
Inhaltsverzeichnis:
- Schritt 1: Spezifische Herausforderungen und Sicherheitsprobleme
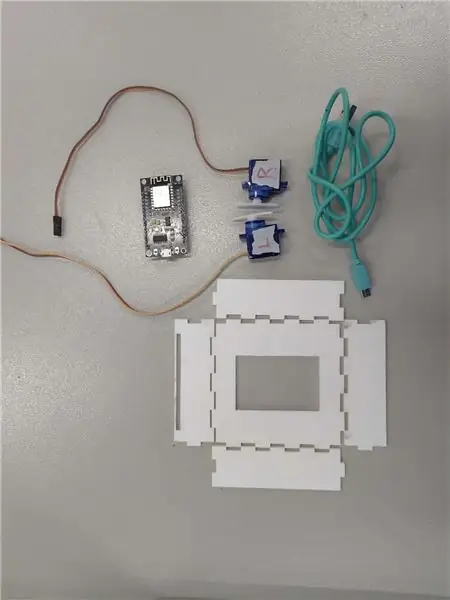
- Schritt 2: Erforderliche Komponenten
- Schritt 3: Maße für Acrylhalterung messen
- Schritt 4: Arduino IDE und ESP8266-Bibliothek installieren
- Schritt 5: Verkabelung
- Schritt 6: Einrichtung der BLYNK-App auf dem Telefon
- Schritt 7: Hochladen des endgültigen Codes
- Schritt 8: Fixieren des Servoarms
- Schritt 9: Zusammenbau der Komponenten
- Schritt 10: Reflexion
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-06-01 06:08.

IoT-Geräte werden immer beliebter, also warum lernen und bauen Sie nicht Ihre eigenen IoT-Geräte aus billigen Materialien und harter Arbeit, um Dinge zu tun, die Sie vorher nicht konnten?
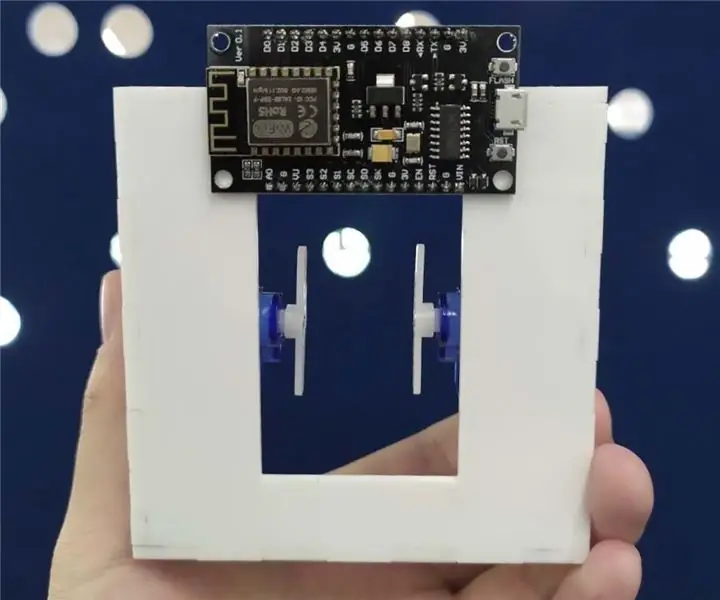
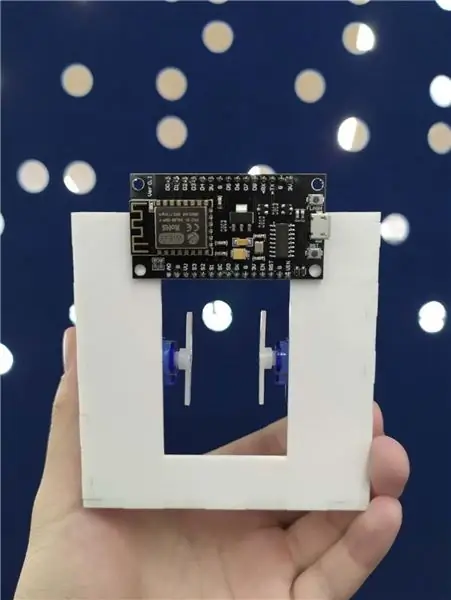
Ich heiße Szehuai und ich schlafe immer ein, wache aber auf, weil mein Licht noch brennt. Natürlich könnte ich aus dem Bett aufstehen, aufstehen, all die angesammelte Wärme abgeben, meine Beine trainieren und das Licht ausschalten, aber das ist zu schwierig. Daher habe ich diese Anleitung erstellt, um Ihnen zu helfen, eine Halterung zu entwerfen, die über Ihren vorhandenen Lichtschalter passt, um das Drücken für Sie zu erledigen. Da heutzutage niemand mehr sein Telefon verlässt, was gibt es Schöneres, als Ihr IoT-Gerät mit einer kostenlosen App steuern zu können? Diese Halterung wird Ihr Leben für immer verändern, indem Sie Ihre Lichter mit Ihrem Telefon ein- und ausschalten und Ihr Zuhause einen Schritt weiter bringen, um intelligenter zu werden.
Dies ist meine allererste legitime anweisbare sowie meine erste legitime anweisbare Wettbewerbsvorlage, also würde es viel bedeuten, wenn Sie für mich gestimmt hätten, wenn Sie dachten, dies sei ein wahnsinnig cooles Projekt. (Wenn mir jemand sagen kann, wie ich das Flaschenspinner-Ding lösche, das ich vor Jahren zufällig zum Spaß eingereicht habe, wäre das großartig)
Lass uns anfangen!
Schritt 1: Spezifische Herausforderungen und Sicherheitsprobleme
Dieses Projekt ist so ziemlich Plug-and-Go. Ich werde Schritt-für-Schritt-Anleitungen von 0-100% bereitstellen. Die einzigen Schwierigkeiten, die bestehen, wäre die Beschaffung von Materialien und Komponenten, für die ich alternative Methoden bereitgestellt habe, falls Sie keinen Zugriff darauf haben. Abgesehen davon ist es wie Lego, einfach alles zusammenfügen.
Schritt 2: Erforderliche Komponenten




Hardware:
All dies ist online käuflich
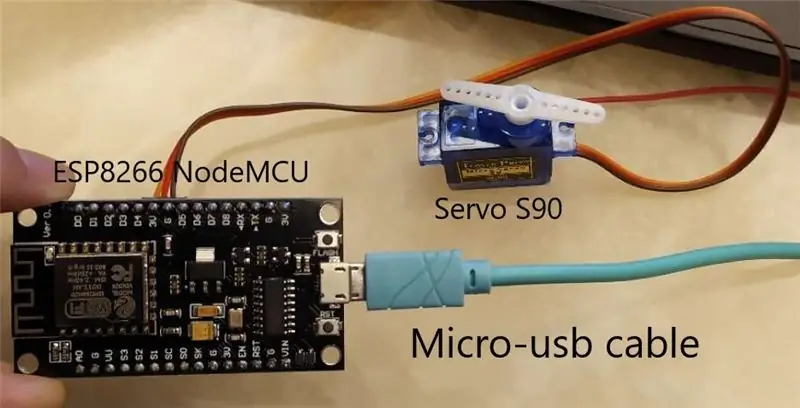
· NodeMCU ESP8266-12E V1.0
· Servo SG90
· Micro-USB-Kabel
· Powerbank
-Optional können Sie dies definitiv über eine Steckdose laufen lassen, indem Sie das Micro-USB-Kabel in einen Adapter stecken
· Acryl 3mm
-Die Dicke spielt nur eine Rolle, wenn Sie Ihre Acrylhalterung entwerfen und die Dicke des Acryls zu bestimmten Abmessungen hinzufügen müssen. Ich persönlich denke, 3 mm sind perfekt, da es nicht zu dick / dünn ist und Weiß am saubersten aussieht
Software:
· Arduino-IDE
· Blyn-App
· Adobe Illustrator
Werkzeuge:
· Laserschneider (Wenn Sie keinen Zugang zu einem Laserschneider haben, können Sie lokale FabLabs oder Makerspaces finden und sie bitten, dies für Sie zu tun)
· Schraubendreher (Für die Schraube zur Befestigung des Servoarms am Servo)
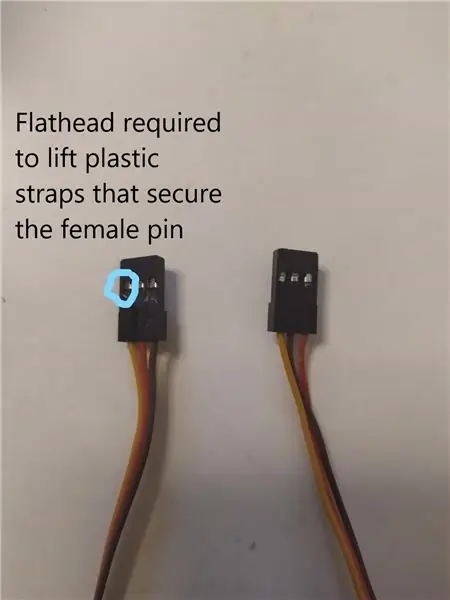
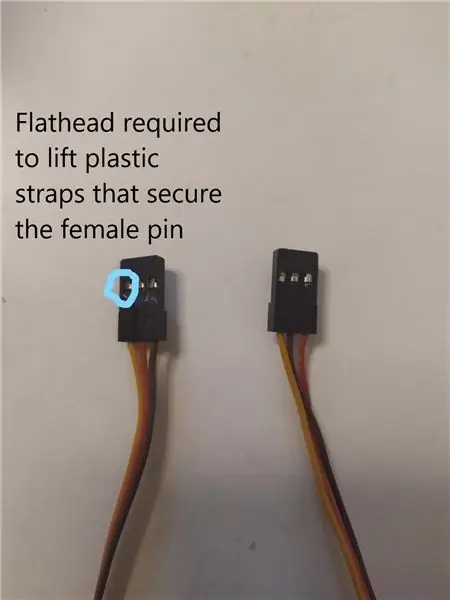
· Schlitzschraubendreher (Zum Anheben des Plastikclips, der die weiblichen Servostifte in ihrem Plastikgehäuse hält)
Schritt 3: Maße für Acrylhalterung messen



Jetzt müssen wir eine Acrylabdeckung über unseren vorhandenen Lichtschalter schneidern, damit er die Servos aufnehmen kann, die unser Licht ein- und ausschalten würden.
· Nehmen Sie die Kunststoffschale des Lichtschalters ab
· Verfolgen Sie die Außenseite des Kunststoffgehäuses und passen Sie eine Schachtel darüber an, wenn die Kanten der Schale gewölbt sind (wie bei mir)
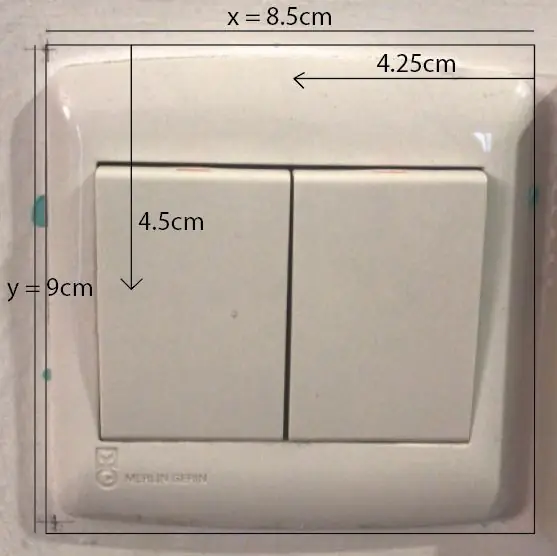
· Ermitteln der Breite (x), Tiefe (y) und Höhe (z)
· Addieren Sie je nach Dicke Ihres Materials die Dicke (meine war 0,3cm) zu allen 3 Werten.
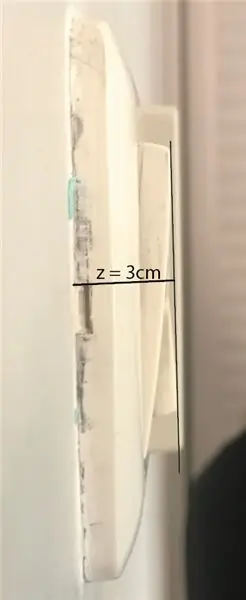
· Die Höhe der Box ist knifflig, Sie müssen den Abstand messen, wie ich es in der Seitenansicht gemacht habe, die ich angehängt habe, und sicherstellen, dass das Servo so nah wie möglich ist, ohne den Schalter selbst beim Ein- und Ausschalten zu behindern.
· Die Höhe des Servos beträgt nach meiner Messung 1,2 cm, diesen Wert würden Sie zur Höhe Ihrer Boxenabmessung hinzufügen
· DIE BREITE TIEFE HÖHE DER BOX IST DIE AUSSENABMESSUNG
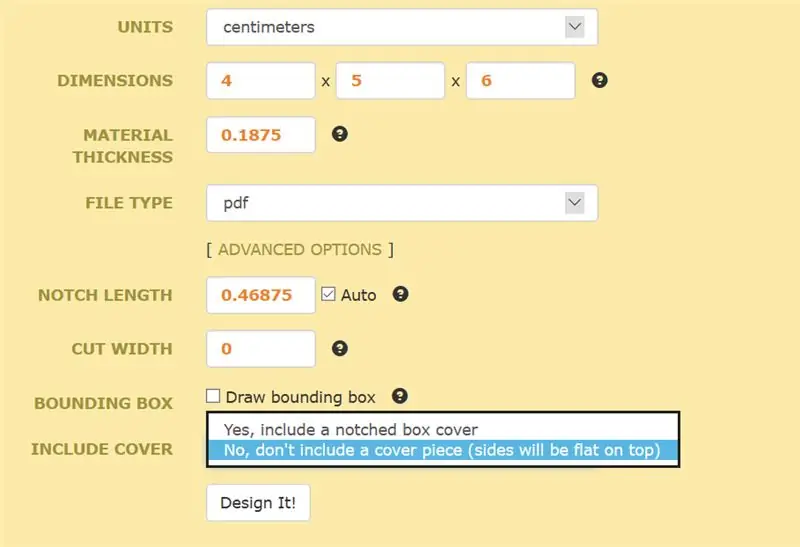
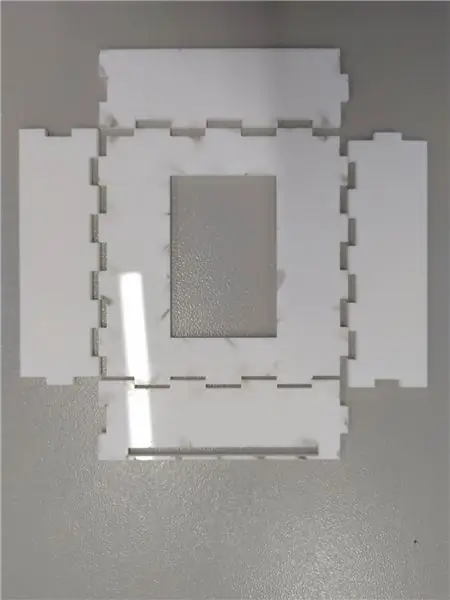
· Gehen Sie zu (https://boxdesigner.connectionlab.org/) und erstellen Sie eine Box mit den erhaltenen X-, Y-, Z-Werten
· Passen Sie in der erweiterten Option die Kerbenlänge abhängig von der Dicke Ihres Materials an. Es kann ein paar Versuche dauern, aber ich habe meine auf 0,75 eingestellt, was eine ziemlich enge Passform ist, die einen Hammer erfordert, um die Teile an Ort und Stelle zu schlagen
· Wählen Sie auch „Nein, kein Abdeckteil einfügen“
· Öffnen Sie dieses PDF in Adobe Illustrator
· Öffnen Sie die Lichtschalterdatei, die ich beigefügt habe, und passen Sie die Umrisse für das Loch und die Servoplatzierung für Ihre eigene Acrylabdeckung an. Ich habe auch die von mir verwendete bereitgestellt.
IN DER TAT:
Das Loch, durch das die Drähte herauskommen sollten, wurde zu einer Lücke, als ich zu fest drückte und das dünne Acryl schnappte. Ehrlich gesagt denke ich, dass dies viel besser sein könnte, da es dann auch einfacher ist, die Acrylteile zusammenzufügen. Aber der Balken war nur dünn, weil die Höhe meiner Abdeckung ziemlich kurz war.
Es kann ein paar Versuche dauern, bis das Cover perfekt zusammenpasst, aber denken Sie daran, es lohnt sich!
Schritt 4: Arduino IDE und ESP8266-Bibliothek installieren




Zuerst müssen Sie die Arduino IDE herunterladen (https://www.arduino.cc/en/Main/Software). Arduino ist völlig kostenlos, ebenso wie der Code, weshalb wir uns für den Arduino entschieden haben. Es ist sehr einfach zu lernen, da es viele Online-Ressourcen gibt.
Zweitens müssen Sie die Treiber für den ESP8266 herunterladen.
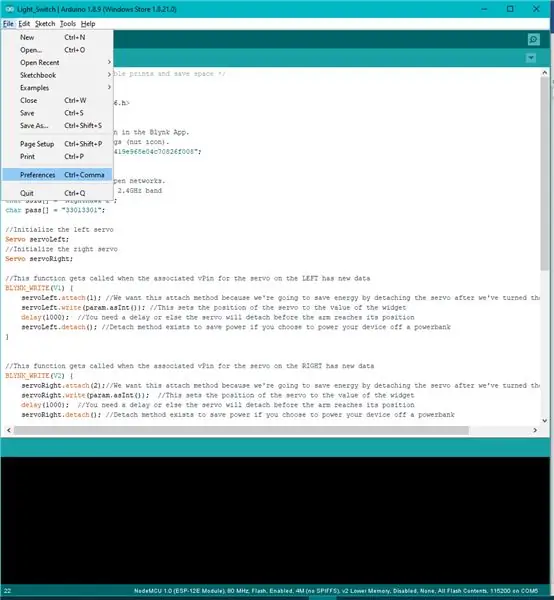
Navigieren Sie nach dem Herunterladen der Arduino IDE zu
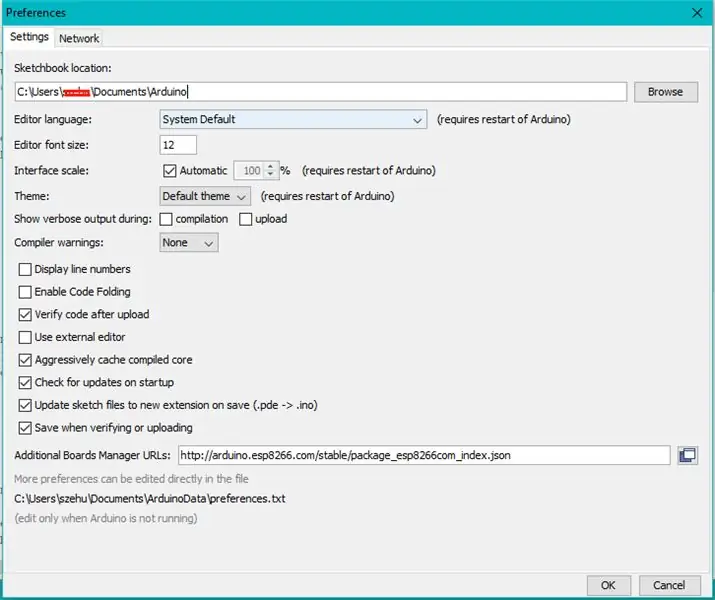
1. Registerkarte Datei und klicken Sie dann auf Einstellungen.
2. Fügen Sie in den zusätzlichen Boards Manager-URLs den folgenden Link hinzu (https://arduino.esp8266.com/stable/package_esp8266com_index.json)
3. Klicken Sie auf OK und navigieren Sie dann zu
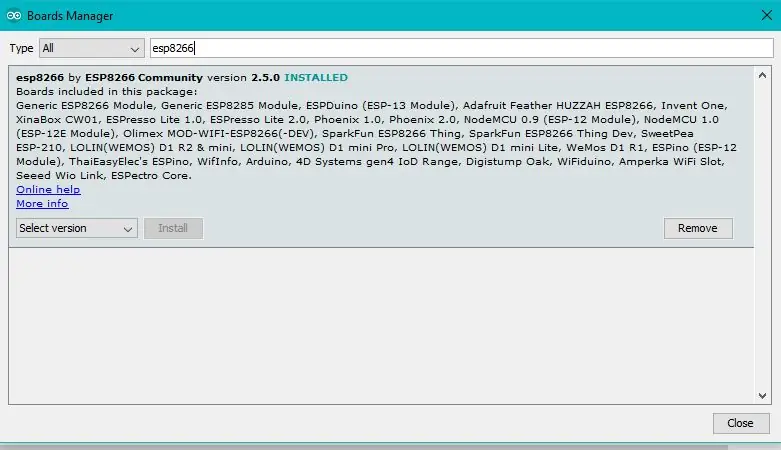
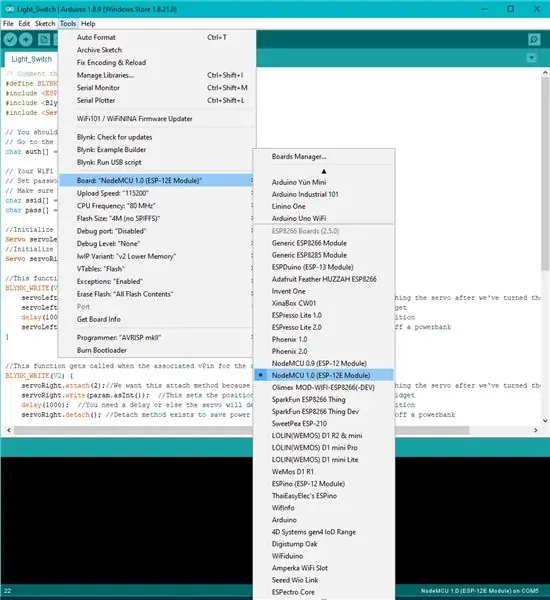
4. Tools - Board - Boards-Manager
5. Geben Sie im Suchfeld esp8266 ein > klicken Sie auf esp8266 von ESP8266 Community - Klicken Sie auf Installieren
6. Gehen Sie zurück zu Tools - Board und wählen Sie dann NodeMCU ESP8266-12E V1.0
Jetzt haben Sie die Arduino-IDE so eingerichtet, dass sie mit der NodeMCU zusammenarbeitet.
Schritt 5: Verkabelung



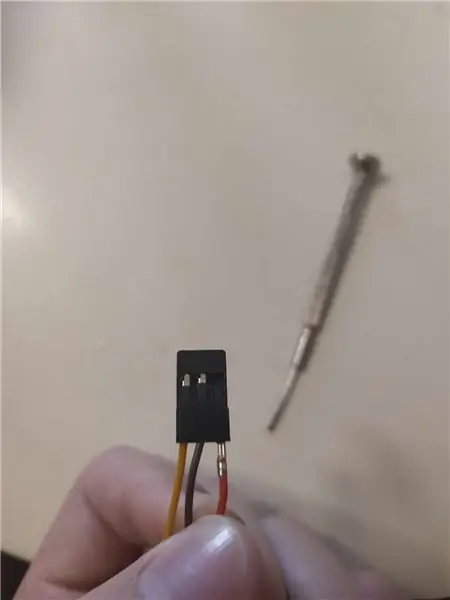
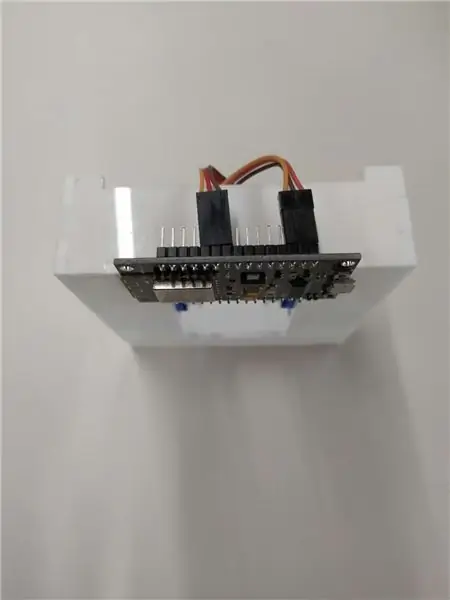
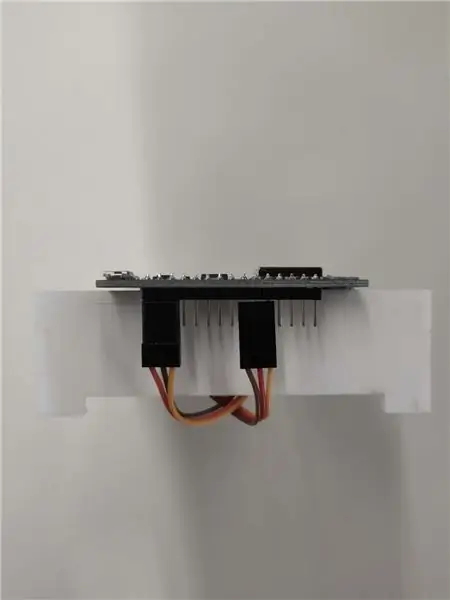
Da ich weder ein Steckbrett noch zusätzliche Drähte benötigen wollte, habe ich die Reihenfolge der im Servostiftgehäuse untergebrachten Buchsenstifte direkt geändert, indem ich den Flachkopfschraubendreher verwendet habe, um die Klappe aufzuheben und die Drähte neu anzuordnen
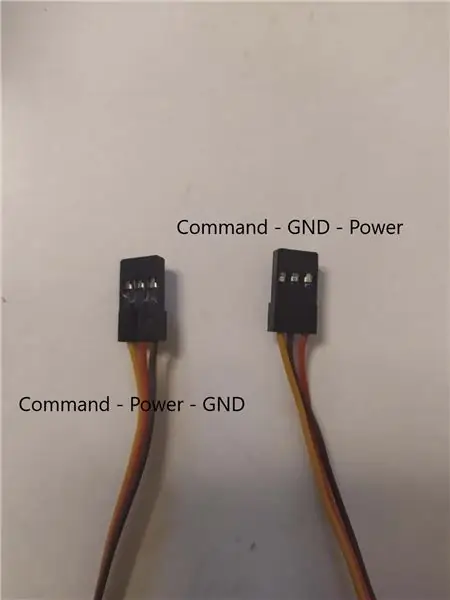
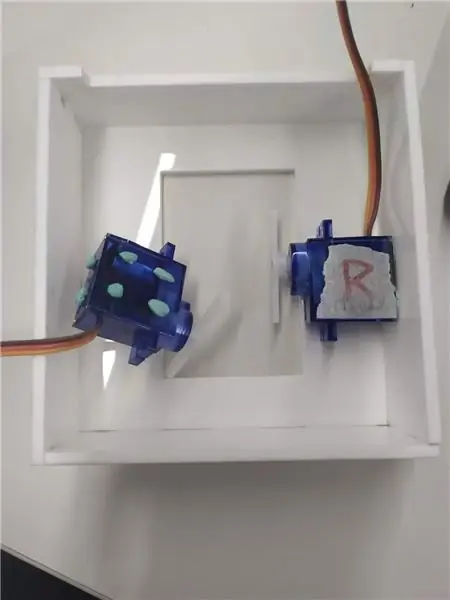
Wenn Sie Ihre Servos so beschriftet haben, wie ich sie beschriftet habe (links und rechts)
Sie müssen das linke Servo ändern, indem Sie es ändern
BEFEHL, POWER, GND - BEFEHL, GND, POWER
Orange, Rot, Braun - Orange, Braun, Rot
Schließen Sie nun Ihre Servos an, die sg90 sind
Orange - Rot - Braune Servos:
Oranges Kabel verbindet sich mit Digital-Pin D4 (rechtes Servo) ODER TX (linkes Servo) siehe Bild (Befehl)
Rotes Kabel verbindet sich mit 3V Pin (Power)
Brauner Draht verbindet sich mit G-Pin (GND)
Einfach!
Schritt 6: Einrichtung der BLYNK-App auf dem Telefon



Durchsuchen Sie Blynk in Ihrem App Store
Lade es herunter:
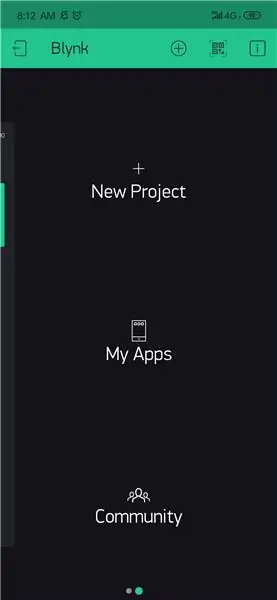
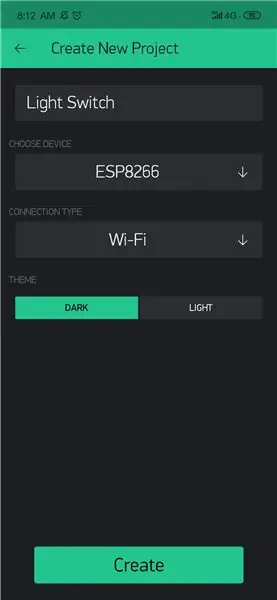
· Öffnen Sie die App und klicken Sie auf Neues Projekt erstellen und wählen Sie NodeMCU im Dropdown-Menü.
· Ein AUTH-Token wird an Ihre registrierte E-Mail-Adresse gesendet, notieren Sie dies, Sie müssen den Token kopieren und in den Arduino-Code einfügen.
· Tippen Sie auf den leeren Bildschirm und fügen Sie ein SLIDER-Widget auf dem Bildschirm hinzu.
· Tippen Sie auf das Widget, wählen Sie Virtual PIN 1 (Oder den gewünschten Pin, es spielt keine Rolle, was zählt, ist, dass er Ihrem Code entspricht) und der Startwert muss 0 sein und der Endwert muss 180 sein (Abhängig vom Servo, ein Wert von 0 könnte dazu führen, dass das Servo schleift und bricht, optimieren Sie es, bis es nicht mehr funktioniert, meins war 10-180)
· Tippen Sie auf den Bildschirm und fügen Sie ein BUTTON-Widget auf dem Bildschirm hinzu.
· Tippen Sie auf das Widget, wählen Sie AUCH Virtuelle PIN 1 (stellen Sie sicher, dass die Schaltfläche auch mit der PIN übereinstimmt, auf die der Schieberegler eingestellt ist) und ÄNDERN SIE AUCH DEN MODUS AUF SCHALTEN (WICHTIG)
· SIE MACHEN 2 SCHIEBER- UND 2 KNOPF-WIDGETS, JE EINES FÜR JEDEN SERVO
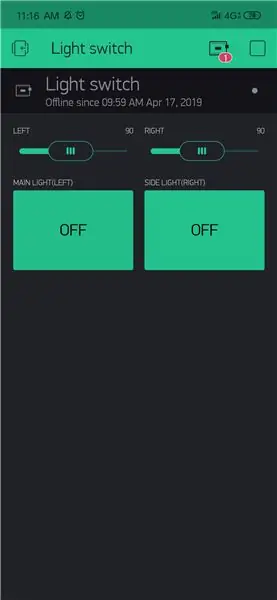
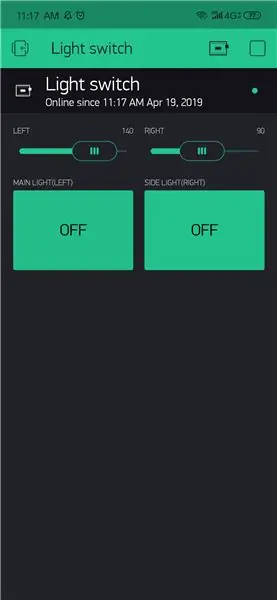
Besuchen Sie HIER noch einmal, wenn Sie das gesamte Gerät zusammengebaut haben
Sobald Sie die gesamte Halterung zusammengebaut haben, passen Sie den Schieberegler an, um die Positionswerte zu finden, die fest genug drücken, damit das Licht angeklickt wird. Dies sind die Werte, die Sie in Ihr Button-Widget eingeben
Schritt 7: Hochladen des endgültigen Codes




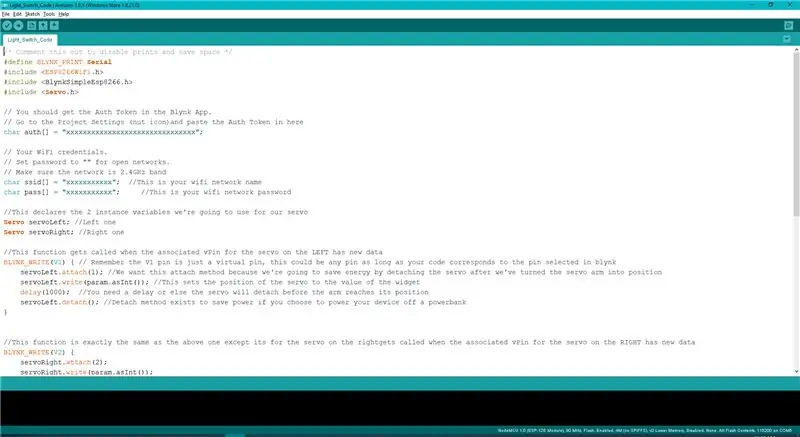
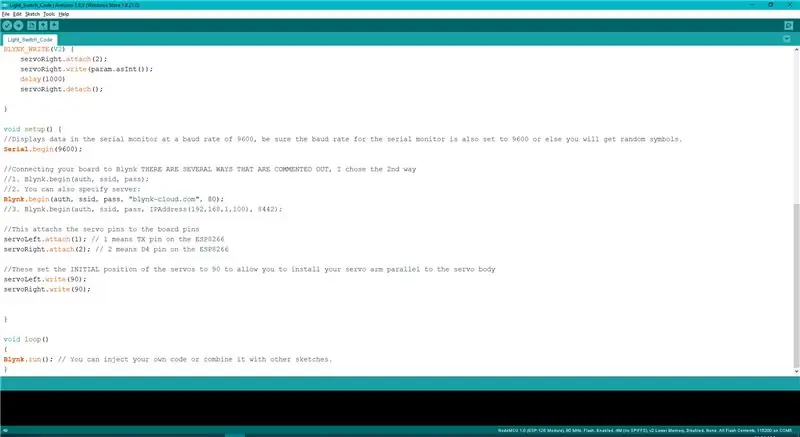
Wir müssen nur unsere AUTH-ID (oben erwähnt), Wifi-SSID und Passwort im Code hinzufügen und mit Arduino IDE auf NodeMCU hochladen. Laden Sie den "Light_Switch_Code" herunter und öffnen Sie ihn mit der Arduino IDE. Sie werden gefragt, ob Sie einen Ordner erstellen, also klicken Sie einfach auf OK.
Für den Code habe ich in den Kommentaren eine Erklärung zu jeder Zeile eingefügt. Wenn Sie noch weitere Tipps oder Fragen haben, können Sie diese gerne stellen.
HOCHLADEN:
Stellen Sie sicher, dass Sie beim Hochladen Ihres Codes den richtigen Port auswählen, wenn Sie
"Fehler: espcomm_open fehlgeschlagen"
Sobald Sie fertig sind, können Sie überprüfen, ob es verbunden ist, indem Sie sich den Status von Blynk ansehen (Board-Symbol). Es wird Ihnen sagen, ob es online oder offline ist.
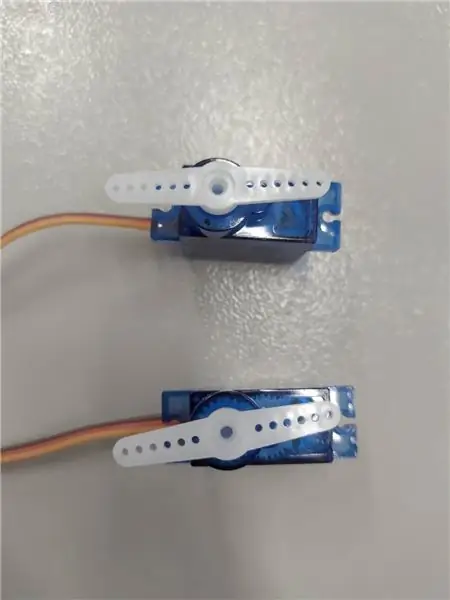
Schritt 8: Fixieren des Servoarms



Nachdem Ihr Code hochgeladen wurde und das Board online ist, wird der Code ausgeführt und die Servos werden beide auf eine Position von 90 gesetzt. Sie müssen den Schraubendreher verwenden und die Servoarme wie im Bild parallel zum Körper befestigen des Servos. Auf diese Weise können Sie Ihre Werte überwachen und entsprechend anpassen.
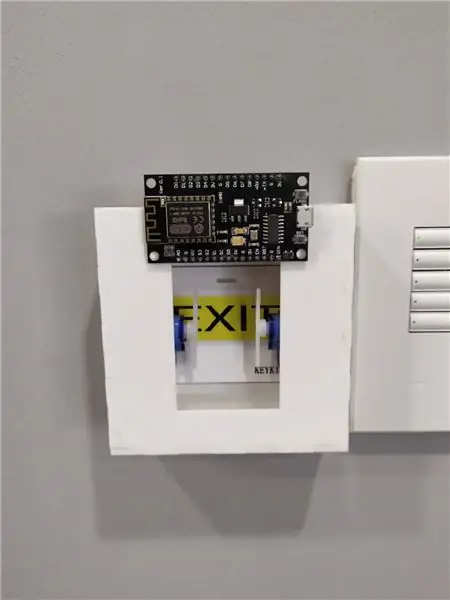
Schritt 9: Zusammenbau der Komponenten




Das Ganze zusammenbauen:
· Sobald Sie Ihr Acryl lasergeschnitten haben, montieren Sie es so, dass es einer Abdeckung ähnelt, ziemlich einfach nach rechts!
· Folgen Sie den eingravierten Linien und stellen Sie sicher, dass Sie Ihre Servos richtig ausrichten, sodass die Seiten des Servos mit den eingravierten Linien ausgerichtet sind.
· Holen Sie sich 6 "Tröpfchen" Blu-Tack und folgen Sie den Bildern, achten Sie darauf, die Aufkleber "Tower Pro" abzureißen
· Sie können auch Blu-Tack oder Kabelbinder oder jede andere Methode des Kabelmanagements verwenden, um Ihre Kabel zu sortieren, es spielt wirklich keine Rolle, solange es das Servo nicht behindert.
· Tragen Sie auf beiden Seiten 2 Linien Blu Tack auf, damit sie an der Wand und dem eigentlichen Lichtschalter haftet, um den Griff zu verbessern
Die Bilder, die ich angehängt habe, zeigen, wie ich mich entschieden habe, meine zu machen.
FÜR POWER, ich denke nicht, dass dies zu viel Leistung benötigt, da ich Trennfunktionen eingebaut habe, damit die Servos nicht immer versuchen, ihre Position beizubehalten. Sie können Ihr Micro-USB-Kabel entweder an einen Steckdosenadapter ODER eine Powerbank anschließen.
VIEL SPASS!
Schritt 10: Reflexion




Dieses Projekt hat mich viel über die Fähigkeiten der ESP8266 NodeMCU oder einfach nur WLAN-fähige Boards gelehrt, um IoT-Geräte zu erstellen. Die Fähigkeiten, die ich im Umgang damit gelernt habe, eignen sich für andere IoT-Projekte, die ich verfolgen möchte (Hydratation Tracker, stay tuned). Ich habe Arduino schon früher mit dem Arduino Uno gelernt, aber die Möglichkeit, mein Gerät mit einer App über WLAN auf meinem Telefon zu steuern?!?!?! Riesiges Upgrade. Es ist erstaunlich, dass dieses Projekt am Ende so einfach erschien, dass es mich sehr stolz macht, Ihnen allen eine Abkürzung zu bieten.
Etwas, das für mich überraschend herausfordernd war, war die Acrylabdeckung… Ja, ich weiß, inkompetent. Zuerst versuchte ich, die Abstände und Abmessungen zu messen, und wusste nicht, dass ich die Abdeckung einfach abklappen konnte, bis ich sie eines Tages versehentlich abnahm. Ich habe auch viel Zeit damit verbracht, die Kerben zu SCHAFFEN, die es meiner Acrylabdeckung ermöglichen, ineinander zu greifen. Es war ein dummerweise mühsamer Prozess, in den ich bereits investiert hatte, bis ich von Online-Box-Designern erfahren habe, die einfach die ganze Arbeit für Sie erledigen (danke mir später). Mir wurde klar, dass jemand den Box-Designer gemacht hat, um die mühsame Arbeit für andere zu ersparen, und ich war einfach zu stur, um zu akzeptieren, dass ich den langen Weg nahm. Ich war einfach so nah dran… Irgendwann habe ich den Box-Designer benutzt, ein paar Versuche gemacht, Elemente hinzugefügt, Elemente genommen und Boom, es sah aus wie ein Zauber.
Obwohl ich den beabsichtigten Zweck für mein Gerät erreicht habe, möchte ich, wenn ich dieses Projekt anders machen würde, dieses Projekt tatsächlich erweitern, nach Wegen suchen, die Servopositionen neu auszurichten, um verschiedene Arten von Schaltern aufzunehmen. Schalter mit 1 großen Knopf, Schalter mit 3 schmalen Knöpfen, Schalter mit unterschiedlichen Tastenneigungen usw. Aber ich wünschte nur, ich hätte den Box-Designer früher kennengelernt und die 5 Minuten damit verbracht, herauszufinden, wie es funktioniert.
Empfohlen:
DIY So zeigen Sie die Zeit auf dem M5StickC ESP32 mit Visuino an - Einfach zu tun: 9 Schritte

DIY So zeigen Sie die Zeit auf dem M5StickC ESP32 mit Visuino an - Einfach zu machen: In diesem Tutorial lernen wir, wie Sie den ESP32 M5Stack StickC mit Arduino IDE und Visuino programmieren, um die Zeit auf dem LCD anzuzeigen
M5STACK So zeigen Sie Temperatur, Feuchtigkeit und Druck auf dem M5StickC ESP32 mit Visuino an - Einfach zu tun: 6 Schritte

M5STACK So zeigen Sie Temperatur, Luftfeuchtigkeit und Druck auf dem M5StickC ESP32 mit Visuino an - Einfach zu machen: In diesem Tutorial lernen wir, wie Sie den ESP32 M5Stack StickC mit Arduino IDE und Visuino programmieren, um Temperatur, Luftfeuchtigkeit und Druck mit dem ENV-Sensor (DHT12, BMP280, BMM150)
Einfach schlafen: 5 Schritte (mit Bildern)

Schlaf einfach: Hallo, mein Name ist Jakob. Ich bin allergisch gegen Hausstaubmilben und habe Asthma. Dies ist die Inspiration für dieses Projekt. Für mein erstes Jahr bei MCT bekamen wir den Auftrag, ein Projekt von Grund auf neu zu erstellen und all das Wissen, das wir in diesem Jahr gewonnen haben, zu nutzen. Ich habe mich entschieden
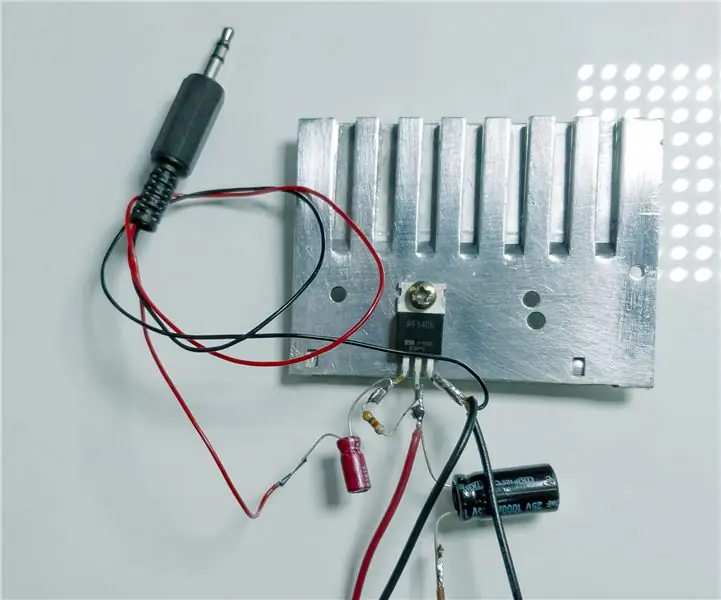
Audioverstärker - Einfach & Leistungsstark: 7 Schritte (mit Bildern)

Audioverstärker | Einfach und leistungsstark: Dieser Verstärker ist einfach, aber ziemlich leistungsstark, er verwendet nur einen MOSFET-Transistor
$ 2 Arduinos. der ATMEGA328 als Stand-alone. Einfach, günstig und sehr klein. eine vollständige Anleitung.: 6 Schritte (mit Bildern)

$ 2 Arduinos. der ATMEGA328 als Stand-alone. Einfach, günstig und sehr klein. Eine vollständige Anleitung.: In dieser Anleitung erfahren Sie, wie Sie den Arduino ATMEGA328-Mikrocontroller-Chip als eigenständigen Mikrocontroller verwenden. Sie kosten nur 2 Dollar, können dasselbe wie Ihr Arduino und machen Ihre Projekte extrem klein. Wir werden das Pin-Layout abdecken
