
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.

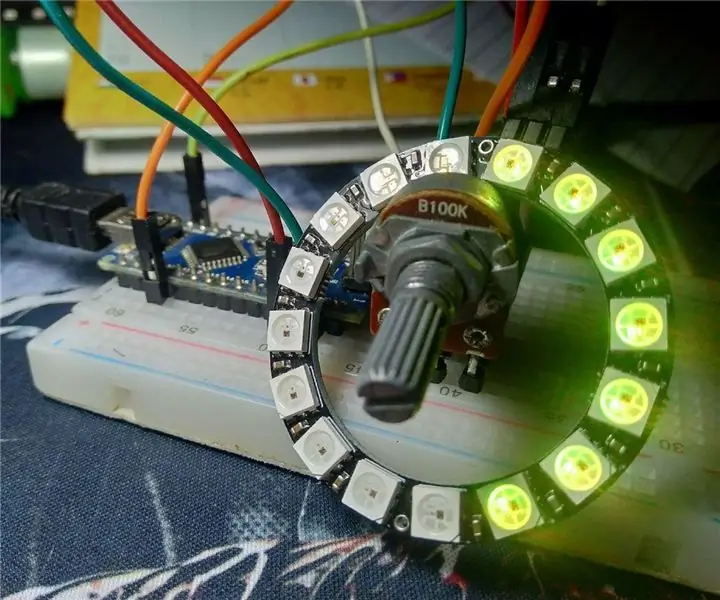
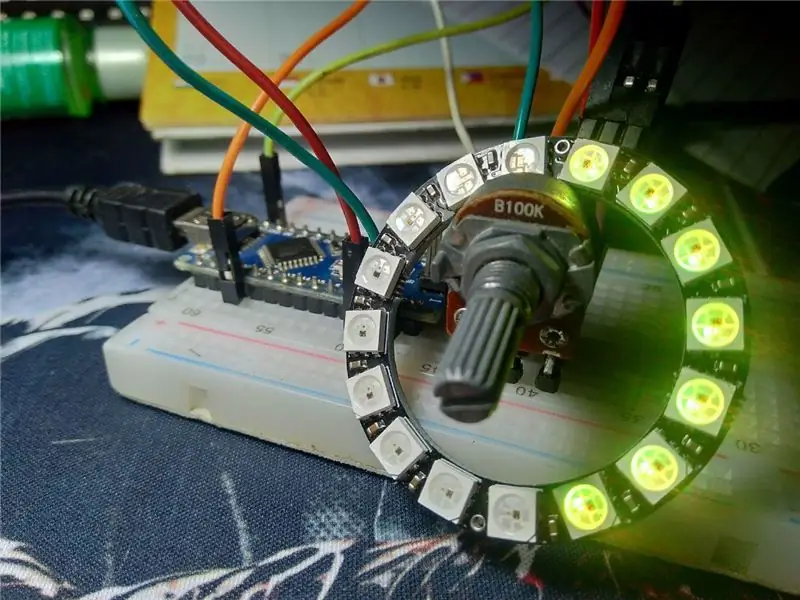
In diesem Artikel werde ich eine Rotationsanzeige des Potentiometers mit RGB-Nano-Pixelring erstellen.
Wie viele Umdrehungen des Potentiometers werden also auf dem RGB-Ring angezeigt
Schritt 1: Erforderliche Komponenten




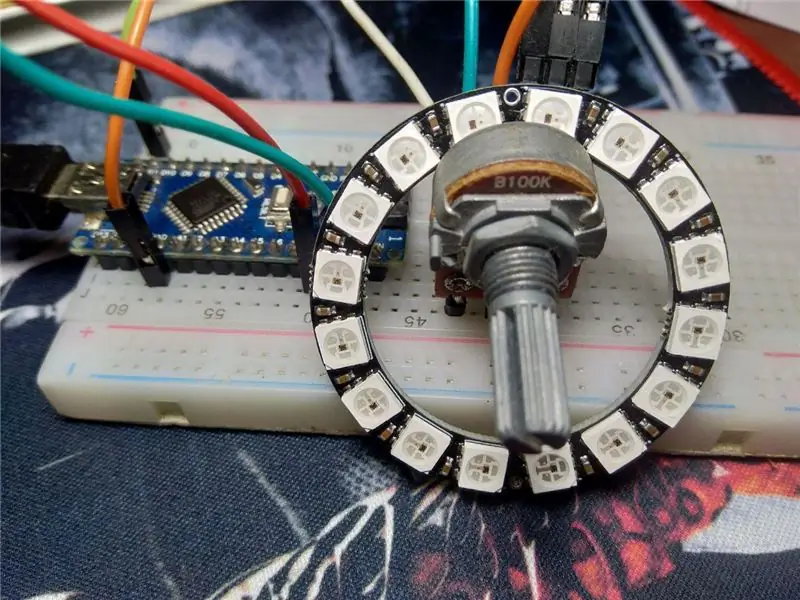
die benötigten Komponenten, um es zu machen:
- Arduino Nano v.3
- RGB-Ring NeoPixel
- Potentiometer
- Überbrückungsdraht
- USB-Mini
- Projektvorstand
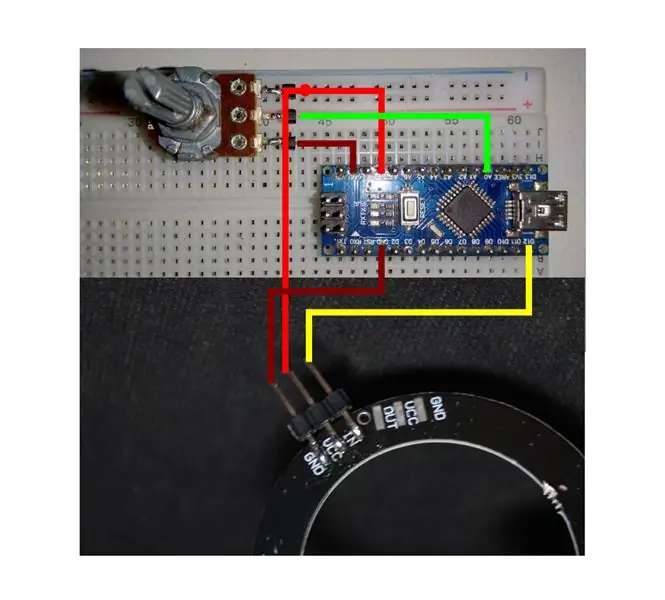
Schritt 2: Schaltungsschema


Montieren Sie alle Komponenten gemäß obigem Abzugsschema.
Arduino zu Potenio & RGB-Ring
+5V ==> 3. Potensio & VCC
GND ==> 1. Potensio & GND
A0 ==> 2. Potensio
D12 ==> IN
Schritt 3: Programmierung

Kopieren Sie den folgenden Code und fügen Sie ihn in Ihre Skizze ein
#include #ifdef _AVR_ #include // Erforderlich für 16 MHz Adafruit Trinket #endif
#definiere PIN 12
#define NUMPIXELS 16
Adafruit_NeoPixel-Pixel (NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
#define VERZÖGERUNG 10
Leere Einrichtung () {
#falls definiert(_AVR_ATtiny85_) && (F_CPU == 16000000)
clock_prescale_set(clock_div_1); #endif
Pixel.begin();
Pixel.setHelligkeit(10);
Serial.begin (9600); }
Leere Schleife ()
{ Pixel.clear(); int val = analogRead (A0); val = map(val, 0, 1023, 0, 18);
if(val == 1) { for(int i=0; i<1; i++) {pixel.setPixelColor(i, Pixel. Color (0, 225, 0)); Verzögerung(10); } }
if(val == 2)
{ for(int i=0; i<2; i++) { Pixel.setPixelColor(i, Pixel. Color(32, 225, 0)); Verzögerung(10); } }
if(val == 3)
{ for(int i=0; i<3; i++) { Pixel.setPixelColor(i, Pixel. Color(64, 225, 0)); Verzögerung(10); } }
if(val == 4)
{ for(int i=0; i<4; i++) { Pixel.setPixelColor(i, Pixel. Color(96, 225, 0)); Verzögerung(10); } }
if(val == 5)
{ for(int i=0; i<5; i++) { Pixel.setPixelColor(i, Pixel. Color(128, 225, 0)); Verzögerung(10); } }
if(val == 6)
{ for(int i=0; i<6; i++) { Pixel.setPixelColor(i, Pixel. Color(160, 225, 0)); Verzögerung(10); } }
if(val == 7)
{ for(int i=0; i<7; i++) { Pixel.setPixelColor(i, Pixel. Color(192, 225, 0)); Verzögerung(10); } }
if(val == 8)
{ for(int i=0; i<8; i++) { Pixel.setPixelColor(i, Pixel. Color(225, 225, 0)); Verzögerung(10); } }
if(val == 9)
{ for(int i=0; i<9; i++) { Pixel.setPixelColor(i, Pixel. Color(225, 225, 0)); Verzögerung(10); } }
if(val == 10)
{ for(int i=0; i<10; i++) { Pixel.setPixelColor(i, Pixel. Color(225, 192, 0)); Verzögerung(10); } }
if(val == 11)
{ for(int i=0; i<11; i++) { Pixel.setPixelColor(i, Pixel. Color(225, 160, 0)); Verzögerung(10); } }
if(val == 12)
{ for(int i=0; i<12; i++) { Pixel.setPixelColor(i, Pixel. Color(225, 128, 0)); Verzögerung(10); } }
if(val == 13)
{ for(int i=0; i<13; i++) { Pixel.setPixelColor(i, Pixel. Color(225, 96, 0)); Verzögerung(10); } }
if(val == 14)
{ for(int i=0; i<14; i++) { Pixel.setPixelColor(i, Pixel. Color(225, 64, 0)); Verzögerung(10); } }
if(val == 15)
{ for(int i=0; i<15; i++) { Pixel.setPixelColor(i, Pixel. Color(225, 32, 0)); Verzögerung(10); } }
if(val == 16)
{ for(int i=0; i<16; i++) { Pixel.setPixelColor(i, Pixel. Color(225, 0, 0)); Verzögerung(10); } }
if(val == 17)
{ for(int i=0; i<17; i++) { Pixel.setPixelColor(i, Pixel. Color(225, 0, 0)); Verzögerung(10); } }
if(val == 18)
{ for(int i=0; i<18; i++) { Pixel.setPixelColor(i, Pixel. Color(225, 0, 0)); Verzögerung(10); } } Pixel.show(); Verzögerung (VERZÖGERUNG); }
Die Skizzendatei kann unten heruntergeladen werden:
Schritt 4: Ergebnis

Ergebnisse sind im Video oben zu sehen.
Jedes Mal, wenn das Potentiometer gedreht wird, leuchten die Anzahl und Farbe der LEDs auf dem Ring entsprechend der Anzahl der Umdrehungen des Potentiometers auf.
Empfohlen:
RGB-Pixel-Weihnachtslichtshow Teil 1: 7 Schritte

RGB-Pixel-Weihnachtslichtshow Teil 1: In dieser Anleitung zeige ich Ihnen, wie Sie eine RGB-Pixel-Lichtshow erstellen. Es gibt VIEL zu decken. Tatsächlich werde ich dies wahrscheinlich in etwa 3-5 verschiedene Anweisungen aufteilen. In diesem geht es um die Grundlagen. Sie haben viel zu lesen
Hast du ein neues Neopixel? Hier ist eine Kurzanleitung!: 5 Schritte

Hast du ein neues Neopixel? Hier ist eine Kurzanleitung!: Ich weiß, dass ich in meinem letzten instructable gesagt habe, dass ich regelmäßig sein werde, aber ich habe es nicht. Nun, ich habe es versucht, aber ich hatte keine guten Ideen: Wachsüberzogenes Streichholz: KABOOM!*Crayon Candle: Fissssssss
So erstellen Sie ein Linux-Boot-Laufwerk (und wie man es verwendet): 10 Schritte

So erstellen Sie ein Linux-Boot-Laufwerk (und wie man es verwendet): Dies ist eine einfache Einführung in die ersten Schritte mit Linux, insbesondere Ubuntu
RGB-LED-Würfel herstellen – wikiHow

Wie man RGB-LED-Würfel macht: In diesem anweisbaren mache ich einen RGB-LED-Würfel (Charlieplex-Würfel) ok … was ist Charlieplex-Würfel …? Charlieplexing ist eine Technik zum Ansteuern einer Multiplex-Anzeige, in der relativ wenige I / O-Pins eines Mikrocontrollers werden z. B. verwendet einen fahren
Wie man Linux verwendet (und es liebt): 8 Schritte

Wie man Linux verwendet (und es liebt): Dies ist mein erstes anweisbares. Linux ist ein großartiges Betriebssystem - wenn Sie wissen, wie man es benutzt - und die meisten Leute wollen sich nicht wirklich um die Installation kümmern, und so weiter, aber es ist wirklich nicht schwer zu installieren, und wenn Sie es oft verwenden, wird es fang an zu sein
