
Inhaltsverzeichnis:
- Schritt 1: Benötigte Materialien
- Schritt 2: Bauen Sie das LED-Panel
- Schritt 3: Bauen Sie die Steuerplatine auf
- Schritt 4: Ändern Sie die Tabelle
- Schritt 5: Bereiten Sie die Schalter vor und montieren Sie sie
- Schritt 6: Bereiten Sie den Arduino Nano vor
- Schritt 7: Setzen Sie alles zusammen
- Schritt 8: So produzieren Sie Animationen
- Schritt 9: Bonus: eine Prototypversion zum Überprüfen der Software
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.

Es gibt viele sehr gute Anleitungen, wie man interaktive Couchtische mit LED-Matrizen herstellt, und ich habe mich von einigen von ihnen inspirieren lassen und Hinweise bekommen. Dieser ist einfach, günstig und soll vor allem die Kreativität anregen: Mit nur zwei Tasten können Sie Animationen darauf erstellen!
Wir hatten einen IKEA LACK-Tisch mit einer Delle, kauften einen neuen und ließen den alten zur Wiederverwendung in einem Projekt zurück. Die Oberseite ist 55 x 55 x 5 cm groß und hohl, mit nur einem dünnen Brett oben und unten, das sich leicht mit einem Cutter durchschneiden lässt. Die Seiten sind stabiler und bestehen aus ~ 1 cm Hartfaserplatte. Es ist mit Pappe in Wabenstruktur gefüllt, die sich leicht entfernen lässt.
Der örtliche Baumarkt bietet 50x50cm Plexiglas in verschiedenen Stärken, Farben und Transparenzen an. Das 4mm Weiß-Opak ist transparent genug, und der Preis ist angemessen (4,50EUR - immer noch der größte Aufwand des Projekts!).
Anstelle von einzeln adressierbaren LEDs verwende ich den leicht verfügbaren MAX7219-Chip. Der maximale Ausgangsstrom laut Datenblatt beträgt insgesamt 320mA, also 5mA pro LED. Etwas unter den nominalen 20mA für 5mm weiße LEDs, aber dafür hell genug.
Mit nur 2 Tasten kann der Benutzer Animationen erstellen oder ändern. Der Arduino hat 1kB EPROM-Speicher, so dass 128 Bilder von 8x8 Bit passen. Genug Platz, um 15 Animationen mit jeweils 1-15 Bildern zu speichern.
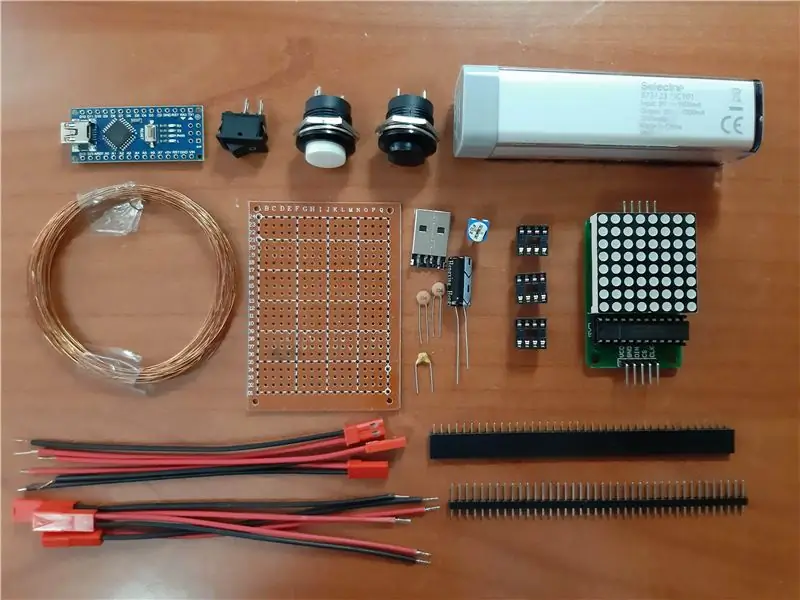
Schritt 1: Benötigte Materialien

Ikea Lack Tisch
50x50cm undurchsichtiges Plexiglas, 4mm dick
~0,5 Quadratmeter Karton. Am besten eignet sich die stabile 3-Schicht-Platte für Möbelverpackungen.
weiße Farbe
Ein Arduino Nano ohne Stiftleisten
Ein USB-A-Stecker
Kleine USB-Powerbank
MAX7219 IC
Eine 24-polige IC-Buchse (oder 3 8-polige Buchsen)
Ein 20kOhm Trimmerpotentiometer
64 weiße 5mm LEDs. Idealerweise diffus, aber klar ist auch in Ordnung.
~10m Lackdraht (oder anderer Isolierdraht)
2 Taster, 16mm Schalttafeleinbau
1 großer Elektrolytkondensator (~1000muF)
1 Keramikkondensator (~1muF)
2 Keramikkondensatoren (~0,1 muF)
1 rechteckiger Ein-/Ausschalter (10x15mm Bootswippe)
Ein 5x7cm Prototypenbrett
4 Eckstücke, um die Bewegung des LED-Panels einzuschränken
2 einreihige 40-polige Stiftleisten: 1 Stecker und eine Buchse
2m Anschlusslitze
3 JST-Stecker-Stecker-Buchse-Paare mit 10cm-Leitungen
4 kleine Holzschrauben
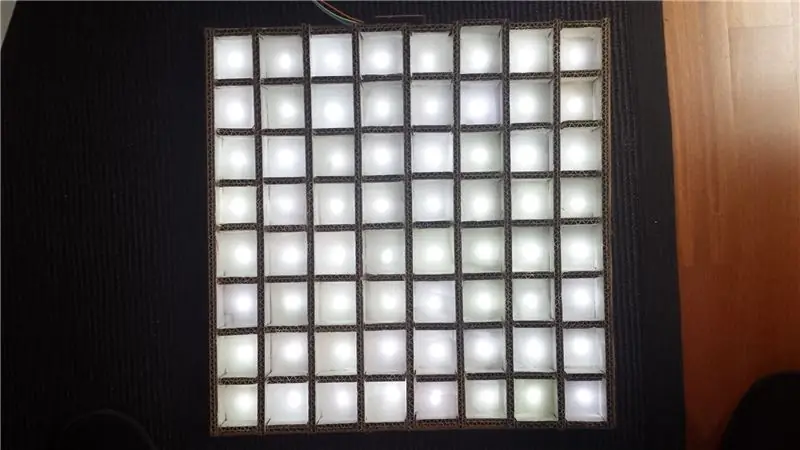
Schritt 2: Bauen Sie das LED-Panel



Zeichnen Sie ein Raster von 8x8 Quadraten von 5x5 cm auf den Karton. Zeichnen Sie auch die Diagonalen, damit die Mitte leicht zu finden ist. Schneiden Sie es aus, aber lassen Sie um die Ränder herum einen zusätzlichen Platz von 1 cm. Mein Karton war nicht groß genug, also baute ich ihn aus zwei Hälften zusammen und benutzte Zellband, um sie zu verbinden
Stanzen Sie Löcher in die Mitte jedes Quadrats und stecken Sie eine 5 mm LED durch. Biegen Sie die LED-Pins mit einem 90-Grad-Winkel zwischen den Kathoden und Anoden. Verbinden Sie alle Kathoden einer Reihe miteinander und alle Anoden einer Spalte. Ich habe Lackdraht verwendet und die Beschichtung einfach mit dem Lötkolben abgebrannt.
Schneiden Sie ein 16-poliges Stück von der Buchsenleiste ab und kleben Sie es in die Mitte einer der Seiten. Löten Sie alle 16 Drähte an die Pins: Anoden auf der einen Seite, Kathoden auf der anderen Seite. Testen Sie, dass alle LEDs leuchten, wenn Sie eine Kombination aus einer Kathode und einer Anode mit 5V in Reihe mit einem 1kOhm-Widerstand betreiben.
Schneiden Sie 9 Streifen 30x40,5cm Karton zu Schneiden Sie weitere 3cm breite Streifen, die dann in 72 Rechtecke von 4,5x3cm geschnitten werden. Montieren Sie mit Heißkleber die Streifen und dann die Rechtecke, um eine kleine "Box" um jede LED zu bilden. Malen Sie die Innenseite jeder „Box“weiß für eine bessere Lichtreflexion.
Schritt 3: Bauen Sie die Steuerplatine auf



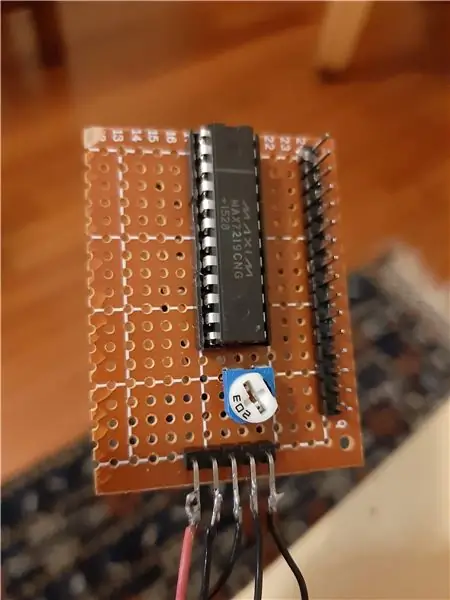
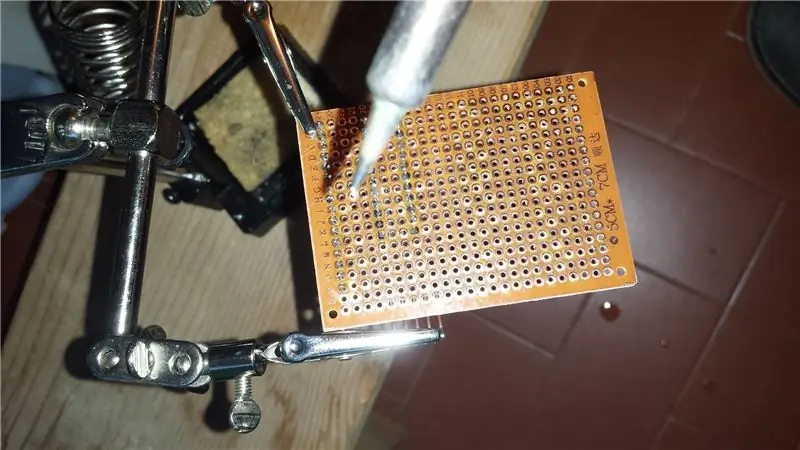
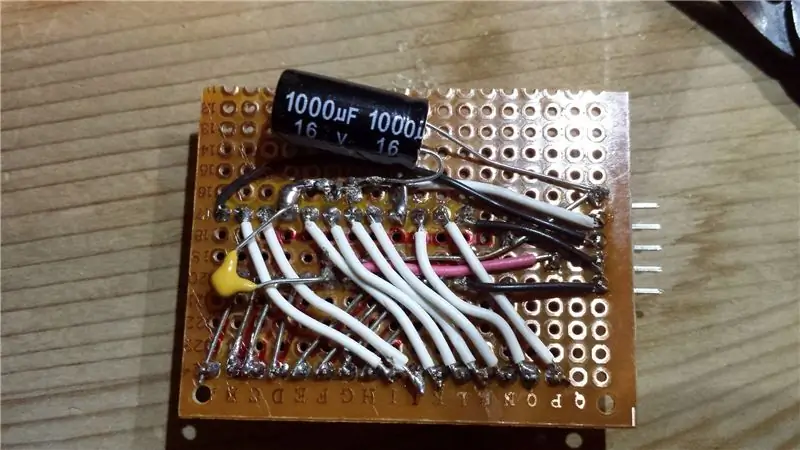
Die Komponenten der Steuerplatine passen problemlos auf eine halbe 5x7cm Prototypenplatine. Löten Sie es gemäß den Schaltplänen und dem gezeigten Bild zusammen. Beachten Sie, dass die Reihenfolge der Spalten (Ziffern) und Zeilen (Segmente) auf dem MAX7219 nicht in der richtigen Reihenfolge ist, aber das lässt sich leicht in der Software korrigieren.
Die Kondensatoren dienen zum Filtern der Leistung, der Poti zur Regulierung der Intensität. Es gibt einen 5-poligen Stecker mit gebogenen Stiften zum Anschluss an das Arduino.
Schritt 4: Ändern Sie die Tabelle



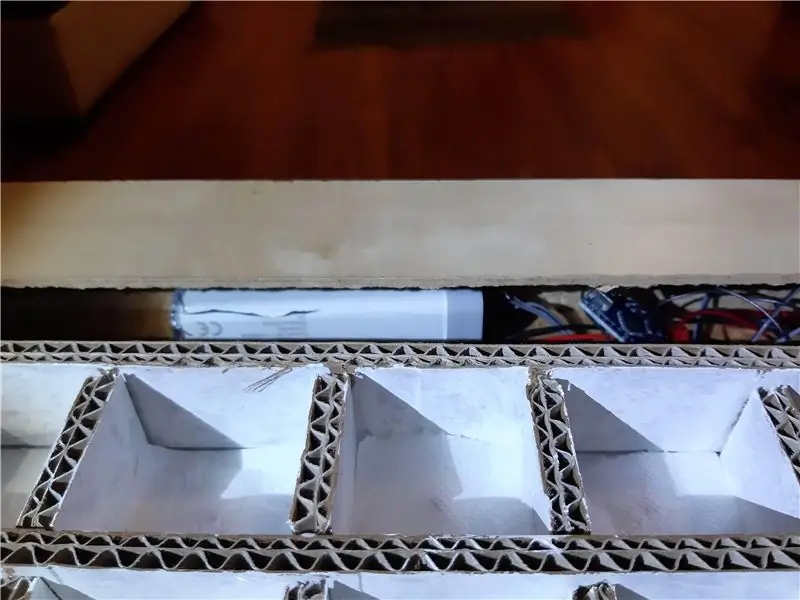
Schneiden Sie ein quadratisches Loch von 48x48cm aus der Tischplatte. Das Material ist so weich, dass es mit einem Kastenschneider mit mäßigem Kraftaufwand geschnitten werden kann. Entfernen Sie die Wabenfüllung. Bohren oder stanzen Sie zwei Löcher durch eine Seite des Tisches für die beiden Druckknöpfe. Machen Sie auf der Unterseite ein rechteckiges Loch für den Ein-/Aus-Knopf. Kleben Sie Eckstücke, um die Bewegung des LED-Panels einzuschränken. Ich habe eine Kiste mit zufälligem Verpackungsmaterial und es gab zufällig Winkelschutzstücke aus Kunststoff, die nur ein wenig beschnitten werden mussten. Sie können diese auch aus Pappe herstellen.
Schritt 5: Bereiten Sie die Schalter vor und montieren Sie sie

Löten Sie einen 0,1-muF-Keramikkondensator über die Kontakte jedes Tasters. Zusammen mit dem intrinsischen Pull-up-Widerstand von 20-50kOhm des Arduino sorgt dies für Anti-Bounce mit einer Zeitkonstante von tau=RC=2-5ms. Löten Sie die JST-Buchsen an die Drucktasten und den Ein-/Ausschalter. Montieren Sie die Schalter auf dem Tisch.
Schritt 6: Bereiten Sie den Arduino Nano vor


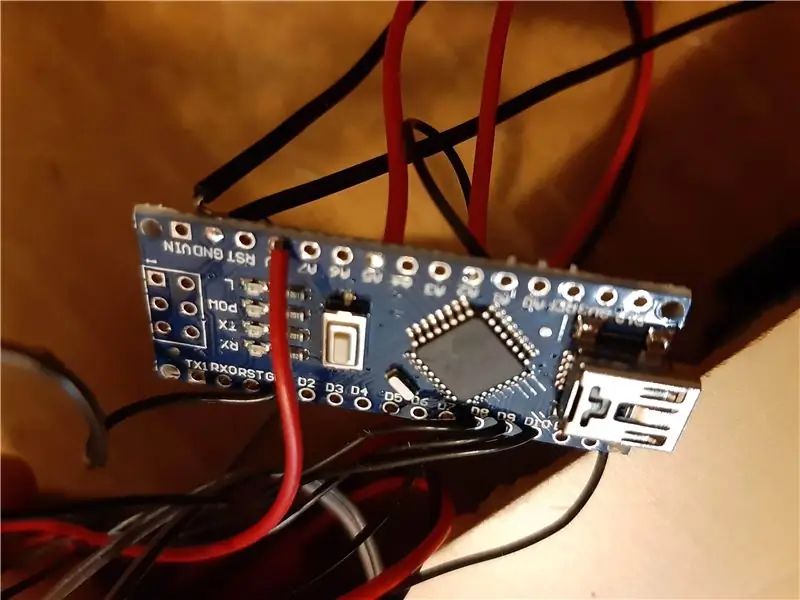
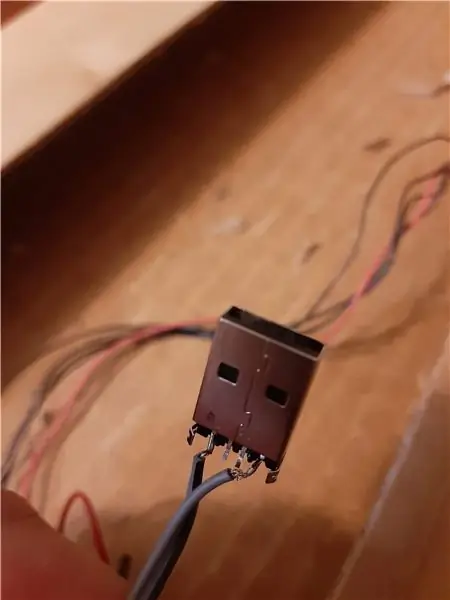
Löten Sie 5 Litzendrähte, die JST-Stecker und den USB-Stecker gemäß dem Schaltplan und dem Bild an den Arduino. Löten Sie eine 5-polige Stiftleiste an die Litzen (oder löten Sie sie direkt an die Steuerplatine).
Laden Sie die SetEEPROM.ino-Skizze auf den Arduino Nano hoch. Dies legt 15 Animationen in das EEPROM ab. Wenn sie hochgeladen sind (dauert ~2s), leuchtet LED 13 auf. Laden Sie nun die AnimationTable.ino-Skizze hoch.
Hinweis: Irgendwie verweigerten die.ino-Dateien das Hochladen. Ich habe sie in.txt umbenannt und es war in Ordnung. Ändern Sie also nach dem Download die Erweiterung wieder in.ino
Schritt 7: Setzen Sie alles zusammen





Verbinden Sie den Arduino mit der Steuerplatine, den Schaltern und der Powerbank. Etwas Klettverschluss an der Powerbank ist ideal, um sie an Ort und Stelle zu halten. Verbinden Sie das Panel mit der Steuerplatine und legen Sie es in den Tisch. Schalten Sie es ein, damit es aufleuchtet: Bevor Sie eine Animation starten, gehen alle LEDs auf und erlöschen. Dann zeigt es die erste Animation, die eigentlich ein statisches Bild eines Schachbretts ist. Decken Sie das Plexiglas ab und prüfen Sie, ob die Ausleuchtung in jedem Pixel homogen ist. Wenn nicht, decken Sie die LED mit einem kleinen Stück Papier ab. Stanzen Sie Löcher in die vier Ecken des Plexiglases und schrauben Sie es an den Tisch.
Schritt 8: So produzieren Sie Animationen


Die Skizze ermöglicht das Erstellen und Wiedergeben von Animationen mit nur zwei Schaltflächen: „Bearbeiten“und „Abspielen“.
Beim Start zeigt es die erste Animation, die nicht wirklich eine Animation ist, da sie aus einem einzelnen Frame (einem Schachbrett) besteht. Wenn Sie 'Play' drücken, geht es zur nächsten Animation. Es gibt insgesamt 16: 15 tatsächliche Animationen mit 1-15 Bildern, plus 1 Animation, die alle in einer Sequenz abspielt.
Wenn Sie 'Bearbeiten' drücken, friert der Rahmen ein und ein Cursor bewegt sich über den Bildschirm. Immer wenn Sie 'edit' erneut drücken, wird das Pixel an der Cursorposition invertiert. Drücken Sie erneut auf 'Play', um das Ergebnis zu sehen und zu einem anderen Bild zu wechseln. Die Änderungen werden in Echtzeit im EEPROM gespeichert, so dass sie auch im ausgeschalteten Zustand im Speicher bleiben.
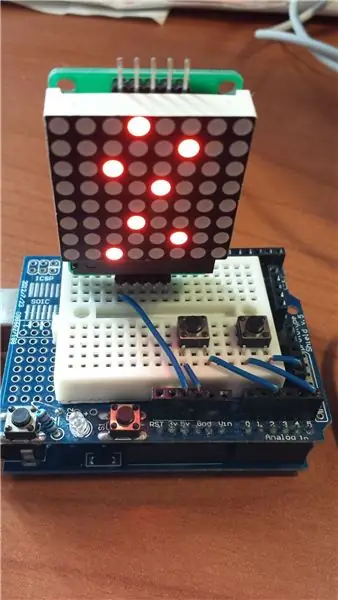
Schritt 9: Bonus: eine Prototypversion zum Überprüfen der Software
Wer den Animationsmacher nur im kleinen Maßstab oder in einem anderen Projekt ausprobieren möchte, kann dies mit einem Prototypenschild, einer 8x8 LED-Matrix mit angebautem MAX7219-Modul und zwei Tastern, genau wie auf dem Bild, tun. Das Decodieren der Zeilen und Spalten ist nicht mehr erforderlich, kommentieren Sie also Zeile 64-65 aus und kommentieren Sie Zeile 68-69 aus.
