
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:15.
- Zuletzt bearbeitet 2025-01-23 12:52.

Mit diesem Tutorial können wir ein LCD-Display über Wi-Fi von unserem Smartphone aus steuern
Wenn wir die Drivermall nicht haben, können wir das Arduino verwenden, aber unter dem Link für die Entwicklung der Drivemall.
Der Vorteil der Drivemall gegenüber dem klassischen Arduino-Board besteht darin, dass die Komplexität der Verbindungen reduziert wird, was (in einigen Fällen) zu einem aufgeräumteren Setup führt. Dies ist jedoch optional: Alle Ergebnisse sind mit dem Arduino-Board, einem Steckbrett und genügend Dupont-Jumpern für Verbindungen weiterhin gültig.
Das Projekt zielt darauf ab, eine informelle Bildungsform als Mittel zur Förderung der sozialen Inklusion junger Menschen zu fördern, informelle Bildung, wie sie in Makerspaces zu finden ist.
Dieses Tutorial gibt nur die Ansichten der Autoren wieder, und die Europäische Kommission kann nicht für die Verwendung der darin enthaltenen Informationen verantwortlich gemacht werden.
Schritt 1: Was wir brauchen
- Arduino Mega-/ Drivermall
- ESP8266
- Anzeige 20x4 I2C
- Widerstand 1K
- Programmiergerät CH340G
- LED
- Brotbrett
- Kabel
- Smartphone
Schritt 2: So konfigurieren Sie Blynk und Arduino




Beginnen wir mit dem Herunterladen von Blynk auf das Smartphone. Erstellen Sie ein neues Projekt, indem Sie als Hardware Arduino Mega und den Verbindungstyp WiFi auswählen (Bilder 1). Sobald das Projekt erstellt wurde, erhalten Sie eine E-Mail mit dem Blynk-Token für Ihr Projekt.
Lassen Sie es uns jetzt so konfigurieren, dass es die Anzeige steuern kann, indem Sie Folgendes hinzufügen:
4 Texteingabeeinstellungen mit Ausgang V1-V2-V3-V4
1 Taster verbunden mit D13
Schritt 3: FW für ESP8266



Erster Schritt ESP8266
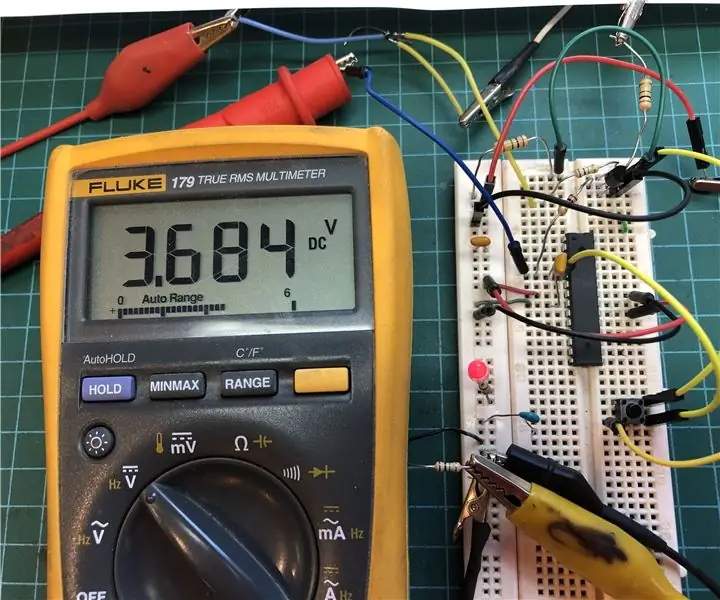
Wir überprüfen, ob die FW über den seriellen Arduino-Monitor vorhanden ist (Bild 1)
Die Standardbaudrate des ESP ist auf 115200 eingestellt. Um das Vorhandensein der SW zu überprüfen, verwenden wir den AT-Befehl, wenn er mit OK antwortet, können wir die Baudrate mit dem Befehl auf 9600 setzen
AT+UART_DEF=9600, 8, 1, 0, 0
Wenn die fw nicht vorhanden ist
Laden Sie die Firmware AiThinker_ESP8266_DIO_8M_8M_20160615_V1.5.4 über den Programmierer, indem Sie den PIN GPIO0/FLASH über einen 1K Ohm Widerstand mit GND verbinden und wir verwenden das esp8266_flasher-Programm (Bild 2 und 3)
Wählen Sie den richtigen COM-Port und wir laden die FW, die bei 99% angekommen ist, könnte einen Fehler geben, aber es ist normal (Bild 4 und 5)
Schritt 4: Zusammenbauen




Mit dem Schaltplan in Bild 1 und 2 werden wir zwei 3,3-V-Stromversorgungszonen für den ESP8266 und eine 5V-Zone für das Display anschließen.
Die TX- und RX-Pins des ESP8266 müssen nach der Programmierung des Arduino verbunden und bei jedem SW-Update getrennt werden.
Wenn wir während des Betriebs feststellen, dass das Display nicht ausreichend hell ist, können wir es mit dem Trimmer hinter dem Display anpassen, das in den Bildern 3 und 4 zu sehen ist.
Schritt 5: FW Arduino

Der Code benötigt die folgenden Bibliotheken:
ESP8266_Lib.h, die es uns ermöglicht, den ESP zu verwalten
LiquidCrystal_I2C.h um auf dem Display schreiben zu können
BlynkSimpleShieldEsp8266.h, um das Gerät über die blynk-App steuern zu können
Wire.h für I2C-Kommunikation
Vor dem Hochladen der FW müssen wir die folgenden Teile ändern, um eine Verbindung zur Blynk-Anwendung herzustellen und auf das WLAN des ESP8266 zuzugreifen
char auth = "Ihr Token"per il tokenchar ssid = "Ihr WLAN-Name"
char pass = "Ihr WLAN-Passwort"
Empfohlen:
On Off Latch-Schaltung mit UC. Ein Druckknopf. Ein Stift. Diskrete Komponente.: 5 Schritte

On Off Latch-Schaltung mit UC. Ein Druckknopf. Ein Stift. Discrete Component.: Hallo zusammen, habe im Netz nach einer Ein/Aus-Schaltung gesucht. Alles, was ich fand, war nicht das, was ich suchte. Ich habe mit mir selbst gesprochen, es gibt unbedingt einen Weg dazu. Das habe ich gebraucht. - Nur ein Druckknopf zum Ein- und Ausschalten. - Muss nur
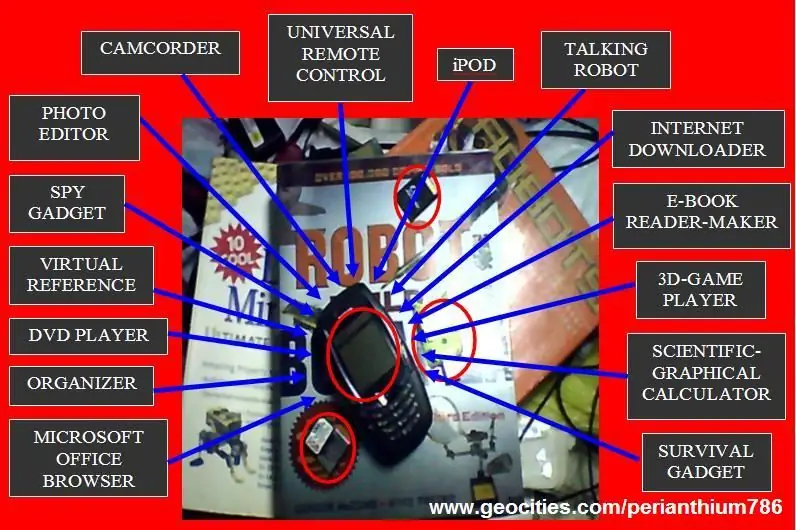
EIN ALTES HANDY (NOKIA 6600) IN EIN SUPERGADGET-MIKROCOMPUTER VERWANDELN: 37 Schritte

WIE MAN EIN ALTES HANDY (NOKIA 6600) IN EIN SUPERGADGET-MIKROCOMPUTER VERWANDELT: http://www.internetsecretbook.com https://www.youtube.com/thebibleformulaInmitten der Schwierigkeit liegt die Chance. - Albert Einstein Das Nokia 6600 bietet neue fortschrittliche Bildgebungsfunktionen, darunter ein helles TFT-Display mit 65.536 Farben und ca
So richten Sie ein Heimnetzwerk ein: 6 Schritte

So richten Sie ein Heimnetzwerk ein: Das Einrichten eines Netzwerks kann zunächst entmutigend klingen, aber sobald Sie alles haben, was Sie brauchen, ist es sehr einfach. Die traditionelle Einrichtung erfordert ein Modem und einen Router, aber einige benötigen möglicherweise mehr und andere weniger. Es gibt viele verschiedene
So schließen Sie ein Mini-HiFi-Regalsystem (Soundsystem) richtig an und richten es ein: 8-Schritte (mit Bildern)

So schließen Sie ein Mini-HiFi-Regalsystem (Soundsystem) richtig an und richten es ein: Ich bin ein Mensch, der gerne Elektrotechnik lernt. Ich bin eine High School an der Ann Richards School for Young Women Leaders. Ich mache dies anweisbar, um jedem zu helfen, der seine Musik von einem Mini LG HiFi Shelf Syste genießen möchte
Wie konvertiert man ein physisches Buch in ein E-Book?: 7 Schritte (mit Bildern)

Wie wandelt man ein physisches Buch in ein E-Book um?: Als Student im Hauptfach Chemieingenieurwesen habe ich normalerweise umfangreiche Lehrbücher, technische Bücher und Notizen zum Scannen (manchmal drucken) Ich habe seit einiger Zeit nach einem effizienten Buchscanner gesucht, aber die meisten sind es teuer, extrem groß. Es dauerte nicht lange
