
Inhaltsverzeichnis:
- Schritt 1: Öffnen Sie die Website
- Schritt 2: Erstellen Sie ein Konto
- Schritt 3: So erstellen Sie ein Sprite
- Schritt 4: Entwerfen Sie einen Charakter
- Schritt 5: Keyframes erstellen
- Schritt 6: Erstellen Sie den Rest der Frames
- Schritt 7: Polnische Animation
- Schritt 8: Exportieren
- Schritt 9: Sie sind fertig
- Autor John Day [email protected].
- Public 2024-01-30 07:16.
- Zuletzt bearbeitet 2025-01-23 12:52.

Hier lernst du, wie man ein Walking Sprite erstellt
Benötigte Vorräte:
Computer (jeder Typ ist geeignet)
Internet (Du)
Webbrowser (Jeder andere Webbrowser als Internet Explorer oder Safari)
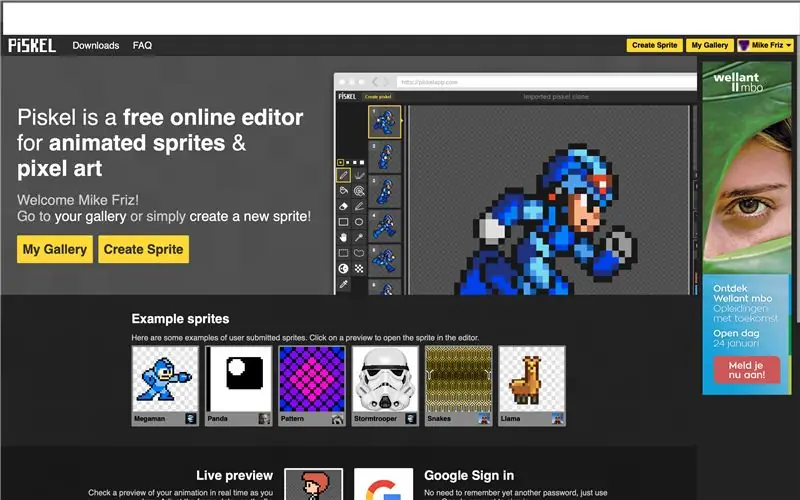
Schritt 1: Öffnen Sie die Website

Gehen Sie zu diesem Link https://piskelapp.com/ Diese Website funktioniert nicht mit Safari, da Ihr Projekt nicht gespeichert wird.
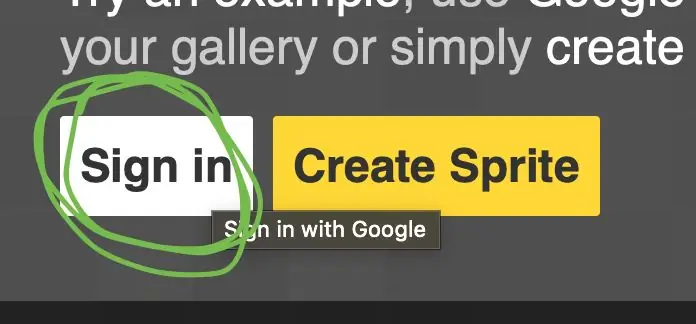
Schritt 2: Erstellen Sie ein Konto

Erstellen Sie ein Konto, klicken Sie auf Anmelden und verwenden Sie Ihr bevorzugtes Google-Konto. Dadurch wird ein Konto für Sie erstellt, ohne nach etwas zu fragen, alles automatisch.
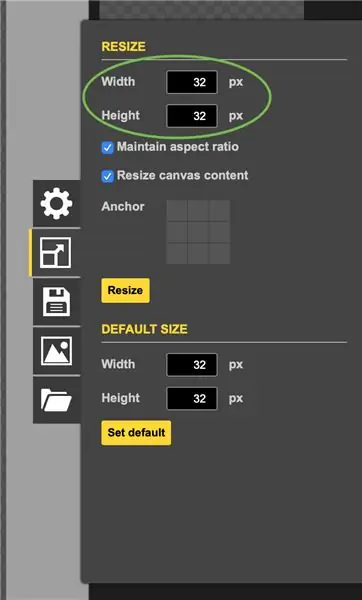
Schritt 3: So erstellen Sie ein Sprite



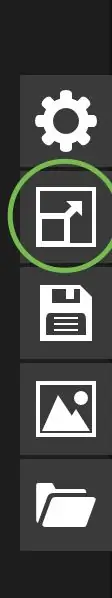
Klicken Sie danach auf Sprite erstellen. Schauen Sie danach auf die Seite, um das Minimenü zu sehen, wie auf dem Bild oben gezeigt. Nachdem Sie auf Größe ändern geklickt haben, bestimmen Sie Ihre Größe, verwenden Sie 90 x 90, wenn Sie etwas Großes möchten (in diesem Fall verwenden wir die Standardgröße von 32 x 32). Klicken Sie danach auf die Schaltfläche Größe ändern.
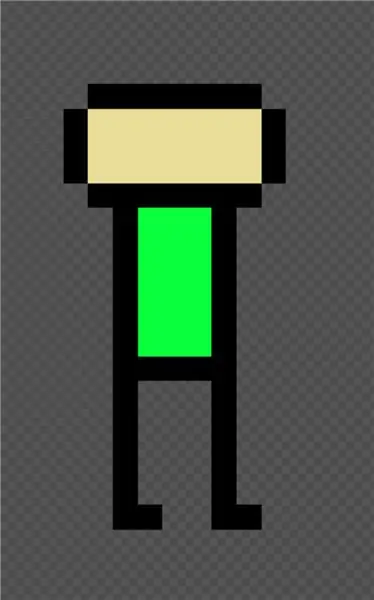
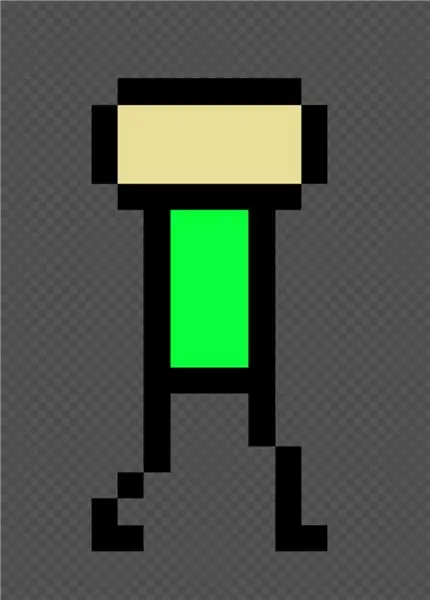
Schritt 4: Entwerfen Sie einen Charakter


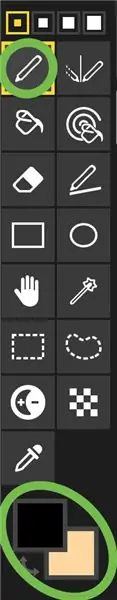
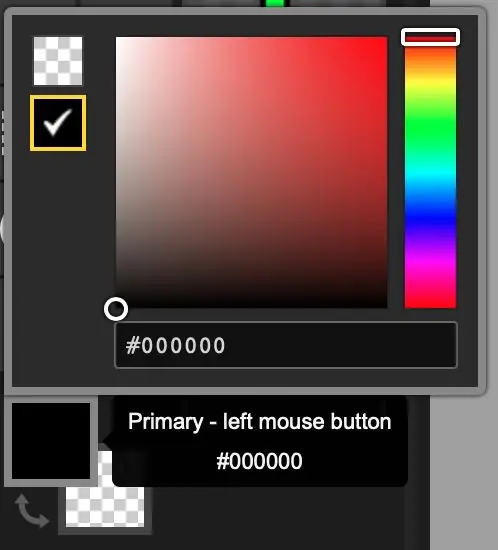
Gestalten Sie Ihren Charakter und stellen Sie sicher, dass er klare Arme und Beine hat, denn das werden wir am häufigsten verwenden. Wir verwenden ein einfacheres Design, aber Sie können Ihr Design so komplex gestalten, wie Sie möchten. Um den Charakter zu erstellen, verwenden Sie die Werkzeuge wie Pinsel und Farben. Um Farben auszuwählen, müssen Sie auf die Registerkarte Farbe klicken, dann können Sie Ihre bevorzugte Farbe auswählen. Wenn Sie die andere Farbregisterkarte verwenden möchten, klicken Sie unten auf die Schaltfläche Farbwechsel.
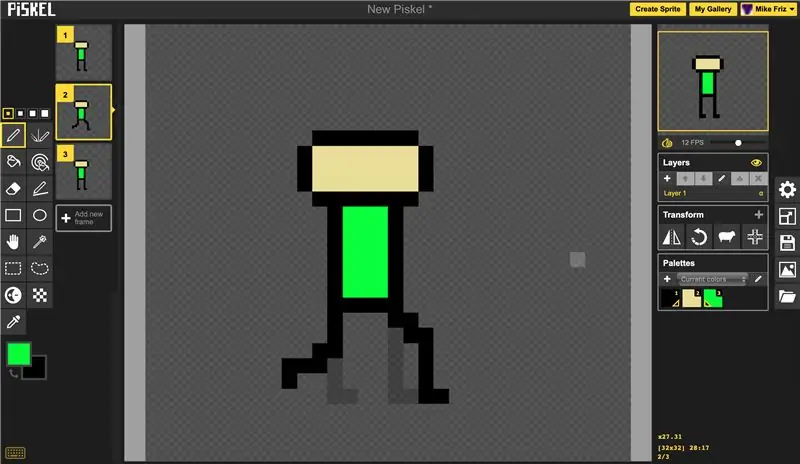
Schritt 5: Keyframes erstellen


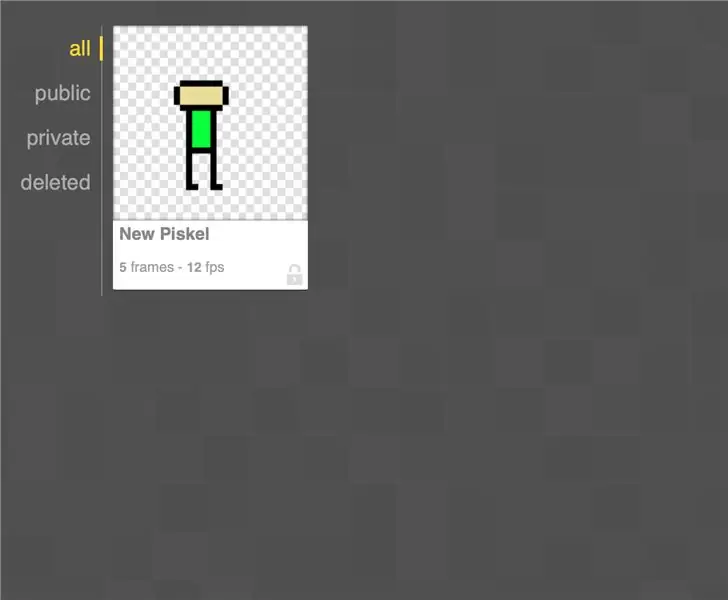
Sie fragen sich vielleicht, was ein Keyframe ist. Keyframes sind die Hauptframes, die der Betrachter sehen wird. Erstellen Sie zunächst einen Rahmen, in dem Ihr Charakter stillsteht. Dann erstellen Sie sie in einem Mid-Run (wie im Bild oben gezeigt).
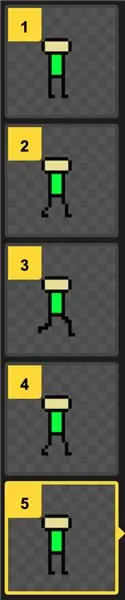
Schritt 6: Erstellen Sie den Rest der Frames


Erstellen Sie die Rahmen dazwischen. Sie würden zuerst die Arme und Beine leicht bewegen (aber nicht zu weit oder zu wenig), dies lässt den Charakter so aussehen, als ob er mehr Flow hätte. Verschieben Sie sie bei jedem neuen Frame, bis sie mit den darauf folgenden Frame-Keyframes übereinstimmen. Dann bewegen Sie die Beine leicht, bis sie sich kreuzen. Erstellen Sie dann die Frames vor dem Kreuz in umgekehrter Reihenfolge (denken Sie daran, den Mid-Run-Frame danach neu zu erstellen). Erstellen Sie dann die Frames vor dem Mid-Run neu (einschließlich des Frames, der stillsteht).
Schritt 7: Polnische Animation

Fügen Sie einige Farben und einige Designfunktionen hinzu, um Ihren Charakter einzigartig zu machen, und denken Sie daran, dies für alle Rahmen zu tun. Alle zuvor verwendeten Farben werden im hellsten Bereich an der Seite des Bildschirms gespeichert, unabhängig davon, ob Sie sie noch verwenden
Schritt 8: Exportieren


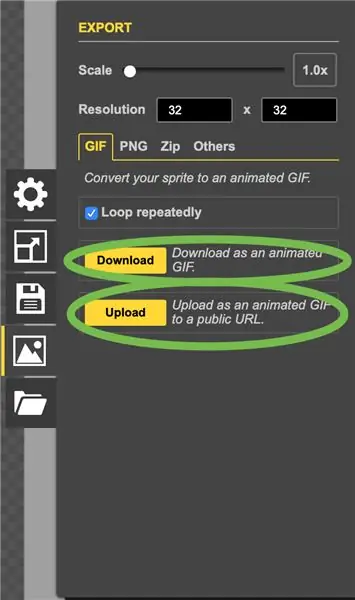
Gehen Sie zurück zur Mini-Sidebar, die wir zuvor gemacht haben, und klicken Sie auf Exportieren der Animation. Hier können Sie den Maßstab / die Größe auswählen und wählen, ob Sie es als Gif,-p.webp
Schritt 9: Sie sind fertig

Sobald Sie fertig sind, können Sie Ihre Animation überall teilen
Empfohlen:
So erstellen Sie einen Softstarter: 4 Schritte (mit Bildern)

So bauen Sie einen Softstarter: In diesem kleinen Projekt werden wir uns Geräte genauer ansehen, die einen Softstarter benötigen, um mit einem System mit begrenztem Ausgangsstrom ordnungsgemäß zu arbeiten. Die gezeigten Geräte in diesem Projekt umfassen einen Wechselrichter, einen Aufwärtswandler, ein Netzteil
Erstellen Sie einen WLAN-Zugangspunkt und stellen Sie einen Webserver auf NodeMCU V3 bereit - Gunook

Erstellen Sie einen WLAN-Zugangspunkt und stellen Sie einen Webserver auf NodeMCU V3 bereit: Im vorherigen Artikel habe ich bereits über die Verwendung von NodeMCU ESP8266 gesprochen. In dem Artikel erkläre ich, wie man NodeMCU ESP8266 zu Arduini IDE hinzufügt. Es gibt mehrere Möglichkeiten, mit NodeMCU ESP8266 über das Internet zu kommunizieren. NodeMCU als
So erstellen Sie einen Tiefpassfilter für einen Subwoofer mit dem NE5532-IC - DIY (ELECTROINDIA): 4 Schritte

So erstellen Sie einen Tiefpassfilter für einen Subwoofer mit dem NE5532-IC | DIY (ELECTROINDIA): In diesem Projekt zeige ich Ihnen, wie Sie einen Tiefpassfilter für Subwoofer herstellen können. Los geht's
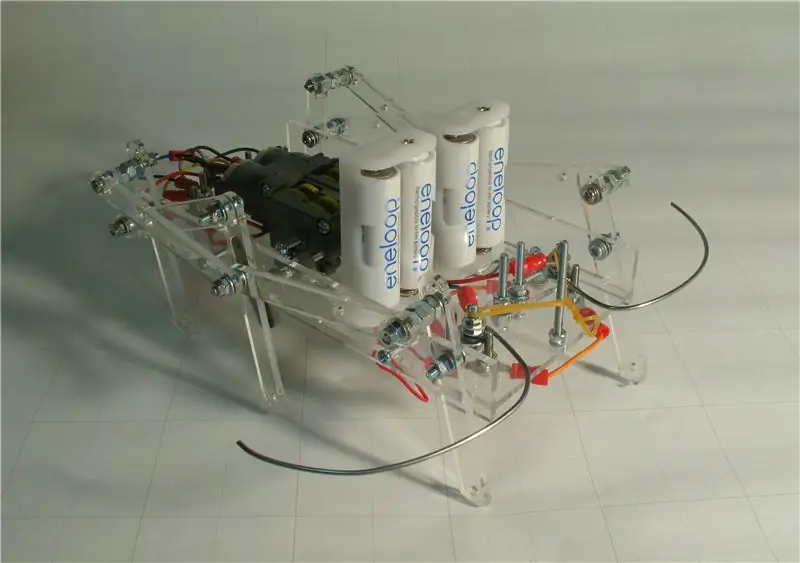
Einen OAWR (Obstacle Avoiding Walking Robot) erstellen – wikiHow

Wie man einen OAWR (Obstacle Avoiding Walking Robot) macht: Dieses Instructable zeigt, wie man einen kleinen Laufroboter macht, der Hindernisse vermeidet (ähnlich wie viele handelsübliche Optionen). Aber was ist der Spaß beim Kauf eines Spielzeugs, wenn Sie stattdessen mit einem Motor, einer Plastikplatte und einem Haufen Schrauben und Pro beginnen können
Schließen Sie einen iPod oder einen anderen MP3-Player an normale Haushaltslautsprecher ohne einen teuren und sperrigen Verstärker an! - Gunook

Schließen Sie einen iPod oder einen anderen MP3-Player an normale Haushaltslautsprecher ohne einen teuren und sperrigen Verstärker an!: Haben Sie viele zusätzliche Stereolautsprecher, die entweder mit billigen Stereoanlagen geliefert wurden, die kaputt gingen, oder Sie haben sie einfach ohne ersichtlichen Grund? In diesem Instructable zeige ich Ihnen, wie Sie sie an jeden MP3-Player oder jedes Gerät mit einem Soundanschluss anschließen können
