
Inhaltsverzeichnis:
- Schritt 1: Was Sie brauchen
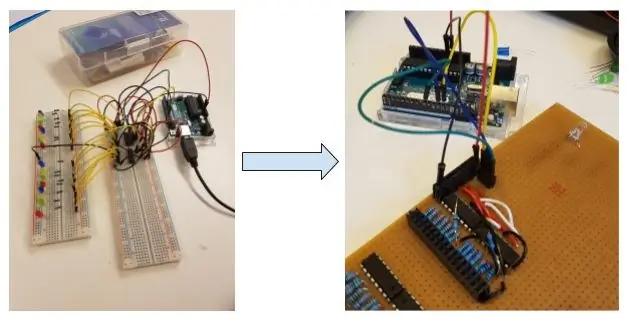
- Schritt 2: Schließen Sie die digitale Personenwaage an
- Schritt 3: Einrichten des RFID-Lesers
- Schritt 4: LED-Pfad-Setup
- Schritt 5: Komponieren Sie die Blumen
- Schritt 6: Erstellen Sie den Baum
- Schritt 7: Dekorieren Sie den Baum
- Schritt 8: Der Code
- Schritt 9: Erstellen Sie die Web-App
- Schritt 10: Genießen Sie die Erfahrung
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-01-23 12:52.

Eine interessante Tradition bei der Dissertation und Lizenziatsarbeit ist, dass sie vor der Verteidigung/dem Seminar in der KTH-Hauptbibliothek an einen Baum gehängt werden. Daher hat sich unsere Gruppe als Projekt für unseren Kurs „Physical Interaction Design and Realization“entschieden, diesem Brauch zu gedenken, indem sie eine interaktive Version des Baums erstellt.
Schritt 1: Was Sie brauchen


Materialien:
- 1x Digitalwaage (mit 4 Wägezellen)
- Putztücher aus Baumwolle und Zellstoff (wir haben ein Tuch pro Blume verwendet, insgesamt 6)
- 2x Schaumstoffbälle
- Gewinde
- 4x Holzbretter (unsere waren jeweils 22x170x1600 mm)
- 6x Außeneckleisten (2x 27x27x750 mm, 2x 27x27x600 mm und 2x 27x27x1350 mm)
- 1x Holzbrett (nicht dicker als 6-7 mm)
- 2x Holzbretter (2-3 cm dick, 45x45 cm)
- Drähte
- Lot
- Heißkleber
- Schrumpfschläuche
- Doppelseitiges Klebeband
- 20x Universalschrauben (5x40 mm)
- 20x Universalschrauben (3,0x12 mm)
- 10x Verstärkungswinkel
- 1x Stripboard (Prototyping-Board)
Elektronik:
- 1x - Arduino Uno
- 1x - Wägezellenverstärker
- 1x - ESP8266 Huzzah Feather Mikrocontroller
- 1x - Adafruit RC522 RFID-Lesegerät
- 2x - Multiplexer (8-Bit-Schieberegister mit 3-State-Ausgangsregistern)
- 16x - Rote LEDs
- 16x - Widerstände
- 6x - Servos - Hitec HS-422 (Standardgröße)
Werkzeuge:
- Lötkolben
- Heißklebepistole
- Handsäge
- Laubsäge
- Akkuschrauber
- Holzraspel
- Stichsäge Holzschneidewerkzeug
Schritt 2: Schließen Sie die digitale Personenwaage an

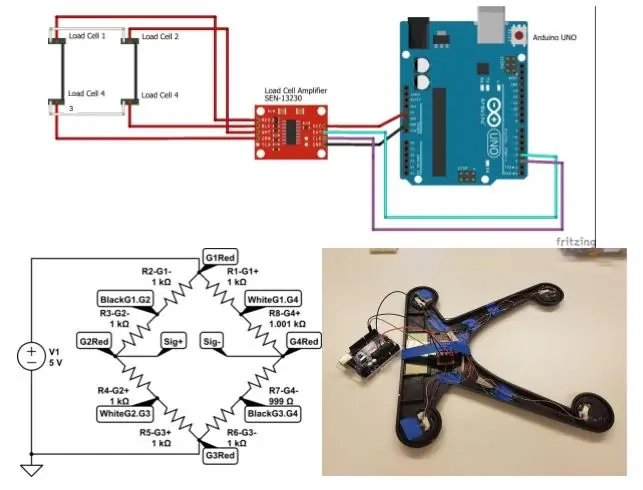
Für diesen ersten Schritt haben wir 4 Wägezellen einer digitalen Personenwaage und den Wägezellenverstärker HX711 verwendet. Die Stifte sind mit Farben gekennzeichnet: RED, BLK, WHT, GRN und YLW, die der Farbcodierung jeder Wägezelle entsprechen. Sie wurden in einer Wheatstone-Brückenformation verbunden (siehe Bilder). Wir wenden eine Erregung an den roten Wägezellen 1 und 4 an und lesen die Signale von den roten Wägezellen 2 und 3 (siehe Link).
Schritt 3: Einrichten des RFID-Lesers


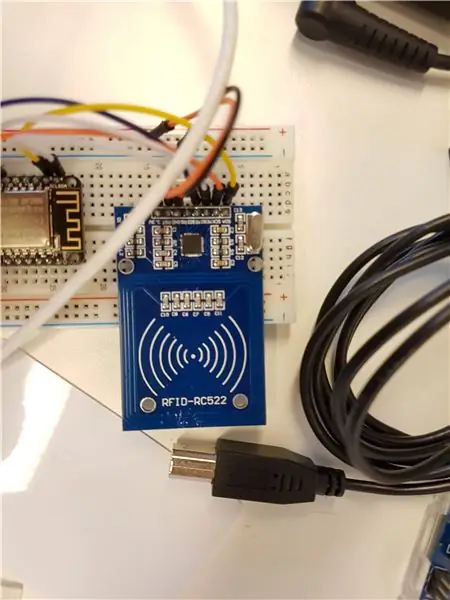
Um den Scanner zusammenzubauen, haben wir zwei Hardwareteile verwendet; der ESP8266 Huzzah Feather Mikrocontroller und der Adafruit RC522 RFID Leser.
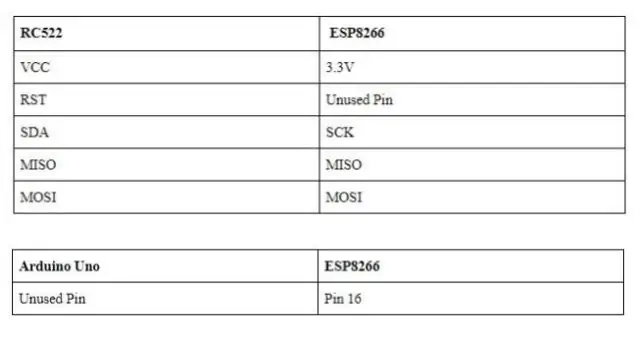
Der ESP8266 und der RC522 hatten 5 Verbindungen zwischen sich (siehe Bild 1).
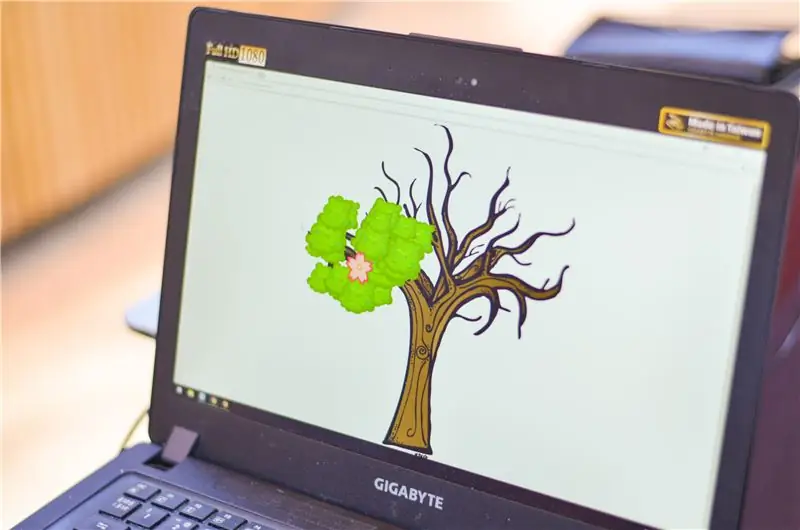
Der Zweck des Scanners bestand darin, die KTH-Karten mit 13,6 MHz zu scannen und die eindeutige ID der Karte oder im Idealfall die ID des Studenten an eine Google Firebase-Datenbank zu senden. Dies geschah alles mit vorgefertigten Arduino-Paketen, MFRC522 für den RC522, ESP8266 für das WLAN und Arduino Firebase für die Firebase-Kommunikation. Nachdem die Informationen an die Datenbank gesendet wurden, wurde eine Webseite mit einem Baum mit D3.js-Animation aktualisiert, um eine Blüte auf einem virtuellen Baum zu simulieren.
Der letzte Teil des Setups bestand darin, die Informationen, dass eine Karte gescannt wurde, an den Arduino Uno-Mikrocontroller zu senden. Der ESP8266 und Arduino Uno hatten 1 Verbindung zwischen ihnen (siehe Bild 1).
Pin 16 wurde speziell verwendet, weil er einen Standardwert von LOW hat, während die anderen Pins Standardwerte von HIGH hatten. Beim Scannen einer Karte haben wir einen einzelnen HIGH-Impuls an den Arduino Uno gesendet, der dann den Rest des Codes ausführte.
Schritt 4: LED-Pfad-Setup


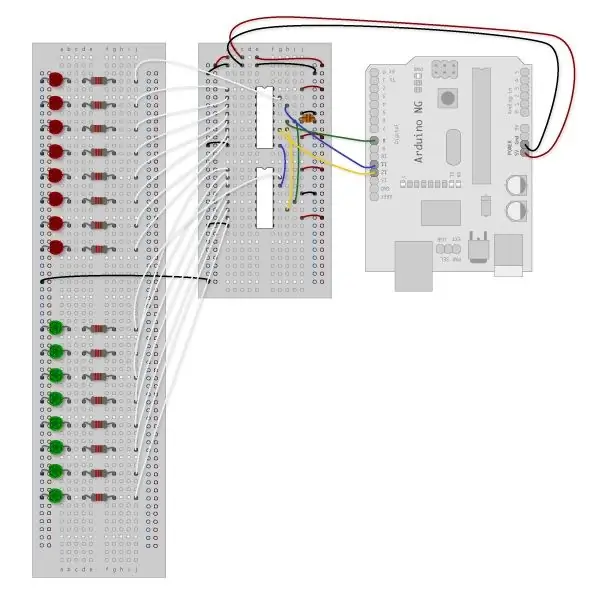
Um eine sinnvollere Interaktion sowie ein sichtbares Feedback bestimmter Benutzeraktionen zu ermöglichen, haben wir uns entschieden, einen Weg aus LEDs zu arrangieren, die in Richtung der angegebenen Filiale aufleuchten. Daher wird der Nutzer dorthin geführt, wo er die Abschlussarbeit konkret aufhängen soll.
Dafür haben wir zwei Multiplexer verwendet: 8-Bit-Schieberegister mit 3-State-Ausgangsregistern und 16 roten LEDs. Der Multiplexer bietet die Kontrolle über 8 Ausgänge gleichzeitig, während er nur 3 Pins auf unserem Mikrocontroller belegt. Die Verbindungen wurden durch „synchrone serielle Kommunikation“hergestellt (siehe Link).
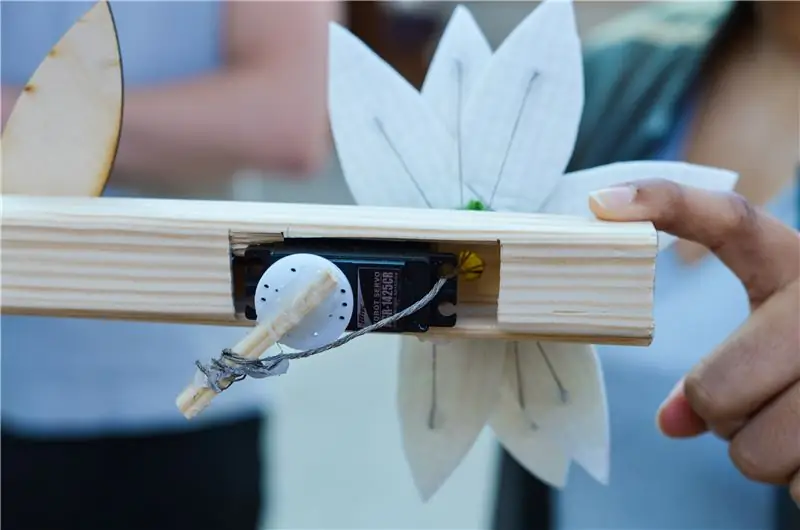
Schritt 5: Komponieren Sie die Blumen



Für diesen Schritt haben wir ein leichtes und biegsames Material verwendet - Reinigungstücher. Aus diesem Material wurden blütenblattförmige Stücke ausgeschnitten. Folglich sind diese Blütenblätter mit einer zentralen Struktur verbunden, die aus einer Schaumstoffkugel besteht. Jedes Blütenblatt ist mit einem Faden gesichert, so dass sich das Blütenblatt beim Ziehen biegt.
Schritt 6: Erstellen Sie den Baum



Unser Hauptmaterial ist Holz. Der Baum besteht aus vier separaten Holzbrettern, die in einer quadratischen Form miteinander verschraubt sind (5 Schrauben zum Verbinden von 2 Brettern). Die Äste sind aus Holz außerhalb der Eckleisten gefertigt. In den Baumstamm wurden quadratische Löcher geschnitten, um die Äste einzuführen. Jeder Zweig hat entweder eine LED am Ende (der untere und der obere Zweig) oder zwei LEDs (der mittlere Zweig). Jede LED wurde mit Kleber befestigt.
Nachdem die LEDs richtig angebracht wurden, haben wir an jedem Zweig eine Blume angebracht. Jede Blume hat ein Servo, das das Blühen steuert (siehe Bilder). Die Waage, die LEDs und das Servo werden über das in Schritt 4 hergestellte Prototyping-Board mit dem Arduino verbunden. Jeder Ast wird von der linken und rechten Seite mit den Verstärkungswinkeln und den 3,0x12 mm Universalschrauben am Stamm befestigt.
Eines der dickeren Holzbretter wird als Basis für den Baum verwendet und das andere wird in rechtwinklige Dreiecksformen geschnitten, die zuerst mit dem Stamm des Baumes verschraubt und dann an der Holzplatte an der Basis befestigt werden.
Machen Sie für die Grundholzplatte ein quadratisches Loch für die Drähte der Waage und befestigen Sie die Waage dann mit dem doppelseitigen Klebeband an der Holzplatte.
Der Arduino Uno wurde an der Unterseite des Kofferraums positioniert sowie das Prototyping-Board mit allen entsprechenden Anschlüssen.
Bevor Sie den Baum schließen, machen Sie ein quadratisches Loch in das letzte Holzbrett an seiner Basis, um den Computer mit dem Arduino und dem ESP8266 Huzzah Feather Mikrocontroller zu verbinden.
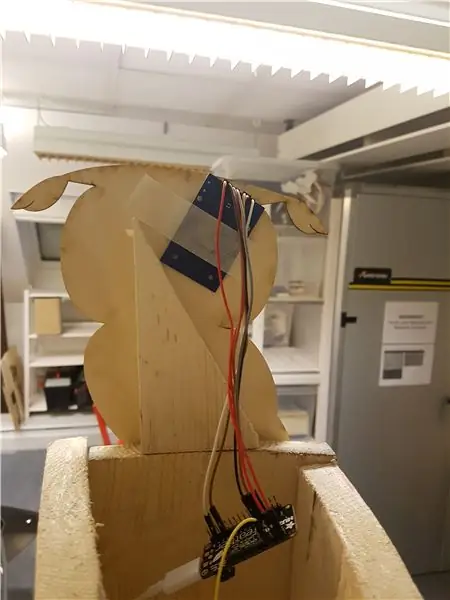
Schritt 7: Dekorieren Sie den Baum



Um das Aussehen unseres Prototyps zu verbessern, haben wir einige Blätter an den Zweigen, die mit Laser geschnitten wurden, sowie eine Eule (um das Wissen zu symbolisieren) hinzugefügt.
Schritt 8: Der Code
Hier haben Sie verschiedene Codes, mit denen Sie testen können, wie jede Komponente funktioniert (calibration_test.ino für die Waage, scanner.ino für den RFID-Reader und servo_test.ino für die Servos) und dann alles in seiner Gesamtheit (light_test.ino als an initialer Test und main.ino als finale Version).
Außerdem müssen Sie die HX711-Bibliothek installieren, um mit der Waage arbeiten zu können (Link zur Bibliothek).
Schritt 9: Erstellen Sie die Web-App

Als zusätzliche Interaktion haben wir ein digitales Feedback über eine Web-App hinzugefügt. Die App erhält den eingescannten Ausweis und als Ergebnis erblüht bei der aufgehängten Abschlussarbeit auch die Blume am virtuellen Baum.
Schritt 10: Genießen Sie die Erfahrung


Am Ende waren wir froh, dass es uns gelungen ist, alle Komponenten ineinandergreifen zu lassen. Der Prozess war sowohl spannend als auch stressig, aber trotz aller Herausforderungen sind wir mit dem Ergebnis zufrieden und die Erfahrung war interessant und vor allem lehrreich.
