
Inhaltsverzeichnis:
- Schritt 1: Fangen Sie an
- Schritt 2: Hue-App
- Schritt 3: Verbinden Sie die Brücke
- Schritt 4: IP-Adresse
- Schritt 5:
- Schritt 6: Debuggen Sie Ihren Farbton
- Schritt 7: Fangen wir an
- Schritt 8:
- Schritt 9: Machen wir etwas mit den Lichtern
- Schritt 10:
- Schritt 11: Lassen Sie uns das Licht steuern
- Schritt 12:
- Schritt 13:
- Schritt 14:
- Schritt 15:
- Schritt 16:
- Schritt 17:
- Schritt 18:
- Schritt 19:
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.

Dies ist ein Handbuch, das ich für die Schule schreiben musste. Es ist nicht vollständig und ich bin mir nicht sicher, ob Sie es überhaupt verwenden können. Mein Wissen über APIs ist das absolute Minimum. Wir wollten einen interaktiven Spiegel mit Lichtern auf der Rückseite machen, die auf das Wetter, Licht von außen usw.
Ich habe mir angeschaut, wie ich eine Philips Hue-Lampe mit einem Arduino programmieren kann. Darin erkläre ich alle meine Schritte und wie weit ich gekommen bin. Es ist mir nicht gelungen, den Hue mit dem Arduino zu programmieren, aber ich denke, es ist ein guter Anfang.
Ich habe das gebraucht:ein Arduino eine Hue-Lampe eine Bridge Philips Hue-Entwicklerkonto
Quellen: https://www.developers.meethue.com/documentation/g…https://github.com/bsalinas/ArduinoHuehttps://arduino-esp8266.readthedocs.io/en/latest/e…https:// www.makeuseof.com/tag/control-philips-hue-…
Schritt 1: Fangen Sie an
Bevor Sie auf die API-Dokumentation zugreifen können, müssen Sie sich als Entwickler registrieren. Es ist kostenlos, aber Sie müssen die Allgemeinen Geschäftsbedingungen akzeptieren. Sie können hier eine erstellen >
Schritt 2: Hue-App
Laden Sie die offizielle Philips Hue-App herunter. Verbinden Sie Ihr Telefon mit dem Netzwerk, in dem die Hue Bridge eingeschaltet sein soll.
Schritt 3: Verbinden Sie die Brücke
Verbinden Sie Ihre Bridge mit Ihrem Netzwerk und funktioniert ordnungsgemäß. Testen Sie, ob die Smartphone-App die Lichter im selben Netzwerk steuern kann. Es muss sich im selben Wi-Fi-Netzwerk befinden.
Schritt 4: IP-Adresse
Dann müssen Sie die IP-Adresse der Bridge in Ihrem Netzwerk ermitteln. Drücken Sie den Link, um eine Verbindung zur Bridge in der App herzustellen, und versuchen Sie, die Lichter zu steuern.
Schritt 5:
Wenn alles funktioniert, gehen Sie zum Einstellungsmenü in der App. Gehen Sie dann zu „Meine Bridge“, gehen Sie zu „Netzwerkeinstellungen“. Schalten Sie den DHCP-Schalter aus und Sie sehen die IP-Adresse der Bridge. Notieren Sie sich die IP-Adresse und schalten Sie DHCP wieder ein.
Schritt 6: Debuggen Sie Ihren Farbton

Wenn Sie das aufgeschrieben haben, müssen Sie Ihren Hue debuggen. Für diesen Schritt benötigen Sie die IP-Adresse. Sie müssen die nächste Seite besuchen.
/debug/clip.html
Die Schnittstelle sieht im Bild so aus. Dies ist die Grundlage des gesamten Web-Traffics und der hue RESTful-Schnittstelle.
Ich habe diese Informationen über die Restful-Schnittstelle der Philips Hue-Site erhalten.
URL: Dies ist eigentlich die lokale Adresse einer bestimmten Ressource (Ding) innerhalb des Hue-Systems. Es kann Licht sein, eine Gruppe von Lichtern oder vieles mehr. Dies ist das Objekt, mit dem Sie in diesem Befehl interagieren.
Ein Body: Dies ist der Teil der Nachricht, der beschreibt, was Sie ändern möchten und wie. Hier geben Sie im JSON-Format den Ressourcennamen und den Wert ein, den Sie ändern/hinzufügen möchten.
Eine Methode: Hier haben Sie die Wahl zwischen den 4 HTTP-Methoden, die der hue-Aufruf verwenden kann.
GET: Dies ist der Befehl, um alle Informationen über die adressierte Ressource abzurufen
PUT: Dies ist der Befehl zum Ändern einer adressierten Ressource
POST: Dies ist der Befehl zum Erstellen einer neuen Ressource innerhalb der adressierten Ressource
DELETE: Dies ist der Befehl zum Löschen der adressierten Ressource. Antwort: In diesem Bereich sehen Sie die Antwort auf Ihren Befehl. Auch im JSON-Format.
Schritt 7: Fangen wir an

Jetzt benötigen wir einen zufällig generierten Benutzernamen, den die Bridge für Sie erstellt. Sie erhalten eine, indem Sie diese ausfüllen.
Geben Sie die URL ein:
/api/
Setzen Sie den KÖRPER ein:
und drücke GET
Dieser Befehl sagt im Grunde "Bitte erstellen Sie eine neue Ressource in /api" (wo die Benutzernamen sitzen) mit den folgenden Eigenschaften. Zuerst erhalten Sie eine Fehlermeldung, und das liegt daran, dass dies der Sicherheitsschritt von Philips Hue ist. Durch Drücken des Knopfes beweisen sie, dass Sie physischen Zugang zur Brücke haben.
Schritt 8:

Drücken Sie nun die Taste auf der Bridge und klicken Sie erneut auf POST.
Jetzt erhalten Sie einen Benutzernamen, den die Bridge für Sie erstellt hat.
Schritt 9: Machen wir etwas mit den Lichtern

Kopieren Sie Ihren Benutzernamen und geben Sie ihn in die folgende Zeile ein.
Fügen Sie dies in Ihre URL ein
/api/ /lichter
Drücken Sie GET
Sie sollten eine JSON-Antwort mit allen Lichtern in Ihrem System und ihren Namen erhalten.
Schritt 10:

Ich habe mir ein paar Hue Lights von der Schule ausgeliehen, das, was ich verwende, ist das mit der ID 3. Ich möchte spezifische Informationen über dieses Licht.
Setzen Sie dies neben die URL, die Sie bereits hatten:
/api/ /lights/3
Drücken Sie GET
Jetzt erhalten Sie alle Informationen zu Led 3 (wenn Sie eine andere Nummer wie 1 haben, werden Informationen zu dieser angezeigt).
Schritt 11: Lassen Sie uns das Licht steuern

Sie sehen in "Zustand", dass meine LED "an" ist. Wir wollen das Licht im "Zustand" steuern.
Setzen Sie dies neben die URL, die Sie bereits hatten:https:// /api/ /lights/ 3/ state
Setzen Sie die nächste Zeile in den BODY
Drücken Sie PUT
Jetzt geht Ihr Licht aus! Ändern Sie den Wert im Körper auf true und das Licht wird wieder eingeschaltet.
Schritt 12:
Jetzt funktioniert alles, was ich mit meinem Arduino machen möchte. Ich habe mir den Link angesehen, den Philips Hue gegeben hat, um die Lichtfarbe zu ändern. Aber dafür brauchst du Python, ich habe nie mit Python gearbeitet, also habe ich nach etwas anderem gesucht.
Wenn Sie sich diesen Code ansehen möchten, habe ich den Github-Link hier:
github.com/bsalinas/ArduinoHue
Schritt 13:
Ich habe geschaut, wie ich Informationen von dieser Entwicklerseite an mein Arduino bekommen kann. Die meiste Zeit habe ich die Sprache nicht verstanden. Aber ich habe Code auf einer Website von James Bruce gefunden.
Dies ist der Link zur Website.
www.makeuseof.com/tag/control-philips-hue-lights-arduino-and-motion-sensor/
Schritt 14:
Zuerst sah ich, dass er ein Ethernet-Kabel benutzte. Ich hatte nur eine Hue-Glühbirne und Bridge ein Arduino und wenig Verständnis für Code. Es hat eine Weile gedauert, bis ich seinen Code verstanden hatte, aber ich verstehe ihn immer noch nicht wirklich.
Ich habe diese Bibliothek zuerst für das Internet hinzugefügt.
#enthalten
Dies ist für Ihr Netzwerk (es muss mit der Hue-Glühbirne identisch sein)
const char* ssid = " "; // Geben Sie hier Ihr WLAN-Netzwerk ein SSIDconst char* password = " "; // Geben Sie hier Ihr WLAN-Netzwerk-Passwort ein
Dies sind die ID Ihrer Bridge und der Benutzername, den Ihre Bridge Ihnen gegeben hat. (Ich weiß nicht, wofür die 80 steht, aber als ich ein bisschen recherchierte, sah ich, dass sie für Netzwerke verwendet wurde).
// Farbtonkonstanten const char hueHubIP = ""; // Hue-Hub-IP const char hueUsername = ""; // Hue-Benutzername const int hueHubPort = 80;
// Farbton-Variablen bool hueOn; // ein/aus int hueBri; // Helligkeitswert lang hueHue; // Farbtonwert String hueCmd; // Farbton-Befehl
vorzeichenloser langer Puffer = 0; //Puffer für empfangene Datenspeicherung unsigned long addr;
Schritt 15:
Für das Void-Setup habe ich das meiste für die Internetverbindung getan. In diesem Code sucht der Arduino, ob er sich mit dem Netzwerk verbinden kann.
Void setup () {Serial.begin (9600);
Serial.println();
Serial.printf("Verbindung mit %s", ssid);
WiFi.begin(ssid, Passwort);
while (WiFi.status() != WL_CONNECTED) {
Verzögerung (500);
Serial.print("."); }
Serial.println("verbunden"); }
Schritt 16:
In der Schleife von James sah ich, dass er eine Wenn-und-Sonst-Anweisung hatte. Aber das war für das Ethernet-Kabel, also habe ich versucht, dies wegzulassen. Ich habe auch manchmal versucht, es anzupassen, aber ich wusste es noch nicht mit vielen Daten. Einige Dinge im Code habe ich verstanden, in der Zeichenfolge sind die Daten, die an das Hue-Licht übergeben werden.
Leere Schleife () {
// Eine Reihe von vier Beispielbefehlen, deren Farbe zwei Lichter zwischen Rot und Pink verblasst. Lesen Sie die Hue API-Dokumentation // für weitere Details zu den genauen Befehlen, die verwendet werden sollen, aber beachten Sie, dass Anführungszeichen maskiert werden müssen.
String command = "{"on\": true, \"hue\": 50100, \"sat\":255, \"bri\":255, \"transitiontime\":"+String(random(15, 25))+"}";setHue(1, Befehl);
command = "{"on\": true, \"hue\": 65280, \"sat\":255, \"bri\":255, \"transitiontime\":"+String(random(15, 25))+"}"; setHue(2, Befehl);
command = "{"hue\": 65280, \"sat\":255, \"bri\":255, \"transitiontime\":"+String(random(15, 25))+"}"; setHue (1, Befehl);
command = "{"hue\": 50100, \"sat\":255, \"bri\":255, \"transitiontime\":"+String(random(15, 25))+"}"; setHue(2, Befehl);
}
Schritt 17:
Der nächste Code war ein Boolean, aber in Arduino muss man Bool schreiben. Zuerst bekam ich viele Fehler wegen des Wortclients. Also habe ich nachgesehen und festgestellt, dass ein Code die Zeile "WifiClient-Client;" verwendet. Also habe ich es gewohnt und es hat funktioniert.
In der if-Anweisung sieht man oft client.print. Wenn Sie sich den Code ansehen, werden Sie feststellen, dass die zuvor eingegebene URL in Teile unterteilt ist. Geben Sie nun Ihren eigenen Code ein. Ich musste mein 3. LED-Licht wählen.
/* setHue() ist unsere Hauptbefehlsfunktion, der eine helle Zahl und eine * richtig formatierte Befehlszeichenfolge im JSON-Format (im Grunde ein Array von Variablen und Werten im Javascript-Stil) übergeben werden muss. Sie stellt dann eine einfache HTTP-PUT-Anfrage an die Bridge an der beim Start angegebenen IP. */
bool setHue(int lightNum, String-Befehl) {
WiFiClient-Client;
if (client.connect(hueHubIP, hueHubPort)){
while (client.connected()){
client.print("PUT /api/"); client.print (hueBenutzername); client.print("/lights/"); client.print (lightNum); // hueLight nullbasiert, füge 1 hinzu client.println("3/state"); // hier habe ich den Farbtonnamen geändert und stateclient.print("Host: "); client.println (hueHubIP); client.print("Inhaltslänge: "); client.println(command.length()); client.println("Inhaltstyp: text/plain;charset=UTF-8"); client.println(); // Leerzeile vor dem Text client.println(command); // Farbton-Befehl
} client.stop(); true zurückgeben; // Befehl ausgeführt }
sonst false zurückgeben; // Befehl fehlgeschlagen }
Schritt 18:
Beim zweiten Boolean habe ich dasselbe getan, indem ich einige Wörter geändert habe. Ich habe es hochgeladen, um zu sehen, ob es funktioniert.
/* Eine Hilfsfunktion für den Fall, dass Ihre Logik vom aktuellen Zustand des Lichts abhängt. * Dies setzt eine Reihe von globalen Variablen, die Sie überprüfen können, um herauszufinden, ob ein Licht gerade an ist oder nicht * und den Farbton usw. Nicht nur zum Senden von Befehlen erforderlich */
bool getHue(int lightNum) {
WiFiClient-Client;
if (client.connect(hueHubIP, hueHubPort)) {
client.print("GET /api/"); client.print (hueBenutzername); client.print("/lights/"); client.print (lightNum); client.println("3/Zustand"); client.print("Host: "); client.println(hueHubIP); client.println("Inhaltstyp: Anwendung/json"); client.println("Keep-alive"); client.println();
while (client.connected()) { if (client.available()) { client.findUntil("\"on\":", "\0"); hueOn = (client.readStringUntil(', ') == "wahr"); // wenn das Licht an ist, setze die Variable auf true client.findUntil("\"bri\":", "\0"); hueBri = client.readStringUntil(', ').toInt(); // Variable auf Helligkeitswert setzen client.findUntil("\"hue\":", "\0"); hueHue = client.readStringUntil(', ').toInt(); // Variable auf Farbtonwert setzen break; // noch keine anderen Lichtattribute erfassen } } client.stop(); true zurückgeben; // erfasst auf, bri, hue } else return false; // Fehler beim Lesen auf, bri, hue }
Schritt 19:

Ich denke, ich könnte eine Verbindung zum Philips Hue herstellen. Ich erhalte Informationen, die jedoch noch verwendet werden müssen.
Leider geht das über das hinaus, was ich codieren kann. Wenn Sie die Antwort kennen oder wenn es echte Fehler gibt, die korrigiert werden müssen, würde ich sie gerne hören.:-)
Empfohlen:
So verbinden Sie einen ESP32 mit der IoT-Cloud: 8 Schritte

So verbinden Sie einen ESP32 mit der IoT-Cloud: Diese Anleitung enthält eine Reihe von Artikeln zum Anschließen von Hardware wie Arduino und ESP8266 an die Cloud. Ich werde Ihnen erklären, wie Sie Ihren ESP32-Chip mit dem AskSensors IoT-Dienst mit der Cloud verbinden. Warum ESP32?Nach dem großen Erfolg
So fügen Sie IOT-Funktionen zu Ihren Projekten hinzu – wikiHow

So fügen Sie Ihren Projekten IOT-Funktionen hinzu: Nichts ist besser, als ein DIY-Projekt zu erstellen, das ein kommerzielles Produkt ersetzt, das Sie für nützlich halten. Nun, eigentlich gibt es etwas Besseres. Hinzufügen von IOT-Fähigkeiten zu Ihrem Projekt. Wenn es um Automatisierung geht, flippen Anfänger in der Regel aus
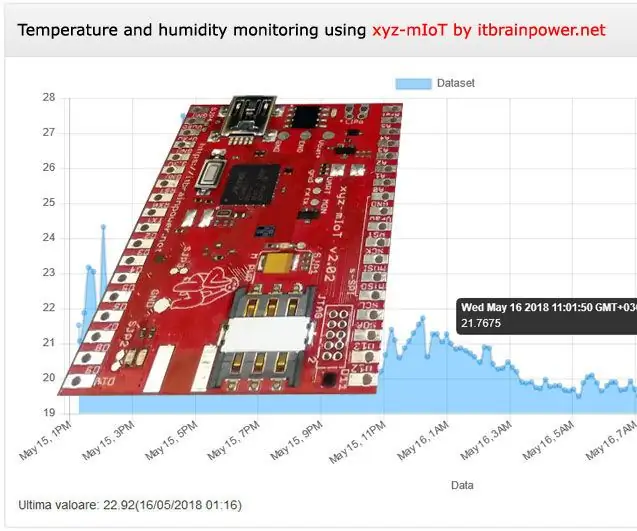
LTE CAT-M1 GSM IoT Sensors Network T - 15 Minuten.: 5 Schritte

LTE CAT-M1 GSM IoT Sensors Network… T - 15 Minuten.: Am 08. April 2018 gab R&D Software Solutions srl [itbrainpower.net] der Öffentlichkeit die Ankündigung des xyz-mIoT von itbrainpower.net Shield bekannt - das erste und kompakteste IoT-Board, das die Vielseitigkeit der ARM0-Mikrosteuerung kombiniert
So veröffentlichen Sie ESP32-Daten mit NTP-Zeitstempel in der IoT-Cloud – wikiHow

So veröffentlichen Sie ESP32-Daten mit NTP-Zeitstempel in der IoT-Cloud: In vielen Anwendungen müssen Benutzer ihre Daten zusammen mit dem lokalen Zeitstempel der in der Nutzlast zu sendenden Werte an die AskSensors-IoT-Cloud senden. Das Zeitstempelformat ist die Zeit der UNIX-Epoche: die Anzahl der Millisekunden, die seit Januar
Steuern von Haushaltsgeräten mit Node-MCU und Google Assistant - IOT - Blynk - IFTTT: 8 Schritte

Steuern von Haushaltsgeräten mit Node-MCU und Google Assistant | IOT | Blynk | IFTTT: Ein einfaches Projekt zur Steuerung von Geräten mit Google Assistant: Warnung: Der Umgang mit Netzstrom kann gefährlich sein. Mit äußerster Sorgfalt behandeln. Stellen Sie einen professionellen Elektriker ein, während Sie mit offenen Stromkreisen arbeiten. Ich übernehme keine Verantwortung für die da
