
Inhaltsverzeichnis:
- Schritt 1: Das Projekt erstellen
- Schritt 2: Einrichten der Leinwand
- Schritt 3: Hinzufügen der Szene und des Skripts
- Schritt 4: Bearbeiten des Splashscreen-Skripts
- Schritt 5: Einrichten des Splashscreen-Controllers
- Schritt 6: Konfigurieren des Splashscreen-Controllers
- Schritt 7: Hinzufügen eines Logos
- Schritt 8: Hinzufügen eines Logos
- Schritt 9: Einrichten der Kamera
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.

In diesem Instructable erfahren Sie, wie Sie in Unity3D einen einfachen Begrüßungsbildschirm erstellen. Zuerst öffnen wir Unity!
Schritt 1: Das Projekt erstellen

Nachdem Unity geöffnet wurde, klickte ich oben auf die Schaltfläche "Neu", die mich zu diesem Bildschirm führte. Sie können es überall benennen und überall speichern, aber im Moment nenne ich es etwas Einfaches.
Stellen Sie sicher, dass die 3D-Option aktiviert ist, wenn Sie ein 3D-Spiel erstellen. Aber ehrlich gesagt, ist es nicht wirklich wichtig, weil es nur ein gerichtetes Licht hinzufügt, das Sie einfach später hinzufügen können. Im Moment werde ich nur das Kästchen ankreuzen.
Schritt 2: Einrichten der Leinwand

Als erstes habe ich also zwei Ordner mit den Namen "scenes" und "scripts" erstellt.
Dann habe ich ein Bild hinzugefügt, indem ich mit der rechten Maustaste auf die Hierarchie -> UI -> Bild geklickt habe und das Bild in "Logo" umbenannt habe.
Ihr Bildschirm sollte ungefähr so aussehen. Machen Sie sich keine Sorgen, wenn das Layout anders ist.
Schritt 3: Hinzufügen der Szene und des Skripts

Dann speichere ich die Szene im Ordner "Szenen" mit dem Namen "Splashscreen", indem ich Strg + s eintippe
Fügen Sie dann ein C#-Skript im Ordner "scripts" mit dem Namen "Splashscreen" hinzu, indem Sie mit der rechten Maustaste klicken -> Erstellen -> C#-Skript.
Schritt 4: Bearbeiten des Splashscreen-Skripts

Wenn Sie auf das C#-Skript doppelklicken, öffnet sich MonoDevelop oder Visual Studio, ich persönlich verwende Notepad ++ aufgrund der Schnelligkeit des Öffnens.
Löschen Sie dann den gesamten Standardcode und kopieren Sie ihn und fügen Sie ihn in das Skript ein:
Splashscreen-Skript
WICHTIG! Ich habe einen Fehler gemacht
Wenn Sie Fragen zur Funktionsweise des Codes haben, kommentieren Sie, was Sie wissen möchten, ich helfe Ihnen gerne!
Schritt 5: Einrichten des Splashscreen-Controllers

Gehen Sie nun zurück in Unity und erstellen Sie ein leeres Spielobjekt, indem Sie mit der rechten Maustaste auf die Hierarchie klicken -> Leer erstellen und in "Splashscreen-Controller" umbenennen.
Ziehen Sie nun das Skript "Splashscreen" auf den Splashscreen-Controller.
Das sollten Sie jetzt sehen.
Schritt 6: Konfigurieren des Splashscreen-Controllers

Ziehen Sie das Bild mit dem Namen "Logo" an die Stelle "Splash Image", Geben Sie "Menü" in die Stelle "Nächste Szene" ein, Sie können die nächsten vier Werte in jede beliebige Zahl ändern (die Zahlen können Dezimalstellen haben).
Schritt 7: Hinzufügen eines Logos

Für dieses einfache Projekt füge ich nur das Blender-Logo hinzu, also bin ich zu Google gegangen und habe dieses Logo heruntergeladen. Sie sollten jedoch Ihr eigenes Logo verwenden, wenn Sie eines haben.
Sie müssen den Ordner öffnen, in dem sich Ihr Logo befindet, dann das Bild per Drag & Drop in den Ordner "Assets" in Unity ziehen.
Klicken Sie dann auf Ihr Logo und ändern Sie oben den Texturtyp auf "Sprite (2D und UI)".
Klicken Sie anschließend unten auf "Übernehmen".
Schritt 8: Hinzufügen eines Logos

Klicken Sie nun auf das Bild mit dem Namen "Logo" und ziehen Sie Ihr Logo in den Quellbildbereich.
Schritt 9: Einrichten der Kamera

Der letzte Schritt besteht darin, den Hintergrund zu ändern, auf die Hauptkamera zu klicken und Clear Flags auf "Solid Color" zu setzen.
Ändern Sie dann die Hintergrundfarbe nach Belieben, in diesem Fall stelle ich sie auf Weiß ein.
Bevor Sie etwas anderes tun, stellen Sie sicher, dass Sie speichern, indem Sie Folgendes eingeben: Strg + s
Wenn Sie alles richtig gemacht haben, sehen Sie beim Klicken auf den Play-Button oben einen Splash-Screen!
Wenn Sie Probleme hatten oder Fragen oder Kommentare haben, kommentieren Sie diese unten!
Empfohlen:
So starten Sie Ihren Computer jeden Tag oder zu jeder Zeit automatisch – wikiHow

So starten Sie Ihren Computer automatisch jeden Tag oder wann immer: In dieser Anleitung erfahren Sie, wie Sie Ihren Computer jeden Tag zu einer bestimmten Zeit automatisch starten lassen. Dies ist auch meine erste Anleitung
So starten Sie einen Gaming-Live-Stream: 9 Schritte

So starten Sie einen Gaming-Live-Stream: Diese Anleitung zeigt Ihnen, wie Sie einen Stream mit der Open Broadcaster Software oder OBS einrichten Um Ihren Live-Stream mit OBS zu starten, benötigen Sie die folgenden Dinge Ein Computer, der Ihr Spiel ausführen kann und die Streaming-Software
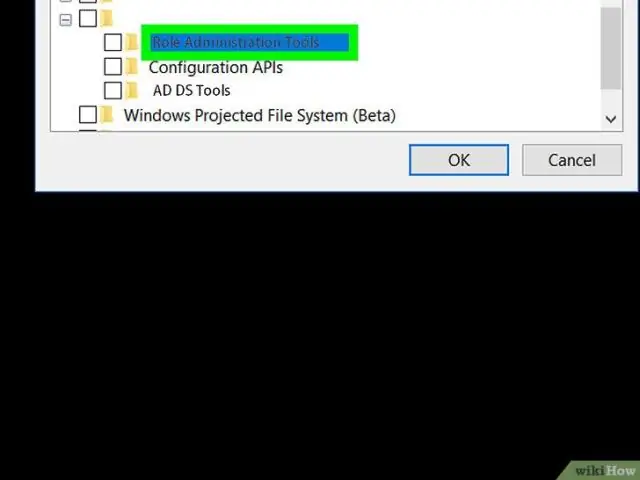
So starten Sie ein ERSTES Robotik-Team – wikiHow

So starten Sie ein FIRST Robotics-Team: Wenn wir nicht gerade basteln oder Makerspaces für Bibliotheken entwerfen, arbeiten wir mit FIRST-Teams zusammen. Begeisterte Fans und Unterstützer, wir arbeiten seit fast 10 Jahren mit FIRST zusammen, von der Bereitstellung von Snacks im FIRST LEGO League-Team unseres Sohnes, als er
So starten Sie Ihr eigenes Graffiti-Forschungslabor: 6 Schritte (mit Bildern)

So starten Sie Ihr eigenes Graffiti-Forschungslabor: Es ist einfach, Ihr eigenes gefälschtes Labor zu gründen, aber wir werden versuchen, es in diesen sechs pompösen Schritten schwierig erscheinen zu lassen
So starten Sie eine Home-Website/einen Server – wikiHow

So starten Sie eine Home-Website/einen Server: Ich habe dies über das Wochenende gemacht, weil mir langweilig wurde, also viel Spaß
