
Inhaltsverzeichnis:
- Lieferungen
- Schritt 1: Materialien
- Schritt 2: Anschlussdiagramm
- Schritt 3: Konfigurieren für SPI
- Schritt 4: Der Code
- Schritt 5: Das Ergebnis
- Schritt 6: CrowPi2-Materialien verwenden
- Schritt 7: Verwenden des CrowPi2-Verbindungsdiagramms
- Schritt 8: Verwenden von CrowPi2- Configure für SPI
- Schritt 9: Verwenden von CrowPi2- den Code
- Schritt 10: Verwenden von CrowPi2-das Ergebnis
- Schritt 11: Verwenden von CrowPi2- Weitergehen
- Autor John Day [email protected].
- Public 2024-01-30 07:15.
- Zuletzt bearbeitet 2025-01-23 12:52.


Gestern sah ich, wie mein 8-jähriger Neffe Minecraft mit dem Raspberry Pi spielte, den ich ihm zuvor gegeben hatte. Minecraft Pi ist eine großartige Möglichkeit, mit dem Raspberry Pi-Mikrocomputer zu beginnen. Der Minecraft Pi ist eine spezielle maßgeschneiderte Version von Minecraft, die es uns ermöglicht, mit dem Spiel über eine tödlich einfache Python-API zu interagieren, um das Spielerlebnis und die Requisiten anzupassen!
Es gibt viele Projekte, die Sie in der Minecraft-Welt mit dem Raspberry Pi durchführen können, aber speziell für uns war es nicht genug, wir suchten nach etwas Herausforderndem und Blinken gleichzeitig. In diesem Projekt treten wir auf mehrere Minecraft-Blöcke, erkennen die ID des Blocks und erkennen die Farbe des spezifischen Blocks, auf den wir getreten sind, basierend auf der Farbe, in der wir unsere RGB-LED beleuchten, um ein interaktives Schrittspiel zu erstellen!
Ich werde zwei Methoden anwenden, um den Effekt zu erzielen, die erste ist die Verwendung des Zubehörs, was sehr chaotisch sein kann…; die zweite verwendet CrowPi2 (Lerncomputer mit vielen Sensoren, derzeit Crowdfunding auf Kickstarter:CrowPi2)
Lass uns anfangen und sehen, wie man ein so tolles Projekt archiviert!
Lieferungen
Das CrowPi2 ist jetzt live auf dem Kickstarter, das CrowPi2-Projekt hat fast 250.000 US-Dollar gesammelt.
Klicken Sie auf den Link:
Methode1 Verwenden von Zubehör
Schritt 1: Materialien
● 1 x Raspberry Pi 4 Modell B
● 1 x TF-Karte mit Bild
● 1 x Raspberry Pi Netzteil
● 1 x 10,1-Zoll-Monitor
● 1 x Netzteil für Monitor
● 1 x HDMI-Kabel
● 1 x Tastatur und Maus
● 1 x RGB-LED (gemeinsame Kathode)
● 4 x Jumper (weiblich zu weiblich)
Schritt 2: Anschlussdiagramm

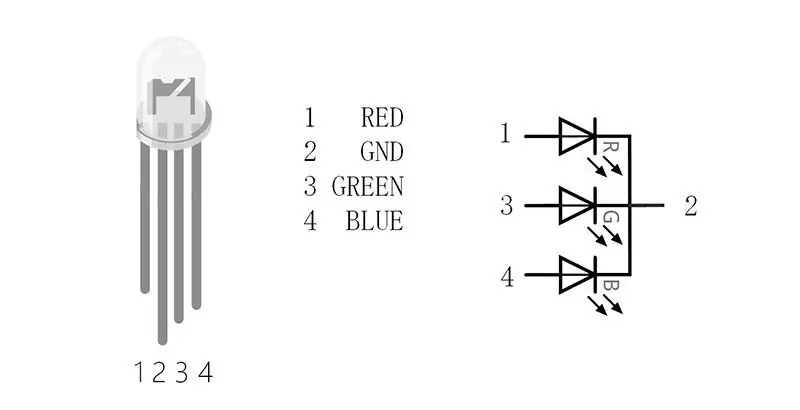
Es gibt tatsächlich drei Lichter in der RGB-Farb-LED, nämlich rotes Licht, grünes Licht und blaues Licht. Steuern Sie diese drei Lichter, um Licht unterschiedlicher Intensität zu emittieren, und wenn sie gemischt werden, können sie Licht in verschiedenen Farben emittieren. Die vier Pins des LED-Lichts sind GND, R, G bzw. B. Die von mir verwendete RGB-LED ist eine gemeinsame Kathode und die Verbindung zum Raspberry Pi ist wie folgt:
RaspberryPi 4B (im Funktionsnamen) RGB-LED
GPIO0 1 ROT
GPIO1 3 GRÜN
GPIO2 4 BLAU
GND 2 GND
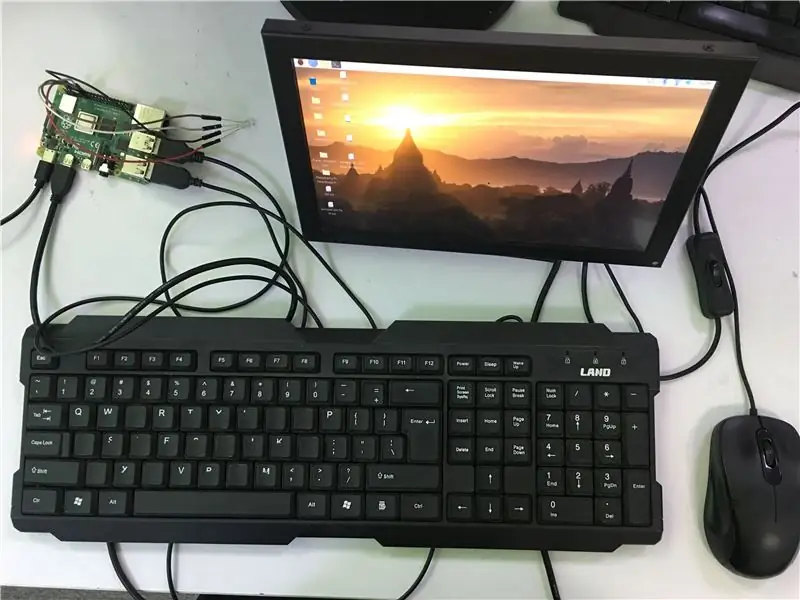
Das zweite Bild ist die Hardwareverbindung
Schritt 3: Konfigurieren für SPI




Da wir den SPI verwenden müssen, um RGB zu steuern, müssen wir zuerst die SPI-Schnittstelle aktivieren, die standardmäßig deaktiviert ist. Sie können die folgenden Schritte ausführen, um die SPI-Schnittstelle zu aktivieren:
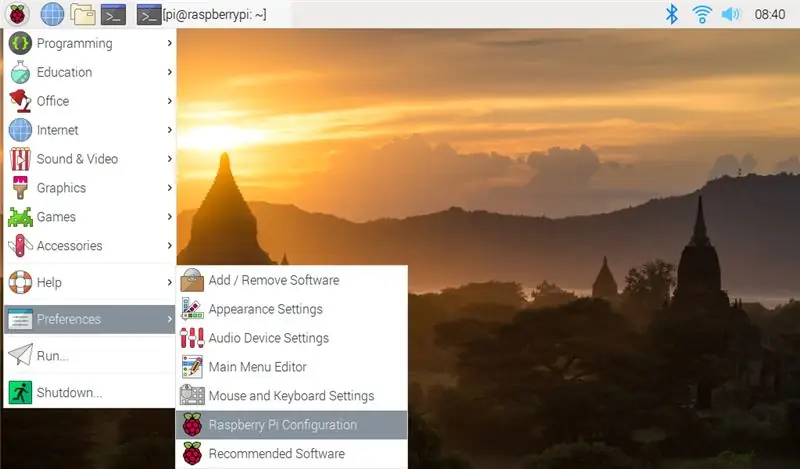
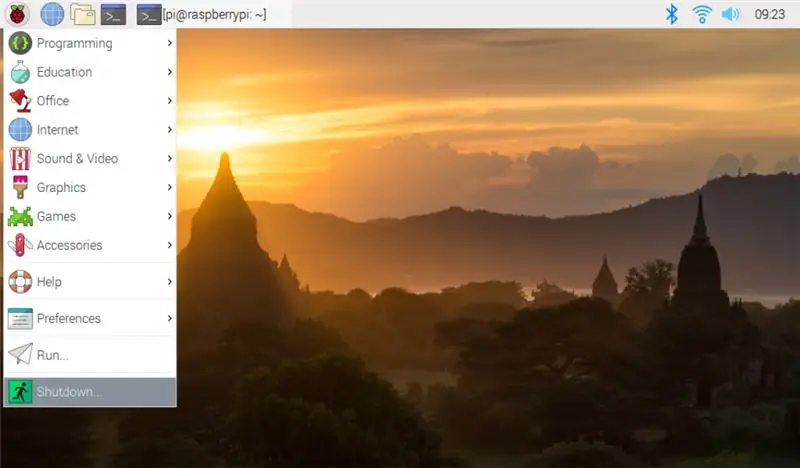
Zuerst können Sie die Desktop-GUI verwenden, indem Sie zu den Pi-StartmenüsRaspberry Pi-Konfiguration gehen, wie im ersten Bild gezeigt.
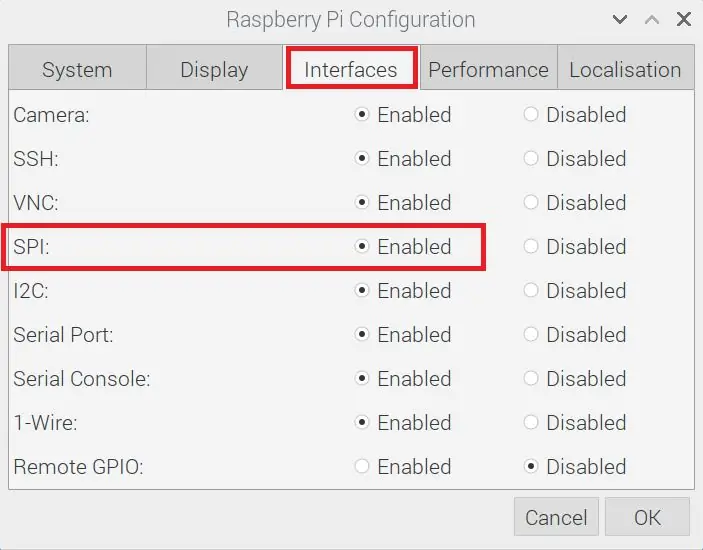
Navigieren Sie anschließend zu „Schnittstellen“, aktivieren Sie SPI und klicken Sie auf OK (das zweite Bild).
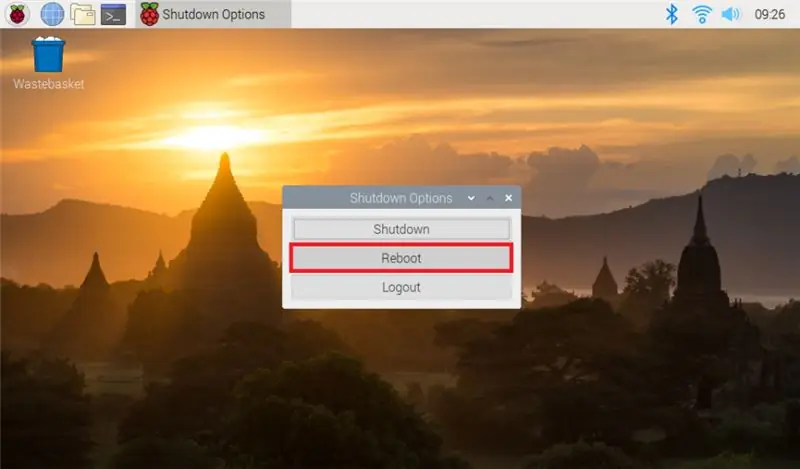
Starten Sie zuletzt Ihren Pi neu, um sicherzustellen, dass die Änderungen wirksam werden. Klicken Sie auf Pi StartmenüPreferencesShutdown. Da wir nur neu starten müssen, klicken Sie auf die Schaltfläche Neustart.
Schritt 4: Der Code
Wir beginnen mit dem Schreiben unseres Python-Codes. Zuerst importieren wir einige Bibliotheken, die wir benötigen, um unseren Code in die Minecraft-Welt zu integrieren. Dann importieren wir die Zeitbibliothek, insbesondere eine Funktion namens sleep. Die Schlaffunktion ermöglicht es uns, ein bestimmtes Intervall zu warten, bevor eine Funktion ausgeführt wird. Zu guter Letzt importieren wir die RPi. GPIO-Bibliothek, die es uns ermöglicht, den GPIO auf dem Raspberry Pi zu steuern.
aus mcpi.minecraft importieren Minecraft aus der Zeit importieren Schlaf importieren RPi. GPIO als GPIO importieren
Und das war's, wir haben die Bibliotheken importiert, jetzt ist es an der Zeit, sie zu verwenden! Als erstes verwenden wir die Minecraft-Bibliothek. Wir möchten unser Python-Skript mit der Minecraft-Welt verbinden. Dies können wir tun, indem wir die init()-Funktion der MCPI-Bibliothek aufrufen und dann den Modus von GPIO einstellen und die Warnung deaktivieren.
mc = Minecraft.create()GPIO.setmode(GPIO. BCM) GPIO.setwarnings(0)
Jetzt definieren wir einige Regenbogenfarben in hexadezimaler Form, damit wir RGB-Farben ändern können.
WEISS = 0xFFFFFF ROT = 0xFF0000 ORANGE = 0xFF7F00 GELB = 0xFFFF00 GRÜN = 0x00FF00 CYAN = 0x00FFFF BLAU = 0x0000FF LILA = 0xFF00FF MAGENTA = 0xFF0090
Als nächstes müssen wir einige Variablen definieren, um die Farbe des Wollblocks aufzuzeichnen, der bereits in der Minecraft-Blockliste definiert ist.
W_WHITE = 0 W_RED = 14 W_ORANGE = 1 W_YELLOW = 4 W_GREEN = 5 W_CYAN = 9 W_BLUE = 11 W_LILA = 10 W_MAGENTA = 2
Die ID des Wollblocks im Minecraft ist 35. Jetzt müssen wir den Pin für RGB-LEDs konfigurieren und für sie einrichten.
rot_pin = 17 grün_pin = 18 blau_pin = 27
GPIO.setup(red_pin, GPIO. OUT, initial=1) GPIO.setup(green_pin, GPIO. OUT, initial=1) GPIO.setup(blue_pin, GPIO. OUT, initial=1)
Richten Sie dann die PWM für jeden Pin ein. Beachten Sie, dass der PWM-Wert zwischen 0 und 100 liegt. Hier setzen wir zuerst die Farbe der RGB-LED auf Weiß (100, 100, 100).
rot = GPIO. PWM(red_pin, 100)
grün = GPIO. PWM(grün_pin, 100)blau = GPIO. PWM(blau_pin, 100) rot.start(100) grün.start(100) blau.start(100)
Im Folgenden werden zwei Funktionen erstellt, mit denen die Farbe dekodiert und die RGB-LED beleuchtet werden kann! Beachten Sie, dass die Funktion map2hundred() Werte von 255 bis 100 abbilden soll, wie bereits erwähnt, der PWM-Wert sollte 0-100 sein.
def map2hundred(value): return int(value * 100 / 255)
def set_color(color_code): # Decodiere red_value = color_code >> 16 & 0xFF green_value = color_code >> 8 & 0xFF blue_value = color_code >> 0 & 0xFF
# Kartenwerte red_value = map2hundred(red_value) green_value = map2hundred(green_value) blue_value = map2hundred(blue_value)
# Aufleuchten! red. ChangeDutyCycle(red_value) green. ChangeDutyCycle(green_value) blue. ChangeDutyCycle(blue_value)
Gut erledigt! Es ist Zeit, unser Hauptprogramm zu starten, warten Sie, eine weitere Variable sollte definiert werden, um den Farbcode des Wollblocks vor dem Hauptprogramm aufzuzeichnen:
last_data = 0 try: x, y, z = mc.player.getPos() mc.setBlocks(x, y, z, x+1, y, z+2, 35, 14) mc.setBlocks(x+2, y+1, z, x+3, y+1, z+2, 35, 11) mc.setBlocks(x+4, y+2, z, x+5, y+2, z+2, 35, 2) mc.setBlocks(x+6, y+3, z, x+7, y+3, z+2, 35, 5) mc.setBlocks(x+8, y+4, z, x+9, y+4, z+2, 35, 4) mc.setBlocks(x+10, y+5, z, x+11, y+5, z+2, 35, 10) mc.setBlocks(x+12, y+6, z, x+13, y+6, z+2, 35, 1) mc.setBlocks(x+14, y+5, z, x+15, y+5, z+2, 35, 10) mc.setBlocks(x+16, y+4, z, x+17, y+4, z+2, 35, 4) mc.setBlocks(x+18, y+3, z, x+19, y+3, z+2, 35, 5) mc.setBlocks(x+20, y+2, z, x+21, y+2, z+2, 35, 2) mc.setBlocks(x+22, y+1, z, x+23, y+1, z+2, 35, 11) mc.setBlocks(x+24, y, z, x+25, y, z+2, 35, 14) während True: x, y, z = mc.player.getPos() # Spielerposition (x, y, z) block = mc.getBlockWithData(x, y-1, z) # Block-ID #print(block) if block.id == WOOL und last_data != block.data: if block.data == W_RED: print("Rot!") set_color(RED) if block.data == W_ORANGE: print("Orange!") set_color(ORANGE) if block.data == W_ YELLOW: print("Yellow!") set_color(YELLOW) if block.data == W_GREEN: print("Green!") set_color(GREEN) if block.data == W_CYAN: print("Cyan!") set_color(CYAN) if block.data == W_BLUE: print("Blau!") set_color(BLUE) if block.data == W_PURPLE: print("Lila!") set_color(PURPLE) if block.data == W_MAGENTA: print(" Magenta!") set_color(MAGENTA) if block.data == W_WHITE: print("White!") set_color(WHITE) last_data = block.data sleep(0.05) außer KeyboardInterrupt: pass GPIO.cleanup()
Wie das Hauptprogramm oben gezeigt wird, müssen wir zuerst einige Befehle verwenden, um einige bunte Wollblöcke zu generieren, dann müssen wir die Spielerposition herausfinden, damit wir die ID der Blöcke und ihren Farbcode erhalten. Nachdem wir die Blockinformationen erhalten haben, verwenden wir die Anweisung, um festzustellen, ob der Block unter dem Spieler ein Wollblock ist und ob er den Farbcode hat. Wenn ja, beurteilen Sie, welche Farbe der Wollblock hat und rufen Sie die Funktion set_color() auf, um die Farbe der RGB-LED wie beim Wollblock zu ändern.
Darüber hinaus fügen wir eine try/except-Anweisung hinzu, um die Ausnahme des Benutzerinterrupts abzufangen, wenn wir das Programm beenden möchten, um die Ausgabe der GPIO-Pins zu löschen.
Anbei der komplette Code.
Gut gemacht, so viel Zubehör und zu kompliziert, oder? Machen Sie sich keine Sorgen, sehen wir uns die zweite Methode zum Erreichen des Projekts an, mit der Sie sich flexibler und bequemer fühlen werden, nämlich die Verwendung unseres CrowPi2!
Schritt 5: Das Ergebnis


Öffnen Sie das Spiel und führen Sie das Skript aus, das Ergebnis sehen Sie im obigen Video
Dann werden wir CrowPi2 verwenden, um als nächstes die interaktive Rainbow-Brücke zu bauen
Schritt 6: CrowPi2-Materialien verwenden
●1 x CrowPi2
Schritt 7: Verwenden des CrowPi2-Verbindungsdiagramms
Das ist nicht nötig. Es gibt viele nützliche Sensoren und Komponenten (mehr als 20) auf CrowPi2, alles in einem Himbeer-Pi-Laptop und einer STEM-Bildungsplattform, die es uns ermöglicht, mehrere Projekte mit Leichtigkeit und ohne Schweiß zu erledigen! In diesem Fall verwenden wir auf CrowPi2 ein attraktives und farbenfrohes Modul, ein 8x8 RGB-Matrixmodul, mit dem wir 64 RGB-LEDs gleichzeitig steuern können!
Schritt 8: Verwenden von CrowPi2- Configure für SPI
Das ist nicht nötig. CrowPi2 kommt mit einem eingebauten Image mit einem Lernsystem! Alles ist vorbereitet, so dass Sie direkt programmieren und lernen können. Außerdem ist es mit unserem CrowPi2 einfach und bereits als STEAM-Plattform einsatzbereit in das Board integriert.
Schritt 9: Verwenden von CrowPi2- den Code
Jetzt ist es an der Zeit, unser Programm zu starten! Importieren Sie zunächst einige Bibliotheken, wie z. B. die MCPI-Bibliothek, die Minecraft Pi Python-Bibliothek, die es uns ermöglicht, eine sehr einfache API zur Integration in die Minecraft-Welt zu verwenden. Zeitbibliothek, die es uns ermöglicht, eine Schlaffunktion zu verwenden, um ein bestimmtes Intervall zu warten, bevor eine Funktion ausgeführt wird; RPi. GPIO-Bibliothek, mit der wir die GPIO-Pins des Raspberry Pi steuern können.
aus mcpi.minecraft importieren Minecraft aus der Zeit importieren Schlaf importieren RPi. GPIO als GPIO importieren
Schließlich importieren wir eine Bibliothek namens rpi_ws281x, die die RGB-Matrix-Bibliothek ist. In der Bibliothek gibt es mehrere Funktionen, die wir verwenden werden, wie PixelStrip zum Einrichten des LED-Streifenobjekts und Farbe zum Konfigurieren eines RGB-Farbobjekts zum Leuchten unsere RGB-LEDs
aus rpi_ws281x importieren PixelStrip, Farbe
Und das war's, wir haben die Bibliotheken importiert, jetzt ist es an der Zeit, sie zu verwenden! Als erstes verwenden wir die Minecraft-Bibliothek. Wir möchten unser Python-Skript mit der Minecraft-Welt verbinden, indem wir die Init-Funktion der MCPI-Bibliothek aufrufen:
mc = Minecraft.create()
Jetzt können wir jedes Mal, wenn wir Operationen in der Minecrat-Welt ausführen möchten, das mc-Objekt verwenden.
Der nächste Schritt besteht darin, die RGB-LED-Matrix-Klasse zu definieren, die wir zur Steuerung unserer RGB-LEDs verwenden. Wir initialisieren die Klasse mit der Grundkonfiguration wie Anzahl der LEDs, Pins, Helligkeit usw.
Wir erstellen eine Funktion namens clean, die weniger mit einer bestimmten Farbe „säubert“, und auch eine Funktion namens run, die das eigentliche RGB-LED-Objekt beim ersten Gebrauch initialisiert.
Klasse RGB_Matrix:
def _init_(selbst):
# Konfiguration des LED-Streifens:
self. LED_COUNT = 64 # Anzahl der LED-Pixel.
self. LED_PIN = 12 # GPIO-Pin mit den Pixeln verbunden (18 verwendet PWM!).
self. LED_FREQ_HZ = 800000 # LED-Signalfrequenz in Hertz (normalerweise 800khz)
self. LED_DMA = 10 # DMA-Kanal zur Signalerzeugung (versuchen Sie 10)
self. LED_BRIGHTNESS = 10 # Auf 0 für dunkelste und 255 für hellste setzen
self. LED_INVERT = False # True um das Signal zu invertieren
self. LED_CHANNEL = 0 # auf '1' gesetzt für GPIOs 13, 19, 41, 45 oder 53
# Definieren Sie Funktionen, die LEDs auf verschiedene Weise animieren. auf jeden Fall sauber (selbst, Streifen, Farbe):
# alle LEDs auf einmal löschen
für i im Bereich (strip.numPixels()):
strip.setPixelColor(i, Farbe)
Strip-Show()
def run(selbst):
# Erstellen Sie ein NeoPixel-Objekt mit entsprechender Konfiguration.
Streifen = PixelStrip(selbst. LED_COUNT, selbst. LED_PIN, selbst. LED_FREQ_HZ, selbst. LED_DMA, self. LED_INVERT, self. LED_BRIGHTNESS, selbst. LED_CHANNEL)
Versuchen:
Rücklaufstreifen
außer KeyboardInterrupt:
# Reinigen Sie die Matrix-LED vor der Unterbrechung
selbstreinigen(streifen)
Nachdem wir mit dem Obigen fertig sind, ist es an der Zeit, diese Klassen aufzurufen und Objekte zu erstellen, die wir in unserem Code verwenden können. Lassen Sie uns zunächst ein RGB-LED-Matrix-Objekt erstellen, das wir mit der zuvor erstellten Klasse verwenden können:
matrixObject = RGB_Matrix()
Lassen Sie uns nun dieses Objekt verwenden, um ein aktives LED-Streifenobjekt zu erstellen, das wir verwenden werden, um unsere einzelnen LEDs auf der RGB-Matrix zu steuern:
Streifen = matrixObject.run()
Um diesen Streifen schließlich zu aktivieren, müssen wir eine letzte Funktion ausführen:
strip.begin()
Die Minecraft-API enthält viele Blöcke, jeder Minecraft-Block hat seine eigene ID. In unserem Beispiel haben wir eine Menge Minecraft-Blöcke genommen und versucht zu erraten, welche Farbe für sie am besten geeignet ist.
RGB steht für Rot, Grün und Blau, daher benötigen wir 3 verschiedene Werte von 0 bis 255 für jeden, Farben können HEX- oder RGB-Format sein, wir verwenden das RGB-Format für unser Beispiel.
In der Minecraft Pi-Welt gibt es normale Block-IDs und spezielle Wollblock-IDs, die spezielle Wolle kommt unter der ID-Nummer 35, aber mit Unternummern, die zu vielen verschiedenen IDs reichen … Wir lösen dieses Problem, indem wir 2 separate Listen erstellen, eine für normale Blöcke und eine Liste für spezielle Wollblöcke:
Die erste Liste ist für normale Blöcke, zum Beispiel stellt 0 einen Luftblock dar. Wir setzen die Farbe 0, 0, 0, die leer oder komplett weiß ist. Wenn der Spieler im Spiel springt oder fliegt, wird RGB ausgeschaltet, 1 ist ein anderer Block mit RGB-Farben 128, 128, 128 und so weiter …
#Regenbogenfarben
rainbow_colors = {
"0": Farbe (0, 0, 0), "1": Farbe(128, 128, 128), "2": Farbe (0, 255, 0), "3": Farbe (160, 82, 45), "4": Farbe(128, 128, 128), "22":Farbe(0, 0, 255)
}
Für die Wollblöcke machen wir dasselbe, aber es ist wichtig, sich daran zu erinnern, dass alle Blöcke eine ID von 35 haben. In dieser Liste definieren wir die Untertypen des Blocks, der Wollblock ist. Verschiedene Unterarten von Wolle haben unterschiedliche Farben, aber alle sind Wollblöcke.
wollfarben = {
"6": Farbe (255, 105, 180), "5": Farbe (0, 255, 0), "4": Farbe (255, 255, 0), "14": Farbe (255, 0, 0), "2": Farbe(255, 0, 255)
}
Jetzt, wenn wir mit der Definition unseres Hauptprogramms, unserer Klassen und Funktionen fertig sind, ist es an der Zeit, unseren CrowPi2 RGB-LED-On-Board-Sensor zu integrieren.
Das Hauptprogramm übernimmt die Parameter, die wir zuvor definiert haben, und überträgt die Auswirkungen auf die Hardware.
Wir werden die CrowPi2-RGB-LED verwenden, um sie basierend auf den Schritten, die wir im Minecraft Pi in jedem Block ausführen, zum Leuchten zu bringen. Lass uns beginnen!
Als erstes erstellen wir einige Wollblöcke mit Befehlen und erstellen eine while-Schleife, damit das Programm so lange läuft, wie wir das Spiel spielen.
Wir müssen einige Daten vom Spieler abrufen. Zuerst verwenden wir den Befehl player.getPos(), um die Spielerposition zu erhalten, dann verwenden wir getBlockWithData(), um den Block zu erhalten, auf dem wir gerade stehen (y-Koordinate ist -1, was bedeutet unter dem Spieler)
x, y, z= mc.player.getPos()
mc.setBlocks(x, y, z, x+1, y, z+2, 35, 14)
mc.setBlocks(x+2, y+1, z, x+3, y+1, z+2, 35, 11)
mc.setBlocks(x+4, y+2, z, x+5, y+2, z+2, 35, 2)
mc.setBlocks(x+6, y+3, z, x+7, y+3, z+2, 35, 5)
mc.setBlocks(x+8, y+4, z, x+9, y+4, z+2, 35, 4)
mc.setBlocks(x+10, y+5, z, x+11, y+5, z+2, 35, 10)
mc.setBlocks(x+12, y+6, z, x+13, y+6, z+2, 35, 1)
mc.setBlocks(x+14, y+5, z, x+15, y+5, z+2, 35, 10)
mc.setBlocks(x+16, y+4, z, x+17, y+4, z+2, 35, 4)
mc.setBlocks(x+18, y+3, z, x+19, y+3, z+2, 35, 5)
mc.setBlocks(x+20, y+2, z, x+21, y+2, z+2, 35, 2)
mc.setBlocks(x+22, y+1, z, x+23, y+1, z+2, 35, 11)
mc.setBlocks(x+24, y, z, x+25, y, z+2, 35, 14)
während Wahr:
x, y, z = mc.player.getPos() # Spielerposition (x, y, z)
blockType, data = mc.getBlockWithData(x, y-1, z) # Block-ID
print(blockTyp)
Dann prüfen wir, ob der Block ein Wollblock ist, Block-ID-Nummer 35, wenn ja, verweisen wir auf wool_colors mit der Farbe des Blocks basierend auf der ID des Wörterbuchs und leuchten die richtige Farbe entsprechend auf.
if blockType == 35:
# benutzerdefinierte Wollfarben
matrixObject.clean(strip, wool_colors[str(data)])
Wenn es kein Wollblock ist, überprüfen wir, ob sich der Block derzeit im Rainbow_colors-Wörterbuch befindet, um Ausnahmen zu vermeiden. Wenn dies der Fall ist, nehmen wir die Farbe und ändern das RGB.
if str(blockType) in rainbow_colors:
print(rainbow_colors[str(blockType)])
matrixObject.clean(strip, rainbow_colors[str(blockType)])
schlafen(0.5)
Sie können jederzeit versuchen, weitere Blöcke zu rainbow_color hinzuzufügen, um mehr Farben und mehr Blockunterstützung hinzuzufügen!
Perfekt! Die Durchführung von Projekten mit Zubehör ist kompliziert, aber mit der integrierten Schaltung CrowPi2 werden die Dinge viel einfacher! Darüber hinaus gibt es auf CrowPi2 mehr als 20 Sensoren und Komponenten, mit denen Sie Ihre idealen Projekte und sogar KI-Projekte verwirklichen können!
Unten ist der vollständige Code:
Schritt 10: Verwenden von CrowPi2-das Ergebnis

Öffnen Sie das Spiel und führen Sie das Skript aus. Das Ergebnis sehen Sie im obigen Video:
Schritt 11: Verwenden von CrowPi2- Weitergehen
Jetzt haben wir unser buntes Projekt im Minecraft-Spiel mit CrowPi2 abgeschlossen. Warum versuchen Sie nicht, andere Sensoren und Komponenten auf CrowPi2 zu verwenden, um mit dem Spiel zu spielen, wie z. B. Joystick, um die Bewegung des Spielers zu steuern, RFID, um Blöcke basierend auf verschiedenen NFC-Karten zu generieren usw. Viel Spaß mit Ihrem Spiel auf CrowPi2 und hoffe, dass Sie es schaffen noch mehr unglaubliche Projekte mit CrowPi2!
Nun, CrowPi2 ist jetzt auf dem Kickstarter, auch Sie können den attraktiven Preis genießen.
Hängen Sie den Link zur Kickstarter-Seite CrowPi2 an
Empfohlen:
So erstellen Sie eine Android-App mit Android Studio: 8 Schritte (mit Bildern)

So erstellen Sie eine Android-App mit Android Studio: In diesem Tutorial lernen Sie die Grundlagen zum Erstellen einer Android-App mit der Android Studio-Entwicklungsumgebung. Da Android-Geräte immer häufiger werden, wird die Nachfrage nach neuen Apps nur zunehmen. Android Studio ist ein einfach zu bedienendes (ein
SCARA-Roboter: Lernen über Vorwärts- und inverse Kinematik !!! (Plot Twist Erfahren Sie, wie Sie mit PROCESSING eine Echtzeitschnittstelle in ARDUINO erstellen !!!!): 5 Schritte (m

SCARA-Roboter: Lernen über Vorwärts- und inverse Kinematik !!! (Plot Twist Learn How to Make a Real Time Interface in ARDUINO Using PROCESSING !!!!): Ein SCARA-Roboter ist eine sehr beliebte Maschine in der Industriewelt. Der Name steht sowohl für Selective Compliant Assembly Robot Arm als auch für Selective Compliant Articulated Robot Arm. Es ist im Grunde ein Roboter mit drei Freiheitsgraden, da er die ersten beiden Displ
So erstellen Sie eine Website auf einem Raspberry Pi mit Node.js, Express und MongoDB Teil 1: 6 Schritte

So erstellen Sie eine Website auf einem Raspberry Pi mit Node.js, Express und MongoDB…Teil 1: Willkommen zu TEIL 1 meines node.js-Web-App-Tutorials. In Teil 1 wird die erforderliche Software für die Entwicklung von node.js-Apps erläutert, wie Sie die Portweiterleitung verwenden, eine App mit Express erstellen und Ihre App ausführen. Der zweite Teil dieser
So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nic

So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen … Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nicht) BEARBEITET!!!!! Zusätzliche Informationen: Wenn Sie jemals auf eine Website gehen und ein Lied abspielen, das Sie mögen und es wollen, dann ist hier das anweisbare für Sie, nicht meine Schuld, wenn Sie etwas durcheinander bringen (nur so wird es passieren, wenn Sie ohne Grund anfangen, Dinge zu löschen) ) Ich konnte Musik für
So erstellen Sie einen Großelternkalender & Scrapbook (auch wenn Sie nicht wissen, wie man ein Scrapbook erstellt): 8 Schritte (mit Bildern)

So erstellen Sie einen Großelternkalender & Sammelalbum (auch wenn Sie nicht wissen, wie man Sammelalbum erstellt): Dies ist ein sehr wirtschaftliches (und sehr geschätztes!) Weihnachtsgeschenk für Großeltern. Ich habe dieses Jahr 5 Kalender für weniger als 7 US-Dollar pro Stück gemacht. Materialien: 12 tolle Fotos von Ihrem Kind, Kindern, Nichten, Neffen, Hunden, Katzen oder anderen Verwandten 12 verschiedene Stücke
