
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:16.
- Zuletzt bearbeitet 2025-06-01 06:08.



Einführung
Grillen bezieht sich in der Regel auf den langsamen Prozess der Verwendung indirekter Hitze, um Ihr Lieblingsfleisch zu kochen. Obwohl diese Kochmethode sehr beliebt ist - insbesondere in den USA - hat sie, was manche als eine ziemlich ernste Schwäche betrachten: Sie erfordert stundenlange, halb klare Aufmerksamkeit, um die Temperatur Ihrer Grube und Ihres Essens zu überwachen. Geben Sie ein: Raspberry Pi.
Das ursprüngliche Projekt
Die Originalquelle für dieses Projekt finden Sie hier: https://old.reddit.com/r/raspberry_pi/comments/a0… Das Wesentliche ist, dass der reddit-Benutzer Produkt in der Lage war, Lebensmittel- und Grubentemperaturdaten von relativ günstigen Preisen zu übermitteln, handelsübliche Funkthermometer an einen Raspberry Pi (der an seinen GPIO-Pins ein kleines HF-Modul angeschlossen hatte). Im ursprünglichen Projekt (oben verlinkt) wurden seine Daten in einer SQLite-Datenbank gespeichert und auf einer lokal gehosteten Apache2-php-Website angezeigt.
Diese Lösung löst bereits das ursprüngliche Problem, das in der Einleitung dieses Blogs angesprochen wurde: Sie können jetzt Ihre Speisen- und Grubentemperatur mit einem Webbrowser aus der Ferne überwachen. Aber was wäre, wenn wir das ausbauen wollten? Geben Sie ein: GridDB.
Lieferungen
Raspberry Pi4
SUNKEE 433Mhz Superheterodyne Wireless-Empfängermodul
Schritt 1: GridDB-Web-API und FluentD

Als ich dieses Projekt sah, dachte mein erster Gedanke - nach der anfänglichen Aufregung - an Möglichkeiten, die Funktionalität zu erweitern. Durch die Verwendung der GridDB und ihres Grafana-Plugins habe ich versucht, meine Food & Pit-Daten zu visualisieren. Darüber hinaus wollte ich Grafana-Anmerkungen einrichten, um anomale Datenpunkte zu finden - ich kann kein verkohltes Fleisch haben!
Um zu beginnen, musste ich den C-Code aus dem ursprünglichen Projekt verwenden, um die vom drahtlosen Thermometer eingehenden Daten zu lesen und diese Daten in meinen GridDB-Server zu posten. Um dies zum Laufen zu bringen, habe ich einen GridDB-Server in Azure mit einem virtuellen CentOS-Computer eingerichtet. Der einfachste Weg, Daten von unserem Edge-Rechner (Raspberry Pi) an unseren Cloud-Server zu teilen, war über die GridDB-Web-API. Also habe ich auf dieser VM die WebAPI von GridDB zusammen mit Fluentd und dem dazugehörigen GridDB-Connector eingerichtet.
Bevor ich tatsächlich Daten in die Cloud schicke, musste ich das grundlegende Schema für meinen BBQ Pi-Container erstellen. Der eingehende Datensatz ist extrem einfach: Wir haben zwei Temperatursensoren, eine Koch-ID und natürlich den Zeitstempel. Unser Schema sieht also so aus:
timeseries = gridstore.put_container("bbqpi", [("time", griddb. GS_TYPE_TIMESTAMP), ("cookid", griddb. GS_TYPE_INT), ("probe1", griddb. GS_TYPE_INT), ("probe2", griddb. GS_TYPE_INT)], griddb. GS_CONTAINER_TIME_SERIES)
Um diesen Zeitreihencontainer zu erstellen, habe ich einfach die WebAPI (Port 8080) verwendet:
curl -X POST --basic -u admin:admin -H "Inhaltstyp:Anwendung/json" -d
'{"container_name":"bbqpi", "container_type":"TIME_SERIES", / "rowkey":true, "columns":[{"name": "time", "type": "TIMESTAMP" }, {"name": "cookid", "type": "INTEGER" }, {"name": "probe1", "type": "INTEGER" }, {"name": "probe2", "type": "INTEGER" }]}'
Nachdem der Container erstellt war, musste ich Fluentd (Port 8888) verwenden, um die tatsächlichen Daten in unseren Container zu übertragen. Hier ist ein CURL-Befehl, der einige Dummy-Daten veröffentlicht:
curl -X POST -d 'json={"date":"2020-01-01T12:08:21.112Z", "cookid":"1", "probe1":"150", "probe2":"140" }'
Von dort aus musste ich den Originalcode anhängen, um eine HTTP POST-Anforderung zu senden, wenn unser Pi Daten aus unserer Grube las (etwa alle ~ 12 Sekunden).
Als Randnotiz: Das Schreiben dieses Codes hat mich gelehrt, zu schätzen, wie ausführlich die Sprache C sein kann:
int postData(char time, int cookid, int probe1, int probe2, char url)
{ CURL * curl; CURLcode res; /* In Windows wird dadurch das Winsock-Zeug initialisiert */ curl_global_init(CURL_GLOBAL_ALL); char errbuf[CURL_ERROR_SIZE] = { 0, }; Zeichenagent[1024] = { 0, }; char json[1000]; snprintf(json, 200, "json={"date\":\"%s.112Z\", \"cookid\":\"%d\", \"probe1\":\"%d\", \"probe2\":\"%d\"}", Zeit, Cookid, probe1, probe2); /* ein curl-Handle erhalten */ curl = curl_easy_init(); if(curl) { /* Legen Sie zuerst die URL fest, die unseren POST erhalten wird. Diese URL kann genauso gut eine https://-URL sein, wenn diese die Daten empfangen soll. */ snprintf(Agent, Größe des Agenten, "libcurl/%s", curl_version_info(CURLVERSION_NOW)->Version); Agent [Größe des Agenten - 1] = 0; curl_easy_setopt(curl, CURLOPT_USERAGENT, Agent); curl_easy_setopt(curl, CURLOPT_URL, URL); curl_easy_setopt(curl, CURLOPT_USERNAME, "admin"); curl_easy_setopt(curl, CURLOPT_PASSWORD, "admin"); curl_easy_setopt(curl, CURLOPT_VERBOSE, 1L); curl_easy_setopt(curl, CURLOPT_ERRORBUFFER, errbuf); curl_easy_setopt(curl, CURLOPT_POSTFIELDS, json); /* Führe die Anfrage aus, res bekommt den Rückgabecode */ res = curl_easy_perform(curl); if(res!= CURLE_OK) { size_t len = strlen(errbuf); fprintf(stderr, "\nlibcurl: (%d)", res); if(len) fprintf(stderr, "%s%s", errbuf, ((errbuf[len - 1] != '\n') ? "\n": "")); fprintf(stderr, "%s\n\n", curl_easy_strerror(res)); gehe zur Bereinigung; } Aufräumen: curl_easy_cleanup(curl); curl_global_cleanup(); 0 zurückgeben; } }
Nachdem diese Funktion geschrieben war, musste sie nur gleichzeitig mit der Veröffentlichung der SQLite-Daten ausgeführt werden:
if (gute Daten==1) {
if (last_db_write==0 || (secs-last_db_write>=10)) { snprintf(sql, 100, "INSERT INTO Messwerte (cookid, time, probe1, probe2) VALUES (%d, '%s', %d, %d);", CookID, Buff, Sonde1, Sonde2); printf("%s\n", sql); rc=sqlite3_exec(db, sql, Rückruf, 0, &zErrMsg); if (rc!=SQLITE_OK) { printf("SQL-Fehler: %s\n", zErrMsg); } else { last_db_write=secs; } char url = "https://xx.xx.xx.xx:8888/griddb"; postData(buff, CookID, Probe1, Probe2, URL); } }
Um sicherzustellen, dass Ihre Daten tatsächlich in Ihren Server eingefügt werden, können Sie den folgenden Befehl ausführen, um Ihre Datenbank abzufragen und die Ergebnisse anzuzeigen:
curl -X POST --basic -u admin:admin -H "Content-type:application/json" -d '{"limit":1000}' https://localhost:8080/griddb/v2/defaultCluster/dbs/ public/container/bbqpi/rows
Schritt 2: Grafana


Wenn der Code nun vorhanden ist, werden wir, wenn wir das ursprüngliche Webportal verwenden, um einen „Cook“zu starten, gleichzeitig unsere Temperaturdaten auf unserem GridDB-Server speichern.
Der nächste Schritt besteht darin, unsere Daten mit Grafana zu visualisieren. Dazu sind wir den Informationen aus diesem Blog gefolgt: hier. Das Schöne an dieser Implementierung ist, dass es extrem einfach ist, unsere Daten in einem schönen Diagramm darzustellen. Es fügt auch Anmerkungen hinzu.
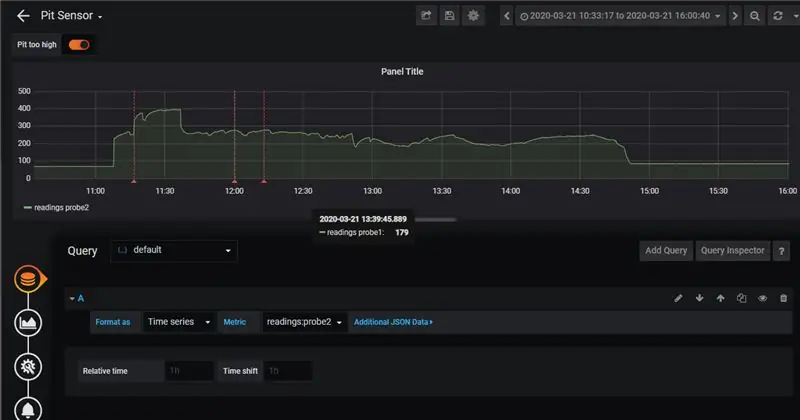
Die im Blog besprochenen Anmerkungen machen es für uns extrem einfach zu überwachen, wenn etwas mit unserem Essen oder der Grube selbst schief geht. In meinem Fall habe ich Rinderrippchen gekocht. Damit wollte ich nicht, dass die Temperatur in der Grube über 275 Grad Fahrenheit ansteigt. Wenn ich sehe, dass die Temperatur darüber hinausgeht, könnte ich einen Brenner ausschalten und die Hitze wieder sinken lassen:
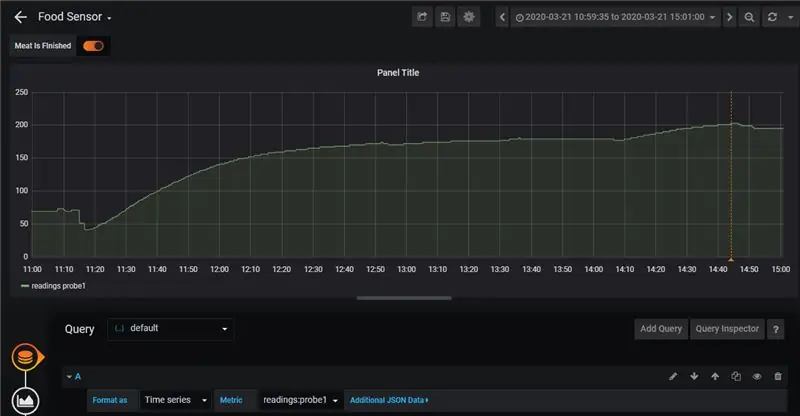
Ich hatte eine ähnliche Regel für den Sensor, der das Essen selbst im Auge behält: Wenn das Essen eine Innentemperatur von 203 Grad Fahrenheit erreichte, waren die Rippchen fertig. Sie können die einsame Anmerkung am Ende des Kochs hier sehen:
Alles in allem brauchte der Koch nur ungefähr 4 Stunden oder so, aber diese Art von Setup würde sich wirklich auszeichnen, wenn ich etwas kochen würde, das noch mehr Zeit auf dem Grill benötigt hätte (denken Sie an einen langsamen Rauch, der ~ 12 dauert). Std). Trotzdem glaube ich, dass der Wert dieses Tools leicht zu erkennen ist: Wenn Sie die Ergebnisse Ihrer Lebensmittel protokollieren und dann mit früheren Köchen vergleichen können, wird Ihr Grillen mit der Zeit langsam besser, da Sie anhand von Daten sehen können, was funktioniert und was funktioniert 'T.
Schritt 3: Das Essen



Dies war das erste Mal, dass ich Rinderrippchen gemacht habe; Zum Würzen habe ich einfach Salz, schwarzen Pfeffer und Knoblauchpulver verwendet. Trotz einiger Probleme mit dem Brenner, der am Anfang für ein bisschen zu hoch wurde, kamen die Rippen fantastisch heraus. Bitte sehen Sie sich das an:
Schritt 4: Fazit
Am Ende war das Essen großartig, die Sensoren, GridDB und Grafana haben alle wunderbar zusammengearbeitet und wir haben einige wertvolle Informationen darüber, wie man diese Dinge wieder kochen kann, wenn wir das nächste Mal ein paar Freunde beeindrucken wollen.
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
DIY Circuit Activity Board mit Büroklammern - HERSTELLER - STEM: 3 Schritte (mit Bildern)

DIY Circuit Activity Board mit Büroklammern | HERSTELLER | STEM: Mit diesem Projekt können Sie den Weg des elektrischen Stroms ändern, um durch verschiedene Sensoren zu laufen. Mit diesem Design können Sie zwischen dem Aufleuchten einer blauen LED oder dem Aktivieren eines Summers wechseln. Sie haben auch die Wahl, einen lichtabhängigen Widerstand mit
Beginnen Sie mit Light Painting (kein Photoshop): 5 Schritte (mit Bildern)

Beginnend mit Light Painting (kein Photoshop): Ich habe vor kurzem eine neue Kamera gekauft und einige ihrer Funktionen untersucht, als ich im Internet auf Light Painting oder Langzeitbelichtung gestoßen bin. Die meisten von uns werden die Grundform des Lightpaintings mit einem Foto in einer Stadt mit einer Straße gesehen haben
