
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:15.
- Zuletzt bearbeitet 2025-01-23 12:52.

Letztes Jahr waren ich und mein Vater in einem neu eröffneten Robotik-/Elektronikgeschäft ganz in der Nähe unseres Wohnortes. Als ich dort eintrat, war es voller Elektronik, Serovs, Sensoren, Raspberry Pis und Arduinos. Am nächsten Tag gingen wir in den gleichen Laden und kauften viele Sensoren und 3 Arduinos im Wert von ca. 150 USD. Sobald ich nach Hause ging, funktionierten keine anderen Produkte außer dem Arduino Mega. Wir wurden für ungefähr 130 USD betrogen, was viel ist.
Also habe ich beschlossen, einen Roboter zu entwickeln, der ungefähr 12 Sensoren und 2 Motoren testen kann (die immer noch am Servo arbeiten) und feststellen kann, ob das Produkt fehlerhaft ist.
Lassen Sie uns gleich einsteigen!
Lieferungen
1. Arduino UNO
2. 2,4 TFT-Touchscreen-Display
3. paar Überbrückungsdrähte
4. Sensoren und Motoren zum Testen (hier habe ich verwendet - Bewegungssensor, MQ6 Gassensor, Schallsensor, Potentiometer und Wasserstandssensor)
Schritt 1: Wie es funktioniert…


Ich habe einen Arduino programmiert, um eine interaktive Benutzeroberfläche mit einem TFT-Display zu erstellen. Das TFT-Display hat bekanntlich nur einen freien Pin, nämlich den A5-Pin. (wenn Sie die UNO verwenden). Jeder Sensor, der analoge Pins zum Lesen von Daten verwendet, ist also mit diesem Setup kompatibel…
In der Benutzeroberfläche können Sie die Desktop-Hintergrundfarbe ändern und die von mir für Arduino entwickelte App öffnen, um Sensoren zu testen.
Beim Öffnen der App sehen Sie 2 Optionen, INPUT und OUTPUT. Wenn Sie also auf Eingabe klicken, werden 4 Sensoren angezeigt (Es ist mit 12 kompatibel, aber ich muss es noch programmieren, da ich Prüfungen bevorstehe….keine Zeit:(. Jeder kann den Code bearbeiten…)
Und es kann auch überprüfen, ob der Servomotor funktioniert, wenn Sie ihn in den Steckplatz stecken.
Guck mal:
Schritt 2: Hochladen des Codes
Der Code ist ein 600-Zeilen-Programm, das ich in etwa 50 Stunden akribisch codiert habe. Es hat ein paar Fehler, also ändern Sie es bitte und senden Sie es mir per E-Mail ([email protected]).
Laden Sie den Code hoch und verbinden Sie das TFT-Schild mit dem Arduino. Ich empfehle Ihnen, mit der Benutzeroberfläche herumzuspielen, damit Sie einen besseren Überblick haben.
Der Code:
#enthalten
#include #include #include #define LCD_CS A3 #define LCD_CD A2 #define LCD_WR A1 #define LCD_RD A0 #define LCD_RESET A4 #define BLACK 0x0000 #define BLUE 0x001F #define NAVY 0x000F #define ROT 0xF800 #define GREEN 0x07E #define MAGENTA 0xF81F #define YELLOW 0xFFE0 #define WHITE 0xFFFF #define HELLGRAU 0xC618 #define PURPLE 0x780F #define OLIVE 0x7BE0 #define Selection #define YP A1 #define XM A2 #define YM 7 #define XP_MINTS define 160 #define TS_MAXX 160 #define TS_MAXY 970 Touchscreen ts = Touchscreen(XP, YP, XM, YM, 300); Adafruit_TFTLCD tft(LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET); #define BOXSIZE 40 #define PENRADIUS 3 #define MINPRESSURE 10 #define MAXPRESSURE 1000 int sound; Zeichenstatus = 6; int touch = 0; int-Farbe = SCHWARZ; int redir = 0; int ota; Void setup () { Serial.begin (9600); tft.reset(); tft.setFont(&FreeMonoBoldOblique12pt7b); tft.begin(0x9325); tft.setRotation(45); tft.setTextSize(0.5); tft.fillScreen (WEISS); tft.setCursor(60, 160); tft.setTextColor(SCHWARZ); tft.print("Zum Anmelden wischen"); aufrechtzuerhalten. Void Schleife () { Float SensorVoltage; SchwimmersensorWert; TSPoint p = ts.getPoint(); pinMode (XM, AUSGANG); pinMode (YP, AUSGANG); if (pz > MINPRESSURE && pz 240 && px 130 && py 240 && px 20 && py 240 && px 20 && py 160 && px 12 && py 240 && px 20 && py 240 && px 20 && py 40 && px 15 && py 150 && px 40 && py 150 && px 80 && py 150 && px 120 && py 150 && px 170 && py 90 && px 40 && py 90 && px 80 && py 90 && px 120 && py 150 && px 170 && py 150 && px 170 && Py 150 && px 170 && Py 150 && px 170 && Py 150 && px 170 && Py 100 && px 20 && Py 200 && px 100 && Py 100 && px 20 && Py 100 && px 20 && Py 100 && px 20 && py <100) {berühren = 26; }} if (berühren == 1 && Zustand == 6) {tft.setRotation (0); tft.fillScreen(Farbe); Ton = 0; tft.fillRect(200, 180, 80, 140, WEISS); tft.drawRect(201, 181, 81, 141, SCHWARZ); tft.fillRect(80, 30, 100, 100, CYAN); tft.drawRect(81, 31, 101, 101, SCHWARZ); tft.fillRect(10, 30, 50, 100, NAVY); tft.drawRect(11, 31, 51, 101, BLACK); tft.fillRect(10, 180, 30, 120, LILA); tft.drawRect(11, 181, 31, 121, SCHWARZ); tft.fillRect(45, 180, 30, 120, BLAU); tft.drawRect(46, 181, 31, 121, SCHWARZ); tft.fillRect(80, 180, 30, 120, CYAN); tft.drawRect(81, 181, 31, 121, SCHWARZ); tft.fillRect(115, 180, 30, 120, GRÜN); tft.drawRect(116, 181, 31, 121, SCHWARZ); tft.fillRect(150, 180, 30, 120, GELB); tft.drawRect(151, 181, 31, 121, SCHWARZ); tft.fillTriangle(210, 30, 210, 50, 220, 40, WEISS); tft.fillRect(200, 35, 12, 12, WEISS); tft.drawTriangle(210, 30, 210, 50, 220, 40, SCHWARZ); tft.drawRect(200, 35, 12, 12, SCHWARZ); tft.drawCircle(210, 40, 14, WEISS); //tft.fillTriange (a1, b1, a2, b2, c1, c2, ROT); tft.setRotation(45); tft.setCursor(200, 20); tft.print("Einstellungen"); tft.fillRoundRect(45, 75, 75, 75, 4, WEISS); tft.drawRoundRect(45, 75, 75, 75, 4, SCHWARZ); tft.fillRect(75, 75, 15, 30, SCHWARZ); tft.fillRect(75, 120, 15, 30, SCHWARZ); tft.fillRect(90, 105, 30, 15, SCHWARZ); tft.fillRect(45, 105, 30, 15, SCHWARZ); Zustand = 7; berühren = 0; ota = 0; aufrechtzuerhalten. Wenn (berühren == 2) {tft.fillScreen (WEISS); tft.setRotation(0); tft.fillTriangle(210, 30, 210, 50, 220, 40, WEISS); tft.fillRect(200, 35, 12, 12, WEISS); tft.drawTriangle(210, 30, 210, 50, 220, 40, SCHWARZ); tft.drawRect(200, 35, 12, 12, SCHWARZ); tft.drawCircle(210, 40, 14, SCHWARZ); tft.setRotation(45); tft.fillTriangle (270, 40, 270, 20, 260, 30, SCHWARZ); tft.drawLine(300, 30, 270, 30, SCHWARZ); tft.setCursor(20, 200); tft.print("Personalisierung"); tft.setCursor(20, 170); tft.print("ausloggen"); tft.setCursor(20, 140); tft.print("Peripheriegeräte"); tft.setCursor(20, 110); tft.print("Über"); berühren = 1; Zustand = 2; } if (berühren == 10 && Zustand == 2) {tft.fillScreen (WEISS); tft.setCursor(10, 160); tft.setTextColor(SCHWARZ); tft.print("Erstellt und entwickelt"); tft.setCursor(100, 190); tft.print("von:"); tft.setCursor(60, 220); tft.print("Ein Teenager aus Indien"); tft.setRotation(0); tft.fillTriangle(210, 30, 210, 50, 220, 40, WEISS); tft.fillRect(200, 35, 12, 12, WEISS); tft.drawTriangle(210, 30, 210, 50, 220, 40, SCHWARZ); tft.drawRect(200, 35, 12, 12, SCHWARZ); tft.drawCircle(210, 40, 14, SCHWARZ); tft.setRotation(45); tft.fillTriangle (270, 40, 270, 20, 260, 30, SCHWARZ); tft.drawLine(300, 30, 270, 30, SCHWARZ); Zustand = 6; } if (berühren == 11 && Zustand == 2) {tft.fillScreen (WEISS); tft.setCursor(60, 40); tft.print("Wähle ein"); tft.setCursor(40, 60); tft.print("Hintergrundfarbe"); tft.fillRect(60, 180, 45, 45, ROT); tft.fillRect(120, 180, 45, 45, GELB); tft.fillRect(180, 180, 45, 45, BLAU); tft.fillRect(240, 180, 45, 45, GRÜN); tft.fillRect(60, 130, 45, 45, MAGENTA); tft.fillRect(120, 130, 45, 45, NAVY); tft.fillRect(180, 130, 45, 45, HELLGRAU); tft.fillRect(240, 130, 45, 45, CYAN); tft.fillRect(60, 80, 45, 45, WEISS); tft.drawRect(60, 80, 45, 45, SCHWARZ); tft.fillRect(120, 80, 45, 45, SCHWARZ); tft.fillRect(180, 80, 45, 45, OLIVE); tft.fillRect(240, 80, 45, 45, LILA); tft.setRotation(0); tft.fillTriangle(210, 30, 210, 50, 220, 40, WEISS); tft.fillRect(200, 35, 12, 12, WEISS); tft.drawTriangle(210, 30, 210, 50, 220, 40, SCHWARZ); tft.drawRect(200, 35, 12, 12, SCHWARZ); tft.drawCircle(210, 40, 14, SCHWARZ); tft.setRotation(45); tft.fillTriangle (270, 40, 270, 20, 260, 30, SCHWARZ); tft.drawLine(300, 30, 270, 30, SCHWARZ); Zustand = 6; wenn (redir == 1) {Farbe = WEISS; aufrechtzuerhalten. Wenn (redir == 2) {Farbe = SCHWARZ; aufrechtzuerhalten. Wenn (redir == 3) {Farbe = OLIVE; aufrechtzuerhalten. Wenn (redir == 4) {Farbe = LILA; aufrechtzuerhalten. Wenn (redir == 5) {Farbe = MAGENTA; aufrechtzuerhalten. Wenn (redir == 6) {Farbe = NAVY; aufrechtzuerhalten. Wenn (redir == 7) {Farbe = HELLGRAU; } Wenn (redir == 8) {Farbe = CYAN; aufrechtzuerhalten. Wenn (redir == 9) {Farbe = ROT; aufrechtzuerhalten. Wenn (redir == 10) {Farbe = GELB; aufrechtzuerhalten. Wenn (redir == 11) {Farbe = BLAU; aufrechtzuerhalten. Wenn (redir == 12) {Farbe = GRÜN; }} Wenn (berühren == 26) {Ota = 1; tft.fillScreen (WEISS); tft.setRotation(0); tft.fillTriangle(210, 30, 210, 50, 220, 40, WEISS); tft.fillRect(200, 35, 12, 12, WEISS); tft.drawTriangle(210, 30, 210, 50, 220, 40, SCHWARZ); tft.drawRect(200, 35, 12, 12, SCHWARZ); tft.drawCircle(210, 40, 14, SCHWARZ); tft.setRotation(45); tft.fillTriangle (270, 40, 270, 20, 260, 30, SCHWARZ); tft.drawLine(300, 30, 270, 30, SCHWARZ); tft.setRotation(1); tft.setCursor(30, 80); tft.print("Eingabe"); tft.setCursor(30, 150); tft.print("Ausgabe"); tft.drawRect(25, 130, 90, 30, SCHWARZ); tft.drawRect(25, 60, 90, 30, SCHWARZ); wenn (p.x > 190 && p.x 30 && p.y <90) {tft.setCursor(150, 220); tft.print("Wasserstand"); tft.setCursor(150, 170); tft.print("Gasfüllstand"); tft.setCursor(150, 120); tft.print("Entfernung"); tft.setCursor(150, 70); tft.print("Ton"); berühren = 1; Zustand = 2; } } } Während (Sound == 1) {tft.fillScreen (WHITE); sensorValue = analogRead(A5); sensorVoltage = sensorValue; tft.setCursor(60, 160); tft.print (Sensorspannung); Serial.println ("Schallpegel = "); Serial.println (sensorVoltage); Verzögerung (1000); wenn (Ton == 0) { Pause; } } } }
Schritt 3: Erforderliche Bibliotheken:
- Adafruit_GFX.h
- Adafruit_TFTLCD.h
- Touchscreen.h
Github-Links für dasselbe:
github.com/adafruit/Adafruit-GFX-Library
github.com/adafruit/TFTLCD-Bibliothek
github.com/adafruit/Adafruit_TouchScreen
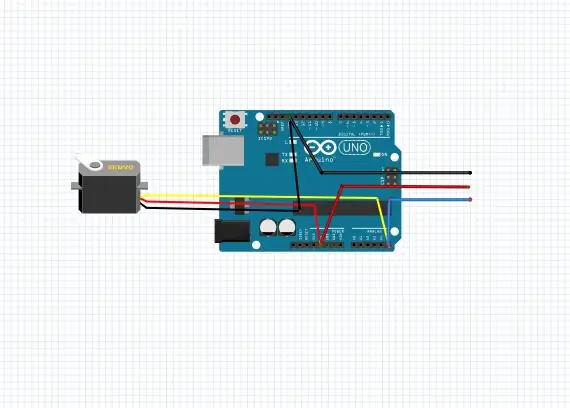
Schritt 4: Die Verbindungen

Sie benötigen 6 Überbrückungsdrähte. 3 Rüden und 3 Hündinnen. Löten Sie sie direkt auf die Arduino-Platine wie folgt:
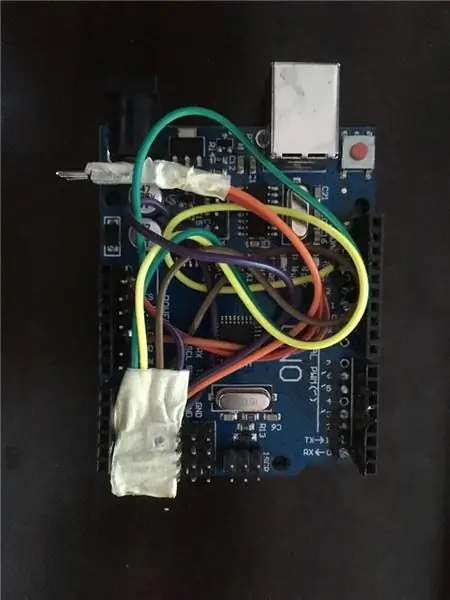
Schritt 5: Schlagen Sie alles zusammen
Stecken Sie die Drähte in das Arduino (siehe Bild), verwenden Sie bei Bedarf eine Klebepistole …
Bringen Sie dann das TFT-Schild an und testen Sie Ihre Sensoren.
Vielen Dank, dass Sie ganz nach unten gescrollt haben. Stimmen Sie für mich, wenn Sie dieses Projekt als einzigartig und hilfreich empfinden
Viel Spaß beim Machen und Vorsicht vor Elektronikbetrügern?
Schritt 6: Weitere Verbesserungen:
- Mehr Sensorkompatibilität
- Servomotorcode musste fertig sein
- Eine weitere App, die mit Bluetooth-Modulen verbunden werden kann, damit wir einen Bluetooth-betriebenen Roboter damit steuern können.
- Fehlerbehebung
Empfohlen:
So verstecken Sie Dateien, die andere nicht sehen oder lesen sollen.: 7 Schritte

So verstecken Sie Dateien, die andere nicht sehen und oder lesen möchten.: Dieses Instructable zeigt Ihnen, wie Sie das Format einer Datei ändern, um sie nutzlos zu machen, es sei denn, Sie wissen, welcher Dateityp es ursprünglich war. Zum Beispiel ein mpeg (Filmdatei) in ein txt/doc (Text/Dokument) ändern, damit Sie es nicht abspielen können, geschweige denn die Informationen sehen
So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nic

So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen … Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nicht) BEARBEITET!!!!! Zusätzliche Informationen: Wenn Sie jemals auf eine Website gehen und ein Lied abspielen, das Sie mögen und es wollen, dann ist hier das anweisbare für Sie, nicht meine Schuld, wenn Sie etwas durcheinander bringen (nur so wird es passieren, wenn Sie ohne Grund anfangen, Dinge zu löschen) ) Ich konnte Musik für
Eine wirklich einfache / einfache / nicht komplizierte Möglichkeit, Menschen / Menschen / Tiere / Roboter mit GIMP so aussehen zu lassen, als hätten sie eine wirklich kühle / helle

Eine wirklich einfache / einfache / nicht komplizierte Möglichkeit, Menschen / Menschen / Tiere / Roboter mit GIMP so aussehen zu lassen, als hätten sie eine wirklich kühle / helle Wärmesicht (Farbe Ihrer Wahl)
So erstellen Sie einen Großelternkalender & Scrapbook (auch wenn Sie nicht wissen, wie man ein Scrapbook erstellt): 8 Schritte (mit Bildern)

So erstellen Sie einen Großelternkalender & Sammelalbum (auch wenn Sie nicht wissen, wie man Sammelalbum erstellt): Dies ist ein sehr wirtschaftliches (und sehr geschätztes!) Weihnachtsgeschenk für Großeltern. Ich habe dieses Jahr 5 Kalender für weniger als 7 US-Dollar pro Stück gemacht. Materialien: 12 tolle Fotos von Ihrem Kind, Kindern, Nichten, Neffen, Hunden, Katzen oder anderen Verwandten 12 verschiedene Stücke
So erstellen Sie ein PowerPoint-Spiel (Berühren Sie nicht die Wände) – wikiHow

Wie man ein PowerPoint-Spiel macht (Berühre die Wände nicht): In diesem Instructable zeige ich euch, wie man ein einfach zu machendes PowerPoint-Spiel "Berühre die Wände" mache. Sie können so viele Ebenen machen, wie Sie möchten, aber i zeigt Ihnen, wie Sie eine mit 2 Ebenen erstellen
