
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:16.
- Zuletzt bearbeitet 2025-06-01 06:08.


In diesem Projekt erstelle ich eine Scrolling WordClock mit einem ESP32, LED Matrix und einer Zigarrenkiste.
Eine WordClock ist eine Uhr, die die Zeit buchstabiert, anstatt sie nur auf dem Bildschirm zu drucken oder Zeiger zu haben, die Sie lesen können. Diese Uhr zeigt Ihnen an, dass es 10 Minuten nach 3 Uhr nachmittags oder mittags ist. Ich habe es sogar so programmiert, dass es den Namen Prevening (aus der Urknalltheorie) für den mehrdeutigen Zeitraum zwischen Nachmittag und Abend verwendet. Beginn 16:00 Uhr.
Der ESP32 ist großartig, sie machen so viel Spaß und sind so günstig. Wenn Sie gerne Arduinos programmieren, werden Sie wirklich erstaunt sein, was ein ESP32 für unter 10 US-Dollar leisten kann. Sie verwenden die Arduino IDE und sind einfach zu programmieren. Ich werde zeigen, wie das in diesem anweisbaren geht.
Lieferungen
- ESP32 - etwa 10 US-Dollar bei Amazon
- LED-Matrix (max7219) (und Drähte) - $ 9 Amazon
- Zigarrenschachtel
- USB-Stromkabel
- Optionaler 3D-Drucker für esp32-Ständer
Schritt 1: Richten Sie Ihre Arduino-IDE ein, um ESP32 zu unterstützen
Holen Sie sich die Arduino-IDE:
- Gehen Sie in einem Browser zu
- Klicken Sie auf Software und dann auf Downloads, um ARDUINO 1.8.12 zu erhalten

Fügen Sie Ihrer Arduino-IDE ESP32-Unterstützung hinzu:
- Starten Sie die Arduino-IDE
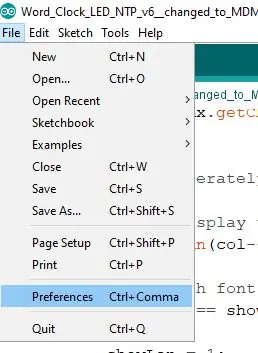
- Klicken Sie auf das Dateimenü und dann auf Einstellungen.
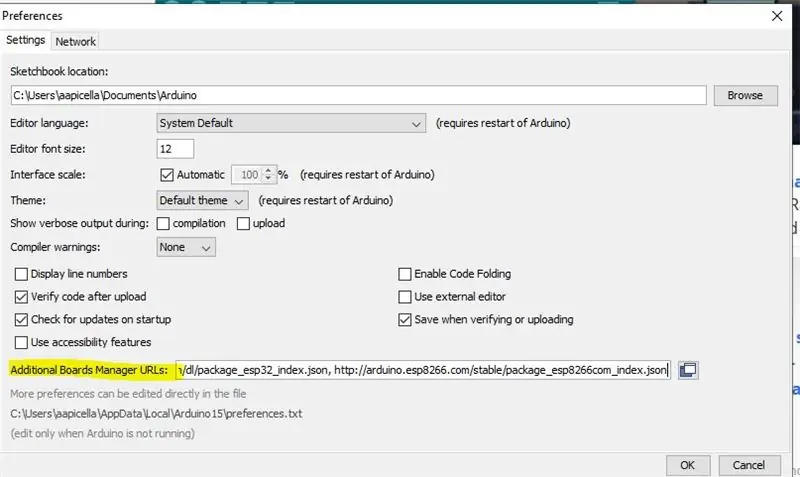
Sobald Sie sich in "Einstellungen" befinden, fügen Sie die Herstellerunterstützung hinzu, indem Sie die folgende Zeile zum "Additional Board Manager" hinzufügen

dl.espressif.com/dl/package_esp32_index.js
Dadurch erhalten wir Zugriff, um das Board zur IDE hinzuzufügen
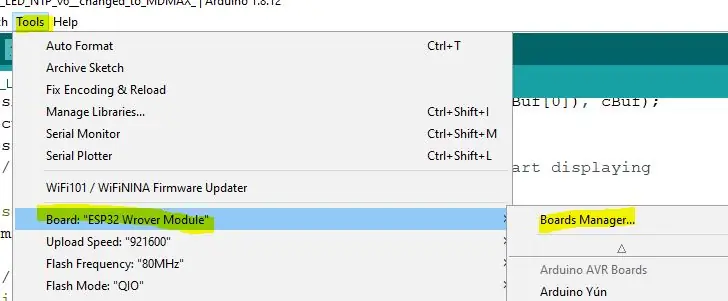
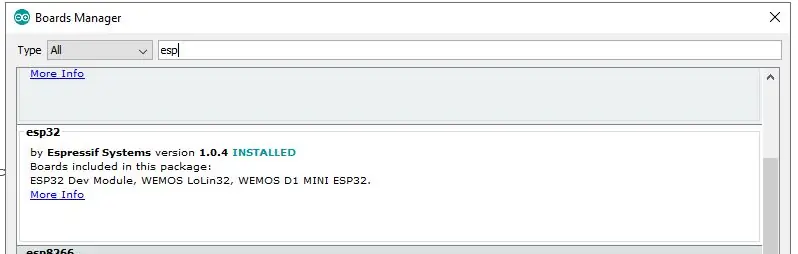
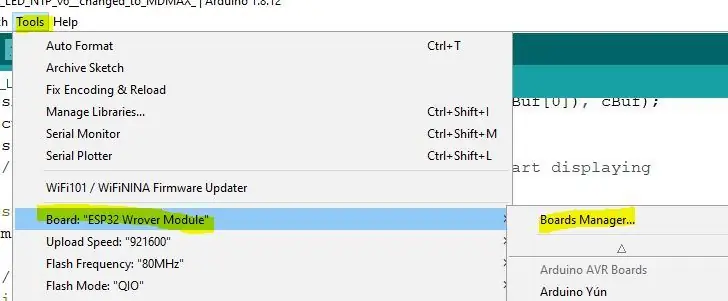
Gehe zum Tools-Menü und dann zu Boards und gehe zum Board-Manager

Suchen Sie als nächstes nach "ESP" und fügen Sie das Paket von Expressif hinzu.

Zuletzt möchten wir zum Menü "Tools" zurückkehren, dann wieder "Board" und nach unten scrollen, um Ihr ESP32-Gerät zu finden.
Meins ist ein "ESP32 Wrover-Modul"

Schritt 2: Verbinden Sie die LED-Matrix mit dem ESP32

Die LED-Matrix besteht aus vier 8x8-LED-Blöcken und verwendet einen MAX7219-Chip. Das gibt uns 8x32 LEDs in der Matrix oder 256 LEDs!!!.
Der esp32 sitzt auf einem Hold, den ich in TinkerCad erstellt habe. Mein Halter hält die Stifte nach oben, damit Sie Drähte anbringen können.
Die LED-Matrix wird über SPI (Serial Peripheral Interface) mit dem ESP32 verbunden.
Verwenden Sie weibliche/weibliche Drähte und verbinden Sie die Pins wie folgt:
- ESP32 - 5V zu VCC auf Matrix
- ESP32 - GND zu GND auf Matrix
- ESP32 - PIN5 (G5) zu CS auf Matrix
- ESP32 - PIN23 (G23) zu Din auf Matrix
- ESP32 - Pin 18 (G18) an CLK auf Matrix
Es ist möglich, andere Pins zu verwenden oder wenn Ihr ESP32 eine andere Pinbelegung hat.
Schritt 3: Zusammenbauen

Als nächstes schneide ich die Zigarrenkiste, um mir einen Platz für die LED-Anzeige zu geben. Die Box ist weich und ich konnte ein Rasiermesser benutzen. Dann habe ich geschliffen, um es zu glätten.
Ich habe auch hinten ein Loch für das Netzkabel geschnitten. Ich habe nur USB-Strom verwendet. Ich hätte sogar einen USB-Handy-Ladeakku in die Zigarrenkiste einbauen können, wenn ich gewollt hätte, dass es drahtlos ist.
Schritt 4: Die Arduino IDE- und INO-Datei

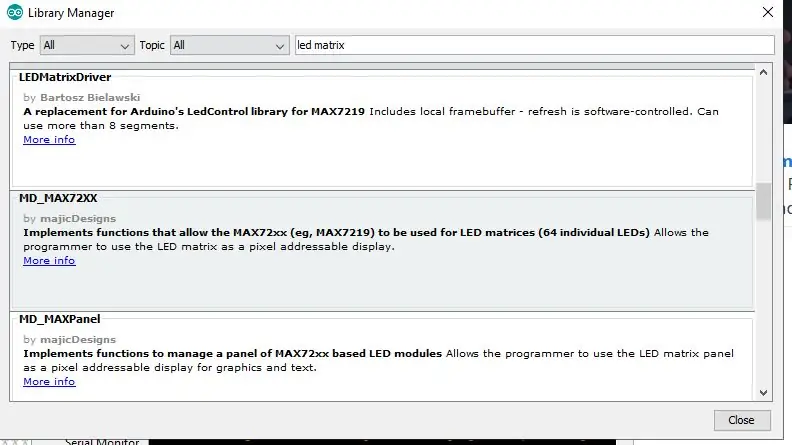
Der beste Teil ist der Code. Aber zuerst müssen wir eine Bibliothek hinzufügen, damit das Programm die Anzeige einfacher verwenden kann. Ich habe die Bibliothek MD_MAX72xx hinzugefügt.
Um die Bibliothek hinzuzufügen, klicken Sie auf das Menü "Skizze", dann "Bibliothek einschließen" und "Bibliotheken verwalten". Dies wird geladen und ermöglicht Ihnen die Suche nach der Bibliothek MD_MAX72xx. Klicken Sie einfach auf Installieren und Sie haben es.
Als nächstes holen Sie sich meine Arduino INO-Datei:
github.com/aapicella/wordClock/blob/master/Word_Clock_LED_NTP_final_.ino
Laden Sie die Ino-Datei in Ihre Arduino IDE, Verbinden Sie den USB vom ESP32 mit Ihrem Computer.
Klicken Sie auf "Skizze" und dann auf Hochladen
Zu diesem Zeitpunkt funktioniert die Uhr nicht, der ESP32 zeigt nichts an. Wieso den? Wir müssen Ihr WIFI zum Code hinzufügen, da die WordClock eine Verbindung zum Internet herstellt, um die Zeit abzurufen. Das ist richtig…nächster Schritt ->.
Schritt 5: Der Code
Endlich haben wir es zu meinem Lieblingsteil geschafft. Das Programm. Ich werde es von oben nach unten behandeln, wenn Sie interessiert sind. Damit das Programm mit Ihrem Heim-Internet funktioniert, müssen Sie nur diese Zeilen ändern.
// Fügen Sie Ihre Netzwerkinformationen hinzu
const char *ssid = "xxxxxx";
const char *password = "xxxxxx";
Das Programm ist ziemlich komplex, aber sehr lustig.
Um "Prevening" zu deaktivieren, ändern Sie einfach den Wert auf false:
const boolesch PREVENING=true; //Urknalltheorie.
Um die Anzeige der digitalen Zeit nach dem Scrollen zu deaktivieren, ändern Sie dies auf false.
const boolesch DISPLAY_DIGITAL=true; // Anzeige der digitalen Zeit nach dem Scrollen einschalten.
Scrollen der Zeit:
Ich erhalte die Zeit von einem Zeitserver im Internet über NTP (Network Time Protocol). Die Zeit wird in einer Variablen namens timeinfo gespeichert und wir erhalten die Stunde und Minute daraus
int Stunde = timeinfo.tm_hour; ///0-23
int minute = timeinfo.tm_min; //0-59
Überprüfen Sie als nächstes AM oder PM
Es ist AM, wenn Stunde < 12
Ich erstelle einen String namens "theTime" und starte ihn mit:
theTime="Es ist";
Um die Zahl als Wörter zu erhalten, habe ich ein Array von Wörtern für Zahlen bis 30 erstellt
const char *Zahlen = {
"0", "Eins", "Zwei", "Drei", "Vier", "Fünf", "Sechs", "Sieben", "Acht", "Neun", "Zehn", "Elf", "Zwölf" ", "Thirteen", "Fourteen", "Viertel", "Sixteen", "Seventeen", "Eighteen", "Nineteen", "Twenty", "Twenty-One", "Twenty-Two", "Twenty-Three" ", "Vierundzwanzig", "Fünfundzwanzig", "Sechsundzwanzig", "Siebenundzwanzig", "Achtundzwanzig", "Neunundzwanzig", "Halbe Vergangenheit"};
Wenn es also 12:05 oder fünf Minuten nach zwölf ist, ist es wirklich beim Arduino
Zahlen[5] Minuten nach Zahlen[12]
Um zu bestimmen, ob es "Minutes Past" oder "Minutes To" ist, schauen wir uns einfach die Minuten an. Wenn die Minuten < 31 sind, ist es "Minutes Past", wenn die Minuten größer als 31 sind, verwenden wir "Minutes To", aber verwenden Zahlen [60-Minuten] so dass 12:50 60-50 Minuten oder Zahlen[10] wäre, was gib uns 10 Minuten bis 12 0 Uhr.
Natürlich gibt es andere Regeln wie bei 15, 30, 45 wir keine Minuten verwenden, sondern nur halb oder viertel vor, und wenn die Minute 0 ist, ist die Zeit nur "Zehn Uhr" oder Mittag.
Um es zusammenzusetzen, hänge ich alle Elemente an den String theTime an und zeige ihn dann auf der LED-Matrix an. Ich verwende eine Reihe von If-Anweisungen. Ich hätte wahrscheinlich Fall verwenden sollen, aber es war einfach einfacher, sie weiter hinzuzufügen.
Für unser Beispiel 12:05
theTime="Es ist"
wenn Minute < 31, verwenden Sie "Minutes Past", andernfalls ist es "Minute To"
theTime+= Zahlen[5] + "Minutes Past" + Zahl [12] + "O'Clock" //Hinweis: Die Notation += wird angehängt.
Als nächstes schauen wir uns die Stunde an, um festzustellen, ob es morgens, nachmittags oder abends ist.
theTime+= "Am Abend"
Der letzte String, der zur Matrix geht, ist:
„Es ist fünf Minuten nach zwölf Uhr abends“
Es hat sehr viel Spaß gemacht, dieses Projekt zu schreiben. Wenn es Ihnen gefällt, klicken Sie bitte auf das Herz und stimmen Sie für mich ab.
Empfohlen:
DIY So zeigen Sie die Zeit auf dem M5StickC ESP32 mit Visuino an - Einfach zu tun: 9 Schritte

DIY So zeigen Sie die Zeit auf dem M5StickC ESP32 mit Visuino an - Einfach zu machen: In diesem Tutorial lernen wir, wie Sie den ESP32 M5Stack StickC mit Arduino IDE und Visuino programmieren, um die Zeit auf dem LCD anzuzeigen
M5STACK So zeigen Sie Temperatur, Feuchtigkeit und Druck auf dem M5StickC ESP32 mit Visuino an - Einfach zu tun: 6 Schritte

M5STACK So zeigen Sie Temperatur, Luftfeuchtigkeit und Druck auf dem M5StickC ESP32 mit Visuino an - Einfach zu machen: In diesem Tutorial lernen wir, wie Sie den ESP32 M5Stack StickC mit Arduino IDE und Visuino programmieren, um Temperatur, Luftfeuchtigkeit und Druck mit dem ENV-Sensor (DHT12, BMP280, BMM150)
So kopieren Sie Spielstände auf einfache Weise auf eine Microsoft- oder Drittanbieter-MU.: 9 Schritte

So kopieren Sie Spielstände einfach auf eine Microsoft- oder Drittanbieter-MU.: Original-Tutorial HIER CD, die es einfach macht, genau das zu tun. Dies ist kein vollständiges Softmod-Tutorial, dies
Wie zeichne ich einen Computerbildschirm auf einem Mac auf?: 7 Schritte

Wie zeichne ich den Computerbildschirm auf dem Mac auf?: Wie zeichne ich den Bildschirm auf dem Mac auf? Wollten Sie schon immer etwas aufzeichnen, was auf Ihrem Computer oder Telefon passiert? Vielleicht sehen Sie sich ein Video an und möchten einen Clip aufnehmen; Vielleicht versuchst du jemandem zu zeigen, wie man etwas macht, und ein Video würde es schaffen
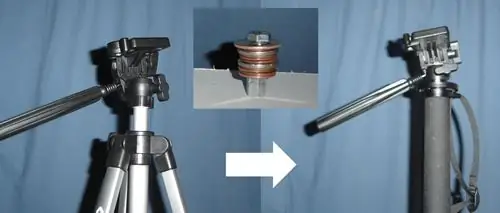
Stativ-Kopf auf Einbeinstativ-Kopf Adapter auf 43 Cent. Wörtlich.: 6 Schritte

Stativ-Kopf auf Einbeinstativ-Kopf Adapter auf 43 Cent. Wörtlich.: Kurze Version meiner Geschichte: Ich habe eine Kamera gekauft, sie kam mit einem Bündel an Zubehör, darunter ein Samsonite 1100 Stativ. Ich habe ein Einbeinstativ. Ich möchte sehr bald Fotos mit einem Schwenkkopf auf dem Einbeinstativ machen und hatte keine 40 $, um ein L
