
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:15.
- Zuletzt bearbeitet 2025-01-23 12:52.
So habe ich eine Push-to-Talk-Taste erstellt, die Sie mit Ihren Füßen verwenden können.
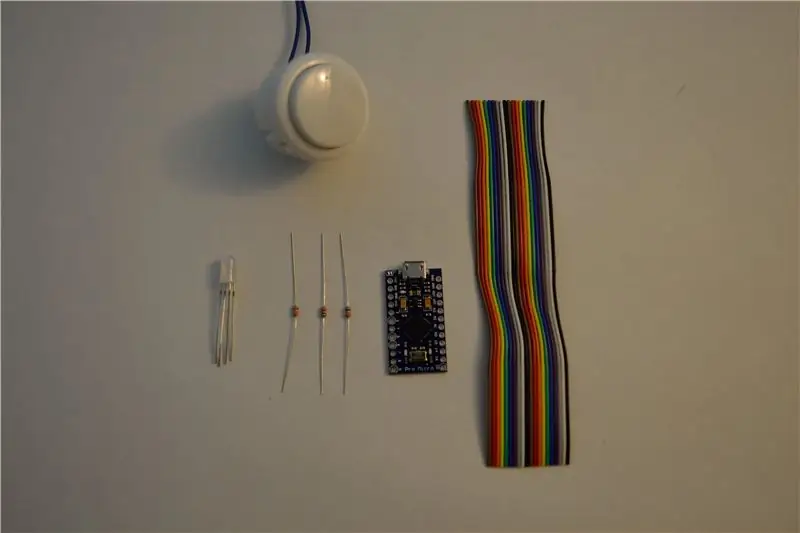
Schritt 1: Sammeln Sie Ihre Materialien und Werkzeuge


Der erste und wichtigste Schritt in jedem Projekt ist das Sammeln Ihrer Materialien und Werkzeuge, es sei denn, Sie möchten verflucht sein, dass Sie alle 2 Minuten nach dem einen Werkzeug suchen, das Sie brauchen.
Materialien
- Arduino Pro Micro - ein Klopfen funktioniert, solange es den MEGA32U4-Chip verwendet
- RGB-LED
-
Widerstände
- Rot - 180
- Grün - 100
- Blau - 100
- Arcade-Taster
- Kabel
- Lot*
- Schrumpfschlauch - optional*
- USB-Mikrokabel, lang genug, um den Boden zu erreichen*
Eine Anmerkung zur Arduino-Auswahl. Das Pro Micro verwendet den MEGA32U4-Chip, der hervorragend mit der keyboard.h-Bibliothek zusammenarbeitet, um den Code wirklich einfach zu machen. Ein Mikrocontroller, der diesen Chip verwendet, sollte funktionieren (ich habe einen Knock-Off verwendet und er funktioniert gut). Auch bei der Version, die ich gemacht habe, habe ich 330 Ω Widerstände verwendet, dies bedeutet, dass das Rot viel heller ist als die anderen Farben.
Werkzeuge
- Lötkolben*
- Kabelschneider*
- Spitzzange
- Werkzeuge, um Fall zu machen
Eine Anmerkung zum Fall: Ich habe einen 3D-Drucker verwendet, um einen Fall zu machen, da ich das am einfachsten fand. Sie können dafür jeden beliebigen Fall verwenden, aber denken Sie daran, dass Sie Ihren Fuß darauf ausruhen, um ihn zu verwenden.
*Nicht auf Bildern abgebildet
Schritt 2: Teile zum Drucken - Optional
Ich habe 3 Teile gedruckt und sie waren der längste Teil des Projekts, deshalb ist es so früh im Projekt. Die Teile finden Sie hier.
Das erste benötigte ist die Lötanleitung. Es wird verwendet, um alle Teile in Position zu halten, während die LED und der Knopf zusammengelötet werden.
Beim Drucken der Oberseite des Gehäuses habe ich Stützen auf der Oberseite der Knopföffnung verwendet, aber es wurden keine anderen Stützen benötigt.
Die nächsten sind in beliebiger Reihenfolge, die Gehäuseoberseite und die Gehäuseunterseite. Die Unterseite rastet nach oben ein, um alles zu umschließen.
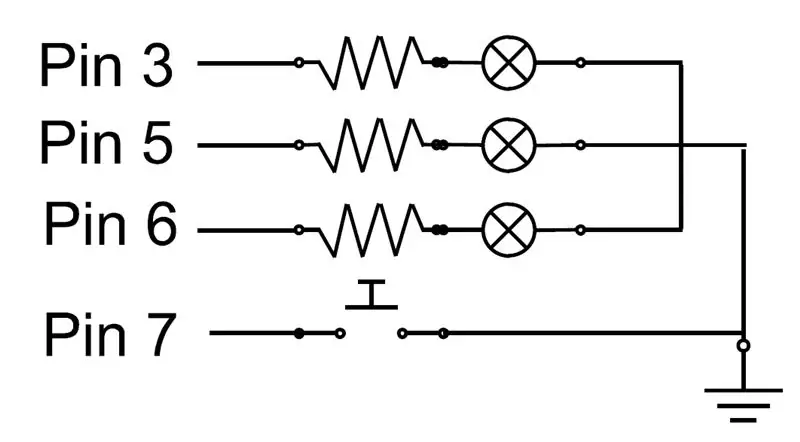
Schritt 3: Bauen Sie Ihre Schaltung zusammen

Dieser Schritt besteht darin, alle Teile der Schaltung zusammenzubringen. Ich denke, das ist der verwirrendste Teil.
Der RGB hat 4 Leitungen, eine für jede Farbe und eine für Masse. Beachten Sie hier, dass ich eine gemeinsame Kathoden-LED habe. Wenn Sie eine gemeinsame Anoden-LED haben, ist Ihr Pin-Layout unterschiedlich; Um herauszufinden, welche Sie haben, schauen Sie entweder auf der Verpackung nach, ob Sie sie haben, oder versuchen Sie, sie an eine Spannungsquelle anzuschließen. Wenn Sie die Masse an die längste Leitung anlegen müssen, haben Sie eine gemeinsame Kathode, wenn Sie die Spannung an die längste Leitung anlegen und alle anderen Leitungen erden müssen, haben Sie eine gemeinsame Anode. Ich habe dies nur mit einer gemeinsamen Kathoden-LED gemacht.
- Um mit dem Abstreifen der Enden von 5 Drähten zu beginnen, kamen die Drähte, die ich verwende, von einem alten Computerbandkabel.
-
Schneiden Sie die Enden der Widerstände ziemlich sortiert ab, vielleicht etwa 10 mm lang oder lang genug, damit Sie sich auch beim Löten wohl fühlen.
Wenn Sie Schrumpfschlauch verwenden, bedeckt er die Verbindung zwischen Draht, Widerstand und LED. Es ist nur sicherzustellen, dass sich keine der Drähte verschieben und kurzschließen
- Sobald Sie Ihren LED-Typ herausgefunden haben, löten Sie die LEDs an die richtigen Widerstände. Löten Sie den Massestift noch nicht.
- Wenn die LED auf die Widerstände gelötet ist, legen Sie die LED und den Knopf in die im letzten Schritt gedruckte Lötführung. Biegen Sie nun das LED-Massekabel nach unten, um eines der Tastenkabel zu treffen.
- Löten Sie das Erdungskabel an das Tastenkabel und das LED-Massekabel.
- Löten Sie das Knopfkabel auf das andere Knopfkabel.
- Löten Sie die anderen Enden der Drähte an die richtigen Pins auf dem Arduino.
Wenn Sie die LED-Pins ändern möchten, stellen Sie sicher, dass Sie sie an einen PWM-Pin auf dem Arduino anschließen. Auf dem Pro-Mikro sind dies die Stifte mit Kreisen um sie herum. Auch der Code muss aktualisiert werden.
Schritt 4: Programmieren Sie den Controller
Jetzt ist es an der Zeit, den Arduino anzuschließen und das Programm zu laden.
Das Programm ist ziemlich einfach, es ist im Grunde nur eine Ablenkung des Keyboard.h-Beispiels und des RGB-LED-Beispiels, nur irgendwie zerhackt und zusammengequetscht.
Der gesamte obere Abschnitt definiert einige Werte, die im gesamten Code verwendet werden sollen. Zuerst erhalten die Pins, die Tasten und jede LED-Farbe einen Pin, diese können bei Bedarf angepasst werden.
Die ersten paar Zeilen definieren nur die Ein-/Statusfarben. Sie können einfach geändert werden, indem Sie einfach den RGB-Wert der gewünschten Farbe eingeben. Google hat einen Farbwähler, der Ihnen die Werte jeder Farbe anzeigt.
Für das Setup richten wir zuerst unsere In / Out-Pins ein, für den Taster und für die LEDs. Dann stellen wir die Farbe der LED auf die oben eingestellte Ein-Farbe ein. Schließlich müssen wir die Kommunikation mit dem Computer starten, damit er den Arduino als "Tastatur" erkennt, damit wir Tastenbefehle senden können.
Dann müssen wir für die Schleife nur überprüfen, ob die Schaltfläche mit einem digitalRead () auf dem Button-Pin gedrückt wurde. Sobald wir die Presse sehen, können wir den gewünschten Tastendruck an den Computer senden und die LED-Farbe in die Statusfarbe ändern. Wenn wir feststellen, dass die Taste nicht gedrückt wurde, lassen wir den Tastendruck los und setzen die Farbe auf die Ein-Farbe zurück.
Hier nur eine Anmerkung zum Tastaturanschlag, den wir senden, KEY_LEFT_ALT. Wenn wir die Bibliothek Keyboard.h verwenden, möchten wir press() und release() anstelle von send() für Modifier-Tasten verwenden. Eine vollständige Liste finden Sie hier. Für jede Taste, die Sie mit press() verwenden, benötigen Sie auch eine Freigabe() derselben Taste, andernfalls wird diese Taste gedrückt gehalten, bis Sie das Arduino ausstecken.
#enthalten
// Button-Pin und LED-Pins definieren Int Button_pin = 7; int-RLED = 3; int GLED = 5; int BLED = 6; // LED-Farbe im eingeschalteten Zustand definieren Int Ron = 0; int Gon = 0; int Bon = 255; // LED-Farbe während des Status oder gedrückten Zustands der Taste definieren Int RStat = 255; int GStat = 0; int BStat = 255; Void setup () { // Pin 10 zu einem Eingang machen und den // Pullup-Widerstand einschalten, damit er hoch geht, es sei denn, // mit Masse verbunden: pinMode (Button_pin, INPUT_PULLUP); // LED-Pins einrichten PinMode (RLED, OUTPUT); pinMode (GLED, AUSGANG); pinMode (BLED, AUSGANG); // LED auf Farbe setzen analogWrite (RLED, Ron); analogWrite (GLED, Gon); analogWrite(BLED, Bon); Tastatur.begin(); aufrechtzuerhalten. Void loop () {// wenn die Taste gedrückt wird if (digitalRead (Button_pin) == LOW) {// senden Sie die Presse Keyboard.press (KEY_LEFT_ALT); // die LED-Farbe in die Statusfarbe ändern analogWrite (RLED, RStat); analogWrite (GLED, GStat); analogWrite (BLED, BStat); } else { // Taste loslassen Keyboard.release(KEY_LEFT_ALT); // ändere die LED-Farbe auf die On-Farbe analogWrite (RLED, Ron); analogWrite (GLED, Gon); analogWrite(BLED, Bon); } }
Schritt 5: Setzen Sie alles zusammen

Nachdem wir den Fall erstellt, die Schaltung zusammengebaut und den Code auf unseren Arduino gelegt haben, können wir endlich alles zusammen bekommen.
Führen Sie den Knopf und die LED ein und stellen Sie den Arduino in Position und Sie sind fast fertig!
Der letzte Schritt, der an Ihnen liegt, besteht darin, in das von Ihnen verwendete Programm einzusteigen und die Taste zu programmieren, die Sie auf dem Arduino als Push-to-Talk-Taste programmiert haben. In der Discord-Desktop-App geschieht dies in den Benutzer-Voice & Video-Einstellungen.
Das war's, Sie sollten jetzt eine funktionierende externe Push-to-Talk-Taste haben!
Wenn Sie Fragen zu diesem Projekt haben, hinterlassen Sie sie bitte unten und ich werde mein Bestes tun, um sie zu beantworten!
