
Inhaltsverzeichnis:
- Schritt 1: Beginnen
- Schritt 2: LEDs hinzufügen
- Schritt 3: Digitale Pins
- Schritt 4: Drucktasten
- Schritt 5: Digitale und analoge Pins
- Schritt 6: Fotowiderstände
- Schritt 7: Variablen definieren
- Schritt 8: Variablen deklarieren
- Schritt 9: Laden
- Schritt 10: LED ein/aus
- Schritt 11: Aus-Taste
- Schritt 12: Viel Spaß beim Spielen
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.

Tinkercad-Projekte »
Heute werden wir mit dem Arduino ein Tic Tac Toe-Spiel auf TinkerCad machen. Wir werden viele einfache Komponenten verwenden und den Code verwenden, um sie alle miteinander zu verbinden. Der Hauptteil dieser Schaltung, der dies alles zusammenbringt, ist der Code. Dieses Programm hat viele Möglichkeiten und kann nach Belieben des Benutzers geändert werden. Dieses Spiel bietet auch die Möglichkeit, RGB-Lichter zu verwenden, aber wenn jemand dieses Projekt vorantreiben möchte, muss er 2 Arduinos miteinander verbinden.
Lieferungen
- Arduino
- Steckbrett (groß)
- Drähte
- Druckknopf
- LEDs
- Widerstände (10k und 150)
- Fotowiderstände
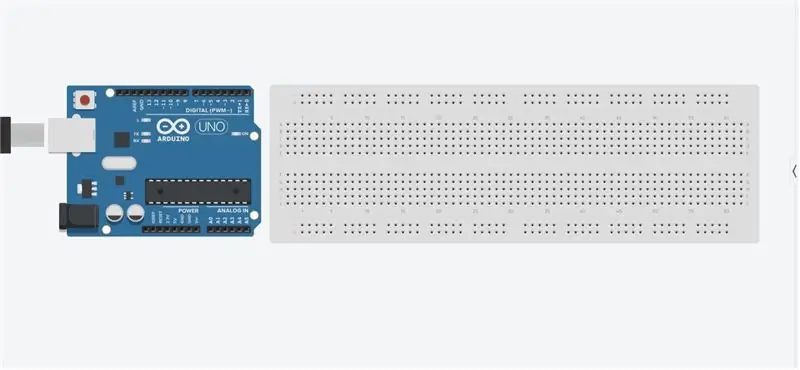
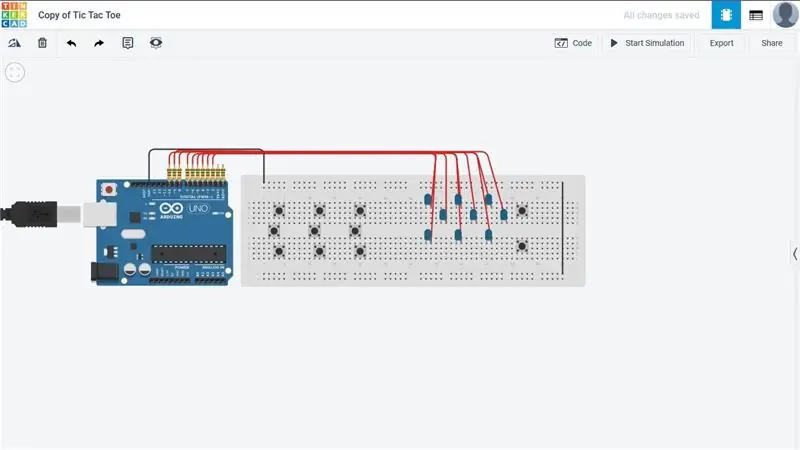
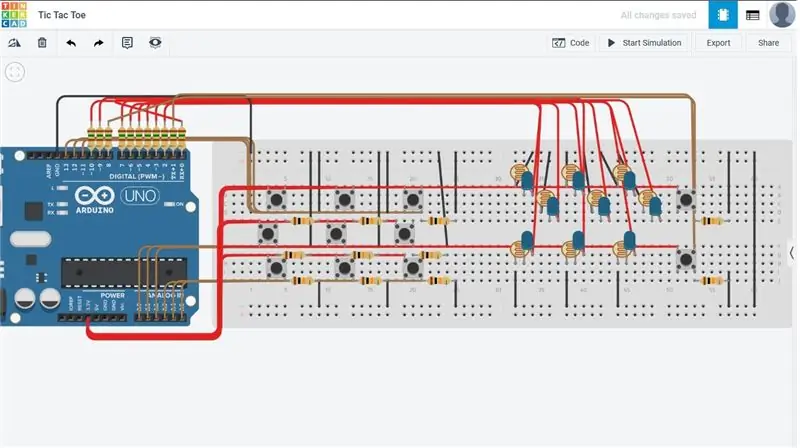
Schritt 1: Beginnen

Also beginnen wir dies mit einem großen Steckbrett und einem Arduino-Mikrocontroller.
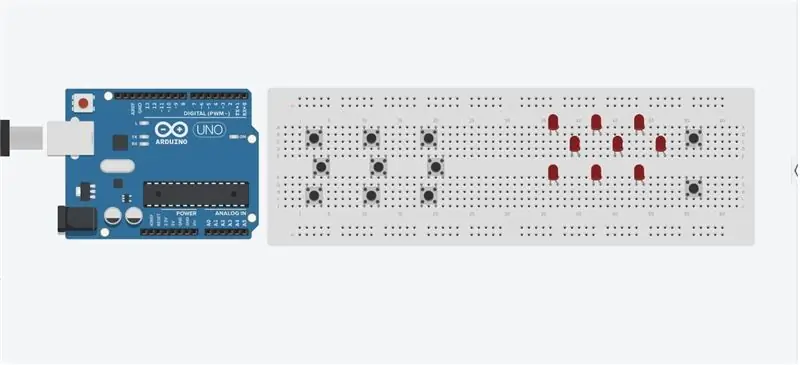
Schritt 2: LEDs hinzufügen

Der nächste Schritt besteht darin, dem Steckbrett LEDs und Drucktasten hinzuzufügen. Wir verbinden sie noch nicht, sondern platzieren sie nur so in der Platine, dass keine der Drähte andere Taster stört. Es gibt viele Komponenten, also müssen wir sie so verteilen, dass sie sich nicht berühren. Für dieses Projekt wird ein großes Steckbrett empfohlen.
Schritt 3: Digitale Pins

Bevor wir also noch etwas hinzufügen, verbinden wir zuerst die digitalen Pins mit den LEDs. In diesem Projekt werden wir alle analogen und digitalen Pins verwenden, die das Arduino hat.
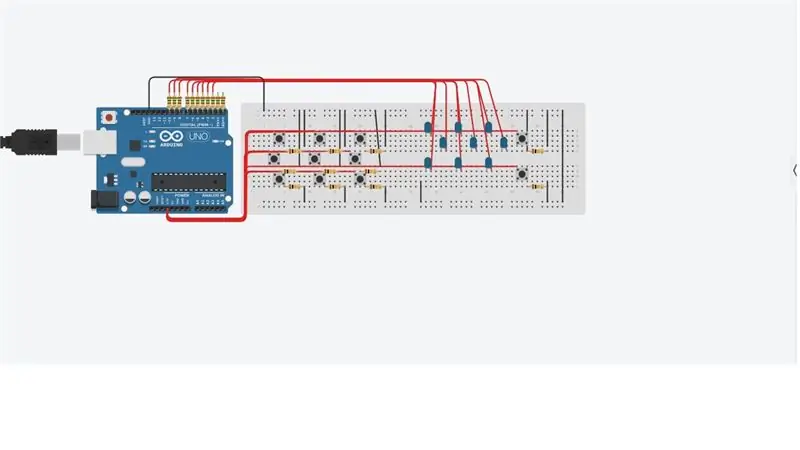
Schritt 4: Drucktasten

Für diesen Schritt werden wir die Stromversorgung und die Masse mit dem Druckknopf verbinden. In diesem Schritt werden wir 10k-Widerstände verwenden, um die Leistungsmenge zu begrenzen. Die 2 Knöpfe auf der rechten Seite werden nicht verwendet, um die LED ein- oder auszuschalten, aber sie werden verwendet, um ein neues Spiel zu starten, und für etwas anderes werden wir sehen, wenn wir den Code starten.
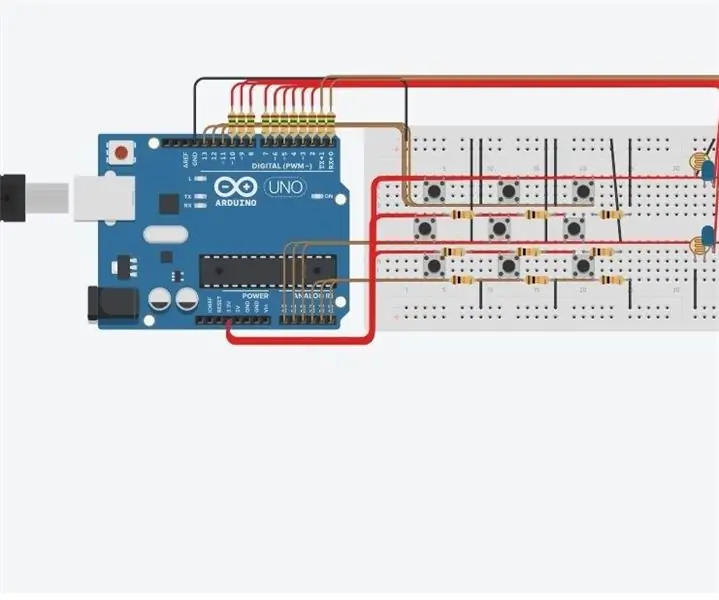
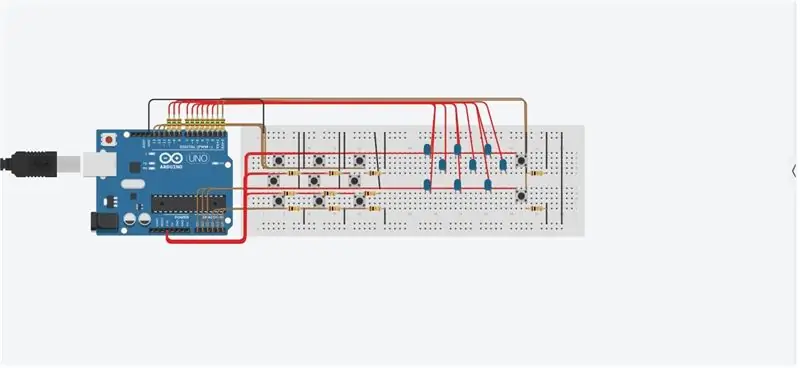
Schritt 5: Digitale und analoge Pins

In diesem Schritt werden wir die Tasten mit den digitalen und analogen Pins verbinden. In diesem Fall können die analogen Pins verwendet werden, da sie auf die gleiche Weise verwendet werden können, wie digitale Pins verwendet werden.
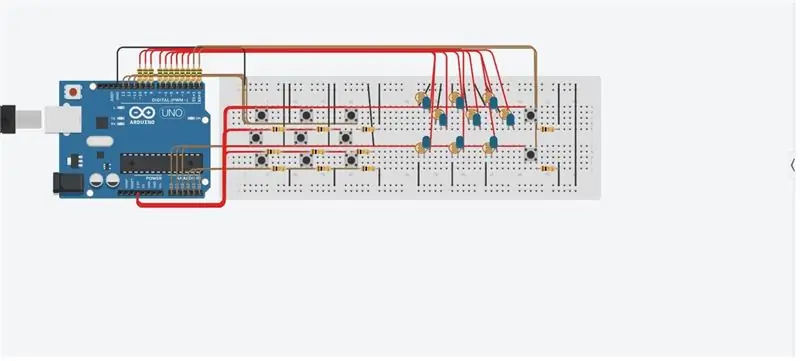
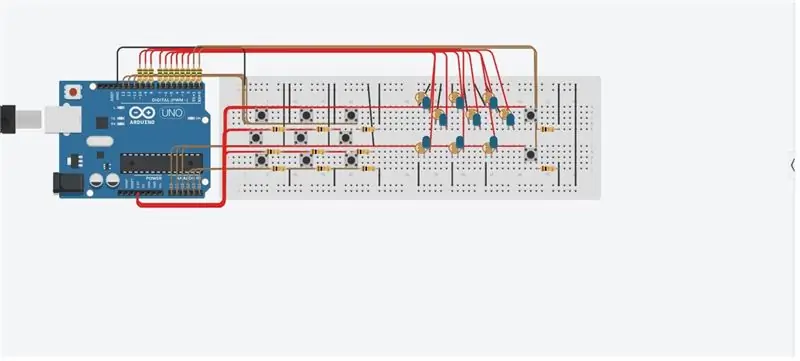
Schritt 6: Fotowiderstände

In diesem Schritt werden wir die Fotowiderstände mit den LEDs verbinden. Der Punkt dabei ist, dass verschiedene Spieler unterschiedliche Helligkeitsstufen erhalten, und dies ermöglicht es den Spielern, sich zu differenzieren. In diesem Schritt sehen Sie, warum die Schritte voneinander getrennt werden müssen.
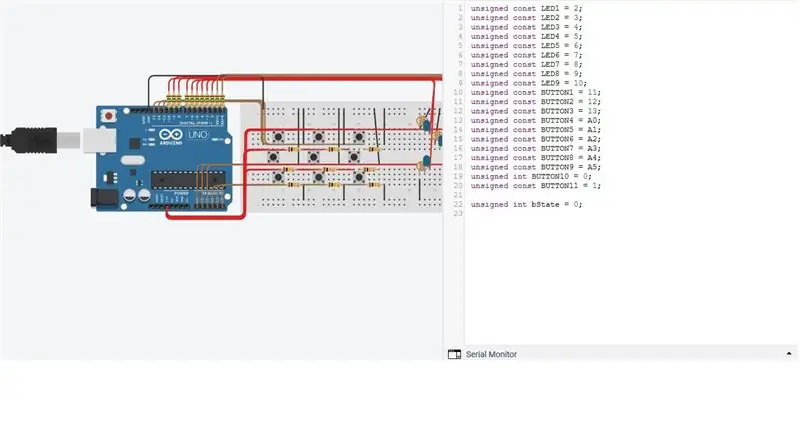
Schritt 7: Variablen definieren

In diesem Schritt starten wir den Code. Der erste Teil davon wird die verschiedenen Tasten und LEDs definieren, aber auch eine andere Variable, die gleich 0 ist. Diese Variable hilft uns, die LEDs mit einem Tastendruck ein- und auszuschalten.
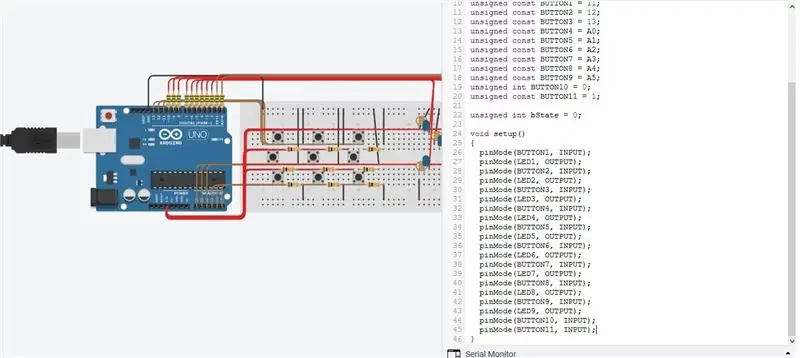
Schritt 8: Variablen deklarieren

In diesem Schritt werden wir die Deklaration dieser Variablen abschließen und die Schaltflächen als Eingang und die LEDs als Ausgänge festlegen.
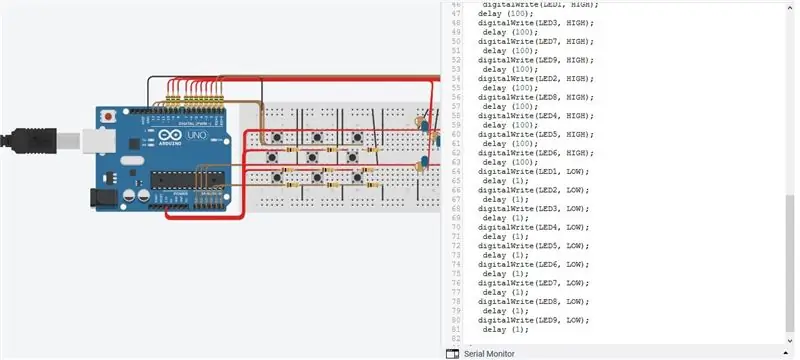
Schritt 9: Laden

Dieser Teil des Codes kann als "Ladebildschirm" angesehen werden. Die meisten Spiele haben normalerweise am Anfang einige Startsequenzen, aber dieser Teil ist optional und wird nur für die Show gemacht. Dafür konnte die andere Schaltfläche rechts verwendet werden. Es könnte die Startsequenz anzeigen, bis ein "Startknopf" gedrückt wurde.
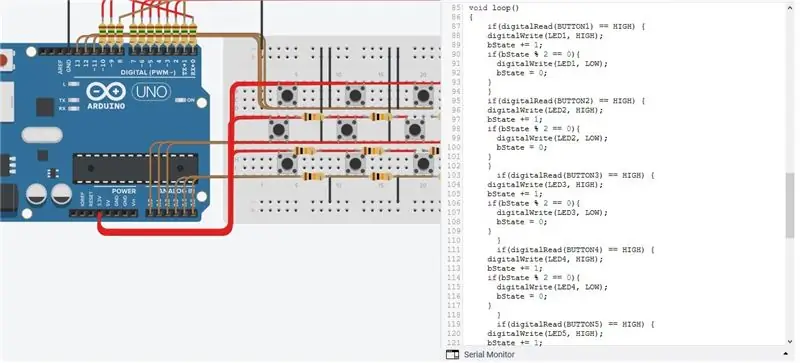
Schritt 10: LED ein/aus

Dieser Schritt konzentriert sich auf den Hauptcode zum Ein- und Ausschalten der LED mit den Tasten. In diesem Code verwenden wir die Variable, die gleich 0 ist, die wir ursprünglich beim Definieren unserer Variablen eingerichtet haben. Gemäß diesem Code schaltet sich die LED ein, wenn die Taste gedrückt wird, geht jedoch wieder aus, wenn sie erneut gedrückt wird.
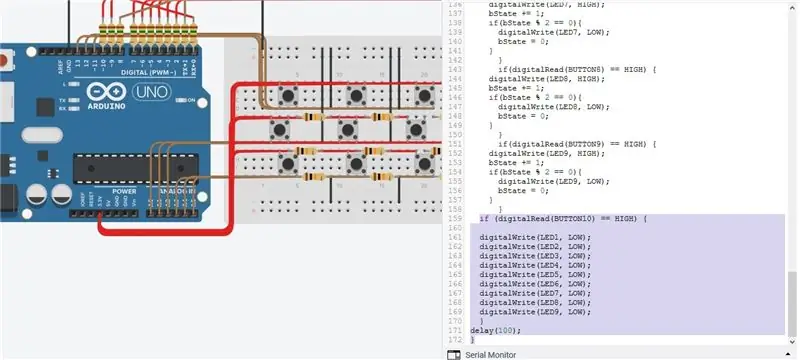
Schritt 11: Aus-Taste

Dieser Schritt codiert die Ausschalttaste oder die neue Spielschaltfläche. Dies wird verwendet, wenn ein Spieler das Spiel gewonnen oder beendet hat und das Spiel zurückgesetzt wird und neu gestartet werden kann. Diese Schaltfläche ist im Grunde eine Reset-Schaltfläche, die die Schleife neu startet, damit das Spiel immer wieder gespielt werden kann.
Schritt 12: Viel Spaß beim Spielen

Das war das Ende dieses Tutorials und ich hoffe, Sie haben Spaß beim Herumspielen mit dieser Schaltung und diesem Code und nehmen immer mehr Änderungen an dieser Schaltung vor, da die Möglichkeiten endlos sind, da dies ein sehr offenes Programm ist.
