
Inhaltsverzeichnis:
- Lieferungen
- Schritt 1: Herunterladen der Audiodatei
- Schritt 2: Audiodatei in P5.js hochladen
- Schritt 3: Laden der Audiodatei in die P5.js-Skizze
- Schritt 4: Audiodatei mit der Funktion KeyPressed() abspielen
- Schritt 5: Machen Sie die Papiertaste
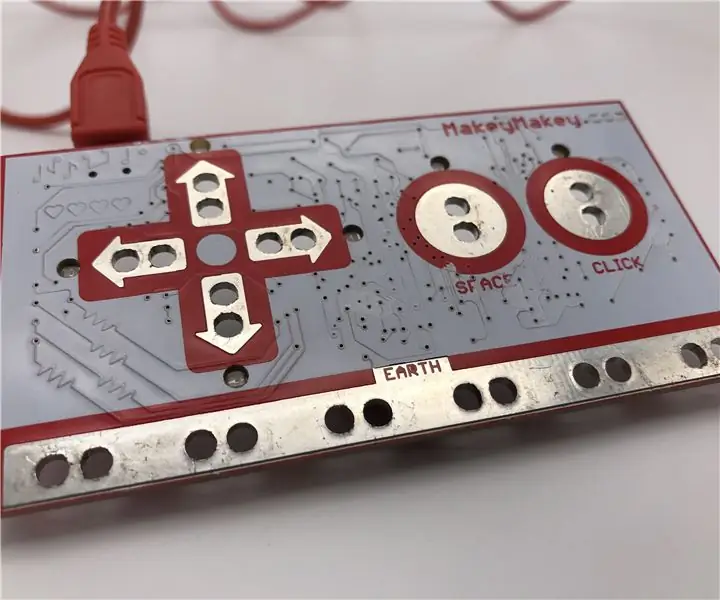
- Schritt 6: Makey Makey einrichten
- Schritt 7: Drücken Sie die Taste, um die Audiodatei auszulösen
- Schritt 8: Erweiterung: Fügen Sie der Skizze eine visuelle Komponente hinzu
- Schritt 9: Erweiterung: Ändern Sie die Farbe eines Kreises, wenn die Taste gedrückt wird
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.

Makey Makey-Projekte »
Dieses Projekt erstellt eine Skizze in p5.js, die eine Audiodatei mit einem Tastendruck abspielen kann und dann einen einfachen Knopf mit einem Bleistift, Papier und einem Makey Makey macht, um den Ton auszulösen.
Während dieses Projekt einen Türklingelton verwendet, umfassen die Schritte das Laden einer Audiodatei in Ihre p5.js-Skizze, damit sie leicht an jede Art von Ton angepasst werden kann.
Weitere Informationen zu p5.js:
Wenn Sie neu bei der Verwendung von p5.js mit Makey Makey sind, schlage ich vor, dieses Projekt zuerst zu überprüfen:
Lieferungen
Bleistift
Ein kleines Quadrat Papier
Makey Makey-Kit (mit 2 Krokodilklemmen)
Laptop mit Internetverbindung
Schritt 1: Herunterladen der Audiodatei

Dieses Projekt erfordert die Verwendung einer Audiodatei, die wir in unsere p5.js-Skizze hochladen müssen. Dazu müssen wir zunächst die Audiodatei herunterladen.
Wenn Sie keine Dateien auf Ihren Computer herunterladen können oder einfach das Herunterladen der Datei und das Hochladen in Ihre Skizze überspringen möchten, können Sie über diesen Link eine p5.js-Vorlage mit dem bereits hochgeladenen Sound aufrufen und mit Schritt 3 fortfahren. Wenn Sie in Zukunft mit Audiodateien in p5.js arbeiten möchten, zeigen Ihnen dieser und der nächste Schritt, wie das geht.
Es gibt viele Orte im Web, um Soundeffekte und Audiodateien herunterzuladen, einige erfordern einen Account, wie freesound.org, und andere, die keinen Account benötigen, wie soundbible.com. Denken Sie immer an alle Lizenzierungs- und/oder Zuweisungsanforderungen, wenn Sie einen Sound für Ihr Projekt verwenden. Mehr dazu hier:
Der Klingelton für dieses Projekt stammt von https://freesound.org/s/163730/, bereitgestellt von Tim Kahn.
Wenn Sie den Sound herunterladen möchten, ohne einen Account zu erstellen, habe ich den Sound in ein mp3-Format konvertiert, das hier heruntergeladen werden kann:
Schritt 2: Audiodatei in P5.js hochladen



Sobald wir unseren Türklingelton heruntergeladen haben, müssen wir ihn in unsere p5.js-Skizze hochladen, damit wir darauf zugreifen können.
Gehen Sie dazu folgendermaßen vor:
- Klicken Sie auf das Symbol ' > ' auf der linken Seite des Webeditors, direkt unter der Wiedergabeschaltfläche. Dadurch wird die Seitenleiste geöffnet, die die Dateien für Ihre Skizze anzeigt.
- Klicken Sie auf das kleine nach unten gerichtete Dreieck rechts neben 'Skizzendateien'. Dadurch wird ein Dropdown-Menü mit den Optionen "Ordner hinzufügen" und "Datei hinzufügen" angezeigt.
- Klicken Sie auf „Datei hinzufügen“. Dies öffnet ein Fenster zum Hinzufügen einer Datei. Sie können die Türklingeldatei in das Feld ziehen oder auf die Stelle klicken, wo im Feld "Dateien zum Hochladen hierher ziehen oder zum Verwenden des Dateibrowsers hierher" klicken. Auf diese Weise können Sie durch Ihre Computerdateien navigieren, um die Audiodatei zu finden.
- Nachdem Sie die Datei gezogen oder ausgewählt haben, wird sie hochgeladen und der Name der Datei wird in der Seitenleiste angezeigt.
Jetzt können Sie auf diese Audiodatei zugreifen und diese in Ihrer Skizze verwenden.
Schritt 3: Laden der Audiodatei in die P5.js-Skizze

Das Laden einer Audiodatei in eine p5.js-Skizze erfordert, dass wir ein Soundfile-Objekt erstellen. Ein Objekt hat seine eigenen Eigenschaften und Funktionen, die wir verwenden können.
Um ein Objekt zu erstellen, müssen wir zuerst eine Variable erstellen, die das Objekt enthält. Dadurch können wir in der gesamten Skizze auf das Objekt und seine Eigenschaften zugreifen. Um eine Variable zu erstellen, gehen Sie in die oberste Zeile der Skizze und schreiben Sie das Wort let. Dieses Wort wird verwendet, um eine Variable in Javascript zu deklarieren. Geben Sie dann der Variablen einen Namen. Wir können die Variable beliebig nennen, aber es ist hilfreich, ihr einen Namen zu geben, der sich darauf bezieht, was sie in unserem Code tun wird. In diesem Fall ist es sinnvoll, es Türklingel zu nennen.
Türklingel lassen;
Da p5.js webbasiert ist, müssen wir sicherstellen, dass die Audiodatei in den Sketch geladen wurde, bevor der Sketch ausgeführt wird, andernfalls können wir möglicherweise nicht auf die Eigenschaften des Objekts zugreifen. Dazu müssen wir eine Funktion zum Laden der Audiodatei hinzufügen, bevor die Skizze beginnt. Diese Funktion heißt preload(). Wir schreiben dies genauso wie die Funktion setup() und draw().
Innerhalb der geschweiften Klammern weisen wir dem Soundobjekt unsere Variable mit der Funktion loadSound() zu. Schreiben Sie in die Klammern den genauen Namen der Audiodatei in Anführungszeichen:
Funktion preload() {
Türklingel = loadSound('Türklingel.mp3');
}
Schritt 4: Audiodatei mit der Funktion KeyPressed() abspielen

Nachdem die Audiodatei nun in die Skizze geladen wurde, können Sie sie mit der Methode play() abspielen. Methoden sind im Wesentlichen objektspezifische Funktionen.
Wenn Sie in p5.js schon einmal Tastendrücke verwendet haben, haben Sie wahrscheinlich eine bedingte Anweisung mit der Variablen keyIsPressed innerhalb der Draw-Funktion verwendet. Bei der Arbeit mit Audiodateien möchten wir dies jedoch nicht innerhalb der Draw-Funktion auslösen. Die Draw-Funktion ist eine Schleife, die ständig aktualisiert wird. Dies bedeutet, dass die Audiodatei immer wieder abgespielt wird, solange eine Taste gedrückt wird, die nicht angenehm zu hören ist.
Um dies zu vermeiden, verwenden Sie eine Funktion namens keyPressed(). Dies wird auch genauso geschrieben wie die Funktion setup() und draw(). Schreiben Sie dies am Ende des Codes unter die Funktion draw().
Innerhalb der geschweiften Klammern fügen Sie die Methode play() ein, die die Audiodatei einmal auslöst, wenn Sie eine Taste drücken. Um eine Methode für ein Objekt zu verwenden, schreiben Sie den Variablennamen, der das Objekt enthält, gefolgt von.play();
FunktionstasteGedrückt() {
Türklingel.play();
}
Wenn Sie jetzt Ihre Skizze ausführen, können Sie eine Taste drücken und der Türklingelton wird abgespielt.
WICHTIGER HINWEIS: Beim Hinzufügen von Tastendrücken zu unserem Code muss der Webeditor wissen, ob wir eine Taste drücken, um Code im Texteditor zu schreiben, oder ob wir die Taste drücken, um das zu tun, wofür wir einen Tastendruck codiert haben. Wenn Sie auf die Wiedergabeschaltfläche klicken, bewegen Sie die Maus über die Leinwand und klicken Sie auf die Leinwand. Dadurch wird der Fokus des Editors auf die Skizze gelenkt und das Drücken einer Taste löst den gewünschten Tastendruckcode aus
Schritt 5: Machen Sie die Papiertaste




Um den Ton mit dem Makey Makey auszulösen, verwenden wir einen normalen Bleistift und Papier, um einen Knopf zu machen.
Zeichnen Sie zwei Halbkreise mit einem sehr kleinen Abstand zwischen ihnen, so dass sie sich nicht wirklich berühren, aber nah genug, damit wir beide Hälften gleichzeitig mit einem Finger berühren können. Jeder Halbkreis sollte auch eine dicke Linie haben, die sich bis zu jedem Ende des Papiers erstreckt. Hier befestigen Sie die Krokodilklemmen vom Makey Makey.
Stellen Sie sicher, dass Sie beide Seiten sehr dunkel ausfüllen, damit der Graphit des Bleistifts den Strom vom Makey Makey aufnehmen kann.
Die Gestaltung der beiden Halbkreise soll einen so kleinen Spalt zwischen sich haben, dass es grundsätzlich unmöglich ist, nicht beide Seiten gleichzeitig zu berühren. Auf diese Weise können Sie den Stromkreis zwischen dem Schlüssel und der Erde am Makey Makey schließen, ohne das Erdungskabel festhalten zu müssen.
Schritt 6: Makey Makey einrichten



Holen Sie sich das Makey Makey-Board, das USB-Kabel und zwei Krokodilklemmen heraus. Befestigen Sie eine Krokodilklemme an der Erde und eine an der Leertaste (da wir in unserem Code keine Taste angegeben haben, löst jede Taste, die wir drücken, den Ton aus).
Nehmen Sie die Krokodilklemme, die an der Leertaste befestigt ist, und befestigen Sie sie an einer Seite des Papierknopfes. Nehmen Sie die Krokodilklemme, die an der Erde befestigt ist, und befestigen Sie sie an der anderen Seite des Papierknopfes.
Stecken Sie das USB-Kabel in den Laptop.
Schritt 7: Drücken Sie die Taste, um die Audiodatei auszulösen
An diesem Punkt sind Sie bereit, an Ihrer Tür zu klingeln. Starten Sie die Skizze (denken Sie daran, mit der Maus auf die Leinwand zu klicken, damit der Tastendruck die Funktion keyPressed() ausführt) und berühren Sie dann die beiden Halbkreise auf dem Papier gleichzeitig. Sie sollten den Ton der Audiodatei der Türklingel hören.
Schritt 8: Erweiterung: Fügen Sie der Skizze eine visuelle Komponente hinzu

An dieser Stelle enthält unsere Skizze nur Code zum Abspielen der Audiodatei, sodass Sie auf dem Bildschirm keine Änderungen sehen. Dies ist möglicherweise alles, was Sie tun möchten, wenn Sie versuchen, eine Art interaktives Soundprojekt zu erstellen.
Mit den visuellen Codierungsfunktionen von p5.js sind die Möglichkeiten zum Hinzufügen von Grafiken jedoch endlos. Sie können sogar Bilder erstellen, die auf verschiedene Weise auf Ihre Audiodateien reagieren, z. B. nur erscheinen, wenn die Audiodatei abgespielt wird, auf Lautstärke- und/oder Frequenzänderungen reagieren oder sogar den Ton selbst visuell darstellen.
Schritt 9: Erweiterung: Ändern Sie die Farbe eines Kreises, wenn die Taste gedrückt wird



Um dieses Projekt einfach zu halten, werden wir nur einen Kreis erstellen, der die Farbe ändert, wenn die Schaltfläche gedrückt wird.
Erstellen Sie in der Funktion draw() einen Kreis mit der Funktion ellipse(). Fügen Sie darüber hinaus die Funktion fill() hinzu, um die Farbe des Kreises festzulegen. Für diese Skizze ist die Originalfarbe Weiß, was dem Graustufenwert von 255 entspricht. Sie können die Farbe mit RGB-Farbwerten auf eine beliebige Farbe einstellen.
Erstellen Sie zwischen der Funktion fill() und der Funktion ellipse() eine bedingte Anweisung mit der Variablen keyIsPressed in Klammern. Setzen Sie zwischen die geschweiften Klammern der bedingten Anweisung eine weitere Funktion fill(), die auf die Farbe gesetzt ist, die der Kreis beim Drücken der Taste annehmen soll. Für dieses Projekt ändert sich die Farbe in Gelb mit einem RGB-Wert von 255, 255, 0.
if(keyIsPressed) {
füllen (255, 255, 0);
}
Drücken Sie die Wiedergabetaste, um die Skizze auszuführen. Der weiße Kreis sollte jetzt erscheinen, wenn die Skizze geladen wird (Denken Sie daran, mit der Maus auf die Leinwand zu klicken). Drücken Sie dann die Papiertaste und Sie sollten das Klingeln der Türklingel hören und sehen, wie sich der Kreis die Farbe ändert.
p5.js-Skizze:
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Kein Makey Makey? Keine Probleme ! So machen Sie Ihren Makey Makey zu Hause: 3 Schritte

Kein Makey Makey? Keine Probleme ! So machen Sie Ihr Makey Makey zu Hause!: Wollten Sie schon immer am Makey Makey-Wettbewerb für Instructables teilnehmen, aber Sie hatten noch nie einen Makey Makey?! JETZT können Sie! Mit der folgenden Anleitung möchte ich Ihnen zeigen, wie Sie mit einigen einfachen Komponenten, die Sie b
Scratch mit Makey Makey Click kontrollieren – wikiHow

3 Möglichkeiten zur Steuerung von Kratzern mit Makey Makey Click: In dieser Anleitung lernen Sie DREI Möglichkeiten kennen, den "Klick" Eingabe mit Scratch. Wir zeigen Ihnen auch, wie Sie auf die Rückseite Ihres Makey Makey klicken
$3 & 3 Steps Laptopständer (mit Lesebrille & Stiftablage): 5 Schritte

3 $ & 3 Steps Laptopständer (mit Lesebrille & Stiftablage): Dieser $ 3 & Der Laptopständer mit 3 Schritten kann innerhalb von 5 Minuten hergestellt werden. Es ist sehr stark, leicht und kann zusammengeklappt werden, um es überall hin mitzunehmen
