
Inhaltsverzeichnis:
- Schritt 1: Crouton
- Schritt 2: Der Webserver / Editor
- Schritt 3: Geräteanpassung
- Schritt 4: Eigenschaftsanpassung
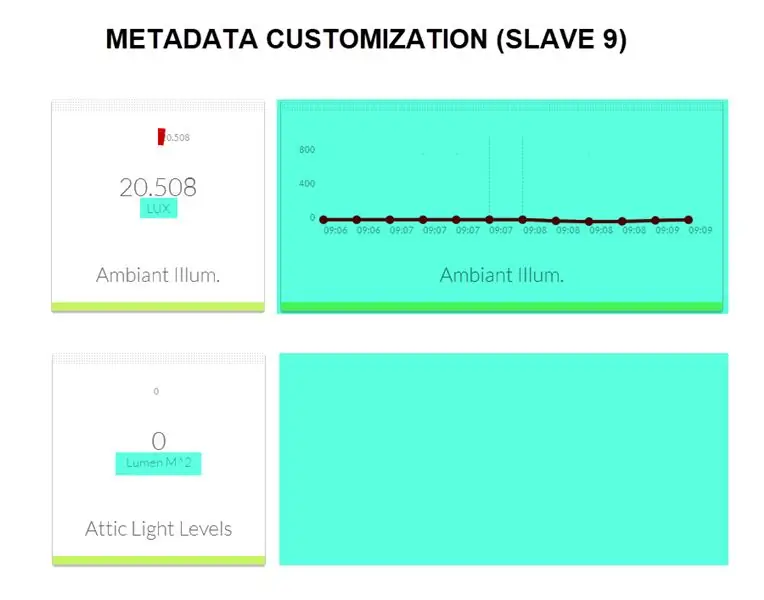
- Schritt 5: Anpassung der Metadaten
- Schritt 6: Materialien und Werkzeuge
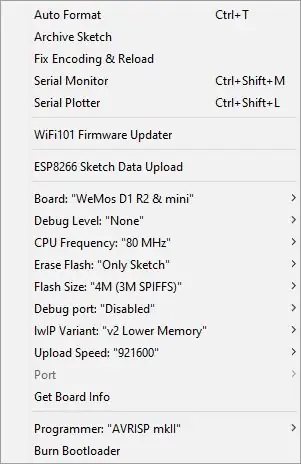
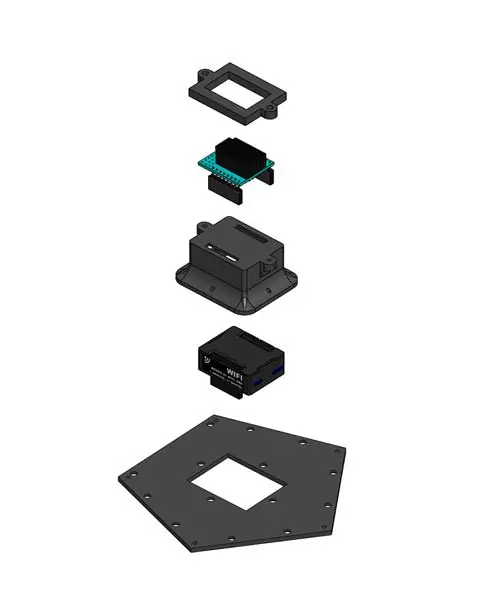
- Schritt 7: MCU-Vorbereitung
- Schritt 8: Vorbereitung des MCU-Gehäuses
- Schritt 9: Aufbau des Slave-Low-Side-Schalters / RESET-Tochterplatine
- Schritt 10: Zusammenbau der Hauptkomponenten
- Schritt 11: Nächste Schritte
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.



Die ASSIMILATE SENSOR/ACTOR Slaves betten Metadaten ein, die für die Definition von Visualisierungen in Crouton verwendet werden. Dieser Build fügt dem ESP8266-Master einen Webserver hinzu, stellt einige Konfigurationsdateien bereit, die vom Benutzer geändert werden können, und verwendet diese Dateien dann, um die Visualisierungen neu zu definieren. So können die Namen der Dashboard-Karten und die meisten der konfigurierbaren Eigenschaften geändert werden. Dies war z. B. das DHT11 veröffentlicht Temperatur- und Feuchtigkeitseigenschaften: Wenn ein Standort mehrere Knoten mit separaten DHT11-Sensoren hat, können sie nicht alle als Temperatur bezeichnet werden (Garage Temp., Yard Temp…). Die vom I2C-Bus festgelegte Beschränkung der Metadatenlänge (16 Zeichen) existiert nicht und es können umfangreichere Werte angewendet werden (bis zu 64 Zeichen).
Die optionale Basisauthentifizierung ist für die Bearbeitungswebseite sowie eine Ausschlussliste von der Authentifizierung für andere Ressourcen konfigurierbar.
Auf einer bestehenden Tochterplatine wurde auch ein Low-Side-Switch entwickelt, der die Slaves bei Bedarf abschaltet.
Als technischer Hinweis: Vor Beginn dieses Builds betrug der Speicherbedarf aufgrund eines globalen Metadatenobjektdiagramms 70 %. Die neueste AssimilateBus-Bibliothek weist grundlegende Änderungen auf, die die globale Variable in kleinere JSON-Dateien entkoppeln, die in SPIFFS gespeichert werden. Dies hat den Footprint auf ~50% zurückgebracht, was für das gesamte JSON-Parsing/Building sicherer ist. Die AssimilateBusSlave-Bibliothek bleibt während dieser Änderungen gleich (ASSIM_VERSION 2).
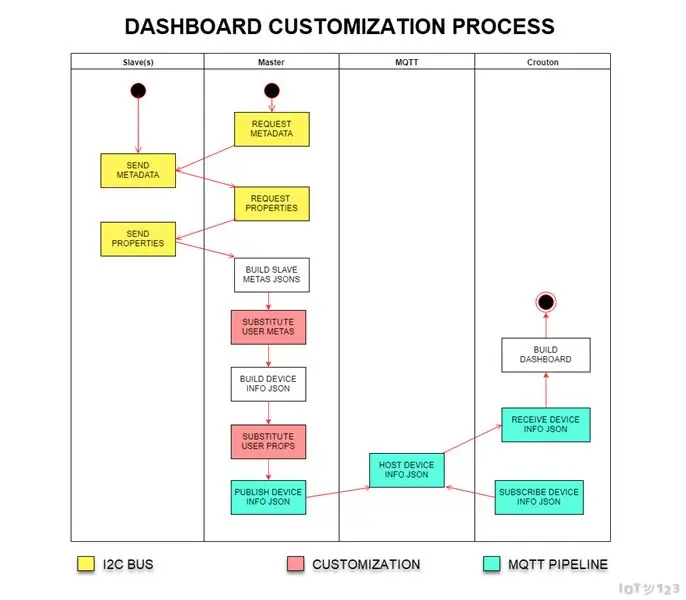
FUNKTIONEN UND VISION
Derzeit sind die Slaves (Sensoren und Aktoren) eigenständig und verlassen sich auf konventionsbasierte I2C-Nachrichten, um Eigenschaften zu lesen oder auf Befehle zu reagieren. Der Master holt die Metadaten und Eigenschaften von Slaves ab und sendet sie an einen MQTT-Broker. Es startet auch einen Webserver und stellt JSON-Dateien bereit, die bearbeitet werden können, um den Master zu konfigurieren und die Metadaten/Eigenschaften anzupassen, die schließlich von Crouton verwendet werden. Die einzelnen Sensoren/Aktoren werden über Crouton gelesen/kommandiert, ohne dass der Master vorher wissen muss, was die Slaves tun.
Eines der Ziele des ASSIMILATE IOT NETWORK besteht darin, Crouton so anzupassen, dass Mashup-Editoren, die von den IOT NODE-Webservern (wie dieser Build) bereitgestellt werden, als Webkomponenten hinzugefügt werden, die die vollständige Kontrolle über das Ding geben, dh der Master ist nicht programmiert, die Slaves verfügen über grundlegende Funktionen, aber das Crouton-Dashboard bettet alle Geschäftsregeln ein, die zum Ausführen des Dings erforderlich sind!
Die Crouton-Gabel wird als Option zur dezentralen Steuerung/Konfiguration von Dingen gesehen. Im Wesentlichen kann jede MQTT-Client/GUI-Kombination Ihre Dinge verwalten, da jede Funktion (Sensoren und Aktoren) als MQTT-Endpunkte bereitgestellt wird.
Schritt 1: Crouton


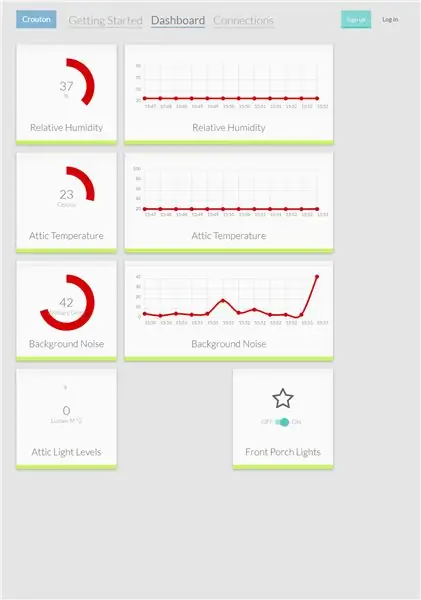
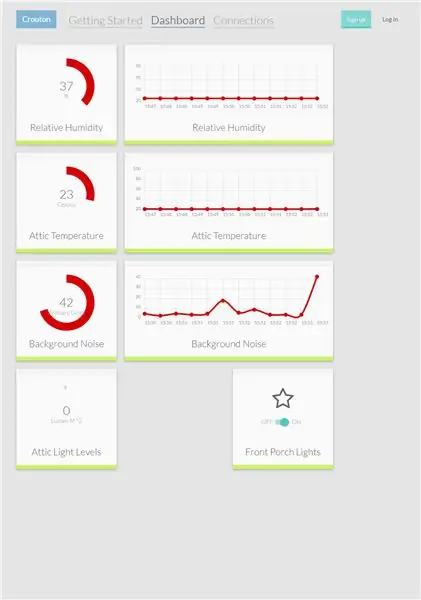
Crouton. https://crouton.mybluemix.net/ Crouton ist ein Dashboard, mit dem Sie Ihre IOT-Geräte mit minimalem Setup visualisieren und steuern können. Im Wesentlichen ist es das am einfachsten einzurichtende Dashboard für jeden IOT-Hardware-Enthusiasten, der nur MQTT und JSON verwendet.
Die ASSIMILATE SLAVES (Sensoren und Aktoren) verfügen über eingebettete Metadaten und Eigenschaften, die der Master verwendet, um das Json-Paket deviceInfo aufzubauen, das Crouton zum Erstellen des Dashboards verwendet. Der Vermittler zwischen ASSIMILATE NODES und Crouton ist ein websockets-freundlicher MQTT-Broker: Mosquito wird für die Demo verwendet.
Da der ASSIMILATE MASTER (dieser Build) Eigenschaften anfordert, formatiert er die Antwortwerte im erforderlichen Format für Crouton-Updates.
Schritt 2: Der Webserver / Editor


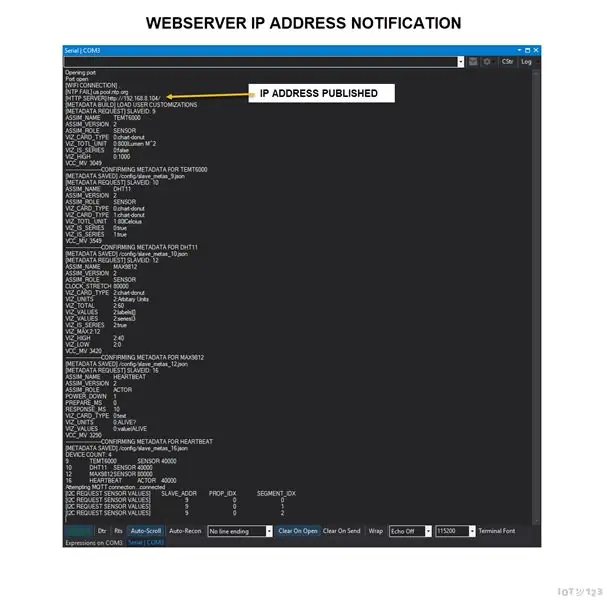
Beim Booten des Masters (dieser Build) wird ein eingebetteter Webserver gestartet. Die IP-Adresse wird an die serielle Konsole ausgegeben; schließlich wird dies im Crouton-Dashboard veröffentlicht.
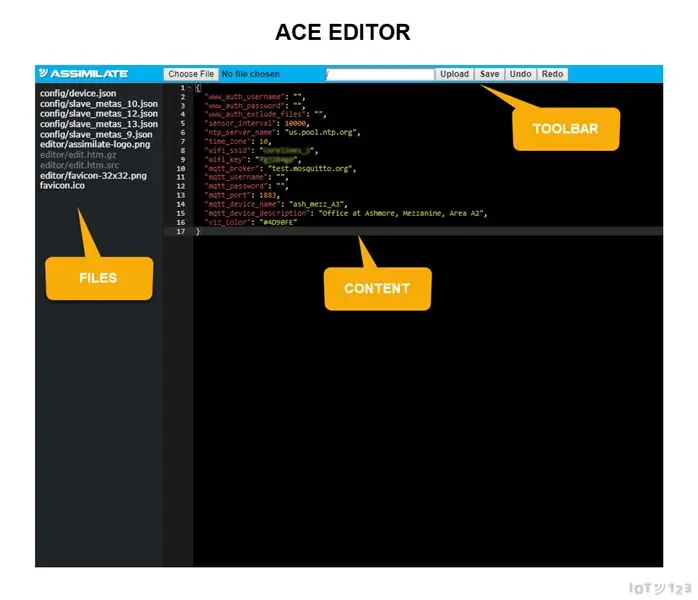
Wenn Sie zu der angegebenen URL navigieren, wird der ACE EDITOR geladen:
Ace ist ein in JavaScript geschriebener einbettbarer Code-Editor. Es entspricht den Funktionen und der Leistung nativer Editoren wie Sublime, Vim und TextMate.
Ace ist bei eingebetteten Webservern beliebt und bietet eine gute Schnittstelle zum Bearbeiten und Speichern der JSON-Dateien.
Wenn Sie links auf einen Dateinamen klicken, wird die Datei von SPIFFS auf dem ESP8266 gelesen und rechts der Inhalt zur Bearbeitung geladen. Die Datei kann über die obere Symbolleiste gespeichert werden.
So laden Sie eine Datei hoch:
- Wählen Sie Datei aus Ihrem lokalen Dateisystem.
- Fügen Sie einen Ordnerpfad (falls erforderlich) in das Textfeld ein.
- Klicken Sie auf Hochladen.
- Lade die Seite neu.
Schritt 3: Geräteanpassung

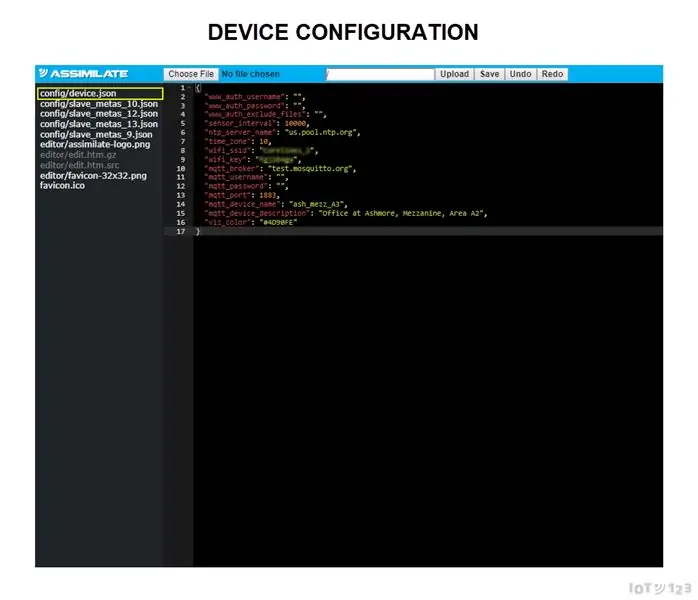
Die Konfiguration des Geräts (des ESP8266) erfolgt über die Datei device.json.
Einige dieser Einträge (wifi_ssid, wifi_key) müssen geändert werden, bevor Sie die Daten in SPIFFS hochladen (ESP8266 Sketch Data Upload).
Navigieren Sie zum Stammverzeichnis des Webservers (wird in der Konsolenausgabe wie https://192.168.8.104/ angezeigt).
BEARBEITUNG
Wählen Sie im ACE-EDITOR config/device.json.
Die Einträge sind:
- www_auth_username: Autorisierungs-Benutzername für Webserver-Dateien (leer für keine Autorisierung).
- www_auth_password: Autorisierungspasswort für Webserver-Dateien (sofern Benutzername definiert).
- www_auth_exclude_files: Semikolon-getrennte Liste von Dateipfaden, die von Berechtigungsprüfungen ausgeschlossen werden sollen (wenn ein Benutzername definiert ist).
- sensor_interval: die Millisekunden zwischen Veröffentlichungen von Daten an den MQTT-Broker.
- ntp_server_name: der Name des zu verwendenden Zeitservers.
- time_zone: der Offset in Stunden für Ihre Ortszeit.
- wifi_ssid: die SSID Ihres lokalen Access Points.
- wifi_key: der für die SSID zu verwendende Schlüssel.
- mqtt_broker: die MQTT-Broker-Adresse.
- mqtt_username: der für den MQTT-Broker zu verwendende Benutzername (leer, wenn kein Konto erforderlich ist).
- mqtt_password: das zu verwendende Passwort aus dem MQTT-Benutzernamen.
- mqtt_port: der MQTT-Broker-Port.
- mqtt_device_name: der für MQTT-Themen und die Crouton-Identifikation zu verwendende Name.
- mqtt_device_description: die Beschreibung des in Crouton angezeigten Geräts.
- viz_color: die Farbe zur Identifizierung der Gerätekarten in Crouton (in der gegabelten Version)
Schritt 4: Eigenschaftsanpassung



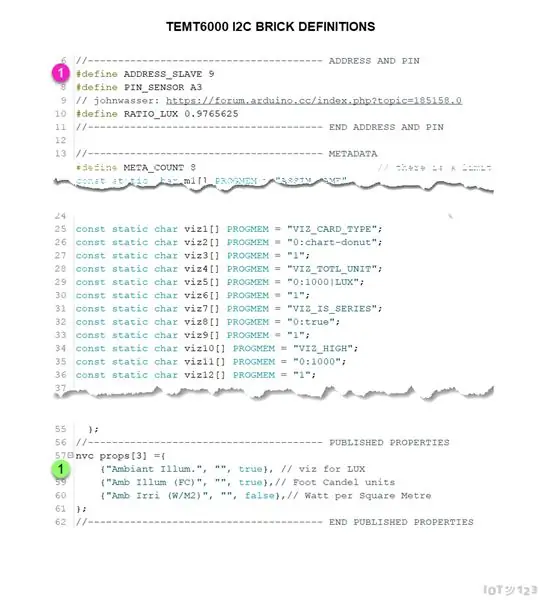
Jeder der Slaves hat ein nvc struct-Array, das in der Datei definitions.h definiert ist:
//--------------------------------------------------- VERÖFFENTLICHTE IMMOBILIEN
nvc props[2] ={ {"Luftfeuchtigkeit", "", wahr}, {"Temperatur", "", falsch} }; //--------------------------------------------------- ENDE VERÖFFENTLICHTE IMMOBILIEN
Jeder der Einträge hat einen Index, wobei der erste 0 (Null) ist.
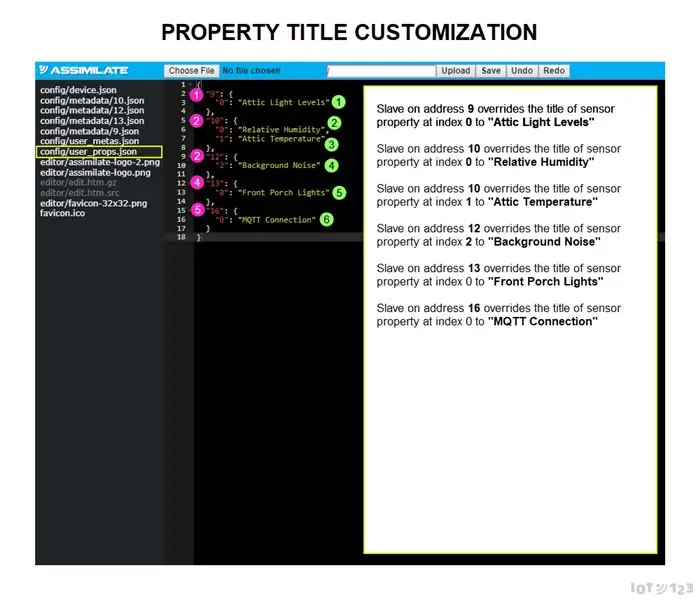
Die Anpassung des Eigenschaftsnamens wird über die Datei user_props.json ausgeführt.
Navigieren Sie zum Stammverzeichnis des Webservers (wird in der Konsolenausgabe wie https://192.168.8.104/ angezeigt).
BEARBEITUNG
Wählen Sie im ACE-EDITOR config/user_props.json (oder laden Sie eine hoch).
Der Aufbau ist:
Der erste Schlüssel ist die Adresse des Slaves in der Datei definitions.h, die wie folgt identifiziert wird:
#define ADDRESS_SLAVE XX
- Die nächste Schlüsselebene ist der Index der Eigenschaft.
- Der Wert dieses Schlüssels ist der in Crouton zu verwendende Eigenschaftsname anstelle des in der Definitionsdatei definierten Eigenschaftsnamens.
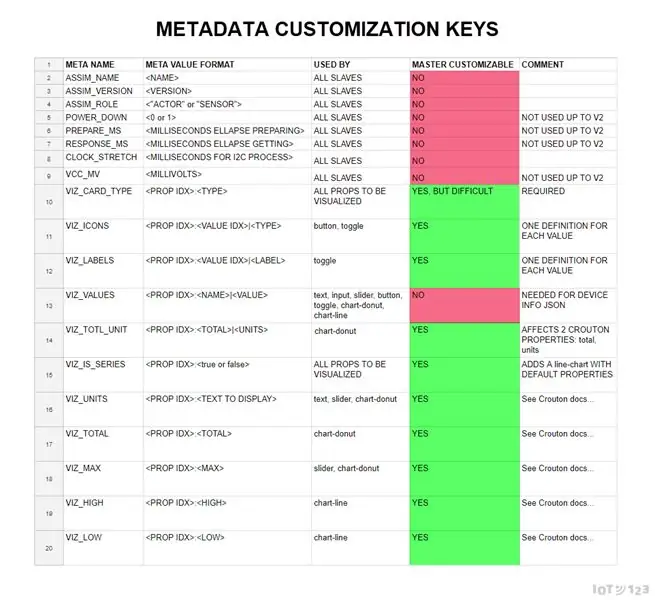
Schritt 5: Anpassung der Metadaten




Aufgrund der Vielzahl möglicher Anpassungen verfügt jeder Slave über eine eigene Metadaten-Modifikationsdatei. Die Dateien sollen das Format user_metas_.json haben.
Die Slave-Adresse finden Sie in der Datei definitions.h in den ATTINY85-Skizzen:
#define ADDRESS_SLAVE XX
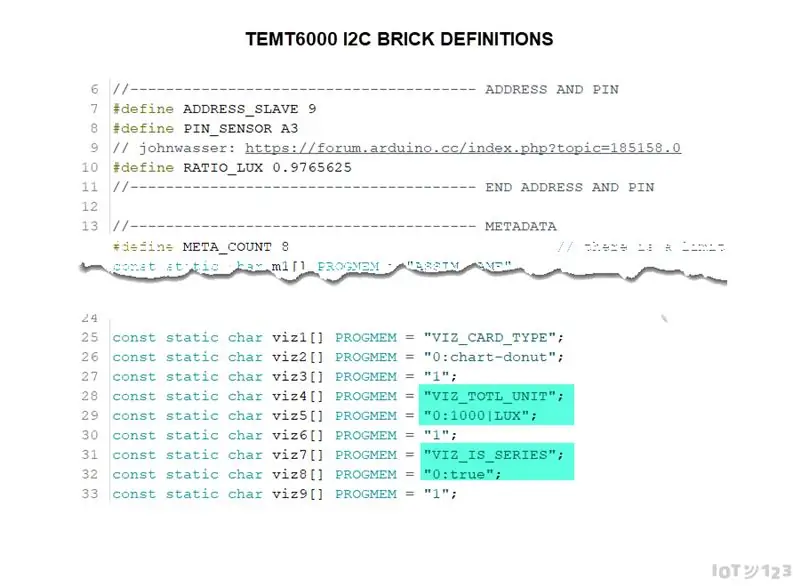
Die Metadaten werden in derselben Datei wie folgt definiert:
const statisches Zeichen viz1 PROGMEM = "VIZ_CARD_TYPE";
const static char viz2 PROGMEM = "2:chart-donut"; const statisches Zeichen viz3 PROGMEM = "1";
Die erste Zeile ist der Name des Metadatenelements.
Die zweite Zeile ist der Wert. Es hat im Allgemeinen ein Eigenschaftsindex-Suffix.
Die dritte Zeile ist das Fortsetzungsflag. 1 - weiter, 0 - Ende der Metadaten (VCC_MV).
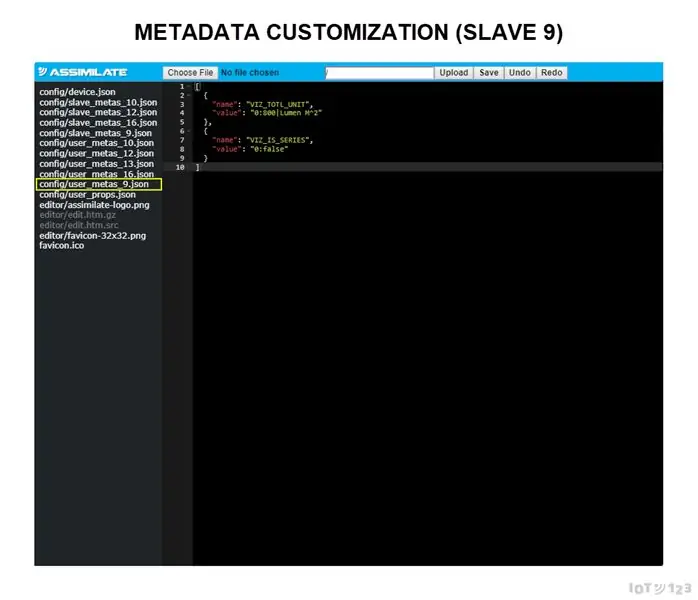
Navigieren Sie zum Stammverzeichnis des Webservers (wird in der Konsolenausgabe wie https://192.168.8.104/ angezeigt).
BEARBEITUNG
Wählen Sie im ACE EDITOR config/user_metas_SLAVE_ADDRESS.json (oder laden Sie eine hoch). Der Aufbau ist:
- Ein Array von Name/Wert-Paaren.
- Name ist der Name des zu ändernden Metadatenelements.
- Wert ist die Veränderung. Das Index-Suffix wird auf die Ersetzung geprüft.
Schritt 6: Materialien und Werkzeuge



ICOS10 (IDC) Shell Stückliste
- D1M BLOCK Stiftlehre (1)
- D1M BLOCK Sockel und Gehäuse (1)
- Wemos D1 Mini (1)
- Wemos D1 Mini-Protoboard-Schild (1)
- 40P Buchsenleisten (8P, 8P, 9P, 9P)
- Stiftleiste 90º (3P, 3P, 3P, 2P, 1P, 2P)
- 1" Doppelseitiges Protoboard (2)
- 2N7000-NFET (1)
- 6-poliger ummantelter IDC-Stecker (1)
- Anschlusskabel (~10)
- 0,5 mm verzinnter Draht (~4)
- 4G x 15mm Halbrund-Bohrschrauben (2)
- 4G x 6mm selbstschneidende Senkkopfschrauben (~20)
- Löten und Eisen (1)
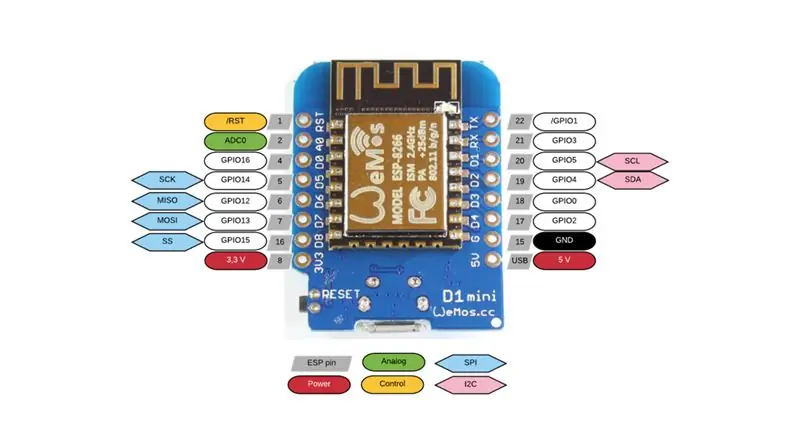
Schritt 7: MCU-Vorbereitung



In diesem Build verwenden wir den Wemos D1 Mini. Wenn Sie zuvor einen D1M WIFI BLOCK gebaut haben, können Sie diesen für die modulare Hardwarekomponente verwenden. Wenn nicht, folgen Sie mindestens dem nächsten Abschnitt.
LÖTEN DER HEADER PINS AUF DER MCU (mit der PIN JIG) Wenn Sie eine PIN JIG nicht drucken können, folgen Sie einfach den Anweisungen und improvisieren: Die Höhe (Offset) der PIN JIG beträgt 6,5 mm.
- Drucken/beziehen Sie eine PIN JIG von dieser Seite.
- Führen Sie die Header-Pins durch die Unterseite der Platine (TX rechts-links) und in die Lötschablone.
- Drücken Sie die Stifte auf eine harte, ebene Oberfläche.
- Drücken Sie das Brett fest auf die Schablone.
- Löten Sie die 4 Eckstifte.
- Erhitzen Sie die Platine/Pins bei Bedarf und positionieren Sie sie neu (Platine oder Pins nicht ausgerichtet oder lotrecht).
- Löten Sie den Rest der Stifte.
HOCHLADEN DER FIRMWARE
Das Code-Repository finden Sie hier (Snapshot).
Eine ZIP der Bibliothek finden Sie hier (Momentaufnahme).
Anleitung zum "Importieren einer ZIP-Bibliothek" hier.
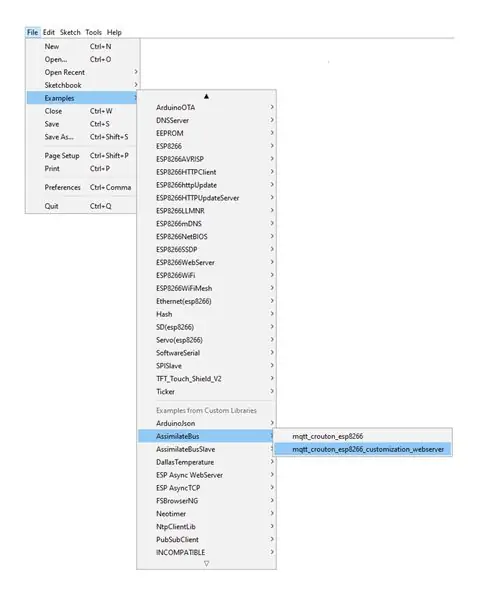
Sobald die Bibliothek installiert ist, können Sie das Beispiel "mqtt_crouton_esp8266_customization_webserver" öffnen.
Anleitung zum Einrichten von Arduino für den Wemos D1 Mini hier.
Abhängigkeiten: ArduinoJson, TimeLib, PubSubClient, NeoTimer (siehe Anhänge, wenn Änderungen in Repositorys beschädigt werden).
AUF SPIFFS HOCHLADEN
Nachdem der Code in die Arduino IDE geladen wurde, öffnen Sie device.json im Ordner data/config:
- Ändern Sie den Wert von wifi_ssid mit Ihrer WLAN-SSID.
- Ändern Sie den Wert von wifi_key mit Ihrem WiFi-Schlüssel.
- Ändern Sie den Wert von mqtt_device_name mit Ihrer bevorzugten Geräteidentifikation (kein Beitritt erforderlich).
- Ändern Sie den Wert von mqtt_device_description mit Ihrer bevorzugten Gerätebeschreibung (in Crouton).
- Speichern Sie device.json.
- Laden Sie die Datendateien in SPIFFS hoch.
Schritt 8: Vorbereitung des MCU-Gehäuses




Das MCU-Gehäuse bietet Stiftleisten für den D1 Mini zum Einstecken und Stiftleisten für Tochterplatinen, die mit der Sockelschaltung (Sensoren und Aktoren) kommunizieren.
GEHÄUSEKOPF Dies basiert auf einem D1 Mini Protoboard und bricht diese Pins aus:
- Pins für den D1M WIFI BLOCK/D1 Mini zum Verbinden.
- Direkte Breakouts der 2 Kontaktreihen des D1M WIFI BLOCK/D1 Mini. Diese sind nur für den Komfort während des Prototypings verfügbar. Es wird erwartet, dass die Tochterplatinen jeglichen Zugriff auf diese Header blockieren.
- 4 Ausbrüche der spezifischen Pins, die von den Tochterplatinen verwendet werden.
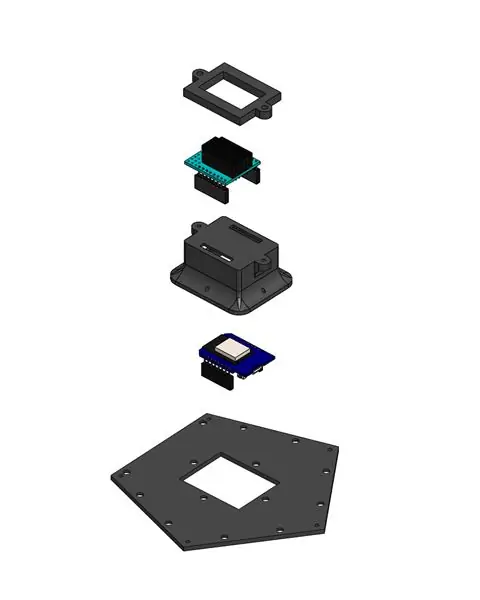
So fügen Sie die D1M-Kontakte zum GEHÄUSEKOPF hinzu:
- Sehen Sie sich das Video LÖTEN MIT DER SOCKET JIG an.
- Führen Sie die Header-Pins durch die Unterseite der Platine (TX oben links auf der Oberseite).
- Führen Sie die Schablone über den Kunststoffkopf und nivellieren Sie beide Oberflächen.
- Drehen Sie die Schablone und die Baugruppe um und drücken Sie den Kopf fest auf eine harte, ebene Oberfläche.
- Drücken Sie das Brett fest auf die Schablone.
- Löten Sie die 4 Eckstifte mit minimalem Lötmittel (nur vorübergehende Ausrichtung der Stifte).
- Erhitzen Sie die Platine/Pins bei Bedarf und positionieren Sie sie neu (Platine oder Pins nicht ausgerichtet oder lotrecht).
- Löten Sie den Rest der Stifte.
- Entfernen Sie die Schablone.
- Schneiden Sie die Stifte über den Lötstellen ab.
So fügen Sie die Tochterplatinen-Breakouts hinzu:
- Schneiden Sie 4 9P Buchsenleisten ab.
- Setzen Sie oben die 9P-Header wie abgebildet ein und löten Sie unten ab.
So fügen Sie die direkten Breakouts hinzu:
- Schneiden Sie 2 8P Buchsenleisten ab.
- Oben die 8P-Header wie abgebildet einsetzen und unten ablöten.
So verbinden Sie die Header unten mit dem TX-Pin nach oben:
- Verfolgen und löten Sie vom RST-Pin über 4 Pins.
- Verfolgen und löten Sie vom A0-Pin über 4 Pins.
- Verfolgen und löten Sie vom D1-Pin über 4 Pins.
- Verfolgen und löten Sie vom D2-Pin über 4 Pins.
- Verfolgen und löten Sie vom D0-Pin 2 Reihen nach unten und über 4 Pins.
- Verfolgen und löten Sie vom D7-Pin über 4 Pins.
- Verfolgen und löten Sie vom GND-Pin über 4 Pins.
- Verfolgen und löten Sie vom 5V-Pin über 4 Pins.
- Verfolgen und löten Sie vom 3V3-Pin um 45° nach unten über 4 Pins.
MONTAGE DER HALTERUNG
Der GEHÄUSEKOPF wird am MCU-GEHÄUSE befestigt und dieses wird an der GRUNDPLATTE befestigt.
- Setzen Sie die D1M-KONTAKTE mit der langen Seite der GEHÄUSEKOPF auf das Loch zeigend in die Öffnungen im MCU-GEHÄUSE ein und drücken Sie sie bündig nach unten.
- Setzen Sie die MCU während des Anbringens auf die MCU-KONTAKTE, um die korrekte Ausrichtung zu gewährleisten.
- Platzieren Sie den HEADER FRAME über der Oberseite der Montagehalterungen und befestigen Sie sie mit 2 4G x 16mm Schrauben.
- Platzieren Sie die montierten Leuchten mit dem Loch zur kurzen Seite und befestigen Sie sie mit den 4G x 6mm Schrauben.
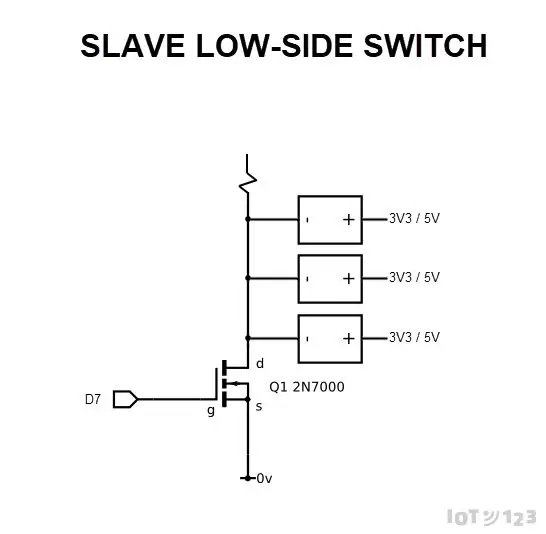
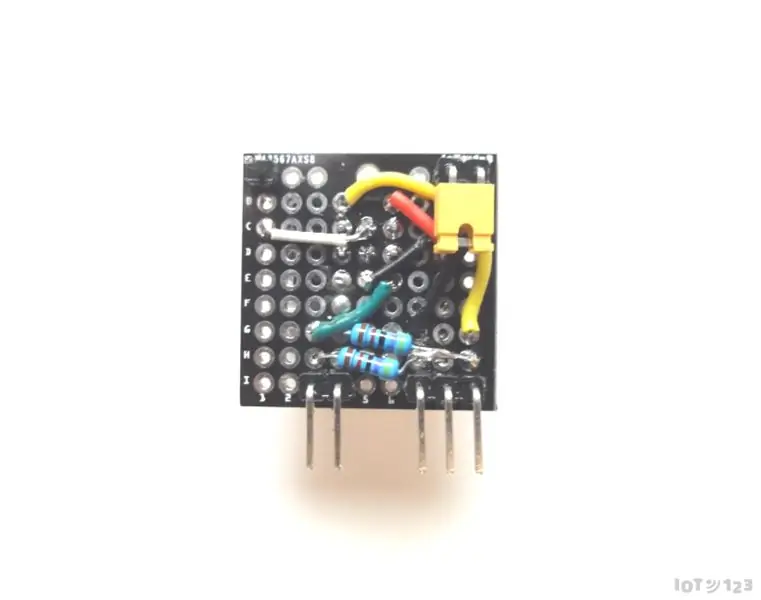
Schritt 9: Aufbau des Slave-Low-Side-Schalters / RESET-Tochterplatine



Dies ist eine Weiterentwicklung der im letzten Build entwickelten REST-Tochterplatine. Dadurch wird ein Low-Side-Schalter hinzugefügt, der die Slaves mit GROUND verbindet. Wenn der Master zurückgesetzt wird, tun dies auch die Slaves, und die Initialisierung zur Weitergabe der Metadaten beginnt erneut.
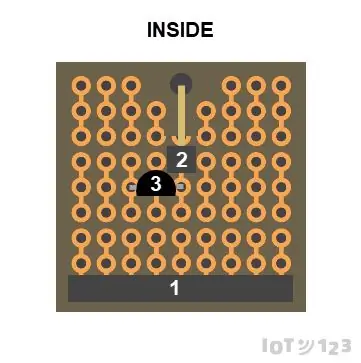
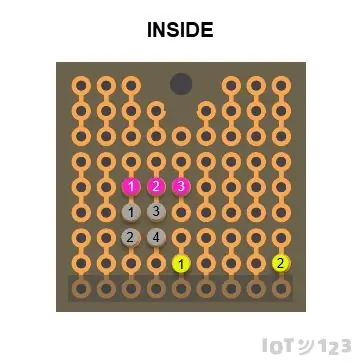
MONTAGE
- Innen die 9P 90° Steckerleisten (1), 1P 90° Steckerleisten (2), den 2N7000 (3) einsetzen und außen anlöten.
- Auf der Innenseite einen gelben Draht von GELB1 zu GELB2 verfolgen und löten.
- Auf der Innenseite einen blanken Draht von SILVER1 zu SILVER2 verfolgen und verlöten.
- Auf der Innenseite einen blanken Draht von SILVER3 zu SILVER4 verfolgen und verlöten.
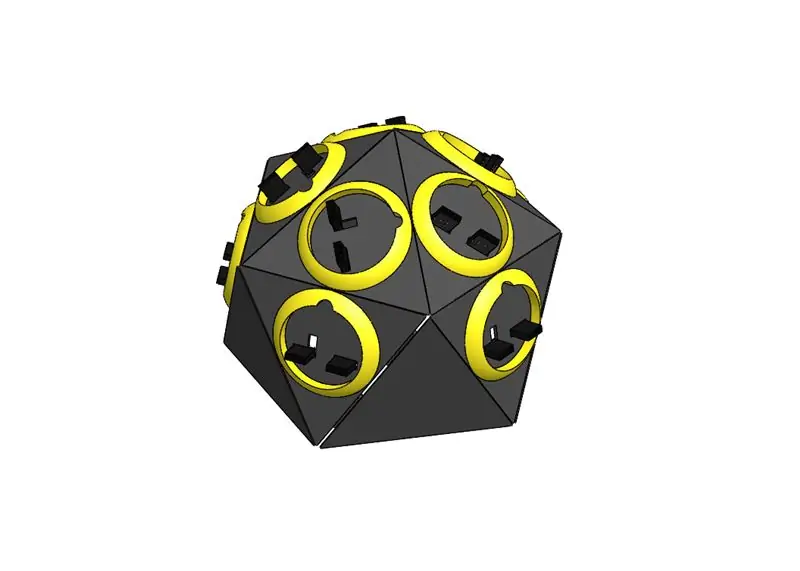
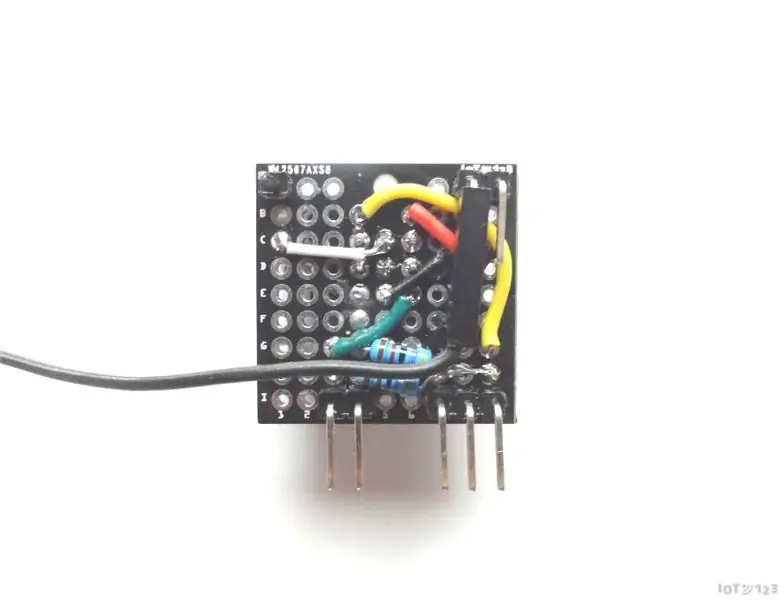
Schritt 10: Zusammenbau der Hauptkomponenten




- Stellen Sie sicher, dass die SHELL gebaut und der Stromkreis getestet wurde (Kabel und Steckdosen).
- Tauschen Sie die 2P-Stiftleiste auf dem 3V3 I2C DAUGHTER-BOARD gegen eine 2P 90º 1P-Stiftleiste aus.
- Setzen Sie das 3V3 I2C DAUGHTER-BOARD ein, mit dem 3V3-Pin am ausgefransten Ende der Header (siehe Bild).
- Setzen Sie den LOW-SIDE SWITCH/RESET DAUGHTER-BOARD ein, mit dem Draht nach innen (siehe Bild).
- Verfolgen Sie eine Dupont-Leitung zwischen dem 90º 1P-Stecker auf dem RESET DAUGHTER-BOARD zum 3V3 I2C DAUGHTER-BOARD.
- Stecken Sie die IDC-Buchse des SHELL-KABELS in den IDC-Header auf dem 3V3 I2C DAUGHTER-BOARD.
- Die TOCHTERBREITE/GEHÄUSE vorsichtig zwischen die Kabel in der SCHALE einführen und die Bodenlöcher ausrichten.
- Befestigen Sie die BASISBAUGRUPPE mit den 4G x 6mm Schrauben an der SCHALE.
- Bringen Sie alle ASSIMILATE SENSORS an, die Sie erstellt haben.
Schritt 11: Nächste Schritte




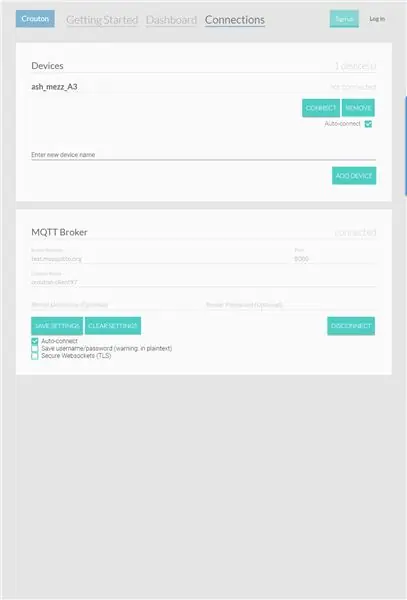
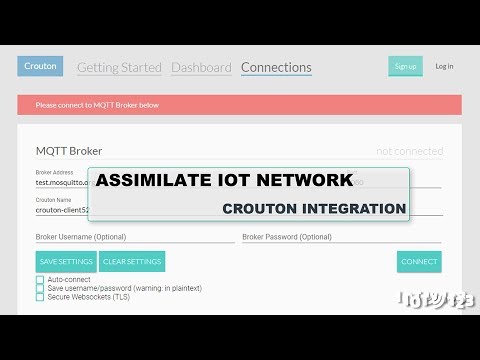
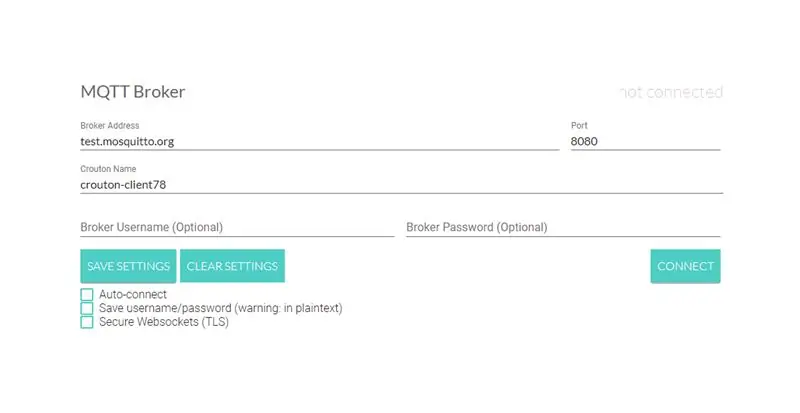
- Zeigen Sie in Ihrem Browser auf
- Stellen Sie sicher, dass der Broker test.mosquitto.org ist.
- Klicken Sie auf Verbinden.
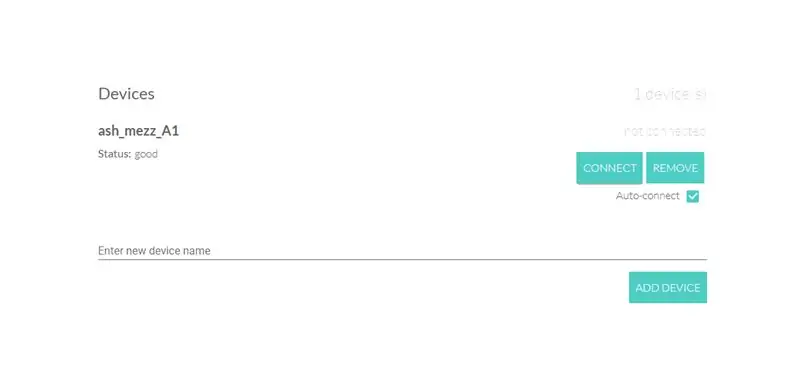
- Geben Sie die Eingabe für den Gerätenamen als mqtt_device_name in die Datei /config/device.json ein.
- Klicken Sie auf Gerät hinzufügen.
- Klicken Sie auf Automatisch verbinden.
- Schalten Sie Ihr ICOS10 (5V MicroUSB) ein.
- Überprüfen Sie über das Crouton-Dashboard.
Empfohlen:
IOT123 - SENSORNABEN ZUSAMMENSETZEN: ICOS10 GENERIC SHELL (ANSCHLUSSKABEL) Montage: 4 Schritte

IOT123 - ASSIMILATE SENSOR HUB: ICOS10 GENERIC SHELL (HOOKUP WIRE) Montage: UPDATE Wir empfehlen die Verwendung der IDC-Schaltung (nicht HOOKUP) für mehr Zuverlässigkeit. Diese HOOKUP-Baugruppe ist für nicht geschäftskritischen Betrieb geeignet, wenn Sie Zeit haben, den Stromkreis zu überprüfen. Ich fand einige Drähte (obere Schicht der Paneele: rot/gelb) nicht lang genug
RockBand Hub für PC-Nutzung nachrüsten (ohne externe Stromversorgung): 4 Schritte

RockBand Hub für PC-Nutzung nachrüsten (ohne externe Stromversorgung): Okay, auf der Suche nach einem preiswerten USB-Gamepad bin ich in einen GameStop gewandert Hub mit Netzteil für 2 Dollar. Nun, das gibt mir tatsächlich zwei
So erstellen Sie einen USB-Hub-Kabel-Organizer – wikiHow

Wie man einen USB-Hub-Kabel-Organizer herstellt: Ich bin ein totaler Gadgetophiler und in letzter Zeit sind die Kabel um meinen Computer ein wenig außer Kontrolle geraten. Außerdem habe ich festgestellt, dass sechs USB-Ports einfach nicht ausreichen! In dem Bemühen, das Durcheinander zu reduzieren und den alten Computertisch aufzupeppen, habe ich
