
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-01-23 12:52.


Hallo, ihr alle! Ich bin Elizabeth Kacerek, eine Abiturientin in der High School, und ich habe dieses instructable erstellt, weil ich ein Loch in dieser weit verbreiteten Plattform bemerkt habe, das ich füllen konnte. Ich hätte diese Art von Leitfaden geliebt, als ich mein einjähriges Forschungsprojekt zur UI/UX/EX-Softwareentwicklung begann, aber leider musste ich auf die harte Tour herausfinden, wie man eine App entwickelt. Dieses instructable richtet sich sowohl an die Informatik-Nerds als auch an die Bastler. Wenn Sie also denken, dass Sie eine großartige Idee haben, aber nicht die geringste Ahnung haben, wie Sie sie umsetzen sollen, sehen Sie sich dies an.
Schritt 1: Projektplan

Dies mag auf den ersten Blick unnötig erscheinen, aber das Abtippen eines Projektplans wird Ihnen auf lange Sicht definitiv helfen, indem Sie Folgendes definieren:
- Was Sie konkret mit Ihrer App erreichen möchten
- Wer ist die Zielgruppe
- Wenn rechtliche Konsequenzen möglich sind (meine war eine medizinische App)
- Alles andere, von dem Sie glauben, dass Sie es skizzieren müssen, um bei der Sache zu bleiben.
Ich kann diesen Schritt wirklich nicht genug betonen: Dieser vorläufige Projektplan lässt sich leicht in viele Dokumente anpassen, die Sie für die zukünftige Entwicklung benötigen.
(Beachten Sie, dass dies im Grunde Ihre App-Beschreibung für den App Store ist! Punktzahl!)
Dieser Plan kann eine halbe Seite lang sein, 5 Seiten lang, oder vielleicht sogar länger. Es gibt kein richtig oder falsch, was auch immer Ihnen hilft, Ihre Vision zu Papier zu bringen.
Schritt 2: Forschung, Recht und Entwicklung

Eine Sache, die ich zu Beginn meiner UX-Design-Reise nicht ahnen konnte, ist die schiere Menge an Recherchen, die ich machen würde. Lassen Sie sich jetzt davon nicht abschrecken, denn es hat mich anfangs sicherlich ein wenig entmutigt, weil ich überrascht war, wie viel ich nicht über dieses Gebiet wusste (und genau das sollten wir recherchieren, daher das Forschungsprojekt.)
Dies ist der Schritt, in dem Sie entscheiden, ob Sie Ihren Code von Grund auf neu schreiben oder eine der vielen Websites zum Kompilieren von mobilen Anwendungen verwenden möchten. Ich persönlich begann mit dem Gedanken, dass ich "nur meine fortgeschrittenen" Fähigkeiten in Java einsetzen würde, um diese App zu entwickeln, weil ich mir vorgestellt hatte, dass es einfacher wäre, als eine Anwendung zum Erstellen von Apps zu erlernen. Dies war eine sehr ineffiziente und unbequeme Möglichkeit, meine App zu erstellen, was dazu führte, dass ich tatsächlich zu Adobe XD wechselte. Ich empfehle dringend, dies als Ihre wichtigste konstruktive Möglichkeit zu betrachten, Ihre App durch benutzerfreundliches Prototyping visuell abzubilden. Dies ist zwar kein perfekter App-Builder von Anfang bis Ende, aber es funktioniert gut, die Knochen Ihrer App zu erstellen, damit Sie Ihr vorläufiges Design problemlos an einen professionellen Entwickler weitergeben können (vorzugsweise an einen, der die Rechte zum Hochladen in den iTunes Store hat). und Google Play Store.) Ich betone dies, um Sie darauf aufmerksam zu machen, dass die App bei Verwendung von XD zwar sehr nützlich für die Planung ist, aber nicht zum Hochladen in Stores bereit ist.
Darüber hinaus ist nicht alles verloren, wenn Sie durch Ihre Recherchen feststellen, dass Sie nicht mehr von Ihrer App-Idee begeistert sind. Da der Bauprozess noch nicht begonnen hat, können Sie einfach zu Ihrem Projektplan zurückkehren und Ihren ursprünglichen Plan entweder anpassen oder komplett neu erstellen.
Wenn mögliche gesetzliche Anforderungen für den Ersteller oder den Nutzer bestehen, möchten Sie hier alle Stellen herausfinden, an denen Sie Hilfe benötigen. Es ist so viel einfacher, sich jetzt darauf vorzubereiten, diese Probleme anzugehen, damit Sie sie planen können, anstatt Sie zu überraschen. Dies kann möglicherweise zu wochenlangen Verzögerungen führen, die sich letztendlich auf Ihren ursprünglichen Zeitplan auswirken.
Schritt 3: Entwickleranwendung (optional)

Wenn Sie nun offiziell Entwickler mit Zugang zum iTunes Store werden möchten, sollten Sie den Antrag so schnell wie möglich ausfüllen (mit der Einreichung dieses Antrags ist eine Gebühr von 99 US-Dollar verbunden). Ihr Bewerbungsprozess dauert eine Weile, bis Sie akzeptiert werden. Es wäre am schnellsten, wenn Sie sich zu diesem Zeitpunkt als Apple-Entwickler bewerben und den Warteprozess durchlaufen, während Sie noch Ihre App erstellen.
developer.apple.com/programs/
Schritt 4: Software-Codierung


Nachdem Sie die Recherche zu Ihrem Projekt abgeschlossen haben, ist es nun an der Zeit, mit der Codierung in Adobe XD zu beginnen.
- Das wichtigste zuerst. Sie möchten jeden Schritt des Tutorials befolgen (ich bin kein Freund von langen Tutorials, aber dies ist für Ihren Erfolg mit dieser App unerlässlich, versprochen).
- Stellen Sie sicher, dass Sie wissen, wie Sie Text, Seiten, Bilder hinzufügen, Objekte löschen, Bildschirme neu anordnen und sogar Ihre Seiten verbinden.
- Sobald Sie fertig sind und die Grundlagen verstanden haben, können Sie endlich damit beginnen, Ihre App zu entwerfen und zu codieren, den Prototyp zu testen und Probleme zu beheben!
An dieser Stelle können Sie einige der Recherchen verwenden, die ich zu verschiedenen Tools gefunden habe und wie Sie bestimmte Dinge mit Adobe Creator vornehmen können, um Ihre App zu verbessern. Ich empfehle jedoch auf jeden Fall, in die Suchleiste zu gehen, um nach bestimmten Elementen zu suchen, die für Ihr Projekt einzigartig sind.
Schritt 5: Endstreckung / Entwicklung

Herzlichen Glückwunsch, Sie sind an diesem Punkt angelangt, was bedeutet, dass Sie keine Fehler in Ihrem Code haben! Von hier aus sollten Sie mit dem Beta-Testen beginnen, mit dem Ziel, nicht nur fremde Fehler zu finden, sondern auch eine unvoreingenommene Meinung zu Ihrem Produkt zu erhalten. Sobald Sie mit Ihrem Code zufrieden sind, können Sie mit externen Ressourcen beginnen, die Entwicklung voranzutreiben.
Empfohlen:
Entwicklung des Drivemall-Boards: 5 Schritte

Entwicklung des Drivemall Boards: In diesem Tutorial sehen wir die grundlegenden Schritte zum Erstellen eines benutzerdefinierten Arduino-Boards. Die verwendete Software ist KiCad für das Boarddesign und die Arduino IDE für das Erstellen und Laden der Firmware für das Board
So laden Sie kostenlose Software als ISU-Student herunter (Microsoft, Adobe und Sicherheitssoftware: 24 Schritte)

So laden Sie kostenlose Software als ISU-Student herunter (Microsoft, Adobe und Sicherheitssoftware: Für Adobe: Gehen Sie zu Schritt 1. Für Microsoft: Gehen Sie zu Schritt 8. Für Sicherheit: Gehen Sie zu Schritt 12. Für Azure: Gehen Sie zu Schritt 16
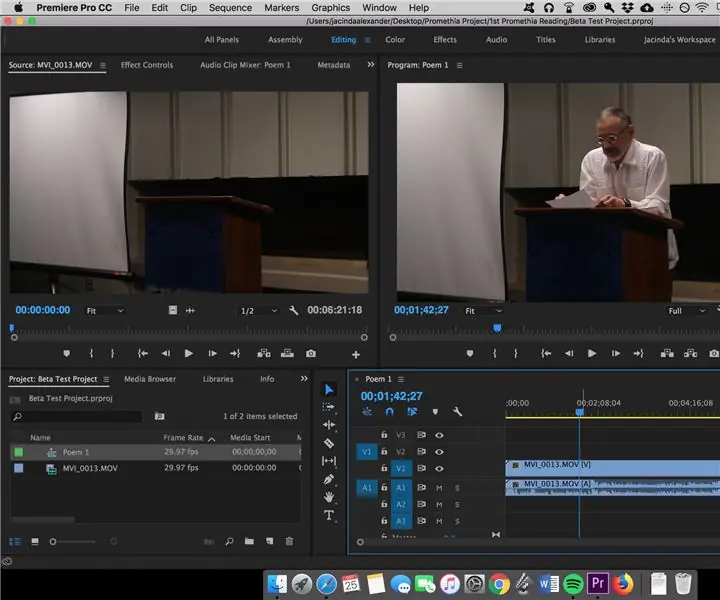
So bearbeiten Sie ein Video mit Adobe Premiere Pro auf einem Mac – wikiHow

So bearbeiten Sie ein Video mit Adobe Premiere Pro auf einem Mac: Einführung: Möchten Sie lernen, wie Sie ein Video mit einer benutzerfreundlichen und dennoch professionellen Software bearbeiten? Suchen Sie nicht weiter als Adobe Premiere Pro. Damit können Sie eine einfache Diashow oder einen komplexen Showfilm und alles dazwischen erstellen. Erfahren Sie mehr über die Grundlagen in o
So bearbeiten Sie ein Video in Adobe Premiere – wikiHow

So bearbeiten Sie ein Video in Adobe Premiere: Hallo, dieses Instructable zeigt Ihnen, wie Sie ein Video in Adobe Premiere bearbeiten. Hier ist, was Sie brauchen.1. Ein Computer2. Adobe Premiere Pro3. Zwei oder mehr Videodateien auf Ihrem ComputerOptionale Elemente für Sound4. Adobe Audition5. Musik auf deinem Co
Cydia + Apps und Quellenliste verwenden – wikiHow

So verwenden Sie Cydia + Apps und Quellenliste: In diesem Instructable zeige ich Ihnen, wie Sie Folgendes tun: 1. Finden der App2. Aktualisieren von Cydia3. Aktualisieren Sie Ihre Anwendungen4.Suchen nach neuen Anwendungen5. Installieren neuer Anwendungen6. Anwendungen entfernen oder neu installieren7. Hinzufügen von Quellen8. Ansehen und
