
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-06-01 06:08.




Hassen Sie es nicht einfach, wenn Sie planen zu arbeiten oder noch schlimmer, mitten in einer Arbeitssitzung sind und eine Benachrichtigung auf Ihrem Telefon eingeht - ein "Schnellcheck" wird Stunden später. Wissen Sie auch, wie viel Zeit Sie für bestimmte Aufgaben im Verhältnis zu der Zeit, die Sie für die Arbeit pro Woche vorgesehen haben, arbeiten?
Rufen Sie den TOYL-Aufgaben-Tracker auf. Es ermöglicht Ihnen, Ihr Telefon auszuschalten und sich auf die Arbeit zu konzentrieren, während Sie gleichzeitig die Zeit einstellen können, die Sie pro Woche arbeiten möchten - sagen wir 60 Stunden - und die Aufgaben, die Sie erledigen möchten. Wenn Sie sich zu einer Sitzung hinsetzen, bekommen Sie eine Vorstellung davon, wie viel Zeit Ihnen für Ihre gesamte Arbeit bleibt. Der Tracker hat zwei Modi: Timer, bei dem Sie voreingestellt haben, wie viel Zeit Sie pro Aufgabe pro Woche verbringen möchten, und Stoppuhr, bei der Sie den Timer einfach starten und stoppen können, nachdem Sie eine Aufgabe ausgewählt haben.
Lieferungen
Schaltkreis
- Adafruchtfeder Huzzah
- Adafrucht-Federflügel
- Stiftleisten
- Buchsenleistenstifte
- 500mAh Akku
- 100K Ohm Widerstände x2
- Isolierband
- Litze
- Abisolierzangen
- Lötlüfter
Gehäuse
- Undurchsichtiges Acrylglas 24"x18"
- Doppelseitiges Klebeband
- Zugang zu einem Laserschneider
- Vektor-Software
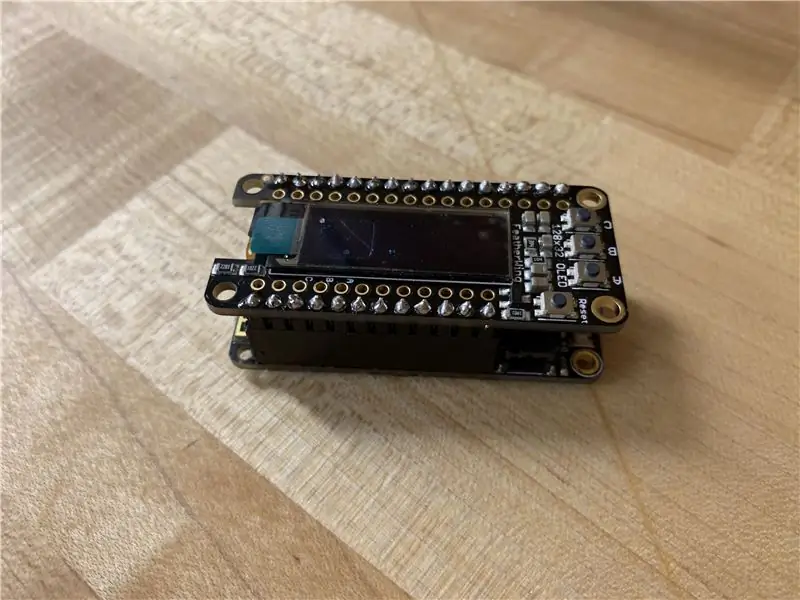
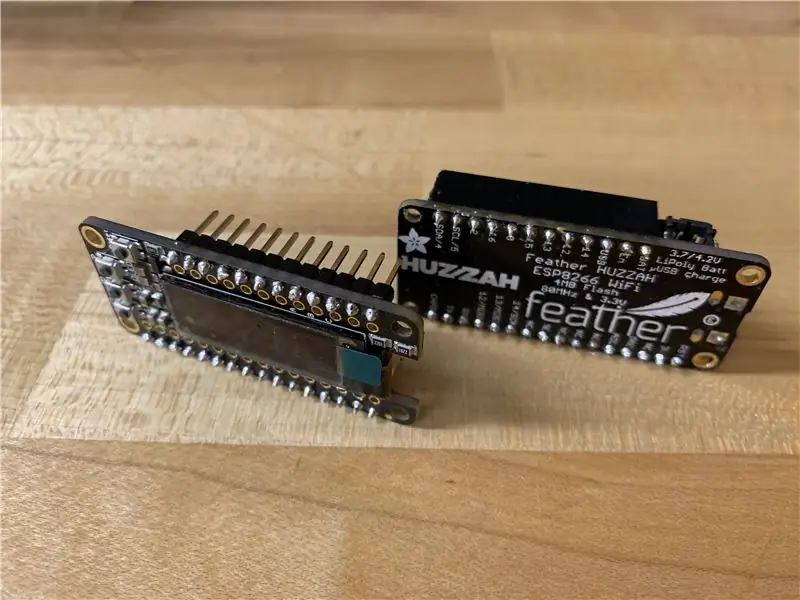
Schritt 1: Löten Sie Ihre Schaltung



Löten Sie die Buchsenleistenstifte an die Feather Huzzah. Dieses Tutorial ist nützlich für das Hardware-Setup von Feather Huzzah. Löten Sie dann die männlichen Header-Pins an den FeatherWing. Wenn Sie sie auf diese Weise verlöten, können Sie bei Bedarf den Feather Wing von der Feather Huzzah verbinden und trennen. Dies ist besonders praktisch, wenn Sie Ihrem FeatherWing Widerstände hinzufügen müssen, was der nächste Schritt ist. Schließen Sie 100K-Ohm-Widerstände von jedem Pin 0 und 2 an, die an 3V angeschlossen sind.
Richten Sie Ihre Feather Huzzah-Hardware ein
Richten Sie Ihre Feather Wing-Hardware ein
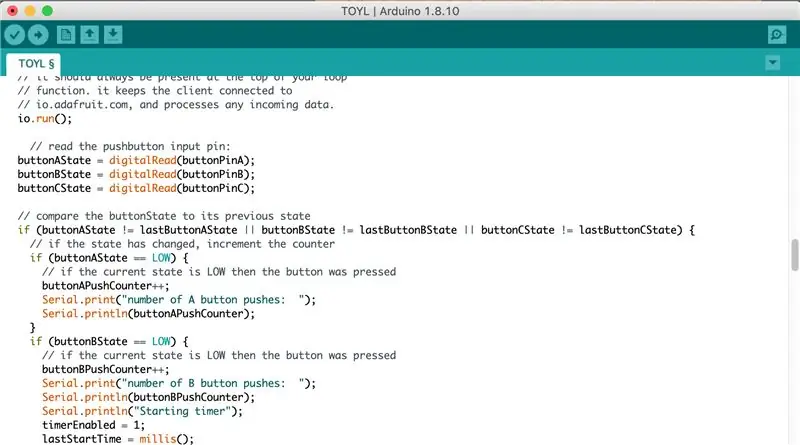
Schritt 2: Fügen Sie Ihren Code hinzu


Dieser Code ist eine Adaption des Codes für das Internet der Dinge aus Lektion 5. Wenn es die Zeit erlaubt, würde ich den Preceptitaton-Dienst gerne durch einen ersetzen, der Aufgaben verfolgt, die über das ToDosit IFTTT-Applet hinzugefügt werden. Im Moment müssten Sie eine Reihe von Aufgaben manuell eingeben und mit Taste A durchgehen. Außerdem hätte ich gerne den Timer so codiert, dass er in Minuten zählt und beim Wechsel zur nächsten Aufgabe stoppt. Ein großes Dankeschön an Becky Stern für die Erstellung des Basiscodes für den Timer und das Durchlaufen von Aufgaben. Wenn Sie daran interessiert sind, das Projekt mit dem Internet zu verbinden, würde ich Ihnen wärmstens empfehlen, diese Klassen zu besuchen.
// Instructables Internet of Things Class Beispielcode // Schaltung zeigt Internetdaten // Wetterdaten werden in einem Feed gesammelt // Mehrere NeoPixel visualisieren die Wetterbedingungen // // Modifiziert von Becky Stern 2017 // basierend auf dem Adafruit IO Abonnementbeispiel
// Adafruit investiert Zeit und Ressourcen, um diesen Open-Source-Code bereitzustellen.
// Bitte unterstützen Sie Adafruit und Open-Source-Hardware, indem Sie // Produkte von Adafruit kaufen! // // Geschrieben von Todd Treece für Adafruit Industries // Copyright (c) 2016 Adafruit Industries // Lizenziert unter der MIT-Lizenz. // // Der gesamte obige Text muss in jede Neuverteilung aufgenommen werden.
/************************ Adafruit IO-Konfiguration ********************** *********
/ besuchen Sie io.adafruit.com, wenn Sie ein Konto erstellen müssen, // oder wenn Sie Ihren Adafruit IO-Schlüssel benötigen. #define IO_USERNAME "IhrBenutzernameHier" #define IO_KEY "IhrIOKeyHier"
/******************************** WLAN-Konfiguration **************** *********************/
#define WIFI_SSID "Wifi-Name"
#define WIFI_PASS "WifiPasswort"
#include "AdafruitIO_WiFi.h"
AdafruitIO_WiFi io(IO_USERNAME, IO_KEY, WIFI_SSID, WIFI_PASS);
/************************ Das Hauptprogramm startet hier ******************** **********/
#einschließen #einschließen #einschließen #einschließen
#enthalten
#einschließen #einschließen #einschließen
#define OLED_RESET 3
Adafruit_SSD1306-Anzeige (128, 32, &Wire, OLED_RESET);
// diese Konstante ändert sich nicht:
const int buttonPinA = 0; // die Pins, mit denen die Drucktasten verbunden sind const int buttonPinB = 16; // dieser hat bereits einen Pullup-Widerstand, die anderen beiden brauchen einen const int buttonPinC = 2;
// Variablen ändern sich:
int buttonAPushCounter = 0; // Zähler für die Anzahl der Tastendrücke Int buttonAState = 0; // aktueller Zustand der Schaltfläche int lastButtonAState = 0; // vorheriger Zustand der Schaltfläche
// Variablen ändern sich:
int buttonBPushCounter = 0; // Zähler für die Anzahl der Tastendrücke Int buttonBState = 0; // aktueller Zustand der Schaltfläche int lastButtonBState = 0; // vorheriger Zustand der Schaltfläche
// Variablen ändern sich:
int buttonCPushCounter = 0; // Zähler für die Anzahl der Tastendrücke Int buttonCState = 0; // aktueller Zustand der Schaltfläche int lastButtonCState = 0; // vorheriger Zustand der Schaltfläche
String displayForecast = "unbekannt";
int timerVal = 0;
unsigned long lastStartTime = 0; bool timerEnabled = 0;
AdafruitIO_Feed *Niederschlag = io.feed("Niederschlag"); // den 'Niederschlag'-Feed einrichten
//AdafruitIO_Feed *taskmanager = io.feed("taskmanager"); // den 'taskmanager'-Feed einrichten
Leere Einrichtung () {
pinMode (buttonPinA, INPUT); pinMode (buttonPinB, INPUT_PULLUP); pinMode (buttonPinC, INPUT);
// SSD1306_SWITCHCAPVCC = Displayspannung intern aus 3.3V generieren
display.begin(SSD1306_SWITCHCAPVCC, 0x3C); // Adresse 0x3C für 128x32
// Zeigt den Inhalt des anfänglichen Anzeigepuffers auf dem Bildschirm an --
// die Bibliothek initialisiert dies mit einem Adafruit-Splash-Screen. display.display(); Verzögerung (2000); // Pause für 2 Sekunden
// Löschen Sie den Puffer.
display.clearDisplay();
// die serielle Verbindung starten
Serial.begin(115200);
// mit io.adafruit.com verbinden
Serial.print ("Verbindung mit Adafruit IO"); io.connect(); // Richten Sie einen Message-Handler für den Feed 'prezipitation' ein. // die handleMessage-Funktion (unten definiert) // wird immer dann aufgerufen, wenn eine Nachricht // von adafruit io empfangen wird. Niederschlag->onMessage(handleMessage);
// auf eine Verbindung warten
Während (io.status () < AIO_CONNECTED) { Serial.print ("."); Verzögerung (500); }
// wir sind verbunden
Serial.println(); Serial.println (io.statusText());
}
Leere Schleife () {
// io.run(); ist für alle Skizzen erforderlich.
// Sie sollte immer am Anfang Ihrer // Schleife stehen. es hält den Client mit // io.adafruit.com verbunden und verarbeitet alle eingehenden Daten. io.run();
// Lesen Sie den Tastereingangspin:
buttonAState = digitalRead(buttonPinA); buttonBState = digitalRead (buttonPinB); buttonCState = digitalRead(buttonPinC);
// vergleiche den buttonState mit seinem vorherigen Zustand
if (buttonAState != lastButtonAState || buttonBState != lastButtonBState || buttonCState != lastButtonCState) { // Wenn sich der Zustand geändert hat, inkrementiere den Zähler if (buttonAState == LOW) { // Wenn der aktuelle Zustand LOW ist, dann die Schaltfläche wurde buttonAPushCounter++ gedrückt; Serial.print ("Anzahl der A-Tastendrücke: "); Serial.println (buttonAPushCounter); } if (buttonBState == LOW) {// Wenn der aktuelle Zustand LOW ist, wurde die Taste gedrückt buttonBPushCounter++; Serial.print("Anzahl der B-Tastendrücke:"); Serial.println (buttonBPushCounter); Serial.println ("Timer starten"); TimerEnabled = 1; lastStartTime = millis(); } if (buttonCState == LOW) {// Wenn der aktuelle Status LOW ist, wurde die Schaltfläche gedrückt buttonCPushCounter++; Serial.print ("Anzahl der C-Tastendrücke: "); Serial.println (buttonCPushCounter); Serial.println ("Timer stoppen"); TimerEnabled = 0; aufrechtzuerhalten. }
// Position 1 anzeigen - Vorhersage
// if (buttonAPushCounter % 3 == 0) { // display.clearDisplay(); // display.setTextSize(1); // display.setTextColor (WEISS); // display.setCursor(0, 0); // display.print("Prognose: "); // display.println (displayForecast); // display.setCursor (0, 16); // display.println("zweite Zeile"); // display.println("Beispielinhalt"); // display.display(); // // Verzögerung (2000); //}
// Position 1 anzeigen - Aufgabe 1
if (buttonAPushCounter % 3 == 0) { display.setTextSize(1); display.setTextColor (WEISS); display.clearDisplay(); display.setCursor(0, 0); display.println("Forschung - Interviews"); display.println(); display.print("Timer:"); display.println (timerVal); display.display(); }
// Position 2 anzeigen - Aufgabe 2
if (buttonAPushCounter % 3 == 1) { display.clearDisplay(); display.setCursor(0, 0); display.println("Studio erstellen - Code"); display.println(); display.print("Timer:"); display.println (timerVal); display.display(); }
// Position 3 anzeigen - Aufgabe 3
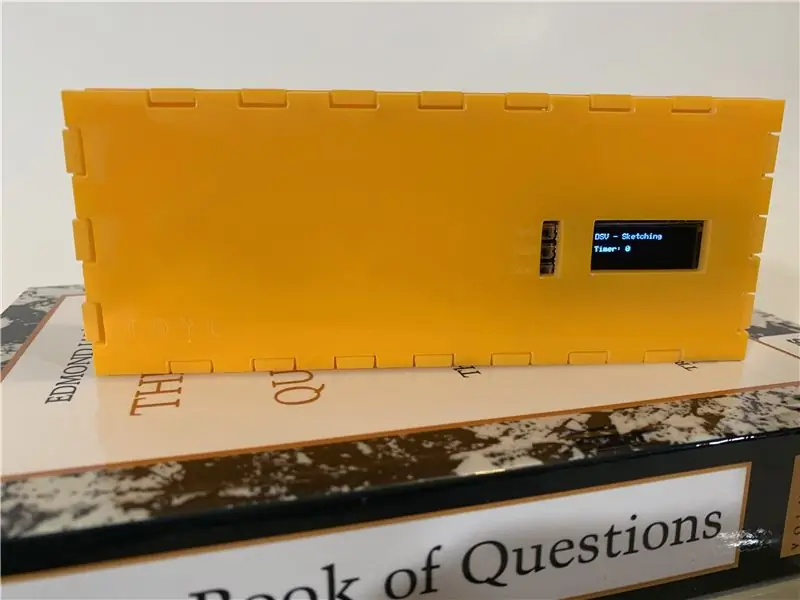
if (buttonAPushCounter % 3 == 2) { display.clearDisplay(); display.setCursor(0, 0); display.println("DSV - Skizzieren"); display.println(); display.print("Timer:"); display.println (timerVal); display.display(); }
// den aktuellen Zustand als letzten Zustand speichern, // für das nächste Mal durch die Schleife lastButtonAState = buttonAState; lastButtonBState = buttonBState; lastButtonCState = buttonCState;
}
// diese Funktion wird immer dann aufgerufen, wenn eine Nachricht
// wird von Adafruit IO empfangen. es wurde an // den Feed in der Funktion setup() oben angehängt. void handleMessage(AdafruitIO_Data *data) {
String-Prognose = data->toString(); // speichere die eingehenden Wetterdaten in einem String
Serial.print ("erhalten <-"); Serial.println (Prognose); displayForecast = Vorhersage; // die folgenden Strings speichern die verschiedenen IFTTT-Wetterberichtswörter, die ich bisher entdeckt habe String task1 = String("Task 1"); String rain = String("Regen"); String lightrain = String("Leichter Regen"); String rainshower = String ("Regendusche"); String AMshowers = String ("AM Showers"); String rainandsnow = String("Regen und Schnee"); Stringschnee = String("Schnee"); String snowshower = String("Schneeschauer"); String wolkig = String("Wolkig"); String meistens bewölkt = String("Meist bewölkt"); String teilweise wolkig = String("Teilweise wolkig"); String clearsky = String("Clear"); String fair = String("Fair"); String sonnig = String("Sonnig");
// Diese if-Anweisungen vergleichen die eingehende Wettervariable mit den gespeicherten Bedingungen und steuern die NeoPixel entsprechend.
// wenn es Regen in der Vorhersage gibt if (forecast.equalsIgnoreCase(rain) || Forecast.equalsIgnoreCase(lightrain) || Forecast.equalsIgnoreCase(rainshower) || Forecast.equalsIgnoreCase(AMshowers)){Serial.println("Niederschlag in der.) heute vorhersagen");
}
// wenn Schnee in der Vorhersage liegt if (forecast.equalsIgnoreCase(snow) || Forecast.equalsIgnoreCase(rainandsnow) || Forecast.equalsIgnoreCase(snowshower)){Serial.println("Niederschlag in der Vorhersage heute");
}
// wenn Sonne in der Vorhersage ist if (forecast.equalsIgnoreCase (clearsky) || Forecast.equalsIgnoreCase (fair) || Forecast.equalsIgnoreCase (sunny)) { Serial.println ("eine Art Sonne in der Vorhersage heute");
}
// wenn Wolken in der Vorhersage sind if (forecast.equalsIgnoreCase(cloudy) || Forecast.equalsIgnoreCase(mostlycloudy) || Forecast.equalsIgnoreCase(partlycloudy)){Serial.println("bewölkter Himmel in der Vorhersage heute");
}
}
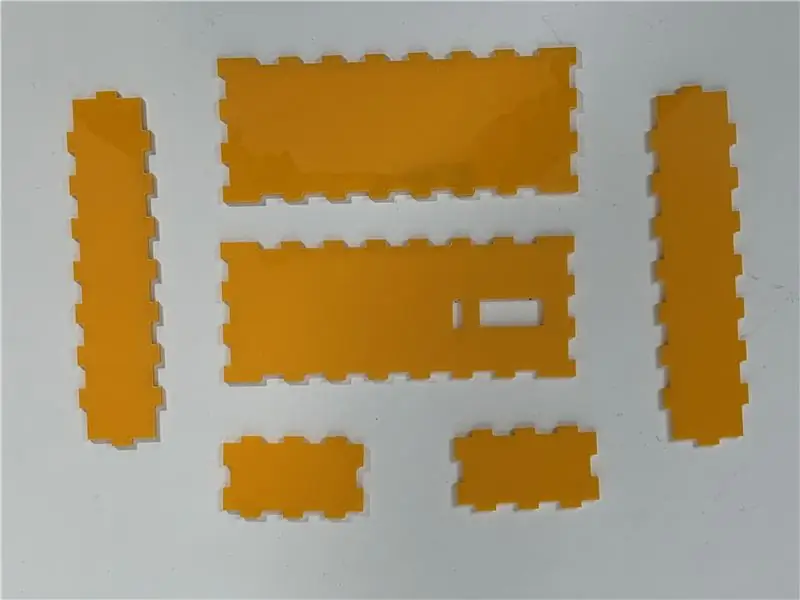
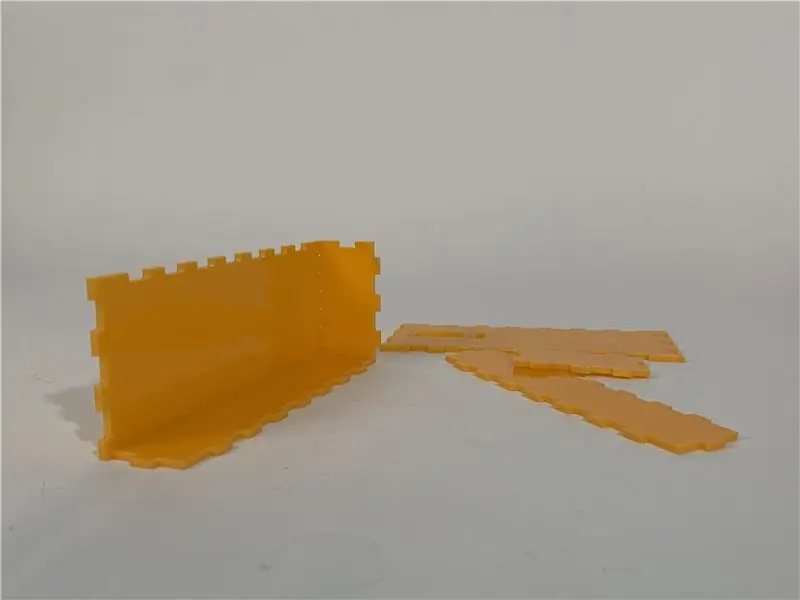
Schritt 3: Erstellen Sie den Container / die Shell




Bestimmen Sie für die Schale zunächst, welche Größe Ihr Rahmen haben soll, oder laden Sie meine Datei herunter. Sobald Sie die Größe festgelegt haben, können Sie mit MakerCase das Layout für die Vektordatei erstellen.
Führen Sie die Datei durch den Laserschneider - es sollte etwa 5 Minuten dauern. Danach die Schale zusammenbauen.
Die Breite des Materials habe ich nicht berücksichtigt, wodurch meine Knöpfe schwer zu erreichen sind. Ich muss noch einen Weg finden, sie zu befestigen. Sie sind auch sehr klein, was das Arbeiten mit ihnen erschwert.
Empfohlen:
So bauen Sie einen Sitzzeit-Tracker – wikiHow

So bauen Sie einen Sitzzeit-Tracker: In diesem Projekt wird der Zio Qwiic-Ultraschall-Abstandssensor verwendet, um eine Person zu erkennen und zu verfolgen. Das Gerät wird strategisch auf einem Bildschirm / Monitor platziert, der der sitzenden Person vor ihrem Computer zugewandt ist. Das Projekt wird tr
So installieren Sie Request-Tracker 3.8 und 4 unter Debian: 3 Schritte

So installieren Sie Request-Tracker 3.8 und 4 auf Debian: Sie benötigen:Das Debian-Betriebssystem auf einem GerätInternet
Task Zero: 7 Schritte (mit Bildern)

Task Zero: In einer leistungs- und erfolgsbetonten Gesellschaft vergisst man vielleicht, dass es ein Leben neben der Arbeit gibt. Bei Task Zero geht es um die Aufgabe vor der ersten. Aufgabe 0: Schätze dein Privatleben. Verschieben Sie diese Aufgaben nicht, die sich kultivieren
