
Inhaltsverzeichnis:
- Schritt 1: Kommentierte Ansicht des Bildschirms
- Schritt 2: Wie das Display in verschiedenen Situationen reagiert
- Schritt 3: OLED-Bildschirm
- Schritt 4: OLED-Bildschirm
- Schritt 5: Code
- Schritt 6: Arduino-Code
- Schritt 7: Weitere Informationen zum Laden des Codes auf die Feather Huzzah
- Schritt 8: Zusätzliche Funktionen im Oktober 2019 hinzugefügt
- Autor John Day [email protected].
- Public 2024-01-30 07:16.
- Zuletzt bearbeitet 2025-01-23 12:52.

Ich habe dies auf der Grundlage eines Projekts für einen BTC-Preisticker erstellt, der Preisinformationen von coinmarketcap.com erhält, die ursprünglich von Brian Lough geschrieben wurden. Er verwendete das ESP8266, ein Arduino-kompatibles Board mit integriertem WLAN. Wie er beschrieben hat, läuft das Projekt auf jedem ESP8266-Gerät und der Code sollte sich leicht an jeden Bildschirm anpassen lassen, den Sie haben.
AKTUALISIERUNG Oktober 2019:
Ich habe einige weitere Informationen zur Programmierung des Adafruit Huzzah ESP8266-Boards hinzugefügt. Es ist auch erwähnenswert, dass die neuesten mit einem USB-C-Anschluss ausgestattet sind. In meinen Fotos verwende ich eine ältere Platine mit seriellen Pins und eine separate Platine, die Sie vorübergehend darauf stecken, um sie zu programmieren. Ich habe auch eine Alarmwarnung hinzugefügt, die Sie (vielleicht) auf einen plötzlichen Anstieg oder Rückgang des Preises im Verhältnis zur Preisvariabilität in den letzten 10 bis 15 Minuten aufmerksam macht. Ich habe festgestellt, dass ich das Gerät dafür verwende, als Frühwarnung, wenn etwas passiert.
Klicken Sie hier, um den Link zum Brian Lough-Projekt zu öffnen.
Siehe auch sein Instructable hier
Klicken Sie hier, um den Link zu öffnen
Ich habe eine Adafruit Feather HUZZAH mit ESP8266 verwendet.
Ich begann mit seinem Code und schrieb dann selbst den grafischen Teil zusammen mit etwas Code, um eine gelbe Preiserhöhungs- oder eine rote Preissenkungs-LED ein- oder auszuschalten. Sie müssen seinem instructable sehr sorgfältig folgen und alle richtigen Arduino-Bibliotheken erhalten, um diese Arbeit zu machen.
- Ich habe auch versucht, Indikatoren auf dem Bildschirm hinzuzufügen, die anzeigen, wann der Trend kurzfristig umkehren könnte.
- Diese Wendepunktmarkierungen brauchen Zeit, um sich zu stabilisieren, also ignorieren Sie die ersten paar Messwerte. Wenn der Preis recht stabil ist, erzeugt jedes kleine Wackeln nach oben und unten einen Wendepunkt, sodass dies möglicherweise mehr Arbeit erfordert.
- Die vertikale Achse passt sich automatisch in der Höhe an. Wenn es zu einem plötzlichen Pump oder Dump des Preises kommt, so dass die Kurve Gefahr läuft, den oberen oder unteren Rand des Diagramms zu verlassen, wird das Diagramm von links mit einer neu eingestellten vertikalen Achse neu gestartet.
- Der Grund dafür ist, dass selbst bei einem recht stabilen Preis kleine Preisänderungen immer als Änderung der Kurvenform sichtbar sind.
- Die letzten 2 Stellen der vorherigen Preise werden rechts angezeigt, die neuesten oben.
- Die prozentuale Änderung x10 seit der letzten Messung, die ungefähr 2 Minuten früher vorgenommen wurde, wird ebenfalls oben rechts angezeigt, damit Sie plötzliche große Änderungen in der Änderungsrate des Preises erkennen können.
Teile:
Ich habe eine Adafruit Feather HUZZAH mit ESP8266 verwendet
www.adafruit.com/product/2821
Ein Beispiel für einen geeigneten OLED-Bildschirm ist dieser (suchen Sie nach I2C 128x64 OLED-Display)
www.ebay.com/p/0-96-in-I2c-IIC-Serial-128x…
Meine Verkabelung ist genau wie in der Anleitung von Brian Lough mit dem Zusatz von zwei LEDs beschrieben. Jeder von diesen muss mit einem 330-Ohm-Widerstand in Reihe geschaltet werden, um den Strom durch jeden auf 12 mA oder weniger zu begrenzen, da dies das Maximum ist, das die Pins des ESP8266 liefern.
Mein Gehäuse ist 3D gedruckt und kann von Thingiverse heruntergeladen werden. Es wird von Marc Trems in Montreal als Anemone Display Tentacle (NodeMCU v2 Display Case) beschrieben. Es bedurfte einiger Feilen der Bildschirmöffnung, um meinem Display zu entsprechen, und es steht hier zum Download zur Verfügung.
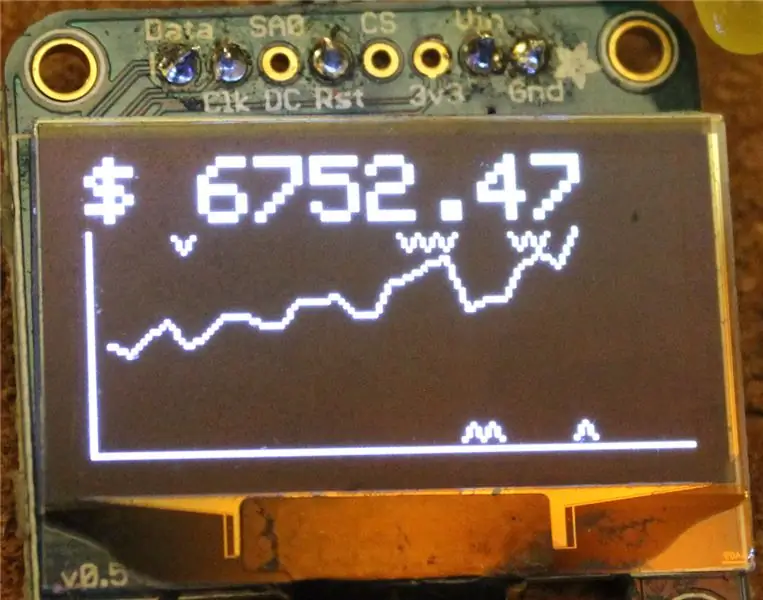
Schritt 1: Kommentierte Ansicht des Bildschirms

Hier ist eine bessere Ansicht des Bildschirms, der diese verschiedenen Funktionen in Aktion zeigt.
HINWEIS Oktober 2019:
Ich habe die Bildschirme seit der Aufnahme dieses Fotos leicht verändert (siehe Bild auf der Titelseite).
Die letzten 2 Stellen der vorherigen Preise werden rechts angezeigt, die neuesten oben in der Spalte mit den 4 Werten.
Die prozentuale Änderung x10 seit der vorherigen Messung ca. 2 min früher wird auch oben rechts mit dem D (Abweichung) davor angezeigt, damit Sie plötzliche große Änderungen erkennen können.
Der Wert oben rechts mit Av davor ist der Durchschnitt der letzten prozentualen Änderung (x10). Wenn der D-Wert um mehr als einen Triggerwert von 0,8 oder -0,8 vom Av-Wert abweicht, bedeutet dies, dass plötzlich eine schnelle Änderung eingetreten ist. Dies führt dazu, dass der Bildschirm blinkt, die LEDs blinken und ein ALERT-Signal auf dem Bildschirm erscheint. Dies sagt Ihnen, dass Sie aufpassen und handeln sollen oder nicht, wie Sie möchten.
Schritt 2: Wie das Display in verschiedenen Situationen reagiert

Hier sind 4 Bilder, die in verschiedenen Situationen aufgenommen wurden.
Ich kann den Code ändern, damit die Wendepunktmarkierungen nur angezeigt werden, wenn eine Änderung der Kursrichtung über einen längeren Zeitraum als derzeit der Fall war.
Schritt 3: OLED-Bildschirm

Diese sind leicht verfügbar und werden als I2C 126x64 OLED-Display-Module beworben.
Siehe den Schaltplan in der Anleitung von Brian Lough:
In meinem Code habe ich die Adafruit OLED-Bibliothek anstelle der von Brian Lough verwendet:
Schritt 4: OLED-Bildschirm

Die zum Download verfügbare Bibliothek ist oben im Screenshot der Auflistung in der Arduino-Suche nach Bibliotheken zu sehen (öffnen Sie die Option Bibliotheken verwalten in Arduino).
Die beiden LEDs, die anzeigen, ob der Preis steigt oder fällt, sind jeweils mit einem 330-Ohm-Widerstand in Reihe geschaltet, um die Stromaufnahme auf weniger als 12 mA zu begrenzen.
Bei der roten oder "fallenden" LED ist der Pin neben der gebogenen (+) Seite über einen 330 Ohm Widerstand mit Pin 12 des Adafruit Feather HUZZAH mit ESP8266 verdrahtet und der Draht neben der flachen Seite ist mit einem der GND-Pins.
Für die LED "Preis steigend" ist die Verdrahtung gleich, aber Pin 14 wird beim Adafruit Feather HUZZAH mit ESP8266 verwendet.
Schritt 5: Code

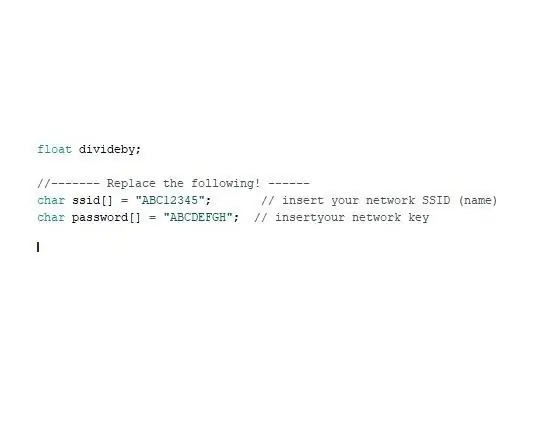
Der Arduino-Code ist der nächsten Seite beigefügt.
In diesen Code müssen Sie Ihren WLAN-Netzwerknamen und Ihren Netzwerkschlüssel an den in diesem Bild gezeigten Stellen einfügen.
Schritt 6: Arduino-Code
Der Code ist hier zum Hochladen auf Ihr Gerät angehängt
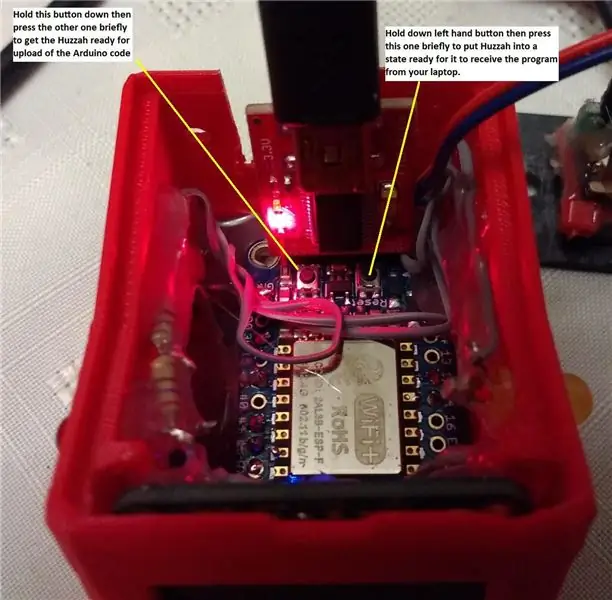
Schritt 7: Weitere Informationen zum Laden des Codes auf die Feather Huzzah

Ergänzende Hinweise dazu:
Um die Platine für den Empfang des Codes vom angeschlossenen Laptop vorzubereiten, müssen Sie eine Taste drücken und dann, während Sie sie gedrückt halten, die zweite drücken. Es geschieht nicht automatisch. Sie müssen dies tun, sonst wird das Programm nicht korrekt geladen.
Schritt 8: Zusätzliche Funktionen im Oktober 2019 hinzugefügt

Ich habe festgestellt, dass dieses Gerät nützlich ist, um es auf einem Schreibtisch oder ähnlichem zu haben, während Sie an etwas anderem arbeiten. Wenn der BTC-Preis ziemlich stabil ist und sich nur einen sehr kleinen Betrag nach oben und unten bewegt, wie durch eine relativ gerade Linie in der Grafik gezeigt, fällt Ihnen ein plötzlicher Anstieg oder Abfall auf, dass ein Pump oder Dump im Preis beginnt.
Ich habe jetzt Code hinzugefügt, um die laufende Durchschnittspreisvariabilität über die letzten paar Messwerte zu messen und dann eine Warnung anzuzeigen, wenn eine plötzliche Abweichung von diesem Mittelwert um mehr als 0,08 auftritt, ein Wert, den ich durch Versuch und Irrtum erreicht habe. Das kann ich später noch mal anpassen.
Wenn sich der Preis im Vergleich zu den Schwankungen der vorherigen Messwerte plötzlich stark ändert, blinkt der Bildschirm weiß, die LEDs blinken und ein ALERT-Text erscheint am unteren Bildschirmrand.
Es liegt an Ihnen, welche Maßnahmen Sie als Ergebnis ergreifen, aber es wird Sie vielleicht zumindest darauf aufmerksam machen, dass etwas vor sich geht oder passieren wird.
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
DIY Circuit Activity Board mit Büroklammern - HERSTELLER - STEM: 3 Schritte (mit Bildern)

DIY Circuit Activity Board mit Büroklammern | HERSTELLER | STEM: Mit diesem Projekt können Sie den Weg des elektrischen Stroms ändern, um durch verschiedene Sensoren zu laufen. Mit diesem Design können Sie zwischen dem Aufleuchten einer blauen LED oder dem Aktivieren eines Summers wechseln. Sie haben auch die Wahl, einen lichtabhängigen Widerstand mit
Beginnen Sie mit Light Painting (kein Photoshop): 5 Schritte (mit Bildern)

Beginnend mit Light Painting (kein Photoshop): Ich habe vor kurzem eine neue Kamera gekauft und einige ihrer Funktionen untersucht, als ich im Internet auf Light Painting oder Langzeitbelichtung gestoßen bin. Die meisten von uns werden die Grundform des Lightpaintings mit einem Foto in einer Stadt mit einer Straße gesehen haben
