
Inhaltsverzeichnis:
- Lieferungen
- Schritt 1: REST JSON
- Schritt 2: Fluss
- Schritt 3: Dashboard
- Schritt 4: Importablauf (Projekt, Skript usw.)
- Schritt 5: So funktioniert alles zusammen
- Schritt 6: HTTP POST und GET
- Schritt 7: Schaltflächenknoten
- Schritt 8: Funktionsknoten
- Schritt 9: JSON-Knoten und Inject-Knoten
- Schritt 10: Textknoten und Debugknoten
- Schritt 11: Diagrammknoten
- Schritt 12: Gauge Node und Link Nodes
- Schritt 13: Vielen Dank für das Lesen meines Instructable
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-06-01 06:08.

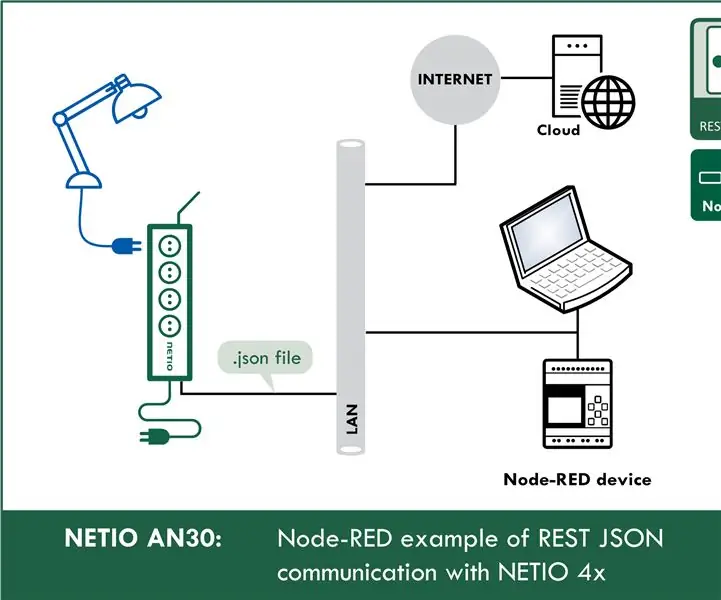
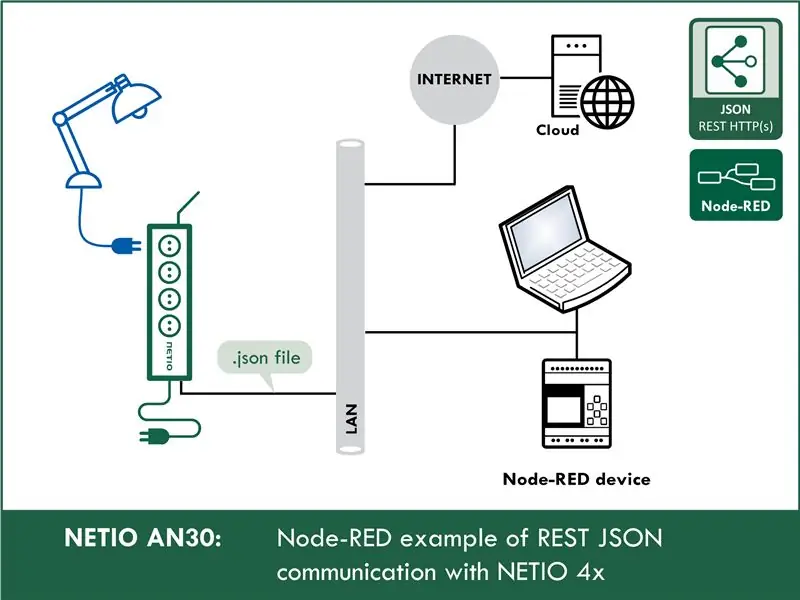
In diesem anweisbaren erfahren Sie, wie Sie mit JSON in Node-RED arbeiten. Ich zeige Ihnen, wie Sie vernetzte Steckdosen steuern, indem Sie json-Dateien per http get und post übertragen. Und Sie können dieses Wissen später verwenden, um jedes Gerät zu steuern, das das JSON-Protokoll unterstützt.
Zu Unterrichtszwecken verwende ich die vernetzte Steckdose NETIO 4All, aber keine Sorge, Sie müssen nichts kaufen. NETIO bietet eine erstaunliche 4All-Online-Demo, die Sie verwenden können.
Lieferungen
NETIO 4All Netzwerksteckdose oder 4All Online-Demo:
Knoten-RED
Schritt 1: REST JSON

Dieser Teil ist ein bisschen technisch, aber bitte haben Sie Verständnis. Wenn ich diesen Teil nicht erklären würde, hätten Sie Probleme, die Werte in den JSON-Dateien zu verstehen, die wir in node-RED senden.
Aktionen für jeden Ausgang (Steckdose):
In allen M2M-Protokollen verwenden NETIO-Steckdosen die gleichen Aktionen, die auf einzelne Ausgänge angewendet werden können. Beispielsweise kann eine Toggle- oder Short-Off-Aktion auf einen beliebigen Ausgang geschrieben werden.
Die Variable Action kann jedoch nur zum Schreiben von Werten verwendet werden, nicht zum Lesen des aktuellen Ausgangszustands.
Dies sind Aktionen, die Sie auf jede Ausgabe anwenden können:
0 = Ausgang ausgeschaltet (Aus)
1 = Ausgang eingeschaltet (On)
2 = Ausgang kurzzeitig ausgeschaltet (kurzes Aus)
3 = Ausgang kurzzeitig eingeschaltet (short On)
4 = Ausgang von einem Zustand in den anderen geschaltet (Toggle)
5 = Ausgangszustand unverändert (keine Änderung)
6 = Ignoriert
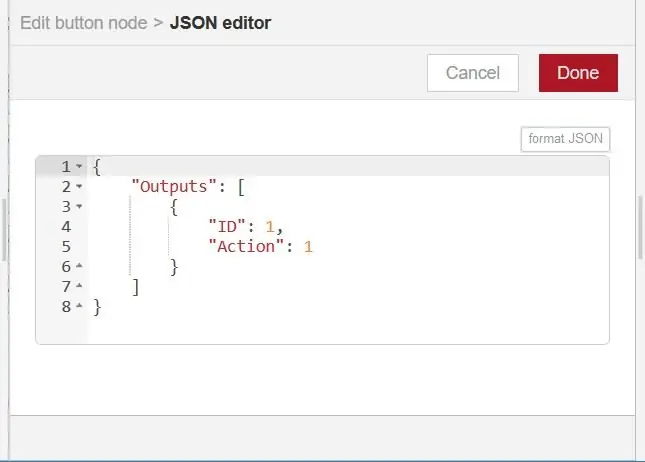
Beispiel - JSON-Datei zum Umschalten der Ausgabe-Nr. 1:
{
"Ausgänge": [{
"ID": 1, "Aktion": 4
}]
}
ID - diese Nummer gibt an, welche Ausgabe wir verwenden werden
Aktion - Dieser Teil ist die Aktion, die der Ausgang ausführt (z. B. 1 (Ausgang einschalten))
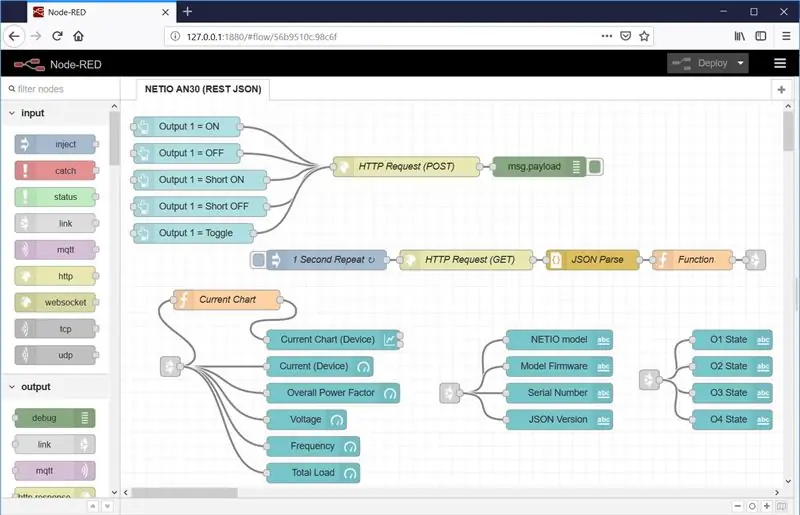
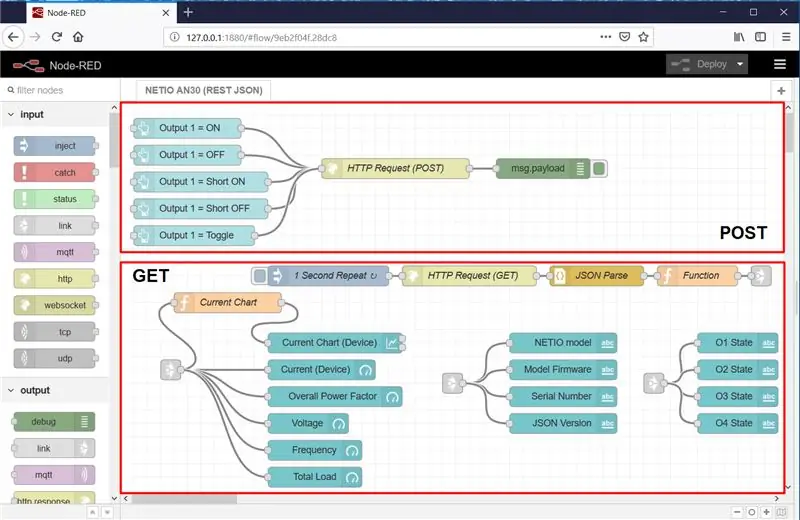
Schritt 2: Fluss

Und jetzt der Hauptteil. So sieht die node-RED-Umgebung aus.
Wir haben den URL-API-Flow importiert (Das Projekt, das Sie sehen. Später werde ich Ihnen zeigen, wie Sie Flows und dieses Projekt importieren) Dieses Projekt besteht aus zwei Teilen:
- NETIO AN30 (JSON REST API)-Flow
- Dashboard (Grafische Oberfläche, über die Sie Ihr Programm bedienen können)
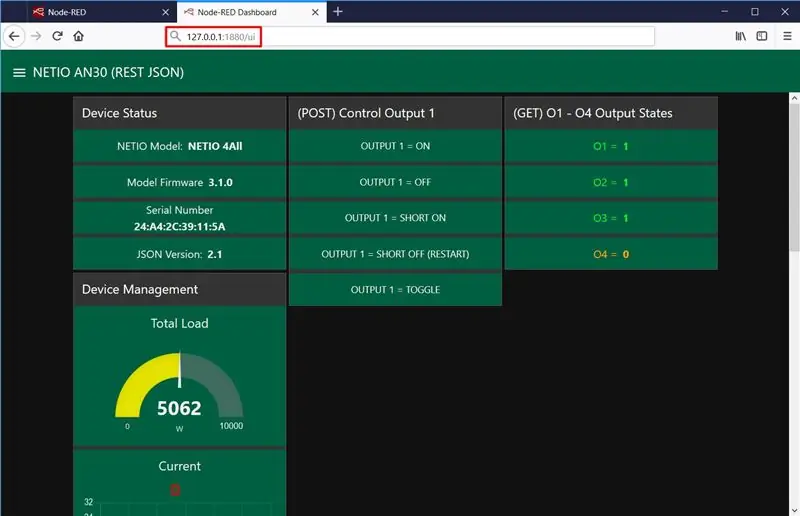
Schritt 3: Dashboard

So sieht das Dashboard in Node-RED für dieses anweisbare aus. Sie können es nach Ihrem Geschmack anpassen.
Das Dashboard für dieses Projekt ist in 4 Teile unterteilt:
- Gerätestatus - zeigt Geräteinformationen wie Modell, Mac-Adresse oder Firmware-Version an.
- (POST) Control Output 1 - Enthält 5 Schaltflächen, die den Ausgang 1 steuern. Jede Schaltfläche führt eine andere Aktion aus
- (GET) O1 - O4 Ausgangszustände - Dieser Teil zeigt den aktuellen Status jedes Ausgangs von Ihrem Gerät.
- Geräteverwaltung - In diesem Teil finden Sie alle Arten von Grafiken und Anzeigen, die aktuelle Messwerte von NETIO 4Aall-Geräten anzeigen
Schritt 4: Importablauf (Projekt, Skript usw.)

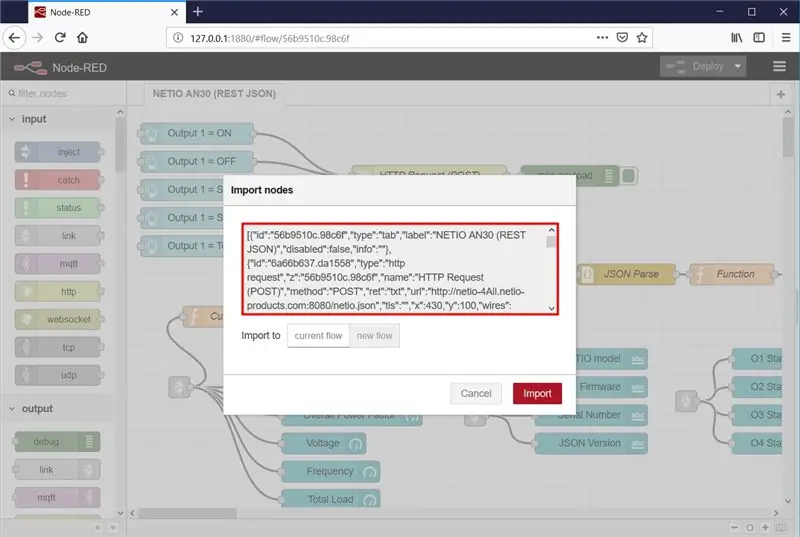
Wählen Sie im Menü (rechte obere Ecke) Importieren und dann Zwischenablage.
Kopieren Sie dann den unten stehenden Text in das angegebene Feld und klicken Sie auf Importieren.
Fehlende Knoten installieren
Die Knoten werden in den ausgewählten Flow geladen. Es ist möglich, dass eine Fehlermeldung mit einer Liste von Nodes angezeigt wird, die importiert werden, aber noch nicht in Node-RED installiert sind. In diesem Fall müssen die fehlenden Knoten installiert werden.
Wenn Knoten fehlen, wählen Sie Palette verwalten im Menü, klicken Sie auf Installieren und suchen und installieren Sie die fehlenden Knoten.
Text importieren:
[{"id":"56b9510c.98c6f", "type":"tab", "label":"NETIO AN30 (REST JSON)", "disabled":false, "info":""}, {"id ":"6a66b637.da1558", "type":"http-Anfrage", "z":"56b9510c.98c6f", "name":"HTTP-Anfrage (POST)", "method":"POST", "ret":"txt", "url":"https://netio-4All.netio-products.com:8080/netio.json", "tls":"", "x":430, "y":100, "wires":
Schritt 5: So funktioniert alles zusammen

Der Ablauf gliedert sich im Wesentlichen in zwei Teile: POST und GET.
POST: Schreiben an O1
- Fünf im Dashboard im Flow erstellte Schaltflächen werden im Dashboard angezeigt.
- Nachdem Sie im Dashboard auf die Schaltfläche Output 1 = ON geklickt haben, wird die Nutzlast auf die Datei netio.json gesetzt, die die Ausgabe und die Aktion (definiert für jede der Schaltflächen) angibt.
- Der Block HTTP Request (POST) sendet die Datei netio.json als Anfrage an eine IP-Adresse.
- Als Ausgabe wird die Serverantwort (Status) zurückgegeben.
- Der Msg.payload-Block zeigt das Ergebnis der HTTP-Anforderung (POST) an.
GET: Lesen von O1 - O4
- Der 1-Sekunden-Repeat-Block aktiviert mit einer Zeitspanne von einer Sekunde den HTTP-Request (GET)-Block, der wiederum netio.json als GET-Request sendet und eine komplette JSON-Datei mit dem vom Server empfangenen Socket-Status zurückgibt.
- Der JSON-Parse-Block wandelt die JSON-Datei vom HTTP-Request-Block (GET) in ein JSON-Objekt um, sodass die Eigenschaften in der JSON-Datei manipuliert werden können.
- Der Funktionsblock nimmt einzelne Teile des JSON-Objekts und wandelt sie zur späteren Verwendung in Eigenschaften eines msg-Objekts um.
- Der Current Chart-Block setzt msg.payload auf die msg. TotalCurrent-Eigenschaft des msg-Objekts, da der nachfolgende Current Chart (Device)-Block nur den msg.payload-Wert anzeigen kann.
- Anschließend folgen verschiedene Ausgabeknoten, um ausgewählte Eigenschaften des msg-Objekts, wie sie dem JSON-Objekt entnommen wurden, im Dashboard anzuzeigen.
Das msg-Objekt und msg.payload
Eine einfache und prägnante Erklärung finden Sie hier:
www.steves-internet-guide.com/node-red-mess…
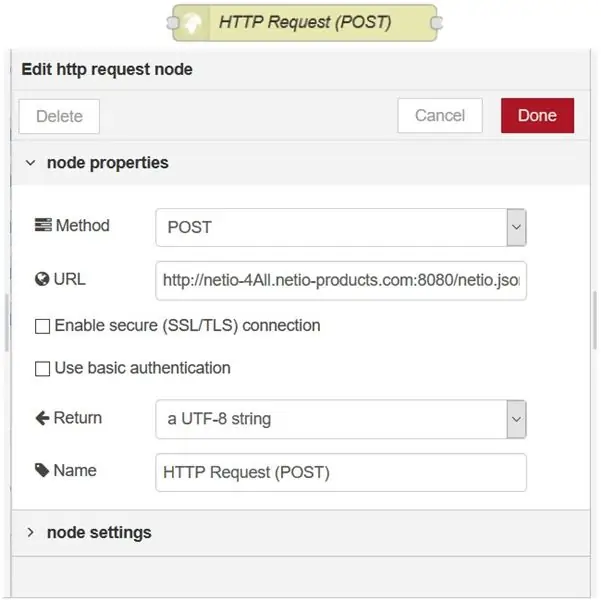
Schritt 6: HTTP POST und GET


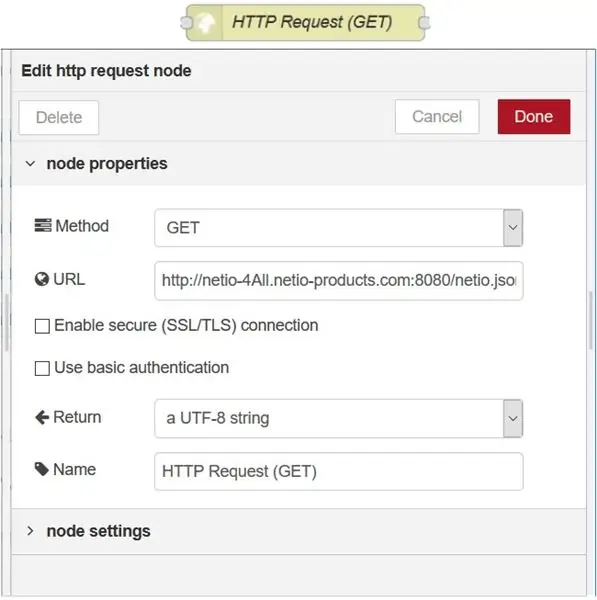
HTTP-Anfrage (POST)
Dieser Knoten sendet eine netio.json-Befehlsdatei als HTTP-Request (POST), um das NETIO 4All-Gerät zu steuern.
HTTP-Anfrage (GET)
Dieser Knoten sendet eine HTTP-Anfrage (GET) und gibt die Statusantwort zurück.
Die vorausgefüllte Adresse verweist auf die NETIO 4All Online-Demo, in der Sie die Verbindung testen können, ohne ein NETIO-Gerät am Schreibtisch zu haben.
netio-4all.netio-products.com
Es ist möglich, in diesen Knoten eine eigene IP-Adresse einzustellen; die IP muss jedoch sowohl in den HTTP-Request-Knoten, POST als auch GET geändert werden.
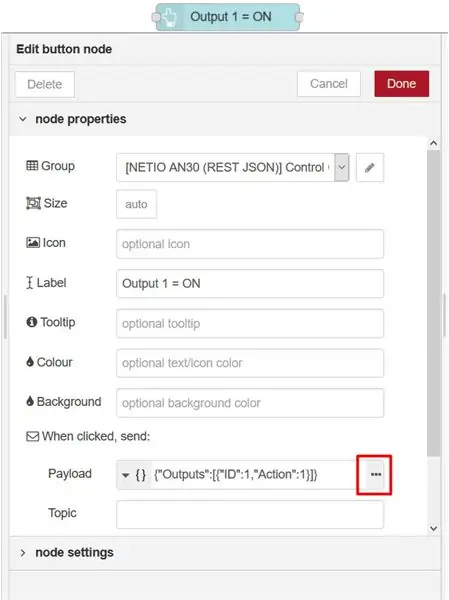
Schritt 7: Schaltflächenknoten


Durch Klicken auf den Button-Knoten wird eine Nachricht mit einer netio.json-Datei (rechtes Bild) generiert, die dann über den HTTP-Post-Knoten an die netio-Smart-Steckdose gesendet wird.
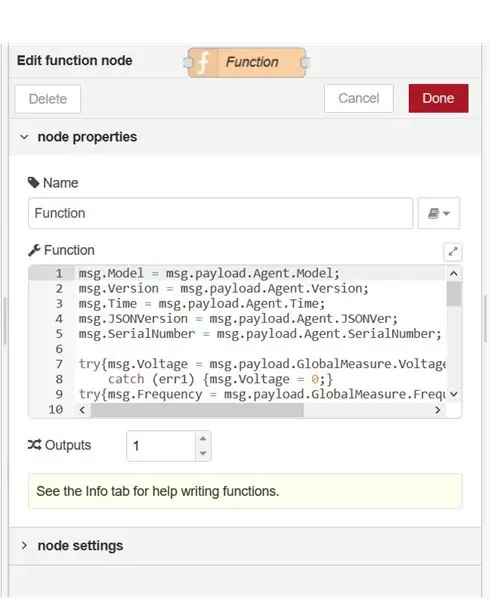
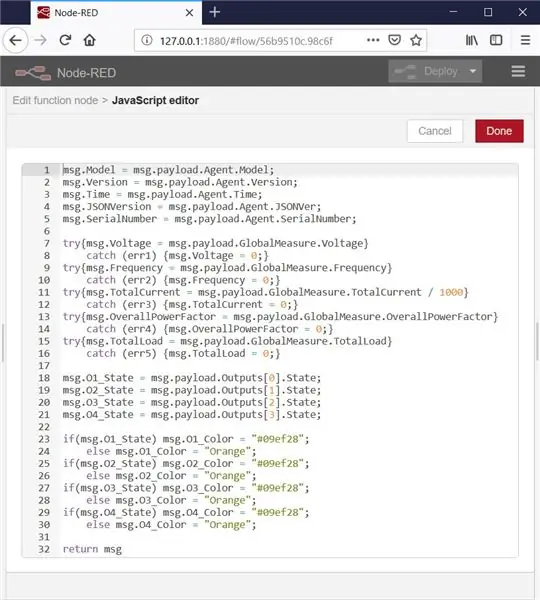
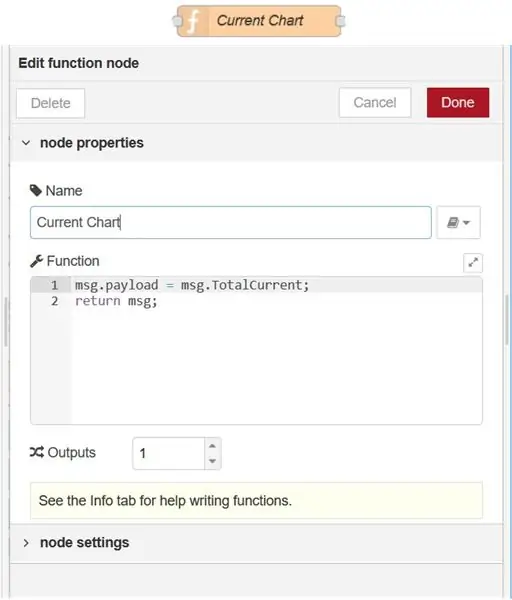
Schritt 8: Funktionsknoten


Ein Funktionsknoten ist ein spezieller Knoten, der das Schreiben einer benutzerdefinierten JavaScript-Funktion ermöglicht.
In diesem anweisbaren wählt die Funktion Werte aus der geparsten JSON-Datei (jetzt ein JSON-Objekt) und weist sie den Eigenschaften des msg-Objekts zu.
Der Code ist in vier Abschnitte unterteilt:
- Zuweisen von Werten aus dem JSON-Objekt zu den einzelnen Eigenschaften des msg-Objekts
-
Fehlerbehandlung, falls die vernetzte Steckdose keine globalen Messungen unterstützt
Wenn die vernetzte Steckdose die Messung globaler Werte nicht unterstützt, würde Node-RED Fehler anzeigen, da diese Funktion die entsprechende Eigenschaft nicht finden würde, z. B. msg.payload. GlobalMeasure. Voltage, da es im JSON-Objekt nicht vorhanden wäre. In diesem Fall wird die Eigenschaft des msg-Objekts, z. B. msg. Voltage, wird auf 0 gesetzt und der Fehler wird abgefangen und behandelt.
- Ausgangszustandswerte zuweisen
- Einstellen der Farben der angezeigten Ausgangszustandswerte entsprechend den Ausgangszuständen
Schritt 9: JSON-Knoten und Inject-Knoten


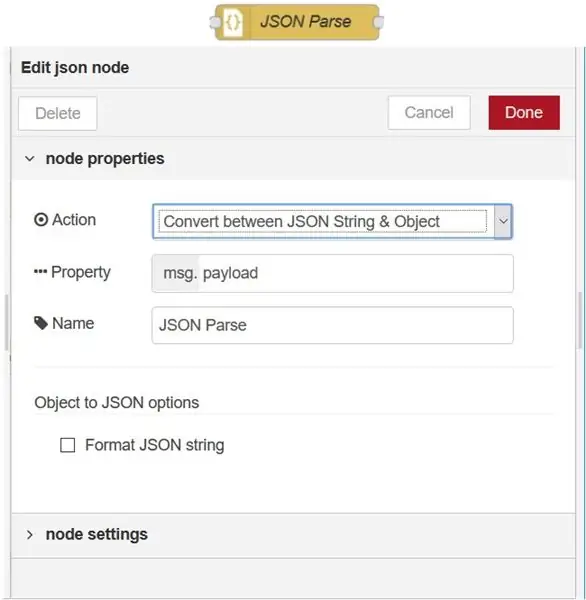
JSON-Knoten
Der JSON-Knoten parst die JSON-Datei und wandelt sie in ein JSON-Objekt um.
Als Antwort des Servers auf die GET-Anfrage gibt der HTTP-Request-Knoten eine JSON-Datei zurück, die den aktuellen Status des NETIO 4x-Geräts enthält, aber es handelt sich lediglich um eine Textdatei in ein JSON-Objekt geparst werden.
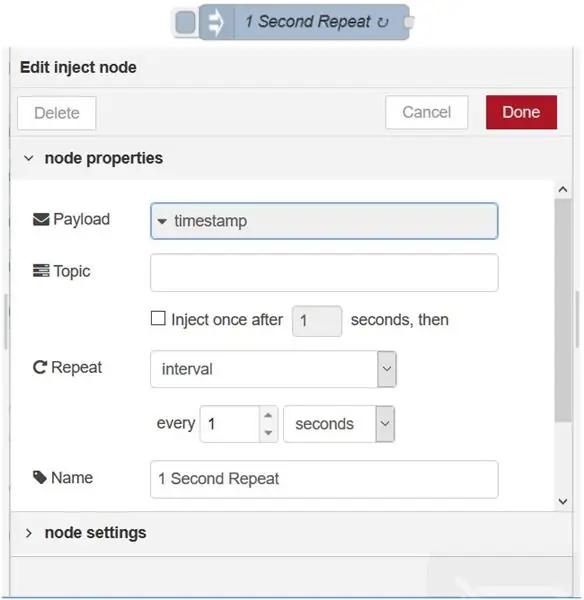
Knoten injizieren
Dieser Knoten aktiviert jede Sekunde den HTTP-Request-Knoten, der eine GET-Anfrage sendet.
Dadurch werden die Werte im Dashboard im Abstand von einer Sekunde aktualisiert
Schritt 10: Textknoten und Debugknoten


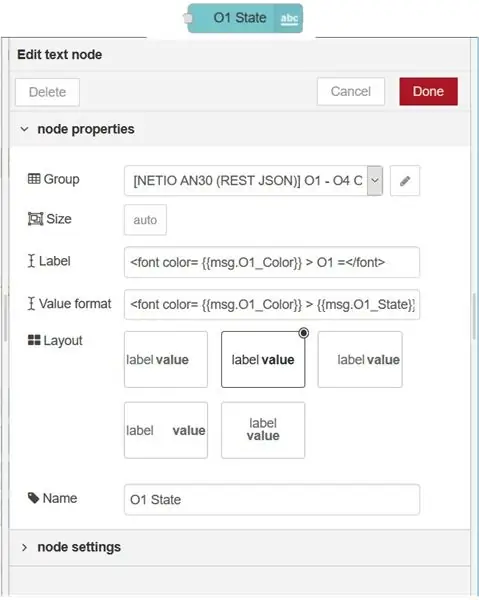
Textknoten
Zeigt ein Textfeld im Dashboard an. In diesem anweisbaren zeigen die Textknoten den Strom, die Spannung, das Modell, die Firmware-Version oder die JSON-Version an.
Das Label wird im Dashboard angezeigt und der Name ist der Knotenname, der im Flow in Node-RED angezeigt wird.
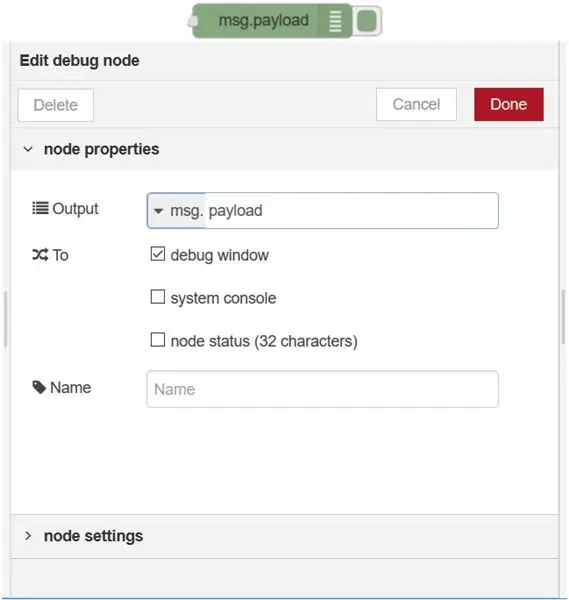
Debug-Knoten
Zeigt die msg.payload an.
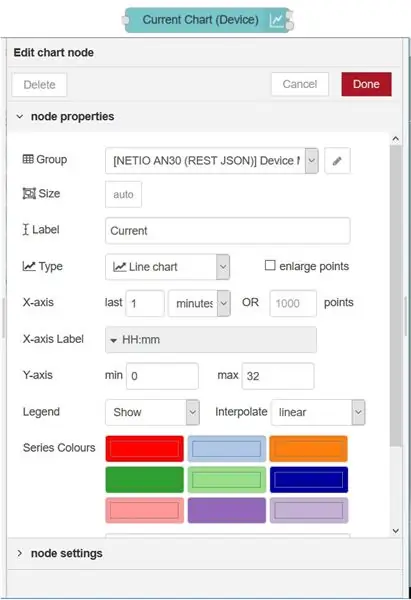
Schritt 11: Diagrammknoten


Dieser Knoten zeichnet das aktuelle Diagramm im Dashboard gemäß dem Nutzlastwert.
Dieser Knoten kann nur Diagramme entsprechend dem Nutzlastwert darstellen.
Aus diesem Grund wird msg.payload über einen Funktionsknoten auf den anzuzeigenden Wert gesetzt.
msg.payload = msg. TotalCurrent;
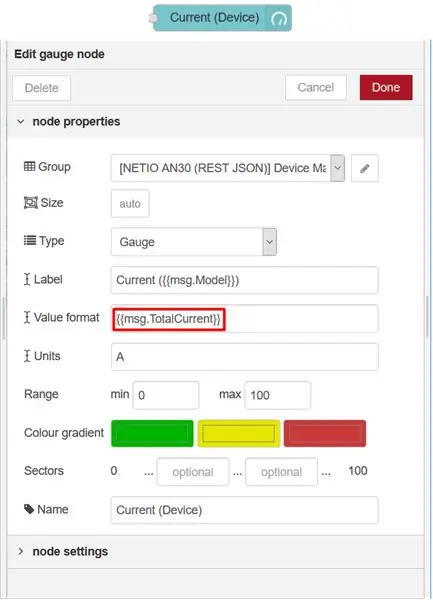
Schritt 12: Gauge Node und Link Nodes


Gauge-Knoten
Dieser Knoten fügt dem Dashboard ein Messgerät-Widget hinzu.
In diesem anweisbaren visualisiert jedes Messgerät eine Eigenschaft des msg-Objekts: Spannung [V], Strom [A], Frequenz [Hz] und den gesamten True Power Factor (TPF).
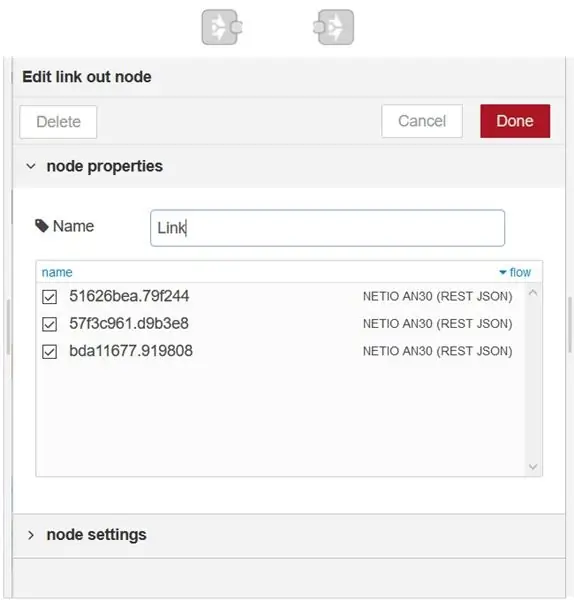
Knoten verknüpfen
Link-In- und Link-Out-Knoten funktionieren wie ein Tunnel. Die msg.payload kommt im Link-In-Knoten an und verlässt den Link-Out-Knoten.
Ich habe es verwendet, um den Ablauf etwas klarer und leichter zu lesen.
Schritt 13: Vielen Dank für das Lesen meines Instructable
Ich hoffe, Sie haben mein instructable genossen und hoffnungsvoll etwas Neues gelernt.
Dieses anweisbare ist nur eine verkürzte Version verschiedener Anleitungen, die ich gemacht habe
Die Originalanleitung ist länger und viel detailreicher und generell besser strukturiert. Wenn Sie etwas nicht verstanden haben oder denken, ich habe etwas übersehen oder nicht genug erklärt, dann können Sie es dort definitiv finden.
Ich verspreche dir, du wirst nicht enttäuscht sein
Original:
Es gibt auch ähnliche Anleitungen zu verschiedenen Verwendungen von Node-RED, also wenn Sie interessiert sind, können Sie es gerne erkunden:
Arbeiten mit der REST-URL-API in node-RED
www.netio-products.com/en/application-notes/an29-node-red-example-of-url-api-communication-with-netio-4x
Arbeiten mit REST XML in node-RED
www.netio-products.com/en/application-notes/an31-node-red-example-of-rest-xml-communication-with-netio-4x
Arbeiten mit TCP/Modbus in Node-RED
Werde sehr bald kommen:)
Empfohlen:
So richten Sie die Arduino-IDE ein, um mit den Tinusaur-Boards zu arbeiten: 3 Schritte

So richten Sie die Arduino-IDE für die Arbeit mit den Tinusaur-Boards ein.: Dies ist eine kurze Anleitung, wie Sie die Arduino-IDE für die Arbeit mit den Tinusaur-Boards einrichten . Der einzige Unterschied ist, dass es auf der Liste der Boards als Tinusau erscheint
So erstellen Sie eine Website auf einem Raspberry Pi mit Node.js, Express und MongoDB Teil 1: 6 Schritte

So erstellen Sie eine Website auf einem Raspberry Pi mit Node.js, Express und MongoDB…Teil 1: Willkommen zu TEIL 1 meines node.js-Web-App-Tutorials. In Teil 1 wird die erforderliche Software für die Entwicklung von node.js-Apps erläutert, wie Sie die Portweiterleitung verwenden, eine App mit Express erstellen und Ihre App ausführen. Der zweite Teil dieser
So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nic

So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen … Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nicht) BEARBEITET!!!!! Zusätzliche Informationen: Wenn Sie jemals auf eine Website gehen und ein Lied abspielen, das Sie mögen und es wollen, dann ist hier das anweisbare für Sie, nicht meine Schuld, wenn Sie etwas durcheinander bringen (nur so wird es passieren, wenn Sie ohne Grund anfangen, Dinge zu löschen) ) Ich konnte Musik für
Einführung in VB Script: ein Anfängerleitfaden: Teil 2: Arbeiten mit Dateien: 13 Schritte

Intro to VB Script: a Beginners Guide: Teil 2: Arbeiten mit Dateien: Nun, in meinem letzten VBScript instructable, ging ich darüber nach, wie man ein Skript erstellt, um Ihr Internet abzuschalten, um Xbox360 zu spielen. Heute habe ich ein anderes Problem. Mein Computer wurde zu zufälligen Zeiten heruntergefahren und ich möchte jedes Mal protokollieren, wenn der Computer
Fügen Sie eine PC-Sync-Buchse zu einem Nikon Sc-28 Ttl-Kabel hinzu (verwenden Sie die automatischen Einstellungen für einen Blitz an der Kamera und lösen Sie Kamerablitze aus !!):

Fügen Sie eine PC-Sync-Buchse zu einem Nikon Sc-28 Ttl-Kabel hinzu (verwenden Sie die automatischen Einstellungen für einen Kamerablitz und lösen Sie die Kamerablitze aus !!): In dieser Anleitung zeige ich Ihnen, wie Sie einen dieser lästigen proprietären 3-Pin-TTL-Anschlüsse auf entfernen die Seite eines Nikon SC-28 Off-Camera-TTL-Kabels und ersetzen Sie es durch einen Standard-PC-Sync-Anschluss. Auf diese Weise können Sie einen dedizierten Blitz verwenden, s
