
Inhaltsverzeichnis:
- Schritt 1: Zutaten
- Schritt 2: Werkzeuge
- Schritt 3: Codeanforderungen
- Schritt 4: Einrichten von Adafruit IO
- Schritt 5: Einrichten von IFTTT
- Schritt 6: Installieren von ESP8266-Boards in der Arduino IDE
- Schritt 7: Installieren der WiFi Manager-Bibliothek
- Schritt 8: Der ESP8266-Code - mit Debug-Druck
- Schritt 9: Alles zusammenlöten
- Schritt 10: 3D den Druck
- Schritt 11: Riesige LED-Baugruppe
- Schritt 12: Einrichtungs- und Bedienungsanleitung
- Schritt 13: Was kann Giant LED sonst tun?
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.



Hier finden Sie eine Version einer Giant LED, die als Twitter-, YouTube- und Twitch-Warnlampe dient. Der Hauptzweck für mich ist es, eine Warnung zu geben, wenn es Tweets, Videos oder Twitch-Streams von Adam Savage und dem getesteten Team gibt, und um fair zu sein, ein paar andere Leute, denen ich folge, wie Robert Cowan, Marty the Mechanic und mehr.
Natürlich könnte ich auf meinem Telefon oder Laptop Twitter, Twitch usw Webhooks Ich habe auch einen so konfiguriert, dass er Aktualisierungen von einigen arbeitsbezogenen Biq Query-Tabellen empfängt, um mich wissen zu lassen, ob sie jeden Tag mit einer ausreichenden Anzahl von Datensätzen in Ordnung aktualisiert wurden.
Adafruit hat einen Dienst namens Adafruit IO, den ich ausprobieren wollte, und ich wollte das ganze Jahr versuchen, den ESP8266 neu anzugehen, nachdem ich einige gute Worte über die Wemos D1 Mini-Version 3 gehört hatte Design für eine LED am Dingiverse von Astro73. Ich habe damit angefangen und es ein wenig überarbeitet, um es zu skalieren und auch einen Druckknopf in der Basis und einige andere kosmetische Änderungen hinzuzufügen. Den Remix findet ihr hier
Außerdem kann es mit dem Aufkommen des IFTTT-Alexa-Triggerworts jetzt auch über Alexa sprachgesteuert werden.
Schritt 1: Zutaten
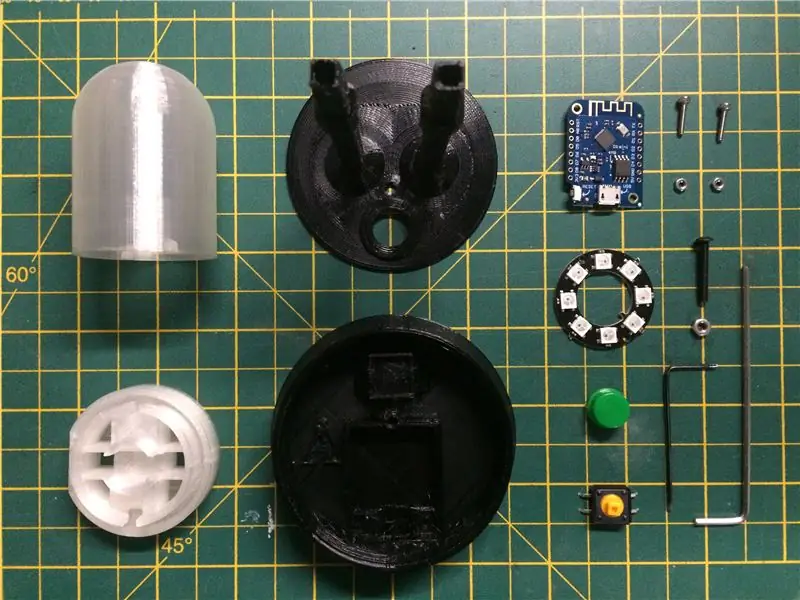
Wenn Sie eines davon herstellen möchten, ist die Liste der Teile recht klein und auch relativ günstig. Wenn Ihnen die Wartezeit nichts ausmacht, können Sie die Hauptteile auch aus Übersee beziehen und die Kosten noch weiter reduzieren. Der Hauptbestandteil ist jedoch das Giant LED-Gehäuse und der Sockel. Wenn Sie einen 3D-Drucker haben, sind Sie bereit, wenn nicht, gibt es ein paar Online-Druckerfirmen, die die Teile drucken. Es gibt nur 3, das sollte auch ziemlich billig sein.
1. Wemos D1 Mini R3
2. Neopixel 8 LED
3. Bedruckter Sockel und Beine aus schwarzem PETG
4. Bedruckte Linse und Lichthalter aus transparentem PLA
5. Druckknopfschalter 12mm quadratisch x1
6. Runde Druckknopfkappe x1
7. USB-Kabel und Adapter für die Stromversorgung
8. M3x20 Rundkopf
9. M3-Mutter
10. M2x8mm Schraube x2
11. M2 Mutter x2
12. Einige schwarze, rote und gelbe Kabel
13. 300-500 Ohm Widerstand
14. Kleines Stück Schrumpfschlauch
Sie können andere ESP-Geräte oder sogar einen Huzzah verwenden, aber das Gehäuse wurde für den Mini entwickelt, das Befestigungslöcher hat und das Einkleben vermeidet.
Schritt 2: Werkzeuge
Um dies zu erstellen und zu erstellen, benötigen Sie Folgendes:
1. 3D-Drucker
2. 1,5 mm und 2 mm Inbusschlüssel
3. Lötkolben und Lot
4. Drahtschneider
5. Zange
6. Sinn für Humor
7. Skalpell zum Trimmen
Schritt 3: Codeanforderungen
Bevor wir also in den Build eintauchen, werde ich einige der Anforderungen skizzieren, die ich in diese einbeziehen wollte. Die meisten davon hatte ich vor dem Start im Kopf und ich hatte ein paar Flows skizziert, um herauszufinden, was ich versuchen würde. Im weiteren Verlauf entdeckte ich jedoch einige Probleme mit Diensten, die ich ansprechen wollte.
Anforderungen.
Ich wollte, dass die LED mir anzeigt, wenn ein neuer Tweet oder ein neues Video gepostet wurde und auch, wenn ein bestimmter Twitch-Kanal gestartet wird. Ich wollte auch, dass die Benachrichtigung so lange lief, bis ich sie absagte, damit ich bei einer längeren Abwesenheit weiß, was während meiner Abwesenheit passiert ist. Ich wollte auch, dass es für den Wi-Fi-Zugriff konfigurierbar ist, ohne die Software ebenfalls neu flashen zu müssen. Eine letzte Sache, die auch auftauchte, war, dass ich nicht nur live auf Ereignisse reagierte, sondern alle 15 Minuten den Status der zugeführten Daten überprüfte
Nachdem die Grundlagen gelegt waren, galt es als nächstes herauszufinden, wie jeder Teil ausgeführt werden sollte. Sie können meine Ideen unten sehen, welcher Teil von welcher Art von Software oder Plattform behandelt würde.
1. Adafruit IO, dies wird verwendet, um die Feeds für die Benachrichtigungen einzurichten. Sie können hier ein Konto erstellen
Ich werde dies als Nachrichtenwarteschlangendienst verwenden, bei dem ich Nachrichten von IFTTT sende und dann die Giant-LED diese Nachrichten empfängt, damit sie darauf reagieren kann.
2. IFTTT, https://ifttt.com/ und dies wird verwendet, um die ausgewählten Twitter-, YouTube- und Twitch-Kanäle zu scannen und dann das Ereignis an das Adafruit IO zu senden
3. ESP8266-Code zum Lesen dieser Feeds und dieser wird mit der Standard-Arduino-IDE (v1.8.8) in den ESP8266 gebrannt
4. Arduino-Code, der auf den ESP8266 geladen wird, um die Adafruit IO-Feeds zu lesen und das Neopixel zu beleuchten
5. Arduino-Code zum Lesen einer Drucktaste, um die Warnung zu löschen
6. In der Lage sein, den WiFi-Adapter zu konfigurieren, ohne den ESP neu brennen zu müssen, und dafür habe ich die WiFi Manager-Bibliothek von Tzapu verwendet, https://github.com/tzapu/WiFiManager, obwohl die Setup-Optionen ein wenig geändert werden mussten, um den Adafruit IO-Bibliotheken.
Schritt 4: Einrichten von Adafruit IO

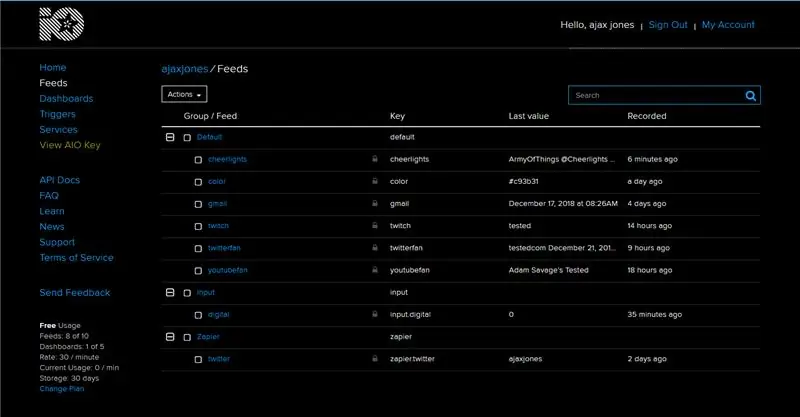
Dies ist der erste Schritt, da Sie die hier erstellten Zugriffsschlüssel benötigen und auch die Feeds erstellen müssen, an die die IFTTT Ereignisse sendet. Sie können sowohl dieses als auch das IFTTT-Konto einrichten und so ziemlich alles einrichten und funktionieren, bevor Sie mit dem Arduino-Teil dieses Projekts fortfahren.
Anstatt die Adafruit-Beispiele zu kopieren, finden Sie die Grundlagen hier
Dann müssen Sie für die GIANT LED auch die folgenden Feeds zu den Standardkanälen hinzufügen
1. Farbe - damit können wir die Farbe mit etwas wie Alexa aus der Ferne ändern
2. zucken
3. Twitterfan
4. youtubefan
Dann müssen Sie auch eine neue Gruppe erstellen, wenn Sie Input noch nicht aufgerufen haben, dann erstellen Sie in dieser Gruppe auch einen Feed namens digital. Dadurch können wir auch die Wirkung des Tastendrucks sehen, wenn wir die Verwendung dieses Geräts für andere Zwecke ausweiten möchten.
Wenn Sie an dieser Stelle auch möchten, spielen Sie mit dem Dashboard, damit Sie diese Feeds zur Information und Fehlersuche hinzufügen können.
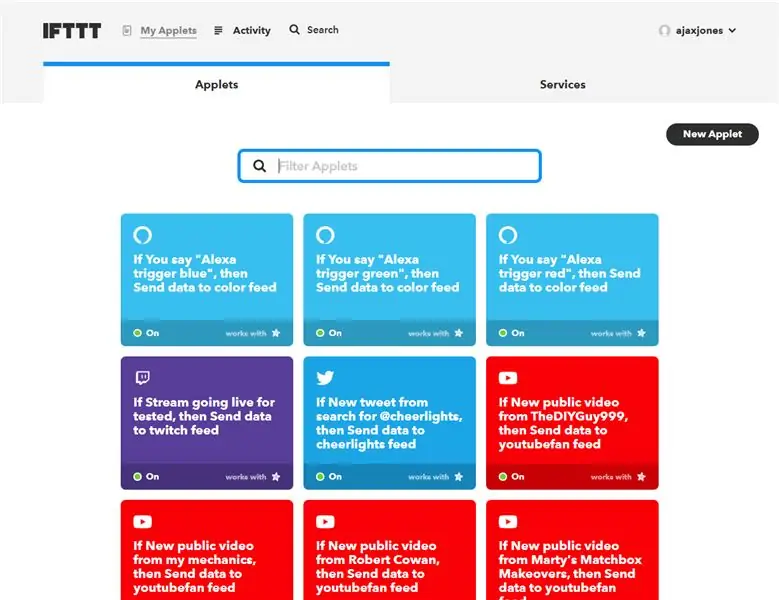
Schritt 5: Einrichten von IFTTT


Sie können auch dem Adafruit-Leitfaden hier folgen, https://learn.adafruit.com/gmailbox/ifttt-setup. Sie können dann die Twitter-, Youtube- und Twitch-Aktionen auswählen, um Ihre Merklisten einzurichten und diese dann an die entsprechenden Feeds weiterzuleiten. Ich habe ein einfaches Video angehängt, damit Sie sehen können, wie schnell es gehen kann.
Darüber hinaus gibt es jetzt ein Amazon Alexa-Applet, wenn Sie die Farbe Ihrer LED von Alexa per Sprachsteuerung steuern möchten. Um eine davon einzustellen, wählen Sie die App und das Wort Blau aus, verbinden Sie sie dann mit dem von Ihnen eingerichteten Adafruit-Feed namens color und geben Sie 0000ff als Daten ein, die an diesen Kanal gesendet werden sollen. Sie können auf diese Weise auch zusätzliche Befehle an die GIANT-LED übergeben, z. B. Zurücksetzen oder Neustart, wenn Sie möchten.
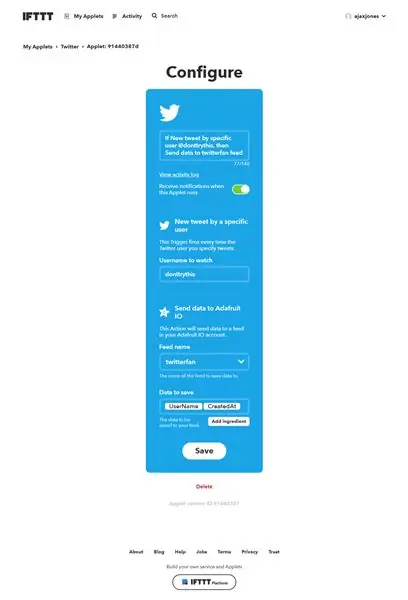
Beim Einrichten des IFTTT-Triggers müssen Sie die gesendeten Daten auswählen, die in IFTTT "Ingredients" genannt werden. Das erste Stück, das wir brauchen, ist der "UserName", dann ein Leerzeichen und dann das "CreatedAt"
Wir wählen beide Elemente aus, damit wir beim Eintreffen der Daten im ESP8266 erkennen können, ob es sich um einen neuen Tweet handelt und ob er sich von früheren Tweets derselben Benutzer unterscheidet. Wie das aussehen soll, können Sie dem angehängten Bild entnehmen.
Schritt 6: Installieren von ESP8266-Boards in der Arduino IDE
Hier sind die Dinge etwas kniffliger und es kann etwas länger dauern, bis sie geklärt sind. Zusätzlich zum ESP8266 benötigen Sie auch die Adafruit IO-Bibliotheken und Sie können dieser Anleitung für diese folgen.
learn.adafruit.com/gmailbox/arduino-setup
Eine einfache Erklärung zum Hinzufügen der ESP8266-Boards gibt es auch hier
Vergessen Sie nicht, sicherzustellen, dass Ihre Arduino IDE auch auf der neuesten Version ist und ich zum Zeitpunkt des Schreibens 1.8.8 verwendet habe.
Eine andere Bibliothek, die wir verwenden, ist der SimpleTimer, da wir damit einen Hintergrund-Timer einrichten können, damit wir die Feeds regelmäßig überprüfen können. Anweisungen dazu finden Sie unter uses simpletimer https://playground.arduino.cc/Code/SimpleTimer# Herunterladen
Schritt 7: Installieren der WiFi Manager-Bibliothek
Um uns die Fernkonfiguration des WiFi-Setups zu ermöglichen, verwenden wir den Tzapu Wifi Manager. Details dazu und zur Installation der Bibliotheken finden Sie hier.
github.com/tzapu/WiFiManager
Dies ist eine ziemlich einfache Installation externer Bibliotheken und die Option befindet sich bereits im Abschnitt Bibliothek verwalten Ihres Arduino IDE-Tools-Abschnitts.
Schritt 8: Der ESP8266-Code - mit Debug-Druck
// Dieser Code enthält print-Anweisungen, damit Sie seinen Betrieb über den Serial Monitor überwachen können
// Basierend auf dem Adafruit IO RGB-LED-Ausgabebeispiel // Adafruit investiert Zeit und Ressourcen, um diesen Open-Source-Code bereitzustellen. // Bitte unterstützen Sie Adafruit und Open-Source-Hardware, indem Sie // Produkte von Adafruit kaufen! // // Geschrieben von Todd Treece für Adafruit Industries // Copyright (c) 2016-2017 Adafruit Industries // Lizenziert unter der MIT-Lizenz. // // Der gesamte obige Text muss in jede Neuverteilung aufgenommen werden. // verwendet Simpletimer https://playground.arduino.cc/Code/SimpleTimer#Do… // https://playground.arduino.cc/Code/SimpleTimer#Do… // Rest des Codes von Ajax Jones https:// playground.arduino.cc/Code/SimpleTimer#Do // https://playground.arduino.cc/Code/SimpleTimer#Do… // ****************** ****** Konfiguration **********************************/ #define IO_USERNAME "Ihre IO Benutzername" #define IO_KEY "Ihr IO-Schlüssel" // leer lassen, da wir sie über den Wifi-Manager erhalten, scheint auf diese Weise gut zu funktionieren #define WIFI_SSID "" #define WIFI_PASS "" // wir fügen dies nicht ein, wie AdafruitIO es tun wird seine Version einschließen //#include //https://github.com/esp8266/Arduino //benötigt für die Bibliothek #include #include #include "WiFiManager.h" //https://github.com/tzapu/WiFiManager # enthalten SimpleTimer-Timer; #include "AdafruitIO_WiFi.h" AdafruitIO_WiFi io(IO_USERNAME, IO_KEY, WIFI_SSID, WIFI_PASS); //************************ NeoPixel-Konfigurationen ********************** ********* // #include "Adafruit_NeoPixel.h" #define PIXEL_PIN 5 #define PIXEL_COUNT 8 int NUM_LEDS = PIXEL_COUNT; #define PIXEL_TYPE NEO_GRB + NEO_KHZ800 Adafruit_NeoPixel-Pixel = Adafruit_NeoPixel(PIXEL_COUNT, PIXEL_PIN, PIXEL_TYPE); // Hauptfarben und die Standardfarbe long default_color = 865554; lange RED_color = 2689027; // rot #290803 lang GREEN_color = 865554; // grün #0d3512 lang BLUE_color = 856117; // blau #0d1035 lang PURPLE_color = 2364968; // lila #241628 lang BRIGHTRED_color = 15990784; // leuchtend rot #f40000 // ------------------------------------------ ----------------------------------------------- //Zeit Idee aus https://www.safaribooksonline.com/library/view/arduino-cookbook-2nd/9781449321185/ch12.html https://playground.arduino.cc/Code/SimpleTimer#Do… https://playground. arduino.cc/Code/SimpleTimer#Do… const long oneSecond = 1000; // eine Sekunde sind tausend Millisekunden const long oneMinute = oneSecond * 60; const long fiveMinutes = oneMinute * 5; const long fünfzehnMinuten = fünfMinuten * 3; const long oneHour = fünfzehnMinuten * 4; // Twitter-Benutzer, die uns am besten gefallen, blinken und alle anderen Tweets, die wir ausgewählt haben, ändern nur die Farbe String SuperTweet = { "ajaxjones", "donttrythis", "prodnose", "testedcom"}; String SuperTuber = {"tested", "cowan", "marty"}; // setzt den Alarmstatus, damit die LEDs in der Hauptschleife weiterhin blinken können bool WHIZZY_TWEET = false; bool WHIZZY_TUBER = false; bool WHIZZY_TWITCH = false; // Speichert den letzten Tweet und Youtube, damit wir den Dienst hin und wieder überprüfen können String lasttweet =""; String lasttube =""; String lasttwitch =""; // digitaler Pin 5, dies ist die Schaltfläche, mit der wir die Warnfarben zurücksetzen #define BUTTON_PIN 4 // Schaltflächenstatus, nicht wirklich der, der verwendet wird, da wir bei der Unterbrechung nach der Schaltfläche suchen bool current = false; bool last = false; // den 'color'-Feed einrichten, damit wir Farben bei Bedarf testen und senden können oder den Alexa-Trigger verwenden AdafruitIO_Feed *color = io.feed("color"); // den 'twitterfan'-Feed einrichten - Blue AdafruitIO_Feed *twitter = io.feed("twitterfan"); // den 'youtubefan'-Feed einrichten - Red AdafruitIO_Feed *youtube = io.feed("youtubefan"); // 'twitch'-Feed einrichten - Purple AdafruitIO_Feed *twitch = io.feed("twitch"); // Einrichten des 'digitalen' Feeds AdafruitIO_Feed *digital = io.feed("input.digital"); // ------------------------------------------------ ------------------------------------------ Void setup () { // setze die Button-Pin als Eingang verwenden wir INPUT_PULLUP, da wir keine externen Widerstände verwenden müssen pinMode (BUTTON_PIN, INPUT_PULLUP); // Hängen Sie einen Interrupt an den ISR-Vektor für die Schaltfläche an attachInterrupt(digitalPinToInterrupt(BUTTON_PIN), handleInterrupt, FALLING); // Starten Sie seriell und warten Sie, bis der serielle Monitor geöffnet ist, und stellen Sie dann eine Verbindung zu io.adafruit.com Serial.begin (115200) her; während (! Seriell); // Neopixel beginnen Pixel.begin(); // Setzen Sie den Anfangszustand auf Rot, damit wir wissen, dass wir offline sind und arbeiten setAll(0xf4, 0x00, 0x00); // rot // zum Testen zeigt dies den Status des WiFi WiFi.printDiag(Serial); WiFiManager wifiManager; // Rückruf einstellen, der aufgerufen wird, wenn die Verbindung zu einem vorherigen WLAN fehlschlägt und in den Access Point-Modus wechselt wifiManager.setAPCallback (configModeCallback); // Gespeicherte Einstellungen zurücksetzen, kommentieren Sie diese nächste Zeile, um das Testen des WiFi-Managers zu erzwingen, damit Sie eine Verbindung herstellen können // Verwenden Sie Ihr Telefon oder Tablet, um nach dem riesigen LED-Netzwerk zu suchen, das angezeigt wird //wifiManager.resetSettings (); // Setzt die Zeitüberschreitung, bis das Konfigurationsportal ausgeschaltet wird // nützlich, um alles erneut zu versuchen oder in den Ruhezustand zu gehen // in Sekunden wifiManager.setTimeout (240); if (!wifiManager.autoConnect ("GIANT LED")) {Serial.println (F("Verbindung fehlgeschlagen und Timeout erreicht")); // zurücksetzen und erneut versuchen Verzögerung (3000); ESP.reset(); Verzögerung (1000); } // Zum Testen können wir sehen, ob wir die richtigen Anmeldeinformationen haben, um eine Verbindung herzustellen //Serial.println(WiFi. SSID()); // Serial.println (WiFi.psk ()); // WiFi.begin (WIFI_SSID, WIFI_PASS); // während (WiFi.status () ! = WL_CONNECTED) { // Verzögerung (500); //Seriendruck("."); //} Serial.println (); Serial.println (F ("WiFi verbunden")); Serial.println (F("IP-Adresse:")); Serial.println (WiFi.localIP()); // jetzt verbinden wir uns mit dem IO-Dienst Serial.print (F ("Verbindung mit Adafruit IO")); io.connect(); // Richten Sie einen Nachrichten-Handler für den 'color'-Feed ein. color->onMessage(handleMessage); // Richten Sie einen Nachrichtenhandler für den 'twitterfan'-Feed ein. twitter->onMessage(twitterMessage); // Richten Sie einen Message-Handler für den 'youtubefan'-Feed ein. youtube->onMessage(youtubeMessage); // Richten Sie einen Nachrichtenhandler für den 'twitch'-Feed ein. zucken->onMessage(twitchMessage); // auf eine Verbindung warten, während (io.status () < AIO_CONNECTED) { Serial.print (F (".")); Verzögerung (500); } // wir sind verbunden Serial.println (); Serial.println (io.statusText()); //Seriell.println(sizeof(SuperTweet)); //Seriell.println(sizeof(SuperTweet[0])); // Drucken Sie eine Liste der Twitter-Konten aus, auf die wir warten (byte idx = 0; idx < sizeof(SuperTweet) / sizeof(SuperTweet[0]); idx++) { Serial.print(F("SuperTweet[")); Serial.print (idx); Serial.print("] = '"); Serial.print (SuperTweet[idx]); Serial.println("'"); } // Drucken Sie eine Liste der YouTube-Konten aus, auf die wir warten (byte idx = 0; idx get(); // Fordern Sie die vorhandenen Zustände der Feeds an, daher müssen Sie beim Starten von YouTube die Reset-Taste drücken ->get(); twitter->get(); twitch->get(); for (int i = 0; i get(); twitter->get(); twitch->get(); Serial.print("einige Tweets bekommen"); Serial.print (" Uptime (s): "); Serial.println (millis () / 1000); } // ---------------- -------------------------------------------------- ----------------------- void loop() { // io.run(); wird für alle Skizzen benötigt. io.run(); timer. run(); if (WHIZZY_TWEET == true) { RunningLights(0x0d, 0x10, 0x35, 250); } if (WHIZZY_TUBER == true) { RunningLights(0x29, 0x08, 0x03, 250); } if (WHIZZY_TWITCH == true) { RunningLights (0x24, 0x16, 0x28, 250); } } // --------------------------------- -------------------------------------------------- ------ // Setzen Sie den Interrupt, um die Warnung zu löschen, wenn die Taste gedrückt wird, und überprüfen Sie das Internet void handleInterrupt () { WHIZZY_TWEET = falsch; WHIZZY_TUBER = falsch; WHIZZY_TWITCH = falsch; aktuell = wahr; // den aktuellen Status an den Feed 'input.digital' auf adafruit io senden, damit wir ihn sehen können digital->save(current); for (int i = 0; i ")); Serial.print (aktuell); Serial.print (F (" und Standardfarbe ")); Serial.println (default_color); current = false; digital-> save (current); while (WiFi.status() != WL_CONNECTED) { delay(500); setAll(0xeb, 0xfb, 0x03); // Gelb ebfb03 } } // -------------- -------------------------------------------------- -------------------------- // wird aufgerufen, wenn eine 'Twitter'-Nachricht eintrifft - setze die LED auf Blau void twitterMessage(AdafruitIO_Data *data) { String tweeter = (data->toString()); tweeter.toLowerCase(); if ((lasttweet != tweeter) && (tweeter != "")) { lasttweet = tweeter; setAll(0x0d, 0x10, 0x35); // Stellen Sie die blaue Farbe des Tweets ein Serial.print (F ("Tweet: ")); Serial.print (tweeter); // Suchen Sie nach einem Lieblingshochtöner für (byte idx = 0; idx = 0) {// Machen wir ihre Tweets sprudelnd #0d1035 WHIZZY_TWEET = true; Serial.print(" von "); Serial.print(SuperTweet[idx]);}} Serial.println("");}} // --------- -------------------------------------------------- ---------------------------------------- -- // Dies wird immer dann aufgerufen, wenn eine 'youtube'-Nachricht eintrifft - setze die LED auf ROT void youtubeMessage(AdafruitIO_Data *data) { String tuber = (data->toString()); tuber.toLowerCase(); if ((lasttube != knolle) && (knollen !="")) { lasttube = knolle; setAll(0x29, 0x08,0x03); // YouTube rote Farbe einstellen 290803 Serial.print (F ("Youtube:")); Serial.println (Knolle); // Suche nach einem Lieblings-Youtuber für (byte idx = 0; idx = 0) { // Lass uns ihre Videos spaßig machen #0d1035 WHIZZY_TUBER = true; Serial.print (" von "); Serial.print (SuperTuber [idx]); } } Serial.println(""); } } // ---------------------------------------------------------- ------------------------------------------------------- // Dies wird immer aufgerufen, wenn a 'twitch' Nachricht kommt an - setze die LED auf PURPLE void twitchMessage(AdafruitIO_Data *data) { String twitch = (data->toString()); twitch.toLowerCase(); if ((lasttwitch != zucken) && (zucken !="")) { lasttwitch = zucken; setAll(0x24, 0x16, 0x28); // Setze zuckende lila Farbe #241628 Serial.print (F ("Twitch:")); Serial.println (zucken); // Keine Prüfung auf Lieblings-Twitcher wir folgen nur einem WHIZZY_TUBER = true; Serial.println(""); } } // ---------------------------------------------------------- ------------------------------------------------------- // diese Funktion wird immer aufgerufen eine 'Farbe'-Nachricht wird empfangen // die die Standardfarbe beim Start basierend auf dem letzten Farbfeed-Wert setzt: ")); Serial.println (Daten-> Wert ()); lange Farbe = data->toNeoPixel(); //default_color = Farbe; Serial.print (F ("Empfangenes HEX lang: ")); Serial.println (Farbe); for (int i = 0; i < PIXEL_COUNT; ++i) {pixel.setPixelColor (i, Farbe); } showStrip(); } // ------------------------------------------------------------ ------------------------------------------ void RunningLights(Byte rot, Byte grün, Byte blau, int WaveDelay) { int Position = 0; for (int j = 0; j < NUM_LEDS; j++) { Position++; // = 0; //Position + Kurs; for (int i = 0; i < NUM_LEDS; i++) { setPixel(i, ((sin(i + Position) * 127 + 128) / 255)*red, ((sin(i + Position) * 127 + 128) / 255) * grün, ((sin (i + Position) * 127 + 128) / 255) * blau); } showStrip(); Verzögerung (WaveDelay); } } // ---------------------------------------------------------- ------------------------------------------------------- // Neopixel-Routinen void setAll(Byte rot, Byte grün, Byte blau) { for (int i = 0; i getConfigPortalSSID()); // Konfigurationsmodus betreten, Neo Pixel auf Lila setzen #241628 = 2364968 // setAll (0x24, 0x16, 0x28); setAll(0xeb, 0xfb, 0x03); // Gelb ebfb03 }
Schritt 9: Alles zusammenlöten



Alles in diesem Design ist zusammengelötet und sollte recht einfach zu handhaben sein. Ich habe 3 verschiedenfarbige Drähte verwendet, um die Dinge zu vereinfachen, und das erste, was das Neopixel zum WEMOS misst. Ich habe sie geflochten und ein kleines Stück Schrumpfschlauch aufgelegt und dann wie abgebildet gelötet, damit es flach in der Linse liegt.
Der Knopf war der nächste und passt genau in die Basis. Eine Seite des Knopfes geht auf Gnd und diese wird zusammen mit dem Massedraht des Neopixels verdrillt. Ich habe sie dann verzinnt und zusammen in den Massepin des WEMOS eingelötet.
Das Stromkabel für das Neopixel geht an den 5v PIn. Der Signaldraht oder Di (Dateneingang) des Neopixels ist als D1 an den Wemos-Pin gelötet. Es gibt einige Websites, die vorschlagen, einen 300-500-Ohm-Widerstand in Reihe zu schalten, aber bis jetzt hatte ich keine Probleme, daher ist es im Moment nur eine direkte Verbindung.
Um eine gute Praxis zu gewährleisten, und auf Anraten von Websites wie Adafruit habe ich einen 330R-Widerstand in Reihe mit der Di-Leitung zum Neopixel geschaltet. Es soll verhindern, dass die erste LED im Ring die magischen Pixies auslässt und einfach den Draht durchtrennen und einen Widerstand einsetzen. Ein kleines Stück Schrumpfschlauch stoppt alle eigenwilligen Kurzschlüsse. Sie können den Widerstand ziemlich kurz schneiden und einfach einen Reifen in jedes Ende stecken und dasselbe mit dem Draht machen.
Das andere Kabel für die Taste geht direkt an Pin D2. Es ist kein Pullup-Widerstand erforderlich, da dies in der Software durch Anlegen eines PULLUP-Befehls an diesen Pin gehandhabt wird.
Das ist im Grunde alles.
Schritt 10: 3D den Druck
Im Anhang sind die STL-Dateien, die wir für die Giant LED verwenden. Die Dateien sind ein Remix/Rework von astro73 und Sie können alle Dateien auch von https://www.thingiverse.com/thing:3290837 herunterladen.
Für die Beine und die Basis habe ich ein Sunlu PETG + Filament verwendet, das auf dem Prusa i3 sehr gut funktioniert, und ich habe entweder 10 oder 20% Gyroid-Infill verwendet.
Für die LED selbst habe ich Sunlu transparentes PLA verwendet und etwa 10% Infill mit konzentrischen oberen und unteren Schichten verwendet.
Bei jedem verwende ich nur die Standardeinstellungen von Prusa PET und Prusa PLA in Slic3r und sie haben alle gut geklappt. Ich bekomme ein bisschen Besaitung an den Beinen, aber ich wedele einfach mit einer Lötlampe darüber und die Bespannung verschwindet:)
Schritt 11: Riesige LED-Baugruppe



Alle Teile gehen sehr leicht zusammen, Sie müssen eine M3-Mutter in die Basis drücken, damit die Schraube das Ding zusammenhält. Sie müssen das NeoPixel auch zuerst durch die Beine mit dem WEMOS verbinden. Ich überlegte, wie ich einige Anschlüsse einbauen sollte, entschied aber, dass es in Zukunft nicht mehr auseinander gehen würde.
Das Objektiv wird nur auf die Beine gesteckt und diese werden wiederum mit einer einzigen M3x20mm-Schraube an der Basis verschraubt. Möglicherweise müssen Sie ein Messer um die Innenseite des Knopflochs führen, damit es sich gut und frei bewegen kann. Der Wemos wird mit 2 von unten eingeschraubten M2x8 Innensechskantschrauben gehalten.
Zum Abschluss können Sie bei Bedarf noch ein Stück Filz auf den Boden kleben, um ein Verrutschen zu verhindern.
Schritt 12: Einrichtungs- und Bedienungsanleitung




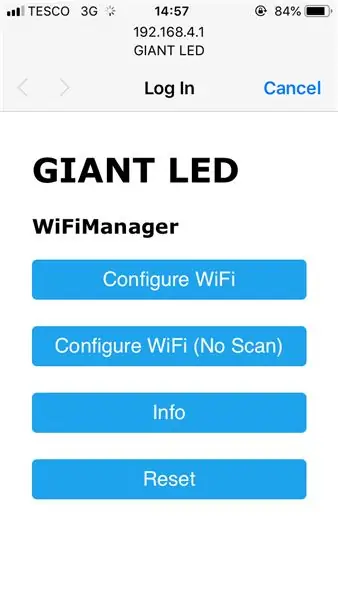
Wenn alles fertig ist und die Software hochgeladen ist, schalten Sie den USB ein und die RIESEN-LED sollte aufleuchten und die LED wird ROT und wechselt dann zu einer gelben Farbe. Dies zeigt, dass es offline ist und auf die WLAN-Konfiguration wartet. Suchen Sie mit einem Telefon oder ähnlichem nach dem GIANT LED-WLAN-Netzwerk und stellen Sie eine Verbindung her, und Sie erhalten den WiFi-Manager-Bildschirm. Es hat Ihren lokalen Bereich gescannt und Sie geben einfach Ihre WLAN-Daten ein, der ESP wird neu gestartet und Sie sind jetzt mit grünem Licht online. Es wird an dieser Stelle auch mit IO verbunden und die Warnleuchten leuchten auf, da es noch keine vorherigen Nachrichten gesehen hat. Drücken Sie die Taste ein paar Mal und die GIANT LED ist nun bereit für Updates.
Sie können an dieser Stelle zum Adafruit IO-Dashboard gehen und jedem Feed einige Daten hinzufügen und sehen, wie die Lichter in den Warnmodus wechseln.
Spaß haben !
Schritt 13: Was kann Giant LED sonst tun?


Sobald Sie die Grundlagen eines Designs wie dieses haben und mit dem IFTTT können Sie es für viele Dinge verwenden. Die Gmail-Posteingangswarnung ist einfach, und da Adafruit auch mit Webhooks funktioniert, können auch andere Programme Daten an sie senden. Ich habe gerade eine eingerichtet, um einige Big Query-Daten-Uploads im Rahmen eines Arbeitsprojekts zu verfolgen.
Mit der Taste können Sie auch andere GIANT-LEDs signalisieren, Sie könnten eine in verschiedenen Häusern haben und sie als Fernanzeige verwenden, um die andere Partei dazu zu bringen, die Taste zu drücken, um das Licht auszuschalten.
Hier ist ein nützlicher Link zur Webhook-Methode zum Senden von Daten an den Feed. In diesem Fall verwendet es ein IFTTT-Applet, aber Sie können genauso einfach eine CURL-Methode mit Python verwenden.
io.adafruit.com/blog/notebook/2018/11/26/f…
Tatsächlich ist es sogar möglich, eine OLED 128x32 in die Basis zu integrieren, um die LED mit Textinhalten zu ergänzen, und ich arbeite derzeit daran und werde die STLs aktualisieren und den Code liefern, um auch die IO damit zu verwenden.
Empfohlen:
Video-Tutorials De Tecnologías Creativas 04: ¿Para Qué Servirá Un Potenciómetro Y Un Led?: 4 Schritte

Video-Tutorials De Tecnologías Creativas 04: ¿Para Qué Servirá Un Potenciómetro Y Un Led?: En este Tutorial vamos a prender como modificar la intensid de la luz de un led con einer potenciómetro sobre una placa Arduino Uno. Este ejercicio lo realizaremos mediante simulación y para ello utilizaremos Tinkercad Circuits (utilizando una cuen
Arduino Ampel-Controller mit RBG Led - 4-Wege: 3 Schritte

Arduino Ampel-Controller mit RBG Led | 4-Wege: In diesem Beitrag erfahren Sie, wie Sie einen Arduino-Ampelcontroller herstellen. Mit diesem Ampelsteuergerät wird der Verkehrsfluss gesteuert. Diese können in stark frequentierten Bereichen angewendet werden, um Verkehrsblockaden oder Unfälle zu vermeiden
Ein riesiges leuchtendes LED-Schild herstellen – wikiHow

Wie man ein riesiges leuchtendes LED-Schild herstellt: In diesem Projekt zeige ich Ihnen, wie Sie ein riesiges Schild mit einem benutzerdefinierten Schriftzug bauen, der mit Hilfe von RGB-LEDs aufleuchten kann. Das Schild kann aber auch als primäre Lichtquelle in Ihrem Raum verwendet werden, indem warmweiße LED-Streifen verwendet werden. Lass uns st
Nachtsicht-Laserschnabel! (ODER wie man eine Nachtsicht-erhaltende LED Throwie, Transformer Toy Mashup Taschenlampe herstellt!): 5 Schritte

Nachtsicht-Laserschnabel! (ODER Wie man eine Nachtsicht-erhaltende, LED-Throwie, Transformator-Spielzeug-Mashup-Taschenlampe herstellt!): Ein Instructable von einem Noob für den Noob Spielzeug? Ein instructable mit einem wirklich langen Namen! Wir nennen es "Nightvision Laserbeak" zum
Wie man riesige Poster macht: 9 Schritte (mit Bildern)

Wie man riesige Poster macht.: Featured, Titelseite am 06.04.08!:-) Dieses Instructables zeigt Ihnen, wie Sie riesige Poster mit nur einem Bild im JPEG-Format, einem Computer, Drucker und Band erstellen. Lass uns zur Arbeit gehen! Ich hoffe, Sie mögen mein Instructable, vergessen Sie nicht zu bewerten oder zu kommentieren
