
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-06-01 06:08.

In diesem Instructable zeige ich Ihnen, wie Sie YAKINDU Statechart Tools verwenden, um eine einfache und erweiterbare HMI mit einem 16x2 LCD-Tastaturschild für Arduino zu realisieren.
Finite State Machines (FSM) sind ein leistungsstarkes Entwurfsmuster zur Entwicklung komplexer Mensch-Maschine-Schnittstellen (HMI). Da die Funktionalität einer HMI steigen kann, ist es sinnvoll, ein Entwurfsmuster wie Zustandsautomaten zu verwenden.
Das komplette Beispiel ist in YAKINDU Statechart Tools eingebettet. Außerdem wurde die Eclipse C++ IDE für Arduino Plugin zum Kompilieren und Flashen in der IDE verwendet.
Eine kurze Zusammenfassung der YAKINDU Statechart Tools
Mit diesem Tool ist es möglich, grafische Zustandsautomaten zu erstellen. Es ermöglicht dem Benutzer, C-, C++- oder Java-Code aus der Zustandsmaschine zu generieren. Mit diesem Ansatz kann das Modell geändert oder erweitert werden und der Benutzer kann den Code einfach neu generieren und muss keinen einfachen Quellcode schreiben.
Lieferungen
Teile:
- Arduino (Uno, Mega)
- USB-Kabel
- 16x2 LCD-Tastaturschild
Werkzeuge:
- YAKINDU Statechart-Tools
- Eclipse C++ IDE für Arduino
Schritt 1: Die Hardware


Das LCD Keypad Shield kann einfach in den Arduino gesteckt werden. Es hat ein 16x2 LCD-Display und zusätzlich sechs Drucktasten:
- Links
- Rechts
- Hoch
- Runter
- Auswählen
- (Zurücksetzen)
Natürlich können fünf davon verwendet werden. Die Tasten sind mit einem Spannungsteiler verdrahtet und werden spannungsabhängig über Pin A0 erkannt. Ich habe Software-Entprellung verwendet, um sie richtig zu erkennen.
Schritt 2: Definieren Sie, wie es funktionieren soll

Die Anwendung sollte in der Lage sein, drei Dinge zu tun.
- Handle StatesHier möchte ich die Schaltflächen verwenden, um zwischen fünf Zuständen zu navigieren: Oben, Mitte, Unten, Links und Rechts
- StoppuhrEine einfache Stoppuhr, die gestartet, gestoppt und zurückgesetzt werden kann. Es sollte alle 100 Millisekunden erhöht werden
- CounterDer dritte Teil enthält einen einfachen Auf-/Ab-Zähler. Es sollte positive Zahlen zählen können und rücksetzbar sein
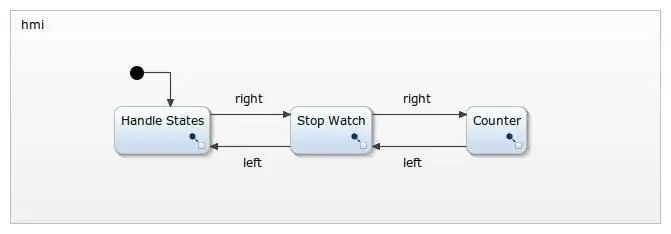
Das aktive Menü (oder der Status) wird auf dem 16x2-LCD in der obersten Zeile angezeigt. Die Anwendung (State, Timer oder Counter) wird in der untersten Zeile angezeigt. Zur Navigation sollte die linke und rechte Drucktaste verwendet werden.
Schritt 3: Anbindung der Zustandsmaschine
Die Tasten werden entprellt und mit der Zustandsmaschine verbunden. Sie können wie in Ereignissen in der Zustandsmaschine verwendet werden. Außerdem sind Operationen definiert, um das aktuelle Menü anzuzeigen. Und mindestens zwei Variablen, eine für den Timer und eine für den Zähler, sind definiert.
Schnittstelle:
// Schaltflächen als Eingabeereignisse bei Ereignis rechts bei Ereignis links bei Ereignis oben bei Ereignis unten bei Ereignisauswahl // Anzeige von HMI-spezifischen Werten operation displayLCDString(value:string, length:integer, position:integer) operation displayLCDInteger(value:integer, position:integer) Operation clearLCDRow(position:integer) internal: //Variablen zum Speichern var cnt: integer var timeCnt: integer = 0
Nach der Generierung des C++-Codes müssen die in-Ereignisse entprellt und mit der Schnittstelle verdrahtet werden. Dieses Code-Snippet zeigt, wie das geht.
Zunächst werden die Schaltflächen definiert:
#define NONE 0#define SELECT 1 #define LINKS 2 #define DOWN 3 #define UP 4 #define RECHTS 5
Dann ist eine Funktion zum Lesen der Schaltfläche definiert. Die Werte können je nach Hersteller des LCD-Shields variieren.
statisches int readButton() { int Ergebnis = 0; Ergebnis = analogRead(0); if (Ergebnis < 50) { return RECHTS; } if (Ergebnis < 150) { Return UP; } if (Ergebnis < 300) { Return DOWN; } if (Ergebnis < 550) { return LINKS; } if (Ergebnis < 850) { Return SELECT; } return KEINE; }
Am Ende werden die Tasten entprellt. Ich habe mit 80 ms gute Ergebnisse erzielt. Sobald eine Taste losgelassen wird, wird das entsprechende Ereignis ausgelöst.
int oldState = NONE;static void raiseEvents() { int buttonPressed = readButton(); Verzögerung (80); oldState = buttonPressed; if (oldState != NONE && readButton() == NONE) { switch (oldState) { case SELECT: { stateMachine->raise_select(); brechen; } case LINKS: { stateMachine->raise_left(); brechen; } case DOWN: { stateMachine->raise_down(); brechen; } case UP: { stateMachine->raise_up(); brechen; } case RECHTS: { stateMachine->raise_right(); brechen; } Standard: { Pause; } } } }
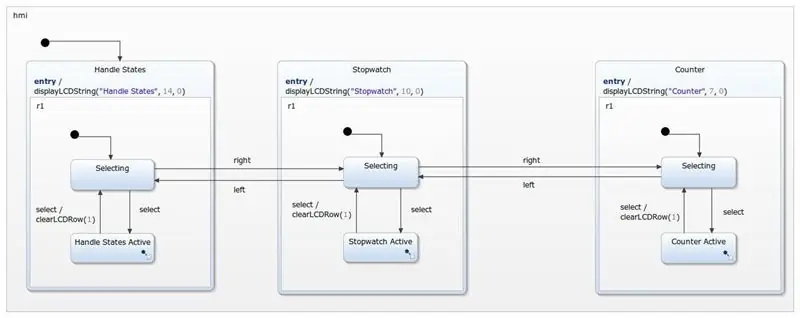
Schritt 4: HMI-Steuerung
Jeder Zustand wird für einen Teil des Menüs verwendet. Es gibt Unterzustände, in denen die Anwendung - zum Beispiel die Stoppuhr - ausgeführt wird.
Mit diesem Design kann die Schnittstelle einfach erweitert werden. Zusätzliche Menüs können einfach hinzugefügt werden, indem das gleiche Designmuster verwendet wird. Einen Wert eines Sensors auszulesen und in einem vierten Menüpunkt anzuzeigen, ist keine große Sache.
Zur Zeit wird nur links und rechts als Steuerelement verwendet. Auf und ab kann aber auch als Navigationserweiterung im Hauptmenü verwendet werden. Nur die Auswahltaste wird verwendet, um einen bestimmten Menüpunkt einzugeben.
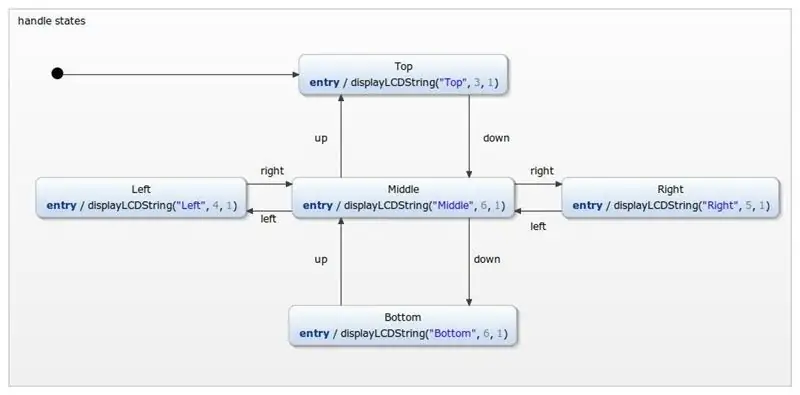
Schritt 5: Zustände behandeln

Das Menü Griffzustände dient nur als weiteres Navigationsbeispiel. Die Verwendung von oben, unten, rechts oder links ermöglicht das Umschalten zwischen den Zuständen. Der aktuelle Status wird immer in der zweiten Zeile des LCD-Displays ausgedruckt.
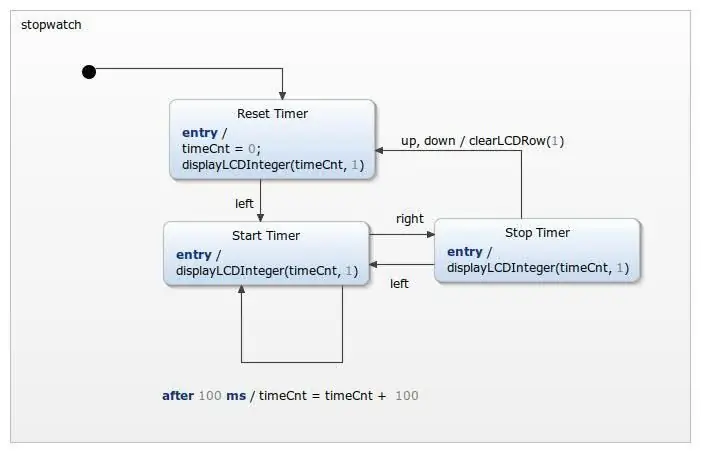
Schritt 6: Stoppuhr

Die Stoppuhr ist ganz einfach. Zunächst wird der Timerwert zurückgesetzt. Der Timer kann mit der linken Taste gestartet und mit der linken und rechten Taste umgeschaltet werden. Mit Auf- oder Abwärts wird der Timer zurückgesetzt. Der Timer kann auch durch zweimaliges Betätigen der Select-Taste - Verlassen des Menüs und erneutes Betreten - auf Null zurückgesetzt werden, da der Timer durch die erstmalige Eingabe der Stoppuhr auf Null gesetzt wird.
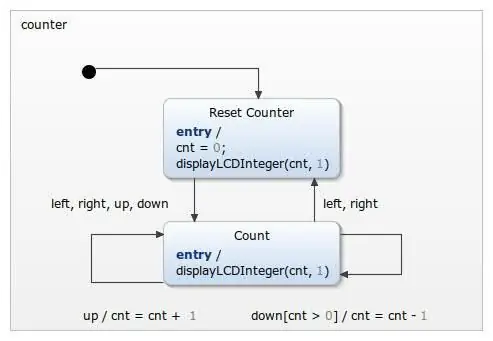
Schritt 7: Zähler

Immerhin ist ein Zähler implementiert. Das Eintreten in den Zählerstand setzt den Zähler zurück. Es kann mit jedem beliebigen Taster gestartet werden, mit Ausnahme des Select-Tasters. Es ist als einfacher Auf-/Ab-Zähler implementiert, dessen Wert nicht kleiner als 0 sein kann.
Schritt 8: Simulation

Schritt 9: Holen Sie sich das Beispiel
Sie können die IDE hier herunterladen: YAKINDU Statechart Tools
Nachdem Sie die IDE heruntergeladen haben, finden Sie das Beispiel über Datei -> Neu -> Beispiel
Es ist für Bastler kostenlos, aber Sie können auch eine 30-Tage-Testversion verwenden.
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern)
![Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern) Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern)](https://i.howwhatproduce.com/images/008/image-22226-j.webp)
Schnittstellentastatur mit Arduino. [Einzigartige Methode]: Hallo, und willkommen zu meinem ersten instructable! :) In diesem instructables möchte ich eine fantastische Bibliothek für die Schnittstelle der Tastatur mit Arduino teilen - 'Password Library' einschließlich 'Keypad Library'. Diese Bibliothek enthält die besten Funktionen, die wir wi
Einfaches BLE mit sehr geringem Stromverbrauch in Arduino Teil 3 - Nano V2-Ersatz - Rev 3: 7 Schritte (mit Bildern)

Einfaches BLE mit sehr geringem Stromverbrauch in Arduino Teil 3 - Nano V2-Ersatz - Rev 3: Update: 7. April 2019 - Rev 3 von lp_BLE_TempHumidity, fügt Datums- / Zeitdiagramme mit pfodApp V3.0.362+ hinzu und automatische Drosselung beim Senden von DatenUpdate: 24. März 2019 – Rev 2 von lp_BLE_TempHumidity, fügt weitere Plotoptionen hinzu und i2c_ClearBus, fügt GT832E
