
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-01-23 12:52.





OK, ich weiß, dass es überall so viele solcher Wetterstationen gibt, aber nehmen Sie sich ein paar Minuten Zeit, um den Unterschied zu sehen…
- Geringer Strom
- 2 E-Paper-Displays…
- aber 10 verschiedene Bildschirme!
- ESP32-basiert
- Beschleunigungsmesser und Temperatur- / Feuchtigkeitssensoren
- WLAN-Update
- 3D gedruckte Hülle
und viele andere nützliche Tricks…
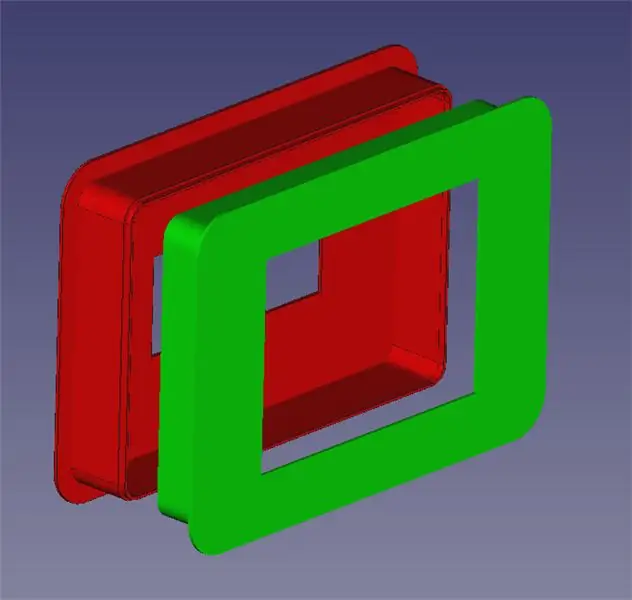
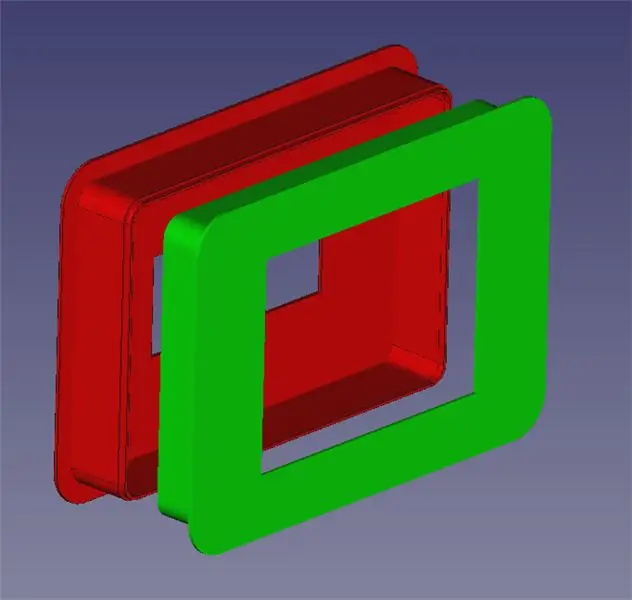
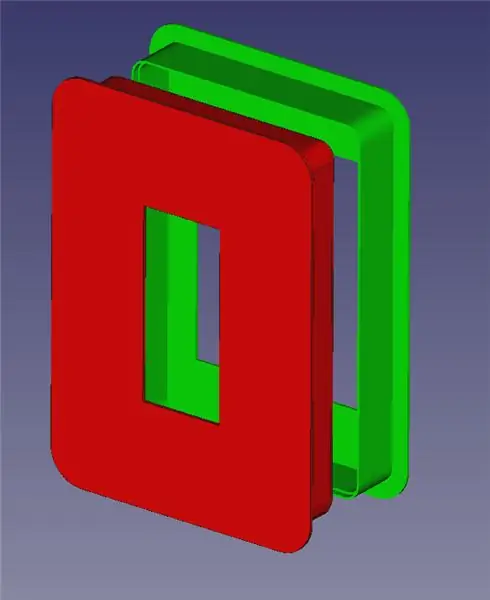
Die Grundidee besteht darin, je nach Ausrichtung der Box verschiedene Informationen auf beiden Displays anzuzeigen. Das Gehäuse hat die Form eines quaderförmigen Kastens, eines Pflastersteins, mit einer Art Gürtel, der als Fuß dient.
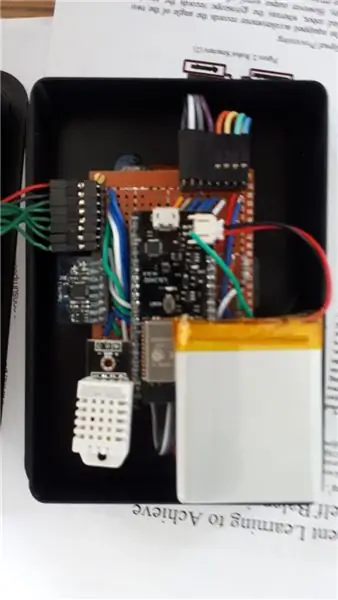
Lieferungen
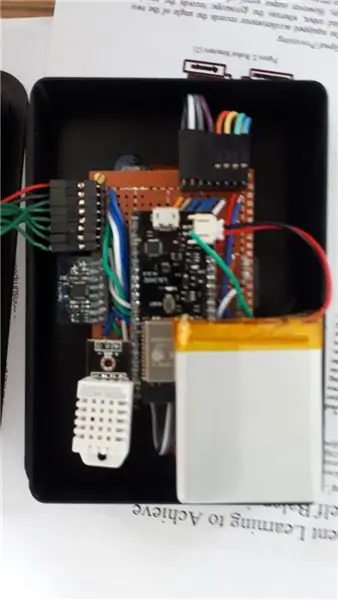
Wie Sie sehen, besteht das System aus 2 E-Paper-Bildschirmen und einer 3D-gedruckten Box. Aber da ist vieles drin:
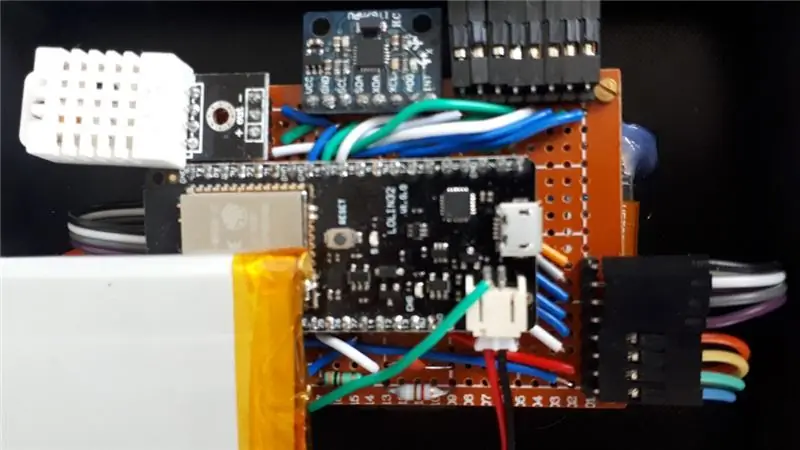
- Ein ESP32
- Ein MPU6050 Beschleunigungsmesser
- Ein DHT22-Sensor
- Ein LiPo-Akku
- Eine Platine um das Ganze zu verbinden
- Hausgemachte duPont-Fäden
und eine WLAN-Verbindung. Tatsächlich werden 3 Netzwerke deklariert, das System testet sie nacheinander, bis die Verbindung erfolgreich ist.
Schritt 1: Warum eine andere Wetterstation?




Die Idee ist, je nach Ausrichtung der Box auf beiden Bildschirmen verschiedene Arten von Informationen anzuzeigen. Das Gehäuse hat die Form eines quaderförmigen Kastens, eines Pflastersteins, mit einer Art Gürtel, der als Stütze dient, um ihn aufzustellen.
Der Beschleunigungsmesser erkennt Bewegung und Orientierung und löst Anzeigen aus.
Um Energie zu sparen, habe ich mich für die E-Paper-Bildschirme (siehe Referenzen unten) entschieden, die die Anzeige auch dann beibehalten, wenn sie nicht mehr mit Strom versorgt werden. In ähnlicher Weise wählte ich für den ESP32 das Lolin32-Modul (bekannt für seine Sparsamkeit) und musste lernen, wie man den Tiefschlaf und das vom Beschleunigungsmesser erzeugte Aufwachen bei Unterbrechungen verwaltet.
Die Bildschirme sind über SPI verbunden, ich habe ziemlich lange gesucht, bevor ich die richtigen Pins gefunden habe, um sie mit dem ESP32 zu verbinden, da ich weiß, dass ich auch einen I2C für den Beschleunigungsmesser brauche, einen Pin zum Lesen des DHT22 und 2 andere für die Batteriespannungsmessung. Der ESP32 ist fast vollständig aufgeladen! Da einige Pins schreibgeschützt sind (ich habe diese für den DHT-Sensor verwendet), andere nicht zusammen mit Wifi verwendet werden können, war es etwas kompliziert, die richtige Konfiguration zu finden.
Die Box kann in 4 Richtungen ausgerichtet werden, plus flach. Alles in allem macht das 4*2+2 = 10 mögliche Arten von Informationen, die mit nur 2 Bildschirmen angezeigt werden können. So können Sie viele Dinge anzeigen:
- Das Datum und der Heilige des Tages
- Die aktuelle Uhrzeit
- Die Wettervorhersage für heute
- Wettervorhersagen für die kommenden Stunden
- Wettervorhersagen für die kommenden Tage
- Der Ladezustand des Akkus
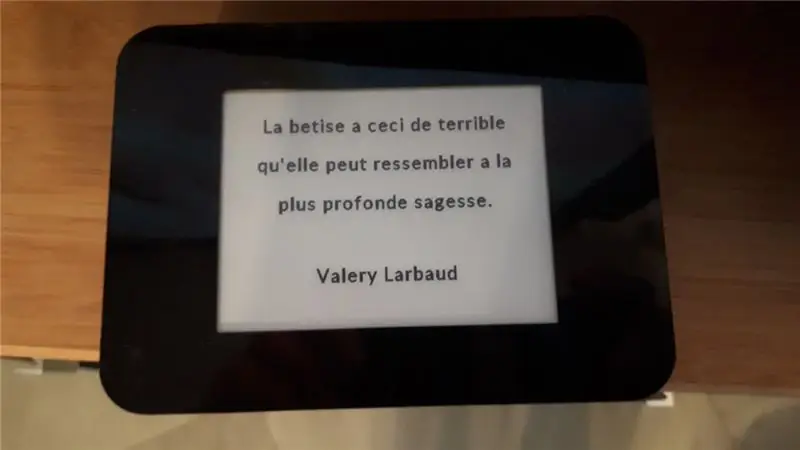
- Und da ich noch Platz hatte, ein zufälliges Zitat von einer spezialisierten Website.
Schritt 2: Was brauchen Sie?



- ESP32: Lolin32-Modul (sehr geringer Stromverbrauch, ausgestattet mit einem Batterieanschluss, kann den Akku über USB plus laden)
- 2 ePaper-Displays: 4,2 Zoll und 2,9 Zoll. Ich habe mich für die Modelle aus dem Good Display Store entschieden.
- DHT22-Sensor
- MCU6050 Beschleunigungsmesser - Gyrometer I2C-Sensor
- Ein LiPo-Akku
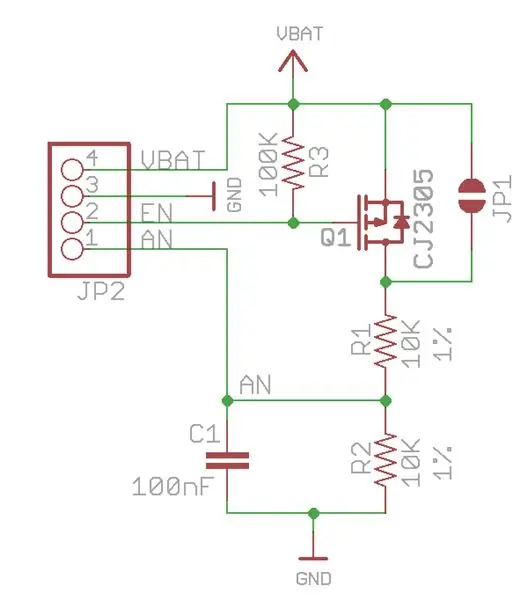
- Zur Batteriespannungsmessung: 2 10k Widerstände, 1 100k Widerstand, 1 100nF Kondensator, 1 MOSFET Transistor
- Löt- und Lötkolben, Leiterplatte
- Zugriff auf einen 3D-Drucker für den Fall
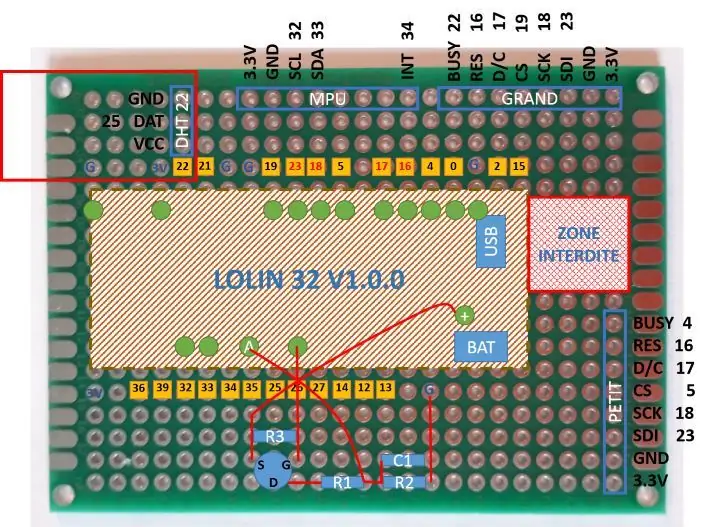
Das angehängte Bild zeigt die Position aller Komponenten auf der Platine: Ich musste Platz sparen, um in das Gehäuse zu passen, das nicht zu groß sein sollte.
Um die Wetterdaten zu erhalten, müssen Sie sich auch bei den Wetter-APIs registrieren und Ihre Schlüssel an den richtigen Stellen in der Datei 'Variables.h' (siehe unten) ablegen.
Wetter-Websites:
- apixu
- Akkuwetter
Schritt 3: Dieses Projekt hat mich zum Nachdenken und Lernen gebracht…



Dieses System sollte stromsparend sein, damit Sie den Akku nicht jede Nacht aufladen müssen… Um Energie zu sparen, habe ich die E-Paper-Bildschirme gewählt, die das Display auch dann behalten, wenn sie nicht mehr mit Strom versorgt werden. Ähnlich wie beim ESP32 entschied ich mich für das Lolin32-Modul (bekannt für seine Sparsamkeit) und musste lernen, wie man mit Tiefschlaf und dem vom Beschleunigungsmesser erzeugten Weckruf bei Unterbrechung umgeht.
Die Box kann in 4 Richtungen ausgerichtet werden, flacher. Alles in allem macht das 4*2+2 = 10 mögliche Arten von anzuzeigenden Informationen. So können Sie viele Dinge tun: das Datum und den Heiligen des Tages, die Uhrzeit, die heutige Wettervorhersage, die Wettervorhersage für die kommenden Stunden oder Tage, den Akkuladestand und ein zufälliges Angebot von einer spezialisierten Website.
Im Internet ist viel zu suchen, und wie Sie wissen: WLAN ist der Feind des Energiesparens…
Wir müssen also die Verbindung verwalten, um aktuelle Informationen anzuzeigen, ohne jedoch zu viel Zeit mit der Verbindung zu verbringen. Ein weiteres ziemlich komplexes Problem: eine ziemlich genaue Zeit zu halten. Ich brauche keine RTC, da ich die Zeit im Internet finden kann, aber die interne Uhr des ESP32 driftet ziemlich stark, insbesondere während der Schlafphasen. Ich musste einen Weg finden, um genau genug zu bleiben, während ich darauf wartete, die Uhr über das Internet zurückzusetzen. Ich synchronisiere es jede Stunde neu im Internet.
Es gibt also einen Kompromiss zwischen Autonomie (der Häufigkeit von Internetverbindungen) und der Genauigkeit der angezeigten Informationen.
Ein weiteres zu lösendes Problem ist der Speicher. Wenn sich der ESP32 im Tiefschlaf befindet, geht der Speicher verloren, mit Ausnahme des sogenannten RTC-RAM. Dieser Speicher ist 4 MB breit, von denen nur 2 für das Programm verwendet werden können. In diesem Speicher muss ich die verschiedenen Programmvariablen speichern, die nach einer Schlafphase von einer Ausführung zur nächsten gehalten werden müssen: Wettervorhersagen, Uhrzeit und Datum, Icon-Dateinamen, Anführungszeichen usw. Ich musste lernen, damit umzugehen.
Apropos Icons, sie werden in SPIFFS, dem ESP32-Dateisystem, gespeichert. Nach der Schließung der kostenlosen Wunderground-Wetter-API musste ich nach anderen kostenlosen Wetterdatenanbietern suchen. Ich habe zwei ausgewählt: eine für das Wetter des aktuellen Tages mit 12-Stunden-Vorhersagen und eine andere für die mehrtägige Vorhersage. Die Symbole sind nicht die gleichen, daher hat es mir zwei neue Probleme bereitet:
- Wählen Sie ein Icon-Set
- Ordnen Sie diese Symbole den Vorhersagecodes der 2 Standorte zu
Diese Korrespondenz wurde auch im RTC-RAM gespeichert, damit sie nicht jedes Mal neu geladen werden muss.
Letztes Problem mit Symbolen. Es ist unmöglich, sie alle in den SPIFFS zu speichern. Der Speicherplatz ist zu klein für alle meine Dateien. Es war notwendig, eine Bildkomprimierung durchzuführen. Ich habe ein Skript in Python geschrieben, das meine Symboldateien liest und in RLE komprimiert und dann die komprimierten Dateien in SPIFFS speichert. Da hat es gehalten.
Die E-Paper-Display-Bibliothek nimmt jedoch nur BMP-Dateien auf, keine komprimierten Bilder. Also musste ich eine zusätzliche Funktion schreiben, um meine Icons aus diesen komprimierten Dateien anzeigen zu können.
Die im Internet gelesenen Daten liegen oft im JSON-Format vor: Wetterdaten, Heiliger des Tages. Ich verwende dafür die (großartige) arduinoJson-Bibliothek. Aber Zitate sind nicht so. Ich nehme sie von einer speziellen Site, also muss ich sie lesen, indem ich direkt in den Inhalt der Webseite schaue. Dafür musste ich einen speziellen Code schreiben. Jeden Tag gegen Mitternacht geht das Programm auf diese Seite und liest ungefähr zehn zufällige Zitate und speichert sie im RTC-RAM. Eines davon wird zufällig angezeigt, wenn das Gehäuse großflächig nach oben ausgerichtet ist.
Ich übergebe Ihnen das Problem der Anzeige von Akzentzeichen (sorry, aber Anführungszeichen sind auf Französisch)….
Wenn der kleine Bildschirm geöffnet ist, wird die Batteriespannung mit einer Zeichnung angezeigt, um den verbleibenden Ladestand besser zu sehen. Es war notwendig, eine elektronische Baugruppe zum Auslesen der Batteriespannung herzustellen. Da die Messung die Batterie nicht entladen sollte, habe ich ein im Internet gefundenes Diagramm verwendet, das einen MOSFET-Transistor als Schalter verwendet, um nur bei der Messung Strom zu verbrauchen.
Um diese Schaltung herstellen zu können und alles in die Box zu passen, die ich so klein wie möglich wollte, musste ich eine Platine machen, um alle Komponenten des Systems zu verbinden. Dies ist meine erste Platine. Ich hatte Glück, denn auf dieser Seite hat beim ersten Mal alles gut funktioniert…
Siehe Implantationsplan: Die "verbotene Zone" ist ein Bereich, der für den Anschluss des USB-Kabels reserviert ist. Das Lolin32-Modul ermöglicht das Aufladen des Akkus über USB: Der Akku wird geladen, wenn das USB-Kabel angeschlossen ist, und das Modul arbeitet gleichzeitig.
Letzter Punkt: die Schriftarten. In verschiedenen Größen, fett oder nicht, mussten sie erstellt und gespeichert werden. Dafür sorgt die Adafruit GFX-Bibliothek sehr gut, wenn Sie die Font-Dateien im richtigen Verzeichnis installiert haben. Um die Dateien zu erstellen, habe ich die Font Converter-Site verwendet, sehr praktisch!
Stellen Sie sicher, dass Sie Folgendes auswählen:
- Vorschauanzeige: TFT 2,4"
- Bibliotheksversion: Adafruit GFX Font
Zusammenfassend also: ein großes Projekt, bei dem ich viel lernen konnte
Schritt 4: E-Paper-Displays verwenden

Der Hauptnachteil dieser Bildschirme ist im Video deutlich zu erkennen: Die Aktualisierung der Anzeige dauert ein bis zwei Sekunden und erfolgt durch Blinken (alternative Anzeige der normalen und invertierten Versionen der beiden Bildschirme). Dies ist für Wetterinformationen akzeptabel, da ich sie nicht sehr oft aktualisiere (jede Stunde, außer bei einer Änderung der Ausrichtung der Box). Aber nicht für die Zeit. Deshalb (und um den Verbrauch zu begrenzen) verwende ich immer noch die HH:MM-Anzeige (nicht die Sekunden).
Also musste ich nach einer anderen Möglichkeit suchen, die Anzeige zu aktualisieren. Diese Bildschirme (einige von ihnen) unterstützen ein teilweises Update (entweder auf einen Bereich des Bildschirms oder auf den gesamten Bildschirm angewendet…), aber es war nicht gut für mich, weil mein großer Bildschirm (der die Zeit anzeigt) Geister der Pixel behält die ersetzt werden. Wenn Sie zum Beispiel von 10:12 bis 10:13 Uhr gehen, ist die '2' innerhalb der '3' ein wenig sichtbar und wird nach der '4', der '5' usw. noch deutlicher. Ich möchte um darauf hinzuweisen, dass dies bei meinem Bildschirm der Fall ist: Ich habe es mit dem Autor der E-Paper-Display-Bibliothek GxEPD2 besprochen, der mir sagte, dass er dieses Phänomen bei seinen eigenen Bildschirmen nicht beobachtet. Wir haben versucht, die Parameter zu ändern, ohne dass es uns gelungen ist, Geister zu jagen.
Also mussten wir eine andere Lösung finden: Ich schlug vor, eine teilweise doppelte Erfrischung zu machen, was das Problem löste (zumindest für mich zufriedenstellend). Die Stunden vergehen, ohne dass der Bildschirm blinkt und es gibt keine Geister. Die Umschaltung erfolgt jedoch nicht sofort: Die Zeitumstellung dauert etwas mehr als eine Sekunde.
Schritt 5: Machen Sie es




Damit sich bei einer Orientierungsänderung nichts im Inneren bewegt, werden die verschiedenen Bauteile (Displays, Elektronikmodule, Platinen, Batterien) mit einer Klebepistole verklebt. Um die Drähte unter der Platine zu verlegen, habe ich sie auf Beinen mit Abstandshaltern installiert, das gleiche gilt für die Batterie.
In Kürze werde ich einen externen USB-Mikrofonanschluss installieren, damit ich das Gehäuse nicht öffnen muss, um den Akku aufzuladen.
Vielleicht interessiere ich mich auch für ein Update von OTA, um alles zu perfektionieren….
Schritt 6: Der Code und die Dateien


Es werden drei Archivdateien bereitgestellt:
- Weather station.zip: der Arduino-Code zum Hochladen mit der Arduino IDE
- Boite ecran.zip: die CAD- und 3D-Druckerdateien für den Koffer
- data.zip: die in die SPIFFS des ESP32 hochzuladenden Dateien.
Wenn Sie nicht wissen, wie Sie Dateien in die SPIFFS des ESP32 hochladen, lesen Sie einfach dieses Tutorial, das ein sehr nützliches Plugin präsentiert und es in der Arduino IDE verwendet.
Die Tiefschlafprogrammierung unterscheidet sich deutlich von der Standardprogrammierung eines Arduino. Für den ESP32 bedeutet dies, dass der ESP32 aufwacht und das Setup ausführt und dann in den Ruhezustand geht. Die Schleifenfunktion ist also leer und wird nie ausgeführt.
Einige Initialisierungsphase muss bei der ersten Ausführung nur einmal ausgeführt werden (z Lösung besteht darin, eine Variable im RTC-RAM zu speichern (die auch während Tiefschlafphasen aktiv bleibt), die bei jedem Aufwachen erhöht wird. Wenn es gleich 1 ist, ist es die erste Ausführung und der ESP32 führt die Initialisierungsphase durch, andernfalls wird diese Phase übersprungen.
Um den ESP32 aufzuwecken, gibt es mehrere Möglichkeiten:
- Timer-Wake-up: Der Code berechnet die Dauer des Tiefschlafs vor dem Einschlafen. Dies wird verwendet, um die Uhrzeit (alle 1, 2, 3 oder 5 Minuten) oder die Wetterdaten (alle 3 oder 4 Stunden) der Zitate und des Tagesheiligen (alle 24 Stunden) zu aktualisieren.
- Aufwecken unterbrechen: Der Beschleunigungsmesser sendet ein Signal, das zum Aufwecken des ESP32 verwendet wird. Dies wird verwendet, um eine Orientierungsänderung zu erkennen und die Anzeigen zu aktualisieren
- Berührungssensor-Wake-up: Der ESP32 ist mit mehreren Pins ausgestattet, die als Berührungssensoren fungieren, aber sie können nicht mit Timer-Wakeup verwendet werden, daher habe ich dies nicht verwendet.
Es gibt andere Programmiertricks an anderer Stelle im Code, um die Zeit genau zu halten und gleichzeitig Energie zu sparen (dh nicht jede Minute den NTP-Server zu verbinden), die Akzente zu entfernen, die von der Adafruit GFX-Bibliothek nicht unterstützt werden, um eine Aktualisierung einer Anzeige zu vermeiden, wenn Es ist nicht notwendig, die Beschleunigungsmesser-Parameter speziell für das Interrupt-Wake-up einzustellen, die Schlafzeit bei Timer-Wake-up genau zu berechnen, die Verwendung der seriellen Konsole zu vermeiden, wenn sie nicht mit der IDE verbunden ist (um wieder Energie zu sparen), trennen das WLAN, wenn es nicht benötigt wird usw. und der Code ist voller Kommentare, die helfen, die Funktionen zu verstehen.
Vielen Dank für das Lesen dieses Instructable (mein allererstes). Ich hoffe, es wird Ihnen gefallen und viel Spaß beim Basteln dieser Wetterstation

Zweiter im Sensors Contest
Empfohlen:
Eine einfache Wetterstation erstellen – wikiHow

So erstellen Sie eine einfache Wetterstation: Hallo Leute, in diesem Video zeige ich Ihnen, wie Sie eine einfache Wetterstation erstellen, um Temperatur und Luftfeuchtigkeit mit dem DHT11-Sensor zu messen
So erstellen Sie eine Arduino-Wetterstation – wikiHow

So erstellen Sie eine Arduino-Wetterstation: In diesem Projekt werden wir eine Wetterstation herstellen, die Temperatur und Luftfeuchtigkeit mit Arduino misst und den Wert der aktuellen Temperatur und Luftfeuchtigkeit auf einem LCD-Display anzeigt
Wie erstelle ich eine Raspberry Pi Wetterstation – wikiHow

So erstellen Sie eine Raspberry Pi-Wetterstation: In diesem Tutorial werde ich den Prozess der Installation eines SenseHAT durchgehen und den Code importieren, der erforderlich ist, um diesen SenseHAT in eine voll funktionsfähige Wetterstation zu verwandeln, die Temperatur, Druck und Luftfeuchtigkeit aufzeichnen kann
So zeigen Sie alle Schritte standardmäßig an – ABER EINFACHER !!!: 5 Schritte

So sehen Sie alle Schritte standardmäßig - ABER EINFACHER !!!: Einige von Ihnen wissen dies vielleicht bereits, aber ich poste dies nur, falls einige das neue Update nicht gesehen haben und das andere instructable betrachten. Ich hoffe du magst es! Oder tue ich? Benötigte Materialien: Ihr Computer 130 Ohm Widerstand 2x 5mm blaue LED-Leuchten
Wie man ein tolles Nachtlicht macht (aber es hält nicht zu lange) – wikiHow

Wie man ein fantastisches Nachtlicht macht (aber es hält nicht zu lange): Dies zeigt Ihnen, wie Sie mit einem Laser, Wachs und einer Glühbirne ein fantastisches Nachtlicht herstellen
