
Inhaltsverzeichnis:
- Schritt 1: Benötigte Teile
- Schritt 2: Verdrahtung und Montage
- Schritt 3: Hochladen der Firmware auf ESP32
- Schritt 4: Hochladen der fertigen Firmware
- Schritt 5: Konfiguration
- Schritt 6: Tuning und Stromverbrauch
- Schritt 7: Sensorabstimmung
- Schritt 8: Gerät zum Apple Home Kit hinzufügen
- Schritt 9: OTA: Over the Air-Updates
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.




In diesem Tutorial werden wir ein WiFi-fähiges Wetterstationsprojekt erstellen.
Ziel ist es, eine Wetterstation mit fast allen möglichen Funktionen zu entwerfen:
- Aktuelle Bedingungen, Zeit, Temperatur, Luftfeuchtigkeit, Druck anzeigen
- Vorhersage für die nächsten Tage anzeigen
- Update in der Luft
- Eingebaute Website für Konfiguration und Datendarstellung
- Hochladen von Daten in die Cloud für Verlaufsstatistiken
- Integriert mit Aple Home Kit oder MQTT
- Unabhängiger Akku mit Strom versorgt mit möglicher Aufladung oder Anschluss an Solarpanel
Ich kann nicht mehr hinzufügen und nicht mehr Fantasie, was sonst noch sein muss oder kann
Schritt 1: Benötigte Teile



- ESP32 (ich habe das Dev-Modul verwendet)
- 2,8" 240x320 TFT-LCD SPI ILI9341
- Plastikbehälter
- 3 x 18650 Akku
- Wettersensor BME280 zur Messung von Temperatur, Luftfeuchtigkeit und Druck
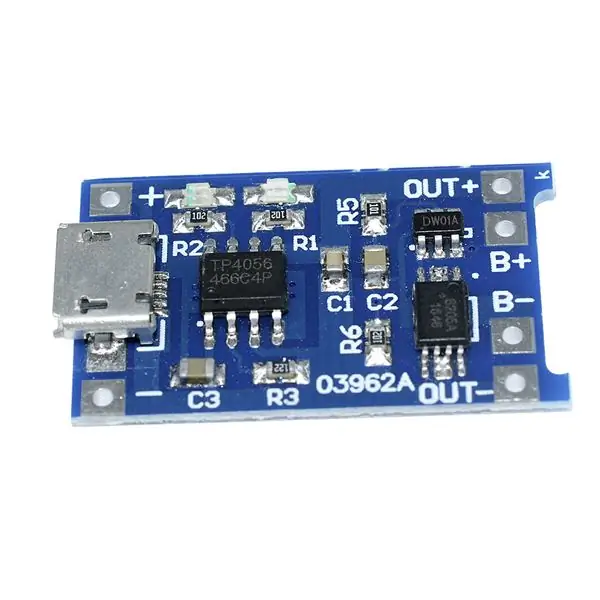
- USB-Lithium-Lademodul
- DC-DC-Schritt UP18650
- Batteriehalter (3 Stück)
- HC-SR505 Bewegungsmelder
- 220 Ohm Widerstand
- 2x 10 kOm Widerstände
- TIP120 NPN-Transistor (Darlington) kann mit jedem anderen kompatiblen verwendet werden
- ButtonWires, Schalter, Lötplatine….
Schritt 2: Verdrahtung und Montage




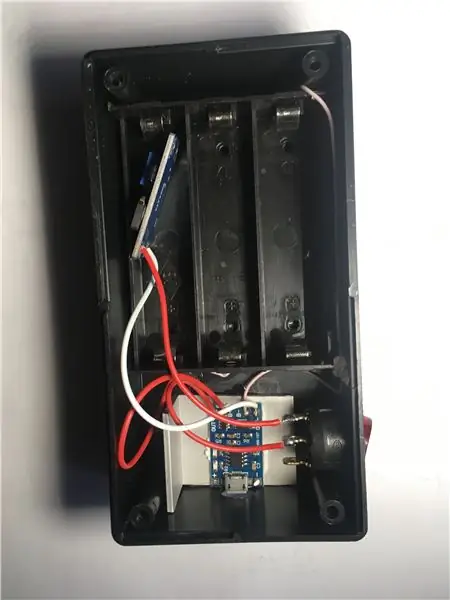
Der erste Schritt ist die Zusammenstellung der Stationsbefugnisse.
Ich habe das Plastikgehäuse in zwei Teile geteilt, eines davon für Batterie, Schalter, USB-Ladegerät und DC-DC-Ausstieg In diesen Teil stecke ich den Batteriehalter und mache Fenster für den Schalter und das USB-Ladegerät. Seien Sie sich bewusst, dass das USB-Lademodul ziemlich heiß ist, daher habe ich eine Aluminiumplatte verwendet und das USB-Ladegerät mit Star 922-Kleber darauf gelegt.
Der zweite Schritt ist die Montage des Controller-Teils.
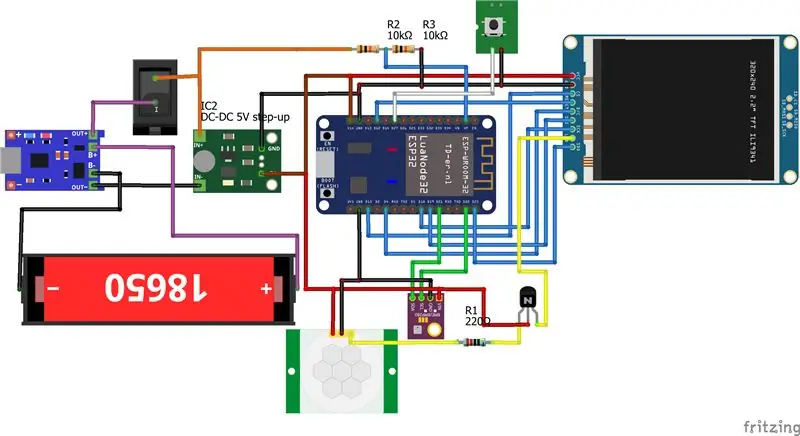
Siehe Schaltplan, wie es angeschlossen werden soll
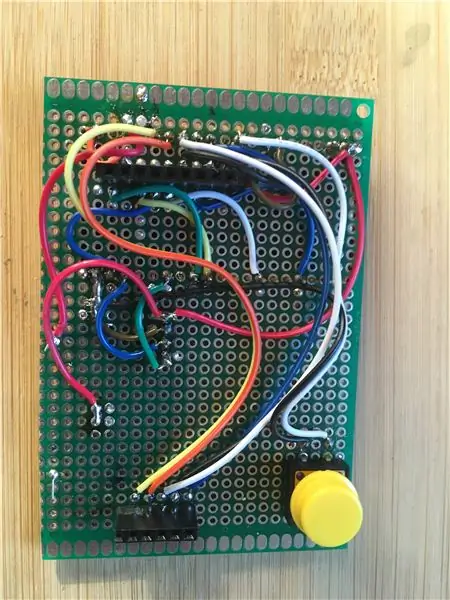
Ich habe zu diesem Zweck Brotbrett mit den folgenden Schritten verwendet
- ESP32-Entwicklungsplatine anlöten
- Lötschirm zum Halten des TFT-Displays
- Löten Sie andere elektronische Komponenten: BME280, Widerstände, Tasten
- Löten Sie die Verdrahtung zwischen den Komponenten gemäß Diagramm
Der dritte Schritt ist die Vorbereitung der Montage des Brotbretts auf den zweiten Teil des Kunststoffgehäuses. Ich habe auf meinem 3D-Drucker zwei Stangen gedruckt, sie mit Schrauben am Bredboard befestigt und einen rechteckigen Schnitt für den Bildschirm gemacht.
Ich klebte Plastikstangenstützen an den Körper des Plastikgehäuses. Wenn der Leim trocken ist, kann die Brotbrettkabine mit Schrauben demontiert werden.
Der nächste Schritt ist:
- Lötverdrahtung für Stromquelle
- Lötverdrahtung für den Batteriespannungsstatus
- Bewegungsmelder einlöten und montieren
Letzter Schritt:
- Richten Sie einen DC-DC-Wandler ein, indem Sie die Ausgangsspannung auf 5 V abstimmen
- Verbinden Sie zwei Teile des Stationscontrollers mit der Stromversorgung: Stromkabel und Spannungsmessung
Für den Bewegungsmelder und den Taster habe ich zusätzliche Löcher auf der Vorderseite gemacht.
Schritt 3: Hochladen der Firmware auf ESP32
Für dieses Projekt habe ich eine von mir entwickelte universelle Software verwendet
Bitte werfen Sie einen Blick auf die Github-Seite ESPHomeController. Diese enthält eine vollständige Anleitung zum Kompilieren und Einrichten.
! Wenn Sie mit der Kompilierung und Arduino nicht vertraut sind, sehen Sie sich den Schritt Hochladen der fertigen Firmware an
Sobald Sie die Firmware zum ersten Mal hochladen, startet der ESP32 im Konfigurationsmodus (Access Point-Modus)
Sie sollten sie konfigurieren. Öffnen Sie dazu in einem beliebigen Geräte die Liste der verfügbaren WLANs. Finden Sie HomeController und verbinden Sie sich damit. Das Captive-Portal sollte automatisch starten. Wenn nicht, geben Sie die URL Ihres Browsers ein: 192.168.4.1 und Sie sehen den Konfigurationsbildschirm
Folgen Sie den Anweisungen und konfigurieren Sie die WLAN-Anmeldeinformationen für Ihr WLAN-Netzwerk.
Der ESP wird danach als WiFi-Client neu gestartet und verbindet sich mit Ihrem Wifi.
Bei der ersten Verbindung von sson wird das Spiffs-Dateisystem automatisch gemountet und die erforderlichen Dateien für das Webportal heruntergeladen:
- index.html
- filebrowse.html
- js/bundle.min.js.gz
Der Download erfolgt aus dem Ordner
Jetzt können Sie den Dateiinhalt über den Webbrowser anzeigen. dafür solltest du jetzt die ip-adresse deines ESP32
Sie können es auf eine der folgenden Weisen finden:
- Verwenden des seriellen Port-Monitors zum Anzeigen von ESP32-Protokollen
- Verwenden eines beliebigen TCP-Scanners zum Scannen Ihrer Netzwerkgeräte
- Drücken Sie eine Taste an der Wetterstation und Sie sehen die Systeminformationen
Geben Sie in browse https://192.168.0. XX/browse ein und Sie sehen eine Dateiliste Ihres ESP
(192.168.0. XX ist die IP-Adresse Ihres Geräts
Für die abschließende Abstimmung müssen Sie Konfigurationsdateien vorbereiten.
Schritt 4: Hochladen der fertigen Firmware

Dieser Abschnitt ist speziell für Auditoren gedacht, die keine Firmware selbst erstellen. Sie müssen nur "fertige" Firmware hochladen
1. Laden Sie Flash-Upload-Tools von dieser Seite herunter
2. Laden Sie die angehängten (Auszug aus den Archiven) Dateien HomeController.bin und bootloader_qio_80m.bin auf Ihre Festplatte herunter
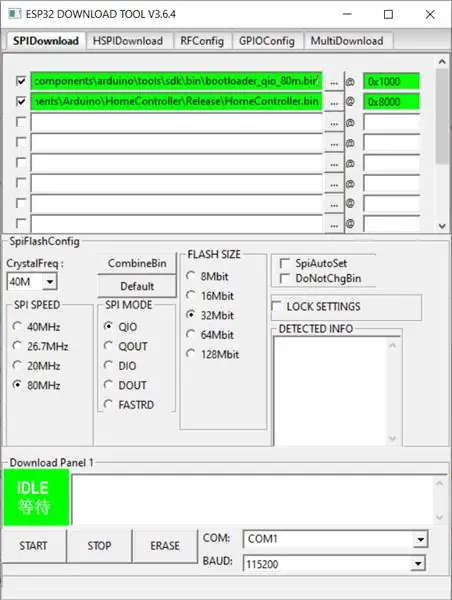
3. Starten Sie das ESP32-Download-Tool und geben Sie die Werte gemäß dem Screenshot ein
4. Drücken Sie Start
Schritt 5: Konfiguration
Bevor Sie mit der Vorbereitung der Konfiguration beginnen, benötigen Sie:
- Erstelle deinen Kanal auf dem Thingspeak und schlüssele deinen Kanal auf. Bereiten Sie 4 Felder vor und benennen Sie sie richtig Temperatur, Feuchtigkeit, Druck, Spannung
- Registrieren Sie sich auf Weather.com, um Ihren API-Schlüssel zu erhalten
Thingspeak wird benötigt, um Ihre Daten hochzuladen und Trends und Werte zu überwachen
Wetter sind notwendig, um Vorhersagedaten zu erhalten.
Ok, schließlich müssen Sie die Datei services.json mit dem folgenden Inhalt erstellen
[{"service":"TimeController", "name":"Time", "enabled":true, "interval":1000, "timeoffs":7200, "dayloffs":3600, "server":"pool.ntp.org", "enablesleep":true, "sleeptype"::1, "sleepinterval":900000, "restartinterval"::18000000}, {"service":"BME280Controller", "name":"BME", "enabled": true, "interval":900000, "i2caddr":118, "uselegacy":true, "temp_corr":-3.0, "hum_corr":10.0}, {"service":"WeatherClientController", "name":"WeatherForecast", "enabled":true, "interval":500000, "uri":"https://api.weather.com/v3/wx/forecast/daily/5day?geocode=50.30, 30.70&format=json&units=m&language=en -US&apiKey=weatherapi"}, {"service":"WeatherDisplayController", "name":"WeatherDisplay", "enabled":true, "interval":500}, {"enabled":"true", "interval": 600000, "pin":36, "service":"LDRController", "name":"LDR", "cvalmin":0.0, "cvalmax":7.2, "cfmt":"%.2f V", "acctype":10}, {"service":"ThingSpeakController", "name":"ThingSpeak", "enabled":true, "interval":1200000, "value":[1, 1, 1, 1, 0, 0, 0, 0], "apiKey":"thingspea kapi"}, {"enabled":true, "interval"::1, "pin":"", "service":"ButtonController", "name":"Button", "pins":[27]}]
!Bitte ersetzen
- Thingspeakapi mit deinem Thingspeak API-Schlüssel
- Wetterapi mit Ihrem Wetter-API-Schlüssel
- Geocode mit Ihrem Standort, für den Sie eine Vorhersage erhalten möchten
Bereiten Sie dann die zweite Datei triggers.json vor
[{"type":"BMEToWeatherDisplay", "source":"BME", "destination":"WeatherDisplay"}, {"type":"TimeToWeatherDisplay", "source":"Time", "destination":"WeatherDisplay "}, {"type":"WeatherForecastToWeatherDisplay", "source":"WeatherForecast", "destination":"WeatherDisplay"}, {"type":"BMEToThingSpeak", "source":"BME", "destination": "ThingSpeak", "t_ch":1, "h_ch":2, "p_ch":3}, {"type":"ButtonToWeatherDisplay", "source":"Button", "destination":"WeatherDisplay"}, { "type":"LDRToThingSpeak", "source":"LDR", "destination":"ThingSpeak", "ch":4}]
Beide Dateien müssen in das Stammverzeichnis von esp hochgeladen werden.
Sie können dies über den Browser https://192.168.0. XX/browse tun, wobei https://192.168.0. XX die IP-Adresse Ihres Geräts ist
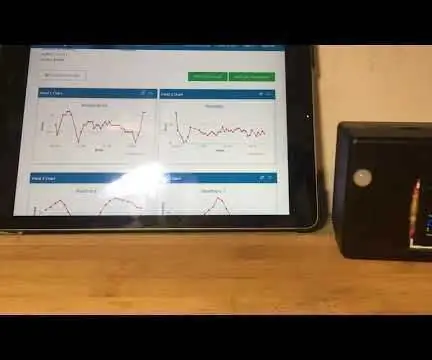
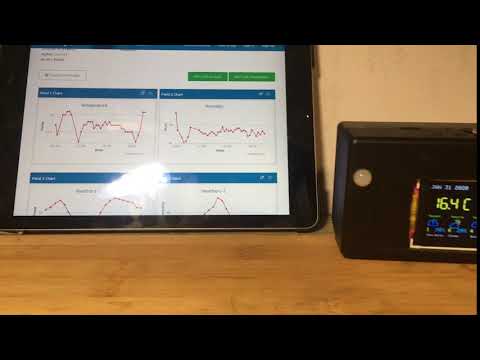
Nach dem Hochladen muss der ESP neu gestartet werden und alles wurde richtig gemacht. Esp zeigt den richtigen Bildschirm wie auf dem Foto und Video oben an
Schritt 6: Tuning und Stromverbrauch

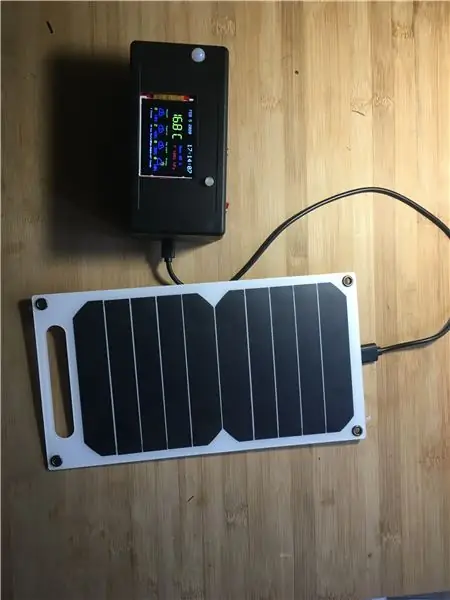
Ich benutze mein Gerät mit der Verbindung zum Solarpanel und um sicher zu sein, dass es "unendlich" funktionieren kann
Der Stromverbrauch ist wichtig und nach mehreren Experimenten habe ich zwei wichtige Tricks angewendet
Reduzieren Sie den Verbrauch der Hintergrund-LED des TFT-Bildschirms
Laut Messung frisst es 15-20 mA (viel) daher habe ich Taktiken mit Bewegungsmelder verwendet. Es funktioniert perfekt Bewegungsmelder können jede Erkennung bis zu 8-10 Metern erkennen und die Spannung am Signalkabel erhöhen. Dies öffnet einen Transistor und die Hintergrund-LED erhält eine Leistung. Normalerweise behält der Detektor diesen Zustand bis zu 10 Sekunden bei, was mehr als genug ist, um den Monitor zu sehen, aber wenn Sie die Bewegungen fortsetzen, ist das Signal immer noch hoch und die LED leuchtet.
Ein solcher Ansatz gibt mir eine große Wirtschaftlichkeit, ohne zusätzliche Effekte, ich habe kein Problem damit, meinen Bildschirm zu sehen, wenn ich möchte
2. Reduzieren Sie den Stromverbrauch durch ESP32
Wenn ESP mit WiFi verbunden ist, verbraucht es ständig 7-10 mA, ich spreche von konstanter Zeit, nicht von Start und erster Verbindung. Dies kann akzeptabel sein, wenn Sie immer das aktuelle Datum und die aktuelle Uhrzeit sehen und über das Apple Home Kit auf Ihr System zugreifen
Auch für meinen Solarstrom im Winter war es passend zu Arbeiten ohne zusätzliche Stromquellen, Daher habe ich beschlossen, ESP32 regelmäßig in den Schlafmodus zu versetzen (das Essen ist weniger als 1 mA). Das ist für mich in Ordnung, zum Beispiel schläft ESP 20 Minuten, dann aufwachen, Bildschirm aktualisieren (tatsächliche Daten und Prognose) sendet Daten an den Thingspeak und wieder zurück in den Schlafmodus
Minuspunkte sind:
- Wetterbildschirm zeigt veraltete Zeitwerte an
- Station ist während der Ruhezeit nicht über den Browser und das Apple Home Kit zugänglich
Es liegt an Ihnen, zu entscheiden, was wichtiger ist, Sie können das einfach neu konfigurieren.
Bitte schauen Sie sich die Datei services.json und die Zeile an
[{"service":"TimeController", "name":"Time", "enabled":true, "interval":1000, "timeoffs":7200, "dayloffs":3600, "server":"pool.ntp.org", "enablesleep":true, "sleeptype"::1, "sleepinterval":900000, "restartinterval":18000000}
"enablesleep":true aktiviert den Schlaf überhaupt, wenn dort false gesetzt oder Parameter entfernt (false ist Standard) ESP wird nie schlafen
"Schlafintervall": 900000 das sind Millis, oder 15 min, bedeutet, dass alle 15 min ESP aufwacht und das notwendige Personal erledigt
So, jetzt kann jeder ganz einfach nach Bedarf spielen
Schritt 7: Sensorabstimmung
Um die Auswirkungen der internen Erwärmung auf den BME280-Temperatursensor zu minimieren
Zuerst habe ich ein Rohr um den Sensor und die Löcher herum gemacht. Hovewer in meinem Modus, wenn die LED normalerweise ausgeschaltet ist und ESP schläft, ist nicht so wichtig. In anderen Fällen sollte sich der BME280-Sensor irgendwo bewegen, um den Einfluss der internen Erwärmung auszuschließen. Jeden noch so kleinen Einfluss, den ich gefunden habe, gibt es zwei Parameter zu kompensieren
"hum_corr":10.0
was bedeutet, dass diese Werte nach der Messung hinzugefügt werden
Zweitens kalibrieren Sie die Batteriespannungsmessung, {"enabled":"true", "interval":600000, "pin":36, "service":"LDRController", "name":"LDR", "cvalmin":0.0, "cvalmax":7.2, " cfmt":"%.2f V", "acctype":10}, "cvalmin": 0.0
"cvalmax": 7,2
sind für diesen Zweck, da die Spannung nach Widerständen gemessen und mit 3,3 V verglichen wird, spielen Sie mit dem cvalmax-Wert, Sie können mit Ihrem Multimeter-Wert eine genaue Spannungsabstimmung erreichen
Schritt 8: Gerät zum Apple Home Kit hinzufügen

Wenn Ihr Gerät schließlich ordnungsgemäß funktioniert, kann es zum Apple Home Kit hinzugefügt werden und Sie können es sehen
Sensorwerte auf dem Apple-Startbildschirm.
Zuerst müssen Sie das Gerät neu starten, sobald das Gerät gestartet wird, geht es nicht in den Ruhezustand 20 Minuten sind mehr als genug
Öffnen Sie dann die Home Kit App auf Ihrem iOS-Gerät und wählen oder erstellen Sie ein neues Home1. Drücken Sie Hinzufügen (+)
2. Wählen Sie Zubehör hinzufügen.
3. Drücken Sie Ich habe keinen Code oder kann nicht scannen (weiteres Scannen wird hinzugefügt)
4. Wenn alles gut läuft, sollten Sie Ihr neues ESP-Gerät in einer Liste sehen (siehe Bild)
5. Gerät auswählen und Hinzufügen ohne offizielle Zertifizierung bestätigen
6. Geben Sie das Passwort 11111111 ein
7. Das alles! Sie sollten sehen, dass das Gerät erfolgreich gekoppelt wurde, andernfalls starten Sie den Kopplungsvorgang erneut.
Basierend auf dieser Einstellung sehen Sie zwei Geräte auf dem Apple
1. Temp-Sensor & Hum-Sensor, wenn er tief geht, werden die Werte im Vollbildmodus angezeigt
2. Lichtsensor:) Eigentlich kann Apple Licht Ambience anzeigen, aber keine Spannung, daher wird die Batteriespannung in Lux angezeigt
Schritt 9: OTA: Over the Air-Updates
Bevor Sie mit einem Update beginnen, ist es besser, ESP32 neu zu starten, da es wie bereits erwähnt in den ersten 20 Minuten nicht in den Ruhezustand versetzt wird
Es gibt zwei Möglichkeiten zu aktualisieren
- Konfiguration mit https://192.168.0. XX/browse können Sie auf Ihr Dateisystem auf ESP zugreifen und Konfigurationsdateien ändern
- Sie können die Firmware vollständig aktualisieren. zu diesem Zweck müssen Sie zuerst eine neue erstellen. Dies kann über Arduino oder Visual Studio IDE erfolgen. Geben Sie dann im Browser https://192.168.0. XX/update ein, wählen Sie Ihre Firmware aus und drücken Sie auf Update. Warten Sie, bis der Vorgang abgeschlossen ist und Sie erhalten die Antwort OK, ansonsten wiederholen Sie den Schritt erneut
Empfohlen:
DIY So zeigen Sie die Zeit auf dem M5StickC ESP32 mit Visuino an - Einfach zu tun: 9 Schritte

DIY So zeigen Sie die Zeit auf dem M5StickC ESP32 mit Visuino an - Einfach zu machen: In diesem Tutorial lernen wir, wie Sie den ESP32 M5Stack StickC mit Arduino IDE und Visuino programmieren, um die Zeit auf dem LCD anzuzeigen
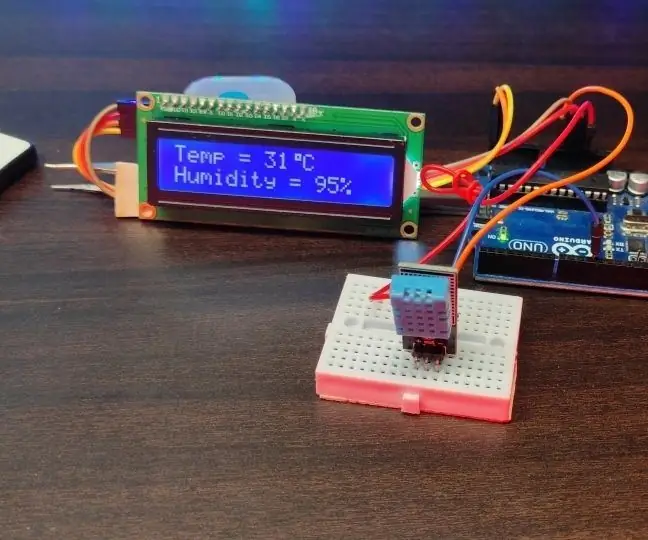
M5STACK So zeigen Sie Temperatur, Feuchtigkeit und Druck auf dem M5StickC ESP32 mit Visuino an - Einfach zu tun: 6 Schritte

M5STACK So zeigen Sie Temperatur, Luftfeuchtigkeit und Druck auf dem M5StickC ESP32 mit Visuino an - Einfach zu machen: In diesem Tutorial lernen wir, wie Sie den ESP32 M5Stack StickC mit Arduino IDE und Visuino programmieren, um Temperatur, Luftfeuchtigkeit und Druck mit dem ENV-Sensor (DHT12, BMP280, BMM150)
Eine einfache Wetterstation erstellen – wikiHow

So erstellen Sie eine einfache Wetterstation: Hallo Leute, in diesem Video zeige ich Ihnen, wie Sie eine einfache Wetterstation erstellen, um Temperatur und Luftfeuchtigkeit mit dem DHT11-Sensor zu messen
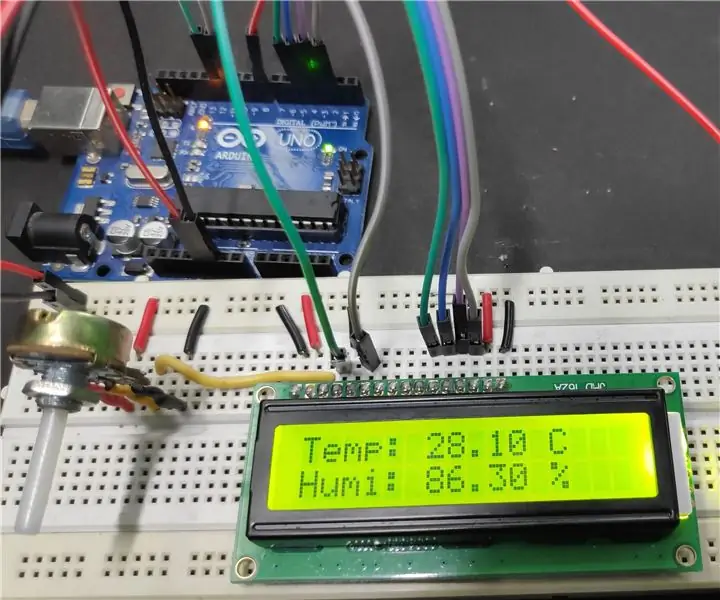
So erstellen Sie eine Arduino-Wetterstation – wikiHow

So erstellen Sie eine Arduino-Wetterstation: In diesem Projekt werden wir eine Wetterstation herstellen, die Temperatur und Luftfeuchtigkeit mit Arduino misst und den Wert der aktuellen Temperatur und Luftfeuchtigkeit auf einem LCD-Display anzeigt
Wie erstelle ich eine Raspberry Pi Wetterstation – wikiHow

So erstellen Sie eine Raspberry Pi-Wetterstation: In diesem Tutorial werde ich den Prozess der Installation eines SenseHAT durchgehen und den Code importieren, der erforderlich ist, um diesen SenseHAT in eine voll funktionsfähige Wetterstation zu verwandeln, die Temperatur, Druck und Luftfeuchtigkeit aufzeichnen kann
