
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.

改作:
我 在 原本 聲納 的 基礎 下 加裝 了 喇叭 以 達到 警告 的 作用
: arduino uno, 超音波感測器, 驅動馬達, 喇叭
:掃描到物品時加速並傳述到電腦,物品接近10cm時喇叭會警告
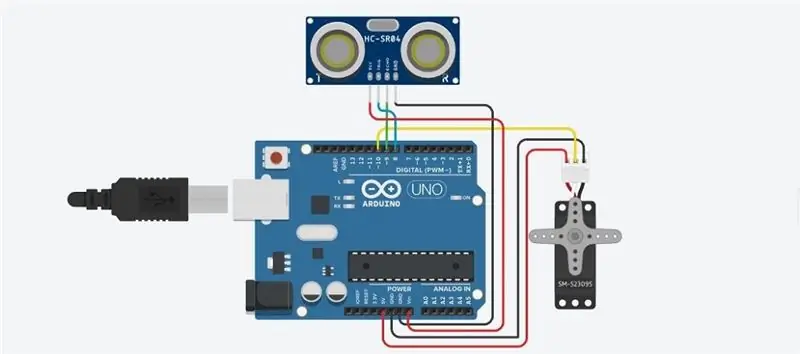
Schritt 1: Schritt 1

這 是 電路圖
Schritt 2: Schritt 2 寫程式 (arduino)

create.arduino.cc/editor/dwdawdad/ef6b26a2-3f40-410d-9fdd-3413816090fe/preview
Schritt 3: Schritt 3 寫程式(Verarbeitung)
Importabwicklung.seriell.*;
import java.awt.event. KeyEvent; import java.io. IOException;
Serieller myPort; PFont orcFont; int iAngle; int iDistance; Void setup () { Größe (1000, 500); glatt(); myPort = new Serial (dies, "COM7", 9600); meinPort.clear(); myPort.bufferUntil('\n');
aufrechtzuerhalten. Void draw () {fill (98, 245, 31); noStroke(); füllen (0, 4); rect(0, 0, Breite, 0,935 * Höhe); füllen (98, 245, 31); DrawRadar(); DrawLine(); DrawObject(); DrawText(); } void serialEvent (Serial myPort) { try { String data = myPort.readStringUntil('\n'); if (data == null) { zurück; } int commaIndex = data.indexOf(", "); Zeichenfolgenwinkel = data.substring(0, commaIndex); Zeichenfolgenabstand = data.substring(commaIndex+1, data.length()-1); iAngle = StringToInt(Winkel); iDistance = StringToInt(Abstand); } catch(RuntimeException e) {}} void DrawRadar() { pushMatrix(); übersetzen (Breite/2, 0,926 * Höhe); noFill(); Strichgewicht(2); Schlaganfall (98, 245, 31); // zeichnet die Bogenlinien DrawRadarArcLine(0.9375); DrawRadarArcLine(0.7300); DrawRadarArcLine(0.5210); DrawRadarArcLine(0.3130); // zeichnet die Winkellinien final int halfWidth = width/2; line(-halbe Breite, 0, halbe Breite, 0); for(int angle = 30; angle <= 150; angle+=30) { DrawRadarAngledLine(angle); } line(-halfWidth * cos(Bogen (30)), 0, halfWidth, 0); popMatrix(); aufrechtzuerhalten. aufrechtzuerhalten. Void DrawRadarArcLine (letzter Float-Koeffizient) { arc (0, 0, Koeffizient * Breite, Koeffizient * Breite, PI, TWO_PI); aufrechtzuerhalten. aufrechtzuerhalten. Void DrawRadarAngledLine (final int angle) { line (0, 0, (-width/2) * cos (Radiant (Winkel)), (-width/2) * sin (Radiant (Winkel))); aufrechtzuerhalten. Void DrawObject () { pushMatrix (); übersetzen (Breite/2, 0,926 * Höhe); Strichgewicht(9); Hub (255, 10, 10); int pixsDistance = int(iDistance * 0,020835 * Höhe); if(iDistance 40 ? "Außerhalb des Bereichs": "Im Bereich"), 0,125 * Breite, 0,9723 * Höhe); text("Winkel: " + iAngle + " °", 0,52 * Breite, 0,9723 * Höhe); text("Abstand: ", 0,74 * Breite, 0,9723 * Höhe); if(iDistance <40) {text("" + iDistance +"cm", 0,775 * Breite, 0,9723 * Höhe); } Textgröße (25); füllen (98, 245, 60); translate(0.5006 * Breite + Breite/2 * cos (Radiant (30)), 0.9093 * Höhe - Breite/2 * sin (Radiant (30))); drehen (-Radiant (-60)); text("30°", 0, 0); resetMatrix(); translate (0,497 * Breite + Breite/2 * cos (Radiant (60)), 0,9112 * Höhe - Breite/2 * sin (Radiant (60))); drehen (-Radiant (-30)); text("60°", 0, 0); resetMatrix(); translate (0,493 * Breite + Breite/2 * cos (Radiant (90)), 0,9167 * Höhe - Breite/2 * sin (Radiant (90))); drehen (Radiant (0)); text("90°", 0, 0); resetMatrix(); translate (0,487 * Breite + Breite/2 * cos (Radiant (120)), 0,92871 * Höhe - Breite/2 * sin (Radiant (120))); drehen (Radiant (-30)); text("120°", 0, 0); resetMatrix(); translate (0,4896 * Breite + Breite/2 * cos (Radiant (150)), 0,9426 * Höhe - Breite/2 * sin (Radiant (150))); drehen (Radiant (-60)); text("150°", 0, 0); popMatrix(); }
int StringToInt (String-String) { Int-Wert = 0; for(int i = 0; i = '0' && string.charAt(i) <= '9') { Wert *= 10; Wert += (string.charAt(i) - '0'); }} Rückgabewert;}
Empfohlen:
Erste Schritte mit Amara: 7 Schritte

Erste Schritte mit Amara: Amara ist ein kostenloser Untertitel-Editor, mit dem Sie ganz einfach Untertitel zu Videos hinzufügen können – vom Unterricht bis zum persönlichen Gebrauch. Diese Anweisungen helfen Ihnen, ein Amara-Konto einzurichten, damit Sie schnell und einfach Untertitel hinzufügen können
Erste Schritte mit der Heimautomatisierung: Home Assistant installieren: 3 Schritte

Erste Schritte mit der Hausautomation: Home Assistant installieren: Wir starten jetzt die Hausautomationsserie, in der wir ein Smart Home erstellen, das es uns ermöglicht, Dinge wie Licht, Lautsprecher, Sensoren usw. über einen zentralen Hub zusammen mit einem Sprachassistent. In diesem Beitrag erfahren Sie, wie Sie in
Erste Schritte mit dem SkiiiD-Editor: 11 Schritte

Erste Schritte mit dem SkiiiD-Editor: skiiiD-Editor, Entwicklungsboard-Firmware IDEskiiiD-Editor basiert auf skiiiD (Firmware Development Engine). Jetzt ist es mit Arduino UNO, MEGA und NANO mit 70+ Komponenten kompatibel.BetriebssystemmacOS / WindowsInstallierenBesuchen Sie die Website https:
Erste Schritte mit Python: 7 Schritte (mit Bildern)

Erste Schritte mit Python: Programmieren ist großartig! Es ist kreativ, macht Spaß und gibt Ihrem Gehirn ein mentales Training. Viele von uns wollen etwas über Programmieren lernen, aber überzeugen sich selbst davon, dass wir es nicht können. Vielleicht hat es zu viel Mathematik, vielleicht der Jargon, der erschreckend herumgeworfen wird
Raspbian in Raspberry Pi 3 B ohne HDMI installieren - Erste Schritte mit Raspberry Pi 3B - Einrichten Ihres Raspberry Pi 3: 6 Schritte

Raspbian in Raspberry Pi 3 B ohne HDMI installieren | Erste Schritte mit Raspberry Pi 3B | Einrichten Ihres Raspberry Pi 3: Wie einige von Ihnen wissen, sind Raspberry Pi-Computer ziemlich großartig und Sie können den gesamten Computer nur auf einer einzigen winzigen Platine bekommen. Das Raspberry Pi 3 Model B verfügt über einen Quad-Core 64-Bit ARM Cortex A53 mit 1,2 GHz getaktet. Damit ist der Pi 3 ungefähr 50
