
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.



In diesem anweisbaren zeige ich, wie man ein nachgemachtes Neonschild mit LED- und Fernbedienungsoptionen macht.
Bei Amazon finden Sie komplette Sets von ferngesteuerten LED-Streifen für etwa 25 US-Dollar. Sie können Farbe, Helligkeit und/oder eine vorprogrammierte Loop-Wiedergabe steuern. Die neueren Sets verfügen über eine WLAN-Verbindung, sodass Sie diese Optionen über das Smartphone steuern können. Denken Sie beim Kauf von LED-Streifen daran, dass die Wirkung umso besser ist, je kleiner die Lücken zwischen den LEDs auf dem Streifen sind.
Natürlich können Sie auch adressierbare LED-Strips verwenden, damit Sie die volle Kontrolle über die LEDs haben und mit den Möglichkeiten etwas weiter gehen können. Aber ich werde das in diesem anweisbaren nicht übergehen
Lieferungen
-ferngesteuertes LED-Set -PVC-Kleber
-Klemmen
-Superkleber (andere Typen können auch funktionieren, Silikon, Heißkleber, …)
-opakes Acryl 3mm (Größe je nach Design)
-Lasercutter (oder lasergeschnittene Teile bestellen)
Schritt 1: Finden Sie Ihre Schriftart



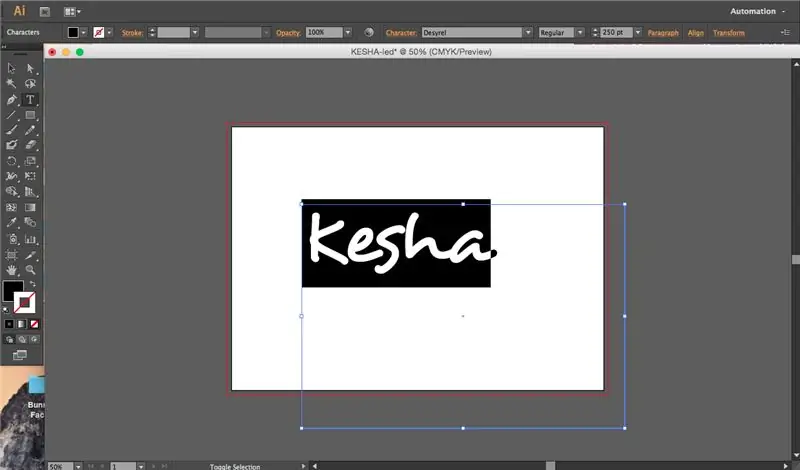
Zuerst suchen wir in einem bevorzugten Programm nach einer schönen Schriftart, ich werde mit Illustrator arbeiten.
Sobald Sie eine Schriftart gefunden haben, mit der Sie zufrieden sind, werden wir diese in 2 Ebenen umwandeln, die lasergeschnitten werden.
Machen Sie die Schrift groß, damit Sie leicht lesen können.
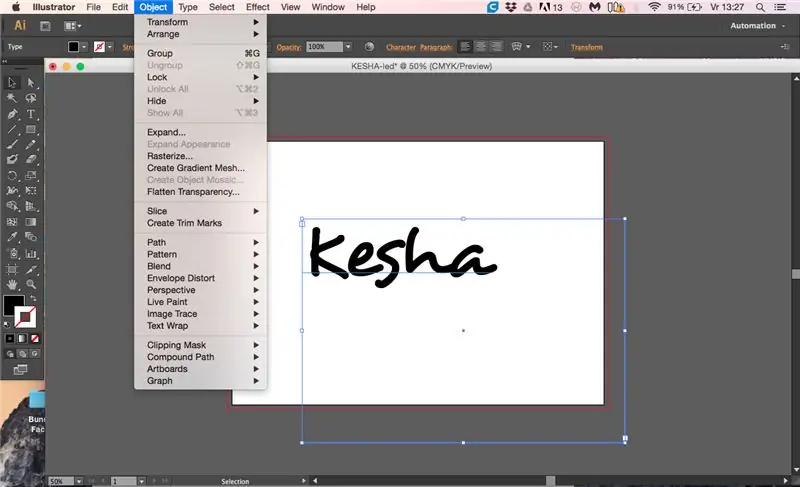
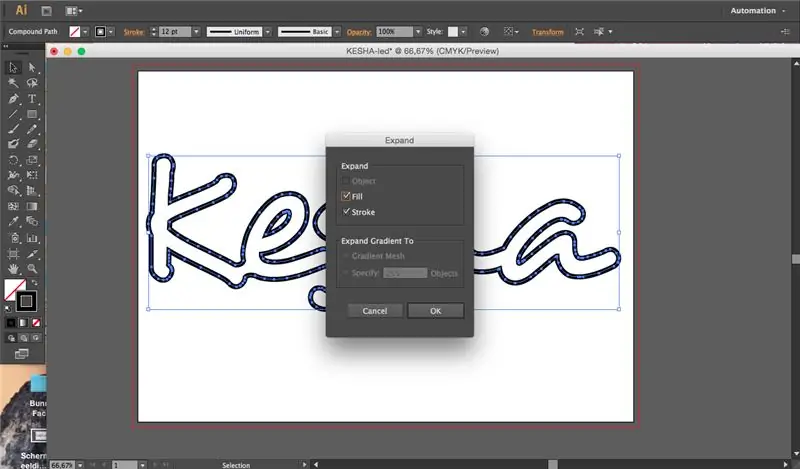
Der nächste Schritt besteht darin, Umrisse der Schriftart zu erstellen. Sie tun dies, indem Sie zur Objekt-Registerkarte gehen, dann auf Erweitern drücken, sicherstellen, dass die Objekt- und Füllkästchen aktiviert sind, und dann auf OK klicken. Jetzt haben wir die Kontur der Schrift in Umrissen.
Schritt 2: Überbrücken der Lücken



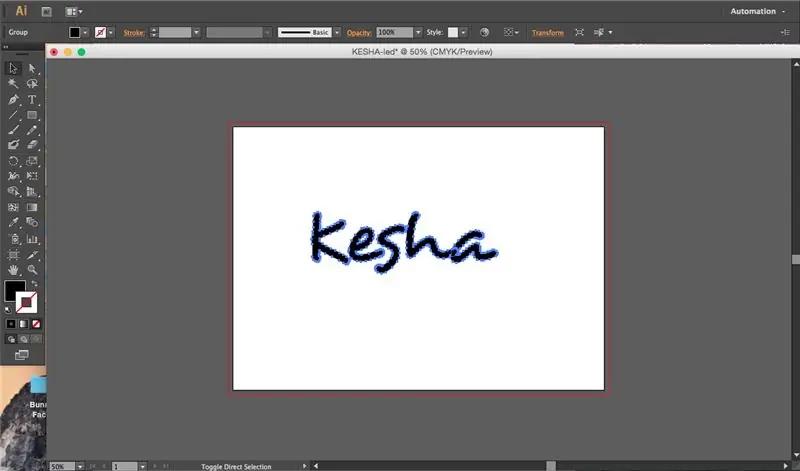
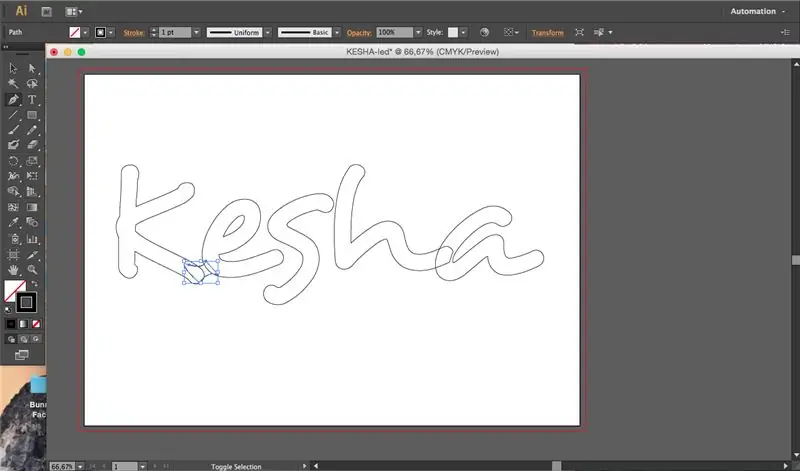
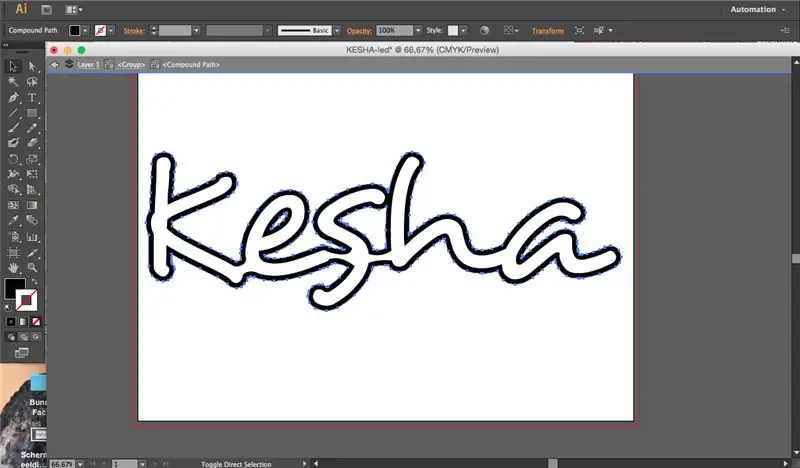
Ändern Sie die Füllfarbe auf „Keine“und den Umriss auf Schwarz, damit wir klar sehen können, womit wir arbeiten. Als nächstes müssen wir "Brücken" zwischen den Buchstaben machen, damit der LED-Streifen hindurchpasst.
Sie können einfach mit dem Stiftwerkzeug eine Form zeichnen. Denken Sie daran, dass der LED-Streifen, den Sie dazwischen platzieren, eine bestimmte Dicke hat.
Machen Sie die Brücken also nicht zu klein.
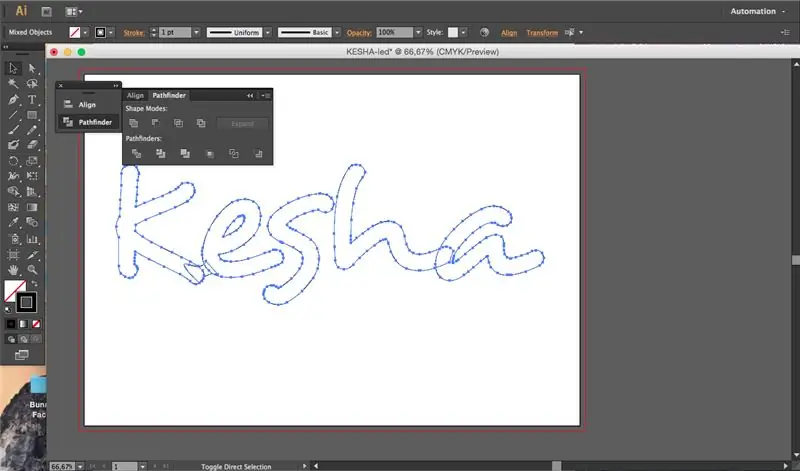
Nachdem Sie die Brücke gezeichnet haben, verwenden Sie den Pfadfinder (Hinzufügen), um die Formen zu kombinieren.
Tun Sie dies für alle Leerzeichen oder Zeichen, die nicht angehängt sind.
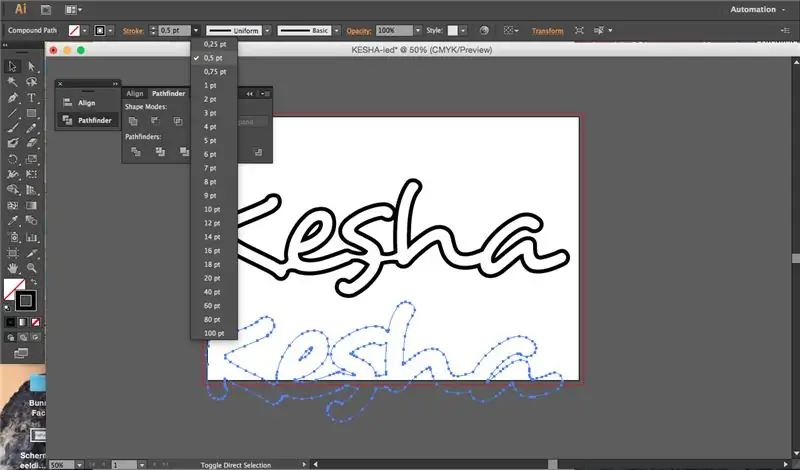
Schritt 3: Abstandhalter



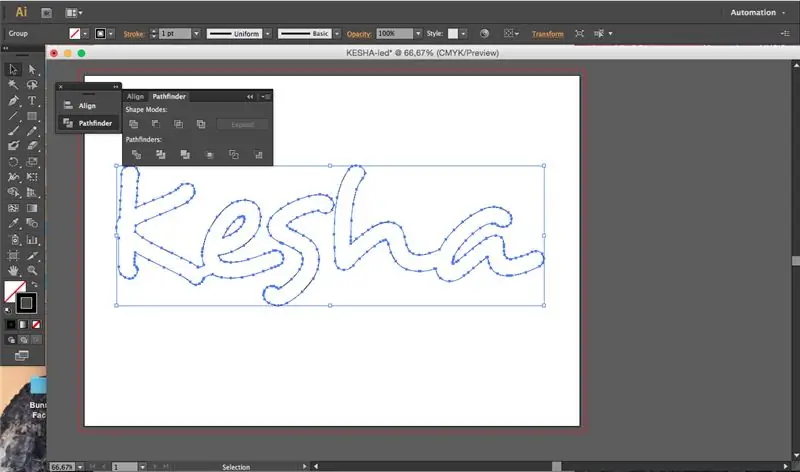
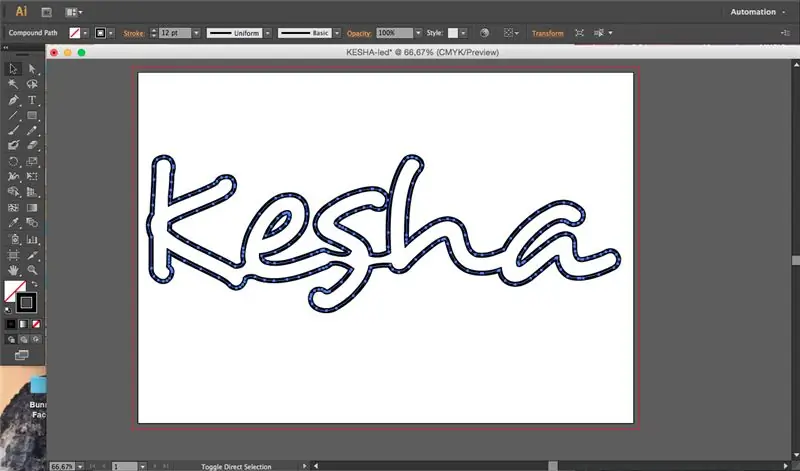
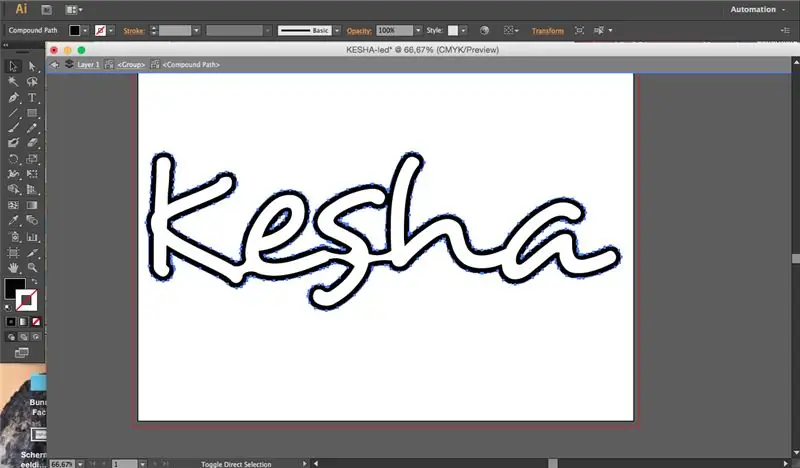
Stellen Sie nun die Strichstärke auf mindestens 16 ein und machen Sie erneut Umrisse, indem Sie auf Objekt-Tab gehen, dann auf Erweitern drücken, sicherstellen, dass die Objekt- und Füllkästchen aktiviert sind, und dann auf OK klicken.
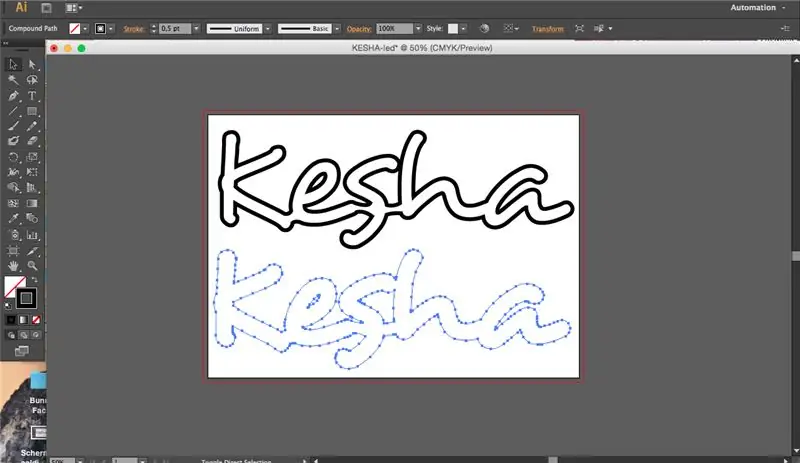
Schritt 4: Schichten




In diesem Schritt teilen wir das Design in 2 Ebenen auf.
Im Illustrator können Sie einfach auf den Umriss des Designs doppelklicken und Sie gelangen in den Ebenenmodus.
In diesem Modus können Sie den äußeren Umriss auswählen.
Wenn Sie innere Formen wie ich im e haben, müssen Sie die Umschalttaste drücken (während der Umriss noch ausgewählt ist) und dann auf die gewünschte Form klicken.
Auf diese Weise sind alle zu kopierenden Formen ausgewählt und wir drücken Strg+c zum Kopieren.
Verlassen Sie nun den Ebenenmodus.
Dann drücke Strg+v
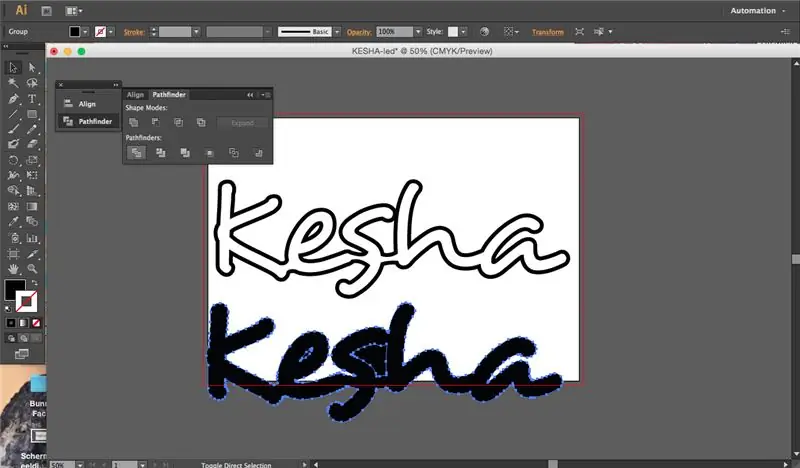
Wir haben unsere Schichten, aber wie Sie sehen können, sind die inneren Formen schwarz.
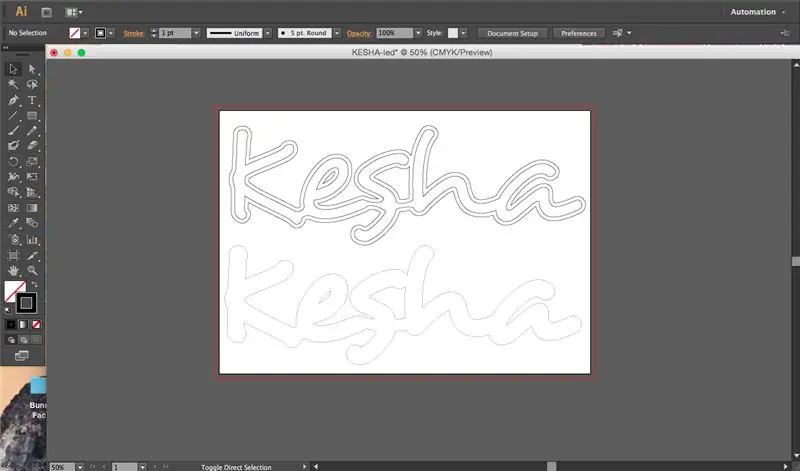
Verwenden Sie den Pfadfinder-Trimm-Moder, während das schwarze Design ausgewählt ist.
Drücken Sie dann die Umschalttaste cmd G, um die Gruppierung der Formen aufzuheben. Jetzt können Sie die nicht benötigten inneren Formen auswählen und löschen.
Schritt 5: Laserschneiden

Das sind unsere zwei Schichten.
Der obige dient als Abstandshalter und in diesem werden wir den LED-Streifen kleben.
Die zweite Schicht ist das opake Acryl und fungiert als Diffusor.
Ich habe diese Teile selbst lasergeschnitten, Sie können auch lasergeschnittene Teile bestellen, wenn Sie keine haben.
Beachten Sie, dass der Abstandshalter etwas dicker als die Breite des LED-Streifens sein muss.
Schritt 6: LED-Platzierung

Kleben Sie den LED-Streifen auf die Innenseite des Abstandshalters, hier ist der Sekundenkleber praktisch.
Sie können auch Silikon oder Heißkleber verwenden, aber ich wollte etwas, das schnell trocknet.
Außerdem kann Heißkleber je nach verwendetem Material den Abstandshalter verbiegen.
Ich bohrte ein Loch in die Unterseite des a, damit die Kabel durchgehen.
Schritt 7: Klebeschichten


Der nächste Schritt ist das Zusammenkleben der beiden Schichten.
Halten Sie dabei die Folie so lange wie möglich auf dem opaken Teil.
Verwenden Sie die Bürste im PVC-Kleber, um etwas Kleber auf den Abstandshalter zu streichen.
Gehen Sie ganz herum, legen Sie dann das Acrylstück darauf und klemmen Sie die Stücke zusammen.
Der Kleber trocknet schnell, also denken Sie daran.
Schritt 8: Nehmen Sie die Folie


Jetzt können Sie endlich die Folie abnehmen.
kein Kleber bleibt auf dem Acryl.
Stecken Sie die mit dem LED-Set gelieferten Kabel ein (mit ihren Informationen)
Schritt 9: Finden Sie einen Platz

Und jetzt müssen Sie nur noch einen schönen Platz finden, um das Stück aufzuhängen.
Das geht ganz einfach mit 2 einfachen Nägeln.
In diesem Bild habe ich ein bisschen schwarzes Isolierband zwischen den Buchstaben verwendet, um ihm ein echtes Neonzeichen-Feeling zu verleihen.
Empfohlen:
MIDI-Sonar "Theremin": 10 Schritte (mit Bildern)

MIDI-Sonar "Theremin": Dies ist ein Musikinstrument, das zwei Sonar-Abstandssensoren verwendet, um die Tonhöhe und Qualität der Noten zu steuern. Es ist natürlich kein Theremin, aber "Theremin" ist zum Oberbegriff für Instrumente geworden, die durch Winken mit den Händen gespielt werden
Einfacher LED-Farbwechsel "Kerze": 5 Schritte (mit Bildern)

Einfacher LED-Farbwechsel "Kerze": Dies ist ein einfaches Farbwechsellicht, das sich hervorragend für Kinder und Erwachsene eignet. Sieht in einem schwach beleuchteten Raum wunderschön aus, ideal für die Feiertage und macht ein ziemlich cooles Nachtlicht
Bauen Sie Ihren eigenen ""Banksys Self-Destruct Artwork Frame"": 4 Schritte

Bauen Sie Ihren eigenen ""Banksys Self-Destruct Artwork Frame": Als sich das Balloon Girl nach einem Schlag von 1,4 Millionen Dollar selbst zerschredderte, begannen unsere inneren Macher zu analysieren, wie es gemacht wird. Wir hatten 2 anfängliche Ideen im Kopf: Die erste war die Klingen wurden an der Basis des Rahmens und zwei Rädern befestigt
Programmierbarer LED-Lüfter "A Light Breeze": 5 Schritte (mit Bildern)

Programmierbarer LED-Lüfter "A Light Breeze": Dies ist ein ziemlich einfaches Projekt, um einen programmierbaren LED-Lüfter mit programmierbaren LED-Streifen und einem Secondhand-Lüfter herzustellen. Alles in allem habe ich ungefähr 2 Stunden gebraucht, um alles befestigt, gelötet und getestet zu bekommen. Aber ich mache so etwas gut, also kann es
Carboard LED "Birne": 6 Schritte

Carboard LED "Bulb": Nach meinem letzten (ersten eigentlich) instructable einige Materialien im Büro übrig. Ich wollte etwas mehr mit Papp-LEDs und Drucken machen
