
Inhaltsverzeichnis:
- Schritt 1: Arcade1Up Stock zusammenbauen
- Schritt 2: Arcade1Up Marquee demontieren und Pixelcade Marquee montieren
- Schritt 3: HDMI-Eingang zum Arcade1Up-Monitor hinzufügen
- Schritt 4: Sub-Displays & Control Panel Mod
- Schritt 5: Lautsprecher-Panel-Mods
- Schritt 6: PC-Ein/Aus-Kurzzeitschalter und Netzschalterrelais
- Schritt 7: Endmontage
- Schritt 8: Softwareinstallation (LEDBlinky, Pixelcade, HyperSpin)
- Schritt 9: Mit der Pixelcade API weitermachen
- Autor John Day [email protected].
- Public 2024-01-30 07:16.
- Zuletzt bearbeitet 2025-01-23 12:52.






****April 2020 Update // Software-Unterstützung für virtuellen Flipper hinzugefügt, mehr unter https://pixelcade.org ****
Ein Arcade1Up-Arcade-Schrank, der mit einem LED-Festzelt und zusätzlichen kleineren Unterdisplays ausgestattet ist, die Spielinformationen wie Spieltitel, Jahr, Hersteller, Genre und Bewertung anzeigen
Teile
Arcade1Up Mortal Kombat Cabinet Amazon oder Arcade1Up Mortal Kombat bei Walmart
Pixelcade LED-Festzelt-Kit für Arcade1Up
Pixelcade Sub-Display Kit (Enthält Seeeduino, 1 Mini-OLED, 1 Max7219 Dot Matrix und 1 Max7219 7Segment, alle mit verlöteten vertikalen Headern)
Dell OptiPlex 9020 Small Form Factor-Computer (überholt)
LED-Tasten, Joysticks, 2 USB-Encoder und Kabel
LCD-Controller-Board (fügt HDMI zum Arcade1Up-Monitor hinzu)
Ultimarc Spinner mit USB
4 TB interne SATA-Festplatte
IoT-Relais-Steckdosenleiste
Display-Port-zu-HDMI-Kabel
7-Port-USB-Hub mit Stromversorgung (ein USB-Hub ohne Stromversorgung funktioniert nicht)
LogiTech K400 Wireless-Tastatur und -Maus
Drahtlose Netzwerkkarte (Wi-Fi)
Finish-Unterlegscheiben
Kintel MA170 12V Audioverstärker
Doppelseitiges Klebeband
Pixelcade-Software - Kostenlos
LEDBlinky-Software - $25
Sonstige Hardware (verschiedene Größen M2 und M3 Schrauben)
Optional
1 1/8 Bohrer zum Bohren von Arcade-Knopflöchern
HAFTUNGSAUSSCHLUSS: Ich bin der Schöpfer und verkaufe das Pixelcade LED-Festzelt https://pixelcade.org. Einige der oben genannten Produktlinks sind Affiliate-Links, was bedeutet, dass ich eine kleine Provision ohne zusätzliche Kosten für Sie erhalte.
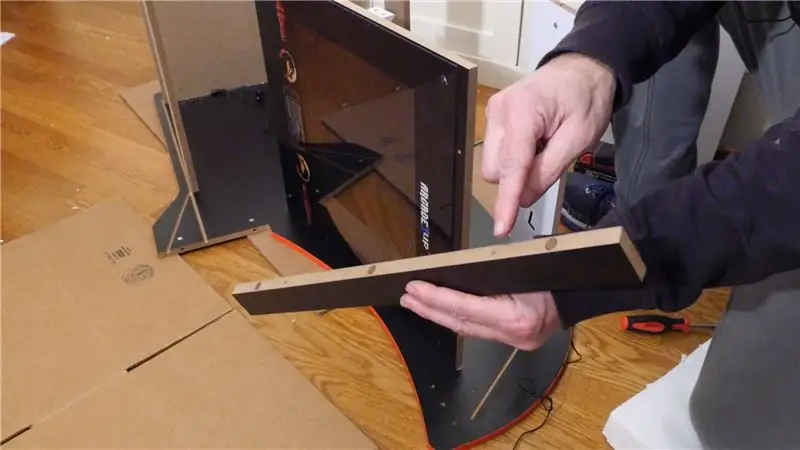
Schritt 1: Arcade1Up Stock zusammenbauen




Der Aufbau des Arcade1Up-Schafts dauert etwas mehr als eine Stunde und die Anleitung ist intuitiv. Sie können sich etwas Zeit sparen, wenn Sie nicht das Arcade1Up-Festzelt installieren, sondern die kleine Festzelthalterung wie auf den Bildern gezeigt installieren.
Schritt 2: Arcade1Up Marquee demontieren und Pixelcade Marquee montieren





Demontieren Sie das aktuelle Arcade1Up-Marquee, montieren Sie das Pixelcade LED-Marquee und installieren Sie es.
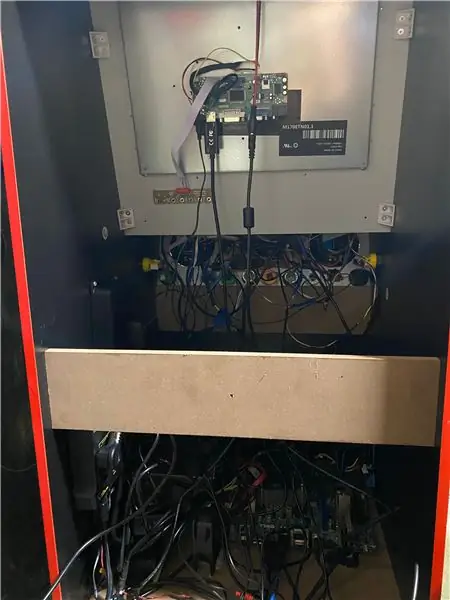
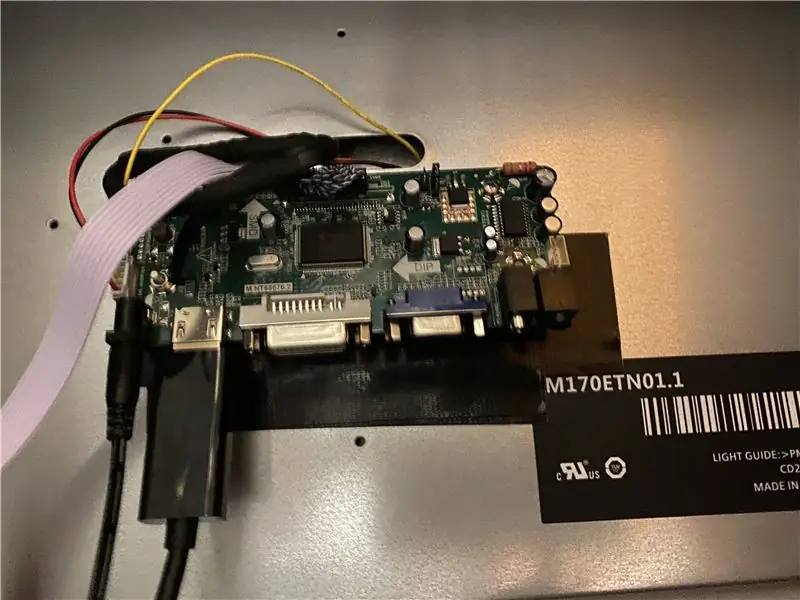
Schritt 3: HDMI-Eingang zum Arcade1Up-Monitor hinzufügen



Fügen Sie dem aktuellen Arcade1Up-Monitor einen HDMI-Eingang hinzu, sodass Sie Ihren PC an den Monitor anschließen können.
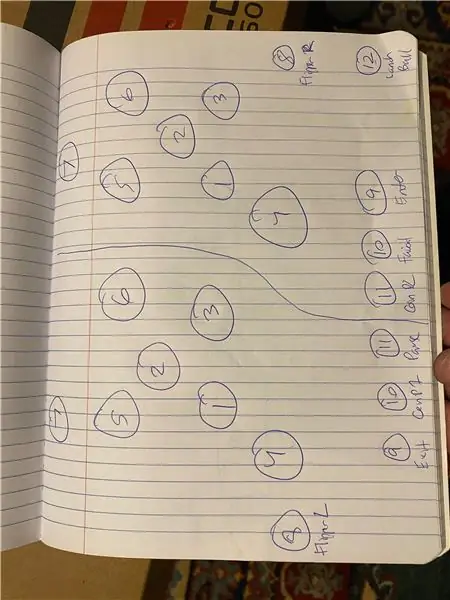
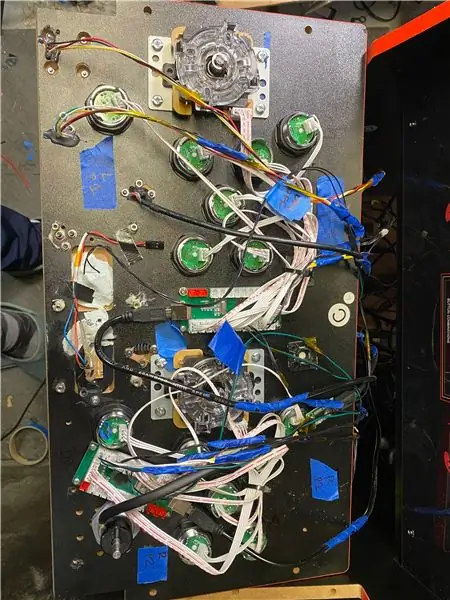
Schritt 4: Sub-Displays & Control Panel Mod




Modifizierung des Arcade1Up-Steuerelements, das die Unteranzeigen und den Spinner umfasst.
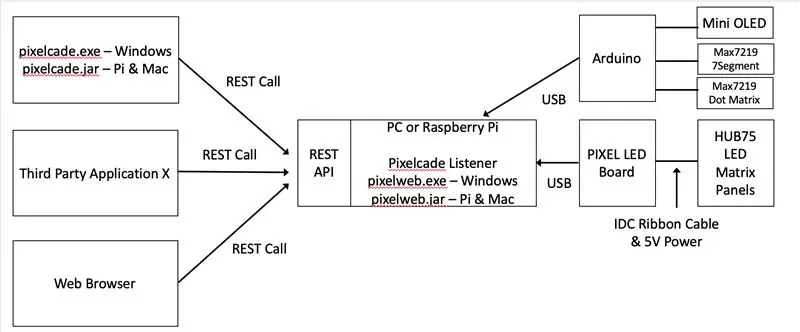
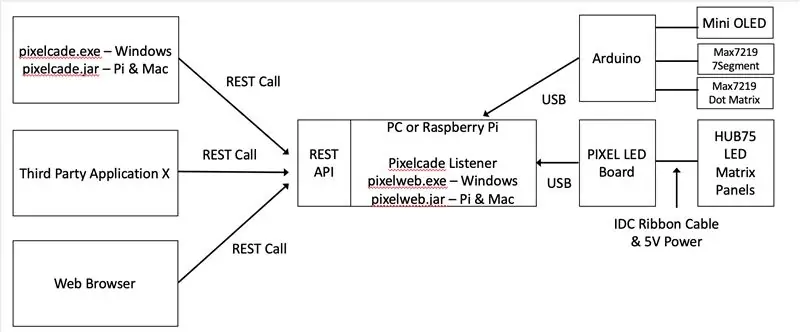
Das Architekturdiagramm zeigt, wie die Pixelcade-Software über das PIXEL-Board und die Sub-Displays, die über ein Arduino verbunden sind, mit dem LED-Marquee kommuniziert.
Arduino Sketch (beachten Sie in der Skizze die zusätzlichen Bibliotheken, die Sie auch installieren müssen)
github.com/alinke/PIXEL/blob/master/max721…
Hier sind die verwendeten Arduino-Pins:
Max7219 Einfarbige LED-Punktmatrix
- CLK_PIN 13
- DATA_PIN 11
- CS_PIN 10
Max7219 7 Segment
- CLK 7
- CS 8
- DIN 9
Mini-OLED
- SDA - A4
- SCL - A5
Sie können zum Anschließen Überbrückungsdrähte verwenden oder wie ich ein benutzerdefiniertes Kabel mit Du Pont-Anschlüssen herstellen. Wenn Sie Jumperdrähte verwenden, würde ich empfehlen, Kapton oder ein ähnliches Klebeband zu verwenden, um die Jumper an den Arduino-Headern zu befestigen, damit sie nicht herausfallen.
In dieser Installation verketten wir zwei Max7219 Dot Matrix Displays und zwei Max7219 7Segment Displays. Die Mini-OLED-Displays sind I2C-Geräte und haben die gleiche Adresse. Dies bedeutet, dass auf jedem Display die gleiche Ausgabe angezeigt wird. Sie können jedoch einen Widerstands-Jumper entlöten und die Adresse ändern und können dann auf dem zweiten OLED-Display etwas anderes anzeigen.
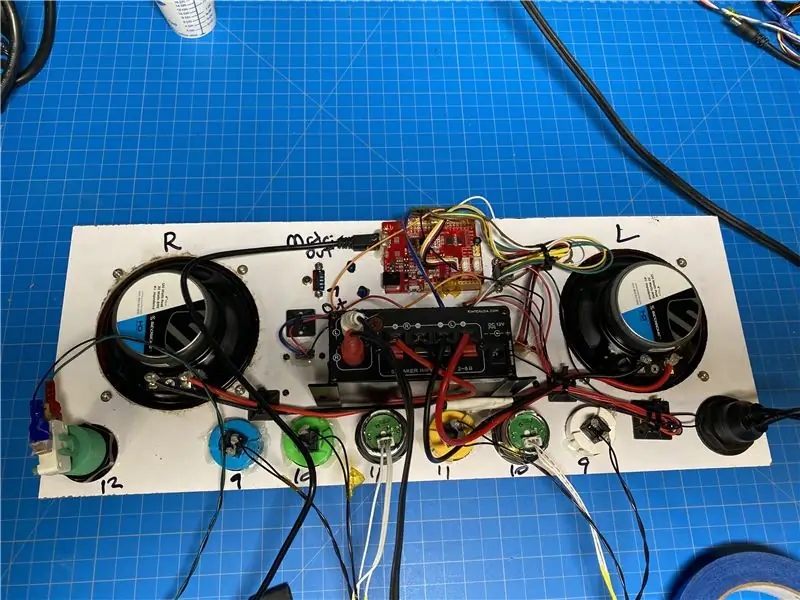
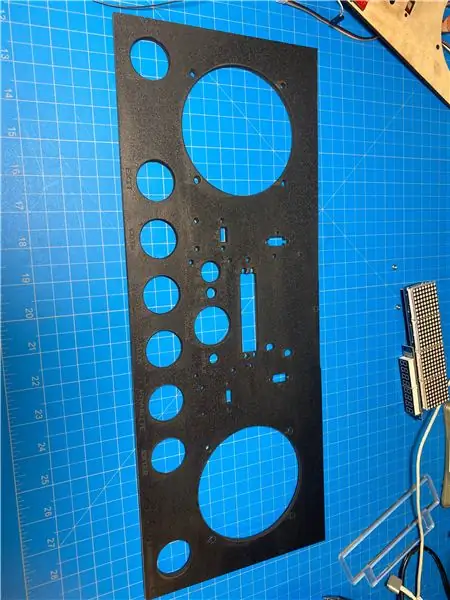
Schritt 5: Lautsprecher-Panel-Mods




Lasergeschnittene Dateien für Lautsprecherpanel und Lautsprechergitter ==>
Am Ende habe ich das ursprüngliche Arcade1Up-Panel für diesen Lautsprecherpanel-Teil lasergeschnitten. Dieses Stück ist jedoch nicht laserschneiderfreundlich und brauchte 7 Durchgänge zum Schneiden und hatte auch eine hohe Flamme. Ich würde empfehlen, nicht das originale Arcade1Up-Panel zu verwenden und stattdessen ein laserschneiderfreundliches schwarzes Stück Acryl oder Holz mit einer Dicke von 3/8 zu kaufen.
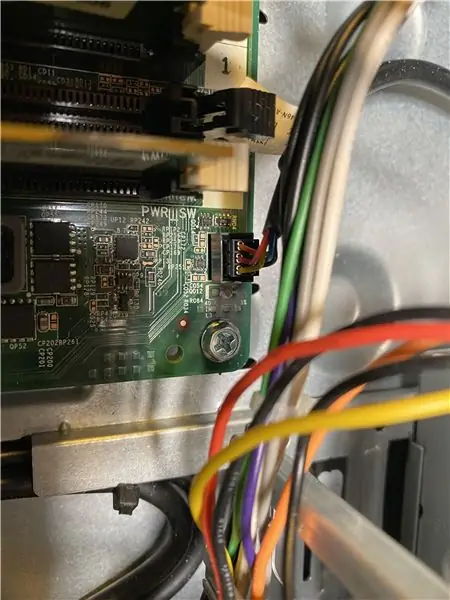
Schritt 6: PC-Ein/Aus-Kurzzeitschalter und Netzschalterrelais



Mein Ziel war es, einen Hauptschalter zu haben, der das Arcade-System ein- und ausschaltet, einschließlich aller Komponenten, die nicht vom PC mit Strom versorgt werden (LED-Festzelt, Lautsprecherverstärker usw.). Der IoT-Relais-Netzschalter passt gut zur Rechnung. Wenn der Netzschalter des IoT-Relais ein Niederspannungssignal erkennt, löst er das Relais aus und schaltet die 120-V-Wechselstromversorgung ein. Das Anschließen eines benutzerdefinierten USB-zu-5-V-Kabels macht den Trick. Wenn der PC eingeschaltet ist, geben die USB-Anschlüsse 5 V aus und lösen das Relais aus. Ebenso wird beim Ausschalten des PCs (über den Taster) die USB-Stromversorgung abgeschaltet und das Relais unterbricht daher die 120-V-Wechselstromversorgung.
Beachten Sie, dass ich beim Kauf des Dell OptiPlex 9020 Mini-Towers einen Fehler gemacht habe, der sich als zu groß für das Arcade1Up herausstellte. Und daher musste ich es aus dem Gehäuse entfernen und neu montieren, was zu Mehrarbeit führte. Dies ist nicht erforderlich, wenn Sie das Dell OptiPlex 9020 SFF (Small Form Factor) Gehäuse oder ein ähnliches Gehäuse erhalten.
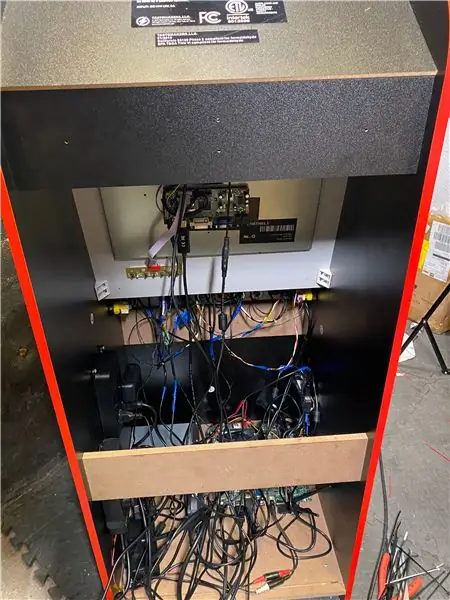
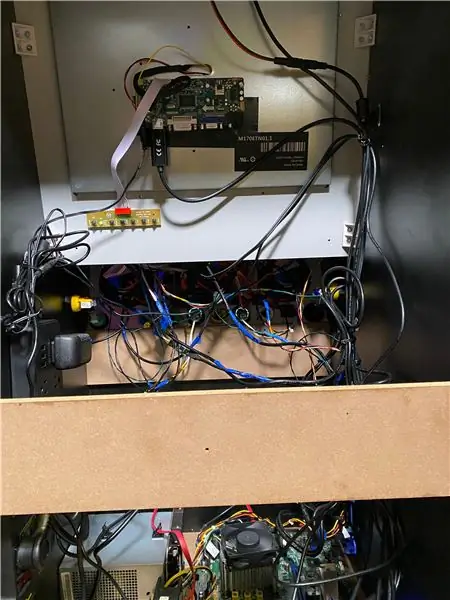
Schritt 7: Endmontage





Jetzt ist es an der Zeit, alles zusammenzustellen. Wenn Sie sicher sind, dass die Anschlüsse und die Verkabelung korrekt sind, verwenden Sie etwas Heißkleber, um die Verbindungen zu den Sub-Displays zu sichern.
Schritt 8: Softwareinstallation (LEDBlinky, Pixelcade, HyperSpin)


Ich habe HyperSpin als Arcade-Frontend verwendet, aber seien Sie gewarnt, HyperSpin ist mühsam einzurichten und zu konfigurieren. Andere Frontends wie GameEx und LaunchBox sehen nicht ganz so schön aus, sind aber einfacher einzurichten.
In jedem Fall benötigen Sie auch eine Drittanbieter-Software namens LEDBlinky, mit der das Pixelcade-LED-Marquee und die Sub-Displays aktualisiert werden können, während Sie vom Arcade-Frontend aus durch Spiele scrollen. Pixelcade funktioniert auch ohne LEDBlinky, aber das Marquee wird nur aktualisiert, wenn ein Spiel gestartet wird, im Gegensatz zum Scrollen durch das Arcade-Frontend und während des Spielstarts.
Schritte zur Softwareinstallation:
1. Installieren Sie die LEDBlinky-Software
2. Installieren Sie die Pixelcade LED Marquee-Software
LEDBlinky-Installationsanleitung für Pixelcade ==>https://pixelcade.org/ledblinky/
3. Konfigurieren Sie das Arcade-Frontend für die Verwendung von LEDBlinky (LEDBlinky unterstützt die meisten, wenn nicht alle Arcade-Frontends)
Schritt 9: Mit der Pixelcade API weitermachen
Kannst du codieren?
Bringen Sie die Dinge mit der Open-Source- und REST-basierten Pixelcade-API weiter und erstellen Sie zusätzliche Anwendungsfälle. Verwenden Sie die Warteschlangenfunktion zum Beispiel, um mehrere GIF-Animationen, Standbilder und Lauftextereignisse zu kombinieren und zu kaskadieren.
Ein Pixelcade-Listener namens pixelweb.exe (Windows) oder pixelweb.jar (für Raspberry Pi und Mac) läuft im Hintergrund und lauscht auf REST-URL-Aufrufe. Beachten Sie, dass dies lokale REST-Aufrufe an localhost sind, sodass keine Internetverbindung erforderlich ist. Wenn Ihr Host (PC oder Raspberry Pi) jedoch über das Internet erreichbar ist, können Sie diese Anrufe auch remote tätigen. Sie können mit der API interagieren, indem Sie REST-URL-Aufrufe direkt ausführen oder pixelcade.exe (Windows) oder pixelcade.jar (für Raspberry Pi und Mac) verwenden. Bei der Integration aus einer Drittanbieteranwendung ist es wesentlich schneller, die REST-URL-Aufrufe direkt von Ihrer Anwendung aus durchzuführen, anstatt die Befehlszeilenschnittstelle zu verwenden. LEDBlinky führt zum Beispiel REST-URL-Aufrufe an den Pixelcade-Listener durch, um dynamische Frontend-Scrolling-Marquee-Updates durchzuführen.
Dieser REST-Aufruf
localhost:8080/text?t=Hello%20World&c=green
scrollt den Text "Hello World" in Grün
Dieser REST-Aufruf
localhost:8080/animations/stream/0rain
streamt die Datei 0rain-g.webp
Die API verfügt auch über eine Warteschlangenfunktion, mit der Sie mehrere Ereignisse (Bildlauftext, GIF-Animationen oder Standbilder) in die Warteschlange stellen können, und jedes Ereignis wird abgespielt, nachdem das vorherige abgeschlossen wurde.
Diese Sequenz von REST-Aufrufen
localhost:8080/text?t=Game%20Playing%20Pacm…https://localhost:8080/arcade/stream/mame/pacman.pn… https://localhost:8080/arcade/stream/mame/ Pacghost…
scrollt "Game Playing Pacman" einmal in Blau, zeigt dann pacman-p.webp
Die vollständige Pixelcade REST API ist hier dokumentiert
API-Quellcode
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
DIY Circuit Activity Board mit Büroklammern - HERSTELLER - STEM: 3 Schritte (mit Bildern)

DIY Circuit Activity Board mit Büroklammern | HERSTELLER | STEM: Mit diesem Projekt können Sie den Weg des elektrischen Stroms ändern, um durch verschiedene Sensoren zu laufen. Mit diesem Design können Sie zwischen dem Aufleuchten einer blauen LED oder dem Aktivieren eines Summers wechseln. Sie haben auch die Wahl, einen lichtabhängigen Widerstand mit
Beginnen Sie mit Light Painting (kein Photoshop): 5 Schritte (mit Bildern)

Beginnend mit Light Painting (kein Photoshop): Ich habe vor kurzem eine neue Kamera gekauft und einige ihrer Funktionen untersucht, als ich im Internet auf Light Painting oder Langzeitbelichtung gestoßen bin. Die meisten von uns werden die Grundform des Lightpaintings mit einem Foto in einer Stadt mit einer Straße gesehen haben
