
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:15.
- Zuletzt bearbeitet 2025-01-23 12:52.

Dieses Projekt ist eine schöne Möglichkeit, Zeit und Wetter in einem kleinen praktischen Paket anzuzeigen. Ich werde das Projekt erklären, wie es funktioniert und den Code hier zeigen.
Sie können verschiedene Tasten drücken, um das aktuelle Wetter an einem bestimmten Ort sowie Temperatur und Druck anzuzeigen. Die Standardansicht ist die Zeit, die von einem NTP-Server abgerufen wird.
Die Uhrzeit muss nicht eingestellt werden, da die Uhrzeit vom NTP-Server synchronisiert wird und sehr genau ist. In dieser Konfiguration habe ich die Uhrzeit und die lokale IP-Adresse. Sie können den Code so ändern, dass er Datum, Wetter, Druck und Temperatur enthält und auf dem Hauptbildschirm oder auf den Schaltflächen angezeigt wird.
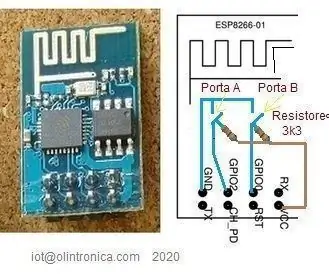
Schritt 1: Der Schaltplan


Der Schaltplan ist relativ einfach und einfach zu
Folgen. Es gibt eine Gerber-Datei, wenn Sie Ihre eigene Leiterplatte drehen möchten. Die gesamte Schaltung wird mit 5V betrieben, die von einem Micro-USB-Anschluss kommen. Dies macht die Schaltung einfach und leicht mit Strom zu versorgen. Die 5V werden in einen Low Dropout 3.3V Regulator, einen LM 3940, eingespeist, der dem ESP8266 3.3V liefert. Es gibt einen USB-Anschluss am ESP8266, aber ich habe mich entschieden, ihn im Allgemeinen nicht zu verwenden, da die 5V auch das LCD ansteuern.
Beim ESP8266 müssen 3,3 V verwendet werden, Sie können es nicht direkt mit 5 V betreiben, da dies die Platine zerstört.
Die beiden taktilen Schalter sind an D5 und D6 angeschlossen und im Code so konfiguriert, dass unterschiedliche Informationen auf dem Bildschirm angezeigt werden. Ich habe diese auf Temperatur / Druck und Prognose eingestellt.
Alle Komponenten werden einfach von Hand auf Perfboard gelötet oder der Gerber ist in meinem GitHub unter https://github.com/allenelectronics/esp8266weatherstation verfügbar
Schritt 2: Der Code
github.com/allenelectronics/esp8266Wetterstation
Der Code wird in der Arduino IDE kompiliert und benötigt einige Konfigurationen, um zu funktionieren
Zuerst müssen Sie das ESP8266-Board in der IDE installieren, um Code darauf hochzuladen.
Umfassende Anweisungen dazu finden Sie hier:
Um die Wetterfunktionalität zu erhalten, habe ich mich für RemoteMe entschieden, das die Wetterdaten direkt von der API sammelt und Code generiert, der in Ihren Code eingefügt werden kann. Sie müssen sich registrieren und den Datenstrom auf ihrer Website einrichten:
Dokumentation zu RemoteMe finden Sie hier:
Es gibt einige spezifische Definitionen, die für Ihr Setup einzigartig sind und die Sie vor dem Hochladen vervollständigen müssen:
#define WIFI_NAME "SSID GEHT HIER"
#define WIFI_PASSWORD "PASSWORT GEHT HIER"
#define DEVICE_ID 1
#define DEVICE_NAME "VON REMOTEME. ORG ABRUFEN"
#define TOKEN "VON REMOTEME. ORG ERHALTEN"
Die Definitionen hier müssen von Ihnen basierend auf Ihren WLAN-Details und dem Token, das Sie von RemoteMe erhalten, festgelegt werden.
Sie müssen sicherstellen, dass alle diese Bibliotheken installiert und im Code enthalten sind. Ich habe Links zu denen eingefügt, die schwieriger zu bekommen sind.
#include //https://github.com/remoteme/RemoteMeArduinoLibrary
#enthalten
#enthalten
#enthalten
#enthalten
Der letzte Teil, der geändert werden muss, ist Ihr Standort, da dieses Projekt kein GPS verwendet. Sie müssen die Zeichenfolge "LOCATION" ändern:
else if(buttonState2 == NIEDRIG && prevButtonState2== HOCH){
Serial.print("STANDORT\n");
Serial.println (fc);
lcd.clear();
lcd.print("STANDORT");
lcd.setCursor(0, 1);
lcd.print (fc);
lcd.setCursor(0, 0);
Verzögerung (5000);
prevButtonState2 = buttonState2;
Schritt 3: Der Build


Das Build
Zu der Zeit hatte ich keinen Zugang zu einem 3D-Drucker, dies war mein letztes Projekt mit einem handelsüblichen Gehäuse. Ich habe ein leicht erhältliches Alarmtafelgehäuse verwendet, das für das 16x2-LCD ausgelegt ist.
Link: https://www.ebay.co.uk/itm/86-Plastic-project-box-enclosure-case-for-diy-LCD1602-meter-tester-with-buttGA/363214674235?hash=item549148193b:g: IvQAAOSwNXpcFFrv
Alles ist in das Gehäuse gestopft, das 16x2-LCD-Display ist mit der heißgeklebten Platine auf die Frontplatte geklebt.
Schritt 4: Fazit
Abschluss
Dies ist ein nettes Projekt für eine Desktop-Digitaluhr, die keine Anpassung oder Einstellung erfordert. Es nimmt die Zeit von einem NTP-Server und zeigt sie auf einem klaren hintergrundbeleuchteten LCD an.
Dies ist nichts für einen kompletten Anfänger, da einige Konfigurationen für den Code erforderlich sind und auch Datenströme eingerichtet werden müssen. Wenn Sie Fragen oder Anmerkungen haben, können Sie mir gerne einen Kommentar hinterlassen.
Empfohlen:
2020 ESP8266: 3 Schritte

2020 ESP8266: Also schrieb dieser Lazy Old Geek (LOG) einige Instructables auf ESP8266-Modulen: https://www.instructables.com/id/ESP8266-as-Arduin … https://www.instructables.com/id/ ESP8266-as-Arduin … Ich habe noch mehrere ESP-01s und ESP-03s und habe versucht, sie zum Wo
ESP8266 - Tür- und Fenstersensoren - ESP8266. Hilfe für ältere Menschen (Vergesslichkeit): 5 Schritte

ESP8266 - Tür- und Fenstersensoren - ESP8266. Hilfe für ältere Menschen (Vergesslichkeit): ESP8266 - Tür- / Fenstersensoren mit GPIO 0 und GPIO 2 (IOT). Es kann im Web oder im lokalen Netzwerk mit Browsern angezeigt werden. Auch sichtbar über die "HelpIdoso Vxapp" Anwendung. Verwendet eine 110/220 VAC-Versorgung für 5 VDC, 1 Relais / Spannung
Sauerteigsensor (ESP8266): 4 Schritte

Sauerteigsensor (ESP8266): Ich bin immer noch da draußen, um zu versuchen, die Fermentation meines Sauerteigstarters zu messen und wollte diese Lösung mit einem Sharp-Sensor ausprobieren. Der Sensor misst den Abstand zur Oberfläche der Zubereitung. Je höher es geht, desto fermentierter ist der p
ESP8266 mit Thingspeak und DHT11 Tutorial - Webserver: 7 Schritte

ESP8266 mit Thingspeak und DHT11 Tutorial | Webserver: Hey, was ist los, Leute! Akarsh hier von CETech. Dieses Projekt von mir ist eher eine Lernkurve, um die Thingspeak-Plattform zusammen mit der Idee von MQTT zu verstehen und dann Thingspeak mit einem ESP8266 zu verwenden. Gegen Ende des Artikels werden wir co
ESP8266 Netzwerkuhr ohne RTC - Nodemcu NTP-Uhr Keine RTC - INTERNET-UHR-PROJEKT: 4 Schritte

ESP8266 Netzwerkuhr ohne RTC | Nodemcu NTP-Uhr Keine RTC | INTERNET-UHRPROJEKT: Im Projekt wird ein Uhrenprojekt ohne RTC erstellt, es wird Zeit vom Internet über WLAN benötigt und auf dem st7735-Display angezeigt
