
Inhaltsverzeichnis:
- Schritt 1: Arbeitsbereich öffnen
- Schritt 2: Benutzeroberfläche entwerfen
- Schritt 3: Klickfunktionen erstellen
- Schritt 4: GetWinner-Funktion
- Schritt 5: Aufrufen der GetWinner-Funktion
- Schritt 6: Holen Sie sich die Wahl der CPU
- Schritt 7: Schreiben Sie RandomPick
- Schritt 8: Gewinner ermitteln
- Schritt 9: Ergebnisse aufzeichnen
- Schritt 10: Fertig
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.

Zweck: Nachdem Sie dies abgeschlossen haben, erfahren Sie, wie Sie mit Code.org ein einfaches Spiel mit Stein, Papier Schere von Grund auf neu erstellen.
Benötigte Materialien / Anforderungen: Grundkenntnisse der Javascript-Syntax, ein Computer, ein Code.org-Konto.
Schritt 1: Arbeitsbereich öffnen

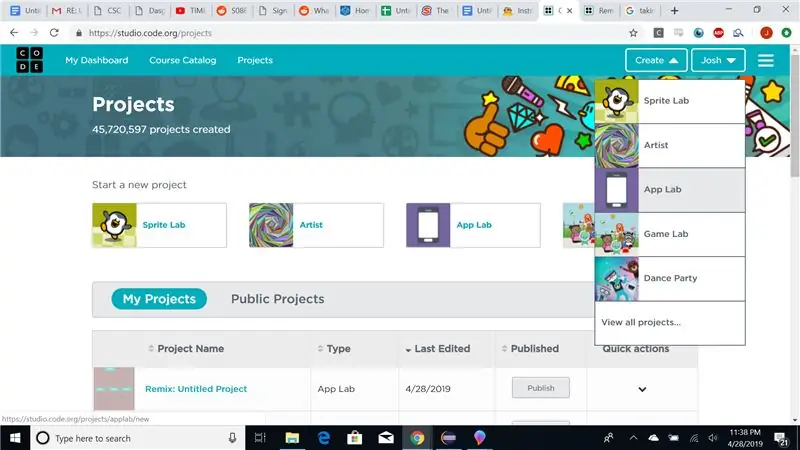
1. Öffnen Sie zunächst code.org, klicken Sie auf Projekt erstellen und dann auf App-Lab.
Schritt 2: Benutzeroberfläche entwerfen

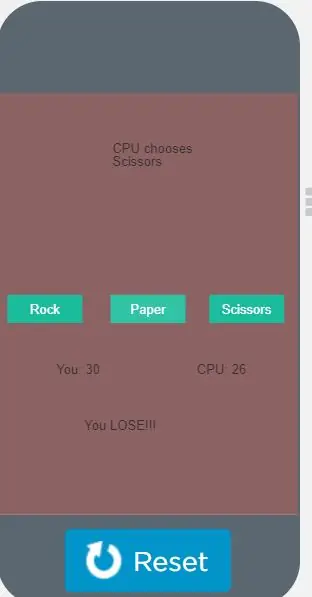
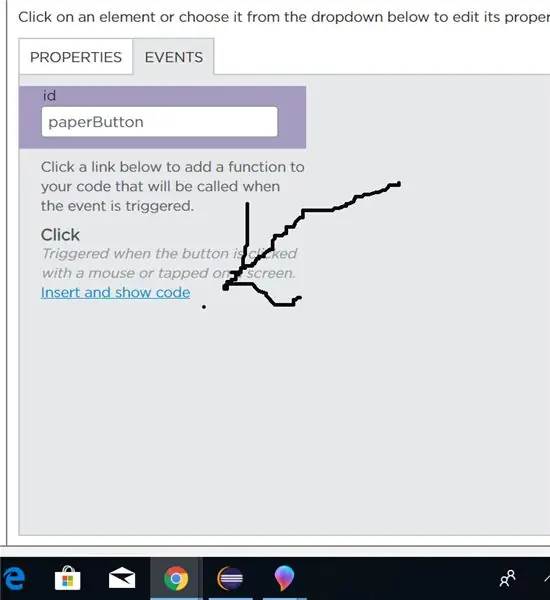
2. Klicken Sie auf die Registerkarte Design in der oberen linken Ecke der Codierungsumgebung und ziehen Sie drei Schaltflächen (Stein, Papier, Schere). Beschriften Sie sie und ändern Sie ihre IDs entsprechend. Ziehen Sie auch auf der Registerkarte "Design" Beschriftungen für: CPU-Auswahl, Spielerauswahl und einen Gewinn- oder Verlustindikator. Identifizieren Sie diese entsprechend, das Endergebnis sollte wie im Bild oben aussehen.
Schritt 3: Klickfunktionen erstellen

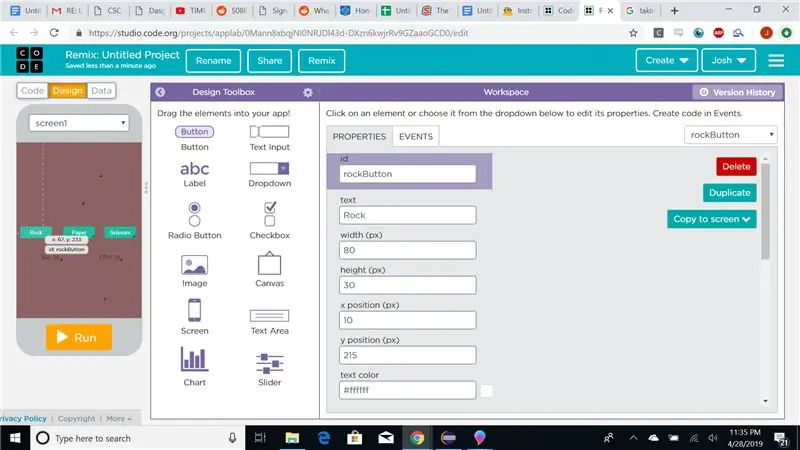
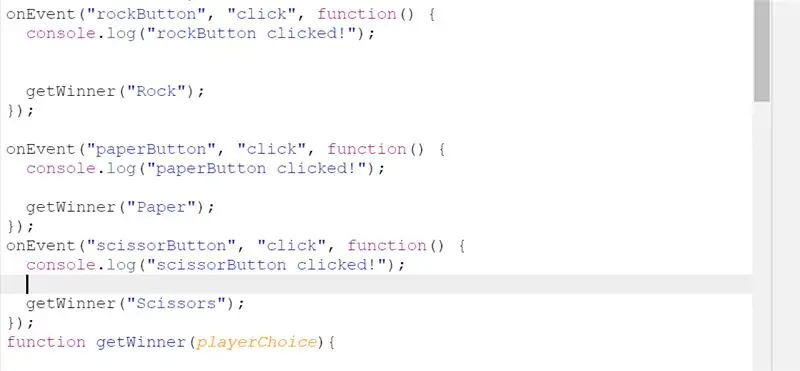
Erstellen Sie Ereignisfunktionen, die ausgeführt werden, wenn auf jede der Schaltflächen geklickt wird. Klicken Sie dazu im Design-Reiter auf die gewünschte Schaltfläche und dann im Design-Arbeitsbereich unter dem Event-Reiter auf Code einfügen.
Schritt 4: GetWinner-Funktion

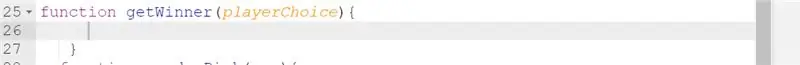
Schreiben Sie eine Funktion namens getWinner mit dem Parameter „playersChoice“.
Schritt 5: Aufrufen der GetWinner-Funktion

Rufen Sie in jeder Click Event-Funktion die getWinner-Funktion auf und senden Sie eine Zeichenfolge mit dem Namen des Elements, das der Funktion entspricht.
Schritt 6: Holen Sie sich die Wahl der CPU

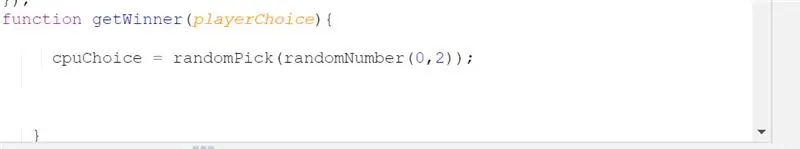
Initialisieren Sie in der Funktion getWinner eine Variable „cpuChoice“und senden Sie eine Zufallszahl von 0 bis 2 an eine neue randomPick-Funktion. Erstellen Sie die randomPick-Funktion mit einem int-Parameter.
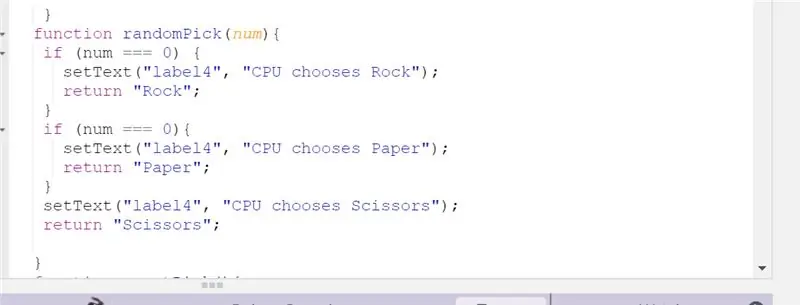
Schritt 7: Schreiben Sie RandomPick

Geben Sie in der randomPick-Funktion für jede Zufallszahl von 0 bis 2 ein anderes Element zurück. wenn x = 0 "Rock" zurückgeben. Setzen Sie den Text eines Labels auf „CPU wählt“&& item
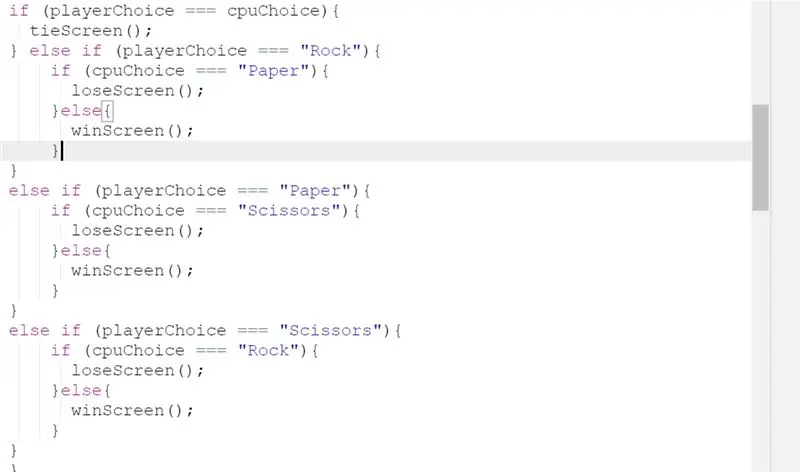
Schritt 8: Gewinner ermitteln

Zurück in der Funktion getWinner vergleichen Sie playerChoice mit cpuChoice, indem Sie if else-Anweisungen verwenden, um den Gewinner zu ermitteln. Initialisieren Sie einen Booleschen Wert, der auf true gesetzt wird, wenn der Spieler als Gewinner bestimmt wird, und ansonsten false bleibt. Achtung: Prüfen Sie zuerst, ob ein Unentschieden vorhanden ist.
Schritt 9: Ergebnisse aufzeichnen
Legen Sie am Ende der Funktion getWinner eine globale Variable für den CPU-Gewinnzähler und den Spielergewinnzähler fest und passen Sie jede Variable entsprechend an. Passen Sie das entsprechende Label am Ende der getWinner-Funktion an (sobald der Gewinner ermittelt wurde). Ändere auch hier die Hauptbezeichnung entweder in „Du gewinnst“oder „Du verlierst“
Schritt 10: Fertig
An diesem Punkt sollte Ihr Programm fertig sein, klicken Sie auf Ausführen und spielen Sie das Spiel, um sicherzustellen, dass es richtig funktioniert.
Empfohlen:
Wie man aus einem alten Computer einen persönlichen Mini-Schreibtischventilator macht – passt in Ihre Tasche – wikiHow

Wie man aus einem alten Computer einen persönlichen Mini-Schreibtischventilator macht – passt in Ihre Tasche: Ich zeige Ihnen, wie Sie aus einem alten Computer einen persönlichen Mini-Schreibtischventilator machen. Ein Bonus ist, dass es sogar in Ihre Tasche passt. Dies ist ein sehr einfaches Projekt, daher ist nicht viel Erfahrung oder Fachwissen erforderlich. Fangen wir also an
Das Glück geht aus - Spiel: 7 Schritte

Luck's Running Out - Game: Dies ist ein Spiel der Geschwindigkeit und des Zufalls, ähnlich wie heiße Kartoffeln, das Klee wird herumgereicht, bis das Lied und die Animation zu Ende sind. Dieses Spiel macht am meisten Spaß, wenn es mit einer kurzen Aufgabe kombiniert wird, bevor Sie das Kleeblatt passieren. Ich bin kein technisch versierter Mensch
Uhrzeit und Datum aus dem Internet abrufen - Tutorial: 9 Schritte

Abrufen von Uhrzeit und Datum aus dem Internet - Tutorial: In diesem Tutorial erfahren Sie, wie Sie mit M5Stack StickC und Visuino das Datum und die Uhrzeit vom NIST TIME-Server abrufen. Sehen Sie sich ein Demonstrationsvideo an
So tauschen Sie die CPU im Toshiba Satellite C55-A5300 aus – wikiHow

So tauschen Sie die CPU im Toshiba Satellite C55-A5300: So tauschen Sie die CPU im Toshiba Satellite C55-A5300
Wie poste ich auf Instagram vom Computer aus?: 9 Schritte

Wie poste ich auf Instagram vom Computer aus?: Instagram bekommt von Tag zu Tag mehr Aufmerksamkeit und ist jetzt eine der beliebtesten Social-Media-Plattformen der Welt. Menschen können mit Hilfe ihres Instagram-Kontos Bilder, Videos und Insta-Geschichten teilen. Mit regelmäßigen und interes
