
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-01-23 12:52.

Von der Schule bekam ich den Auftrag, ein Projekt zu machen. Ich habe mich für einen Smart-Wecker entschieden, weil ich meinen Wecker immer verschlafe und dann die Schule verpasse. Sie können Ihren Wecker nur ausschalten, wenn Licht, Ton und Bewegung vorhanden sind, damit Sie nicht in den Schlaf zurückfallen oder ihn schlummern können, ohne die Augen zu öffnen. Es gibt auch eine Website, auf der Sie Ihr Schlafmuster anzeigen, Wecker einstellen und neue Wecker stellen können.
Lieferungen
Um das Projekt zu bauen, werden einige Materialien benötigt. unten findest du eine liste. In der Stückliste finden Sie auch alles wieder, einschließlich des Preises.
- Himbeer-Pi 3
- Breakout-Board für T-Schusser
- PIR-Sensor
- Lichtsensor
- Geräuscherkennungssensor
- Summer
- LCD Bildschirm
- Taste
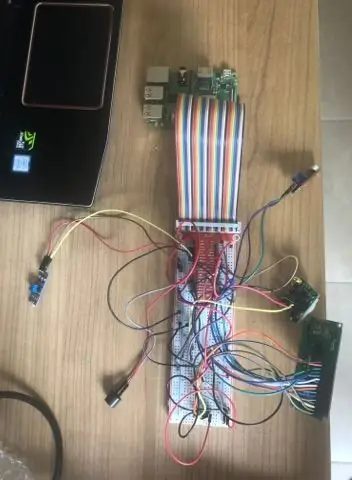
Schritt 1: Hardware

Bevor ich anfing, alles zu bauen, habe ich 2 Schemata (1 elektrisch und 1 auf dem Steckbrett) auf Fritzing gemacht und sie kontrolliert, um sicherzustellen, dass es keine Fehler gab. Als ich sicher war, dass alles in Ordnung war, begann ich mit dem Projekt. Zuerst habe ich mit dem Summer und dem Knopf angefangen, weil dies die einfachsten Komponenten waren. Danach habe ich mein Display mit dem Raspberry Pi verbunden. Am Ende habe ich dann meine Sensoren angeschlossen. der Lichtsensor und der Bewegungssensor sind einfach, weil Sie nichts anderes brauchen, aber der PIR-Sensor braucht etwas mehr. Um sicherzustellen, dass der PIR keinen Kurzschluss macht, müssen Sie eine Spannungsbrücke verwenden. Das bedeutet, dass Sie einen zusätzlichen Widerstand von 1k Ohm und 2k Ohm verwenden müssen, um sicherzustellen, dass alles gut läuft. Die genaue Verwendung der Pins und wie Sie alles mit dem Pi verbinden, finden Sie in den Schemata.
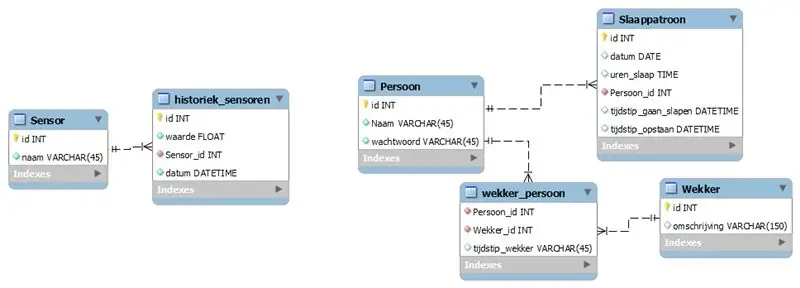
Schritt 2: Datenbank

Um alle Daten zu speichern, brauchte ich eine Datenbank.
Meine Datenbank besteht aus 6 Tabellen.
- Sensor
- Historie_sensoren
- Person
- Alarm_person
- Schlaf_patern
- Alarm
Es gibt 2 Teile in der Datenbank. 1 für die Sensoren und 1 für die Person und alle seine Statistiken.
Die Sensortabelle enthält eine ID und einen Namen. Diese Tabelle ist mit den History_sensors verbunden, die eine ID, einen Wert, eine Sensor_id und einen Namen haben. die sensor_id wird benötigt, um zu wissen, welcher Sensor einen Wert hat und das Datum wird benötigt, um zu wissen, wann der Sensor ihn gemessen hat.
Die Tischperson enthält eine ID, einen Namen und ein Passwort. Das Passwort und der Name werden zum Einloggen benötigt, damit niemand sonst einen Alarm für Sie setzen kann. Diese Tabelle ist mit der Tabelle sleep_pattern und der Tabelle Alarm_person verbunden. Die Tabelle Sleep_patern enthält eine ID, Hours_sleep, Date, Person_id, Bedtime und Wake_up_time. Hier sind also die Daten, die gespeichert werden, um eine Grafik über Ihr Schlafmuster zu erstellen.
Die Tabelle Alarm_person enthält eine Person_id, Alarm_id und die Uhrzeit. Diese Tabelle wird benötigt, da mehrere Personen gleichzeitig einen Alarm verwenden können und eine Person mehrere Alarme verwenden kann. Die letzte Tabelle ist die Alarmtabelle. Dieser enthält eine ID und eine Beschreibung.
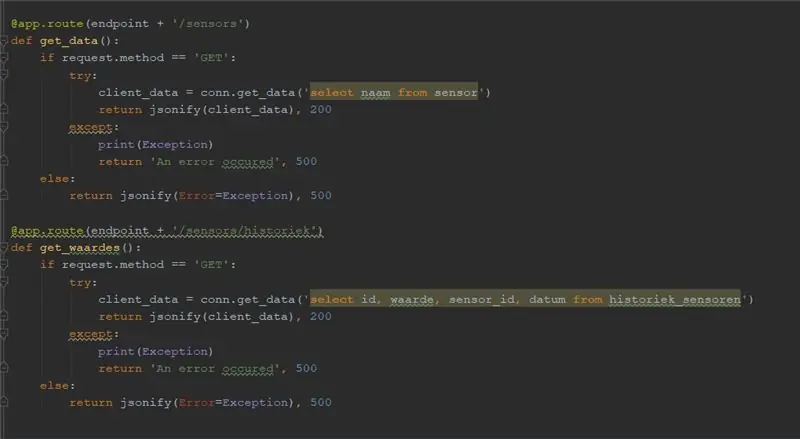
Schritt 3: Back-End


Im Backend musste ich verschiedene Funktionen schreiben.
- fragen Sie nach den Tischsensoren
- fragen Sie nach der Tabelle history_sensors
- nach dem Schlafmuster fragen
- einen neuen Wecker stellen
- nach dem Tischalarm fragen
- Benutzer registrieren
- Anmeldung
- trage die Werte der Sensoren in die Tabelle history_sensors ein
Ich habe pycharm verwendet und den Code in Python geschrieben.
Für alle Funktionen verwende ich die @app.route und dann die Adresse. Sie müssen jedes Mal eine andere Adresse verwenden, da es sonst nicht funktioniert. Danach schreibe ich eine if-Funktion mit der Methode als Wert, damit er den Code ausführt, wenn dies wahr ist. im if-Wert gibt es einen try-catch und eine sql-Anweisung, um die Daten abzurufen oder die Daten zu verstauen.
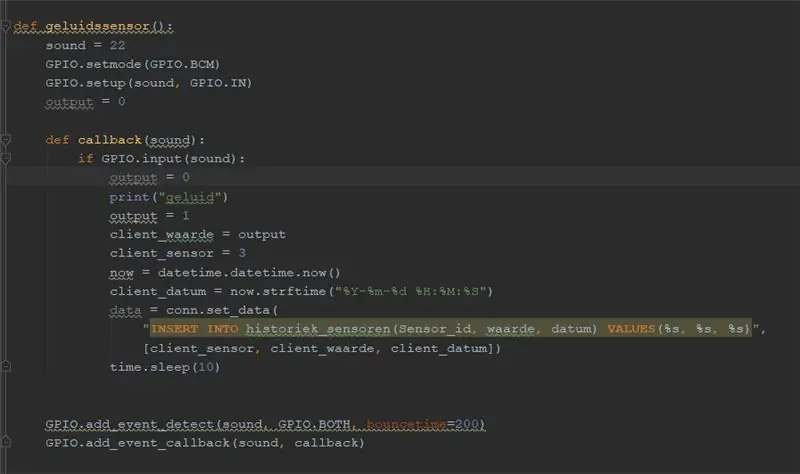
Bei den Funktionen mit den Sensoren ist das anders. Hier habe ich nicht die @app.route verwendet, sondern nur eine Funktion für den Sensor gemacht. hier deklarieren Sie Ihre Pins und führen eine Callback-Funktion durch. Auf diese Weise wird jedes Mal, wenn der Sensor etwas erkennt, die Funktion ausgeführt. In der Callback-Funktion habe ich eine Funktion verwendet, wenn das funktioniert, wenn der Sensor etwas erkennt. Im if steht der Code, um die Daten mit einer SQL-Anweisung in die Tabelle einzufügen. Es ist auch ein Schlaf drin, weil es sonst viel zu viele Werte in die Tabelle für nur 1 Erkennung geben würde.
In meinem Github finden Sie den vollständigen Code für das Projekt.
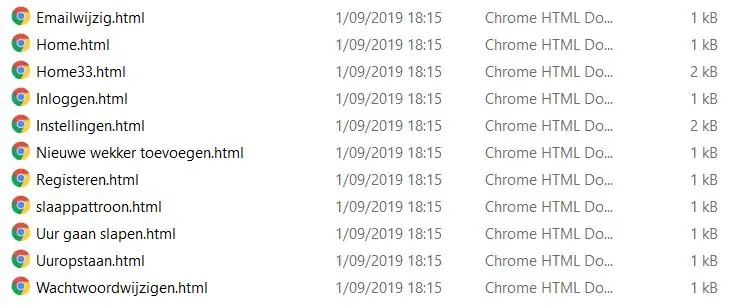
Schritt 4: Webseite



Für meine Website habe ich mit HTML und CSS gearbeitet. Meine Website enthält 11 HTML-Seiten.
Es gibt so viele Seiten, weil alles über die Website funktioniert. Sie können einen Alarm einstellen, einen Alarm hinzufügen und einen löschen. Auf der Einstellungsseite können Sie Ihr Passwort und Ihre E-Mail-Adresse ändern. Sie haben eine Seite für Ihr Schlafmuster. Sie können auch den Zeitpunkt hinzufügen, an dem Sie schlafen gegangen sind und wann Sie aufwachen. Das Positive ist, dass jede Seite das gleiche Aussehen hat und meistens die gleichen Dinge verwendet, so dass das CSS oft auf jeder Seite gleich ist.
Schritt 5: Front-End
Das Frontend ist in Javascript geschrieben.
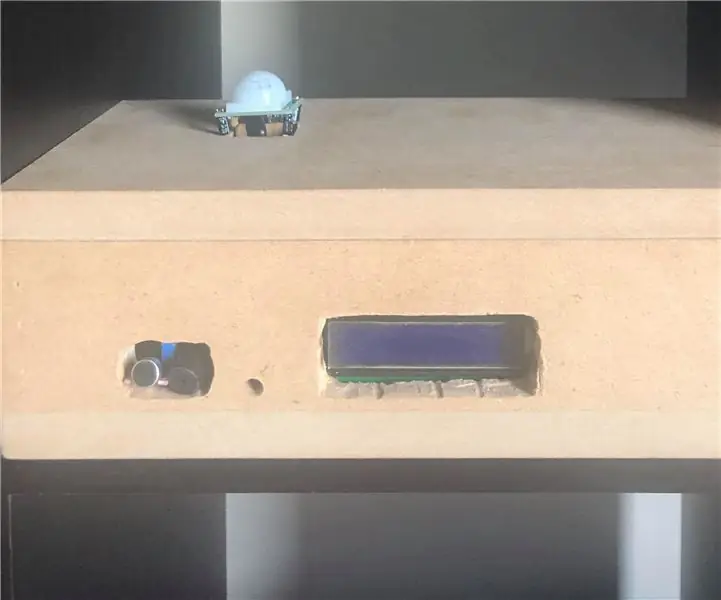
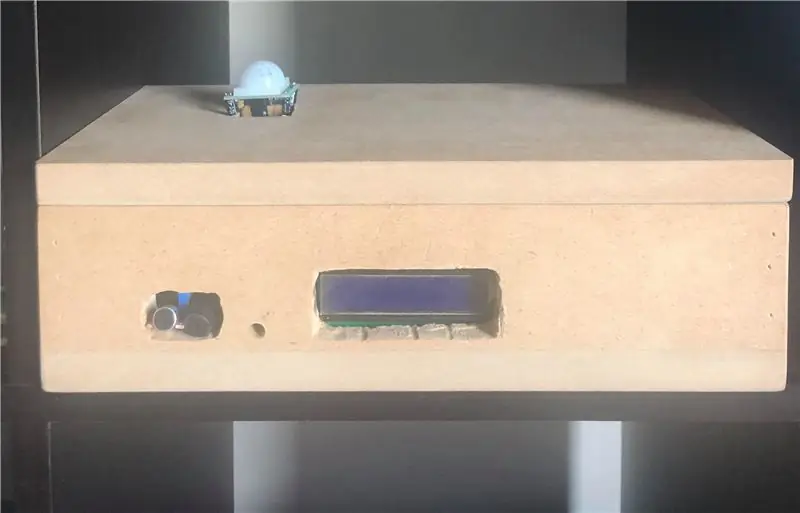
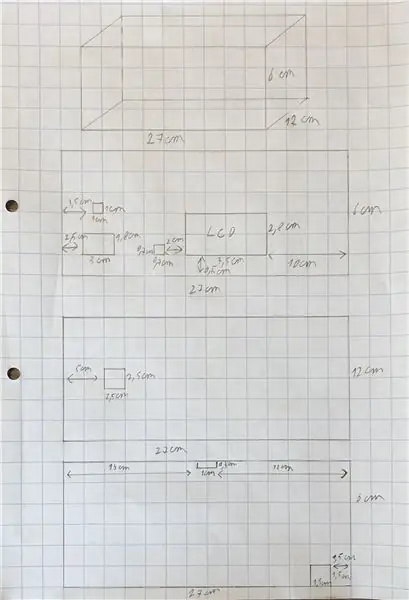
Schritt 6: Fall


Für meinen Fall habe ich mich für Holz entschieden. Es ist nicht so schwer zu schneiden, es sieht gut aus. Mein Fall ist 26cm auf 14cm mit einer Höhe von 7,5cm. Es ist so groß, weil alles hineinpassen muss. Ich habe Löcher für die Sensoren, den Knopf und das LCD gemacht, damit die Zeit sichtbar ist und die Sensoren Bewegungen oder Licht erkennen können. Um diese zu machen, habe ich einen Lasercutter verwendet. Im Inneren des Gehäuses sitzt mein Steckbrett und Himbeer-Pi.
Empfohlen:
Intelligenter Rucksack: 8 Schritte

Smart Backpack: Wenn Sie ein Student wie ich sind, werden sich einige von Ihnen definitiv auf das Problem beziehen, das ich vergesse. Ich habe nicht viel Zeit, um meinen Rucksack zu machen, und bevor du dich versiehst, hast du etwas vergessen. Ich habe versucht, mir das Leben zu erleichtern, indem ich ein Raspberry-Pi-Projekt gemacht habe
Intelligenter Behälter: 5 Schritte

Smart Bin: Mit unserem Smart Bin können Benutzer mit einem speziellen Pass, der mit einem persönlichen Konto verknüpft ist, „einchecken“. Nach dem Einchecken erhält der Benutzer für jeden in den Mülleimer geworfenen Müll einen Punkt. Mit diesen Punkten können Sie dann verschiedene Geschenke in der Stadt t
Intelligenter Einkaufswagen: 4 Schritte

Smart Shopping Cart: Smart Shopping Cart (Trolley) Projekt wird durchgeführt, um die Automatisierung vorzuherrschen und das Leben der Menschen zu erleichtern. Dieser Trolley verfügt über verschiedene Fähigkeiten, einschließlich Personenverfolgung, Gestenerkennung, Aufnehmen und Platzieren von Objekten mit einem 3DOF-Roboterarm und
Kabellose Wasserstandsanzeige mit großer Reichweite und Alarm - Reichweite bis zu 1 km - Sieben Ebenen: 7 Schritte

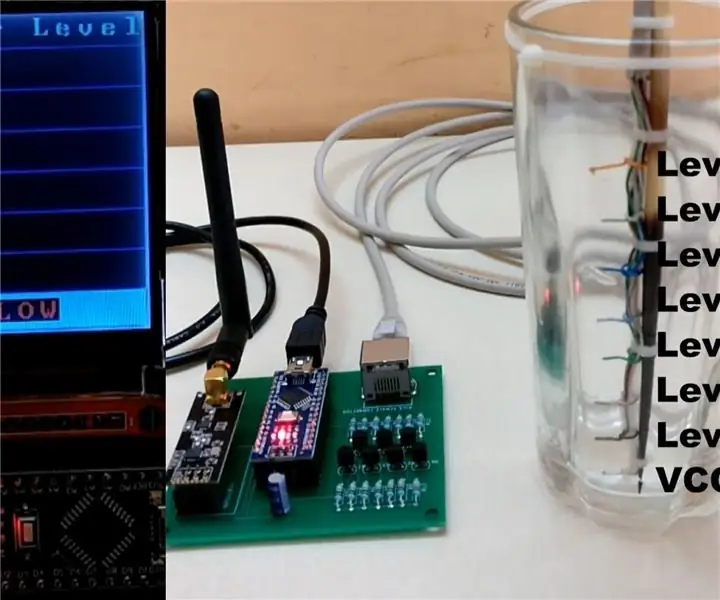
Kabellose Wasserstandsanzeige mit großer Reichweite und Alarm | Reichweite bis zu 1 km | Seven Levels: Sehen Sie es sich auf Youtube an: https://youtu.be/vdq5BanVS0YSie haben vielleicht viele kabelgebundene und kabellose Wasserstandsanzeigen gesehen, die eine Reichweite von 100 bis 200 Metern bieten. Aber in diesem anweisbaren werden Sie eine drahtlose Wasserstandsanzeige mit langer Reichweite sehen
Intelligenter: 13 Schritte

Smarter: Hi @ll!Da es immer noch mit einigem Aufwand für Anfänger verbunden ist, einen ESP8266-01(s) zu flashen und ich persönlich eine IP unabhängige und "sichere" Lösung für mein Garagentor brauchte, habe ich mich en
