
Inhaltsverzeichnis:
- Lieferungen
- Schritt 1: Bauen Sie die Schaltung auf
- Schritt 2: Programmierung des Wemos - Übersicht
- Schritt 3: Programmierung des Wemos - Treiber installieren
- Schritt 4: Programmierung des Wemos - Aktualisieren Sie die Arduino IDE
- Schritt 5: Programmierung des Wemos - Blinktest
- Schritt 6: Programmierung des Wemos - Einrichten von Blynk
- Schritt 7: Programmierung des Wemos - Installation der Blynk-Bibliothek
- Schritt 8: Programmierung des Wemos - die Skizze
- Schritt 9: Programmierung des Wemos - letzter Schritt
- Schritt 10: Steuerung von Blynk mit IFTTT und Google Home oder Alexa
- Schritt 11: Fazit
- Autor John Day [email protected].
- Public 2024-01-30 07:15.
- Zuletzt bearbeitet 2025-01-23 12:52.

Dieses Projekt beschreibt, wie man einen Arduino-basierten, sprachgesteuerten IOT-Relaisschalter herstellt. Dies ist ein Relais, das Sie mit einer App für iOS und Android aus der Ferne ein- und ausschalten, mit IFTTT verbinden und mit Ihrer Stimme auch über Google Home und/oder Alexa steuern können. Wir werden alle Schritte behandeln, die erforderlich sind, um das Gerät zu erstellen, die App zu verbinden und auch die verschiedenen IOT-Dienste zu verbinden.
Lieferungen
- Wemos D1 Mini Lite ESP8285 (ein paar Dollar bei Amazon)
- 5V Relaismodul für Arduino/Raspberry Pi
- 2N2222 NPN-Transistor
- 47K Ohm Widerstand
- 1K Ohm Widerstand
Schritt 1: Bauen Sie die Schaltung auf



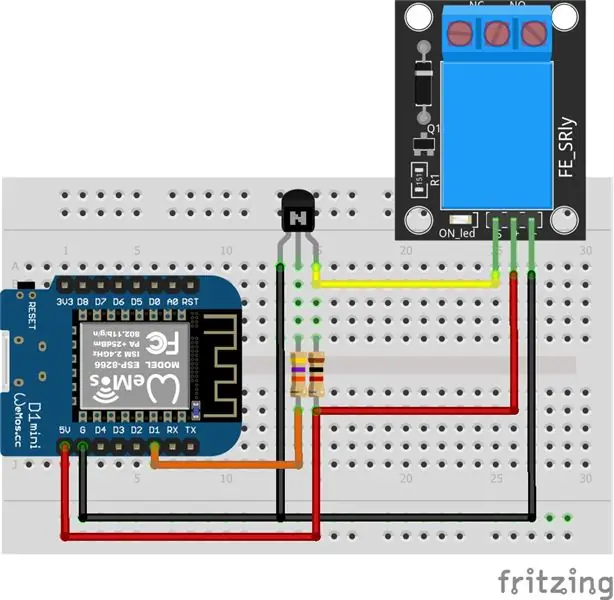
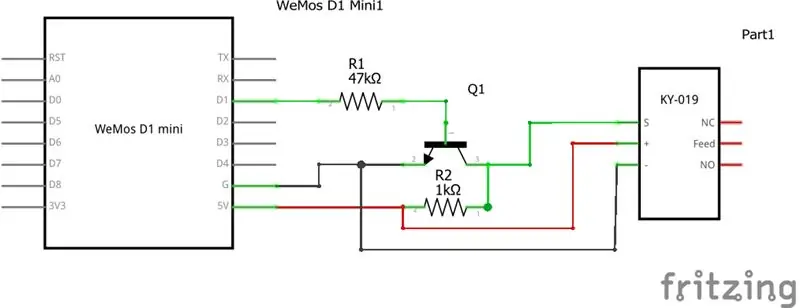
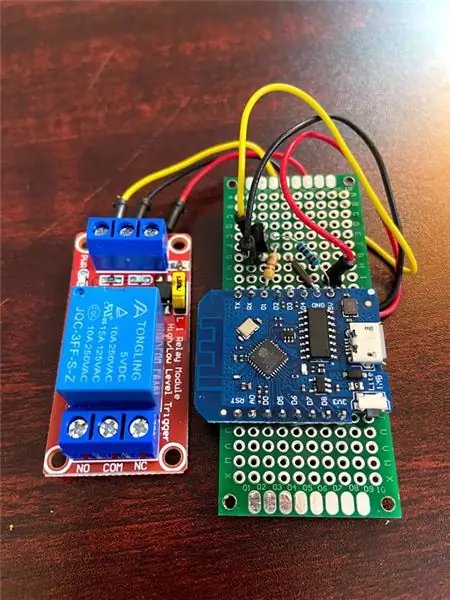
Der erste Schritt besteht darin, die Schaltung zu verdrahten. Ich habe einen Schaltplan und einen traditionellen Schaltplan beigefügt, je nachdem, was Sie gewohnt sind. Ich habe meine erste Schaltung auf einem Prototyping-Steckbrett gemacht und sie dann für eine dauerhaftere Einrichtung auf eine Leiterplatte verschoben und in einer 3D-gedruckten Projektbox untergebracht.
Das Relais ist ein optoisoliertes H/L 5V-Relais, was bedeutet, dass zuerst die Triggerschaltung optisch von der Relaisaktivierung selbst isoliert ist, wodurch jedes potenzielle Problem mit der Rückmeldung vom Relais zurück zum Wemos-Mikrocontroller beseitigt wird. Eine schöne Sicherheit. Zweitens ist es hoch/niedrig umschaltbar, was bedeutet, dass es durch Verschieben des gelben Jumpers, das Sie in den Bildern sehen, konfiguriert werden kann, ob es bei einem hohen Signal (+5 V) ausgelöst wird oder bei einem niedrigen Signal (0 V) ausgelöst wird.. Das Wemos selbst sendet 3,3 V von seinen digitalen Pins aus und wir verwenden D1 als Triggerquelle, was bedeutet, dass wir es leicht verstärken müssen, damit wir einem +5 V-Digitalsignal nahe kommen, um das Relais auszulösen. Alternativ können Sie ein 3,3-V-Relais verwenden und die Transistorverstärkerkomponente in der Schaltung eliminieren und direkt von D1 zum Signalstift am Relais gehen. Ich hatte keine 3,3-V-Relais, daher verwenden wir ein häufigeres 5-V-Relais und die Verstärkerschaltung.
Die DC+ und DC- am Relais werden mit den 5V- und GND-Pins des Wemos verbunden, die die notwendige Spannung zum Betrieb des Relais liefern. Das Relais ist von kleinen Spannungen bis hin zur Netzspannung ausgelegt, aber ich verwende dies, um eine Niederspannungs-Verkabelungsanwendung zu steuern. Wenn Sie dies zur Steuerung der Netzspannung verwenden, stellen Sie bitte sicher, dass Sie wissen, was Sie tun, dass Sie qualifiziert sind und die entsprechenden Vorsichtsmaßnahmen treffen. Wenn nicht, verwenden Sie dies nicht, um Netzspannungsanwendungen zu steuern.
Pin D1 am Wemos ist mit dem 47K Ohm Widerstand verbunden, der in die Basis des NPN-Transistors einspeist. Der Emitter wird wieder geerdet. Der Kollektor wird an den Signaleingang des Relais angeschlossen. Das Relais ist so eingestellt, dass es auf Low triggert. Wenn also D1 ein Signal gibt, wird das 3,3-V-Signal auf ca. 5 V verstärkt und das Relais ist geöffnet. Wenn D1 niedrig wird, wird das Signal zum Relais niedrig und das Relais schließt und schließt einen Stromkreis.
Ich habe vergessen, Bilder von meiner temporären Schaltung auf dem Prototyping-Steckbrett zu machen, aber es sah genau wie das obige Fritzing-Diagramm aus, wenn es hilfreich ist. Ich habe eine Reihe von Bildern meiner endgültigen permanenten Schaltung beigefügt, damit Sie sehen können, wie sie verdrahtet ist, falls Sie Einblicke benötigen oder Einblicke in die von mir verwendeten Komponenten benötigen.
Schritt 2: Programmierung des Wemos - Übersicht
Eines der Dinge, die ich an den Wemos mag, ist, dass sie wie ein Arduino mit derselben IDE programmiert werden können. Hier sind jedoch einige Schritte erforderlich.
- Installieren Sie die Wemos-Treiber auf dem Computer kann mit dem Wemos kommunizieren
- Aktualisieren Sie die Arduino-IDE, damit das Wemos-Board verfügbar ist
- Machen Sie einen kurzen "Blink"-Test, um sicherzustellen, dass alles richtig funktioniert
- Richten Sie sich mit Blynk ein (ich weiß, es ist verwirrend, aber es ist tatsächlich anders als der "Blinktest")
- Holen Sie sich einen Anwendungscode von Blynk
- Aktualisieren Sie den Wemos/Arduino-Code mit den Blynk-Infos
- Laden Sie den Code in Ihr Wemos-Setup hoch.
Schritt 3: Programmierung des Wemos - Treiber installieren

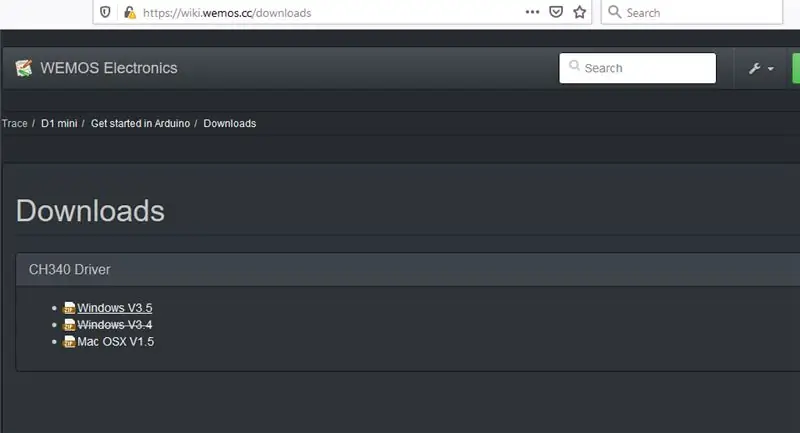
Gehen Sie hier (dieser Link scheint sich regelmäßig zu ändern, ich werde versuchen, ihn auf dem neuesten Stand zu halten):
www.wemos.cc/en/latest/ch340_driver.html
Und laden Sie das richtige Treiberpaket für Ihr Betriebssystem herunter. Entpacken Sie dann die ZIP-Datei in ein Verzeichnis und führen Sie die Anwendung "SETUP" aus, um sie zu installieren.
Als ich dies das erste Mal tat, bekam ich einen seltsamen Fehler, dass es nicht installiert wurde. Ich habe die Notiz von jemand anderem dazu und deren Lösung gesehen, die für mich funktioniert hat. Wenn Sie also einen Fehler erhalten, versuchen Sie es mit der Schaltfläche "Deinstallieren" und verwenden Sie dann erneut die Schaltfläche "Installieren". Hoffentlich klärt das das Problem wie bei mir.
Schritt 4: Programmierung des Wemos - Aktualisieren Sie die Arduino IDE



Wenn Sie die Arduino IDE nicht installiert haben, ist es jetzt ein guter Zeitpunkt, dies zu tun. Sie können es von www.arduino.cc herunterladen
Hier ist eine Referenz für das, was wir in diesem Schritt tun werden.
wiki.wemos.cc/tutorials:get_started:get_st…
-
Lassen Sie uns das neue Board installieren, damit es als Option in der Arduino IDE angezeigt wird. Die Schritte 2 - 4 sind aus der Installationsanleitung auf der folgenden Github-Seite entnommen.
github.com/esp8266/Arduino
- Starten Sie die Arduino IDE und öffnen Sie das Einstellungsfenster.
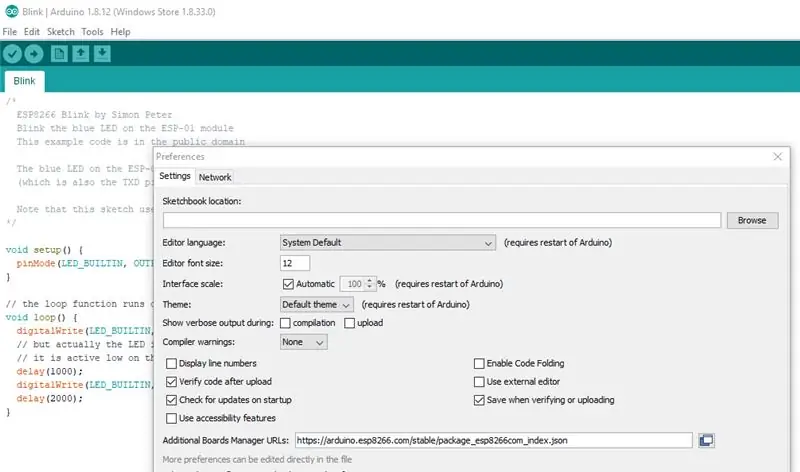
- Geben Sie "https://arduino.esp8266.com/stable/package_esp8266com_index.json" in das Feld Additional Board Manager URLs ein. Sie können mehrere URLs hinzufügen, indem Sie sie durch Kommas trennen.
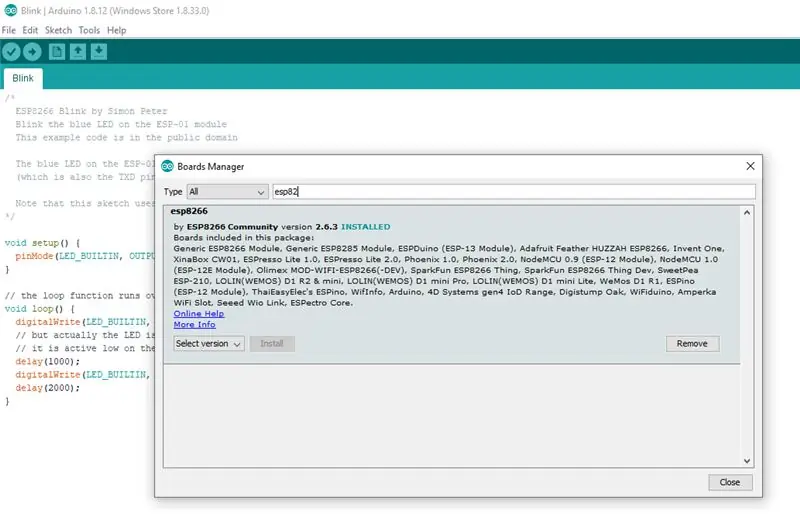
- Öffnen Sie den Boards Manager über Tools > Board > Boards Manager (oben), suchen Sie nach "esp8266" und installieren Sie die aufgeführte esp8266-Plattform.
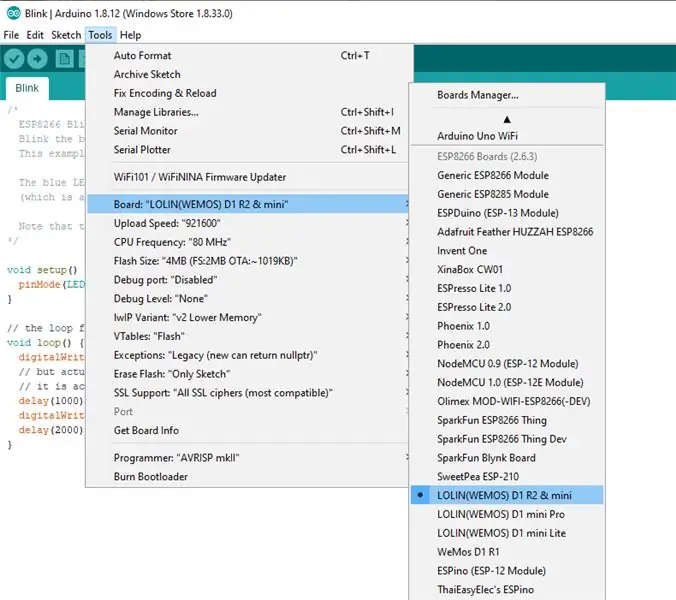
- An dieser Stelle sehen Sie Wemos-Boards in Tools→Board:xxx Wählen Sie das Wemos D1 Mini. In meinem Fall war der spezifische Name, wie Sie auf dem Bild sehen können, "LOLIN (WEMOS) D1 R2 & mini"
- Schließen Sie ein USB-Kabel zwischen dem Computer und dem Wemos. an
- Bestätigen Sie, dass der "Port" jetzt im Tools-Menü aktiv ist und korrekt aussieht.
Schritt 5: Programmierung des Wemos - Blinktest

Bevor wir weitermachen, müssen wir sicherstellen, dass wir mit dem Wemos-Board kommunizieren können und alles in Ordnung ist. Der einfachste Weg, dies zu tun, ist ein USB-Kabel anzuschließen und ein einfaches Programm auf das Wemos zu übertragen. Blink ist das einfachste Beispiel und hat mir beim Arbeiten mit neuen Boards viel Ärger erspart, dass ich dies immer zuerst mache.
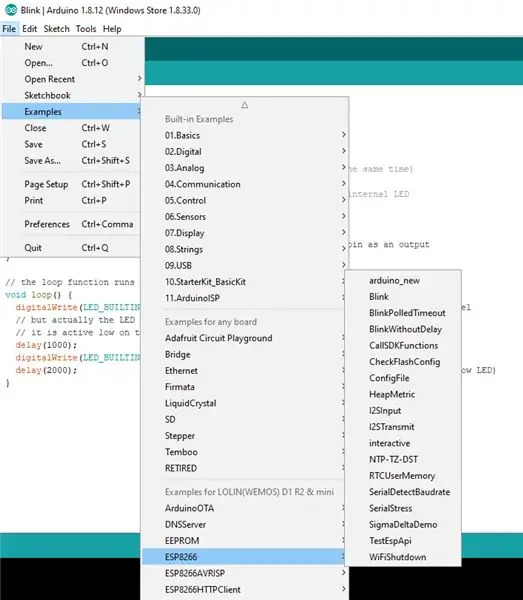
- Gehen Sie zu: Datei > Beispiele > ESP8266 > Blink und laden Sie die Blink-Skizze für ein Wemos-Gerät
- Kompilieren Sie die Skizze und laden Sie sie hoch
Wenn die blaue LED etwa einmal pro Sekunde blinkt, können Sie mit dem nächsten Schritt fortfahren! Wenn nicht, gehen Sie zurück und beheben Sie die vorherigen Schritte. Sehen Sie nach, ob es ein Problem mit den Treibern und dem Board-Manager gibt. Ich hatte einige Probleme mit dem Board-Paket für den ESP8266 und musste es vollständig deinstallieren und neu installieren, weil bei den Versionen etwas Seltsames passierte. Geben Sie nicht auf und Internetsuchen können Ihr Freund sein!
Vorausgesetzt, alles ist gut, gehen Sie zum nächsten Schritt.
Schritt 6: Programmierung des Wemos - Einrichten von Blynk



In diesen nächsten Schritten müssen wir ein Konto bei Blynk einrichten und ein Token erhalten, mit dem wir die von uns erstellte Schaltung steuern können.
- Laden Sie die App herunter und erstellen Sie ein Konto (kostenlos)
- Erstellen Sie ein neues Projekt
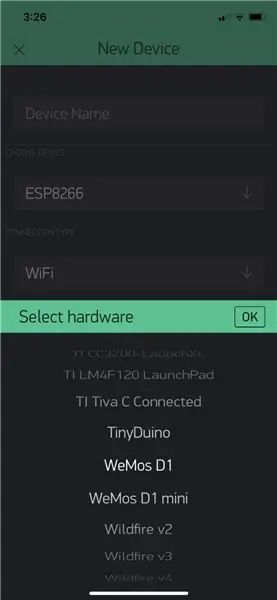
- Wählen Sie Wemos D1 als Hardware unter Gerät auswählen
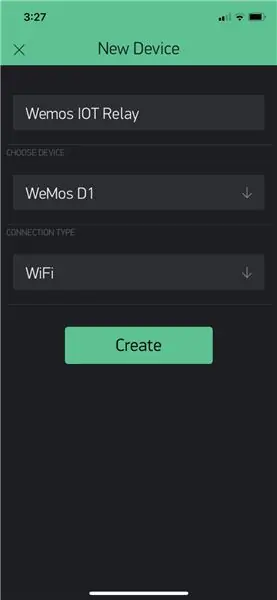
- Geben Sie dem Projekt einen Namen und behalten Sie den Anschlusstyp bei WiFi
- Klicken Sie auf Projekt erstellen
- An dieser Stelle wird das Auth-Token an die E-Mail-Adresse gesendet, die Sie beim Erstellen Ihres Blynk-Kontos verwendet haben. Speichern Sie das für später, wir fügen die Werte im nächsten Schritt in die Skizze ein.
- Wenn Sie zum leeren Canvas-Bildschirm gelangen, wischen Sie einfach nach links und Sie erhalten das Widget-Menü. Wählen Sie „Schaltfläche“, um dem Projekt eine „Schaltfläche“hinzuzufügen
- Wählen Sie die Schaltfläche aus und konfigurieren Sie dann den Pin, indem Sie darauf klicken und "Digital" und "D1" als Pi auswählen und auf "Ok" klicken.
- Zu diesem Zeitpunkt sollte alles bereit sein. Um dies zu aktivieren, möchten Sie das Dreiecksymbol oben rechts auswählen, aber es funktioniert noch nicht, bis wir die Skizze hochgeladen und konfiguriert haben, was der nächste Schritt ist!
Schritt 7: Programmierung des Wemos - Installation der Blynk-Bibliothek
Um eine Blynk-basierte Skizze hochladen zu können, müssen wir deren Bibliothek installieren. Die Einzelheiten finden Sie hier.
github.com/blynkkk/blynk-library/releases
Sehen Sie sich für einige Hintergrundinformationen auch die Hauptwebsite hier an (https://blynk.io/en/getting-started).
Das war zunächst verwirrend für mich, aber es ist viel einfacher, als es klingt. Entpacken Sie die Datei einfach in Ihr Arduino-Verzeichnis. Bei mir war dies in \user\Documents\Arduino. Dort war bereits ein Ordner namens "Bibliotheken". Die ZIP-Datei enthält ein "Library"- und ein "Tools"-Verzeichnis. Wenn Sie es in das Arduino-Verzeichnis entpacken, fügt es seinen Inhalt zu Bibliotheken hinzu und erstellt Tools, wenn es noch nicht vorhanden war.
Schritt 8: Programmierung des Wemos - die Skizze
Wir sind an dieser Stelle fast fertig. Die Skizze ist ziemlich einfach, sie stammt direkt von Blynk und verbindet im Wesentlichen den Blynk-Dienst und das Board. Sie können ihren Builder hier verwenden:
examples.blynk.cc/?board=WeMos%20D1&shield=ESP8266%20WiFi&example=Widgets%2FTerminal
Oder Sie können dieses Beispiel verwenden, das für Sie funktionieren sollte. Stellen Sie nur sicher, dass Sie die Werte für das Authentifizierungstoken und Ihre Anmeldeinformationen für Ihr WLAN-Netzwerk ersetzen.
/*************************************************************
Laden Sie hier die neueste Blynk-Bibliothek herunter: https://github.com/blynkk/blynk-library/releases/latest Blynk ist eine Plattform mit iOS- und Android-Apps zur Steuerung von Arduino, Raspberry Pi und dergleichen über das Internet. Sie können ganz einfach grafische Oberflächen für alle Ihre Projekte erstellen, indem Sie Widgets einfach ziehen und ablegen. Downloads, Dokumente, Tutorials: https://www.blynk.cc Skizzengenerator: https://examples.blynk.cc Blynk-Community: https://community.blynk.cc Folgen Sie uns: https://www.fb. com/blynkapp Blynk-Bibliothek ist unter MIT-Lizenz lizenziert Dieser Beispielcode ist gemeinfrei. ************************************************* ********** Sie können beliebige Daten mit dem WidgetTerminal-Objekt senden/empfangen. App-Projekt-Setup: Terminal-Widget an Virtual Pin V1 angeschlossen ************************************** *********************/ /* Kommentieren Sie dies, um Drucke zu deaktivieren und Platz zu sparen */ #define BLYNK_PRINT Serial #include #include // Sie sollten Auth erhalten Token in der Blynk-App. // Gehe zu den Projekteinstellungen (Nuss-Symbol). char auth = "IhrAuthToken"; // Ihre WLAN-Zugangsdaten. // Passwort für offene Netzwerke auf "" setzen. char ssid = "IhrNetzwerkname"; char pass = "IhrPasswort"; // Virtuelles serielles Terminal an Virtual Pin V1 anhängen WidgetTerminal Terminal (V1); // Sie können Befehle vom Terminal an Ihre Hardware senden. Verwenden Sie einfach // denselben virtuellen Pin wie Ihr Terminal-Widget BLYNK_WRITE (V1) { // wenn Sie "Marco" in das Terminal-Widget eingeben - es antwortet: "Polo:" if (String("Marco") == param.asStr ()) { terminal.println("Du hast gesagt: 'Marco'"); terminal.println("Ich sagte: 'Polo'"); } else { // Schicke es zurück terminal.print("Du hast gesagt:"); terminal.write(param.getBuffer(), param.getLength()); terminal.println(); } // Stellen Sie sicher, dass alles gesendet wird terminal.flush(); aufrechtzuerhalten. Void setup () {// Debug-Konsole Serial.begin (9600); Blynk.begin(auth, ssid, pass); // Sie können auch den Server angeben: //Blynk.begin(auth, ssid, pass, "blynk-cloud.com", 80); //Blynk.begin(auth, ssid, pass, IPAddress(192, 168, 1, 100), 8080); // Dadurch wird die Blynk-Softwareversion an das Terminal-Widget ausgegeben, wenn // Ihre Hardware mit dem Blynk-Server verbunden wird terminal.println(F("Blynk v" BLYNK_VERSION ": Gerät gestartet")); terminal.println(F("-------------")); terminal.println(F("Geben Sie 'Marco' ein und erhalten Sie eine Antwort oder geben Sie ein")); terminal.println(F("Alles andere und es zurück drucken lassen.")); terminal.flush(); aufrechtzuerhalten. Void Schleife () { Blynk.run (); }
Schritt 9: Programmierung des Wemos - letzter Schritt


Sobald die Skizze geladen ist, kompilieren und laden Sie die Skizze hoch und Sie sollten bereit sein, Ihr Setup zu testen!
Öffnen Sie die Blynk-App, klicken Sie auf das Dreieck in der oberen rechten Ecke für Ihr Wemos-Projekt
Dann klick auf den Button! Sie sollten das Klicken des Relais hören und die Status-LEDs auf der Relaisplatine zeigen an, dass das Relais seinen Zustand geändert hat.
Jetzt können Sie das Relais an jede Niederspannungsanwendung anschließen, die einen einfachen Schalter erfordert, und es über Ihre Blynk-App steuern. Das Letzte, was wir tun müssen, ist IFTTT einzubinden und Google oder Alexa zu verwenden, um das Blynk-System zu steuern, damit wir dies nicht über unsere Blynk-App tun müssen.
Schritt 10: Steuerung von Blynk mit IFTTT und Google Home oder Alexa
Ich gehe an dieser Stelle davon aus, dass Sie mit IFTTT vertraut sind. Wenn nicht, gibt es einige hervorragende Tutorials, die Ihnen helfen, die Verwendung und Nutzung von IFTTT zu erlernen. Es ist sehr mächtig und etwas, das Sie lernen möchten, wenn Sie es noch nicht kennen.
- Erstellen Sie ein neues Applet in IFTTT
- Wählen Sie Google Assistant als "Wenn dies" aus und verwenden Sie einen "einfachen Satz" als Auslöser. Für mich, da dies meinen Kamin ein- oder ausschaltet, lautete mein Satz "Kamin einschalten".
- Suchen und verwenden Sie für den Teil "Then That" Webhooks
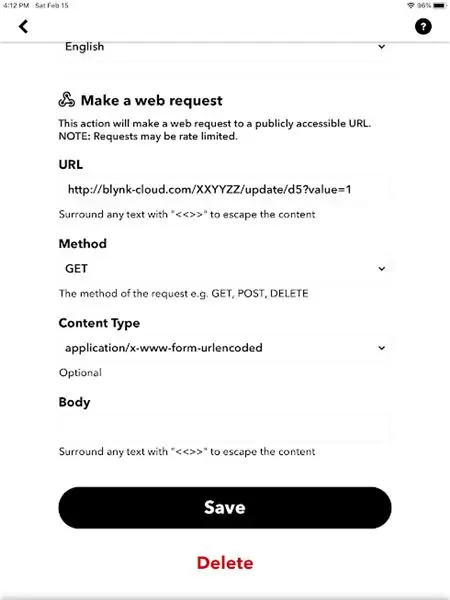
- Wählen Sie "Webanfrage stellen"
-
Für die URL, die Sie verwenden möchten:
"https://blynk-cloud.com/XXXXYYYYZZZZZ/update/d5?value=1"
- Setzen Sie die Methode auf GET, den Inhaltstyp auf urlencoded, und Sie können BODY leer lassen und dann speichern
Warten Sie ein paar Minuten und testen Sie dann Ihren Satz mit Ihrem Google Home-Gerät. Mir ist aufgefallen, dass es etwa zwei Minuten dauert, bis es fertig ist.
HINWEIS: Eine andere Sache, auf die Sie hier achten sollten. Beachten Sie, dass ich in meinem API-Aufruf "d5" verwende, aber mit Pin D1 auf der Platine verbunden bin. Ich habe ungefähr einen Tag gebraucht, um herauszufinden, dass die GPIO-Pinnummerierung und die auf dem Bildschirm gedruckte Nummerierung auf der Platine nicht gleich sind. Nachdem ich die Werte mit direkten URL-Aufrufen geändert und die Spannungen an verschiedenen Pins mit einem Voltmeter getestet hatte, konnte ich feststellen, dass ein Aufruf von d1 über die API die Spannung änderte, aber nicht an D1 auf dem Board. d5/GPIO 5 entsprach eigentlich D1 auf der Platine. Nachdem ich diese Anpassung vorgenommen hatte, funktionierte alles wunderbar!
Das Anschließen von Alexa ist identisch mit Google Home, nur mit dem Alexa-Dienst auf IFTTT.
Schritt 11: Fazit
Zu diesem Zeitpunkt sollten Sie mit dem Wemos D1 mini lite über ein funktionierendes sprachgesteuertes IOT-Relais verfügen. Viel Spaß und viel Glück!
Auch hier ist Elektrizität gefährlich, also treffen Sie bitte entsprechende Vorkehrungen und wenn Sie nicht qualifiziert sind, tun Sie es bitte nicht.
Empfohlen:
Anhängen von Google Kalender an Google Sites: 5 Schritte

Anhängen von Google-Kalendern an Google Sites: Dies ist eine Anleitung, die Ihnen beibringt, wie Sie Google-Kalender erstellen, verwenden und bearbeiten und sie dann mithilfe der Freigabefunktionen an eine Google-Site anhängen. Dies kann für viele Menschen von Vorteil sein, da Google Sites verwendet werden kann, um i
Polstern Sie Ihr Google Home Mini neu – wikiHow

Polstern Sie Ihren Google Home Mini neu: Möchten Sie einen wirklich einzigartigen digitalen Assistenten für Ihr Zuhause? Du könntest zu einem Flohmarkt, einem Secondhand-Laden oder dem Haus deiner Großmutter gehen und am Ende mit einem alten Stuhl enden. In diesem Fall können Sie diesen Möbeln durch Neupolsterung neuen Schwung verleihen
So erstellen Sie Ihre erste Aktion für Google Home (in 10 Minuten) Teil 1: 10 Schritte

So erstellen Sie Ihre erste Aktion für Google Home (in 10 Minuten) Teil 1: Hallo, Dies ist der erste einer Reihe von Artikeln, die ich schreibe, in denen wir lernen, wie Sie Aktionen auf Google entwickeln und bereitstellen. Eigentlich arbeite ich an „Aktionen bei Google“der letzten Monate. Ich habe viele Artikel durchgesehen, die auf
Google Home Mini nachrüsten: 4 Schritte (mit Bildern)

Ein Google Home Mini nachrüsten: Geben Sie Ihrem digitalen Assistenten einen analogen Stil, indem Sie ihn in einen alten Kassettenspieler oder ein Radio nachrüsten! In diesem Instructable werde ich Sie durch die Installation eines neuen Google Home Mini in einem alten Tech führen Kassettenspieler aus den 1980er Jahren. Warum würdest du
Knoten-MCU mit 4-Port-Relaismodul, Blynk-App, IFTTT und Google Home. Gewinn?: 5 Schritte

Knoten-MCU mit 4-Port-Relaismodul, Blynk-App, IFTTT und Google Home. Profit?: In diesem Beitrag dreht sich alles darum, wie Sie Google Home mit NodeMCU und der blynk-App verbinden. Sie können Ihre Geräte mit einem einfachen blynk-gesteuerten NodeMCU-Schalter und Google Assistant steuern. Also los, Ok Google.. Schalten Sie das Ding ein
