
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:16.
- Zuletzt bearbeitet 2025-01-23 12:52.



Erleuchte mich! ist ein von mir erfundenes System zur Steuerung eines RGB LED-Streifens in Echtzeit bei gleichzeitig niedrigen Kosten und hoher Leistung.
Der Server ist in Node.js geschrieben und somit plattformübergreifend.
In meinem Beispiel verwende ich einen Raspberry Pi 3B für den Langzeiteinsatz, aber meinen Windows-PC zur Demonstration und zum Debuggen.
Der 4-Pin-Streifen wird von einem Arduino Nano-Typ-Board gesteuert, das seriell gegebene Befehle ausführt, um PWM-Signale an drei Transistoren zu senden, die die +12VDC in den entsprechenden Farbstift des Streifens schalten.
Das LightMeUp! Das System überprüft auch seine eigene Temperatur, sobald es über 60 °C (140 °F) liegt, schaltet es zwei im Gehäuse eingebaute 12-VDC-Computerlüfter ein, um sich selbst abzukühlen, um die Lebensdauer des Schaltkreises zu verlängern.
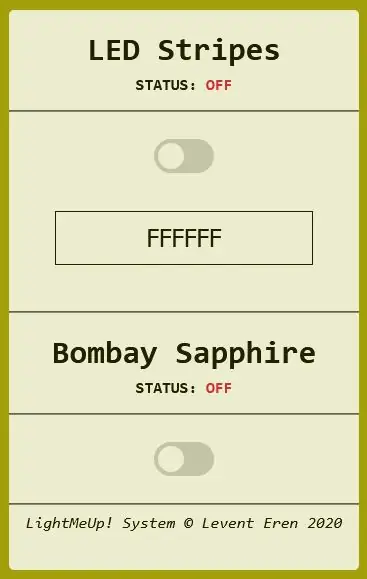
Eine weitere Funktion von LightMeUp! ist eine Bombay-Sapphire Gin-Flasche zu beleuchten, aber das ist nicht der Fokus dieses Instructable.
Viel Spaß beim Lesen:)
Lieferungen
- Arduino Nano (oder jeder andere ATmega328 / höher-basierte Mikrocontroller)
- Raspberry Pi 3 Model B mit installiertem Node.js (oder einem anderen Computer)
- 12V RGB 4-Pin LED-Streifen
- 12V 3A Netzteil
- Überbrückungskabel (männlich-männlich, wenn Sie ein Steckbrett verwenden, natürlich)
- Steckbrett (optional)
- 2 12V DC Computerlüfter (optional)
- 3x TIP120 Darlington Transistor mit Kühlkörper (4 wenn Sie Lüfter einschließen möchten)
- 2 Status-LEDs rot und grün (optional)
- 6, 7K NTC temperaturbasierter Widerstand + 6, 7K Widerstand (optional)
- USB-Mini auf USB 2.0 Datenkabel (für die Kommunikation des Raspberry Pi mit dem Arduino)
- USB-Hub mit externer Stromversorgung (optional, nur für Raspberry Pi)
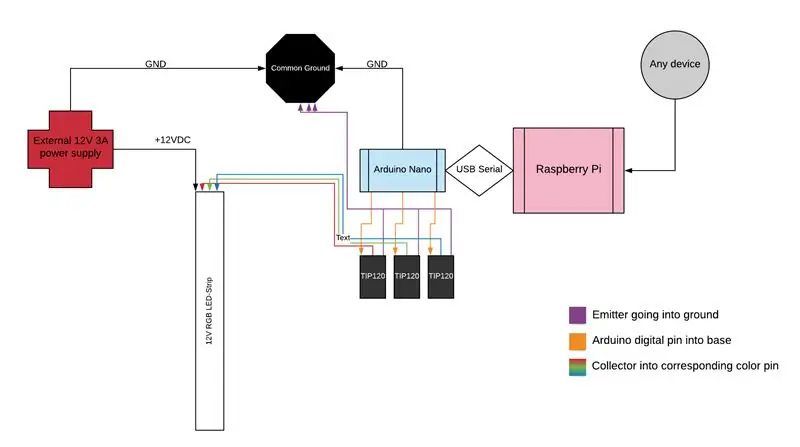
Schritt 1: Das System verstehen

Erleuchte mich! basiert auf einer sehr einfachen elektronischen Schaltung.
Wir haben eine Art Computer (in diesem Fall einen Raspberry Pi), der seriell mit unserem Mikrocontroller-Board kommuniziert. Dieses Board führt dann spezifische serielle Befehle wie "RGB(255, 255, 255)" aus, die unseren LED-Strip weiß färben würden.
Nachdem wir unsere drei Werte für ROT, GRÜN und BLAU für unseren 4pin LED-Strip erhalten haben, führen wir analogWrite(pin, value) aus um unseren TIP120 Transistor mit einem PWM Signal zu versorgen.
Dieses PWM-Signal ermöglicht es dem Transistor, den entsprechenden Farbstift, mit dem sein Kollektor mit Masse verbunden ist, bis zu einem bestimmten Grad oder vollständig ein- / auszuschalten. Ja, viele "zu"s:)
Durch Mischen der drei Transistorausgänge mit den Farbstiften der LED-Streifen können wir im Grunde jede gewünschte Farbe erzeugen!
Mit diesem Verständnis können wir nun die größte Herausforderung dieses Projekts, den Websocketserver und seine serielle Verbindung zu unserem Arduino, in Angriff nehmen.
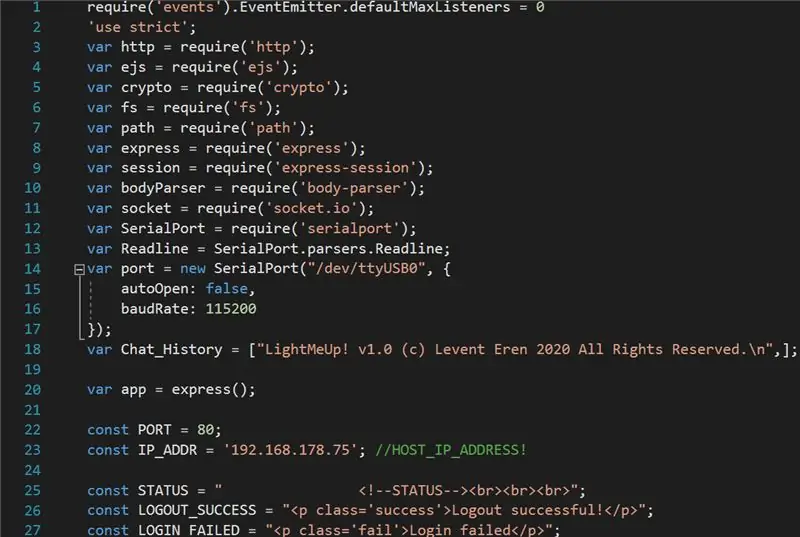
Schritt 2: Schreiben des WebSocketServers

Jetzt müssen wir einen speziellen Webserver erstellen, der es uns ermöglicht, Daten hin und her zu übertragen, ohne einmal zu aktualisieren, um eine Echtzeit-LED-Streifensteuerung zu erreichen.
Bitte beachten Sie, dass eine Echtzeitkommunikation natürlich nicht möglich ist, es werden immer mindestens einige Millisekunden Verzögerung dabei sein, aber für das menschliche Auge ist es als Echtzeit beachtlich.
Dies kann leicht durch die Verwendung der socket.io-Bibliothek erreicht werden, wenn Sie Node.js wie ich verwenden. Sie können jedoch natürlich immer bei Ihrer bevorzugten Programmiersprache bleiben.
Wir haben es mit einer Websocket-Verbindung zu tun, die es uns ermöglicht, Eingabedaten wie die Farbe, auf die Sie den LED-Streifen einstellen möchten, oder Statusdaten wie "LED ON" bidirektional ohne Aktualisierung zu übertragen.
Eine weitere sehr wichtige Funktion, die der Server haben sollte, aber nicht muss, ist eine einfache Anmeldung. Ich habe meine Anmeldung auf einem einfachen Benutzernamen- und Kennwortfeld basiert. Diese Informationen werden dann an die /login-Route des Servers gesendet, der dann den Benutzernamen mit einer Liste von Benutzern (.txt-Datei) und dem entsprechenden Kennwort in seiner SHA256-verschlüsselten Form vergleicht. Sie möchten nicht, dass Ihre Nachbarn mit Ihrem LED-Streifen herumspielen, während Sie Ihr Lieblingsgetränk auf Ihrem bequemsten Sitz genießen, oder?
Jetzt kommt das Herzstück des Servers, die serielle Kommunikation.
Ihr Server muss seriell kommunizieren können - in Node.js kann dies durch Öffnen eines Ports mit der Bibliothek "serialport" erreicht werden. Bestimmen Sie jedoch zuerst den Namen Ihres Arduino-Ports auf Ihrem Computer, der den Server hostet. Abhängig von Ihrem Betriebssystem haben die Ports unterschiedliche Namen, z. B. Unter Windows heißen diese Ports "COMx"-Ports, während sie unter Linux "/dev/ttyUSBx" heißen, wobei x die Nummer des USB-Ports ist.
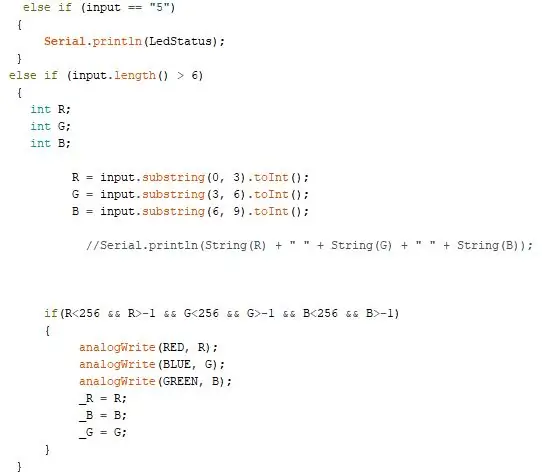
Schritt 3: Erstellen Sie ein Protokoll serieller Befehle

Im Bild oben sehen Sie den eigentlichen Arduino IDE-Code, der für die RGB-Steuerung verantwortlich ist. Ziel dieses Schrittes ist es, Ihren selbstgeschriebenen Server und das Arduino-Board erfolgreich miteinander kommunizieren zu lassen.
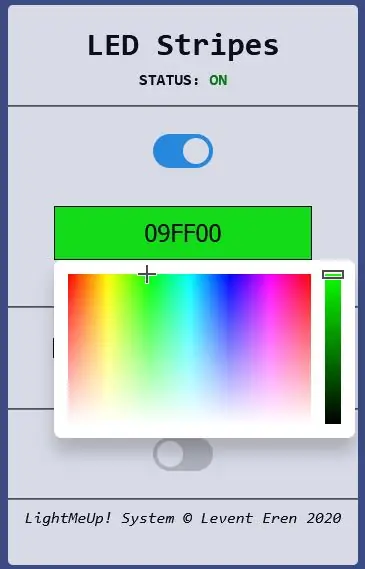
Nachdem Sie Ihren seriellen Port erfolgreich geöffnet haben, müssen Sie in der Lage sein, Befehle an das Board zu senden, das sich um Ihre Wünsche kümmert. Wenn wir beispielsweise einen Finger über den Farbwähler auf der HTML-Webseite zeichnen, sollte der RGB-Code an den Server gesendet werden, der ihn dann an Ihren Arduino sendet, damit er die eingestellten Werte verarbeitet.
Ich habe jscolor verwendet, sie haben eine großartige Implementierung eines hochwertigen Farbauswahlelements, das ein Ereignis namens "onFineChange" besitzt, das Ihre Daten aus dem Farbwähler verarbeiten lässt, sobald sich seine Werte ändern.
Empfohlen:
Erhalten Sie eine Benachrichtigungs-E-Mail, wenn ein Kanal auf ThingSpeak eine Weile nicht aktualisiert wurde – wikiHow

Erhalten Sie eine Benachrichtigungs-E-Mail, wenn ein Kanal auf ThingSpeak eine Weile nicht aktualisiert wurde: HintergrundgeschichteIch habe sechs automatisierte Gewächshäuser, die über Dublin, Irland, verteilt sind. Durch die Verwendung einer maßgeschneiderten Handy-App kann ich die automatisierten Funktionen in jedem Gewächshaus aus der Ferne überwachen und mit ihnen interagieren. Ich kann den Win manuell öffnen / schließen
MicroPython-Programm: Aktualisieren Sie die Daten der Coronavirus-Krankheit (COVID-19) in Echtzeit – wikiHow

MicroPython-Programm: Daten zur Coronavirus-Krankheit (COVID-19) in Echtzeit aktualisieren: In den letzten Wochen hat die Zahl der bestätigten Fälle der Coronavirus-Krankheit (COVID 19) weltweit 100.000 überschritten, und die Weltgesundheitsorganisation (WHO) hat die Der neue Ausbruch einer Coronavirus-Pneumonie soll eine globale Pandemie sein. Ich war sehr
So erstellen Sie eine Website (eine Schritt-für-Schritt-Anleitung): 4 Schritte

So erstellen Sie eine Website (eine Schritt-für-Schritt-Anleitung): In dieser Anleitung zeige ich Ihnen, wie die meisten Webentwickler ihre Websites erstellen und wie Sie teure Website-Builder vermeiden können, die für eine größere Website oft zu begrenzt sind helfen Ihnen, einige Fehler zu vermeiden, die ich am Anfang gemacht habe
Gesichtserkennung in Echtzeit: ein End-to-End-Projekt – wikiHow

Echtzeit-Gesichtserkennung: ein End-to-End-Projekt: In meinem letzten Tutorial zur Erkundung von OpenCV haben wir AUTOMATIC VISION OBJECT TRACKING gelernt. Jetzt werden wir unsere PiCam verwenden, um Gesichter in Echtzeit zu erkennen, wie Sie unten sehen können: Dieses Projekt wurde mit dieser fantastischen "Open Source Computer Vision Library&qu
LESEN SIE MICH ZUERST: So richten Sie den ultimativen Mac Mini Supercomputer ein - wikiHow

LESEN SIE MICH ZUERST: So richten Sie den ultimativen Mac Mini Supercomputer ein: Der Mac Mini ist im Grunde ein Laptop ohne Bildschirm und ohne Tastatur oder Maus. Sie würden sich denken, wer zum Teufel wird dieses Ding benutzen? Dieser Computer verbraucht jedoch weniger Strom als die meisten Glühbirnen, funktioniert hervorragend, und
