
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:16.
- Zuletzt bearbeitet 2025-01-23 12:52.



Weniger als 50 Jahre nach seinem ersten Auftritt in London im Jahr 1967 verbreiteten sich Geldautomaten (ATM) rund um den Globus und sicherten sich eine Präsenz in jedem größeren Land und sogar in kleinen Städten.
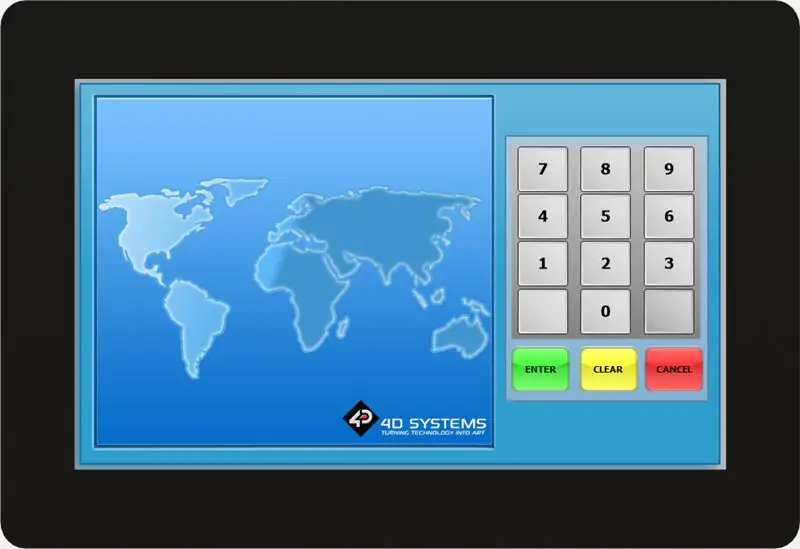
Dieses Geldautomatenprojekt simuliert den grundlegenden Betrieb eines Geldautomaten, der die Überprüfung des Kontostands und die Bargeldabhebung umfasst. Es verwendet das 4D Systems gen-uLCD-70DCT-CLB, ein kapazitives Touch-Display als Mensch-Maschine-Schnittstelle.
Schritt 1: Erstellen
HARDWARE-KOMPONENTEN
- gen4-uLCD-70DT
- gen4 - PA- und FFC-Kabel
- 1 x Arduino MEGA 2560
- 1 x Motorschild5 x Servomotor
- s2 x Gleichstrommotoren2 x rote LED
- 2 x Fotowiderstandsmodul
- RFID-Kartenlesermodul
- RFID-Karten
- 5V 2A DC-Netzteil
- Acrylplatten
- Verschiedene Schrauben und Muttern
- uSD-Karte
- uUSB-Kabel
- Überbrückungsdrähte
SOFTWARE-APPS
Workshop 4 IDEArduino IDE
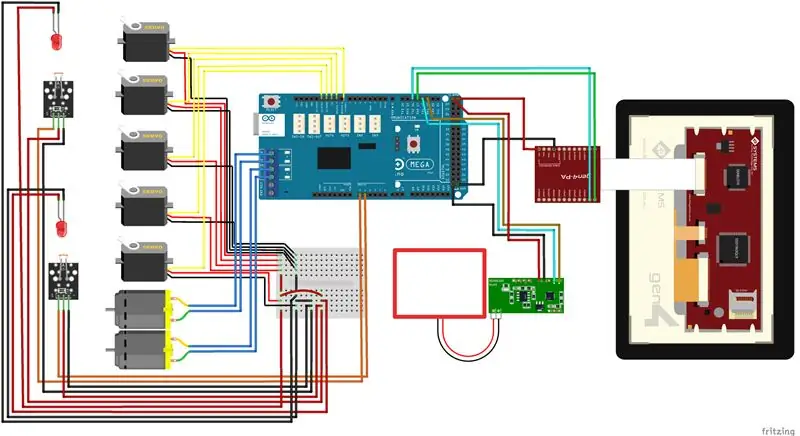
Bauen Sie die Schaltung wie im Diagramm gezeigt auf.
Schritt 2: Programm

- Extrahieren Sie den Inhalt der Dateien.
- Öffnen Sie die Projektdatei für die Arduino-Codes.
- Sie können die Servo-Pins und die Einstellungen des seriellen COM-Ports ändern.
- Sie können auch die Befehlssortierung für Befehle ändern, die von der Anzeige kommen.
- Sie können auch die Codes für die Karteneinführungs- und Identifikationsroutinen überprüfen und ändern.
- Sie können auch die Codes zum Ausgeben der Rechnungen überprüfen und ändern.
- Sie können auch die Codes für die Kartenauswurfroutine überprüfen und ändern.
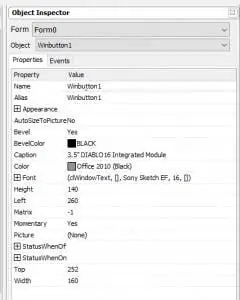
- Öffnen Sie das Projekt mit Workshop 4. Dieses Projekt verwendet die Visi-Umgebung. Sie können die Eigenschaften jedes Widgets ändern.
Schritt 3: Kompilieren

Klicken Sie auf die Schaltfläche „Kompilieren“.
Hinweis: Dieser Schritt kann übersprungen werden. Das Kompilieren ist jedoch für Debugging-Zwecke unerlässlich.
Schritt 4: Kommunikationsanschluss

Verbinden Sie das Display mit dem PC. Stellen Sie sicher, dass Sie mit dem richtigen Port verbunden sind. Die rote Taste zeigt an, dass das Gerät nicht angeschlossen ist, die blaue Taste zeigt an, dass das Gerät mit dem richtigen Anschluss verbunden ist.
Schritt 5: Kompilieren und hochladen


- Gehen Sie zurück zur Registerkarte "Startseite". Klicken Sie diesmal auf die Schaltfläche „Comp’nLoad“.
-
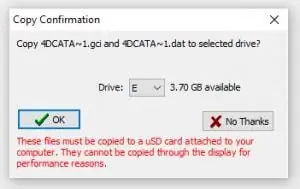
Workshop 4 IDE fordert Sie auf, ein Laufwerk auszuwählen, um die Bilddateien auf eine uSD-Karte zu kopieren. Klicken Sie nach Auswahl des richtigen Laufwerks auf OK.
Schritt 6: USD-Karte einhängen

- Wenn die uSD-Karte noch nicht eingelegt ist, erscheint diese Meldung auf Ihrem gen4-Display: „Laufwerk nicht gemountet“
- Nach dem Einlegen Ihrer uSD-Karte wird die GUI auf Ihrem Display geladen.
Besuchen Sie auch unsere Projekt-Website!
