
Inhaltsverzeichnis:
- Schritt 1: Sammeln von Werkzeugen
- Schritt 2: Bildschirm von TeaCelebration erstellen
- Schritt 3: So erstellen Sie ein Dienstkonto für Fusion Tables mit der Google Developers Console
- Schritt 4: So erstellen Sie Tabellen zum Teilen
- Schritt 5: Bestimmen Ihrer Fusion Table-URL und Table-ID
- Schritt 6: Erstellen von Blöcken in der MIT APP
- Schritt 7: Hochladen der App im Google Play Store
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-06-01 06:08.

Wollten Sie schon immer Ihre eigene Anwendung erstellen, die im Google Play Store erhältlich ist !!! Wenn Sie ein Unternehmen haben, wird dieses Tutorial Ihr Leben verändern. Nachdem Sie dies sorgfältig gelesen haben, können Sie Ihren eigenen Antrag stellen. Bevor Sie mit diesem Instructable beginnen, müssen Sie zwei weitere Instructables lesen. Link von diesen beiden sind unten angegeben. Diese Instructables sind die grundlegenden Tutorials der App-Entwicklung.
www.instructables.com/id/How-to-Use-MIT-Ap…
www.instructables.com/id/Course-on-MIT-App…
Für die Antragstellung haben wir also angenommen, dass wir einen kleinen Teeladen mit 20 verschiedenen Teesorten haben, dann können Kunden mit Hilfe Ihrer eigenen Bewerbung den Tee bestellen, bevor er in Ihrem Teeladen ankommt oder nach Hause geliefert wird.
In diesem Lernprogramm wird davon ausgegangen, dass Sie mit den Grundlagen von App Inventor vertraut sind, einschließlich der Verwendung des Komponenten-Designers zum Erstellen einer Benutzeroberfläche und der Verwendung des Blockeditors zum Festlegen des Verhaltens der App. Wenn Sie mit den Grundlagen nicht vertraut sind, versuchen Sie, einige der grundlegenden Tutorials durchzugehen, bevor Sie fortfahren.
Bevor wir dieses Instructable machen, haben wir so viele verschiedene Ideen durchgemacht, wie wir eine App für Medizinshop, Restaurant, Kosmetik, Autoteile, Bücherladen usw. Schließlich haben wir uns entschieden, eine App für den Teeladen zu machen. Der Name für diese App ist "TeaCelebration".
Dieselbe Anwendung kann für alle Arten von Unternehmen verwendet werden, fast ohne Investitionen. Also lass es uns anfangen.
Schritt 1: Sammeln von Werkzeugen

Das Hauptwerkzeug zum Erstellen dieses Projekts besteht darin, mit MIT APP Inventor, Google Fusion Table, Google Console, Google Play Store vertraut zu sein. Geringe Kenntnisse dieser Bereiche sind ausreichend, Sie müssen sich nicht eingehend mit diesen Themen befassen. Wir haben jedoch alle notwendigen Schritte behandelt, um dieses Projekt auf einfache Weise zu erstellen.
Andere Dinge, die vor dem Start dieses Projekts erforderlich sind, sind: -
- Internetverbindung.
- MIT Inventor-App auf Mobilgeräten installiert.
- Gmail-Konto
- Fusion Table - Ein Fusion Table ist ein Google-Dienst, der das Sammeln, Verwalten, Teilen und Visualisieren von Daten unterstützt. Die Daten werden in der Cloud von Google gespeichert. Alle Daten werden in einer öffentlichen Tabelle (oder Tabellen) gespeichert, auf die über Google Drive zugegriffen werden kann und die es verschiedenen Benutzern ermöglicht, Informationen zu den Tabellen hinzuzufügen.
Schritt 2: Bildschirm von TeaCelebration erstellen



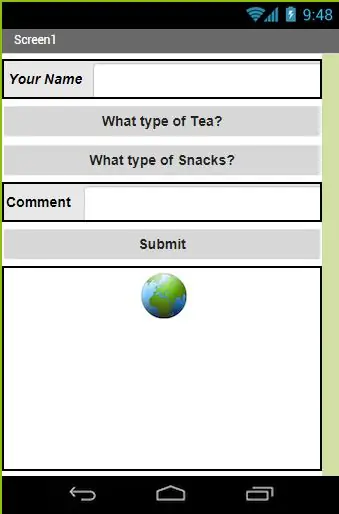
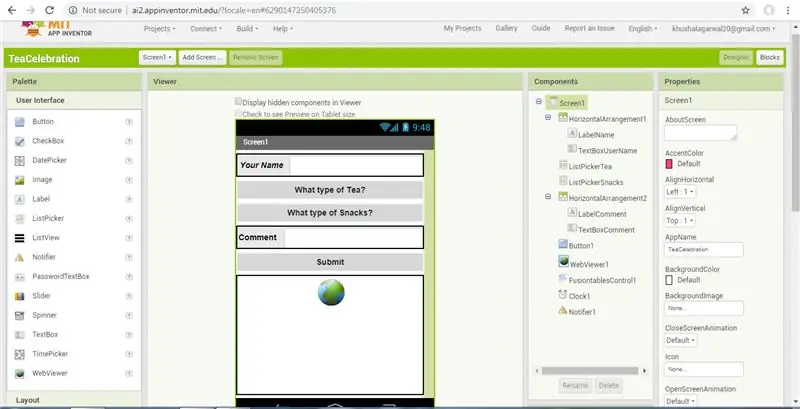
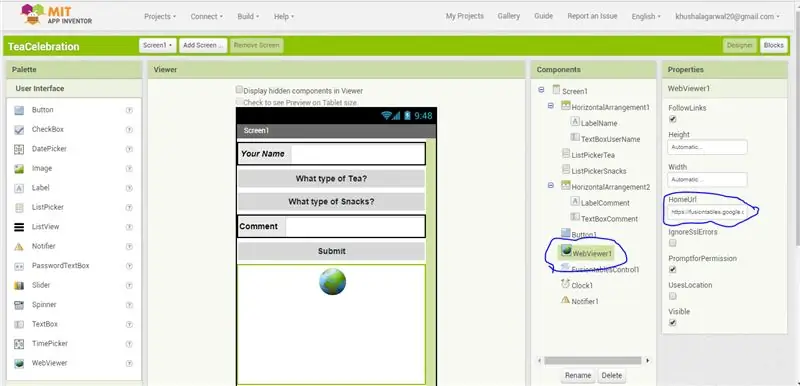
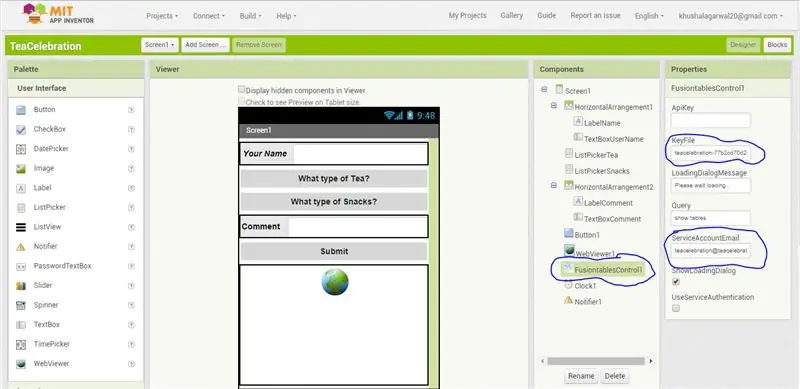
Die TeaCelebration-App verwendet mehrere andere Arten von Komponenten. Es wird davon ausgegangen, dass Sie diese in den zuvor genannten Tutorials kennengelernt haben. Verwenden Sie das Designerfenster, um die Schnittstelle für die TeaCelebration zu erstellen. Nach Abschluss sollte der Designer wie die angehängte Abbildung namens Screen1 aussehen.
Ich hoffe, Sie sind mit der Komponente, die zum Erstellen dieses Bildschirms verwendet wird, und ihrer Funktionsweise vertraut. Wenn Sie ein Problem mit diesem Bildschirm haben, sehen Sie sich bitte die Abbildung an: - Component1 & Component2.
Schritt 3: So erstellen Sie ein Dienstkonto für Fusion Tables mit der Google Developers Console



Fusion Tables sind eine großartige Cloud-basierte Möglichkeit, Daten für Ihre App Inventor-App zu speichern. Bevor Sie Fusion Tables verwenden können, müssen Sie mehrere Dinge einrichten.
1. Öffnen Sie console.developers.google.com
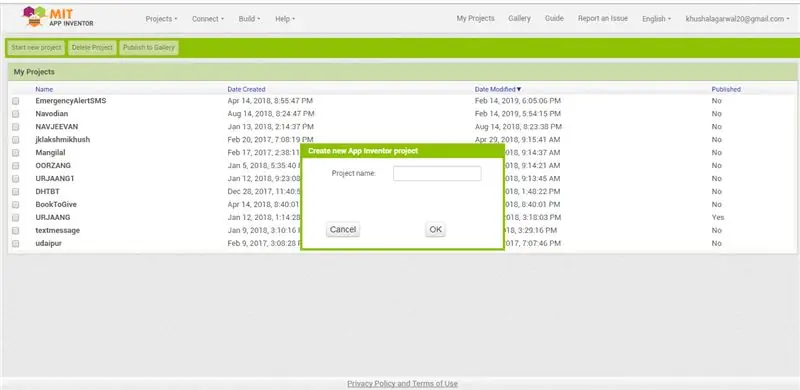
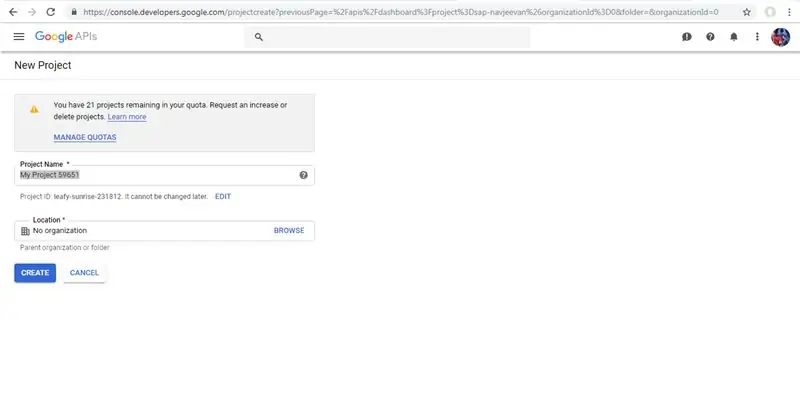
Klicken Sie auf „Neues Projekt erstellen“oder wählen Sie das Projekt aus der Dropdown-Liste aus, wenn Sie bereits ein Projekt haben. Google fragt Sie nach einem Projektnamen. Wählen Sie einen Namen ohne Leerzeichen. Hier haben wir den Projektnamen TeaCelebration ausgewählt. Was in der beigefügten Abbildung zu sehen ist.
2. Klicken Sie nach dem Erstellen des Projekts auf das Menü in der oberen linken Ecke der Entwicklerkonsole (drei horizontale Linien).
3. Klicken Sie auf API-Manager
4. Wenn Sie es noch nicht sehen, klicken Sie im Menü der Entwicklerkonsole auf den API-Manager.
5. Suchen Sie in der API-Liste nach "Fusion Tables" und klicken Sie auf Fusion Tables API
6. Klicken Sie auf „Aktivieren“
Nach der Aktivierung ändert sich die Schaltfläche und Sie werden aufgefordert, Anmeldeinformationen zu erstellen. (Die API ist nur für das aktuell ausgewählte Projekt aktiviert. Wenn Sie nur eine haben, kein Problem)
7. Klicken Sie auf die Schaltfläche "Gehe zu Anmeldeinformationen", um fortzufahren.
8. Wenn Sie über die Schaltfläche "Zu den Anmeldeinformationen" (7) gekommen sind, suchen Sie den Satz "Wenn Sie möchten, können Sie diesen Schritt überspringen und einen API-Schlüssel, eine Client-ID oder ein Dienstkonto erstellen". Klicken Sie auf "Dienstkonto".
8.1 (Alternative zu 8) Wenn Sie nicht über die Schaltfläche „Gehe zu Anmeldeinformationen“gekommen sind, wählen Sie „Anmeldeinformationen“, nachdem Sie den API-Manager im Menü der Entwicklerkonsole ausgewählt haben. Klicken Sie dann auf „Neue Zugangsdaten“und dann auf „Dienstkontoschlüssel“
9. Klicken Sie auf „Dienstkonto erstellen“
10. Geben Sie ihm einen einfachen Namen ohne Leerzeichen, wie TeaCelebration.
Aktivieren Sie "Domänenweite Delegierung von Google Apps aktivieren". Geben Sie Ihren Produktnamen ein. Dies ist der Name der App, die Sie erstellen. Klicken Sie dann auf Erstellen. Nach einem Moment wird "Dienstkonto erstellt" gemeldet. Klicken Sie auf "Schließen"
11. Dienstkonto-ID - Sie sollten nun eine Seite mit dem Titel „IAM & Admin“sehen, die die Dienstkonten für Ihr Projekt anzeigt. Es sollte wie folgt aussehen, mit dem neuen Dienstkonto aufgelistet und einer (langen) E-Mail-Adresse mit dem Titel "Dienstkonto-ID". Sie benötigen diese E-Mail-Adresse später in App Inventor.
Wenn Sie zu dieser IAM- und Admin-Seite zurückkehren möchten, rufen Sie die Entwicklerkonsole https://console.developers.google.com auf und wählen Sie im Menü mit den drei horizontalen Linien oben links die Option IAM & Admin aus. Wählen Sie dann entweder Dienstkonten oder Berechtigungen aus, um die E-Mail-Adresse (Dienstkonto-ID) anzuzeigen.
12. Holen Sie sich Ihren Schlüssel - Wenn Sie jetzt ein Dienstkonto eingerichtet haben, können Sie einen Schlüssel für App Inventor abrufen. Wählen Sie auf der Seite API Manager-Anmeldeinformationen Ihr Dienstkonto aus. Klicken Sie auf „Anmeldeinformationen erstellen“. Wählen Sie aus, dass Sie einen Dienstkontoschlüssel wünschen. Wählen Sie aus, für welches Konto Sie einen Schlüssel haben möchten (Sie haben wahrscheinlich nur einen, den wir gerade erstellt haben - wählen Sie ihn aus der Dropdown-Liste aus und wählen Sie Schlüsseltyp: P12. Klicken Sie auf „Erstellen“.
Sie werden sofort eine neue Datei herunterladen, die auf.p12 endet. Dies ist die Datei, die Sie in App Inventor hochladen müssen. Wenn der Name dieser Datei Leerzeichen enthält, benennen Sie die Datei um, um die Leerzeichen zu entfernen. App Inventor lehnt die Datei ab, wenn der Name Leerzeichen oder seltsame Zeichen enthält. Sie können sie also gleich jetzt überprüfen.
Sie haben auch die Möglichkeit, ein Passwort für den Schlüssel mit dem Initialpasswort „notasecret“zu erstellen. Sie können dies so belassen, wie es ist, es sei denn, Sie möchten Ihr Dienstkonto zur App Inventor-App machen.
Wütend! Das war ein langer Prozess. Am Ende sollten Sie ein Dienstkonto zusammen mit einer Konto-ID (E-Mail-Adresse) und einem p12-Dienstkontoschlüssel haben
Schritt 4: So erstellen Sie Tabellen zum Teilen



Sie haben jetzt die Möglichkeit, Fusion-Tabellen freizugeben. Hier besprechen wir, wie Sie Tabellen zum Freigeben erstellen.
Öffnen Sie Google Drive unter drive.google.com
1. „Verbinden“von Fusion Tables mit Drive
Klicken Sie auf „NEU“, dann auf „Mehr“, dann auf „Weitere Apps verbinden“. (Fusion Tables sind möglicherweise bereits in diesem Menü verfügbar, in diesem Fall können Sie diesen Schritt überspringen.)
Suchen Sie nach „Fusion Tables“und klicken Sie auf „CONNECT“auf der Fusion Tables-Karte.
2. Erstellen Sie eine neue Tabelle
Klicken Sie in Drive auf „NEU“, wählen Sie „Mehr“und klicken Sie auf „Google Fusion Tables“.
Sie werden gefragt, ob Sie eine vorhandene Datendatei importieren oder mit einer völlig leeren neuen Tabelle beginnen möchten. Die Wahl liegt hier bei Ihnen und allein bei Ihnen! Danach bringt es Sie in Ihren neuen Fusion Table.
Wie Sie die Daten und Struktur der Tabelle einrichten, hängt von Ihrer App ab.
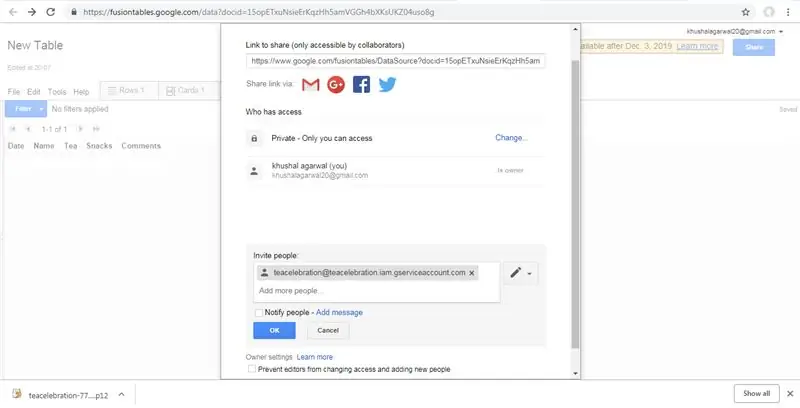
3. Geben Sie die Tabelle für das Dienstkonto frei.
Damit App Inventor auf diese Tabelle zugreifen kann, muss sie mit der von Ihnen erstellten Dienstkonto-E-Mail geteilt werden. Klicken Sie in der Fusion-Tabelle auf "Teilen". …@developer.gserviceaccount.com) Stellen Sie sicher, dass "Kann bearbeiten" ausgewählt ist. Deaktivieren Sie "Personen benachrichtigen" (das Dienstkonto ist keine echte Person, daher ist ihm die Benachrichtigung egal) Klicken Sie auf "OK" und wenn "Benachrichtigung überspringen?" OK klicken". Klicken Sie auf „Fertig“
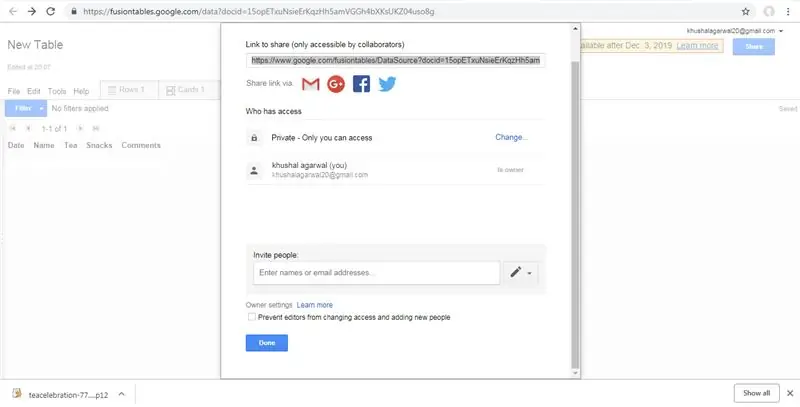
Schritt 5: Bestimmen Ihrer Fusion Table-URL und Table-ID


Im Blockeditor legen Sie die HomeURL-Eigenschaft der WebViewer-Komponente so fest, dass sie auf die URL Ihrer Tabelle verweist. So finden Sie die URL Ihres Fusion Tables:
1. Navigieren Sie in Ihrem Browser zu der soeben erstellten Fusion Table.
2. Gehen Sie zum Menü und wählen Sie Extras > Veröffentlichen.
3. Sie sehen einen Hinweis mit der Aufschrift "Diese Tabelle ist privat und wird nicht angezeigt".
4. Klicken Sie auf den blauen Link "Sichtbarkeit ändern". Klicken Sie in der Liste "Wer hat Zugriff" auf den blauen Link "Ändern…" neben "Privat - Nur unten aufgeführte Personen…".
5. Wählen Sie "Öffentlich im Web" oder "Jeder mit dem Link". Jede dieser Einstellungen funktioniert für dieses Tutorial. In Zukunft sollten Sie diese Einstellung basierend auf der Sensibilität Ihrer Daten entscheiden.
6. Klicken Sie auf die grüne Schaltfläche Speichern und dann auf die blaue Schaltfläche Fertig.
7. Zurück auf der Seite Fusion Table, gehen Sie zur Menüleiste und wählen Sie Extras > Veröffentlichen. Wählen Sie die URL aus dem oberen Textfeld aus (mit der Bezeichnung "E-Mail oder IM senden"), kopieren Sie die URL und kehren Sie zu App Inventor zurück. Sie fügen die URL in den Definitionsblock für die TABLE_URL ein.
8. Sie können die Tabellen-ID finden, indem Sie zu Ihrer Tabelle navigieren und dann im Menü Datei > Über diese Tabelle auswählen.
Laden Sie Ihre.p12-Schlüsseldatei hoch
Laden Sie im Designer die Schlüsseldatei hoch, die Sie von der Developer Console heruntergeladen haben. Laden Sie es unter Medien hoch, genauso wie Sie eine Bilddatei hochladen würden. Klicken Sie auf die FusiontablesControl1-Komponente und suchen Sie die KeyFile-Eigenschaft. Klicken Sie unter KeyFile auf die Stelle, an der "none" steht, und wählen Sie die.p12-Datei aus, die Sie zuvor hochgeladen haben.
Schritt 6: Erstellen von Blöcken in der MIT APP



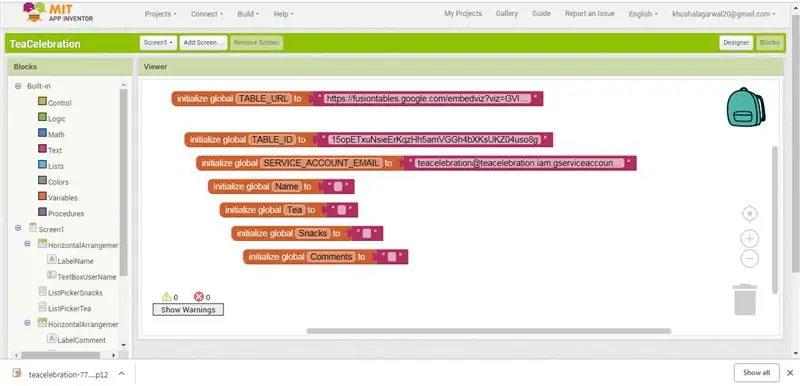
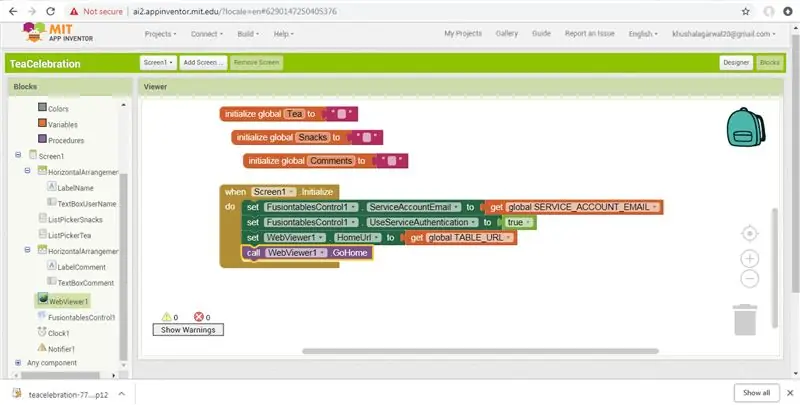
Öffnen Sie den Blockeditor, damit Sie das Verhalten der App programmieren können. Bevor Sie diesen Schritt lesen, sehen Sie sich bitte alle angehängten Screenshots an, da ich sicher bin, dass Sie problemlos Blöcke wie im Screenshot gezeigt erstellen können, ohne das folgende Verfahren zu lesen.
1. Es ist wichtig, bei jedem Start der App einige Initialisierungsschritte durchzuführen. Diese erfolgen im Baustein "Screen1. Initialize". Für diese App müssen wir die Anfangswerte für die Dienstkontoeigenschaft der FusionTable-Komponente (auf global SERVICE_ACCOUNT_EMAIL festgelegt) und die HomeURL-Eigenschaft der WebViewer-Komponente (auf globale TABLE_URL festgelegt) festlegen. Bitte beachten Sie den beigefügten Screenshot zum besseren Verständnis.
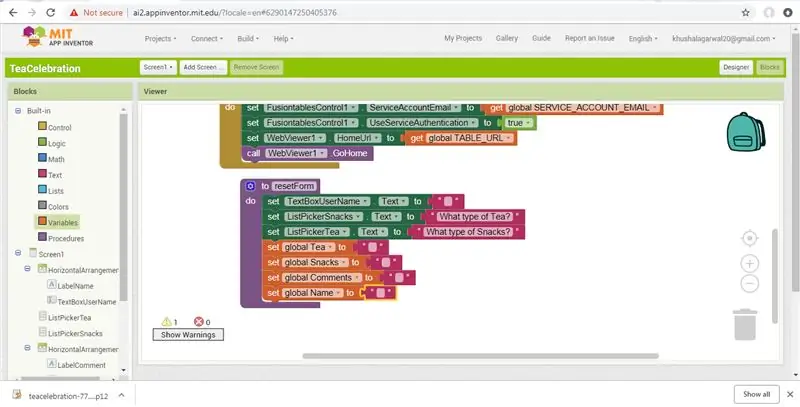
2. Richten Sie die Prozedur "resetForm" wie unten gezeigt ein. Nach dem Aufzeichnen eines Eintrags setzt dieser Vorgang die Schnittstelle wieder in den ursprünglichen Zustand zurück.
3. Auswahlblöcke auflisten
Im Designer legen Sie die Auswahl für die Typen Tee und Snacks fest, indem Sie die Eigenschaft "Auswahl" mit durch Kommas getrennten Listen ausfüllen. Diese vorprogrammierten Auswahlmöglichkeiten werden auf der Benutzeroberfläche angezeigt, sodass der Benutzer seinen Tee und seine Snacks auswählen kann. Ihre Auswahl wird in den Variablen Tee und Snacks gespeichert.
4. Einfügen von Daten in die Fusionstabelle
Die FusiontablesControl-Komponente wird verwendet, um die Daten an den Fusion Table zu senden. Durch diese Aktion wird eine neue Zeile in der Fusion Table erstellt, in der die Werte der verschiedenen beteiligten Spalten festgelegt werden. App Inventor macht dies einfach, aber Sie müssen aufpassen, dass die Einfügeabfrage richtig formatiert ist. Zuerst gibt es eine Liste mit Spaltennamen, gefolgt von einer Liste mit Werten. Die Reihenfolge der Spaltennamen und Wertnamen muss in derselben Reihenfolge sein, damit sie übereinstimmen. Ein Beispiel, wie das aussehen könnte, ist angehängt. Richten Sie zunächst eine neue Prozedur mit Ergebnis ein, die eine Zeichenfolge als Argument verwendet und dieselbe Zeichenfolge in einfache Anführungszeichen eingeschlossen zurückgibt. Die Prozedur quotify wird in der InsertDataInTable-Prozedur verwendet, um alle Werte in der Abfrage in Anführungszeichen zu setzen. Es kümmert sich auch um das "Escapen" von einzelnen Anführungszeichen oder Apostrophen, die vom Benutzer eingegeben werden. Sie können einzelne Apostrophe als Teil eines Werts in der Abfrage senden, sodass der Block "Alle ersetzen" ein zusätzliches einfaches Anführungszeichen hinzufügt. Zwei einfache Anführungszeichen hintereinander werden als ein einfaches Anführungszeichen interpretiert. Die folgenden Abbildungen zeigen, wie das Verfahren durchgeführt wird. Beachten Sie, dass Sie dem Prozedurblock mitteilen müssen, dass er einen Parameter hinzufügen soll. Sie tun dies mit dem blauen Symbol, das ein kleines Fenster öffnet, in dem Sie angeben, wie viele Elemente Sie als Parameter verwenden müssen. In diesem Fall brauchen Sie nur einen. App Inventor benennt den Parameter automatisch "x", aber Sie können ihn in "str" umbenennen, indem Sie auf das x klicken und direkt in den Block eingeben. Ebenso können Sie die Prozedur von "Prozedur" in "Quotify" umbenennen, indem Sie direkt in den Block tippen.
Verwenden Sie den InsertRow-Block der Fusion Table-Komponente. Um die Werteliste zu erstellen, verwenden wir den Join-Textblock von App Inventor.
Für diese App müssen die Spaltennamen mit den Spaltennamen der zuvor erstellten Tabelle übereinstimmen. Ihre jeweiligen Werte werden den globalen Variablen der Prozedur entnommen. Hinweis: Wenn Sie nicht genau diese Wörter für die Spalten Ihrer Tabelle verwendet haben, verwenden Sie beim Erstellen Ihrer Abfrage unbedingt die Spaltennamen Ihrer Tabelle.
5. Nachdem der Benutzer seinen Namen, seine Teeauswahl und seine Kommentare eingegeben hat, klickt er auf die Schaltfläche Senden. Die App prüft, ob die Felder Name, Tee und Snacks Werte enthalten, und fordert den Benutzer auf, es erneut zu versuchen, wenn eine der erforderlichen Antworten fehlt. Beachten Sie, dass der Textvergleichsblock verwendet wird (finden Sie unter Integrierte Palette, Textschublade). Dieser Block vergleicht zwei Textstrings, um festzustellen, ob sie gleich sind. Wenn alle erforderlichen Informationen vorhanden sind, ruft sie die Prozedur InsertDataInTable auf (siehe angehängte Abbildung).
6. Handhabung der Antwort vom Fusion Tables-Dienst
Das FusiontablesControl. GotResult-Ereignis wird ausgelöst, wenn die App eine Antwort vom Fusion Tables-Dienst von Google erhält. Bei einer Einfügeabfrage gibt der Dienst die Zeilen-ID der neuen eingefügten Zeile oder eine Fehlermeldung zurück, wenn etwas schief gelaufen ist. In diesem einfachen Beispiel verwenden wir den Block "enthält" (finden Sie unter Integrierte Palette, Textschublade), um zu überprüfen, ob der Ergebnisstring die rowID enthält. Wenn dies der Fall ist, wissen wir, dass die rowID empfangen wurde, und rufen dann die Prozedur WebViewer. GoHome auf, die die "HomeURL" neu lädt, wie in den Eigenschaften des WebViewers angegeben. Beachten Sie, dass dieser Satz von Blöcken auch die resetForm-Prozedur aufruft. Nach dem Aufzeichnen eines Eintrags setzt es die Schnittstelle wieder in den ursprünglichen Zustand zurück.
Sie sind fertig! Verpacken Sie die App, indem Sie im Designer zu Paket für Telefon gehen. Sie können die App nun für die Zwecke der TeaCelebration testen. Sobald Sie dieses Tutorial verstanden haben, können Sie neue Fusion Tables erstellen und die App ändern, um verschiedene Datentypen von Benutzern zu sammeln.
Schritt 7: Hochladen der App im Google Play Store

Es ist sehr einfach, die App im Google Play Store hochzuladen. Einfach "App im Google Play Store hochladen" googeln und Sie erhalten alle Informationen von Google selbst. Unten ist der Link von Google:-
support.google.com/googleplay/android-dev…
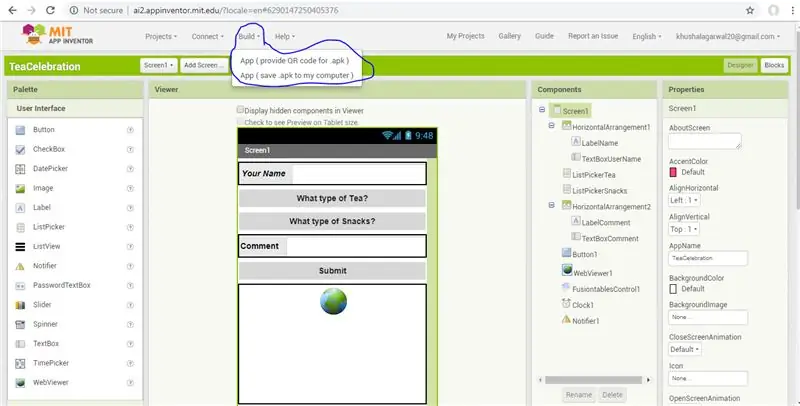
Nur Sie müssen die APK-Datei in die Play Console hochladen.
Um die APK-Datei zu speichern, gehen Sie zu Build in MIT App und wählen Sie die Option "Save.apk to my computer".
Nachdem Sie all diese Dinge getan haben, ist Ihre Anwendung endlich einsatzbereit. Wenn Sie die App nicht in den Google Play Store hochladen möchten, teilen Sie die App einfach mit Ihren Freunden/Kunden usw.
Dies ist nur zu Lernzwecken und Sie haben jetzt so viele Optionen zum Erhöhen, Verringern, Anzeigen, um die Fusionstabelle auszublenden.
Dieses anweisbare ist sehr einzigartig. Jetzt liegt es an Ihnen, das Verfahren zu verwenden. Wird sich im nächsten Instructable treffen.
Danke fürs Lesen.
Empfohlen:
So erstellen Sie einen Smart Pot mit NodeMCU, der von der App gesteuert wird – wikiHow

So erstellen Sie einen Smart Pot mit NodeMCU, der von einer App gesteuert wird: In dieser Anleitung bauen wir einen Smart Pot, der von einem ESP32 und einer Anwendung für Smartphones (iOS und Android) gesteuert wird. Wir verwenden NodeMCU (ESP32) für die Konnektivität und die Blynk-Bibliothek für das Cloud-IoT und die Anwendung auf dem Smartphone. Endlich haben wir
So erstellen Sie eine Android-App mit Android Studio: 8 Schritte (mit Bildern)

So erstellen Sie eine Android-App mit Android Studio: In diesem Tutorial lernen Sie die Grundlagen zum Erstellen einer Android-App mit der Android Studio-Entwicklungsumgebung. Da Android-Geräte immer häufiger werden, wird die Nachfrage nach neuen Apps nur zunehmen. Android Studio ist ein einfach zu bedienendes (ein
Benutzerdefinierte Aktionen für Google Assistant erstellen: 12 Schritte

Erstellen Sie benutzerdefinierte Aktionen für Google Assistant: Angesichts des Potenzials von Google Assistant, wie er in Google I/O 18 sowie Volvo Cars in ihrem Infotainment-System präsentiert wurde, konnte ich nicht widerstehen, es auszuprobieren. Ich habe eines meiner älteren Projekte, VasttraPi, wiederverwendet und mit Google Assistant verbunden
Social Media Marketing für kleine akademische Gruppen – wikiHow

Social Media Marketing für kleine akademische Gruppen: An unserer Universität gibt es kleine Gruppen auf dem Campus – akademische Zeitschriften, Studentenwohnheime, Restaurants auf dem Campus, Studentenlebensgruppen und mehr – die auch daran interessiert sind, soziale Medien zu nutzen, um zu helfen mit ihren Leuten und Gemeinschaften verbinden. Dies ist
So erstellen Sie Ihre erste Aktion für Google Home (in 10 Minuten) Teil 1: 10 Schritte

So erstellen Sie Ihre erste Aktion für Google Home (in 10 Minuten) Teil 1: Hallo, Dies ist der erste einer Reihe von Artikeln, die ich schreibe, in denen wir lernen, wie Sie Aktionen auf Google entwickeln und bereitstellen. Eigentlich arbeite ich an „Aktionen bei Google“der letzten Monate. Ich habe viele Artikel durchgesehen, die auf
