
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.




Ich beschloss, einen Sicherheits-Multisensor zu entwickeln, nachdem wir im Dschungel von Ecuador ausgeraubt wurden. Wir leben jetzt in einer anderen Stadt, aber ich wollte eine Möglichkeit haben, Benachrichtigungen über alle Aktivitäten in unserem Haus zu erhalten. Ich habe viele angeschlossene Sensoren gesehen, die nicht attraktiv waren, und ich wollte etwas machen, das nicht nur funktional, sondern auch interessant für unser Zuhause ist. Die LEDs können so konfiguriert werden, dass sie auf Temperatur- oder Bewegungsalarme reagieren. Dieses Projekt umfasst digitale Temperatur- und Feuchtigkeitsüberwachung, passive Infrarot-Bewegungserkennung und Erkennung von lauten Geräuschen für das Brechen von Fenstern, das Bellen von Hunden usw. Ich habe alle 3D-Dateien enthalten, die für den Abschluss dieses Projekts identisch mit meinem sind.
Schritt 1: Benötigte Materialien



Hier können Sie alle benötigten Komponenten erwerben.
Adressierbare LEDs für eine klare Linse.
www.amazon.com/ALITOVE-Individuelle-Adresse…
Pir-Sensor
www.ebay.com/itm/Mini-IR-Infrarot-Pyroelec…
WEMOS D1 R1
www.ebay.com/itm/1PCS-Wemos-D1-R2-V2-1-nod…
Schalldetektor
www.ebay.com/itm/1PCS-Wemos-D1-R2-V2-1-nod…
Silberfaden
www.amazon.com/HATCHBOX-3D-Filament-Dimens…
Klares Filament
www.amazon.com/3D-Solutech-Natural-Printer…
Ws2811 LED-Chips
www.amazon.com/100pcs-ws2811-Circuit-Adre…
RGB-LEDs locker
www.amazon.com/Tricolor-Diffused-Multicolo…
Energieversorgung
www.amazon.com/ALITOVE-Konverter-5-5x2-1mm…
Holz zum Wohnen
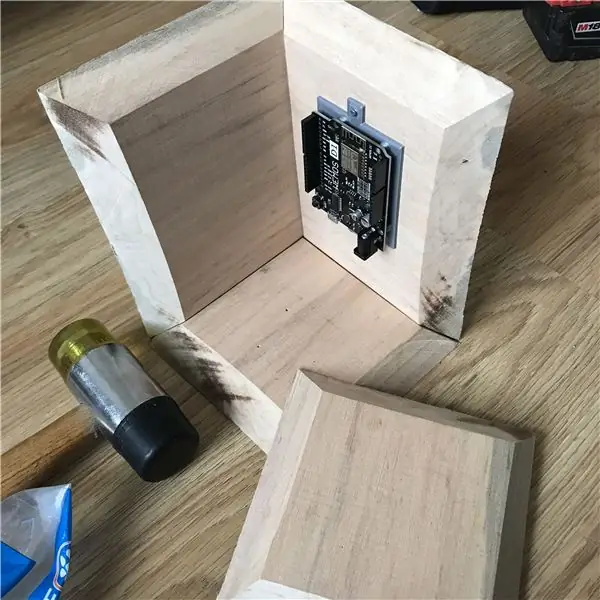
Schritt 2: Aufbau des Gehäuses




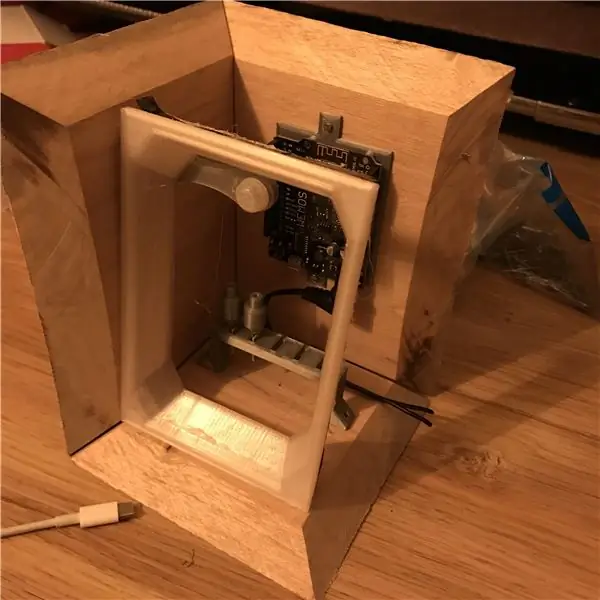
Beginnen Sie mit dem Schneiden von fünf Holzstücken, um das Holzkistengehäuse zu bilden. Die Außenmaße sind nicht wichtig, aber wichtig sind die Innenflächen. (Die Außenmaße ändern sich je nach Dicke des verwendeten Holzmaterials.) Sie benötigen drei Stücke, die 15 cm hoch und 10 cm breit geschnitten sind, und zwei Holzstücke, die 10 cm x 10 cm groß sind.
Auch dies ist die Innenseite, überprüfen Sie das Bild, das ich aufgenommen habe.
(Ich hatte keine Tischsäge, also bezahlte ich einen lokalen Holzarbeiter, um sie für mich zu schneiden.)
Ich würde vorschlagen, ein Rechteck von 15 cm x 10 cm auf die Vorderseite Ihres Holzes zu zeichnen und dann mit der Tischsäge Ihre Klinge auf einen Winkel von 45° einzustellen.
Verwenden Sie die Tischsäge, um Ihren nachgezeichneten Linien zu folgen, die Sie auf jedes Holzstück gezeichnet haben.
Nachdem Sie Holz geschnitten haben, können Sie beginnen, sie mit Nägeln oder Holzschrauben zu verbinden.
Schritt 3: 3D-Komponenten




Hier der Link für alle erstellten 3D-Komponenten.
www.thingiverse.com/thing:3767354/files
Sie wurden alle mit einer Dichte von 100 % bei einer Schichthöhe von 0,2 mm gedruckt.
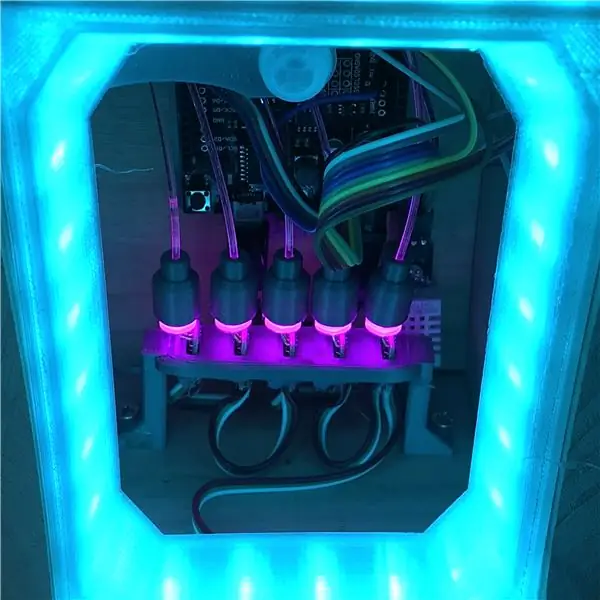
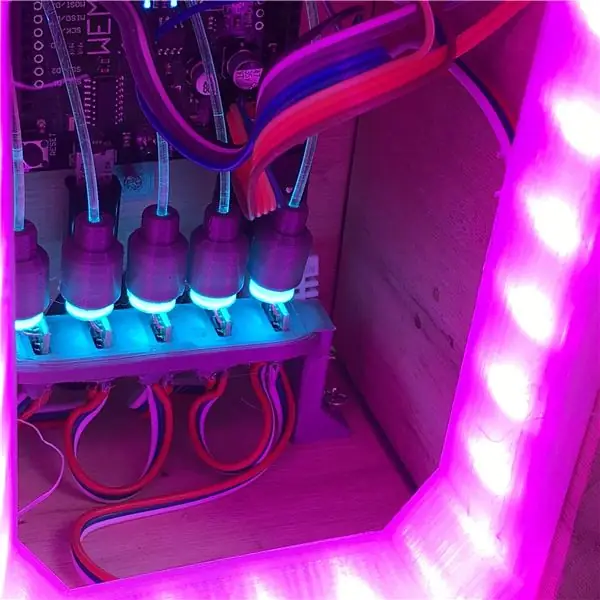
Der Ständer für das LED-Faseroptiksystem ist mit 100 % Dichte bedruckt. Dies gibt Ihnen die Möglichkeit, das Material zu biegen, um die Chips nach dem Löten einzusetzen. Es ist sehr schwierig, die Verbindungen so eng zusammenzulöten. Die Katzen werden direkt über die Oberseite der LED geschoben, wobei nur die Basis freiliegt. Es kann erforderlich sein, dass Sie zum Reinigen einen kleinen Bohrer mitnehmen
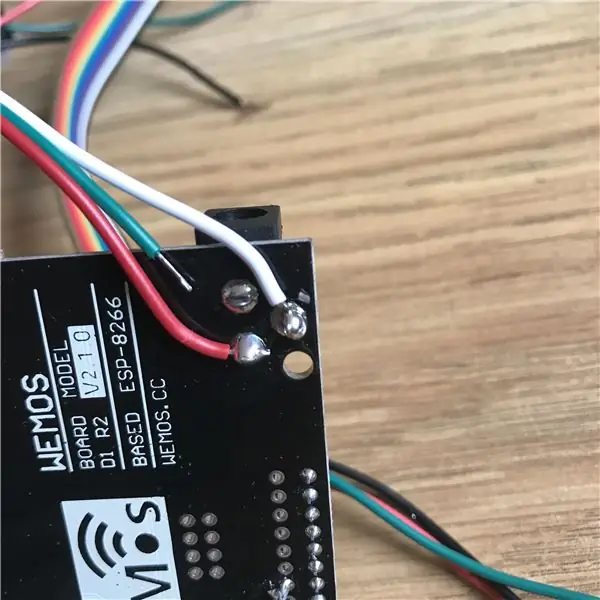
Schritt 4: Lötverbindungen



Ich habe einen gemeinsamen dreiadrigen Draht verwendet, um die WS 2811-Chips miteinander zu verbinden. Zusätzlich musste ich die acht Millimeter RGB-LEDs auf diese Chips löten. Adressierbare LED-Stränge ziehen viel Strom, daher habe ich einige zusätzliche Lötarbeiten durchgeführt, indem ich einen Strom- und einen Erdungsdraht direkt an den Stromeingang auf der Wemos-Platine angeschlossen habe. Ich benutzte ein Multimeter, um zu bestimmen, was positiv und was negativ war und für jeden.
Da ich ein 10-Ampere-5-V-Netzteil verwende, habe ich mehr als genug Stromstärke, um alle Sensoren-LEDs und bei Bedarf vieles mehr anzusteuern.
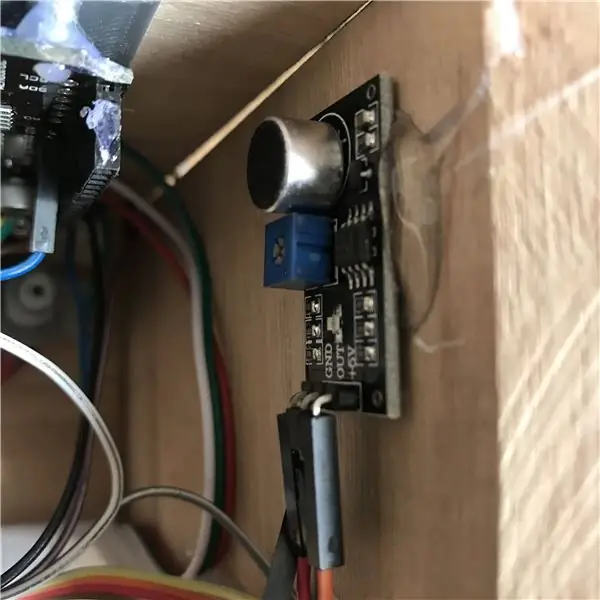
Schritt 5: Sensoreinrichtung



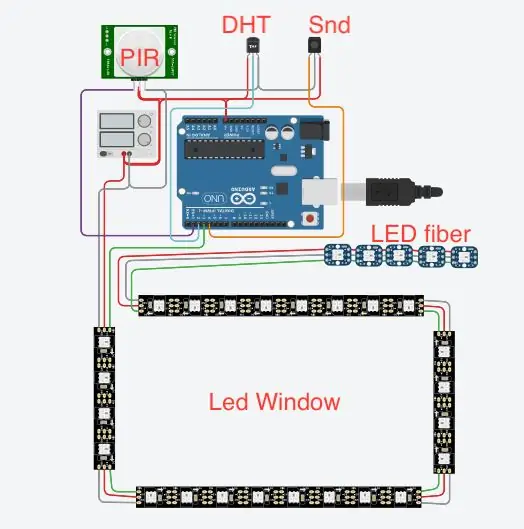
Für die anfängliche Einrichtung begann ich zunächst mit dem Anbringen eines LED-Streifens um die Außenseite des von mir entworfenen klaren Filamentfensters. Ich benutzte Heißkleber, um die LEDs am Fenster zu befestigen. Am Ende dieser LEDs habe ich auch zusätzliche Daten- und Stromleitungen angelötet, da diese an die Glasfaser angeschlossen sind. Ich habe einen Schaltplan beigefügt, damit Sie sehen können, wie alles angeschlossen ist.
Von da an habe ich einfach angefangen, Dinge dort heiß zu kleben, wo sie am besten zu passen scheinen.
Ich habe einige lose Überbrückungsdrähte verwendet, um alles mit dem Wemos zu verbinden.
Schritt 6: Montage des Multisensors



Mit einem halben Zoll Bohrer schneide ich ein Loch unten, wo die Glasfaser-LED-Brücke wäre. Durch dieses Loch habe ich ein Micro-USB-Kabel zum Anschluss an das Wemos sowie das Stromversorgungskabel des 10-Ampere-Netzteils geführt. Das LED-Fenster wurde an der Stelle mit Heißkleber verbunden und ich verwende Nägel, um das gesamte Holz zusammenzuheften. Es kann sehr schwierig sein, alle Überbrückungsdrähte anzuschließen und alles sauber und ordentlich aussehen zu lassen. Nehmen Sie sich beim Anschließen der Drähte Zeit und Sie können sie sogar verdrehen, damit sie mehr Ordnung haben.
Für das Glasfaser-Setup müssen Sie einen Teil des durchsichtigen Filaments von der Rolle nehmen. Damit soll das Licht der acht Millimeter LEDs transportiert werden. Verwenden Sie eine Schere, um das Filament zu schneiden, und drücken Sie dann das gerade geschnittene Ende des Filaments in die Oberseite der 3D-gedruckten LED-Kappe. Führen Sie die Klarsichtfolie zu einer Ecke des Gehäuses und schneiden Sie sie passend zum Gehäuse zu.
Schritt 7: Code und Einrichtung


Nachdem der Sensor vollständig zusammengebaut ist, können Sie ihn zur Programmierung an Ihren Computer anschließen.
Für meine Ersteinrichtung habe ich diesen Code von bruh automation verwendet. Dies war dann die Verbindung des Multisensors mit dem Heimassistenten.
Multisensor GitHub Repo -
Aber dann fing ich an, Blynk zu verwenden, um jeden Sensor zu steuern und ihn direkt auf mein Telefon zu übertragen.
blynk.io/de/getting-started
SuperChart ist die Blynk-Option, mit der ich die Daten zur Sicherheitsüberwachung auf mein iPhone übertragen habe. SuperChart wird verwendet, um Live- und historische Daten zu visualisieren. Sie können es für Sensordaten, für die binäre Ereignisprotokollierung und mehr verwenden.
Um das SuperChart-Widget zu verwenden, müssen Sie die Daten von der Hardware mit dem gewünschten Intervall mithilfe von Timern übertragen.
Hier ist ein grundlegendes Beispiel für das Daten-Pushing.
Interaktionen:
Wechseln Sie zwischen Zeitbereichen und Live-Modus
Tippen Sie unten im Widget auf Zeitbereiche, um die Zeitbereiche zu ändern Tippen Sie auf Legendenelemente, um Datenströme anzuzeigen oder auszublenden
Tippen und halten, um den Zeitstempel und die entsprechenden Werte anzuzeigen Wischen Sie schnell von links nach rechts, um die vorherigen Daten anzuzeigen
Anschließend können Sie die Daten innerhalb des angegebenen Zeitbereichs vor- und zurückblättern. Vollbildmodus
Drücken Sie diese Taste, um die Vollbildansicht im Querformat zu öffnen.
Drehen Sie das Telefon einfach zurück in den Hochformatmodus. Diagramm sollte sich automatisch drehen.
In der Vollbildansicht sehen Sie X (Zeit) und mehrere Y-Skalen.
Der Vollbildmodus kann in den Widget-Einstellungen deaktiviert werden.
Menütaste Menütaste öffnet zusätzliche Funktionen:
In CSV exportieren Daten auf dem Server löschen
SuperChart-Einstellungen:
Schriftgröße des Diagrammtiteltitels Sie haben die Wahl zwischen 3 Schriftgrößen. Titelausrichtung Wählen Sie die Ausrichtung des Diagrammtitels. Diese Einstellung wirkt sich auch auf die Titel- und Legendenposition auf dem Widget aus. X-Achse (Zeit) anzeigen Wählen Sie diese Option aus, wenn Sie die Zeitbezeichnung am unteren Rand Ihres Diagramms anzeigen möchten. Auswahl für Zeitbereiche Ermöglicht Ihnen die Auswahl der erforderlichen Zeiträume (15 m, 30 m, 1 h, 3 h, …) und der Auflösung für Ihr Diagramm. Die Auflösung definiert, wie genau Ihre Daten sind. Im Moment unterstützt das Diagramm 2 Arten von Auflösungen, Standard und Hoch. Die Auflösung hängt auch vom ausgewählten Zeitraum ab. Standardauflösung für 1d bedeutet beispielsweise, dass Sie 24 Punkte pro Tag (1 pro Stunde) erhalten, mit hoher Auflösung erhalten Sie für 1d 1440 Punkte pro Tag (1 pro Minute). Datenströme Fügen Sie Datenströme hinzu (lesen Sie unten, wie Sie Datenströme konfigurieren)
Datenstromeinstellungen
Widget unterstützt bis zu 4 Datenströme.
Drücken Sie auf das Symbol für die Datenstromeinstellungen, um die Datenstromeinstellungen zu öffnen.
Entwurf:
Wählen Sie die verfügbaren Diagrammtypen:
Line Area Bar Binär (verankern Sie LINK zu Binär)
Farbe:
Wählen Sie Volltonfarben oder Farbverläufe
Quelle und Eingabe:
Sie können 3 Arten von Datenquellen verwenden:
1. Virtueller Pin
Wählen Sie das gewünschte Gerät und den virtuellen Pin aus, von dem die Daten gelesen werden sollen.
2. Tags
SuperChart kann Daten von mehreren Geräten mithilfe integrierter Aggregationsfunktionen aggregieren.
Wenn Sie beispielsweise 10 Temperatursensoren haben, die die Temperatur mit dem angegebenen Zeitraum senden, Sie können den Durchschnittswert von 10 Sensoren auf dem Widget darstellen.
So verwenden Sie Tags:
Fügen Sie jedem Gerät, von dem Sie Daten aggregieren möchten, Tags hinzu. Übertragen Sie Daten auf jedem Gerät an denselben virtuellen Pin. (z. B. Blynk.virtualWrite (V0, temperature);) Wählen Sie Tag als Quelle im SuperChart Widget und verwenden Sie den Pin, zu dem die Daten kommen (z. B. V0)
Verfügbare Funktionen:
SUM fasst alle eingehenden Werte zum angegebenen virtuellen Pin über alle mit dem ausgewählten Tag markierten Geräte zusammen AVG zeichnet den Durchschnittswert MED findet einen Medianwert MIN zeichnet den Minimalwert MAX zeichnet den Maximalwert
☝️ WICHTIG: Tags funktionieren nicht im Live-Modus.
Geräteauswahl Wenn Sie Ihrem Projekt das Geräteauswahl-Widget hinzufügen, können Sie es als Quelle für SuperChart verwenden. In diesem Fall wird das Diagramm entsprechend aktualisiert, wenn Sie das Gerät in der Geräteauswahl ändern
Y-Achsen-Einstellungen
Es gibt 4 Modi zum Skalieren von Daten entlang der Y-Achse
Auto
Die Daten werden basierend auf den Min- und Max-Werten des angegebenen Zeitraums automatisch skaliert. Dies ist eine schöne Option für den Anfang. Minimal Maximal
Wenn dieser Modus ausgewählt ist, wird die Y-Skala auf die von Ihnen gewählten Werte eingestellt.
Wenn Ihre Hardware beispielsweise Daten mit Werten zwischen -100 und 100 sendet, können Sie das Diagramm einstellen
dazu werden Werte und Daten korrekt gerendert.
Sie können die Daten auch innerhalb eines bestimmten Bereichs visualisieren.
Nehmen wir an, eingehende Daten haben Werte im Bereich von 0-55, aber Sie möchten nur Werte im Bereich 30-50 sehen.
Sie können es einrichten und wenn die Werte außerhalb der von Ihnen konfigurierten Y-Skala liegen, wird das Diagramm zugeschnitten
% der Höhe Mit dieser Option können Sie eingehende Daten auf dem Widget automatisch skalieren und nach Wunsch positionieren. In diesem Modus legen Sie den Prozentsatz der Widget-Höhe auf dem Bildschirm von 0 % bis 100 % fest.
Wenn Sie 0-100% einstellen, handelt es sich tatsächlich um eine vollständige automatische Skalierung. Egal in welchem Bereich die Daten kommen, es wird immer auf die gesamte Höhe des Widgets skaliert.
Wenn Sie ihn auf 0-25% einstellen, wird dieses Diagramm nur auf 1/4 der Widget-Höhe gerendert.
Diese Einstellung ist sehr nützlich für Binärdiagramme oder um einige Datenströme auf demselben Diagramm auf andere Weise zu visualisieren.
Delta Während die Daten innerhalb des angegebenen Delta-Werts bleiben, wird das Diagramm innerhalb dieses Bereichs automatisch skaliert. Wenn das Delta den Bereich überschreitet, wird das Diagramm automatisch auf die Min/Max-Werte des gegebenen Zeitraums skaliert.
Suffix
Hier können Sie ein Suffix festlegen, das während des Tap'n'hold angezeigt wird.
Dezimalstellen
Definiert die Formatierung des Graphenwertes, wenn Sie den Graphen tippen und halten. Mögliche Optionen sind: #, #.#, #.## usw.
Fehlende Datenpunkte verbinden
Wenn dieser Schalter eingeschaltet ist, verbindet SuperChart alle Punkte, auch wenn keine Daten vorhanden sind.
Wenn es auf OFF gesetzt ist, werden Lücken angezeigt, falls keine Daten vorhanden waren.
Einstellungen für binäre Diagramme
Diese Art von Diagramm ist nützlich, um binäre Daten darzustellen, zum Beispiel wenn das Gerät EIN oder AUS war oder wenn eine Bewegung erkannt wurde oder wenn ein bestimmter Schwellenwert erreicht wurde.
Sie müssen einen FLIP-Punkt angeben, an dem eingehende Daten in den Zustand TRUE oder FALSE umgewandelt werden.
Zum Beispiel senden Sie die Daten im Bereich von 0 bis 1023. Wenn Sie 512 als FLIP-Punkt festlegen, wird alles über 512 (außer 512) als TRUE aufgezeichnet, jeder Wert unter 512 (einschließlich 512) ist FALSE.
Ein weiteres Beispiel, wenn Sie 0 und 1 senden und 0 als FLIP-Punkt setzen, dann ist 1 WAHR, 0 ist FALSCH
Staatliche Labels:
Hier können Sie festlegen, wie TRUE/FALSE im Tap'n'Hold-Modus angezeigt werden soll.
Sie können beispielsweise auf TRUE für das Label "Equipment ON" und FALSE auf "Equipment OFF" setzen.
Schritt 8: Einpacken…

Meine Vision für dieses Projekt war es, ein komplettes Modul zu erstellen, zu dem ich zusätzliche Komponenten hinzufügen und es zu einem Mehrzweck-Sicherheitssensor ändern kann. Basierend auf dem Code, der auf den Mikrocontroller geladen wird, kann dieses Gerät für mehrere Sensorlayouts verwendet werden. Ich weiß es wirklich zu schätzen, dass Sie sich die Zeit nehmen, mein Instructable zu lesen!
Empfohlen:
Sicherheit zu Hause: 4 Schritte

Home Security: Die Bilder oben zeigen die frühen Entwürfe dessen, was ich für das Projekt in Betracht zog
DIY Multi-Room-WLAN + Bluetooth-Audiosystem - Hi-Fi: 7 Schritte

DIY Multi-Room-WLAN + Bluetooth-Audiosystem | Hi-Fi: Ich liebe Musik und ich weiß, dass du das auch tust. Aus diesem Grund bringe ich dir dieses Tutorial, das dich dazu führt, dein eigenes Wi-Fi + Bluetooth Hi-Fi-Audiosystem zu erstellen, damit du in der Lage bist, Genießen Sie Ihre Musik von Ihrem Telefon, PC, Tablet, persönlichen Assistenten
Smart Office-Sicherheit: 4 Schritte

Smart Office Security: In diesem Projekt möchten wir lernen, wie wir AWS und MQTT in unser IoT-Setup implementieren. Angesichts der Bedrohung durch einen Insider-Angriff zielt diese Anwendung darauf ab, die Büros von Benutzern mit hoher Autorität zu überwachen. Wenn der Benutzer nicht im Büro ist, wird diese Anwendung wi
So umgehen Sie die Sicherheit der meisten serverseitigen Webblocker – wikiHow

So umgehen Sie die Sicherheit der meisten serverseitigen Web-Blocker: Dies ist mein erstes anweisbares, also tragen Sie mit mir: Ok, ich werde Ihnen sagen, wie Sie die Web-Blocker umgehen, die ich in Schulen gesehen habe. Alles, was Sie brauchen, ist ein Flash-Laufwerk und ein paar Software-Downloads
So umgehen Sie die Sicherheit Ihres Servers: 4 Schritte

So umgehen Sie die Sicherheit Ihres Servers: Ok, zuerst möchte ich zugeben, dass dies mein erstes anweisbares ist und dass ich ein sehr häufiger Besucher der Site war, und als ich ein bestimmtes Instructable bemerkte, wie man umgeht der Schulserver von myspace [oder zu irgendetwas anderem] Ich musste nur cre
