
Inhaltsverzeichnis:
- Schritt 1:
- Schritt 2:
- Schritt 3:
- Schritt 4:
- Schritt 5:
- Schritt 6:
- Schritt 7:
- Schritt 8:
- Schritt 9:
- Schritt 10:
- Schritt 11:
- Schritt 12:
- Schritt 13:
- Schritt 14:
- Schritt 15:
- Schritt 16:
- Schritt 17:
- Schritt 18:
- Schritt 19:
- Schritt 20:
- Schritt 21:
- Schritt 22:
- Schritt 23:
- Schritt 24:
- Schritt 25:
- Schritt 26:
- Schritt 27:
- Schritt 28:
- Schritt 29: Schritt 20: Hier sind Videoanweisungen, wenn Sie das bevorzugen!:)
- Autor John Day [email protected].
- Public 2024-01-30 07:16.
- Zuletzt bearbeitet 2025-01-23 12:52.

Wir programmieren Walters Sonar
Schritt 1:
Dies ist ein Video-Tutorial, das den instructable Schritten folgt.
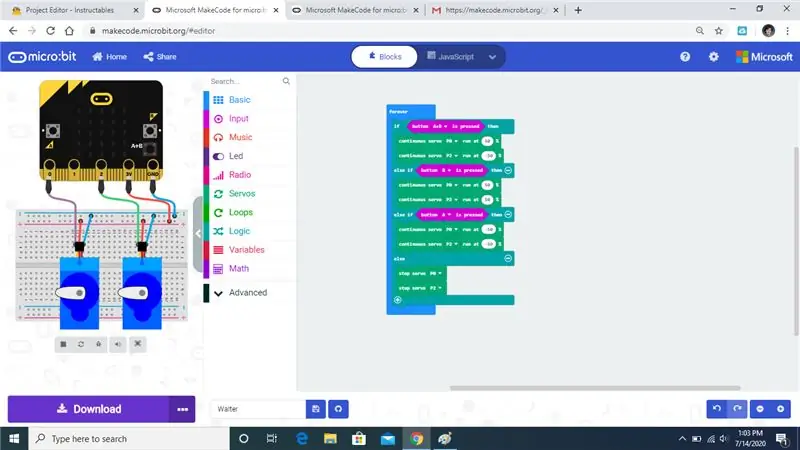
Schritt 2:

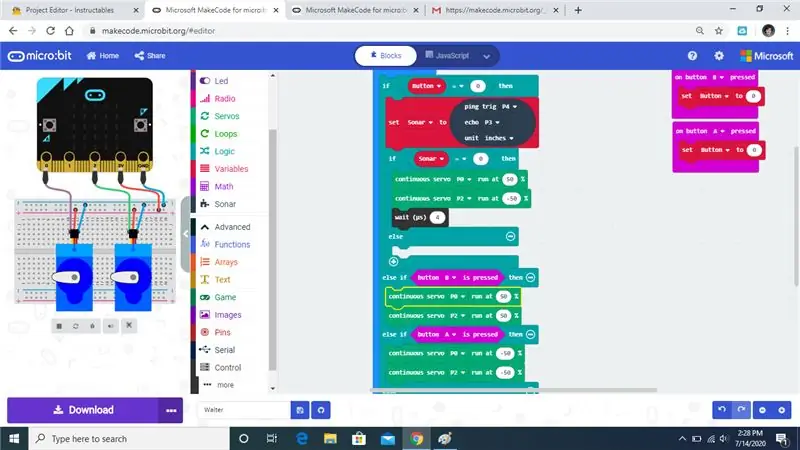
Wir werden den Walter-Mikrobot-Code ändern, damit wir ein funktionierendes Sonar haben.
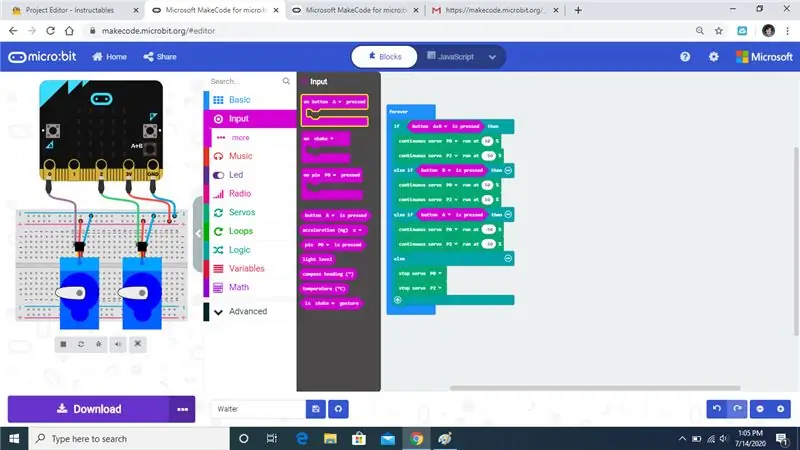
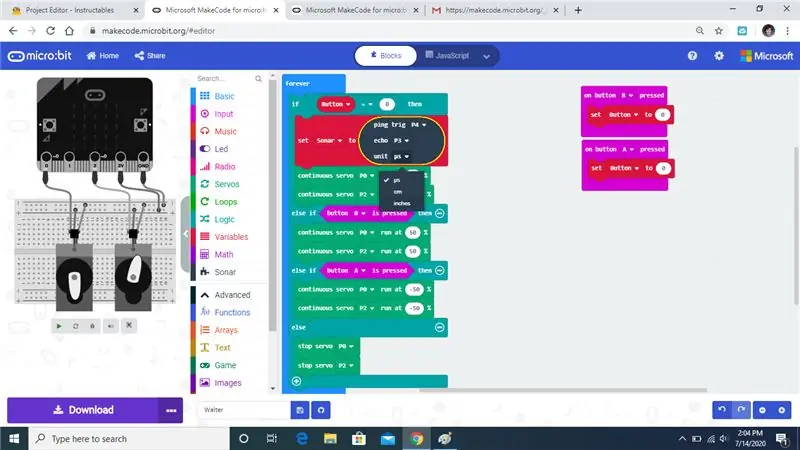
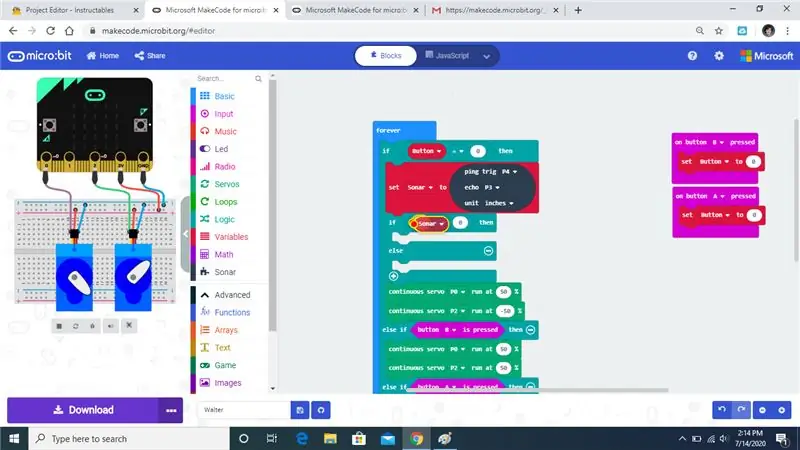
Schritt 3:

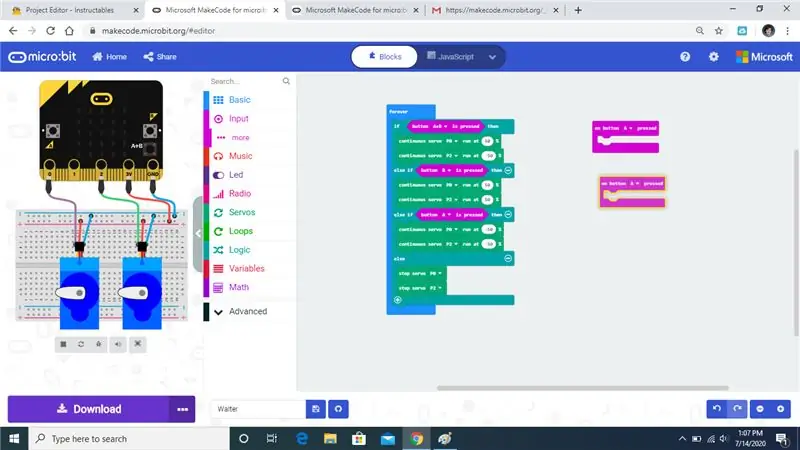
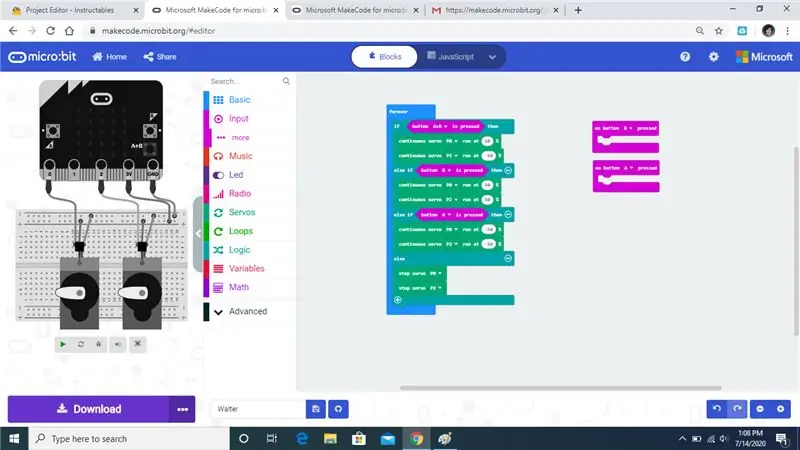
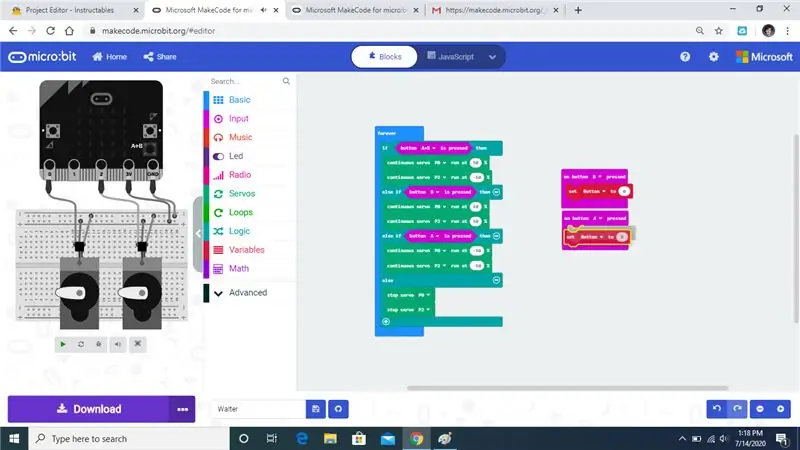
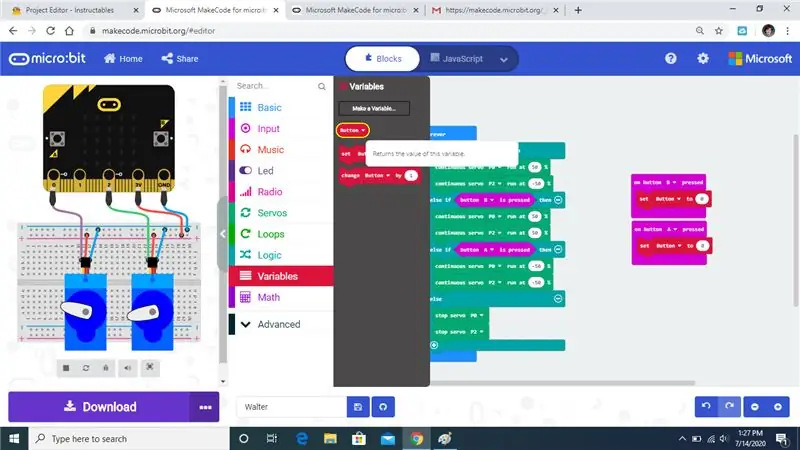
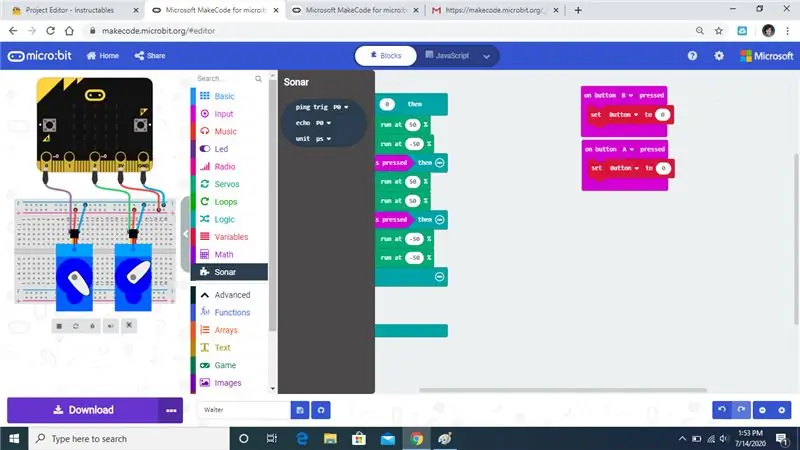
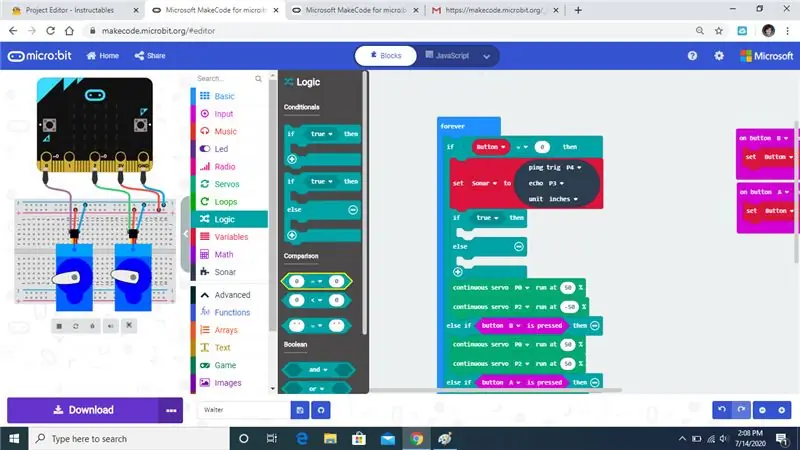
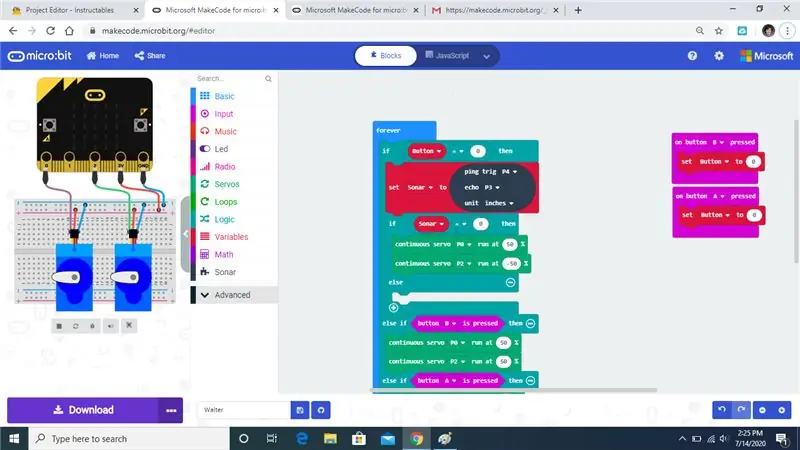
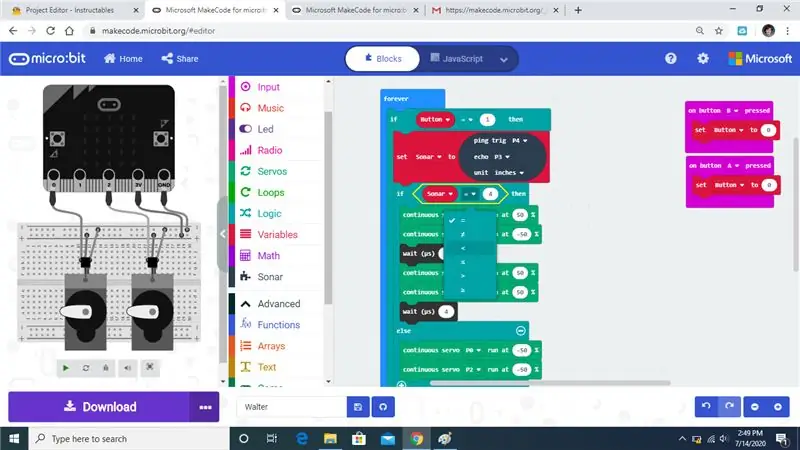
Öffnen Sie die Registerkarte Eingaben und wählen Sie den Befehl On Button Press, den ich markiert habe.
Schritt 4:



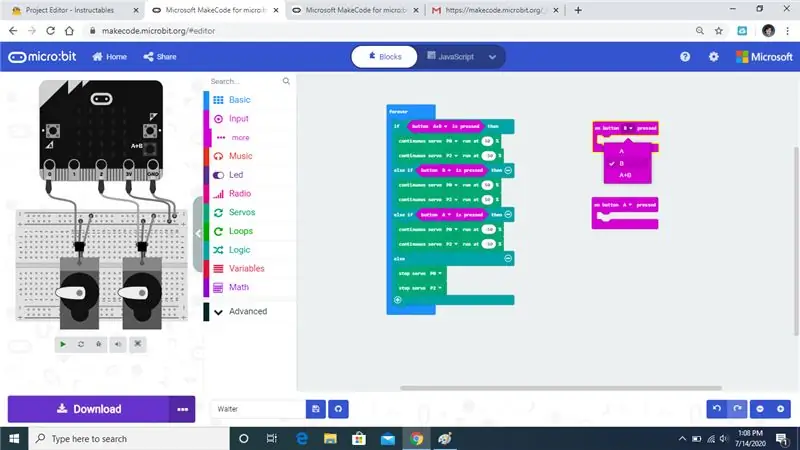
Wir benötigen 2 dieser Befehle, stellen Sie sicher, dass Sie eine der Schaltflächen auf B ändern und die andere auf A lassen.
Schritt 5:

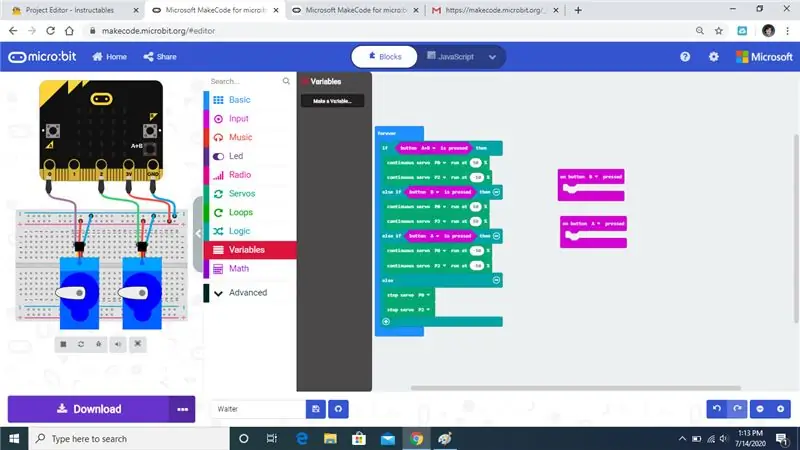
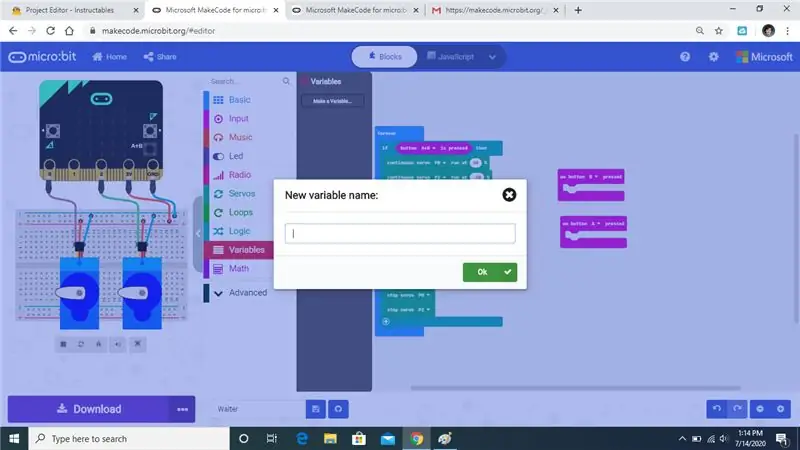
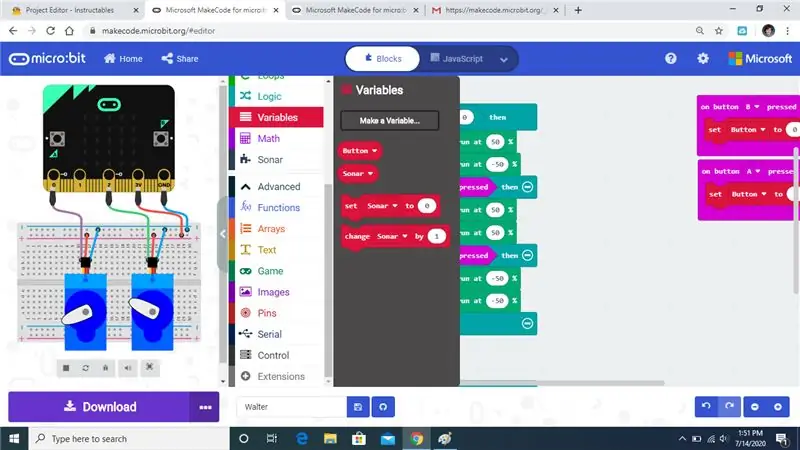
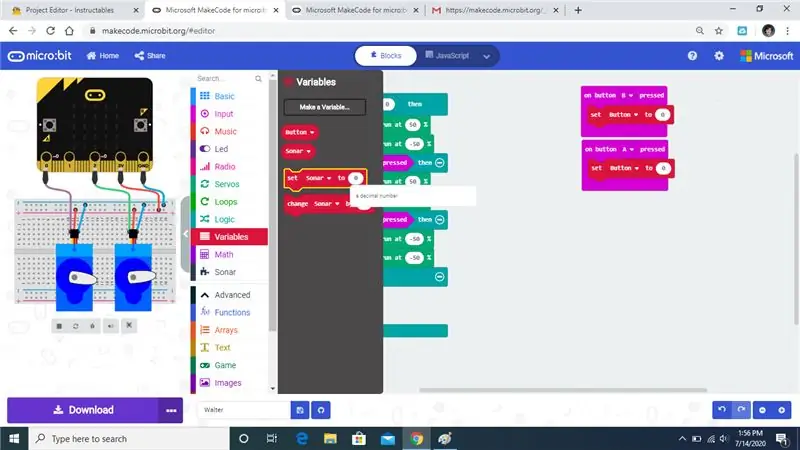
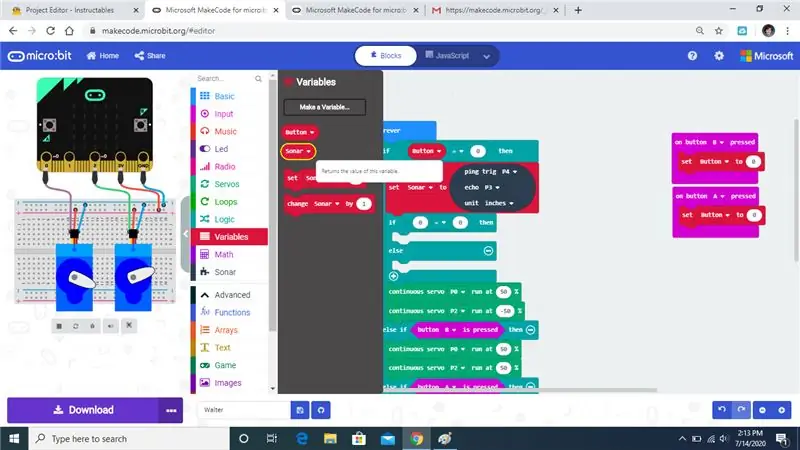
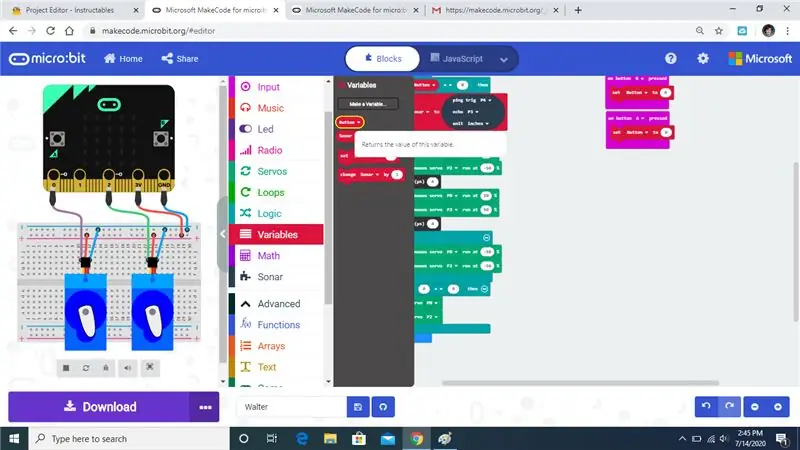
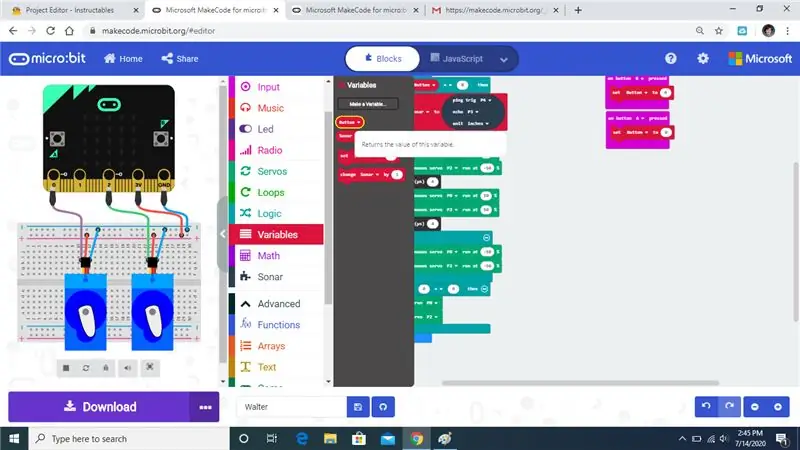
Öffnen Sie die Registerkarte Variablen und klicken Sie auf Variable erstellen
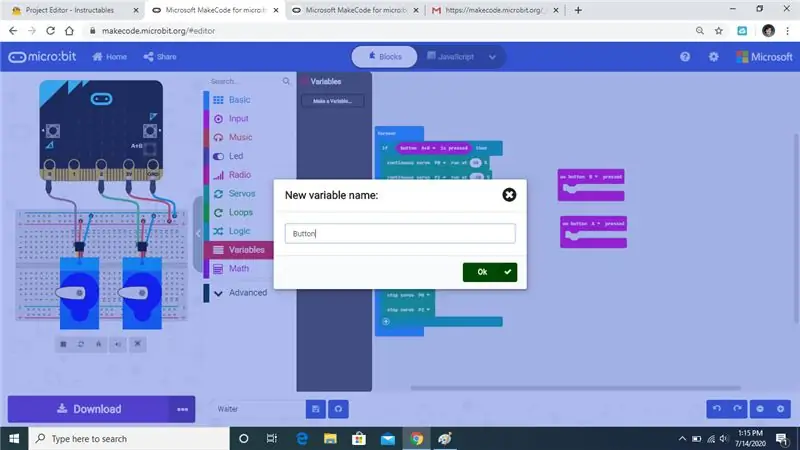
Schritt 6:



Wenn Sie auf Variable erstellen klicken, werden Sie aufgefordert, sie zu benennen, um die Dinge zu vereinfachen. Benennen Sie sie einfach Schaltfläche und drücken Sie dann OK, dann sollten 3 Befehle angezeigt werden.
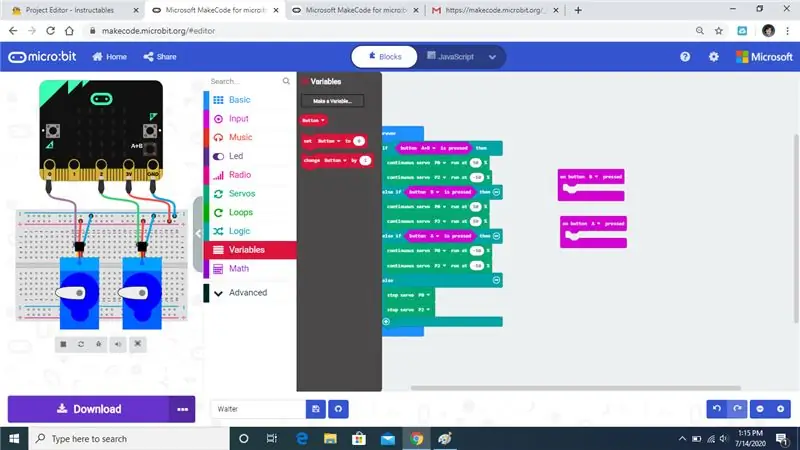
Schritt 7:


Ziehen Sie den Befehl Schaltfläche setzen auf den Befehl Auf Schaltfläche, wie ich gezeigt habe.
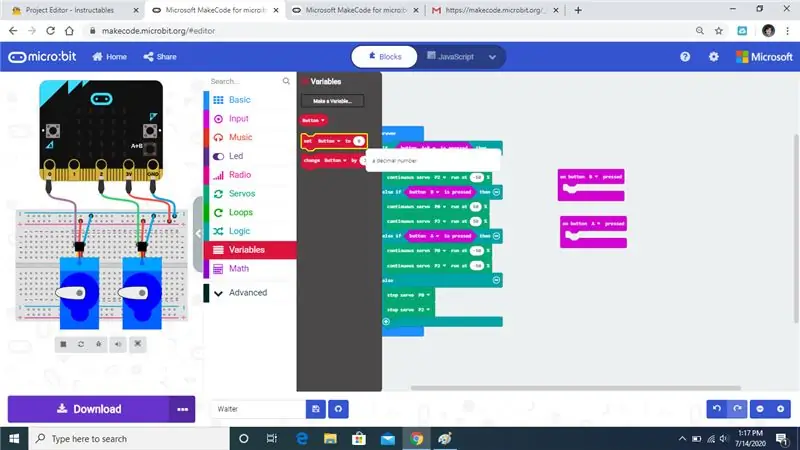
Schritt 8:

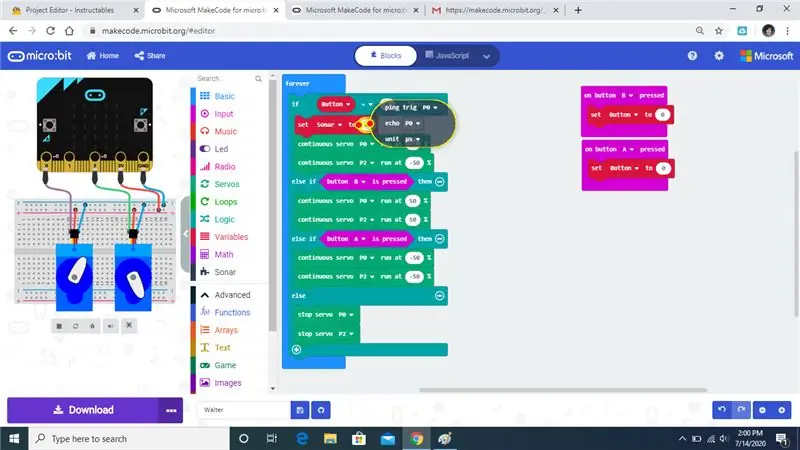
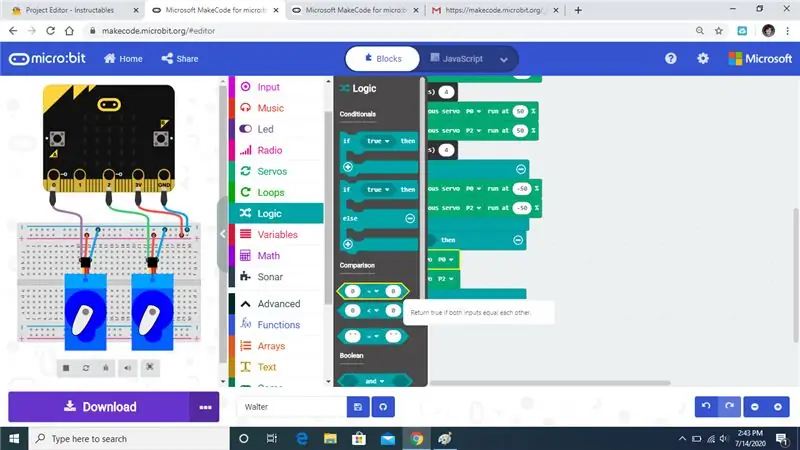
Öffnen Sie die Registerkarte Logik und nehmen Sie den Befehl, den ich markiert habe.
Schritt 9:


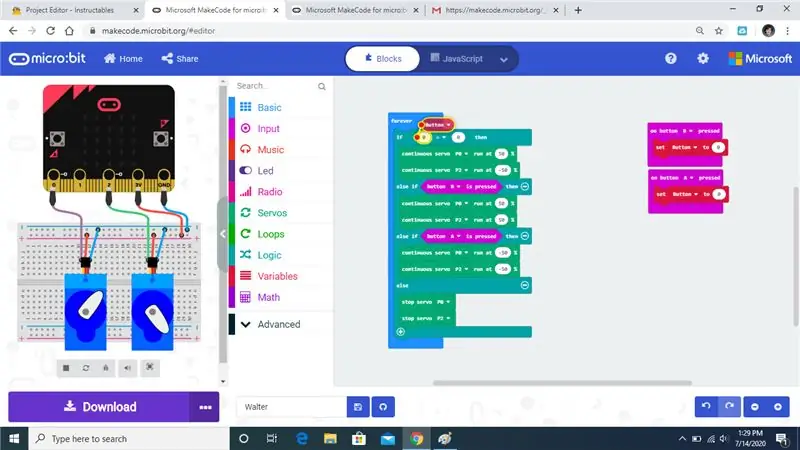
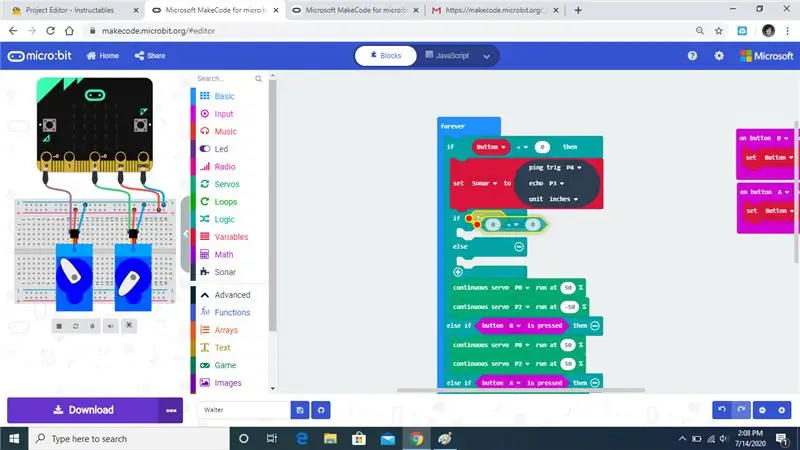
Ersetzen Sie den Schaltflächenbefehl durch den neuen Befehl.
Schritt 10:



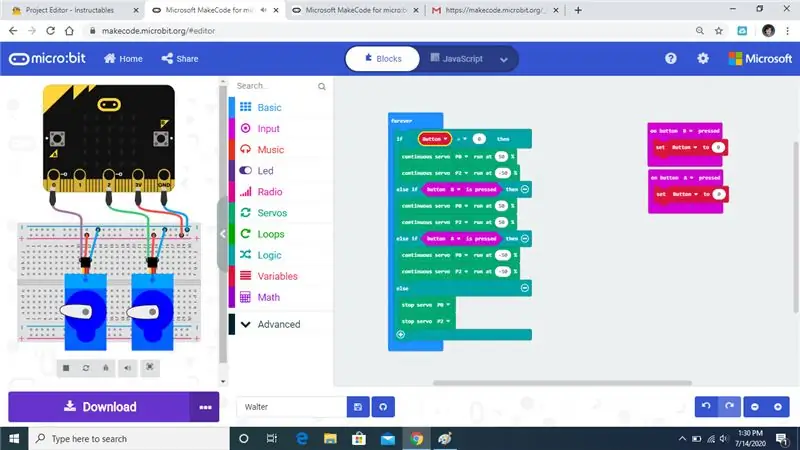
Wählen Sie die Schaltflächenvariable aus und ersetzen Sie die erste 0. Es kann einige Versuche dauern, bis sie am richtigen Anschlag einrastet.
Schritt 11:



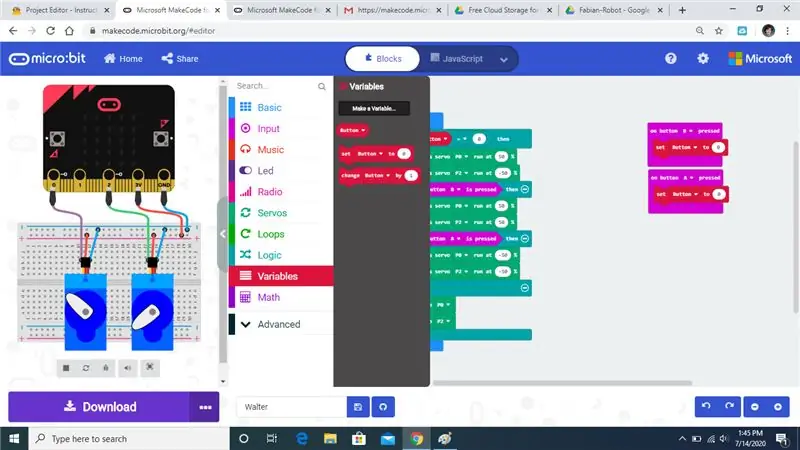
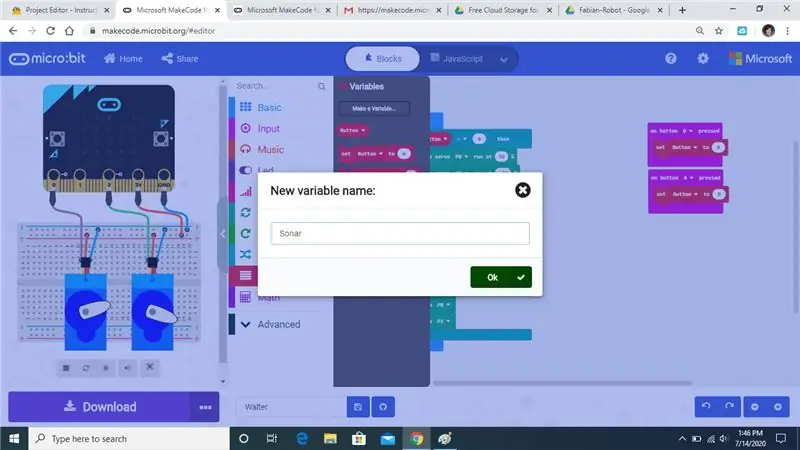
Öffnen Sie den Variablen-Tab und wir erstellen eine neue Variable namens Sonar.
Schritt 12:



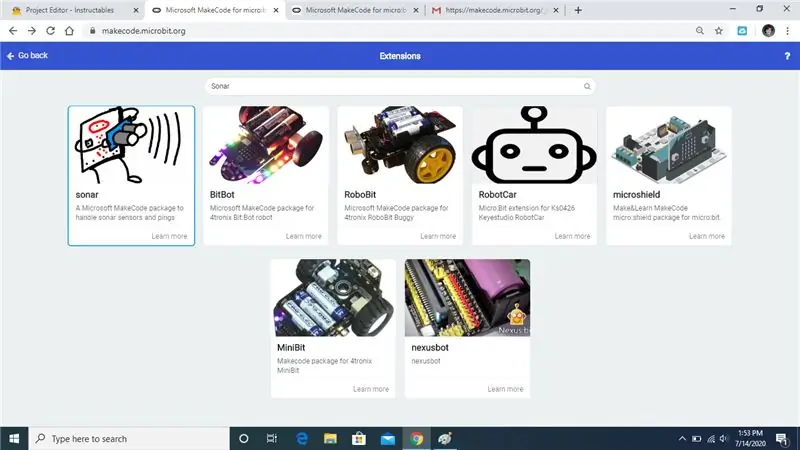
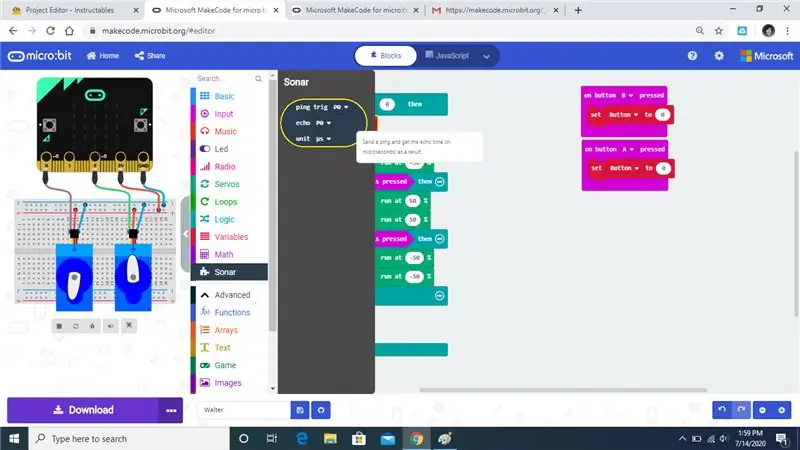
Gehen Sie zu Erweiterungen und suchen Sie nach Sonar und wählen Sie die markierte aus.
Schritt 13:


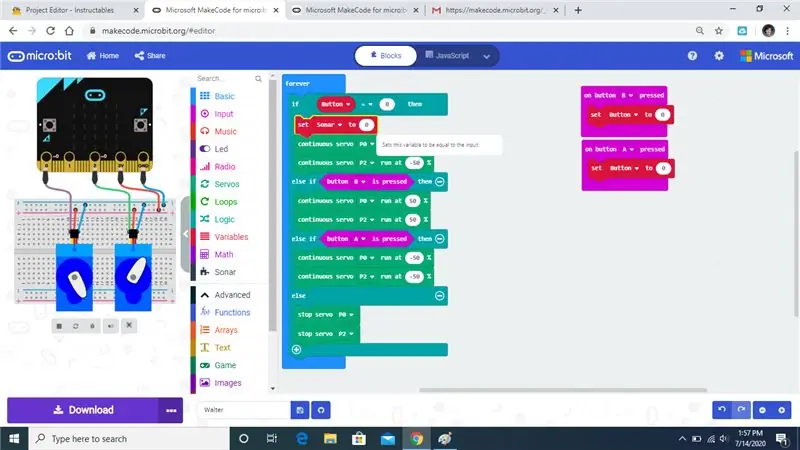
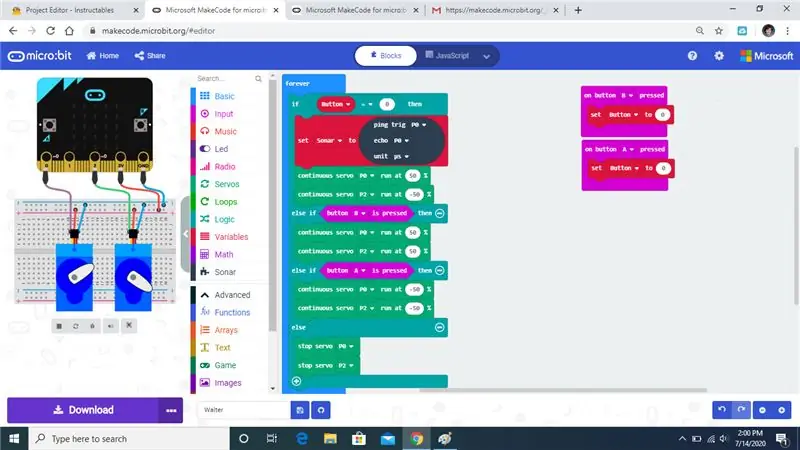
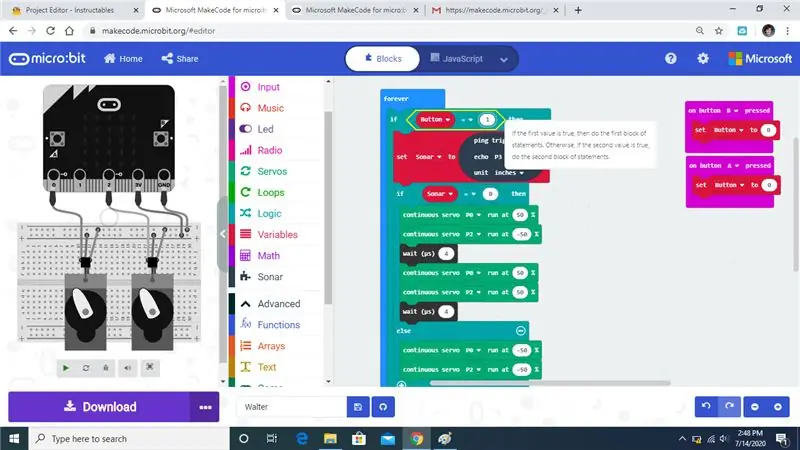
Nehmen Sie den Befehl set Sonar und ziehen Sie ihn unter die if-Anweisung.
Schritt 14:



Ziehen Sie den Sonar-Befehl in die Sonar-Variable.
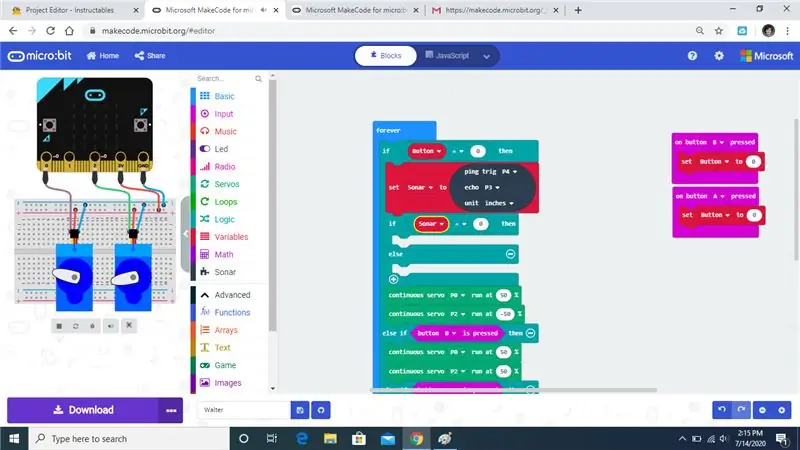
Schritt 15:




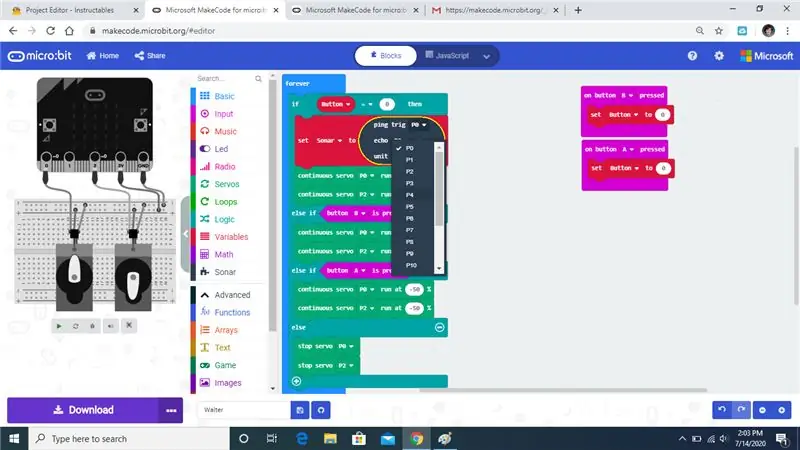
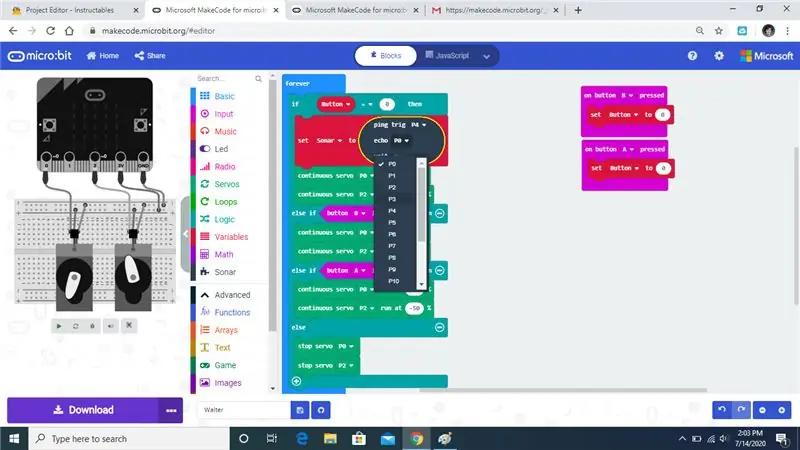
Als nächstes werden wir die Variablen im Sonar-Befehl ändern.
Schritt 16:


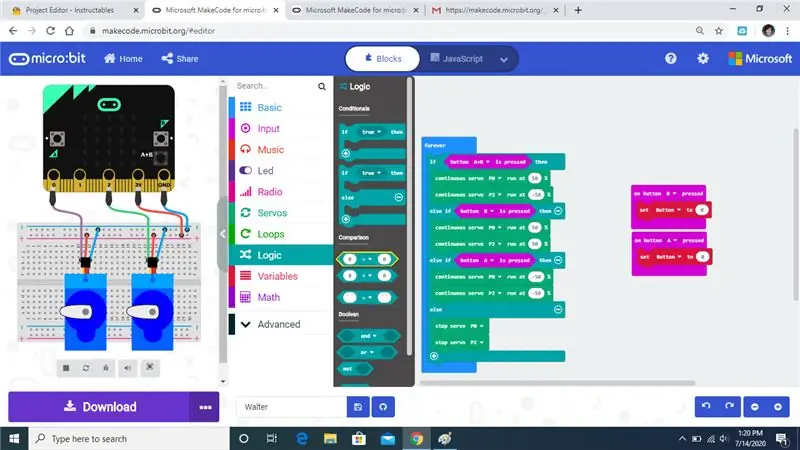
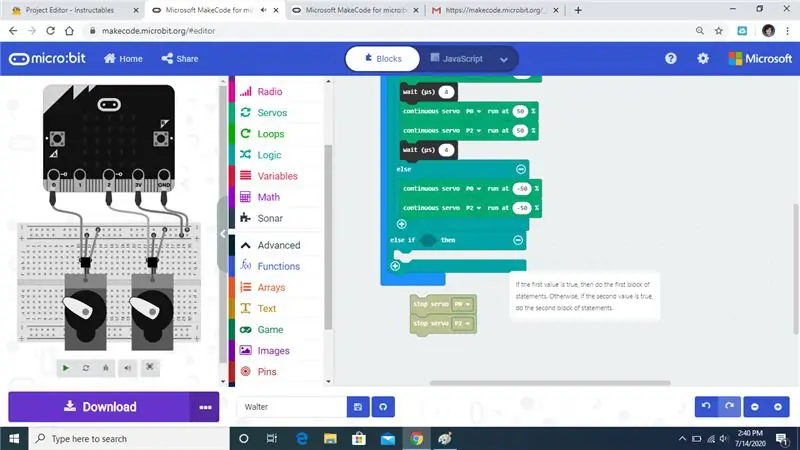
Öffnen Sie die Registerkarte Logik und ziehen Sie den Befehl if else unter den Befehl Sonar.
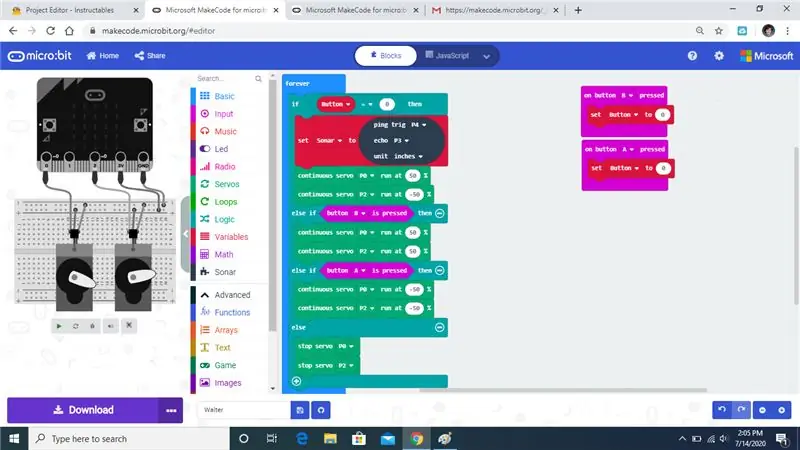
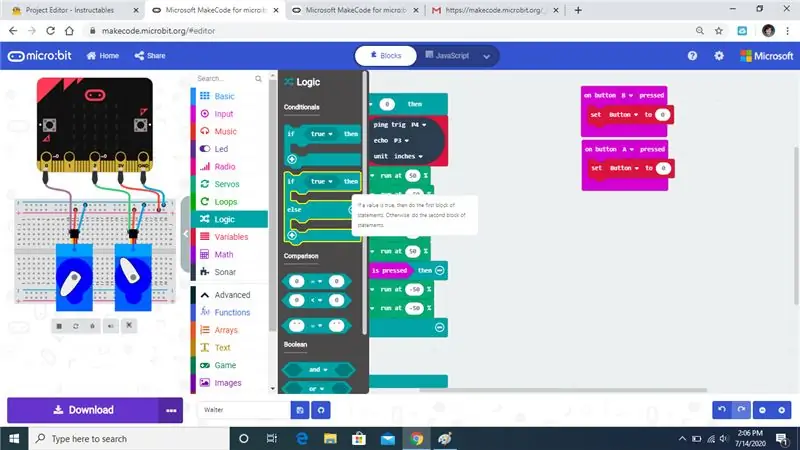
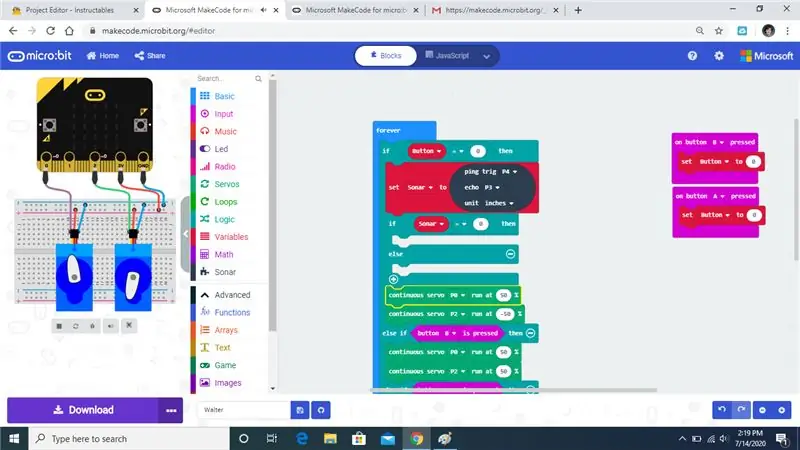
Schritt 17:



Öffnen Sie die Registerkarte Logik und ziehen Sie den Befehl, um die wahre Anweisung zu ersetzen.
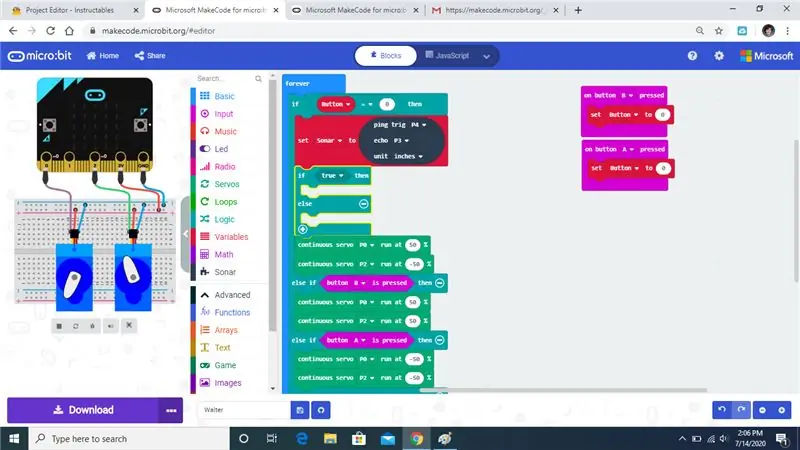
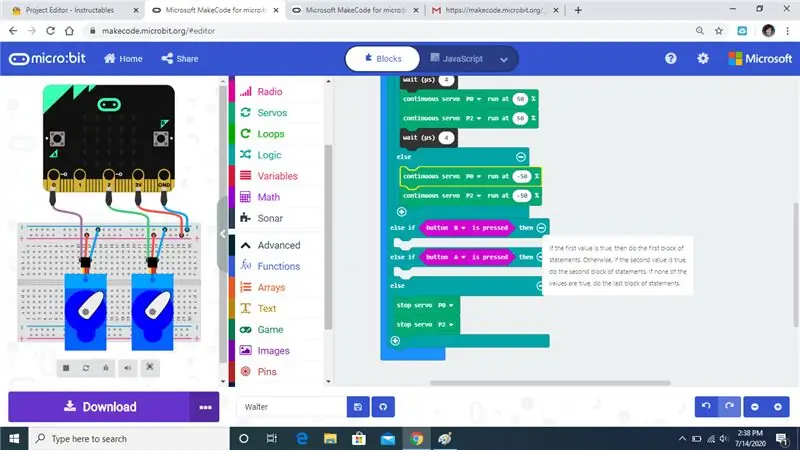
Schritt 18:



Ziehen Sie die Sonar-Variable und ersetzen Sie die wahre Aussage.
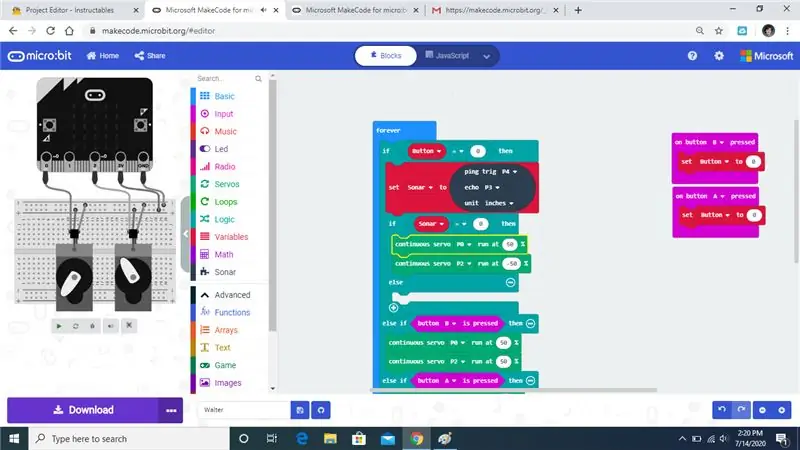
Schritt 19:


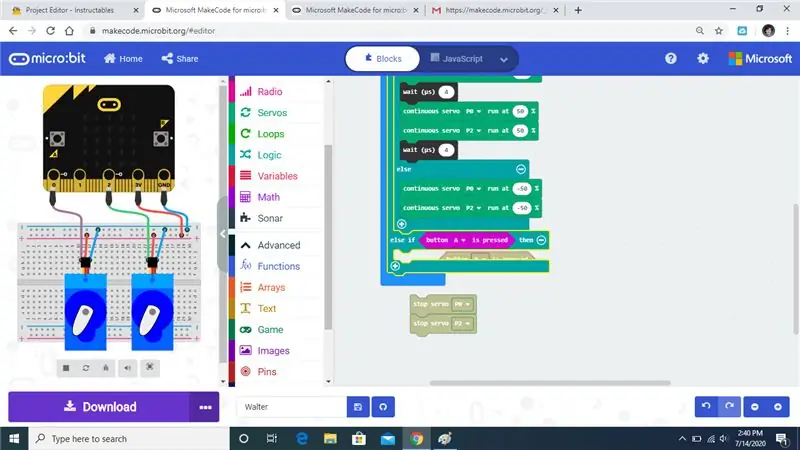
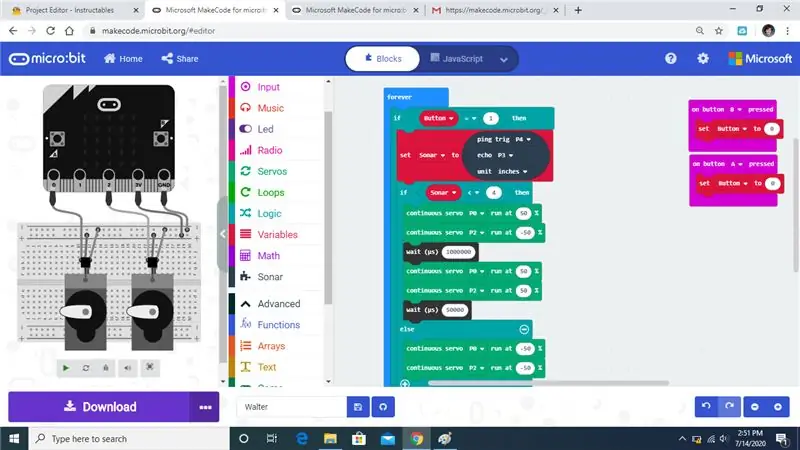
Ziehen Sie den kontinuierlichen Servobefehl unter die zweite if-Anweisung.
Schritt 20:




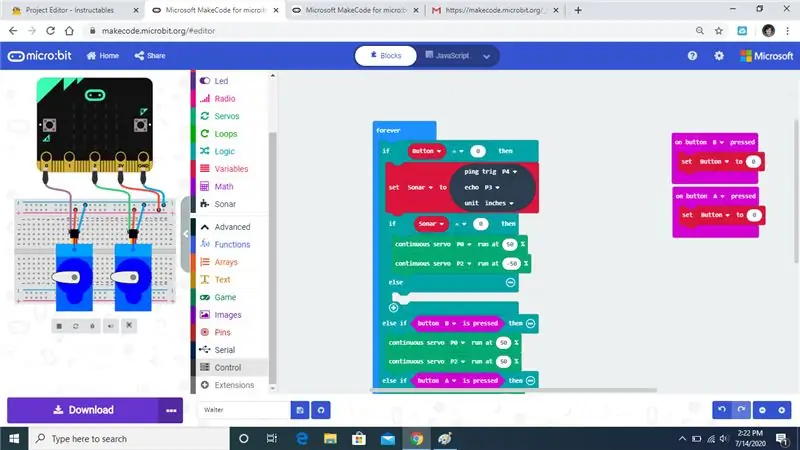
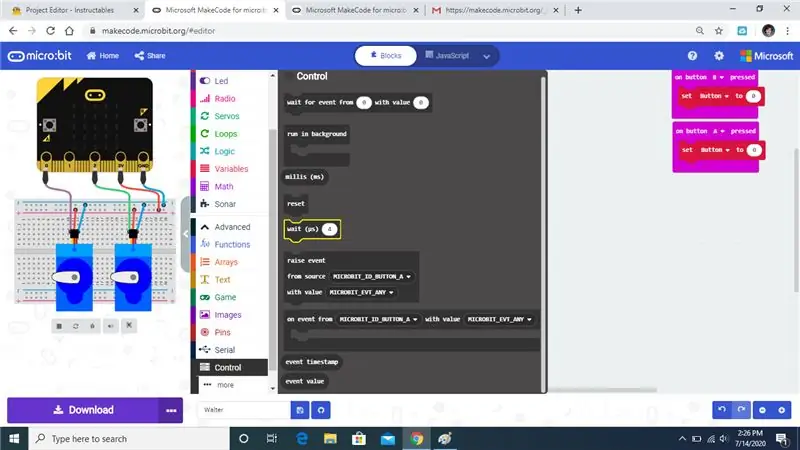
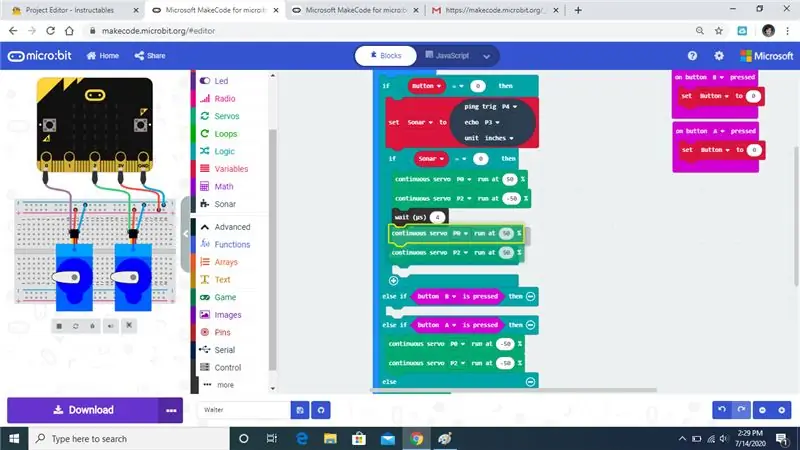
Klicken Sie auf Erweitert und öffnen Sie dann die Registerkarte Steuerung. Ziehen Sie es dann unter die ersten 2 fortlaufenden Servobefehle.
Schritt 21:



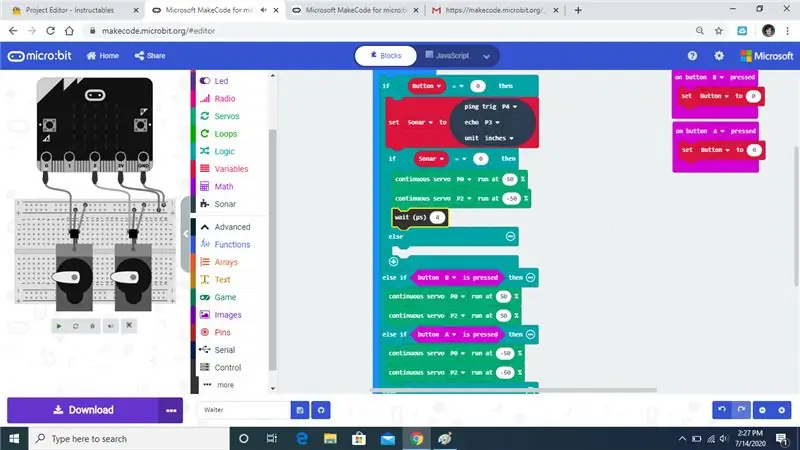
Ziehen Sie den zweiten Satz des kontinuierlichen Befehls unter den Wait-Befehl.
Schritt 22:



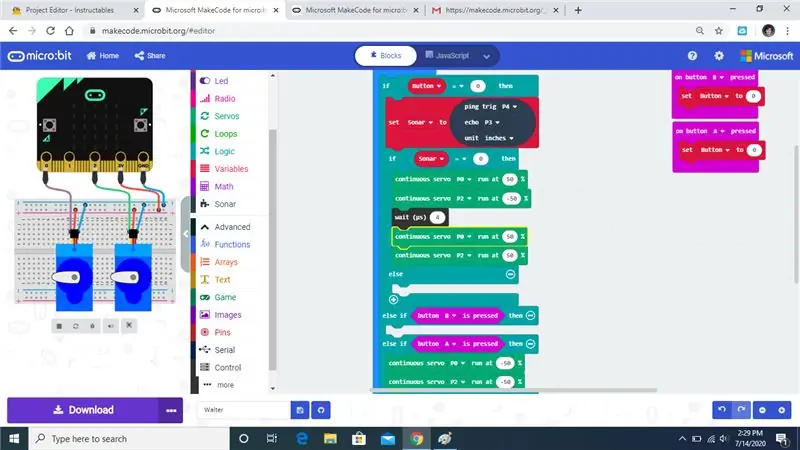
Fügen Sie eine Wartezeit unter dem zweiten Satz des kontinuierlichen Servobefehls hinzu. Ziehen Sie dann den dritten Satz fortlaufender Befehle unter den ersten else-Befehl.
Schritt 23:




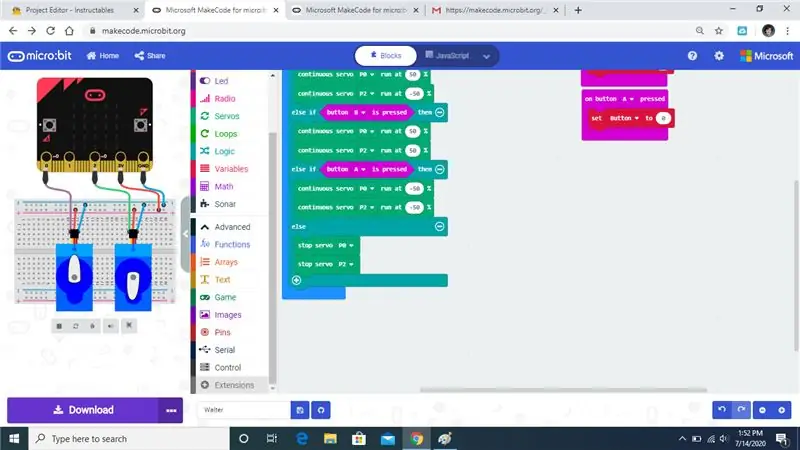
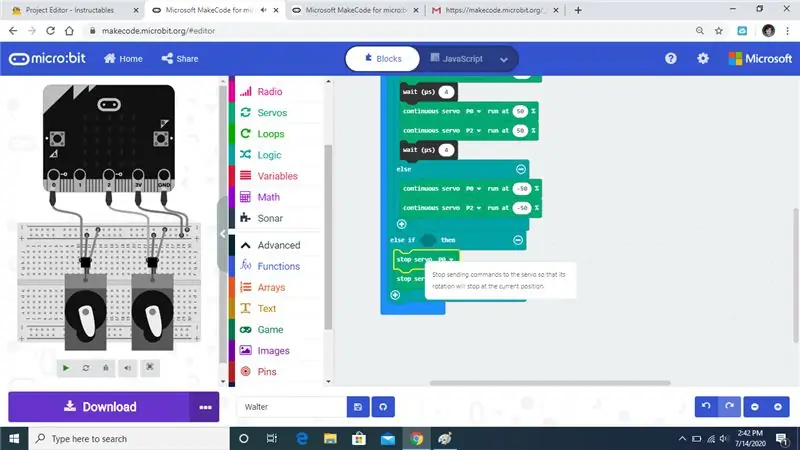
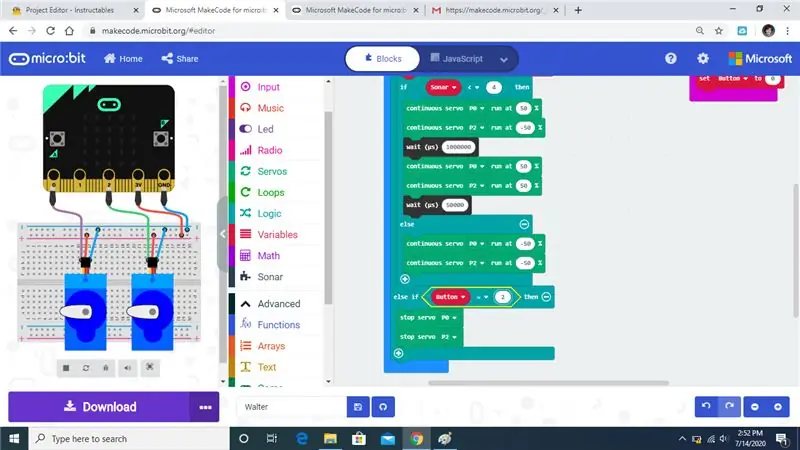
Löschen Sie die anderen Anweisungen und lassen Sie die else if-Anweisung und die Stop-Servobefehle.
Schritt 24:

Ziehen Sie den Befehl stop servo unter die else if-Anweisung.
Schritt 25:


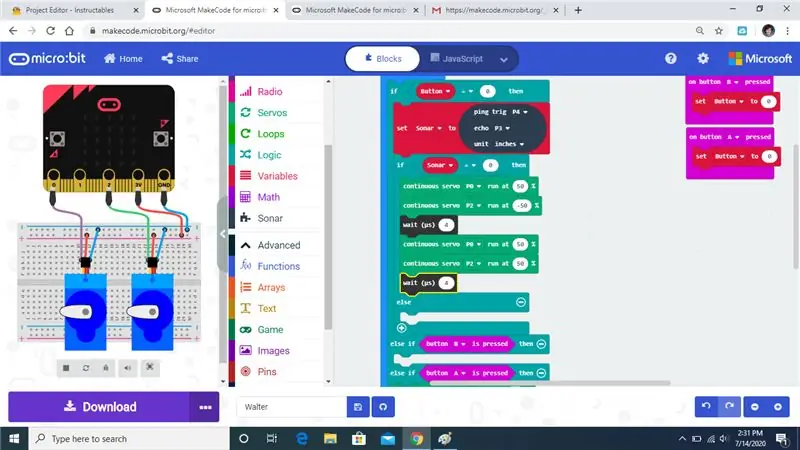
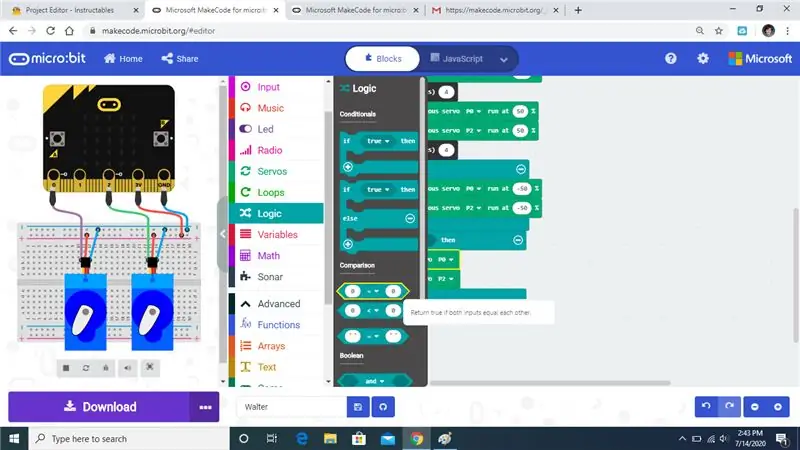
Öffnen Sie die Registerkarte Logik und ziehen Sie einen Befehl in den Slot.
Schritt 26:


Ziehen Sie eine Schaltflächenvariable, um die 0. zu ersetzen
Schritt 27:




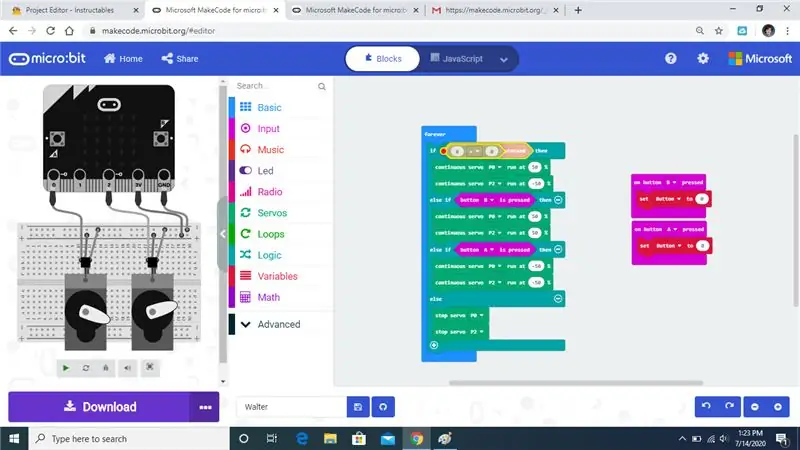
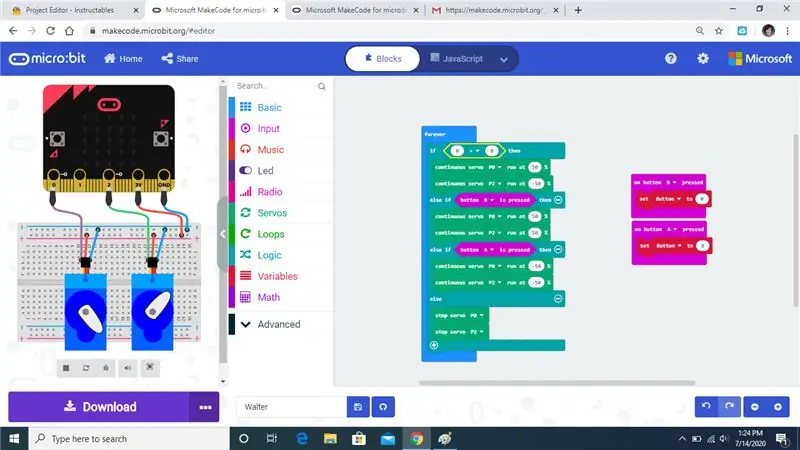
Jetzt würden einige der Variablen ändern.
Schritt 28:

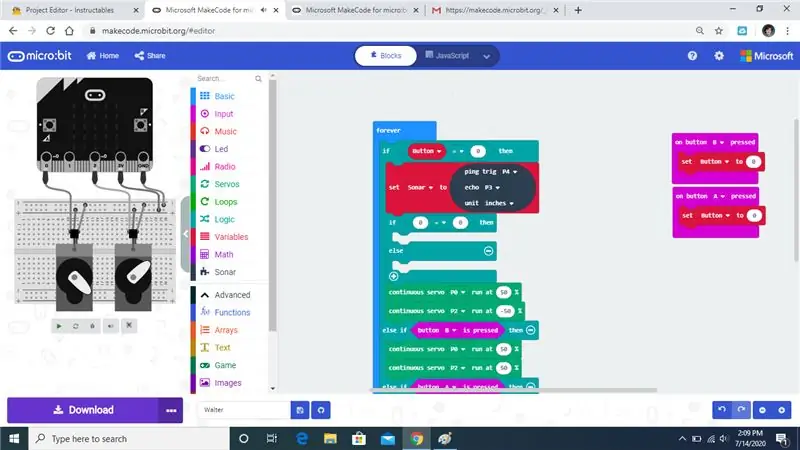
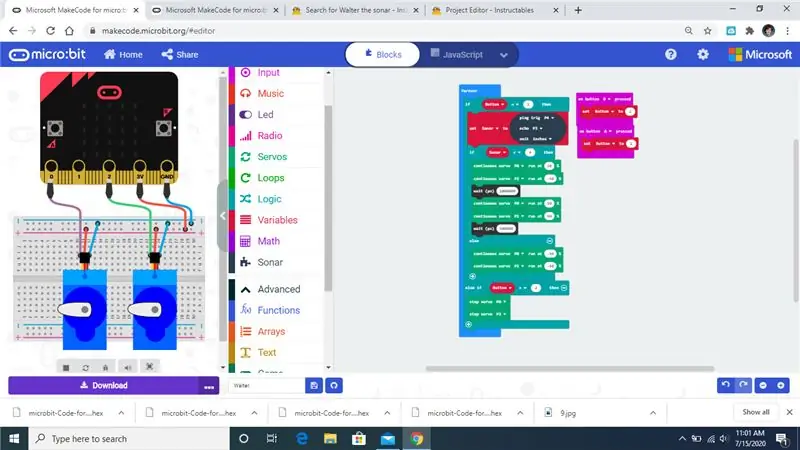
So sollte der fertige Code aussehen.
Empfohlen:
MIDI-Sonar "Theremin": 10 Schritte (mit Bildern)

MIDI-Sonar "Theremin": Dies ist ein Musikinstrument, das zwei Sonar-Abstandssensoren verwendet, um die Tonhöhe und Qualität der Noten zu steuern. Es ist natürlich kein Theremin, aber "Theremin" ist zum Oberbegriff für Instrumente geworden, die durch Winken mit den Händen gespielt werden
So erstellen Sie einen Smart Pot mit NodeMCU, der von der App gesteuert wird – wikiHow

So erstellen Sie einen Smart Pot mit NodeMCU, der von einer App gesteuert wird: In dieser Anleitung bauen wir einen Smart Pot, der von einem ESP32 und einer Anwendung für Smartphones (iOS und Android) gesteuert wird. Wir verwenden NodeMCU (ESP32) für die Konnektivität und die Blynk-Bibliothek für das Cloud-IoT und die Anwendung auf dem Smartphone. Endlich haben wir
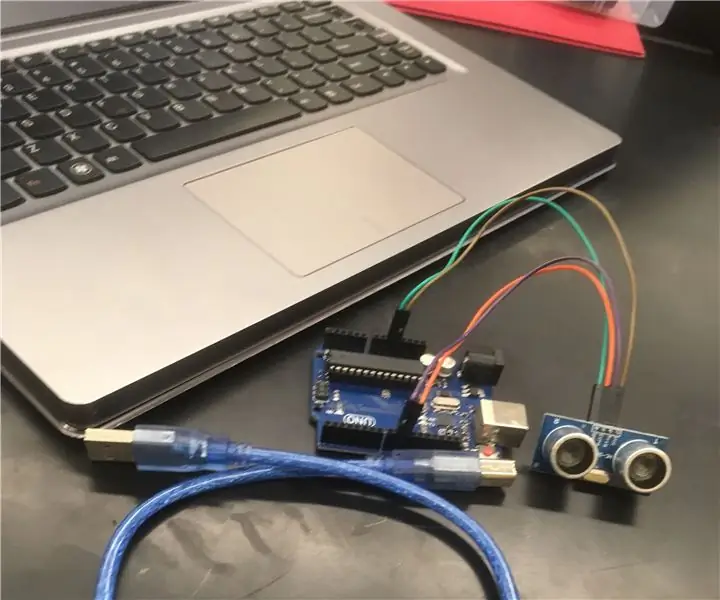
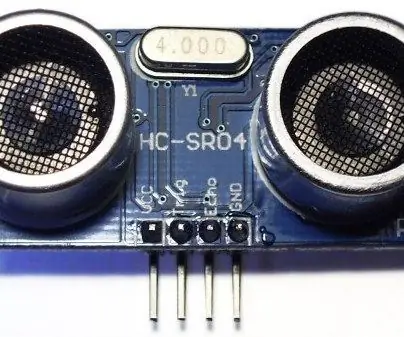
EIN SONAR MIT ARDUINO HERSTELLEN: 3 Schritte

SO ERSTELLEN SIE EIN SONAR MIT ARDUINO: So erstellen Sie ein Sonar-Ding mit Arduino
SONAR Höhenmessgerät 2: 3 Schritte (mit Bildern)

SONAR Höhenmessgerät 2: Version 1.0: https://www.instructables.com/id/SONAR-Height-Meas…Want To build a PC: http://howtobuildpcr8india.weebly.com/ Einführung: Dieses Projekt ist ein höhenmesswerkzeug, das auf dem arduino und der ultraschallsensorik basiert. Messen
Sonar-Testplan: 7 Schritte (mit Bildern)

Sonar-Testplan: Das Ziel dieses Testplans besteht darin, festzustellen, ob eine Tür geöffnet oder geschlossen ist. Dieser Testplan zeigt Ihnen, wie Sie einen Sonarsensor bauen, ein Programm erstellen, die Sensoren kalibrieren und schließlich herausfinden, ob die Tür zum Hühnerstall in unserer Schule
