
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:16.
- Zuletzt bearbeitet 2025-01-23 12:52.
Wussten Sie, dass Sie ein interaktives Tinkercad-Design in jedes Instructable einbetten können? Hier ist wie! Diese Fertigkeit wird sich als nützlich erweisen, wenn Sie Anleitungen zu Tinkercad-Designs teilen und ist perfekt für den derzeit offenen Wettbewerb für Fernunterricht mit Tinkercad!
Lieferungen
Du wirst brauchen:
- Ein kostenloses Tinkecad-Konto
- Ein kostenloses Instructables-Konto
- Webbrowser wie Chrome
Schritt 1: Machen Sie Ihr Design öffentlich


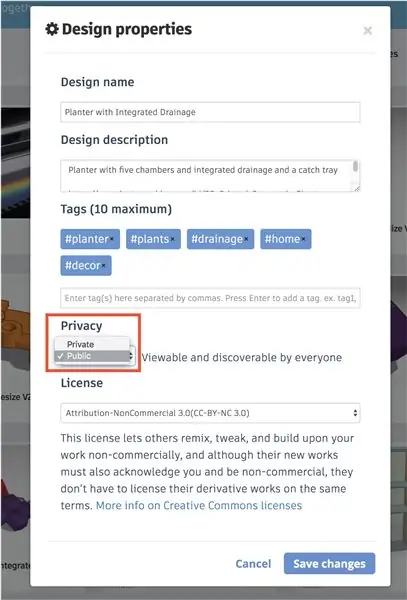
Damit Sie oder jemand anderes Ihr Tinkercad-Design einbetten kann, muss es zuerst öffentlich sichtbar sein. Designs sind standardmäßig privat. Sie können Ihr Design von privat in öffentlich ändern, indem Sie seine Eigenschaften bearbeiten.
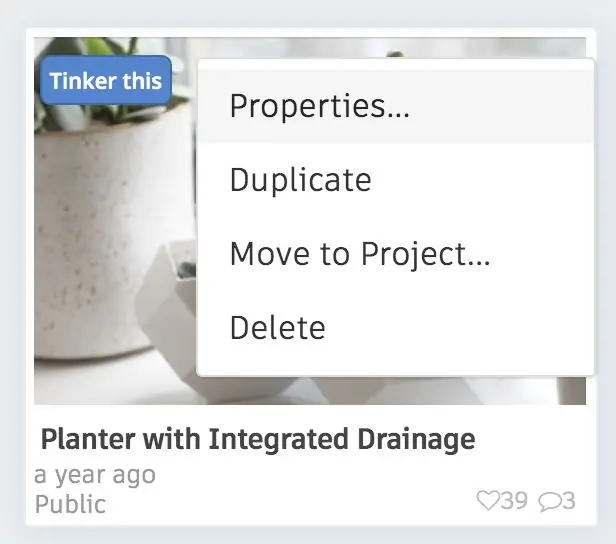
Von Ihrem Design-Dashboard auf tinkercad.com aus können Sie die Eigenschaften jedes Designs bearbeiten, indem Sie mit der Maus über die Miniaturansicht fahren, um ein Menü anzuzeigen, und dann Eigenschaften… auswählen, um den Eigenschaften-Editor zu öffnen. Vergessen Sie nicht, Ihre Änderungen zu speichern!
In einem diesbezüglichen Hinweis sollten Sie sich bewusst sein, dass die Veröffentlichung Ihres Designs es auch kopierbar macht, es sei denn, Sie ändern die Lizenz (auch in den Eigenschaften), um abgeleitete Werke zu verbieten.
Das in diesem Tutorial verwendete Beispiel ist mein 3D-Pflanzgefäß mit integrierter Entwässerung (Design).
Schritt 2: Holen Sie sich den Einbettungscode


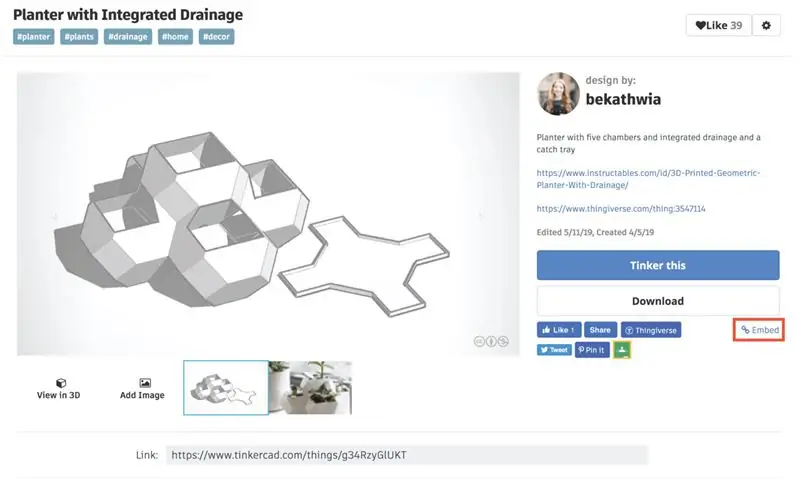
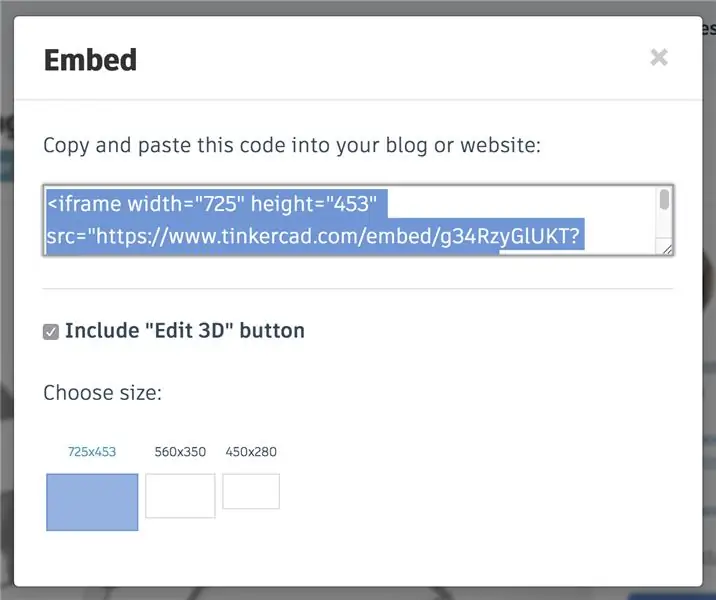
Sobald Ihr Design öffentlich ist und Sie die Seite Ihres Designs besuchen, wird rechts neben der Beschreibung und anderen Schaltflächen ein Link zum Einbetten angezeigt. Sie müssen eingeloggt sein, um es zu sehen. Klicken Sie auf Einbetten und kopieren Sie den gesamten Code in das Feld unten, in dem "Kopieren Sie diesen Code und fügen Sie ihn in Ihren Blog oder Ihre Website ein", oben blau hervorgehoben.
Andere können Ihr Design ebenfalls einbetten, genauso wie Sie das öffentliche Design einer anderen Person einbetten können.
Schritt 3: Einbettungscode in den Instructables HTML-Editor einfügen
Gehen Sie als Nächstes zu Ihrem Instructables-Entwurf oder erstellen Sie einen neuen. Klicken Sie im Editor auf das Codesymbol links neben der Symbolreihe über dem Textfeld, um zur HTML-Ansicht zu wechseln. Das Textfeld wird schwarz.
Fügen Sie Ihren Einbettungscode in das schwarze HTML-Feld über oder unter allen vorhandenen Inhalten ein.
Klicken Sie erneut auf das Codesymbol, um zum visuellen Editor zurückzukehren und Ihr Design eingebettet zu sehen!
HINWEIS: Tinkercad-Einbettungen sind in der Instructables-Entwurfsvorschau nicht interaktiv. Ihr eingebettetes Design ist nach der Veröffentlichung vollständig interaktiv und funktionsfähig.
Schritt 4: Viel Spaß
Oben ist ein Beispiel für ein eingebettetes Tinkercad-Design hier auf Instructables. Zeigen Sie mir Ihre in den Kommentaren und im Abschnitt "Ich habe es geschafft" unten! Und lassen Sie es mich wissen, wenn Sie Fragen haben.
Mit dieser neuen ausgefallenen Fähigkeit ist es der perfekte Zeitpunkt, um am Wettbewerb für Fernunterricht mit Tinkercad teilzunehmen, der am 1. Juni 2020 endet.
Empfohlen:
So bauen Sie eine Bank in TinkerCAD – wikiHow

Wie man eine Bank in TinkerCAD macht: In dieser Anleitung werde ich Sie Schritt für Schritt durch die Herstellung einer Bank in TinkerCAD führen
Erstellen Sie eine Raumstation in TinkerCad Codeblock--Einfaches Tutorial: 7 Schritte (mit Bildern)

Erstellen Sie eine Raumstation in TinkerCad Codeblock||Einfaches Tutorial: Während der Gedanke, im Weltraum zu leben, wie Science-Fiction erscheinen mag, umkreist die Internationale Raumstation die Erde mit einer Geschwindigkeit von fünf Meilen pro Sekunde, während Sie dies lesen, und umkreist die Erde einmal alle 90 Minuten. In diesem Projekt lernen Sie
So verwenden Sie Tinkercad zum Testen und Implementieren Ihrer Hardware – wikiHow

So verwenden Sie Tinkercad zum Testen und Implementieren Ihrer Hardware: Die Schaltungssimulation ist eine Technik, bei der Computersoftware das Verhalten einer elektronischen Schaltung oder eines Systems simuliert. Neue Designs können getestet, bewertet und diagnostiziert werden, ohne die Schaltung oder das System tatsächlich aufzubauen. Schaltungssimulation kann ein
So verwenden Sie TinkerCad-Schaltungen: 6 Schritte

So verwenden Sie TinkerCad Circuits: TinkerCad ist eine einfache Online-App für 3D-Design und 3D-Druck für alle. Heute zeige ich Ihnen, wie Sie TinkerCad für die Elektroniksimulation mit Circuits verwenden
