichern dort alles, was wir zum Ausführen benötigen. Also CD-Skripte, um in diesen Ordner zu gelangen.
Was wir jetzt wollen, sind rote gedämpfte Lichter für die Nacht, gelbe gedimmte Lichter für eine ruhige Spielzeit und etwas hellere grüne Lichter, wenn es in Ordnung ist, herauszukommen. Für mich wollte ich von 19:30 bis 6:15 Uhr rote Ampeln, und um 6:15 Uhr würden sie eine Stunde lang gelb und dann um 7:15 Uhr endlich grün. Ich wollte auch, dass sie um 8.30 Uhr abschalten, wenn wahrscheinlich niemand im Zimmer ist.
Dazu gibt es zwei Möglichkeiten. Das erste (wie ich es gewählt habe) besteht aus vier verschiedenen Skripten, die von Cron-Jobs ausgeführt werden. Die andere Möglichkeit, dies zu tun, ist ein Skript, das eine Zeitfunktion enthält, die beim Start ausgeführt wird. Ich habe das Skript tatsächlich zuerst so geschrieben, aber es schien weniger effizient zu sein, als es auf Cron-Basis zu machen, also habe ich es geändert. Wenn Sie die Methode "ein Skript" wünschen, lassen Sie es mich wissen und ich kann es in den Kommentaren posten.
Beginnen wir also mit dem roten Skript. Geben Sie touch red.py und dann nano red.py ein. Geben Sie dann den folgenden Code ein.
#!/usr/bin/env python
import blinkt blinkt.set_clear_on_exit(False) blinkt.set_brightness(0.3) blinkt.set_pixel(3, 128, 0, 0) blinkt.set_pixel(4, 128, 0, 0) #sets Pixel 3 und 4 auf rot blinkt.show()
Machen Sie dasselbe für yellow.py und green.py.
gelb.py:
#!/usr/bin/env python
import blinkt blinkt.set_clear_on_exit(False) blinkt.set_brightness(0.2) blinkt.set_pixel(2, 128, 128, 0) blinkt.set_pixel(3, 128, 128, 0) blinkt.set_pixel(4, 128, 128, 0) blinkt.set_pixel(5, 128, 128, 0) #setzt Pixel 2, 3, 4 und 5 auf gelb blinkt.show()
grün.py:
#!/usr/bin/env python
import blinkt blinkt.set_clear_on_exit(False) blinkt.set_brightness(0.2) blinkt.set_all(0, 128, 0) #setzt alle Pixel auf grün blinkt.show()
Und schließlich möchten wir ein Skript zum Löschen von Blinkt, wenn es nicht benötigt wird (lightsout.py):
#!/usr/bin/env python
import blinkt blinkt.set_clear_on_exit(True) blinkt.set_brightness(0.1) blinkt.set_all(0, 0, 0) #setzt alle Pixel auf aus blinkt.show()
Das ist es. Geben Sie zum Testen python red.py ein und prüfen Sie, ob die beiden mittleren Pixel rot leuchten. Geben Sie dann python lightsout.py ein, um es zu löschen. Das ist es! Als nächstes müssen wir diese im Cron-Tab so einstellen, dass sie zum gewünschten Zeitpunkt ausgeführt werden.
Schritt 5: Hinzufügen dieser Skripte zu Cron
Geben Sie im SSH-Terminal crontab -e. ein
Scrollen Sie zum Ende der Datei und fügen Sie die folgenden Zeilen hinzu:
15 6 * * * Python /home/pi/scripts/yellow.py15 7 * * * Python /home/pi/scripts/green.py 30 8 * * * Python /home/pi/scripts/lightsout.py 30 19 * * * Python /home/pi/scripts/red.py
Das richtet die Skripte so ein, dass sie zu den im vorherigen Schritt beschriebenen Zeiten ausgeführt werden. Passen Sie diese an Ihre Bedürfnisse an.
Das war's für das Nachtlicht! Super einfach. Kommen wir nun zum Einrichten des White Noise-Teils dieses Builds.
Schritt 6: Testen des Lautsprechers Phat
Der einfachste Weg (meiner Meinung nach), den Speaker Phat zu testen, besteht darin, sox zu installieren und etwas statisches über die Befehlszeile auszuführen.
sudo apt-get install sox
Sobald das installiert ist, können wir einige Beispiel-Wiedergabebefehle ausprobieren. Dieser sollte wie Wellen klingen.
Play -n Synth Brownnoise Synth Pinknoise Mix Synth 0 0 0 10 10 40 Trapez Amod 0.1 30
Wie entspannend! Strg+c stoppt es. Aber was ist das? Es gibt eine Reihe von LEDs auf der Vorderseite des Speaker Phat, die aufleuchten, und wir können unsere Blinkt-Leuchten nicht stören. Also lass uns diese ausschalten.
Dazu müssen wir die Datei /etc/asound.conf ändern und das VU-Meter-Plugin entfernen, damit es nicht einmal versucht, die LEDs zu steuern. Ich habe dies durch einfaches Umbenennen getan. Geben Sie diesen Befehl ein mv /etc/asound.conf /etc/asound.conf.bak Ich habe das durch ein bisschen googeln gefunden, also könnte es einen besseren Weg geben.
Sox funktioniert, und das ist großartig, aber ich hatte vor, einige wiederholbare MP3s für das weiße Rauschen dieser Maschine zu verwenden, also brauchte ich einen anderen Player, vorzugsweise etwas wirklich Leichtes. Ich habe mich für mpg123 entschieden. Installiere das jetzt mit sudo apt-get install mpg123
Ok, jetzt, da wir wissen, dass Speaker Phat wie erwartet funktioniert, ist es an der Zeit, die Schnittstelle und die entsprechenden Skripte zu erstellen.
Schritt 7: Einrichten eines kleinen Webservers und einer Webapp
Flask ist ein in Python geschriebenes Micro-Web-Framework. Es bietet alle Funktionen, die wir für den Webserver benötigen (der als App fungieren wird). Installieren Sie es mit dem folgenden Befehl:
pip3 installiere flasche
Das wird einige Zeit dauern, also warte ab. Sobald dies abgeschlossen ist, müssen wir die Ordner erstellen, die wir beim Ausführen der Website abrufen müssen, und diese Ordner haben bestimmte Namen. Beginnen wir mit einem Ort zum Hosten der Website. Erstellen Sie aus dem Home-Verzeichnis ein neues Verzeichnis namens www mit mkdir www. Nun cd www in dieses Verzeichnis. Hier brauchen wir zwei weitere Verzeichnisse, eines namens static und ein weiteres namens templates.
Wir brauchen auch einen Platz, um unsere wiederholbaren MP3s abzulegen. Dafür habe ich im Home-Verzeichnis ein Verzeichnis namens "sounds" angelegt. Ich habe meine MP3s gefunden, indem ich bei Google nach wiederholbaren Whitenoise-MP3s gesucht habe. Viele freie Plätze zum Ziehen. Ich habe WinSCP verwendet, um die Dateien hochzuladen.
Vielleicht möchten Sie sie mit dem omxplayer-Befehl unten testen, indem Sie mit dem --vol -###-Teil spielen, um die richtige Lautstärke für Ihren Raum einzustellen. Auch hier stoppt ein Strg+C den Player.
Nun, da wir alle diese eingerichtet haben, können wir etwas Python schreiben, um den Webserver zu starten, wenn das Pi startet. Gehen Sie zurück zum www-Verzeichnis und starten Sie eine neue Datei namens webapp.py (nano webapp.py) und fügen Sie den folgenden Code ein
webbapp.py:
#!/usr/bin/python
from Flask import Flask, render_template, request, redirect import os app = Flask(_name_) @app.route('/') def index(): return render_template('index.html') @app.route('/rain', Methoden = ['POST']) def rain(): os.system("mpg123 -f 8000 --loop -1 ~/scripts/sounds/rain.mp3") return redirect('/') @app.route ('/waves', Methoden = ['POST']) def wave(): os.system("mpg123 -f 20500 --loop -1 ~/scripts/sounds/waves.mp3") return redirect('/') @app.route('/whitenoise', Methoden = ['POST']) def whitenoise(): os.system("mpg123 --loop -1 ~/scripts/sounds/whitenoise.mp3") return redirect(' /') @app.route('/stop', Methoden = ['POST']) def stop(): os.system("killall mpg123") return redirect('/') if _name_ == '_main_': app.run(debug=True, host='0.0.0.0')
Wie Sie sehen, hat diese Webapp 5 Seiten, eine für den Index, 3 für 3 verschiedene Geräusche (Welle, Regen und weißes Rauschen) und eine weitere zum Stoppen. Alle 4 Nicht-Index-Seiten leiten zurück zum Index ('/'), nachdem sie den an omxplayer gesendeten Befehl ausgeführt haben, sodass wir nur eine index.html erstellen müssen und sonst nichts. Ich verwende killall hier als Stop-Funktion, weil ich keinen besseren Weg finden konnte, einen "stop" -Befehl an omxplayer zu senden. Wenn Sie eine bessere Methode kennen, würde ich mich freuen, sie zu hören!
Lassen Sie uns nun die index.html zusammenstellen.
Schritt 8: Erstellen der Website




Dies sind die Bilder, die ich für meinen Build verwendet habe, aber Sie können gerne Ihre eigenen erstellen. Sie müssen alle in dem statischen Ordner gespeichert werden, den wir zuvor erstellt haben. Die Datei index.html, die wir hier erstellen, muss sich im Vorlagenordner befinden. Das ist ziemlich wichtig, sonst wird nichts davon funktionieren. Hier ist der Code für meine index.html (wieder ist dies nur einfaches HTML, also ändern Sie es so, wie es für Sie funktioniert).
Da Instructables mich nicht rohes HTML posten lässt, ist hier ein Link zu der Datei, wie sie in meiner Dropbox vorhanden ist:
www.dropbox.com/s/n5xf2btftk5sz9b/index.ht…
Aber für den Fall, dass das jemals stirbt, ist die HTML-Datei nur ein schickes CSS und eine einfache 2x2-Tabelle mit diesen 4 Symbolen als Schaltflächen mit Post-Werten wie folgt:
form action="/whitenoise" method="post"
Sollte ziemlich einfach sein, sich selbst einen zu machen.
Der letzte Schritt besteht darin, sicherzustellen, dass die webapp.py beim Start ausgeführt wird. Auch dies habe ich getan, indem ich sie der crontab hinzugefügt habe. Geben Sie also noch einmal crontab -e ein und fügen Sie am Ende Folgendes hinzu:
@reboot python3 /home/pi/www/webapp.py
Starten Sie dann den Pi neu, richten Sie einen Browser auf einem anderen Computer (Ihrem Telefon) auf die IP des Pi (am besten, wenn Sie diesen statisch machen können) und sehen Sie, ob es funktioniert hat. Klicken Sie auf die Schaltflächen und sehen Sie, ob Sie Rauschen erhalten.
Auf einem Android-Handy können Sie eine Website mit einem Lesezeichen auf Ihrem Homescreen versehen, was ich damit gemacht habe, damit sie wie eine App aussieht und sich anfühlt. Wenn Sie es wirklich "pro" aussehen lassen möchten, suchen oder erstellen Sie eine geeignete.ico-Datei und geben Sie der Website ein eigenes Symbol, das auf dem Startbildschirm Ihres Telefons angezeigt wird und eher wie eine App aussieht. Viele Online-Tutorials zum Hinzufügen eines Symbols (Favicon) zu einer Website.
Schritt 9: Alles in einen Koffer stecken



Jetzt, da alles getestet wurde und funktioniert, ist es an der Zeit, alles in einen Koffer zu packen.
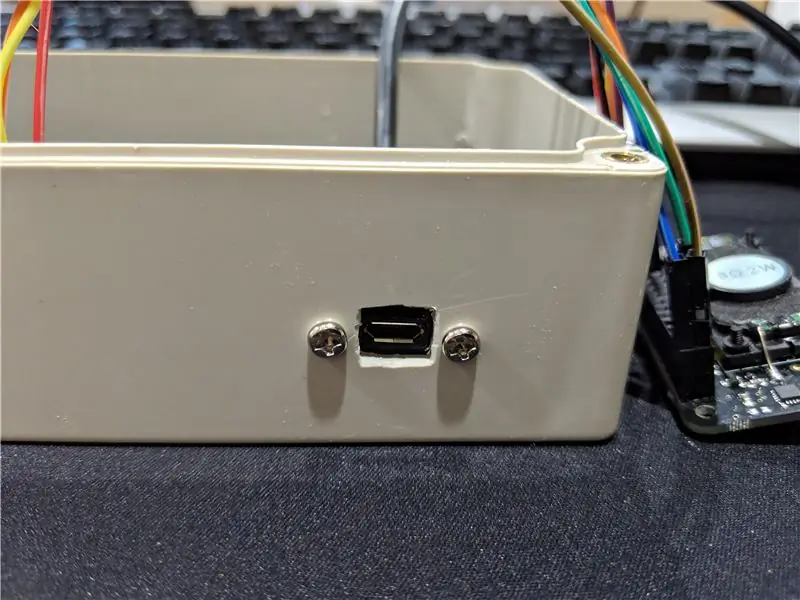
Ich baute eine Abstandshalterung für den Raspberry Pi Zero mit etwas Plastikresten, die ich im Haus hatte. Dann bohrte ich einige Löcher für den Mikro-USB-Anschluss für die Panelmontage und benutzte einige Juwelierdateien, die das Loch abwinkelten. Das Kabel für die Panelmontage ist etwas steif, daher werde ich möglicherweise irgendwann in Zukunft einen rechtwinkligen Adapter für den Micro-USB-Anschluss am Pi kaufen.
Ich schneide eine kleine Öffnung in die Oberseite des Gehäuses, damit der Lautsprecher durchbohren kann, indem ich zwei Löcher bohre und sie mit einem Dremel verbinde. Dann die Löcher in den Deckel gebohrt, um den Speaker Phat zu montieren. Für was es wert ist, nachdem ich dieses Foto gemacht hatte, ging ich zurück und machte ein paar weitere Löcher, weil das Geräusch wirklich im Gehäuse eingeschlossen war. Ich habe den Blinkt mit diesem Posterkitt-Zeug montiert, weil das Ding keine Befestigungslöcher hat, aber der Kitt scheint gut zu halten, also wird es gehen.
Schritt 10: Das ist es

Einstecken und fertig. Hier läuft meiner kurz nach 20 Uhr. Die grüne LED auf dem Pi selbst ist nicht so hell, wie dieses Foto es erscheinen lässt.
Einige spätere Änderungen, die ich vorgenommen habe:
Ich habe den Dateien webapp.py und index.html 4 weitere Seiten hinzugefügt. Diese 4 sind "rot", "gelb", "grün" und "aus". Ziemlich selbsterklärend. Ich wollte die Möglichkeit haben, von Grün auf Gelb umzuschalten, wenn die Frau und ich uns besonders müde fühlten und nicht gestört werden wollten.
@app.route('/red', Methoden = ['POST']) def red(): os.system("python ~/scripts/red.py") return redirect('/')
Im Grunde das 4 Mal, die 4 verschiedenen Skripte ausführen, dann einige weitere Schaltflächen im Index, die diese Seiten aufrufen.
Die andere Änderung habe ich bereits bemerkt, aber ich habe noch ein paar Löcher gebohrt und die vorhandene Öffnung um den Lautsprecher erweitert, weil der Lärm nicht gut genug aus dem Gehäuse entwich.
Wenn ich weitere Änderungen vornehme, werde ich auf jeden Fall hierher zurückkommen und sie auflisten.
Schritt 11: Nachtrag
Nachdem ich das gebaut hatte, stellte ich fest, dass meine Frau und ich unsere Telefone häufig unten lassen, wenn wir das Kind zum Bett oder zum Mittagsschlaf hinlegen. Also fügte ich dem physischen Pin 36 einen momentanen Druckknopf hinzu und fügte den folgenden Code hinzu (ich nannte ihn button.py), um beim Start in rc.local ausgeführt zu werden:
#!/usr/bin/env python
RPi. GPIO als GPIO importieren Zeit importieren os importieren Subprozess importieren re GPIO.setmode(GPIO. BOARD) # Physisches Pinnummerierungsschema verwenden button=36 # Taste ist mit dem physischen Pin 16 verbunden GPIO.setup(button, GPIO. IN, pull_up_down =GPIO. PUD_UP) # Taste zu einem Eingang machen, Pull-Up-Widerstand aktivieren während True: if GPIO.input(button)==0: # Auf Tastendruck warten returnprocess = False # Anfänglich so eingestellt, dass der Ton ausgeschaltet ist s = subprocess. Popen(["ps", "ax"], stdout=subprocess. PIPE) für x in s.stdout: if re.search("mpg123", x): returnprocess = True if returnprocess == False: os.system("mpg123 --loop -1 /home/pi/scripts/sounds/whitenoise.mp3 &") os.system("python /home/pi/scripts/red.py") else: os.system("killall mpg123") os.system("python /home/pi/scripts/lightsout.py")
Wie Sie sehen, bin ich auch von omxplayer auf mpg123 umgestiegen, weil es viel leichter und einfacher zu bedienen ist.
JEDOCH aus irgendeinem Grund, wenn ich dieses Skript in rc.local lege, läuft es tatsächlich ohne Probleme beim Start. Aber der Ton ist wirklich sehr abgehackt. Wenn ich das Skript wie gewohnt in Putty ausführe, treten keine derartigen Probleme auf. Ich habe Zeit, dies zu beheben, also wenn jemand eine Idee hat, lassen Sie es mich bitte wissen! Vielen Dank.
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
OK Nachtlicht aufstehen! (Eltern-Schlafsparer!): 5 Schritte

OK Nachtlicht aufstehen! (Elternschlafsparer!): Eltern von Kleinkindern, die keine Zeit ablesen können: Sie möchten jedes Wochenende ein paar Stunden Schlaf zurückgewinnen? Nun, dann habe ich die Kreation für Sie! Mit einem Sparkfun Redboard und Breadboard, ein paar einfachen Komponenten und einigen einfachen Co
Wie man ein tolles Nachtlicht macht (aber es hält nicht zu lange) – wikiHow

Wie man ein fantastisches Nachtlicht macht (aber es hält nicht zu lange): Dies zeigt Ihnen, wie Sie mit einem Laser, Wachs und einer Glühbirne ein fantastisches Nachtlicht herstellen
