
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.



بسم الله الرحمن الرحيم
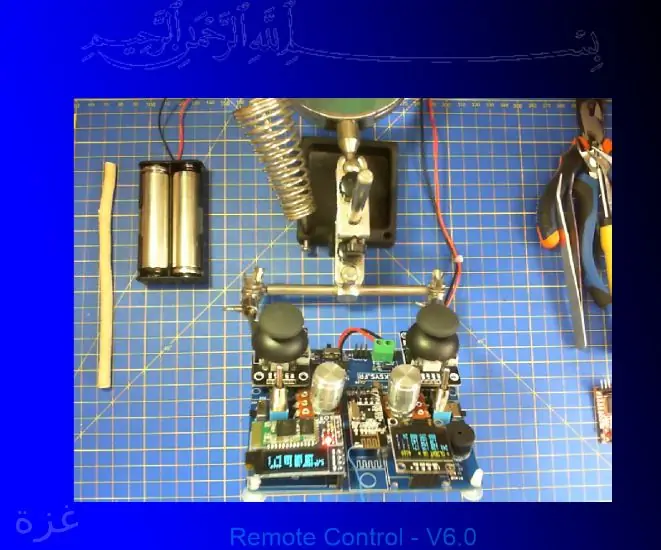
Das Board kann als Beispiel für die Steuerung von Robotern verwendet werden.
Das Board kann mit 2 Lipo-Akkus 7,4 V betrieben werden.
Das Board enthält folgende Funktionen:
- ATMega328 Pb µController (Arduino-Ökosystem)
- MPU6050 ein 3-Achsen-Gyroskop mit Micro Electro Mechanical System (MEMS)-Technologie
- NRF24L01 2,4 GHz-Transceiver
- Hc 06 Bluetooth-Slave
- Oled-Display (128x32) oder (128x64)
- 2 Konfigurationsschalter
- 2 Ein-Aus-Schalter
- 2 Potentiometer
- 2 Joysticks
- Blaue LED
- Summer
- 2 Unabhängiger 3,3 V- und 5 V-Regler
Schritt 1: PCB-Design

Für das PCB-Design wird das kostenlose Open-Source-Kicad verwendet.
Kicad bietet eine 3D-Ansicht der Leiterplatte.
Schritt 2: Komponentenbeschaffung

Alle in diesem Projekt verwendeten Komponenten stammen von AliExpress.
Schritt 3: Schaltpläne

Schritt 4: Leiterplattenherstellung

Für schnelle PCB-Prototyp- und Kleinserien-PCB-Produktion wird die PCB von JLCPcb hergestellt.
Schritt 5: Zusammenbau der Platine

Die Leiterplatte besteht hauptsächlich aus Steckverbindern zum Einstecken der fertig konfektionierten Breakboards.
Seien Sie vorsichtig und geduldig.
Schritt 6: Arduino-Codierung

Da der µController vom Arduino-Ökosystem unterstützt wird, wird die Arduino-IDE zum Programmieren des Boards verwendet.
- Der BootLoader wird zuerst über den ICSP-Anschluss geflasht
- Die Anwendung ist mit einem FTDI Break Board programmiert
Empfohlen:
So stellen Sie eine Node.js-App auf Heroku bereit: 3 Schritte

So stellen Sie eine Node.js-App auf Heroku bereit: So habe ich meine NodeJS-App auf Heroku mit einem kostenlosen Konto bereitgestellt. Klicken Sie einfach auf die Links, um die erforderliche Software herunterzuladen: Verwendete Software: VSCode (oder ein Texteditor Ihrer Wahl) HerokuCLIGit
Erhalten Sie eine Benachrichtigungs-E-Mail, wenn ein Kanal auf ThingSpeak eine Weile nicht aktualisiert wurde – wikiHow

Erhalten Sie eine Benachrichtigungs-E-Mail, wenn ein Kanal auf ThingSpeak eine Weile nicht aktualisiert wurde: HintergrundgeschichteIch habe sechs automatisierte Gewächshäuser, die über Dublin, Irland, verteilt sind. Durch die Verwendung einer maßgeschneiderten Handy-App kann ich die automatisierten Funktionen in jedem Gewächshaus aus der Ferne überwachen und mit ihnen interagieren. Ich kann den Win manuell öffnen / schließen
So erstellen Sie eine Website (eine Schritt-für-Schritt-Anleitung): 4 Schritte

So erstellen Sie eine Website (eine Schritt-für-Schritt-Anleitung): In dieser Anleitung zeige ich Ihnen, wie die meisten Webentwickler ihre Websites erstellen und wie Sie teure Website-Builder vermeiden können, die für eine größere Website oft zu begrenzt sind helfen Ihnen, einige Fehler zu vermeiden, die ich am Anfang gemacht habe
So machen Sie Ihren GNOME-Desktop noch cooler – wikiHow

So machen Sie Ihren GNOME-Desktop noch cooler: Dies ist mein erstes Instructable, also seien Sie bitte freundlich. GNOME ist bereits sehr cool und hat tolle Funktionen, aber es ist möglich, ein paar weitere coole mehr oder weniger nützliche Funktionen hinzuzufügen. Ich möchte Ihnen zeigen, wie Sie: 1. Verwenden Sie Nautilus Actions, um Aktionen hinzuzufügen wie
Eine wirklich einfache / einfache / nicht komplizierte Möglichkeit, Menschen / Menschen / Tiere / Roboter mit GIMP so aussehen zu lassen, als hätten sie eine wirklich kühle / helle

Eine wirklich einfache / einfache / nicht komplizierte Möglichkeit, Menschen / Menschen / Tiere / Roboter mit GIMP so aussehen zu lassen, als hätten sie eine wirklich kühle / helle Wärmesicht (Farbe Ihrer Wahl)
