
Inhaltsverzeichnis:
- Lieferungen
- Schritt 1: Erstellen Sie das Verzeichnis
- Schritt 2: Erstellen Sie die Manifestdatei und codieren Sie sie
- Schritt 3: Erstellen Sie die Symbole und aktualisieren Sie das Manifest
- Schritt 4: Fügen Sie ein Popup hinzu
- Hallo Welt
- Schritt 5: Lassen Sie es gut aussehen und machen Sie es interaktiv
- Hallo Welt
- Hallo Welt
- Schritt 6: Veröffentlichen im Chrome Web Store
- Autor John Day [email protected].
- Public 2024-01-30 07:16.
- Zuletzt bearbeitet 2025-06-01 06:08.

Chrome-Erweiterungen sind kleine Programme, die entwickelt wurden, um das Surferlebnis der Benutzer zu verbessern. Weitere Informationen zu Chrome-Erweiterungen finden Sie unter
Um eine Chrome-Weberweiterung zu erstellen, ist Codierung erforderlich. Daher ist es sehr nützlich, HTML, JavaScript und CSS auf der folgenden Website zu überprüfen:
www.w3schools.com/default.asp (w3 Schools ist eine gute Website zum Programmieren von Ressourcen)
Sie wissen nicht, wie man codiert? Keine Sorge, dieses Tutorial wird Ihnen den Weg weisen.
Das Beste an Chrome-Erweiterungen ist, dass sie angepasst werden können. Es ist nicht nur eine bestimmte Sache, die getan werden kann, also seien Sie kreativ.
Lieferungen
Die benötigten Materialien sind unten aufgeführt:
- Ein Computer mit einem Texteditor (ich verwende Notepad)
- Google Chrome
Und das ist alles!
Schritt 1: Erstellen Sie das Verzeichnis

Erstellen Sie zunächst einen Ordner, der alle Dateien enthält, und nennen Sie ihn "Erweiterung". Der Name kann auf Wunsch später geändert werden.
Schritt 2: Erstellen Sie die Manifestdatei und codieren Sie sie


Die Manifestdatei ist ein sehr wichtiger Teil der Erweiterung. Es sagt der Erweiterung genau, was zu tun und zu sein ist. Manifestdateien werden in JSON formatiert. Der erste Schritt besteht darin, einen Texteditor zu öffnen und eine neue Datei als 'manifest.json' zu speichern.
Geben Sie als nächstes das folgende Skript ein:
{
"name": "Erste Erweiterung", "version": "1.0", "description": "Ich kann eine Erweiterung codieren", "manifest_version": 2, "browser_action": { "default_title": "Erste Erweiterung" } }
Denken Sie an die Kommas nach den Werten!
Nachdem dies eingegeben wurde, speichern Sie die Manifestdatei und gehen Sie zu chrome://extensions (Chrome sollte als Browser dafür verwendet werden). Aktivieren Sie in chrome://extensions den Entwicklermodus. Drücken Sie danach die Schaltfläche 'Entpackt laden' und wählen Sie den Ordner 'Erweiterung' aus.
Trommelwirbel bitte…
Yay! Das ist eine Erweiterung, außer… es ist irgendwie langweilig. Es tut im Moment buchstäblich nichts, aber bald wird es super cool.
Schritt 3: Erstellen Sie die Symbole und aktualisieren Sie das Manifest

Eine Website, die sich gut zum Zeichnen von Symbolen eignet, ist https://www.piskelapp.com/. Es stehen auch andere Zeichenprogramme zur Verfügung. Die Symbole sollten quadratisch sein. Dieses Projekt verwendet 16 x 16, 32 x 32, 48 x 48 und 128 x 128 Symbole. Sobald das Symbol erstellt wurde, erstellen Sie im Erweiterungsordner einen Ordner namens 'images' und legen Sie das Symbol in diesem Ordner ab. Es kann eine gute Idee sein, ein Bild nach seiner Größe zu benennen. Beispiel: „icon32.png“. Der neue Code ist unten:
{
"name": "Erste Erweiterung", "version": "1.0", "description": "Ich kann eine Erweiterung codieren", "manifest_version": 2, "browser_action": { "default_title": "Erste Erweiterung", " default_icon": { "16": "images/icon16.png", "32": "images/icon32.png", "48": "images/icon48.png", "128": "images/icon128-p.webp
Informationen zum Manifestcode finden Sie unter
Schritt 4: Fügen Sie ein Popup hinzu


Diese Erweiterung wird ein Popup haben. Das Popup ist eine HTML-Datei (Hypertext Markup Language), daher ist es gut, zuerst die Grundlagen von HTML, CSS und JavaScript zu erlernen.
Speichern Sie zunächst ein Dokument als Datei „popup.html“im Erweiterungsordner.
Bearbeiten Sie als Nächstes die Manifestdatei so, dass beim Anklicken " popup.html " angezeigt wird. Der neue Code ist unten:
{
"name": "Erste Erweiterung", "version": "1.0", "description": "Ich kann eine Erweiterung codieren", "manifest_version": 2, "browser_action": { "default_title": "Erste Erweiterung", " default_icon": { "16": "images/icon16.png", "32": "images/icon32.png", "48": "images/icon48.png", "128": "images/icon128-p.webp
Vergiss das Komma nicht!
Wenn nun der folgende HTML-Code in popup.html eingefügt wird, wird beim Anklicken 'Hallo Welt' angezeigt.
Hallo Welt
Schritt 5: Lassen Sie es gut aussehen und machen Sie es interaktiv


Wenn eine einfache HTML-Zeile eingegeben wird, wird das Nötigste erledigt. Wenn CSS (Cascading Style Sheets) hinzugefügt wird, sieht es cooler aus, und wenn JavaScript hinzugefügt wird, kann es interaktiver sein. In diesem Tutorial werden HTML, JavaScript und CSS nicht im Detail erklärt, aber es gibt viele Ressourcen online. Unten ist der Code für das einfache 'Hello World'-Programm bzw. das buntere Programm:
Hallo Welt
Hallo Welt
#hallo{ Hintergrundfarbe: #000000; Farbe: #ff0000; Rand: 8px Anfang #86a3b2; Randradius: 50px; transformieren: drehen (57deg); Polsterung: 10px; Benutzerauswahl: keine; Cursor: Fadenkreuz; Übergang: 2s transformieren; } #hallo:hover { transform: rotieren(-417deg); }
Dieses zweite Beispiel könnte für einen Anfänger sehr verwirrend sein. Dies sollte Ihnen jedoch zeigen, wie wichtig CSS für ein Programm/eine Erweiterung ist. Jetzt wäre ein guter Zeitpunkt, um eine Pause einzulegen und etwas HTML5-Codierung zu lernen und Developer.chrome.com als Referenz zu verwenden. Es kann einige Zeit dauern, aber eine großartige Erweiterung ist möglich.
Schritt 6: Veröffentlichen im Chrome Web Store


Wenn jemand eine wirklich großartige Erweiterung erstellt hat und sie mit der Welt teilen möchte, kann er sie veröffentlichen. Das ist schließlich der Sinn einer Verlängerung. In diesem Tutorial wurde nur versucht, die Manifestdatei und ihre Verwendung zu erklären, und es gab nur ein 'Hello World'-Programm.
Das erste, was Sie tun müssen, um eine Erweiterung öffentlich zu machen, besteht darin, den Erweiterungsordner in eine ZIP-Datei zu verwandeln. Als zweites gehen Sie zu https://chrome.google.com/webstore/category/extensions und melden Sie sich bei einem Google-Konto an. Klicken Sie dann auf die Zahnradschaltfläche für die Einstellungen und dann auf "Entwickler-Dashboard". Klicken Sie auf die Schaltfläche „Neues Element“, um die ZIP-Datei hochzuladen. Dort müssen Sie den Store-Eintrag, den Datenschutz und die Preise bearbeiten. Eine Erweiterung kann leicht veröffentlicht werden, wenn sie zur Überprüfung eingereicht wird.
Jetzt, wo die Erweiterung fertig ist, codieren Sie weiter!
Empfohlen:
So programmieren und veröffentlichen Sie Matlab 2016b in Word (Anleitung für Anfänger): 4 Schritte

So codieren und veröffentlichen Sie Matlab 2016b in Word (Einsteigerhandbuch): Matlab ist ein leistungsstarkes Sprachprogramm, das zum Berechnen technischer Ergebnisse verwendet wird. Es hat die Fähigkeit, Visualisierungen, Berechnungen und Programmierung auf benutzerfreundliche Weise zu integrieren. Mit diesem Programm kann der Benutzer Probleme und Lösungen veröffentlichen
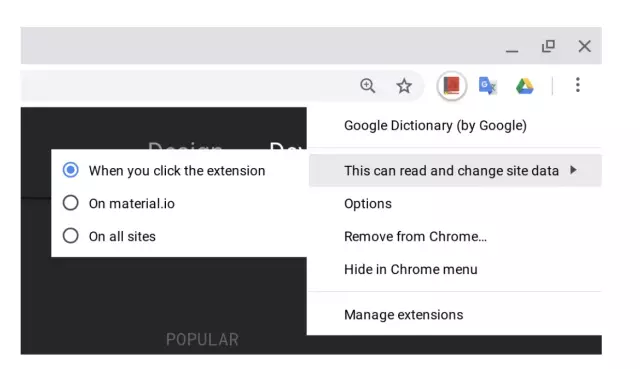
So installieren Sie Erweiterungen in Google Chrome: 3 Schritte

So installieren Sie Erweiterungen in Google Chrome: Erweiterungen sind ein sehr praktisches Tool zur Verwendung in Google Chrome. Sie können von Wörterbüchern, E-Mail-Verknüpfungen oder sogar Bildschirmaufzeichnungen variieren. Extrem einfache und super praktische Erweiterungen können Ihr Chrome-Erlebnis verbessern
Programmieren in C-simple Tutorial – wikiHow

So programmieren Sie in C-simple Tutorial: Bitte kommentieren Sie, wenn Sie dies mögen! Dieses Instructable wird jedem beibringen, ein einfaches Programm in der Programmiersprache C zu schreiben. Was Sie brauchen: einen Macintosh-Computer mit installierten Entwicklertools und etwas Gehirnleistung
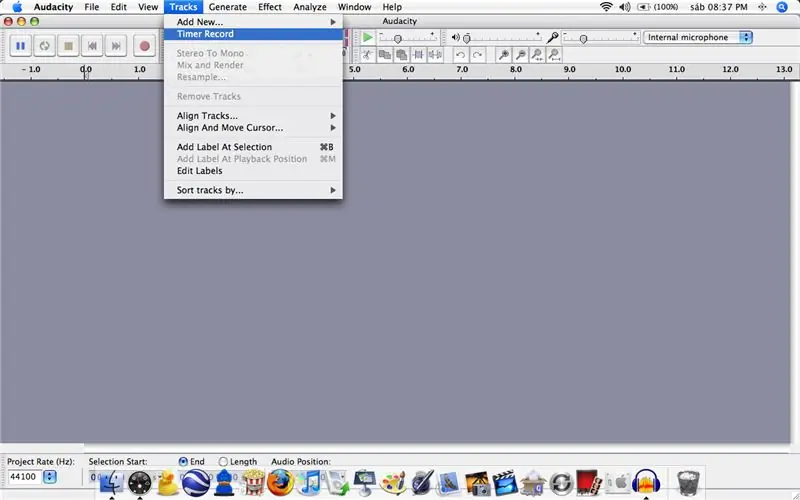
So programmieren Sie Audacity für die Aufnahme zu einem bestimmten Zeitpunkt – wikiHow

So programmieren Sie Audacity für die Aufnahme zu einem bestimmten Zeitpunkt: Es ist ein schneller Trick, verwenden Sie ihn zum Spionieren, zum Aufzeichnen eines Telefonats oder einfach zum Aufzeichnen Ihrer Geschichtsunterrichtsrede, während Sie unterwegs sind Verwenden der beliebten Open-Source-App Audacitylet's begin
Programmieren mit dem MSW-Logo – wikiHow

Programmieren mit dem MSW-Logo: UPDATE: NEW AWESOME BOX FILE. REVISION V2.9UPDATE 30. Juli 2009: AWESOME BOX-DATEI VERSION 3.0 HINZUFÜGEN 16. August 2009: HINZUGEFÜGTER SCREENSHOT DER AWESOME BOX V3.0Diese Anleitung wird Ihnen beibringen, wie man MSW Logo verwendet. MSW Logo ist eine pädagogische Programmierung
