
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-01-23 12:52.

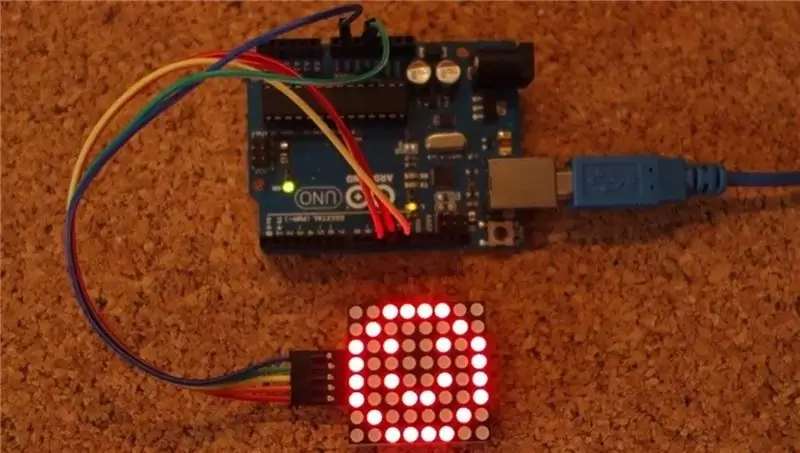
Hallo Leute in diesem Instructables, wir werden lernen, wie man LED-Matrix-Display mit max7219-Display-Treiber mit Arduino verwendet, um Animation und Text auf diesem LED-Matrix-Display anzuzeigen.
Schritt 1: Dinge, die Sie brauchen



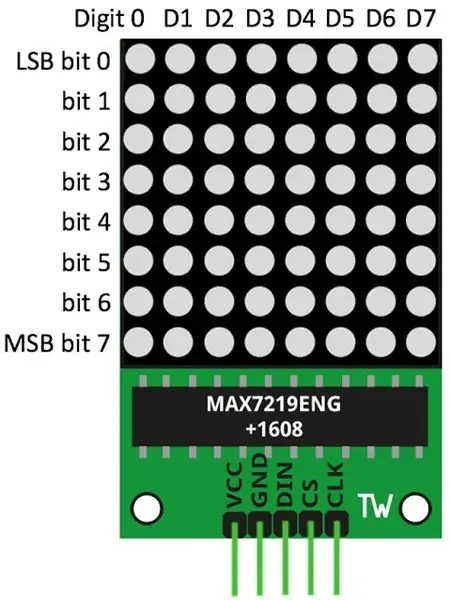
Für diese instructables benötigen wir folgende Dinge: Arduino unoLed Matrix-Display mit max7219Jumper-Drähten Breadboard
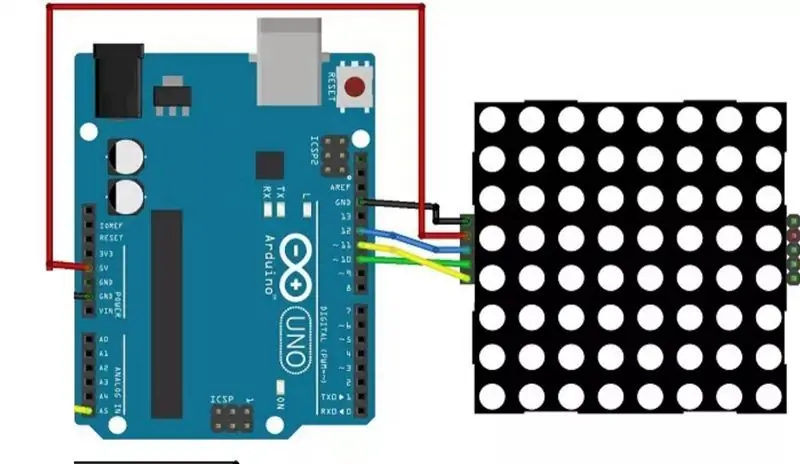
Schritt 2: Verbindungen

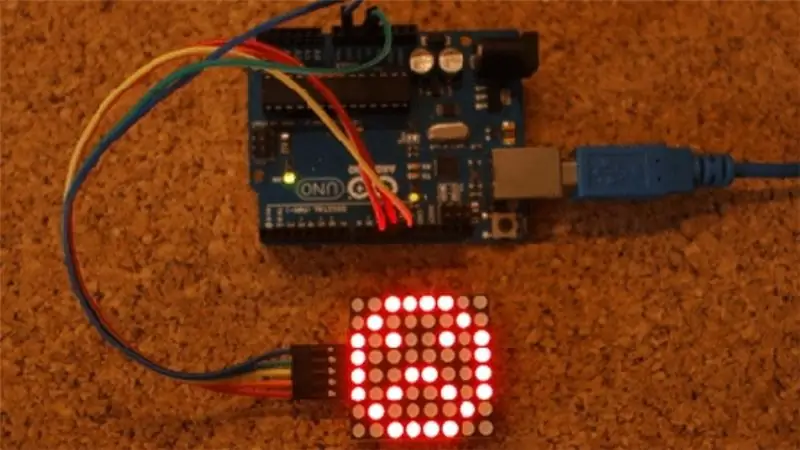
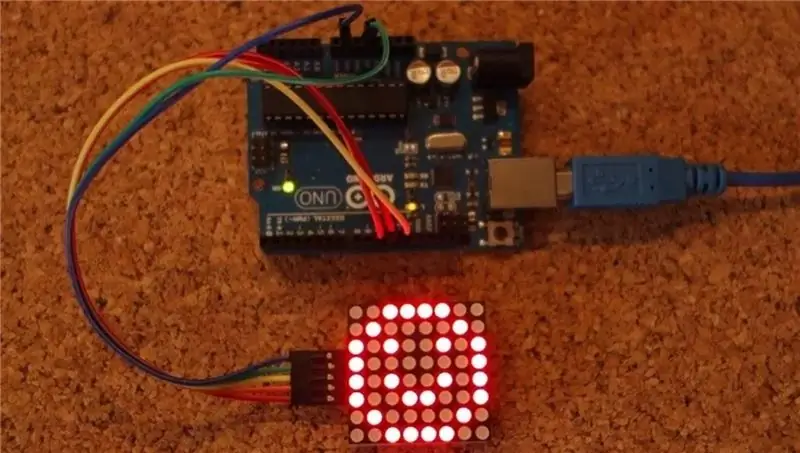
Bevor wir auf all das eingehen, müssen wir alles nach dem im Bild gezeigten Schema miteinander verbinden.
Schritt 3: Teil codieren

Sie müssen die LedControl-Bibliothek herunterladen und in Ihrer Arduino-IDE installieren. Um die Bibliothek zu installieren, folgen Sie diesen Schritten: Klicken Sie hier, um die LedControl-Bibliothek herunterzuladen:
Sie sollten einen.zip-Ordner in Ihren Downloads haben FunktionenDer einfachste Weg, etwas auf der Punktmatrix anzuzeigen, ist die Verwendung der Funktionen setLed(), setRow() oder setColumn(). Mit diesen Funktionen können Sie jeweils eine einzelne LED, eine Zeile oder eine Spalte steuern. Hier sind die Parameter für jede Funktion:setLed(addr, row, col, state)addr ist die Adresse Ihrer Matrix, zum Beispiel, wenn Sie nur 1 Matrix, die int addr ist null.row ist die Zeile, in der sich die LED befindetcol ist die Spalte, in der sich die LED befindetstateIt ist wahr oder 1, wenn Sie die LED einschalten möchtenEs ist falsch oder 0, wenn Sie sie umschalten möchten offsetRow(addr, row, value)setCol(addr, column, value)Kopieren Sie den folgenden Code und laden Sie ihn auf Ihr Arduino-Board hoch: #include "LedControl.h"#include "binary.h"/* DIN verbindet mit Pin 12 CLK verbindet mit Pin 11 CS verbindet sich mit Pin 10 */LedControl lc=LedControl(12, 11, 10, 1); // Verzögerungszeit zwischen Gesichternunsigned lange Verzögerungszeit = 1000; // Happy Facebyte hf [8] = {B00111100, B01000010, B10100101, B10000001, B10100101, B10011001, B01000010, B00111100};// neutrales Facebyte nf[8]={B00111100, B01000010, B10100101, B10000001, B10111101, B10000001, B01000010, B00111100};// trauriges Facebyte sf [8]= {B00111100, B01000010, B10100101, B10000001, B10011001, B10100101, B01000010, B00111100};void setup () { lc.shutdown (0, false); // Helligkeit auf einen mittleren Wert setzen lc.setIntensity(0, 8); // Anzeige löschen lc.clearDisplay (0); }void drawFaces () { // Trauriges Gesicht anzeigen lc.setRow (0, 0, sf [0]); lc.setRow(0, 1, sf[1]); lc.setRow(0, 2, sf[2]); lc.setRow(0, 3, sf[3]); lc.setRow(0, 4, sf[4]); lc.setRow(0, 5, sf[5]); lc.setRow(0, 6, sf[6]); lc.setRow(0, 7, sf[7]); Verzögerung (Verzögerungszeit); // Neutrales Gesicht anzeigen lc.setRow(0, 0, nf[0]); lc.setRow(0, 1, nf[1]); lc.setRow(0, 2, nf[2]); lc.setRow(0, 3, nf[3]); lc.setRow(0, 4, nf[4]); lc.setRow(0, 5, nf[5]); lc.setRow(0, 6, nf[6]); lc.setRow(0, 7, nf[7]); Verzögerung (Verzögerungszeit); // Glückliches Gesicht anzeigen lc.setRow(0, 0, hf[0]); lc.setRow(0, 1, hf[1]); lc.setRow(0, 2, hf[2]); lc.setRow(0, 3, hf[3]); lc.setRow(0, 4, hf[4]); lc.setRow(0, 5, hf[5]); lc.setRow(0, 6, hf[6]); lc.setRow(0, 7, hf[7]); delay(delaytime);}void loop(){ drawFaces();}
Schritt 4: Ausgabe


Nachdem Sie alles miteinander verbunden und den Code auf Arduino hochgeladen haben, können Sie die Smiley-Animation als meine im Bild gezeigte Anzeige sehen.
Empfohlen:
Video-Tutorials De Tecnologías Creativas 04: ¿Para Qué Servirá Un Potenciómetro Y Un Led?: 4 Schritte

Video-Tutorials De Tecnologías Creativas 04: ¿Para Qué Servirá Un Potenciómetro Y Un Led?: En este Tutorial vamos a prender como modificar la intensid de la luz de un led con einer potenciómetro sobre una placa Arduino Uno. Este ejercicio lo realizaremos mediante simulación y para ello utilizaremos Tinkercad Circuits (utilizando una cuen
Arduino Ampel-Controller mit RBG Led - 4-Wege: 3 Schritte

Arduino Ampel-Controller mit RBG Led | 4-Wege: In diesem Beitrag erfahren Sie, wie Sie einen Arduino-Ampelcontroller herstellen. Mit diesem Ampelsteuergerät wird der Verkehrsfluss gesteuert. Diese können in stark frequentierten Bereichen angewendet werden, um Verkehrsblockaden oder Unfälle zu vermeiden
Ein riesiges leuchtendes LED-Schild herstellen – wikiHow

Wie man ein riesiges leuchtendes LED-Schild herstellt: In diesem Projekt zeige ich Ihnen, wie Sie ein riesiges Schild mit einem benutzerdefinierten Schriftzug bauen, der mit Hilfe von RGB-LEDs aufleuchten kann. Das Schild kann aber auch als primäre Lichtquelle in Ihrem Raum verwendet werden, indem warmweiße LED-Streifen verwendet werden. Lass uns st
Arduino-Programmierung über das Handy -- Arduinodroid -- Arduino-Ide für Android -- Blinzeln: 4 Schritte

Arduino-Programmierung über das Handy || Arduinodroid || Arduino-Ide für Android || Blink: Bitte abonnieren Sie meinen Youtube-Kanal für weitere Videos…… Arduino ist ein Board, das direkt über USB programmiert werden kann. Es ist sehr einfach und günstig für College- und Schulprojekte oder sogar für Produktprototypen. Viele Produkte bauen zunächst darauf für i
Arduino LED-Würfellichter 2: 4 Schritte

Arduino LED Dice Lights 2: Dies ist ein Projekt mit einem Arduino-Kit, um eine auffällige Würfel-Lichtshow zu erstellen! Durch Drücken der Taste blinken die Lichter nacheinander, dann bleibt eine zufällige Anzahl von Lichtern erleuchtet. Dies ist ein ziemlich einfaches Starterprojekt für diejenigen, die gerade erst
