
Inhaltsverzeichnis:
- Schritt 1: Einrichten des Taktteilers
- Schritt 2: Erstellen einer Finite-State-Maschine (FSM)
- Schritt 3: Mapping der Sieben-Segment-Anzeige
- Schritt 4: Erstellen des Komparators
- Schritt 5: Einrichten eines Timers
- Schritt 6: Entwerfen des Pseudo-Zufallszahlengenerators
- Schritt 7: Erstellen eines Konverters
- Schritt 8: Alles im Spielmodul zusammenfügen
- Schritt 9: Zusätzliche Probleme aufgetreten
- Schritt 10: Quelldateien und Einschränkungen
- Autor John Day [email protected].
- Public 2024-01-30 07:16.
- Zuletzt bearbeitet 2025-01-23 12:52.



Dieses anweisbare zeigt den Prozess und die Module, die erforderlich sind, um unser Binär-zu-Dezimal-Matching-Spiel zu erstellen. Innerhalb von 60 Sekunden werden Benutzer so viele zufällig generierte Dezimalzahlen auf der Sieben-Segment-Anzeige in Binärzahlen umwandeln und eingeben, indem sie die Schalter umschalten und mit einem Rateknopf absenden. Nach Abschluss wird ein Endergebnis angezeigt und dann zurückgesetzt, um erneut zu spielen.
Es ist von Vorteil, binäre und schnelle Reflexe zu verstehen, aber die Reset-Taste ist vorhanden, falls man es sofort erneut versuchen möchte.
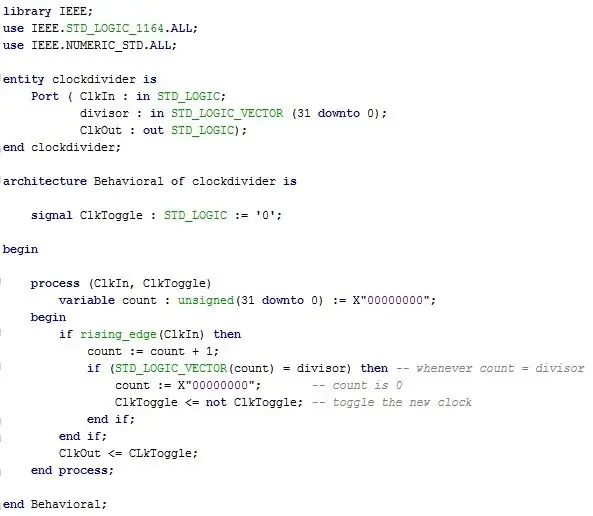
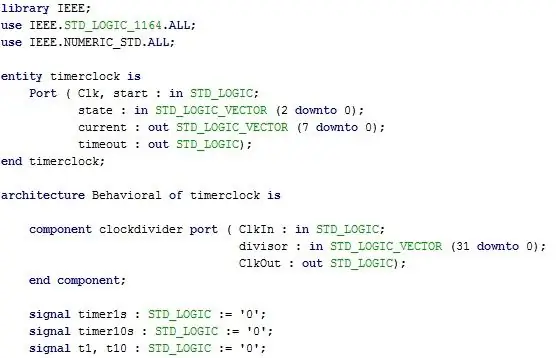
Schritt 1: Einrichten des Taktteilers
Das Rückgrat dieses gesamten Projekts ergibt sich aus der korrekten Synchronisation aller Teile in diesem Gizmo. Unsere Finite State Machine verwendet die interne Uhr, aber die Sieben-Segment-Anzeige und der Timer müssen eine geänderte Version der Uhr verwenden.
Dieser "neue Takt" entsteht durch das Teilen des internen Takts durch eine gewünschte Periode, um eine bestimmte Frequenz zu erreichen, die für jede spezifische Komponente benötigt wird. Dies wurde in früheren Labors durchgeführt und aus Erfahrung wissen wir, dass der Timer die "Einser"-Ziffer auf 0,1 Hz eingestellt hat und die "Zehner"-Ziffer 1 Hz ist
Eingänge: ClkIn, Divisor (32 Bit)
Ausgänge: ClkOut
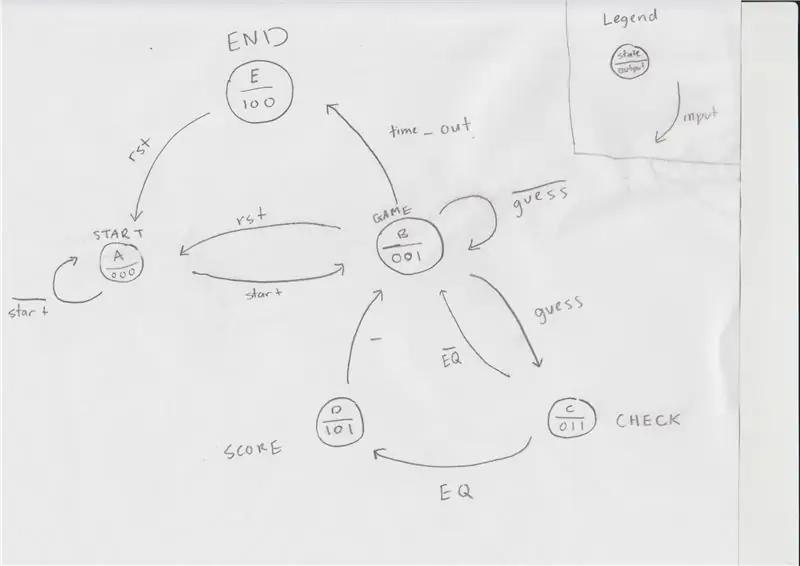
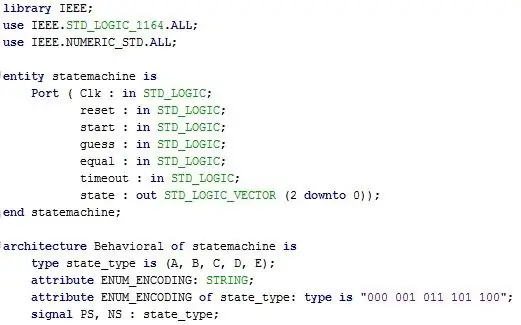
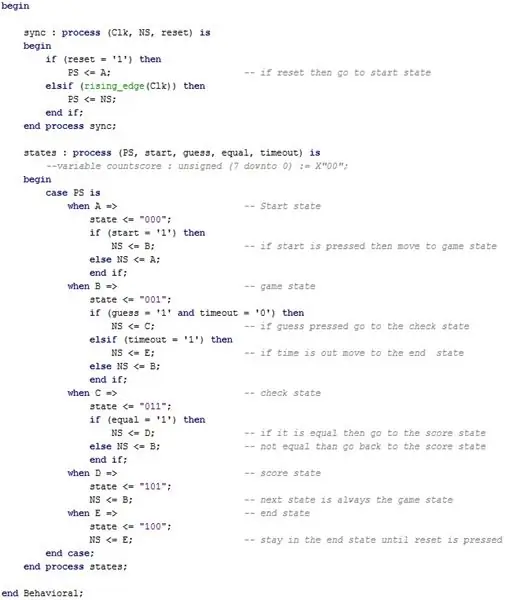
Schritt 2: Erstellen einer Finite-State-Maschine (FSM)



In unserer Finite-State-Maschine haben wir entschieden, dass fünf Zustände (Start, Display, Check, Score und End) mit fünf Eingaben (Start, Reset, Rate, Equal, Timeout) erforderlich sind. Die einzige Ausgabe in unserer Zustandsmaschine ist eine 3-Bit-Zahl, die darstellt, in welchem Zustand sich der Benutzer befindet (000, 001, 011, 101, 100) in Bezug auf die folgenden Zustände.
Denken Sie daran, dass eine Finite-State-Maschine die folgenden Funktionen nicht wirklich ausführt, sondern nur sagt, in welchem Zustand sich das Programm befindet und was. Was tatsächlich passiert, wird durch das nachfolgend erläuterte Top-Modul bestimmt.
Startstatus (000)
Im Startzustand beginnt der Benutzer, bis der Starteingang hoch ist. Dies ist auch der Zustand, der erreicht wird, wenn die Reset-Taste gedrückt wird.
Spielstatus (001)
Der Spielzustand ist der Beginn des Spiels, bei dem die Zufallszahl generiert wird und der Benutzer die Schalter umschaltet, um eine Eingabe zu erstellen. Sobald die Rate-Taste gedrückt wird, wird das Spiel in den Check-Zustand versetzt.
Status prüfen (011)
In diesem Zustand wird der Komparator verwendet, der die Werte der Benutzereingabe und der zufällig generierten Zahl vergleicht. Wenn die Einreichung korrekt ist, ist der gleiche Wert hoch und der FSM geht in den Score State; Wenn die Übermittlung jedoch falsch ist, kehrt der FSM in den Anzeigestatus zurück, bis die Übermittlung korrekt ist.
Dieser Check State passiert im Vergleich zu den anderen relativ schnell, da er nur so lange auftritt, wie der Check-Button gedrückt wird
Punktestand (101)
Da der Gleichwert hoch ist, war die Einreichung richtig. In diesem Zustand wird der Score-Wert um eins erhöht und eine neue Zahl zur Eingabe durch den Benutzer generiert. Diese neue Nummer bringt uns zurück zum Startzustand, wo der Benutzer die Schalter erneut umschalten wird.
Endzustand (100)
Sobald der Timer von 60 Sekunden abgelaufen ist, ist die Zeitüberschreitungseingabe hoch und der Benutzer erreicht den Endzustand, in dem das Endergebnis angezeigt wird. Der Reset-Eingang wird dann gedrückt und die FSM startet wieder im Startzustand.
Eingaben: Clk, rst, start, rate, equal, timeout
Ausgabe: Zustand (3 Bit)
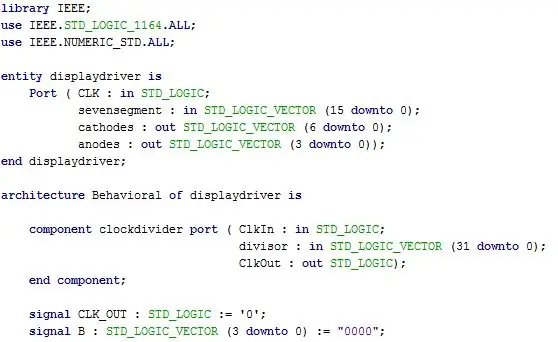
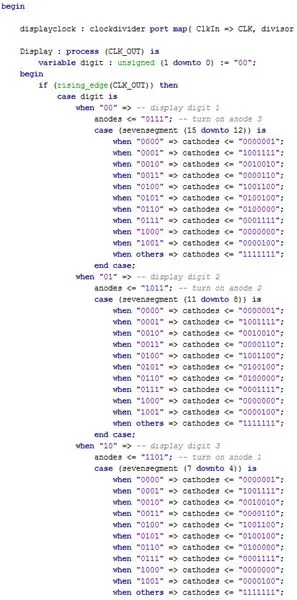
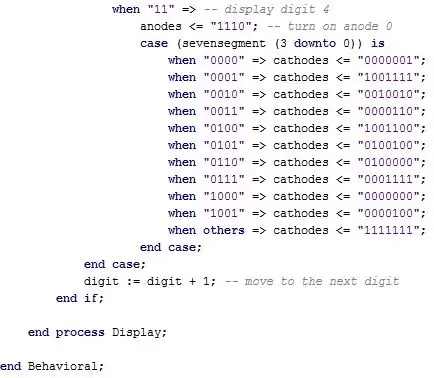
Schritt 3: Mapping der Sieben-Segment-Anzeige



Die Sieben-Segment-Anzeige ist ein wichtiger Bestandteil des gesamten Projekts, da die ersten beiden Ziffern auf dem Bildschirm als Ausgabe des Zufallszahlengenerators verwendet werden, während die letzten beiden Ziffern der Timer sind. Obwohl wir im letzten Lab ein Beispiel für Ziffern auf dem Bildschirm implementiert haben, wurde es hexadezimal angezeigt. Um dieses Problem zu beheben, haben wir einen Konverter und einen Taktteiler verwendet, die unten näher erläutert werden.
Das Display zeigt alle Nullen an, bis das FSM in den Spielstatus wechselt; Im Endzustand sollte das Display jedoch nur die Punktzahl des Benutzers anzeigen.
Da wir alle vier Ziffern der Siebensegmentanzeige verwenden, müssen wir jede Anode schnell genug mit 300 Hz durchlaufen, um als immer leuchtend wahrgenommen zu werden.
Eingänge: Clk, Siebensegment
Ausgänge: Kathoden (7 Bit), Anoden (4 Bit)
Schritt 4: Erstellen des Komparators

Dieses Submodul wird im Prüfzustand verwendet, um die binär eingegebene 7-Bit-Schätzung mit dem tatsächlichen Dezimalwert zu vergleichen.
Wir hatten eine if-Anweisung, die sowohl Eingaben als auch zwei Ausgaben bewertete, je nachdem, ob der gleiche Wert hoch oder niedrig war. So wichtig dieses Modul auch ist, es ist bei weitem eines der einfacher zu entwerfenden Programme in diesem Projekt.
Eingänge: Schalter (8 Bit), Zahl (8 Bit)
Ausgang: EQ
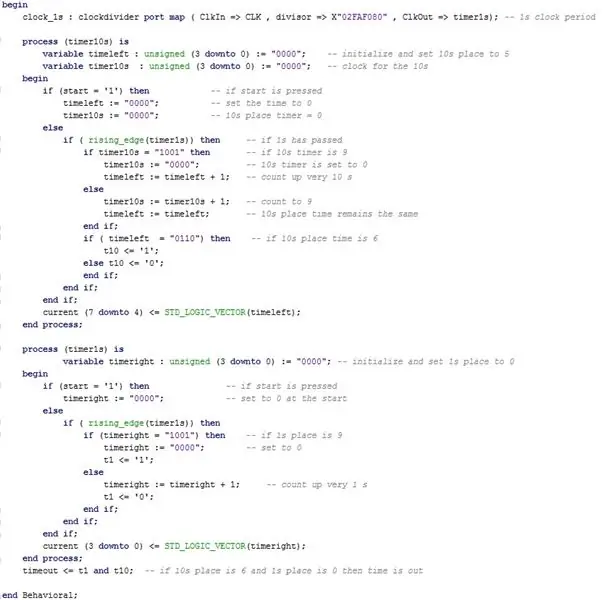
Schritt 5: Einrichten eines Timers


Unser Timer besteht im Wesentlichen aus zwei verschiedenen Zählern, die mit unterschiedlichen Geschwindigkeiten ansteigen. Ein Zähler im Einser-Wert (die erste Sieben-Segment-Anzeige) und ein Zähler für den Zehner-Wert (zweite Stelle der Sieben-Segment-Anzeige). Jede Ziffer basiert auf der steigenden Flanke der Uhr, und sobald der Zähler 60 Sekunden erreicht, wird time_out hoch und das Spiel endet und kehrt in den Startzustand zurück.
Eingänge: Clk, state(3 bit), start
Ausgänge: Strom (8 Bit), Timeout
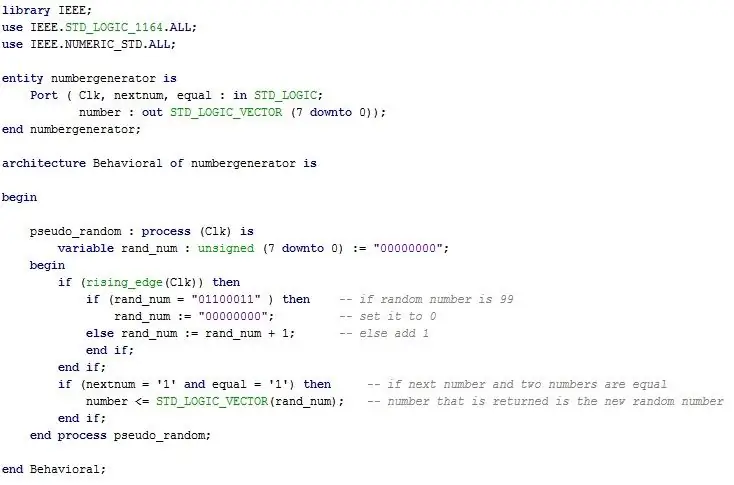
Schritt 6: Entwerfen des Pseudo-Zufallszahlengenerators

Eine andere alternative Methode für einen Zahlengenerator speziell für diesen Fall besteht darin, einen sich wiederholenden Zähler von 0-99 (in binär) zu verwenden, der die gezählte Zahl ausgibt, wenn der Eingang hoch ist, da dies die Verwendung eines LFSR überflüssig machen würde.
Die Zahl ändert sich bei jeder steigenden Flanke der internen Uhr (10 Nanosekunden) und durchläuft alle 100 Zahlen in einer Mikrosekunde. Immer wenn der Benutzer eine neue Nummer vom Nummerngenerator wünscht, gibt er die Nummer aus, auf der er war, Obwohl dieser Prozess nicht vollständig zufällig ist, ist die Wahrscheinlichkeit, verwandte Ergebnisse aus diesem Prozess zu finden, gering genug, um pseudo-zufällig zu sein.
Eingänge: Clk, changenum, equal
Ausgänge: Zahl (8 Bit)
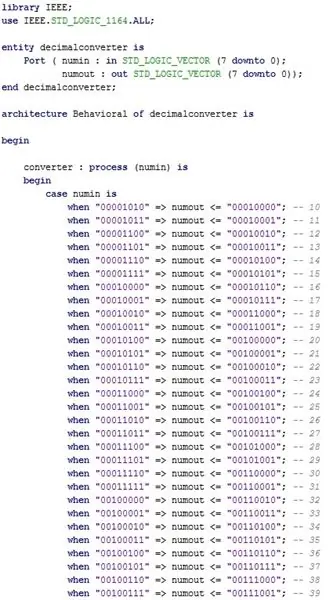
Schritt 7: Erstellen eines Konverters

Eine notwendige Komponente ist der Converter, den wir verwendet haben, um Dezimalzahlen auf der Siebensegmentanzeige anstelle der ursprünglichen Hexadezimalzahl anzuzeigen. Obwohl beide Zahlen auf einer 7-Bit-Binärzahl basieren, haben wir ein ganzes Modul erstellt, das dazu bestimmt ist, hexadezimal in dezimal umzuwandeln.
Wenn unsere endgültige Ausgabe für die Punktzahl beispielsweise 0010001 (siebzehn) war, würde die Siebensegmentanzeige den Hexadezimalwert 11 anstelle der Dezimalzahl 17 anzeigen.
Eingabe: Numin(8 Bit)
Ausgabe: Numout (8 Bit)
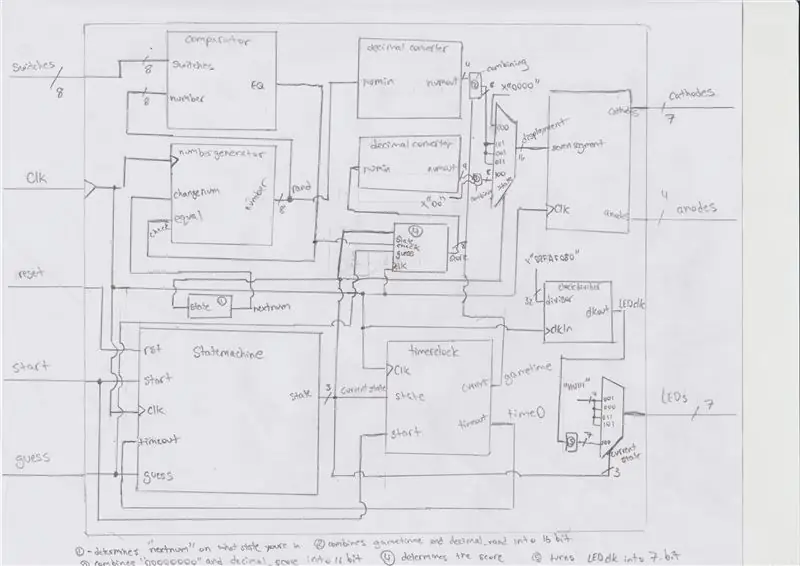
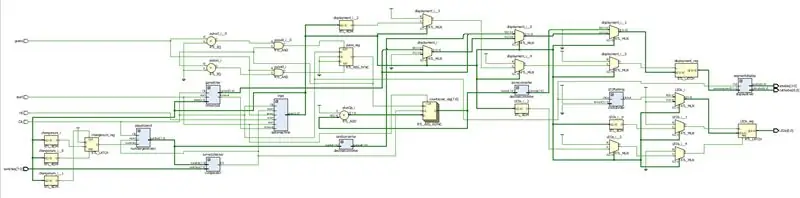
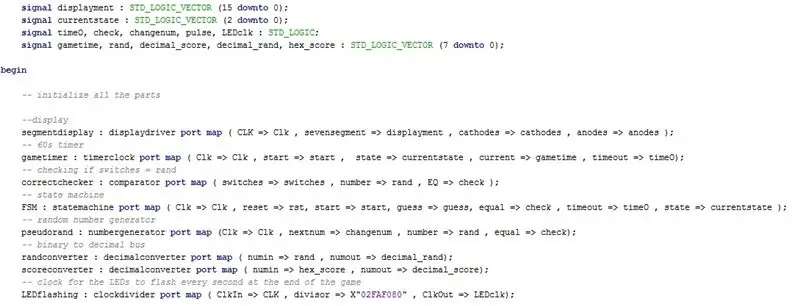
Schritt 8: Alles im Spielmodul zusammenfügen




Für unsere Komponenten haben wir die notwendigen Schalter 0-6 verwendet, damit der Benutzer umschalten kann, wobei die drei Tasten als Benutzereingaben für Start, Reset und Rate dienen. Die Sieben-Segment-Anzeige und die Uhrkomponenten sind ebenfalls Komponenten, die wir aus früheren Labors erstellt haben, aber geändert werden mussten, um dieses Projekt zu erfüllen.
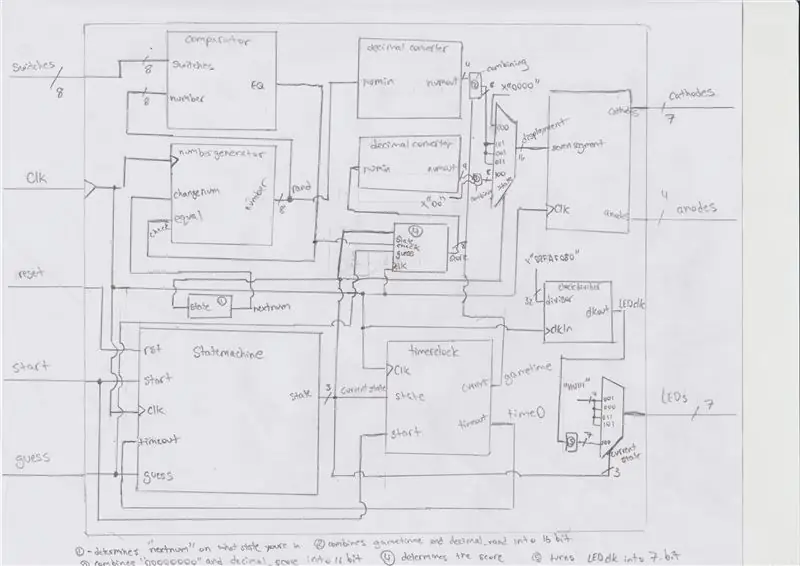
Wir haben dieses Projekt in die oben gezeigten sechs Module aufgeteilt, um das gesamte Gizmo in viele funktionierende Teile zu zerlegen. Die Art und Weise, wie sie verbunden sind, ist jedoch ziemlich kompliziert und wird aus dem beigefügten Black-Box-Bild gezeigt.
Während das Spiel läuft, leuchten 7 LEDs, um den Benutzer zu benachrichtigen, der zur Verwendung wechselt, und wenn das Spiel endet, haben wir auch LEDs so programmiert, dass sie blinken
Eingänge: Schalter (8 Bit), Clk, Reset, Start, Rate
Ausgänge: Kathoden (7 Bit), Anoden (4 Bit), LEDs (7 Bit)
Schritt 9: Zusätzliche Probleme aufgetreten
Obwohl in diesem Spiel nur sieben Schalter verwendet werden, ist dies im Code als 8-Bit-Zahl festgelegt. Wir haben dies getan, um einen bequemeren Komparator zu haben, der diese 8 Bits mit der 8-Bit-Zahl vergleicht, die wir vom Zufallszahlengenerator generiert haben.
Auch die Punktzahl bereitete uns anfangs einige Schwierigkeiten, da wir sie um einen Punkt erhöhen wollten, als die FSM im Punktestand war; Was jedoch stattdessen geschah, war, dass die Punktzahl so lange anstieg, wie der Zustand eingeschaltet war, was uns eine unangemessen hohe Punktzahl bescherte, mit der wir nicht umgehen konnten. Wir haben dies behoben, indem wir ein Impulssignal hinzugefügt haben, das mit der steigenden Flanke des Takts synchronisiert wurde, wie im Code in Schritt 8 zu sehen.
Schließlich brauchte der Timer viel Zeit zum Debuggen, da er unsere Sieben-Segment-Anzeige beim Herunterzählen verzerrte, also mussten wir den Countdown von 60 auf den Countdown von 0 ändern.
Schritt 10: Quelldateien und Einschränkungen
Wenn Sie lieber aus unseren Quelldateien ziehen möchten, anstatt Ihre eigenen zu erstellen, hier sind sie. Außerdem ist die Einschränkungsdatei enthalten.
Empfohlen:
Wie man eine professionelle Leiterplatte herstellt (ist es das wert?): 5 Schritte

Wie man eine professionelle Leiterplatte herstellt (ist es das wert?): Ich möchte meine "PCB-Erfahrungen" mit dir
Das interaktive Storytelling-Radio – wikiHow

Das Interactive Storytelling Radio: In diesem Projekt verwandeln wir ein gut aussehendes Radio in einen sprachaktivierten, interaktiven Geschichtenerzähler. Zukunft, wir kommen
So bauen Sie ein Wifi-System, das die Beleuchtung und Heizung Ihres Aquariums steuert – wikiHow

So erstellen Sie ein Wifi-System, das die Beleuchtung und Heizung Ihres Aquariums steuert: Was macht es? Ein System, das Ihr Aquarium automatisch nach einem Zeitplan oder manuell mit einem Druckknopf oder einer Internetanfrage ein- / ausschaltet. Ein System, das die Wassertemperatur überwacht und E-Mails und Warnungen sendet, falls es unter
Das Portal: 23 Schritte

Das Portal: Materialien:NeoPixel Reel (60)Arduino UNO1/4" Acrylstäbe (~18')1 3mm dick 12" x 12" Acrylplatte1 Ein-/Ausschalter (rastend)1 Taster 1 Mikrofon1 2" x 6" x 2 'HolzDrähteHolzleimLotZwei-Draht-KolbenFlache schwarze Sprühpa
Wir stellen vor: 'Deodorino' - das Infrarot-gesteuerte Arduino in einem leeren Deodorant-Stick. Klicken Sie auf das 1. Foto: 7 Schritte

Wir stellen vor: 'Deodorino' - das Infrarot-gesteuerte Arduino in einem leeren Deodorant-Stick. Klicken Sie auf das 1. Foto: Jetzt zum Detail
