
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.

Nachdem ich ein von 'earl erstelltes kleines LED-Mood-Cube-Projekt gesehen hatte, beschloss ich, eine verbesserte Version des LED-Mood-Cubes zu erstellen. Meine Version wird komplexer sein als die Originalversion, da sie etwas größer als die Originalversion ist, zwei weitere Farben im Vergleich zum Originalwürfel hat (gelb und weiß hinzugefügt), eine unendliche Farbrotation hat usw. Dies sollte ein gutes Projekt sein, um die weitere Verwendung von LED-Leuchten für diejenigen zu üben, die das Konzept zum Verbinden von LED-Leuchten mit Kabeln verstanden haben.
Schritt 1: Materialien


Hier sind einige Materialien, die Sie benötigen, um diesen Mood Cube herzustellen:
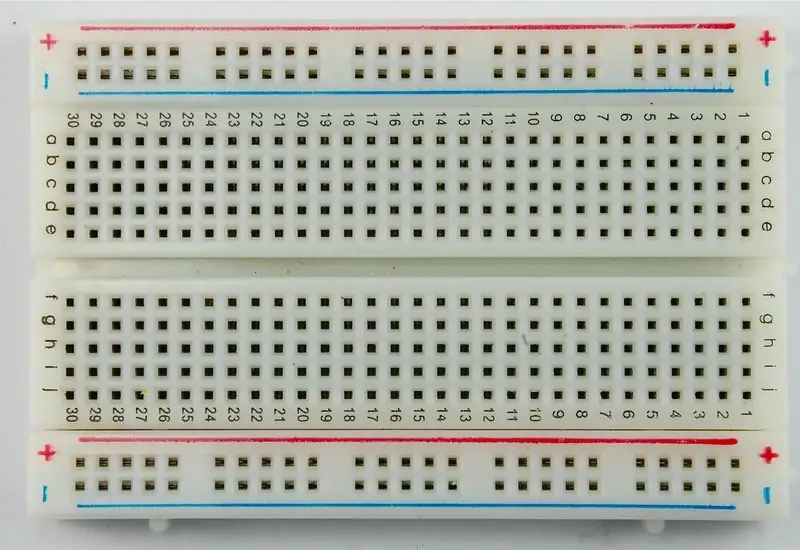
- Steckbrett
- Arduino - (Ich habe Leonardo hier)
- Arduino Netzteil / USB-Kabel
- Steckbrett
- Überbrückungsdrähte (Viele davon, ich habe 29 Drähte verwendet)
- Rote LED x 2
- Blaue LED x 2
- Grüne LED x 2
- Gelbe LED x 2
- Weiße LED x 1
- 9 Widerstände
- Box groß genug für das Steckbrett (ich habe einen Schuhkarton verwendet)
- Allzweckmesser
- Papier
Schritt 2: Code
Eine Erklärung für den hier angegebenen Code:
Der Kredit der Codes geht an die ursprüngliche Quelle meines Projekts, da der Redakteur des Projekts diese Codes erstellt hat. Einige von ihnen habe ich lediglich verbessert, indem ich sie komplexer gemacht habe. In einigen Codes wird am Ende möglicherweise //改 angezeigt. Dies bedeutet, dass dieser Code von mir bearbeitet wird und sich daher von meiner ursprünglichen Quelle unterscheidet.
Ich habe auch eine Version des Codes auf Arduino Creator.
/* Code zum Überblenden von 3 LEDs, rot, grün und blau (RGB) Um Überblendungen zu erstellen, müssen Sie zwei Dinge tun: 1. Beschreiben Sie die Farben, die angezeigt werden sollen 2. Geben Sie die Reihenfolge an, in der sie eingeblendet werden sollen
BESCHREIBEN EINER FARBE:
Eine Farbe ist nur ein Array von drei Prozentsätzen, 0-100, die die roten, grünen und blauen LEDs steuern
Rot ist die rote LED bei Voll, Blau und Grün aus
int red = { 100, 0, 0 } Dim white ist alle drei LEDs bei 30% int dimWhite = {30, 30, 30} usw.
Einige gängige Farben sind unten aufgeführt oder stellen Sie Ihre eigenen her
AUFLISTUNG DER BESTELLUNG:
Im Hauptteil des Programms müssen Sie die Reihenfolge angeben, in der die Farben erscheinen sollen, z. B. crossFade (rot); crossFade (grün); crossFade (blau);
Diese Farben erscheinen in dieser Reihenfolge und verblassen aus
eine Farbe und in die nächste
Darüber hinaus gibt es 5 optionale Einstellungen, die Sie anpassen können:
1. Die Anfangsfarbe ist auf Schwarz eingestellt (damit die erste Farbe eingeblendet wird), aber Sie können die Anfangsfarbe auch auf eine andere Farbe setzen 2. Die interne Schleife läuft für 1020 Interationen; Die Variable 'wait' legt die ungefähre Dauer eines einzelnen Crossfades fest. Theoretisch sollte ein 'Warten' von 10 ms ein CrossFade von ~10 Sekunden ergeben. In der Praxis verlangsamen die anderen Funktionen, die der Code ausführt, dies auf meinem Board auf ~11 Sekunden. YMMV. 3. Wenn 'repeat' auf 0 gesetzt ist, wird das Programm eine Endlosschleife durchlaufen. Wenn es auf eine Zahl eingestellt ist, wird es so oft wiederholt und dann bei der letzten Farbe in der Sequenz angehalten. (Setzen Sie 'return' auf 1 und machen Sie die letzte Farbe schwarz, wenn sie am Ende ausgeblendet werden soll.) 4. Es gibt eine optionale 'hold'-Variable, die das Programm für 'hold' Millisekunden anhält, wenn eine Farbe abgeschlossen, aber bevor die nächste Farbe beginnt. 5. Setzen Sie das DEBUG-Flag auf 1, wenn Sie möchten, dass die Debugging-Ausgabe an den seriellen Monitor gesendet wird.
Die Interna des Programms sind nicht kompliziert, aber sie
sind ein wenig pingelig - das Innenleben wird unterhalb der Hauptschleife erklärt.
April 2007, Ton Shirky
*
/ Ausgabe
int ylwPin = 5; // Gelbe LED, verbunden mit digitalem Pin 5 //改 int redPin = 6; // Rote LED, verbunden mit digitalem Pin 6 //改 int grnPin = 7; // Grüne LED, verbunden mit digitalem Pin 7 //改 int bluPin = 8; // Blaue LED, verbunden mit digitalem Pin 8 //改 int whiPin = 9; // Weiße LED, verbunden mit digitalem Pin 9 //改 int ylwPin2 = 10; // Gelbe LED, verbunden mit digitalem Pin 10 //改 int redPin2 = 11; // Rote LED, verbunden mit digitalem Pin 11 //改 int grnPin2 = 12; // Grüne LED, verbunden mit digitalem Pin 12 //改 int bluPin2 = 13; // Blaue LED, verbunden mit digitalem Pin 13 //改
// Farbfelder
int schwarz[9] = { 0, 0, 0, 0, 0, 0, 0, 0, 0 }; //改 int weiß[9] = { 100, 100, 100, 100, 100, 100, 100, 100, 100 }; //改 int rot[9] = { 0, 0, 100, 0, 0, 0, 100, 0, 0 };//改 int grün[9] = { 0, 100, 0, 0, 0, 0, 0, 100, 0 }; //改 int blau[9] = { 0, 0, 0, 100, 0, 0, 0, 0, 100 };//改 int gelb[9] = {100, 0, 0, 0, 0, 100, 0, 0, 0}; //改 int lila[9] = {0, 50, 0, 50, 0, 0, 50, 0, 50}; //改 int orange[9] = {50, 50, 0, 0, 0, 50, 50, 0, 0}; //改 int pink[9] = {0, 50, 0, 0, 50, 0, 0, 50, 0, }; //改 // usw.
// Setze Anfangsfarbe
int redVal = schwarz[0]; int grnVal = schwarz[1]; int bluVal = schwarz[2]; int ylwVal = schwarz[3]; //改 int whiVal = schwarz[4]; //改
int warten = 15; // 10ms interne CrossFade-Verzögerung; erhöhen für langsamere Überblendungen //改
int halten = 1; // Optionales Halten, wenn eine Farbe fertig ist, vor dem nächsten CrossFade //改 int DEBUG = 1; // DEBUG-Zähler; wenn auf 1 gesetzt, werden die Werte über serielle int loopCount = 60 zurückgeschrieben; // Wie oft soll DEBUG melden? int-Wiederholung = 0; // Wie oft sollten wir eine Schleife machen, bevor wir aufhören? (0 für keinen Stopp) //改 int j = 0; // Schleifenzähler für Wiederholung
// Farbvariablen initialisieren
int prevR = redVal; int prevG = grnVal; int prevB = bluVal; int prevY = ylwVal; int prevW = whiVal; //改
// LED-Ausgänge einrichten
Void setup () { PinMode (redPin, OUTPUT); // setzt die Pins als Ausgang pinMode (grnPin, OUTPUT); pinMode (bluPin, AUSGANG); pinMode (ylwPin, AUSGANG); //改 pinMode (whiPin, AUSGANG); //改 PinMode (grnPin2, AUSGANG); //改 PinMode (bluPin2, AUSGANG); //改 PinMode (ylwPin2, AUSGANG); //改 PinMode (redPin2, OUTPUT); //改
if (DEBUG) { // Wenn wir Werte zum Debuggen sehen möchten…
Serial.begin (9600); // …den seriellen Ausgang einrichten } }
// Hauptprogramm: Listen Sie die Reihenfolge der Überblendungen auf
Void Schleife () { CrossFade (rot); crossFade (grün); crossFade (blau); crossFade (gelb); crossFade (weiß); crossFade (rosa); crossFade (lila); crossFade (orange);
if (repeat) { // Schleifen wir endlich oft?
j + = 1; if (j >= repeat) { // Sind wir schon da? Ausgang (j); // Wenn ja, hör auf. } } }
/* UNTER DIESER ZEILE STEHT DIE MATHEMATIK -- SIE MÜSSEN DIES FÜR DIE GRUNDLAGEN NICHT ÄNDERN
Das Programm funktioniert so:
Stellen Sie sich eine Überblendung vor, die die rote LED von 0-10, die grüne von 0-5 und die blaue von 10 auf 7 in zehn Schritten verschiebt. Wir möchten die 10 Schritte zählen und die Farbwerte in gleichmäßigen Schritten erhöhen oder verringern. Stellen Sie sich vor, ein + bedeutet, einen Wert um 1 zu erhöhen, und ein - bedeutet, ihn zu verringern. Unser 10-Stufen-Fade würde so aussehen:
1 2 3 4 5 6 7 8 9 10
R + + + + + + + + + + G + + + + + B - - -
Das Rot steigt in zehn Schritten von 0 auf 10, das Grün von
0-5 in 5 Schritten und das Blau fällt in drei Schritten von 10 auf 7 ab.
Im realen Programm werden die Farbanteile umgerechnet in
0-255 Werte und es gibt 1020 Schritte (255*4).
Um herauszufinden, wie groß der Schritt zwischen einem Auf- oder
Abwärtstick eines der LED-Werte rufen wir berechneStep() auf, das die absolute Lücke zwischen den Start- und Endwerten berechnet und diese Lücke dann durch 1020 teilt, um die Größe des Schritts zwischen den Anpassungen des Werts zu bestimmen. */
int berechneStep(int prevValue, int endValue) {
int step = endValue - prevValue; // Wie groß ist die Gesamtlücke? if (step) { // Wenn es nicht Null ist, step = 1020 / step; // dividiere durch 1020 } return step; }
/* Die nächste Funktion ist berechnenVal. Wenn der Schleifenwert, i, die für eine der Farben geeignete Schrittweite erreicht, wird der Wert dieser Farbe um 1 erhöht oder verringert. (R, G und B werden jeweils separat berechnet.) */
int berechneVal(int step, int val, int i) {
if ((step) && i % step == 0) { // Wenn step ungleich null ist und es Zeit ist, einen Wert zu ändern, if (step > 0) { // Inkrementiere den Wert, wenn Step positiv ist… val += 1; aufrechtzuerhalten. Sonst if (Schritt 255) {val = 255; aufrechtzuerhalten. Sonst wenn (val < 0) {val = 0; } Rückgabewert; }
/* crossFade() konvertiert die Prozentfarben in a
0-255-Bereich, dann 1020-mal durchlaufen, prüfen, ob der Wert jedes Mal aktualisiert werden muss, und dann die Farbwerte in die richtigen Pins schreiben. */
void crossFade(int color) {//改
// In 0-255 umwandeln int R = (color[0] * 255) / 100; int G = (Farbe[1] * 255) / 100; int B = (Farbe [2] * 255) / 100; int Y = (Farbe [3] * 255) / 100; //改 int W = (Farbe[4] * 255) / 100; //改
int stepR = berechneStep(prevR, R);
int stepG = berechneStep(prevG, G); int stepB = berechneStep(prevB, B); int stepY = berechneStep(prevY, Y); //改 int stepW = computeStep(prevW, W); //改
für (int i = 0; i <= 1020; i ++) { redVal = berechneVal (stepR, redVal, i); grnVal = berechneVal(stepG, grnVal, i); bluVal = berechneVal(stepB, bluVal, i); ylwVal = berechneVal(stepY, ylwVal, i); //改 whiVal = berechnenVal(stepW, whiVal, i); //改
analogWrite (redPin, redVal); // Aktuelle Werte auf LED-Pins schreiben
analogWrite (grnPin, grnVal); analogWrite (bluPin, bluVal); analogWrite(ylwPin, ylwVal); //改 analogWrite (whiPin, whiVal); //改 analogWrite (grnPin2, grnVal); //改 analogWrite (bluPin2, bluVal); //改 analogWrite(ylwPin2, ylwVal); //改 analogWrite (redPin2, redVal); //改
verzögern (warten); // Pause für 'wait' Millisekunden, bevor die Schleife fortgesetzt wird
if (DEBUG) { // Wenn wir eine serielle Ausgabe wünschen, drucken Sie sie am
if (i == 0 oder i % loopCount == 0) {// Anfang, und jeder loopCount mal Serial.print ("Loop/RGBYW: #"); Serial.print (i); Serial.print(" | "); Serial.print (redVal); Serial.print (" / "); Serial.print (grnVal); Serial.print (" / "); Serial.println (bluVal); Serial.print (" / "); Serial.println (ylwVal); //改 Serial.print("/"); // 改 Serial.println (whiVal); //改 Serial.print("/"); //改} DEBUG += 1; } } // Aktuelle Werte für die nächste Schleife aktualisieren prevR = redVal; prevG = grnVal; prevB = bluVal; prevY = ylwVal; //改 prevW = whiVal; //改 Verzögerung (halten); // Pause für optionale 'wait' Millisekunden, bevor die Schleife fortgesetzt wird }
Schritt 3: Einrichten



- Holen Sie sich das Steckbrett.
-
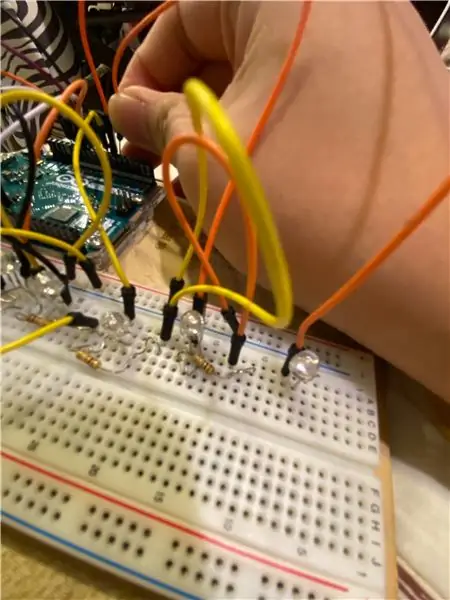
Demo zum Verbinden von Drähten, damit ein LED-Licht leuchten kann:
- Setzen Sie die LED auf das Steckbrett. Legen Sie das längere Ende links und das kürzere Ende rechts.
- Platzieren Sie ein Ende eines Überbrückungskabels an einer Stelle, die sich in derselben Reihe mit dem längeren Ende der LED befindet. Legen Sie das andere Ende auf den digitalen PWM-Abschnitt. Der Code spezifizierte die gelben LEDs, die an 10 und 5 angeschlossen werden sollten, rote an 6 und 11, blaue an 8 und 13, grüne an 7 und 12 und schließlich weiße LED an 9.
- Platzieren Sie ein Ende eines Widerstands in derselben Reihe mit dem kürzeren Ende der LED. Platzieren Sie das andere Ende irgendwo in der Nähe.
- Platzieren Sie ein Ende eines anderen Überbrückungsdrahts mit der gleichen Reihe mit dem Ende des Widerstands, das sich nicht in der gleichen Reihe mit dem kürzeren Ende der LED befindet. Legen Sie das andere Ende des Drahtes auf die negative Ladungsreihe.
- Legen Sie ein Ende eines weiteren Überbrückungsdrahts auf die negative Ladungsreihe und legen Sie das andere Ende auf GND.
- Wiederholen Sie Schritt 2 8 Mal, bis 9 LEDs leuchten sollen
-
Legen Sie das Steckbrett in die Schachtel. Hier ein paar Erinnerungen:
- Ich habe ein Netzteil verwendet. Erstellen Sie mit einem Universalmesser ein kleines Loch für Ihre Drähte, um durch die Box zu führen und mit dem Steckbrett zu verbinden.
- Stellen Sie sicher, dass die Box als eine Seite geöffnet ist. Ein Schuhkarton hat bereits eine Seite, die offen ist. Wenn die Schachtel vollständig geschlossen ist, schneiden Sie eine Seite der Schachtel ab, um einen offenen Raum zu schaffen.
- Bedecken Sie die Seite mit nichts mit Papier. Dies ist für LED-Lichter, um durch Papier zu scheinen.
Empfohlen:
DIY So zeigen Sie die Zeit auf dem M5StickC ESP32 mit Visuino an - Einfach zu tun: 9 Schritte

DIY So zeigen Sie die Zeit auf dem M5StickC ESP32 mit Visuino an - Einfach zu machen: In diesem Tutorial lernen wir, wie Sie den ESP32 M5Stack StickC mit Arduino IDE und Visuino programmieren, um die Zeit auf dem LCD anzuzeigen
So verdrahten und verwenden Sie den Lichtsensor GY-30 BH1750 (GY30 / GY302) – Einfach – Arduino-Projekt

So verdrahten und verwenden Sie den Lichtsensor GY-30 BH1750 (GY30 / GY302) - Einfach - Arduino-Projekt!: In diesem Tutorial erfahren Sie, wie Sie den Lichtintensitätssensor GY-30 BH1750 schnell und einfach mit Arduino verwenden
LED-Streifen einfach blinken lassen – wikiHow

Wie man LED-Streifen einfach blinkt: Wie man LED-Streifen einfach blinkt
LED-Hüpfball-Luftkanonenmunition. Einfach: 6 Schritte

LED-Bounce-Ball-Luftkanonenmunition. Ganz einfach: Dies ist ein leuchtender Hüpfball, den ich gemacht habe, um nachts aus meiner Luftkanone zu schießen. Du könntest es für andere Dinge verwenden, aber ich benutze sie nur, um aus meiner Luftkanone zu schießen, die zum Schießen von Hüpfbällen gemacht ist. Dies ist sehr einfach und kann auch in vielen verschiedenen
So beleuchten Sie den Lautstärkeregler eines Audio-Video-Empfängers. (onkyo Hr550): 3 Schritte

So beleuchten Sie den Lautstärkeregler eines Audio-Video-Empfängers. (onkyo Hr550): Hintergrundbeleuchtete Lautstärkeregler sind eine etwas neue Kreation. Es gibt wirklich keine Funktionalität darin, aber es sieht gut aus. Ich habe einen hr550-Empfänger zu Weihnachten bekommen und beschloss, ein Tutorial zu erstellen, wie das geht. Benötigte Gegenstände: Multimeter Lötkolben
