
Inhaltsverzeichnis:
- Lieferungen
- Schritt 1: Erstellen Sie ein neues Make-Code-Projekt
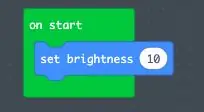
- Schritt 2: Stellen Sie die LED-Helligkeit ein
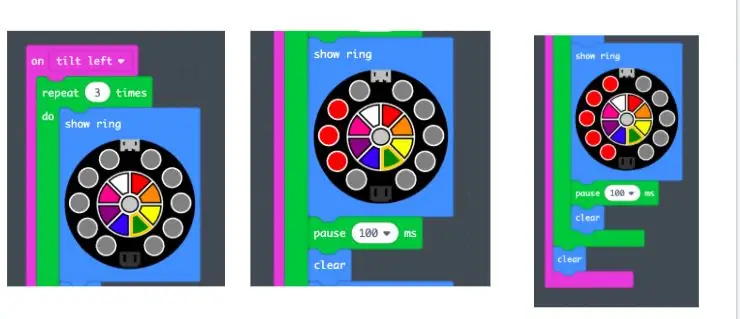
- Schritt 3: Code für den linken Blinker
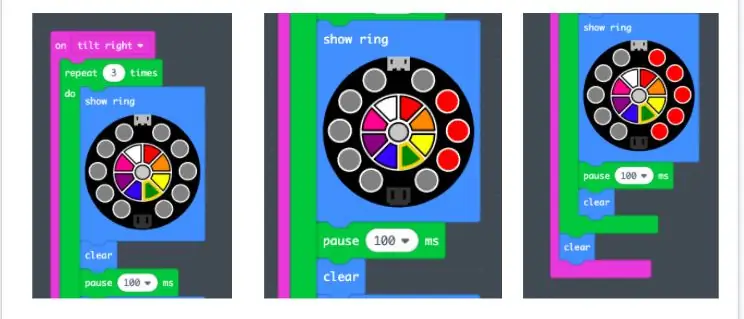
- Schritt 4: Code für Rechtsblinker
- Schritt 5: Code für die Zukunft
- Schritt 6: Optionale Zusatzfunktionen
- Schritt 7: Optionale Fallsequenz
- Schritt 8: Optionale Farbabstimmung
- Schritt 9: Herunterladen des Codes auf den Circuit Playground Express
- Schritt 10: Befestigen Sie es an einem Helm
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.



Haben Sie schon einmal eine Radtour gemacht und sich Sorgen gemacht, die Hand vom Lenker zu nehmen, um zu signalisieren, in welche Richtung Sie abbiegen?
Jetzt kann diese Angst der Vergangenheit angehören!
In diesem Tutorial erfahren Sie, wie Sie mit Circuit Playground Express ein freihändiges Helmblinkersystem erstellen.
Lieferungen
-Circuit Spielplatz Express
- Drei AAA-Batterien
- Fahrradhelm
-Band
Schritt 1: Erstellen Sie ein neues Make-Code-Projekt
Zuerst müssen Sie zum Make Code-Browsersystem von Adafruit gehen.
makecode.adafruit.com/
Erstellen Sie dann ein neues Projekt. Dieses Projekt verwendet den Blockcode in Make Code.
(Wenn Sie neu auf dieser Website sind, empfehle ich dringend, sich die Tutorials von Adafruit Circuit Playground Express anzusehen, bevor Sie mit dem Programmieren beginnen.)
Schritt 2: Stellen Sie die LED-Helligkeit ein

Bevor Sie mit dem Erstellen des Codes für die Blinker beginnen, müssen Sie die LED-Helligkeit einstellen. Dies hilft, die Batterielebensdauer zu verlängern.
Suchen Sie unter dem grünen Menü "Schleifen" nach dem Block "beim Start". Dieser Code wird jedes Mal gestartet, wenn Ihr Circuit Playground Express eingeschaltet wird.
Suchen Sie unter dem blauen "Licht"-Menü nach dem Block "Helligkeit einstellen" und platzieren Sie diesen in der grünen "Beim Start"-Schleife. Ich habe meine Helligkeit auf 10 eingestellt, damit die LEDs einfacher zu fotografieren sind. Sie möchten die LEDs auf eine höhere Helligkeit einstellen.
Schritt 3: Code für den linken Blinker

So richten Sie den Code ein:
- Suchen Sie unter der violetten Kategorie "Eingabe" den Block "Beim Schütteln" und ziehen Sie ihn auf den Arbeitsbereich.
- Klicken Sie auf „auf Schütteln“, um das Pull-Down-Menü zu öffnen und wählen Sie „Nach links kippen“. Dadurch wird der Code aktiviert, wenn der Circuit Playground Express nach links geneigt wird.
- Als nächstes schauen Sie unter der grünen Kategorie "Schleifen" nach. Ziehen Sie die Schleife „x-mal wiederholen… do“und verschachteln Sie sie im Block „nach links kippen“. Geben Sie dann "3" in das Leerzeichen ein, damit der Code dreimal durchlaufen wird.
Jetzt erstellen wir eine Blinkeranimation für eine Linkskurve.
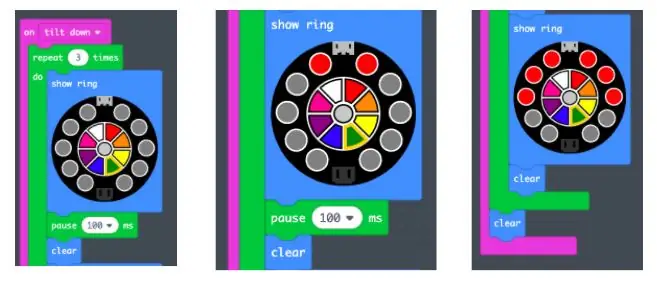
- Gehen Sie unter die blaue Kategorie "Licht" und suchen Sie den Block "Ring anzeigen". Dies wird eine Illustration des Circuit Playground Express haben. Platzieren Sie dies innerhalb des "Wiederholungs"-Blocks.
- Klicken Sie in der Abbildung auf den grauen inneren Kreis und dann auf die umgebenden Kreise, um alle Lichter abzuwählen. Alle Lichter sollten grau sein. Dies ist der erste Teil der Blinker-Animation.
-
Platzieren Sie unten einen "klaren" Block.
Sie finden es in der blauen Kategorie "Licht"
- Platzieren Sie als nächstes einen Block „Pause für 100 ms“unter dem „Block löschen“. Dadurch wird die Bewegung der Blinker besser wahrgenommen.
-
Fügen Sie als nächstes einen weiteren Block "Ring anzeigen" unter dem Block "Pause" ein. Wählen Sie die mittleren drei LED-Kreise auf der linken Seite aus. Sie können diese in jeder beliebigen Farbe herstellen.
- Klicken Sie einfach auf die Farbe (wenn Sie sie auswählen, wird der Umriss gelb) und dann auf die Kreise. Ich habe Rot gewählt, damit der Blinker gut sichtbar ist.
- Platzieren Sie einen weiteren "Pause"- und "Clear"-Block darunter.
- Fügen Sie dann unten einen "Showring" ein. Dies ist das letzte Stück der Blinker-Animation. Wählen Sie alle LEDs auf der linken Seite aus.
- Platzieren Sie darunter einen „Pause“- und einen „Löschen“-Block.
Letzter Schritt!
Platzieren Sie einen letzten "klaren" Block außerhalb der grünen "Wiederholungsschleife", aber innerhalb der violetten "Nach links neigen"-Klammer. Dadurch wird die Animation gelöscht, sobald die Schleife den Code dreimal durchlaufen hat. Wenn Sie dies nicht tun, leuchtet der Blinker am Helm, nachdem die Animation beendet ist
Schritt 4: Code für Rechtsblinker

Sie werden die gleichen Schritte ab Schritt 3 wiederholen, außer für die rechte Seite des Circuit Playground Express.
Wählen Sie "rechts kippen" und markieren Sie die LEDs in gleicher Weise und in gleichem Verlauf, jedoch auf der rechten Seite des Kreises.
Schritt 5: Code für die Zukunft

Dieser Code wird aktiviert, wenn der Circuit Playground Express nach unten geneigt wird. Am Helm wird es aktiviert, wenn Sie den Kopf senken.
Um einen Vorwärtsblinker zu erstellen, verwenden Sie den gleichen Vorgang wie in den Schritten 3 und 4, außer dass Sie den Block "beim Schütteln" in "beim Kippen nach unten" ändern. Die LEDs, die Sie auswählen, befinden sich oben auf der Schaltung und erstrecken sich sowohl auf der linken als auch auf der rechten Seite.
Schritt 6: Optionale Zusatzfunktionen
Auf meinem Helm habe ich auch einen Code eingefügt, der eine Animation abspielt und ein Sirenengeräusch macht, wenn ich vom Fahrrad falle, und ein Farbanpassungswerkzeug, damit der Circuit Playground Express die Farbe mit dem Helm abstimmen kann.
Schritt 7: Optionale Fallsequenz



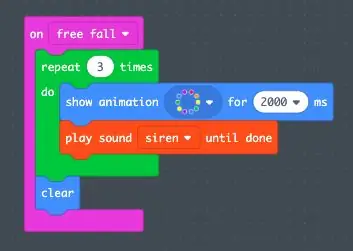
Der Circuit Playground Express kann die Schwerkraft spüren und verfügt über eine Freifall-Einstellung. Diese finden Sie im Menü unter dem gleichen "On Shake"-Block.
Wenn die Schaltung die Schwerkraft nicht erkennt (z. B. wenn Sie gerade fallen), wird dieser Code aktiviert.
- Verschachteln Sie eine dreimalige "Wiederholungsschleife" unter dem Block "im freien Fall". Lichtanimationen finden Sie unter dem Blaulichtmenü. Ich habe eine Regenbogen-LED-Animation für 2 Sekunden gewählt.
- Sie finden Sounds in der orangefarbenen Kategorie "Musik". Ich habe den Sirenenton gewählt.
- Ich habe den Block "Sound abspielen bis fertig" verwendet. Dies stellt den Ton so ein, dass er abgespielt wird, bis die Tonaufnahme beendet ist. Wenn ich fallen würde, würde die Schaltung in Regenbogen-LEDs aufleuchten und dann dreimal einen Sirenenton wiederholen.
Schritt 8: Optionale Farbabstimmung
Der Circuit Playground Express hat oben links im Kreis einen Lichtsensor. Es ist durch ein "Auge"-Symbol gekennzeichnet. Wenn Sie diese Funktion aktivieren und eine Volltonfarbe daran halten, passen die LEDs ihre Farbe an die Farbe des Objekts an. Für Modebewusste könnte dies ein tolles Feature für den Circuit-Helm sein! Ihr Helm und diese Schaltung könnten sich farblich vollständig abstimmen.
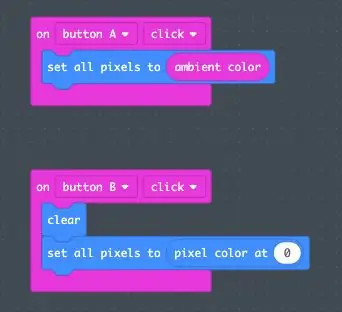
Um diesen Code zu erstellen, müssen Sie unter dem violetten "Eingabe"-Menü nach dem Block "on button A click" suchen. Das bedeutet, dass der Code beginnt, wenn Sie die Taste A auf dem Circuit Playground Express drücken.
- Ziehen Sie im blauen "Licht"-Menü den Block "Setze alle Pixel auf" unter die Klammer "On Button A click".
- Suchen Sie dann im Menü "Eingabe" nach "Umgebungsfarbe".
- Sie müssen dies in den Kreisbereich im Block "Alle Pixel setzen auf" ziehen.
- Dadurch wird der Code lauten "setze alle Pixel auf Umgebungsfarbe". Jetzt kann der Circuit Playground Express farblich angepasst werden.
Um die LEDs auszuschalten, müssen Sie einen neuen Codesatz erstellen.
- Wählen Sie "auf Button B klicken" und platzieren Sie es auf der Arbeitsfläche.
- Dann "clear" einfügen und "alle Pixel auf 0 setzen". Beide Blöcke finden Sie im Menü "Licht".
Schritt 9: Herunterladen des Codes auf den Circuit Playground Express

Sie müssen Ihren Circuit Playground Express mit einem Micro-USB an Ihren Computer anschließen.
Wenn Sie einen PC haben, können Sie unten in Code erstellen auf die Schaltfläche "Herunterladen" klicken und der Code wird auf Ihren Circuit Playground Express heruntergeladen.
Wenn Sie einen Mac haben, können Sie entweder auf die Schaltfläche "Herunterladen" oder auf die Schaltfläche "Speichern" klicken. Dadurch wird der Code auf Ihrem Computer gespeichert. Dann müssen Sie auf Ihrem Bildschirm oder in Ihrem Standortordner unter Finder nach dem "Bootloader"-Laufwerk suchen. Es wird möglicherweise nicht sofort angezeigt. Wenn es nicht angezeigt wird, drücken Sie einmal die "Reset"-Taste auf dem Circuit Playground Express und warten Sie, bis die Ampel grün wird. Dann sollte das Laufwerk "Bootloader" erscheinen. Ziehen Sie die gespeicherte oder heruntergeladene Codedatei auf das Laufwerk und Ihr Code wird dann auf den Circuit Playground Express übertragen. Ein Fehlercode wird angezeigt, der besagt, dass das Laufwerk nicht ordnungsgemäß entfernt wurde. Dies scheint ein Fehler im System zu sein und ist harmlos.
Schritt 10: Befestigen Sie es an einem Helm

Dies ist der letzte Schritt!
Sie müssen Ihren Circuit Playground Express an einem Fahrradhelm befestigen.
Stecken Sie zuerst den Circuit Playground Express in den Akku. Der Akku benötigt 3 AAA-Batterien. Achten Sie auf die Ausrichtung des Circuit Playground Express. Da viele dieser Funktionen neigungsaktiviert sind, muss der Circuit Playground Express nach oben zeigen.
Verwenden Sie dann Klebeband oder verwenden Sie den Clip am Akku, um den Circuit Playground Express an Ihrem Fahrradhelm zu befestigen!
Sie sind bereit für eine Fahrt!
Empfohlen:
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
DIY Circuit Activity Board mit Büroklammern - HERSTELLER - STEM: 3 Schritte (mit Bildern)

DIY Circuit Activity Board mit Büroklammern | HERSTELLER | STEM: Mit diesem Projekt können Sie den Weg des elektrischen Stroms ändern, um durch verschiedene Sensoren zu laufen. Mit diesem Design können Sie zwischen dem Aufleuchten einer blauen LED oder dem Aktivieren eines Summers wechseln. Sie haben auch die Wahl, einen lichtabhängigen Widerstand mit
So erstellen Sie eine Website auf einem Raspberry Pi mit Node.js, Express und MongoDB Teil 1: 6 Schritte

So erstellen Sie eine Website auf einem Raspberry Pi mit Node.js, Express und MongoDB…Teil 1: Willkommen zu TEIL 1 meines node.js-Web-App-Tutorials. In Teil 1 wird die erforderliche Software für die Entwicklung von node.js-Apps erläutert, wie Sie die Portweiterleitung verwenden, eine App mit Express erstellen und Ihre App ausführen. Der zweite Teil dieser
Einen Express-Webserver mit einem Raspberry Pi erstellen – wikiHow

So erstellen Sie einen Express-Webserver mit einem Raspberry Pi: In dieser Anleitung erfahren Sie, wie Sie Ihren Raspberry Pi dazu bringen, einen Webserver zu hosten, der zum Hosten von Websites verwendet und sogar leicht modifiziert werden kann, um viele andere Online-Dienste wie z als Spieleserver oder Videostreaming-Server. Wir werden nur Deckung sein
Project 2 Smart-Helm: 6 Schritte (mit Bildern)

Projekt 2 Smart-Helm: Wir, Benoot Sven, Staelens Lennert und Dujardin Laurens, mussten ein Projekt für die Schule machen. Wir mussten mit einem Studenten von IPO (Industrial Product Design) zusammenarbeiten. Er hatte die Idee, einen smarten Motorradhelm zu bauen. Er hat das Design von
