
Inhaltsverzeichnis:
- Schritt 1: Arbeitsmechanismus
- Schritt 2: CAD-Modell
- Schritt 3: Komponenten
- Schritt 4: 3D-Druck
- Schritt 5: Lasergeschnittene Platten und Drehstangen
- Schritt 6: Bau von Bin
- Schritt 7: Schweben
- Schritt 8: Ultraschallsensorunterstützung
- Schritt 9: Elektronik
- Schritt 10: Förderband
- Schritt 11: Malerei
- Schritt 12: Skara Symbol Laser Cut
- Schritt 13: Codierung
- Schritt 14: Erklärung des Codes
- Schritt 15: Blynk einrichten
- Schritt 16: Endmontage
- Schritt 17: Credits
- Autor John Day [email protected].
- Public 2024-01-30 07:16.
- Zuletzt bearbeitet 2025-01-23 12:52.





- Zeit ist Geld und Handarbeit ist teuer. Mit dem Aufkommen und dem Fortschritt der Automatisierungstechnologien muss eine problemlose Lösung für Hausbesitzer, Vereine und Vereine entwickelt werden, um Pools von den Trümmern und Schmutz des täglichen Lebens zu reinigen, ihre persönliche Hygiene aufrechtzuerhalten und einen bestimmten Lebensstandard aufrechtzuerhalten.
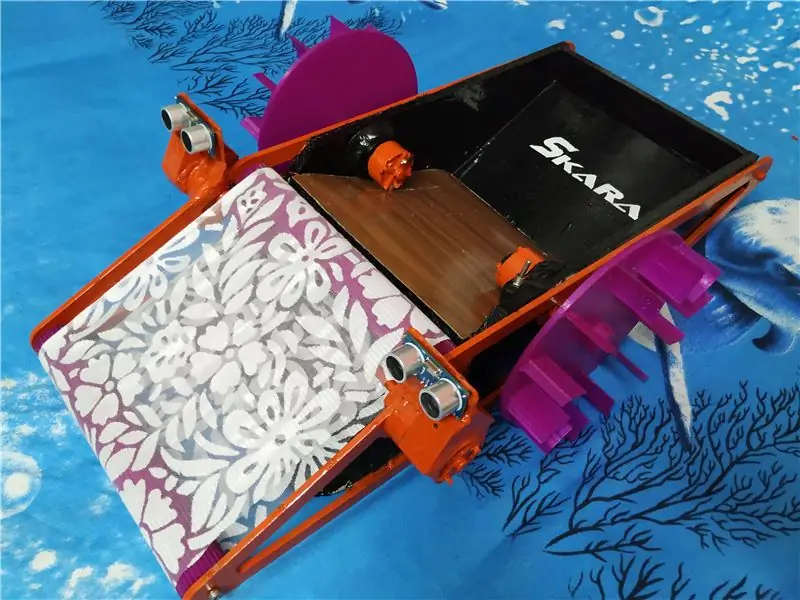
- Um dieses Dilemma direkt anzugehen, habe ich eine manuelle, autonome Reinigungsmaschine für Pooloberflächen entwickelt. Lassen Sie es mit seinen einfachen, aber innovativen Mechanismen über Nacht in einem schmutzigen Pool und wachen Sie auf, um einen sauberen und fleckenfreien Pool zu erhalten.
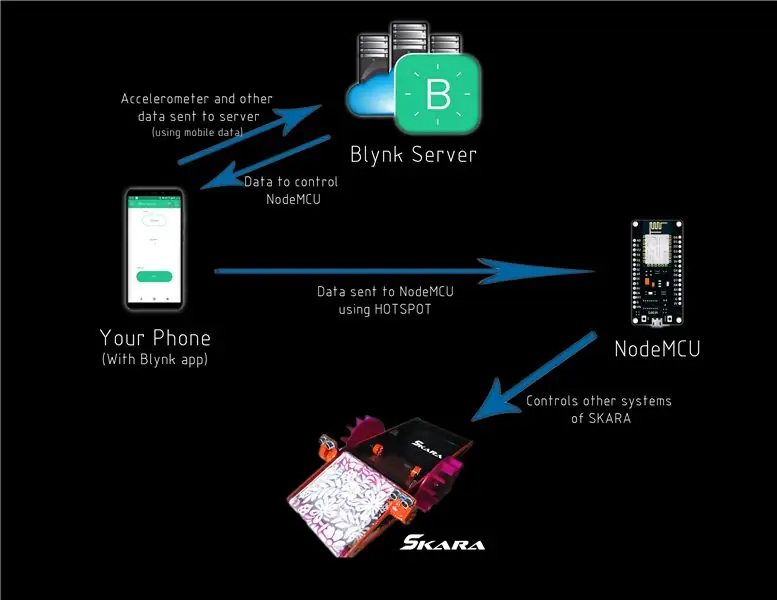
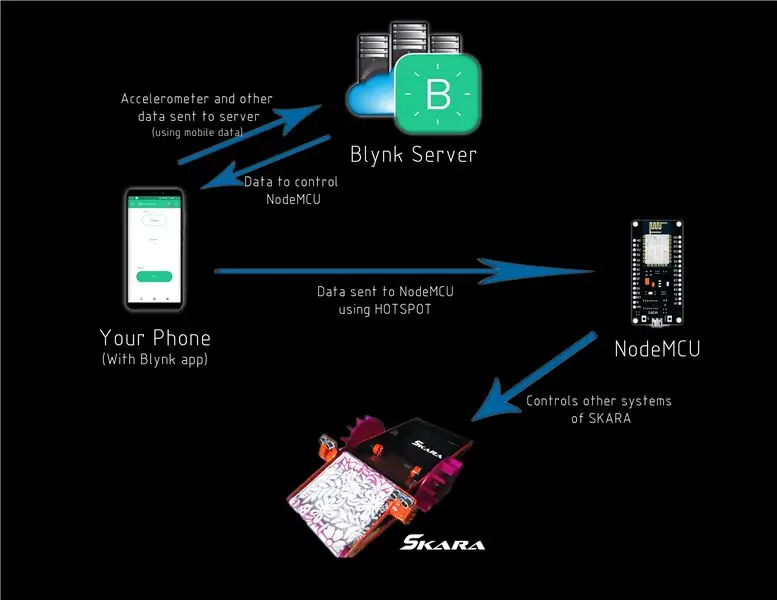
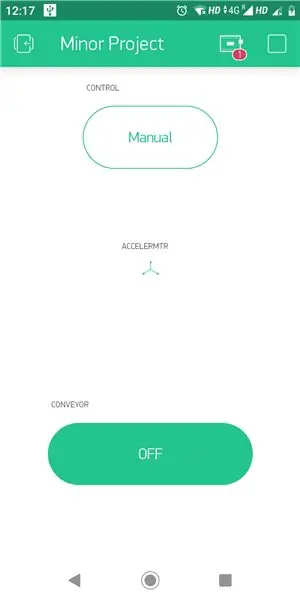
- Der Automat verfügt über zwei Funktionsmodi, einen autonomen, der mit einem Tastendruck am Telefon eingeschaltet und unbeaufsichtigt bleiben kann, um seine Arbeit zu erledigen, und einen anderen manuellen Modus, um diese spezifischen Zweige und Blätter zu erhalten, wenn die Zeit drängt. Im manuellen Modus können Sie den Beschleunigungsmesser Ihres Telefons verwenden, um die Bewegung des Roboters zu steuern, ähnlich wie beim Spielen eines Rennspiels auf dem Telefon. Die maßgeschneiderte App wurde mit der Blynk-App erstellt und die Beschleunigungsmesser-Messwerte werden an den Hauptserver und zurück an das Handy gesendet, dann werden die Daten über Hotspot-Switching an NodeMCU gesendet.
- Auch heute noch gelten Reinigungsroboter im Haushalt als exotische Geräte oder Luxusspielzeug. Um diese Denkweise zu ändern, habe ich sie selbst entwickelt. Daher bestand das Hauptziel des Projekts darin, einen autonomen Pooloberflächenreiniger unter Verwendung verfügbarer und billiger Technologien zu entwickeln und herzustellen, um den gesamten Prototyp kosteneffizient zu halten und daher die Mehrheit der Leute wie ich ihn zu Hause bauen kann.
Schritt 1: Arbeitsmechanismus

Bewegung und Sammlung:
- Der Grundmechanismus unseres Prototyps besteht aus einem sich ständig drehenden Förderband davor, um Schutt und Schmutz zu sammeln.
- Zwei Motoren, die die zur Fortbewegung benötigten Wasserräder antreiben.
Navigation:
- Manueller Modus: Mit den Daten des Beschleunigungsmessers von Mobile kann man die Richtung von Skara steuern. Daher muss die Person nur ihr Telefon neigen.
- Autonomer Modus: Ich habe eine zufällige Bewegung implementiert, die den Hindernisvermeidungsalgorithmus ergänzt, um den Automaten zu unterstützen, wenn er die Nähe zu einer Wand erkennt. Zur Erkennung von Hindernissen werden zwei Ultraschallsensoren verwendet.
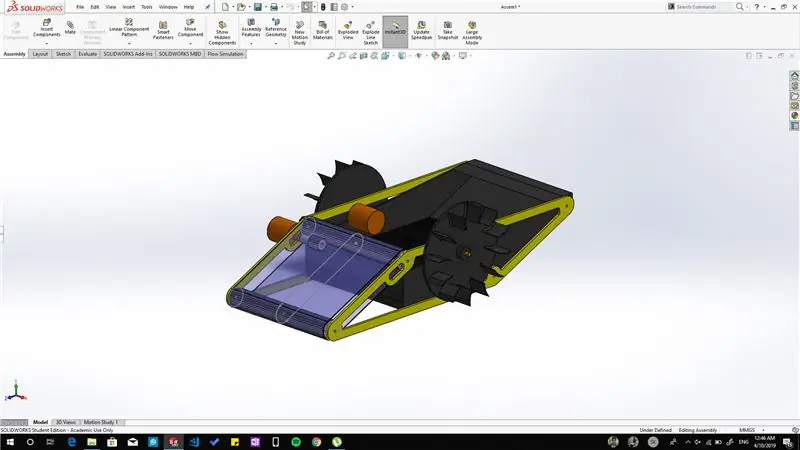
Schritt 2: CAD-Modell

- CAD-Modell wurde auf SolidWorks erstellt
- Sie finden die CAD-Datei in dieser Anleitung enthalten
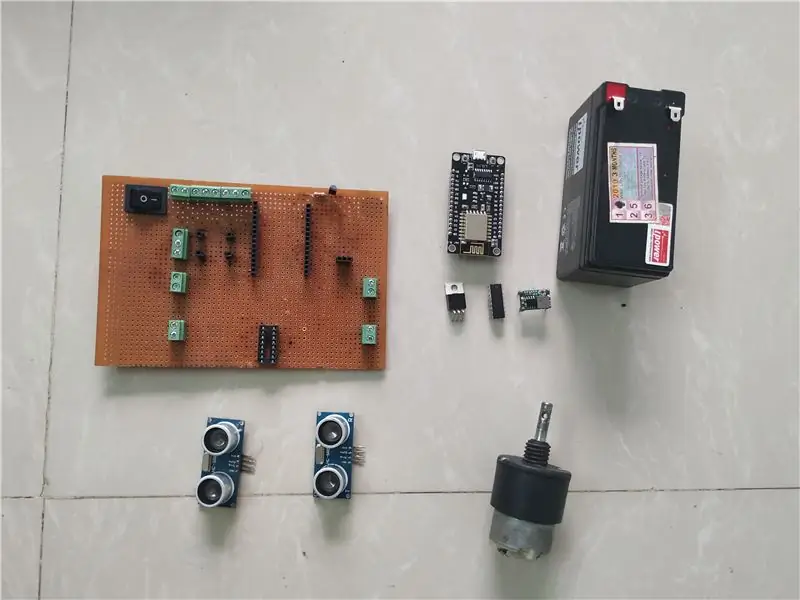
Schritt 3: Komponenten




Mechanisch:
- Lasergeschnittene Platten -2nos
- Acrylplatte 4mm dick
- Thermocol- oder Polystyrol-Platte
- Drehbank geschnittene Stangen
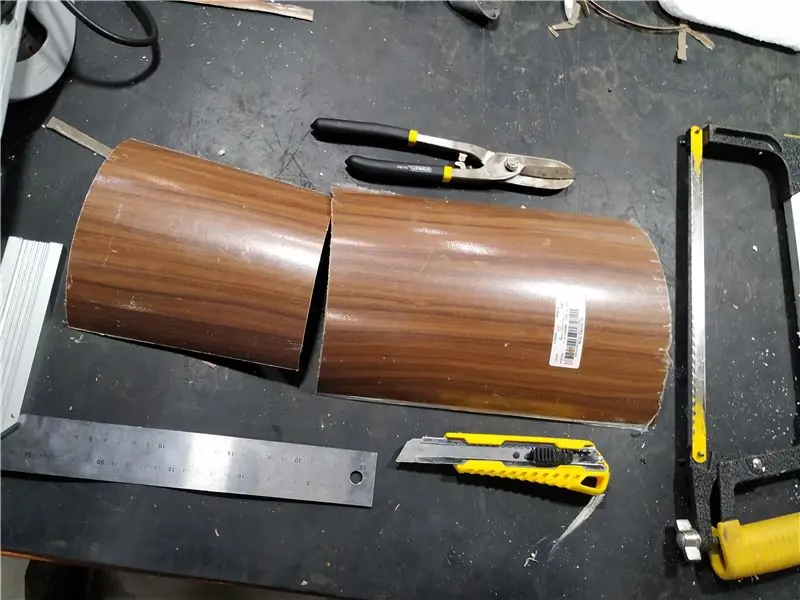
- Gebogene Kunststoffplatte (Holzoberfläche)
- 3D gedruckte Teile
- Schrauben und Muttern
- Schablone ("Skara"-Druck)
- Mseal-Epoxy
- Netzgewebe
Werkzeuge:
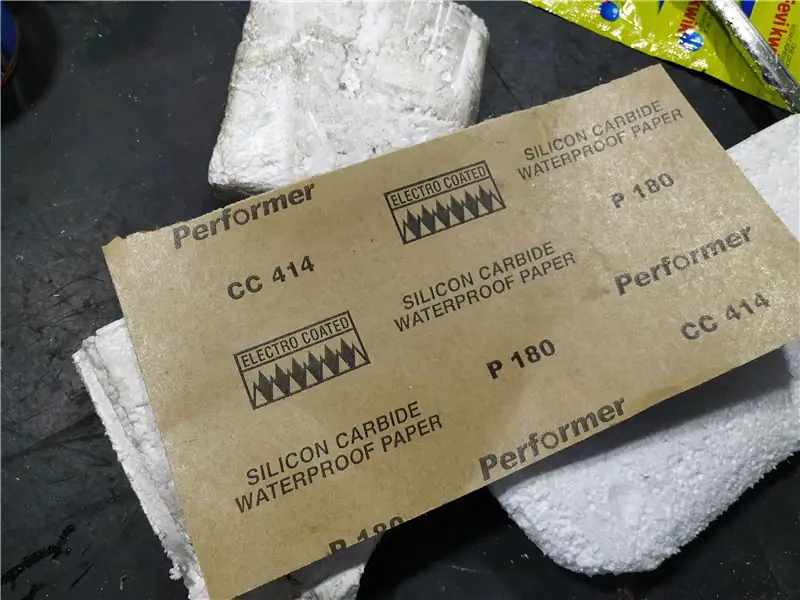
- Sandpapier
- Farben
- Winkelschleifer
- Bohren
- Schneider
- Anderes Elektrowerkzeug
Elektronik:
- KnotenMCU
- Schraubanschlüsse: 2pin und 3pin
- Abwärtswandler mini 360
- Kippschalter
- IRF540n- Mosfet
- BC547b- Transistor
- 4.7K Widerstand
- Einadriger Draht
- L293d- Motortreiber
- Ultraschallsensor - 2nos
- 100 U/min Gleichstrommotor - 3 Nos
- 12V Blei-Säure-Batterie
- Akkuladegerät
- Lötplatte
- Lötdraht
- Lötstab
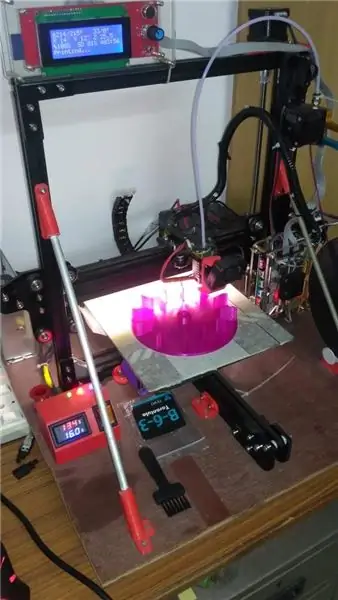
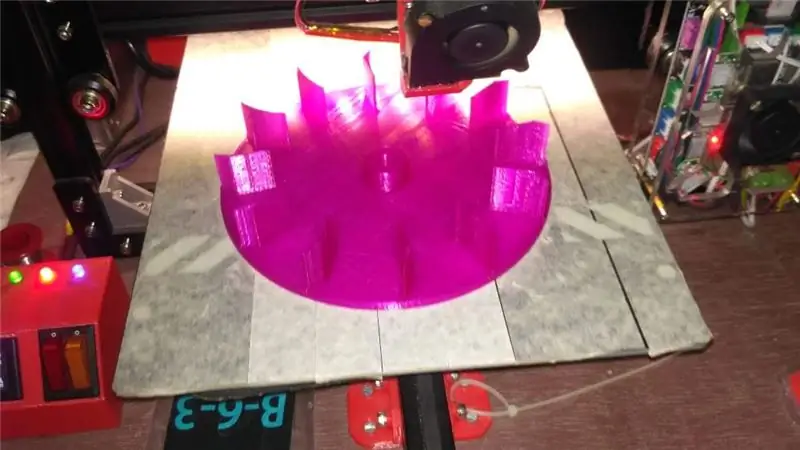
Schritt 4: 3D-Druck




- 3D-Druck wurde von einem zu Hause zusammengebauten Drucker von einem meiner Freunde durchgeführt
- Sie können 4 Dateien finden, die 3D gedruckt werden müssen
-
Die Teile wurden in 3D gedruckt, indem die 3D-CAD-Datei in das STL-Format konvertiert wurde.
- Das Wasserrad hat ein intuitives Design mit flügelförmigen Flossen, um Wasser effizienter als herkömmliche Designs zu verdrängen. Dies trägt dazu bei, den Motor weniger zu entlasten und die Fortbewegungsgeschwindigkeit des Automaten spürbar zu erhöhen.
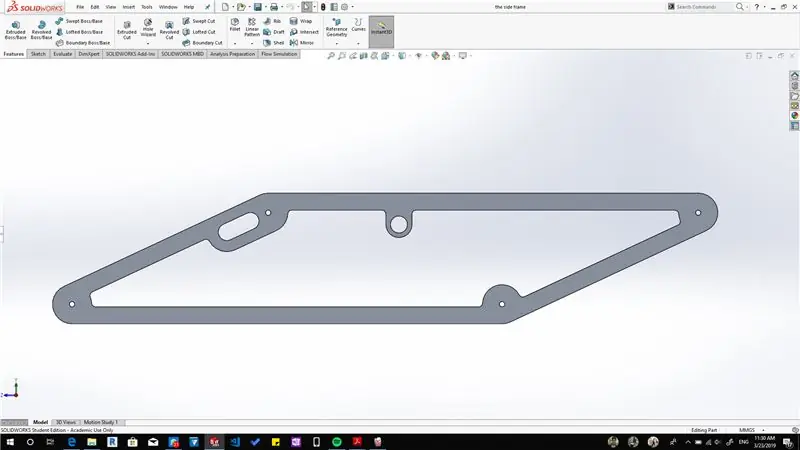
Schritt 5: Lasergeschnittene Platten und Drehstangen



Seitenleiste:
- Um das CAD-Rendering Wirklichkeit werden zu lassen, mussten die für die Konstruktion des Prototyps zu wählenden Materialien sorgfältig überlegt werden, wobei zu berücksichtigen war, dass die gesamte Struktur einen positiven Nettoauftrieb aufweisen musste.
- Die Hauptstruktur ist in der Abbildung zu sehen. Die erste Wahl für den Rahmen fiel aufgrund des geringeren Gewichts, der besseren Korrosionsbeständigkeit und der besseren strukturellen Steifigkeit auf die Aluminium-7-Serie. Aufgrund der Nichtverfügbarkeit des Materials auf dem lokalen Markt musste ich es jedoch mit Weichstahl herstellen.
- Side Frame Cad wurde in das. DXF-Format konvertiert und an den Verkäufer übergeben. Sie können die Datei in diesem instructable finden.
- Der Laserschnitt wurde auf LCG3015 durchgeführt
- Sie können auf dieser Website auch Laserschneiden anbieten (https://www.ponoko.com/laser-cutting/metal)
Drehstangen:
- Stangen, die zwei Platten verbinden und den Behälter tragen, wurden durch Drehbearbeitung aus einem lokalen Fabrikationsladen hergestellt.
- Insgesamt wurden 4 Ruten benötigt
Schritt 6: Bau von Bin



- Der Behälter wird aus Acrylplatten hergestellt, die mit Elektrowerkzeugen geschnitten wurden, deren Abmessungen sich auf die CAD-Zeichnung beziehen.
- Die einzelnen geschnittenen Abschnitte des Behälters werden zusammengebaut und mit wasserbeständigem Epoxidharz in Industriequalität verklebt.
- Das gesamte Chassis und seine Komponenten werden mit Hilfe von 4mm Edelstahlschrauben und 3 Edelstahlbolzen zusammengebaut. Die verwendeten Muttern sind selbstsichernd, um jegliche Nachgiebigkeit zu vermeiden.
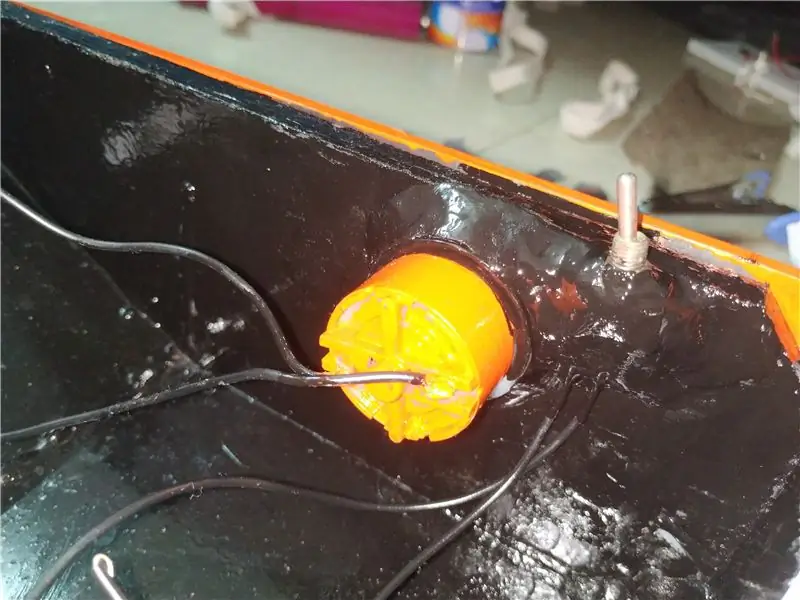
- Kreisförmiges Loch in 2 Seiten von Acrylplatten wurde gemacht, um Motoren zu setzen
-
Das Batterie- und Elektronikgehäuse wird dann aus 1 mm Plastikfolie geschnitten und in das Chassis verpackt. Öffnungen für die Drähte ordnungsgemäß abgedichtet und isoliert.
Schritt 7: Schweben




- Die letzte Komponente, die sich rein auf die Struktur bezieht, sind die Schwimmvorrichtungen, die verwendet werden, um dem gesamten Prototyp einen positiven Auftrieb zu verleihen und seinen Schwerpunkt ungefähr in der geometrischen Mitte des gesamten Prototyps zu halten.
- Die Flotationsvorrichtungen wurden aus Polystyrol (Thermocol) hergestellt. Sandpapier wurde verwendet, um sie richtig zu formen
- Diese wurden dann mit mSeal an Stellen am Rahmen befestigt, indem sie unter Berücksichtigung der obigen Randbedingungen berechnet wurden.
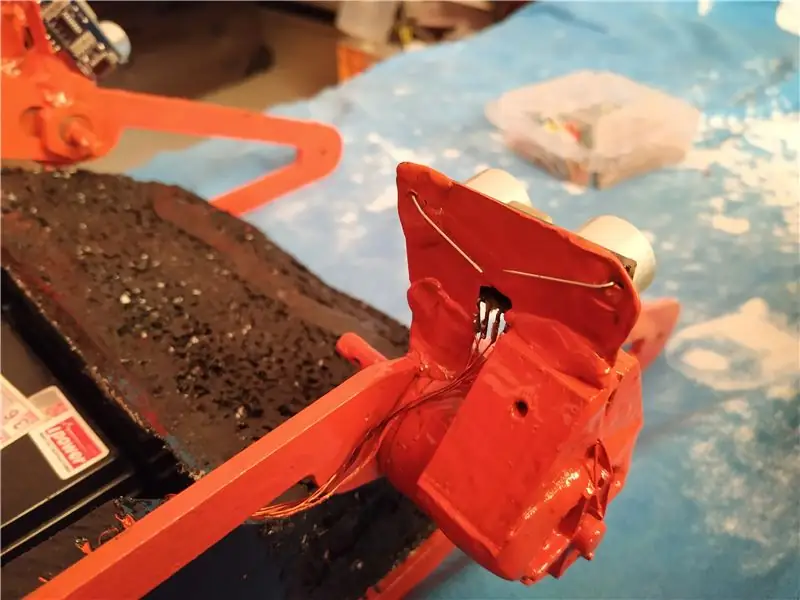
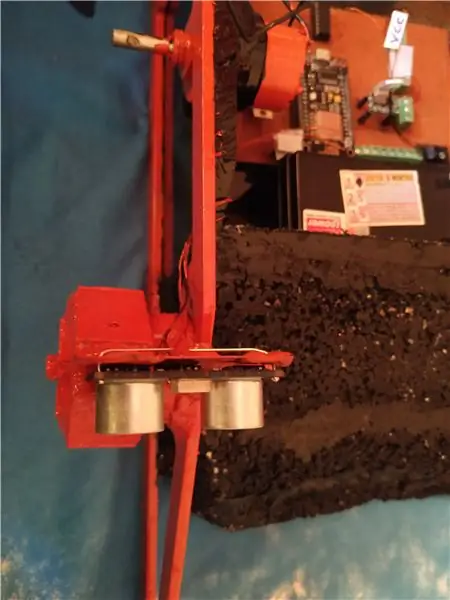
Schritt 8: Ultraschallsensorunterstützung




- Es wurde 3D gedruckt und die Rückplatten wurden mit Zinnplatten hergestellt
- Es wurde mit mseal (einer Art Epoxid) befestigt
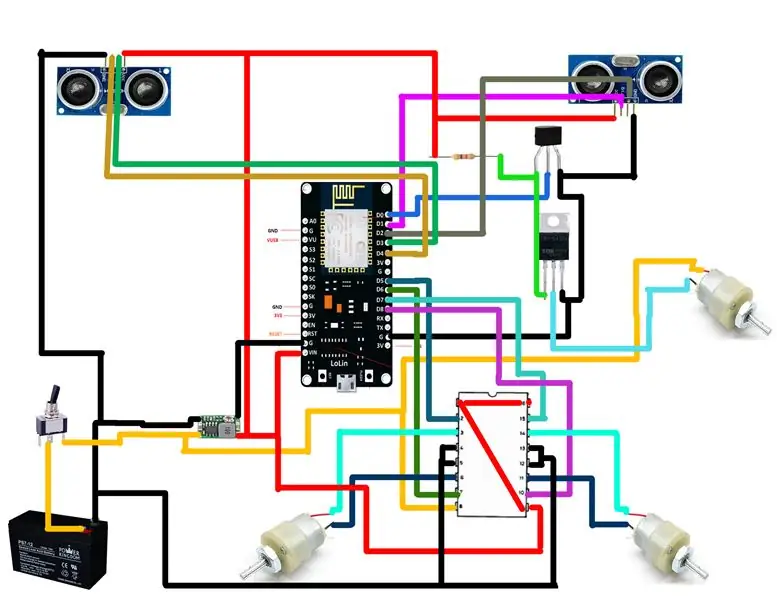
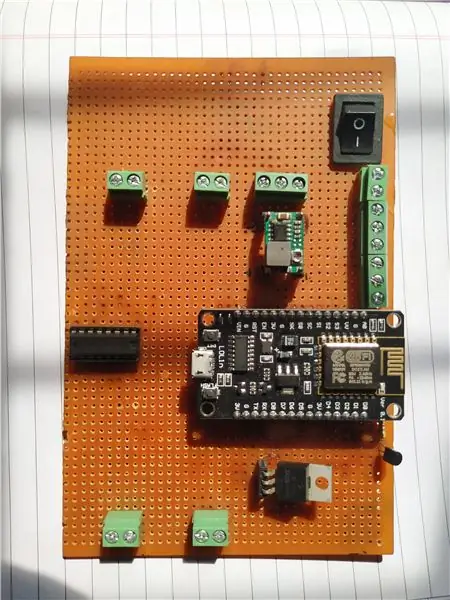
Schritt 9: Elektronik



- 12V Blei-Säure-Batterie wird verwendet, um das gesamte System zu versorgen
- Es ist parallel mit dem Abwärtswandler und dem L293d-Motorcontroller verbunden
- Abwärtswandler wandelt 12 V in 5 V für das System um
- IRF540n Mosfet wird als digitaler Schalter zur Steuerung des Förderbandmotors verwendet
- NodeMCU wird als Hauptmikrocontroller verwendet, es verbindet sich über WLAN (Hotspot) mit dem Handy
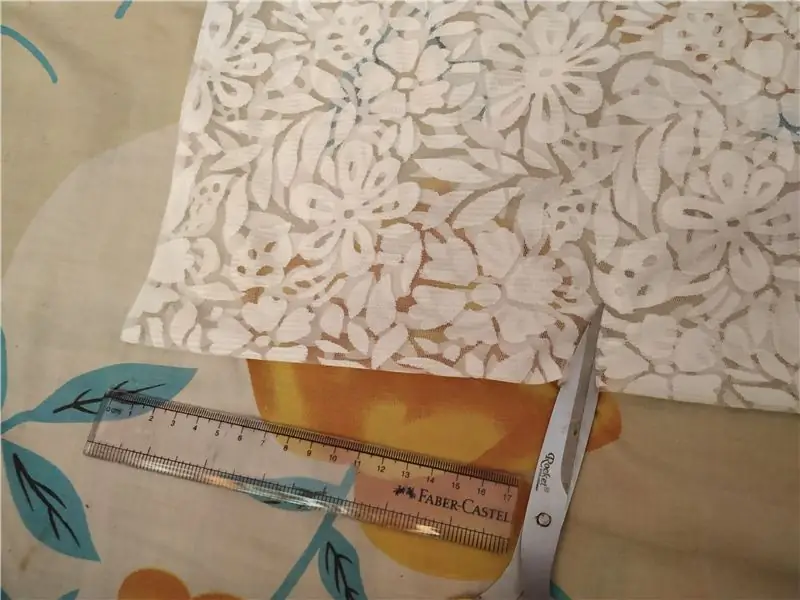
Schritt 10: Förderband



- Es wurde aus Netzgewebe hergestellt, das im örtlichen Geschäft gekauft wurde
- Der Stoff wurde kreisförmig geschnitten und befestigt, damit er durchgehend ist
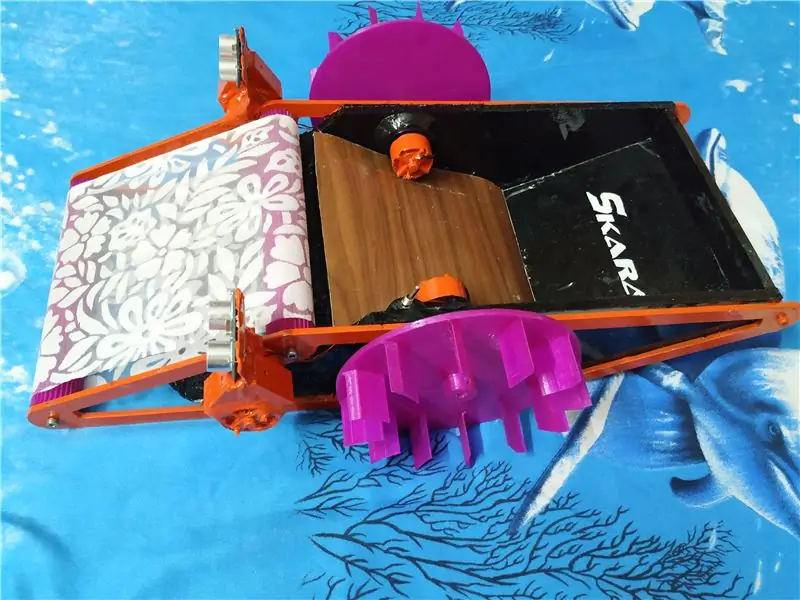
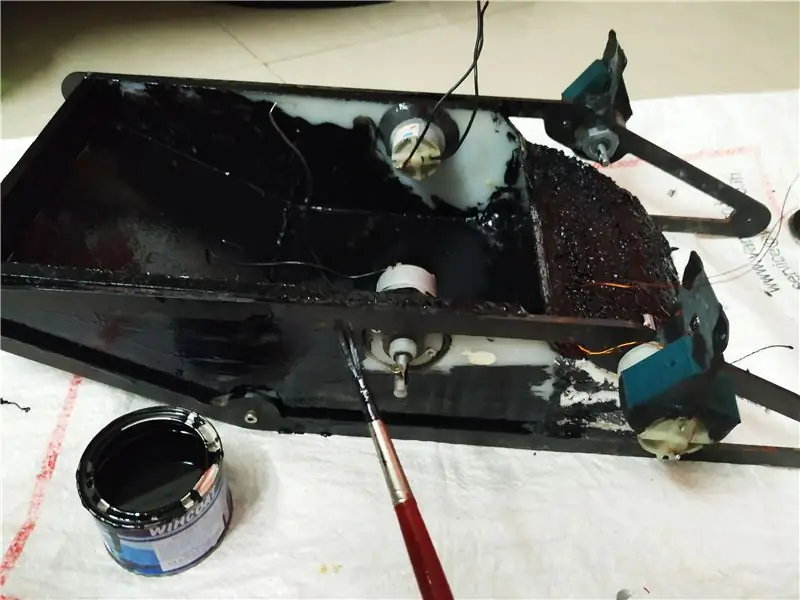
Schritt 11: Malerei




Skara wurde mit synthetischen Farben bemalt
Schritt 12: Skara Symbol Laser Cut




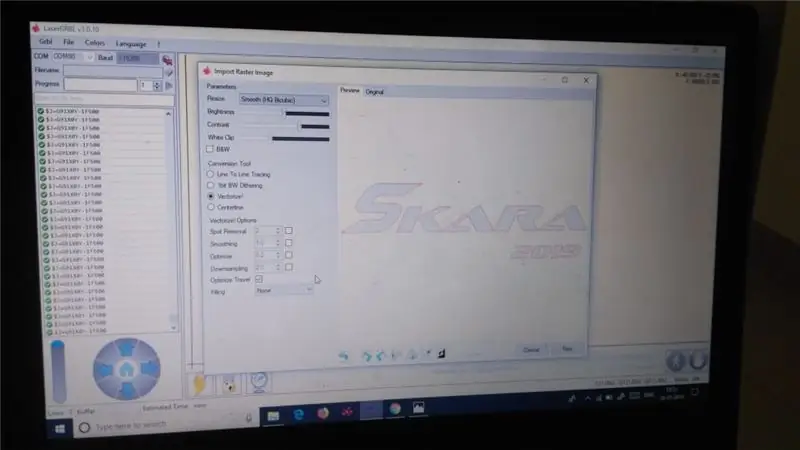
- Die Schablone wurde mit einem hausgemachten Laser von meinem Freund geschnitten.
- Das Material, auf dem das Laserschneiden durchgeführt wurde, ist ein Aufkleberbogen
Schritt 13: Codierung


Vorcodierungsmaterial:
-
Für dieses Projekt habe ich Arduino IDE zum Programmieren meiner NodeMCU verwendet. Es ist der einfachere Weg, wenn Sie bereits einen Arduino verwendet haben und keine neue Programmiersprache wie Python oder Lua zum Beispiel lernen müssen.
- Wenn Sie dies noch nie getan haben, müssen Sie der Arduino-Software zuerst die ESP8266-Board-Unterstützung hinzufügen.
- Die neueste Version für Windows, Linux oder MAC OSX finden Sie auf der Arduino-Website: https://www.arduino.cc/en/main/softwareLaden Sie sie kostenlos herunter, installieren Sie sie auf Ihrem Computer und starten Sie sie.
- Arduino IDE unterstützt bereits viele verschiedene Boards: Arduino Nano, Mine, Uno, Mega, Yún usw. Leider gehört ESP8266 nicht standardmäßig zu diesen unterstützten Entwicklungsboards. Um Ihre Codes auf eine ESP8266-Basisplatine hochzuladen, müssen Sie zuerst deren Eigenschaften zur Arduino-Software hinzufügen. Navigieren Sie zu Datei> Einstellungen (Strg +, unter Windows-Betriebssystem); Fügen Sie die folgende URL zum Textfeld Additional Boards Manager hinzu (diejenige am unteren Rand des Preferences-Fensters):
-
Wenn das Textfeld nicht leer war, bedeutet dies, dass zuvor bereits andere Boards in der Arduino IDE hinzugefügt wurden. Fügen Sie am Ende der vorherigen und der obigen URL ein Komma hinzu.
- Klicken Sie auf die Schaltfläche "OK" und schließen Sie das Einstellungsfenster.
- Navigieren Sie zu Tools > Board > Boards Manager, um Ihr ESP8266-Board hinzuzufügen.
- Geben Sie "ESP8266" in das Suchtextfeld ein, wählen Sie "esp8266 by ESP8266 Community" und installieren Sie es.
- Jetzt ist Ihre Arduino-IDE bereit, mit vielen ESP8266-basierten Entwicklungsboards zu arbeiten, wie dem generischen ESP8266, NodeMcu (das ich in diesem Tutorial verwendet habe), Adafruit Huzzah, Sparkfun Thing, WeMos usw.
- In diesem Projekt habe ich die Blynk-Bibliothek verwendet. Die Blynk-Bibliothek sollte manuell installiert werden. Laden Sie die Blynk-Bibliothek unter https://github.com/blynkkk/blynk-library/releases… herunter. Entpacken Sie die Datei und kopieren Sie die Ordner in die Arduino IDE-Bibliotheken/Tools-Ordner.
-
Sie müssen den Blynk-Authentifizierungsschlüssel und Ihre WLAN-Anmeldeinformationen (ssid und Passwort) aktualisieren, bevor Sie den Code hochladen.
- Laden Sie den unten bereitgestellten Code und die Bibliotheken herunter.
- Öffnen Sie den bereitgestellten Code ("final code") in der Arduino IDE und laden Sie ihn auf die NodeMCU hoch.
- Einige Sensoren des Smartphones lassen sich auch mit Blynk nutzen. Dieses Mal wollte ich seinen Beschleunigungsmesser verwenden, um meinen Roboter zu steuern. Neigen Sie das Telefon und der Roboter dreht sich nach links/rechts oder bewegt sich vorwärts/rückwärts.
Hauptcodierung:
Schritt 14: Erklärung des Codes



- In diesem Projekt musste ich nur ESP8266- und Blynk-Bibliotheken verwenden. Sie werden am Anfang des Codes hinzugefügt.
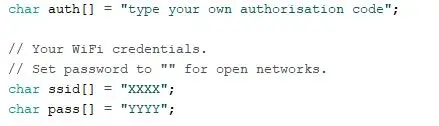
- Sie müssen Ihren Blynk-Autorisierungsschlüssel und Ihre WLAN-Anmeldeinformationen konfigurieren. Auf diese Weise kann Ihr ESP8266 Ihren WLAN-Router erreichen und auf Befehle vom Blynk-Server warten. Ersetzen Sie "Geben Sie Ihren eigenen Autorisierungscode", XXXX und YYYY durch Ihren Authentifizierungsschlüssel (Sie erhalten ihn per E-Mail), SSID und Passwort Ihres Wi-Fi-Netzwerks.
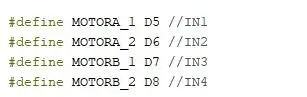
- Definieren Sie die Pins der NodeMCU, die mit der H-Brücke verbunden sind. Sie können den Literalwert (D1, D2 usw.) der GPIO-Nummer jedes Pins verwenden.
Schritt 15: Blynk einrichten
- Blynk ist ein Dienst zur Fernsteuerung von Hardware über eine Internetverbindung. Es ermöglicht Ihnen, ganz einfach Internet-of-Things-Gadgets zu erstellen und unterstützt verschiedene Hardware wie Arduinos, ESP8266, Raspberry Pi usw.
- Sie können damit Daten von einem Android- oder iOS-Smartphone (oder Tablet) an ein Remote-Gerät senden. Sie können beispielsweise auch Daten Ihrer Hardware-Sensoren lesen, speichern und anzeigen.
- Für die Erstellung der Benutzeroberfläche wird die Blynk App verwendet. Es verfügt über eine Vielzahl von Widgets: Schaltflächen, Schieberegler, Joystick, Displays usw. Benutzer können das Widget per Drag & Drop auf das Dashboard ziehen und eine benutzerdefinierte grafische Oberfläche für eine Vielzahl von Projekten erstellen.
- Es hat ein „Energie“-Konzept. Benutzer starten mit 2000 kostenlosen Energiepunkten. Jedes verwendete Widget (in jedem Projekt) verbraucht etwas Energie, wodurch die maximale Anzahl der in den Projekten verwendeten Widgets begrenzt wird. Ein Knopf verbraucht beispielsweise 200 Energiepunkte. Auf diese Weise kann man beispielsweise eine Oberfläche mit bis zu 10 Schaltflächen erstellen. Benutzer können zusätzliche Energiepunkte kaufen und komplexere Schnittstellen und/oder mehrere verschiedene Projekte erstellen.
- Die Befehle der Blynk App werden über das Internet auf den Blynk Server hochgeladen. Eine andere Hardware (z. B. eine NodeMCU) verwendet Blynk-Bibliotheken, um diese Befehle vom Server zu lesen und Aktionen auszuführen. Die Hardware kann auch einige Daten an den Server senden, die eventuell in der App angezeigt werden.
- Laden Sie die Blynk-App für Android oder iOS über die folgenden Links herunter:
- Installieren Sie die App und erstellen Sie ein neues Konto. Danach können Sie Ihr erstes Projekt erstellen. Sie müssen auch Blynk-Bibliotheken installieren und den Authentifizierungscode abrufen. Das Verfahren zum Installieren der Bibliothek wurde im vorherigen Schritt beschrieben.
- · Die Funktion BLYNK_WRITE(V0) wurde zum Lesen der Beschleunigungsmesserwerte verwendet. Die Beschleunigung auf der y-Achse wurde verwendet, um zu steuern, ob der Roboter nach rechts/links drehen soll, und die Beschleunigung auf der z-Achse wird verwendet, um zu sehen, ob sich der Roboter vorwärts/rückwärts bewegen soll. Wenn Schwellenwerte nicht überschritten werden, stoppen die Motoren.
- Laden Sie die Blynk-App auf das Handy herunter Ziehen Sie das Beschleunigungsmesser-Objekt aus der Widget-Box und legen Sie es auf dem Dashboard ab. Weisen Sie unter Schaltflächeneinstellungen einen virtuellen Pin als Ausgang zu. Ich habe den virtuellen Pin V0 verwendet. Sie sollten das Auth-Token in der Blynk-App abrufen.
- Gehen Sie zu den Projekteinstellungen (Muttersymbol). Für die Schaltfläche Manuell / Autonom habe ich V1 in der App verwendet. Für Förderband habe ich V2 als Ausgang verwendet.
- Auf den Bildern können Sie einen Screenshot der endgültigen App sehen.
Schritt 16: Endmontage




Ich habe alle Teile angehängt
Damit ist das Projekt abgeschlossen
Schritt 17: Credits
Ich möchte meinen Freunden danken für:
1. Zeeshan Mallick: Hilf mir beim CAD-Modell, Chassis-Fertigung
2. Ambarish Pradeep: Schreiben von Inhalten
3. Patrick: 3D-Druck und Laserschneiden


Zweiter Preis bei der IoT Challenge
Empfohlen:
Orange Pi Plus 2 - Armbian (auf SD-Karte oder Onboard 16GB Speicher!) - Update: 6 Schritte

Orange Pi Plus 2 - Armbian (auf SD-Karte oder Onboard 16 GB Speicher!) - Update: Hallo zusammen! Dies ist mein erstes Instructable und Englisch ist nicht meine Muttersprache, also bitte nicht hart zu mir. Zu Beginn die Orange Pi Plus 2 ist ein wunderbares kleines Gerät wie ein Raspberry Pi, aber schneller! Für den Raspberry Pi gibt es eine große Community
