
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.

In diesem anweisbaren werden wir ein Relais von Blynk steuern. Ein- und Ausschalten über die Anwendung.
IN ACHT NEHMEN!!
Bitte stellen Sie sicher, dass Sie wissen, was Sie tun, wenn Sie beabsichtigen, Ihr Relais an das Stromnetz anzuschließen!!!
IN ACHT NEHMEN!!
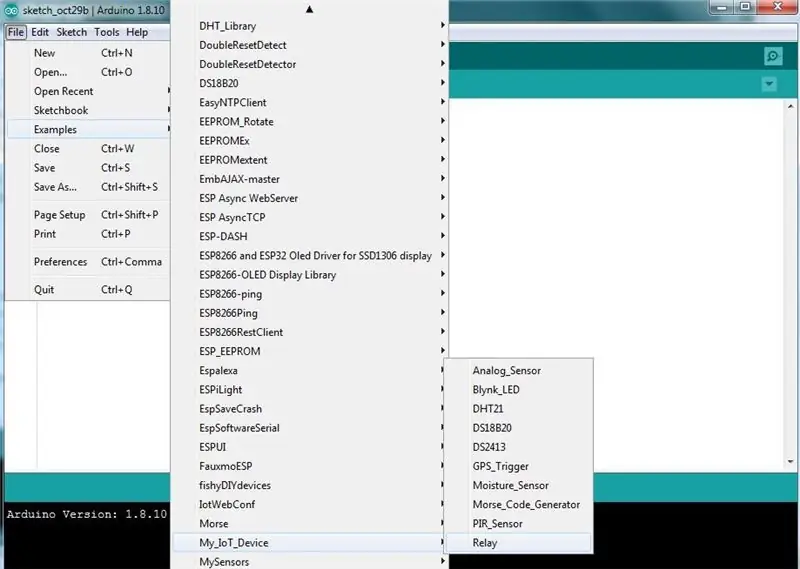
Schritt 1: Öffnen Sie das Beispiel


Gehen Sie zu Files/Examples/My_IoT_Device und wählen Sie Relay.
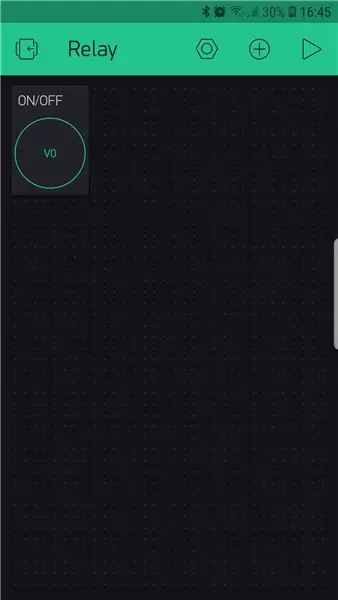
Öffnen Sie die Blynk-App und nehmen Sie sie offline (berühren Sie das quadratische Symbol in der oberen rechten Ecke).
Wenn Sie keine zusätzlichen Energieeinheiten gekauft haben, löschen Sie das aktuelle Projekt, indem Sie das nussförmige Symbol oben auf dem Bildschirm berühren, nach unten scrollen und Löschen auswählen.
Wenn Sie zusätzliche Energieeinheiten gekauft haben und das Projekt hinzufügen möchten, berühren Sie die Zurück-Schaltfläche oben links auf dem Bildschirm, um das aktuelle Projekt aus dem Fokus zu nehmen.
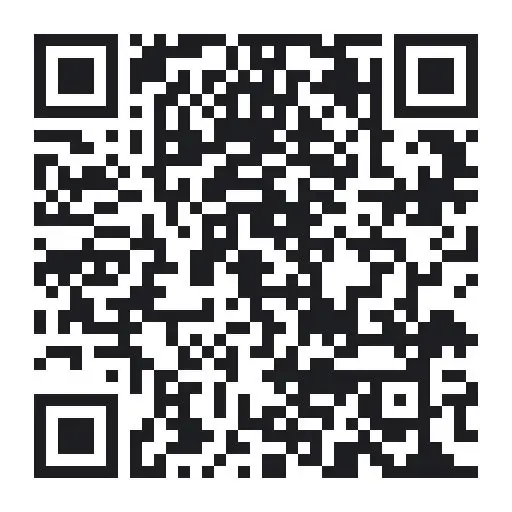
Berühren Sie den QR-Code oben auf dem Bildschirm und richten Sie die Kamera auf den QR-Code oben.
Sobald das Projekt geladen wurde, berühren Sie das Mutternsymbol oben im Bildschirm. Scrollen Sie nach unten und wählen Sie E-Mail an alle.
In wenigen Augenblicken erhalten Sie einen Autorisierungscode in Ihrer E-Mail.
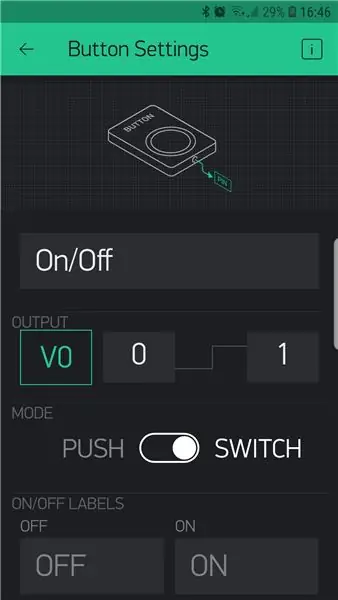
Schritt 2: Die Widgets erklärt


Dieses Projekt verwendet nur ein Widget - einen Druckknopf zum Ein- und Ausschalten des Relais. Wir haben es dem virtuellen Slot 0 zugewiesen
Das Widget ist als Schalter eingerichtet, der das Relais ein- und ausschaltet. Indem Sie es auf Push ändern, wird es zu einem momentanen Schalter.
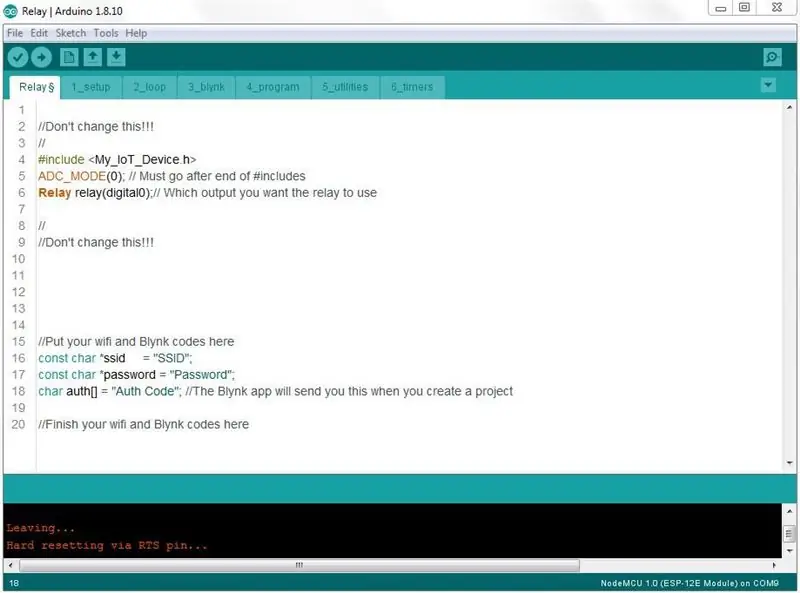
Schritt 3: Der Code

Obwohl es sich um eine sehr anspruchsvolle Anwendung handelt, ist der Code überraschend einfach.
Wie in allen Beispielen müssen Sie Ihre SSID, Ihr Passwort und Ihren Authentifizierungscode eingeben.
Diese finden Sie alle auf der ersten Registerkarte. Dieses Projekt hat ein zusätzliches Feld, das im Code geändert werden kann:
Relaisrelais (digital0); // Welchen Ausgang soll das Relais verwenden?
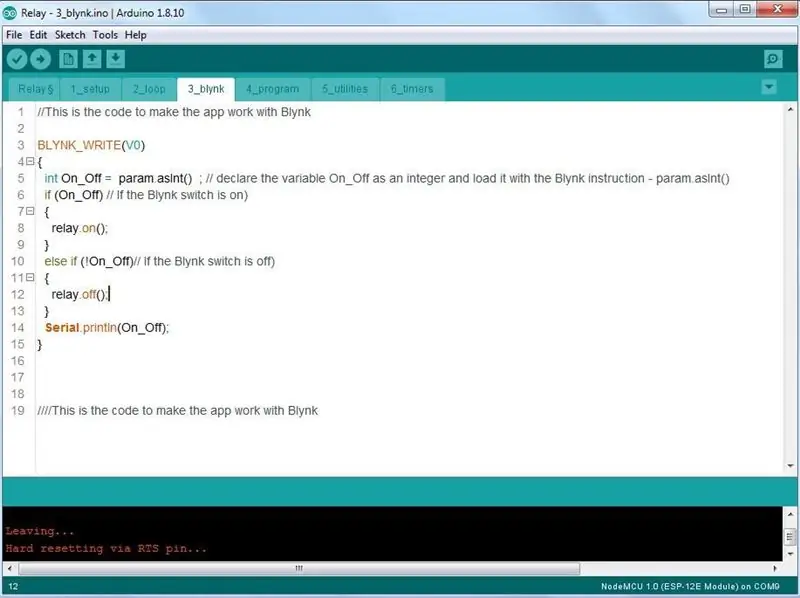
Auf der Registerkarte Blynk befindet sich der Hauptcode für diese Anwendung.
Schritt 4: Die Blynk-Registerkarte

Diese besteht aus einem einzelnen Codeblock für das Schaltflächen-Widget. Die Anweisung BLYNK_WRITE(V0).
Wenn die Schaltfläche gedrückt wird, sendet sie eine ganze Zahl, die entweder wahr oder falsch ist (param.asInt())
Beim Einschalten der Schaltfläche wird eine Variable gesetzt (boolean On_Off = param.asInt();)
Wenn On_Off wahr ist (if (On_Off) // Wenn der Blynk-Schalter eingeschaltet ist)
es schaltet das Relais ein
weitergeben();
sonst schaltet es aus.
else if (!On_Off) // Wenn der Blynk-Schalter ausgeschaltet ist) { relay.off ();
Schritt 5: Fertigstellen
Sobald dies erledigt ist, laden Sie den Code auf den Controller hoch und drücken Sie in der Blynk-Anwendung auf Play.
Herzliche Glückwünsche! Sie haben nun eine IoT-Relay-Anwendung erstellt.
Empfohlen:
Mein DIY Peltier-Kühler! - AUSGEWIESEN: 9 Schritte (mit Bildern)

Mein DIY Peltier-Kühler! - AUSGESCHLOSSEN: Ich wollte schon immer ein Mittel, um Lebensmittel in meinem Auto kühl genug zu halten, ohne nach Hause zu meinem Kühlschrank eilen zu müssen. Ich habe mich für einen alten Peltier-Wärmetauscher entschieden, den ich vor einigen Jahren hergestellt habe. Ich habe den Peltier zwischen zwei Aluminiumkühlkörpern eingeklemmt. Das große
Mein erster Synth: 29 Schritte (mit Bildern)

Mein erster Synth: Der Kindersynth entstand, als ich über ein Wirrwarr von Synthesizerdrähten gebeugt saß. Mein Freund Oliver kam zu mir, bewertete die Situation und sagte: "Du weißt, dass es dir gelungen ist, das komplizierteste Kinderspielzeug der Welt herzustellen." Während meine anfängliche r
So verbinden Sie einen ESP32 mit der IoT-Cloud: 8 Schritte

So verbinden Sie einen ESP32 mit der IoT-Cloud: Diese Anleitung enthält eine Reihe von Artikeln zum Anschließen von Hardware wie Arduino und ESP8266 an die Cloud. Ich werde Ihnen erklären, wie Sie Ihren ESP32-Chip mit dem AskSensors IoT-Dienst mit der Cloud verbinden. Warum ESP32?Nach dem großen Erfolg
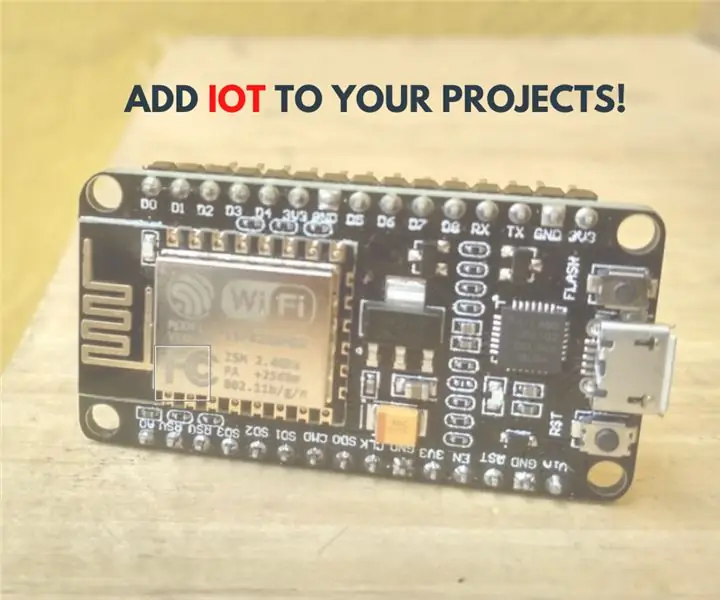
So fügen Sie IOT-Funktionen zu Ihren Projekten hinzu – wikiHow

So fügen Sie Ihren Projekten IOT-Funktionen hinzu: Nichts ist besser, als ein DIY-Projekt zu erstellen, das ein kommerzielles Produkt ersetzt, das Sie für nützlich halten. Nun, eigentlich gibt es etwas Besseres. Hinzufügen von IOT-Fähigkeiten zu Ihrem Projekt. Wenn es um Automatisierung geht, flippen Anfänger in der Regel aus
So verwandeln Sie Ihr Design in eine professionelle Leiterplatte - Mein Ansatz: 9 Schritte

So verwandeln Sie Ihr Design in eine professionelle Leiterplatte | Mein Ansatz: In diesem Beitrag werde ich meinen Ansatz zum Bau einer professionellen Leiterplatte in sehr wenigen detaillierten Schritten teilen. Ich habe auch ein Video desselben eingebettet, Sie können es sich ansehen oder den Beitrag für die detaillierte Erklärung weiterlesen. Beginnen wir also mit der
