
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:53.

Hallo, hier mein erstes Instructable, viel Spaß damit! Weiter mit diesem anweisbaren Einrichten einer Website mit Googles Page Creator
Schritt 1: Melden Sie sich bei PicasaWeb. Google.com an

Loggen Sie sich zuerst ein unter:
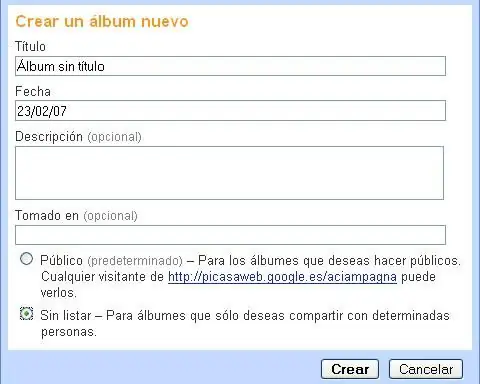
Schritt 2: Erstellen Sie ein neues Album (nicht geteilt)

Erstellen Sie ein neues Album, wählen Sie einen Namen, ein Datum, nicht geteilt…
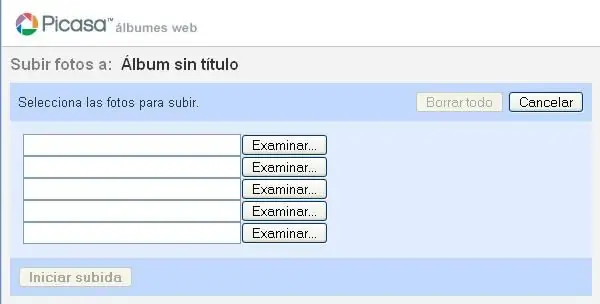
Schritt 3: Laden Sie die Bilder hoch

Klicken Sie auf Durchsuchen, wählen Sie die Bilder aus und laden Sie sie hoch…
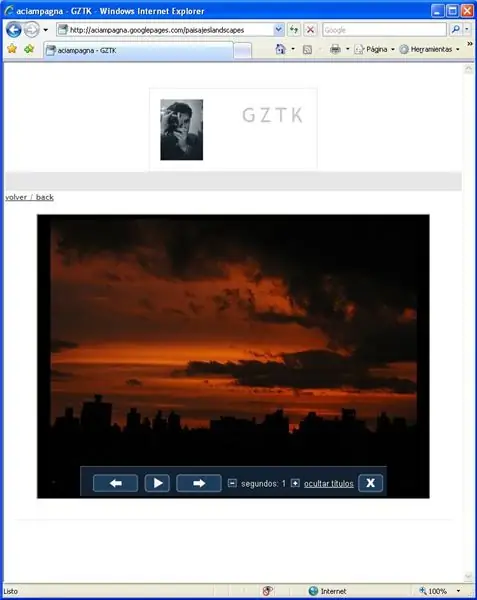
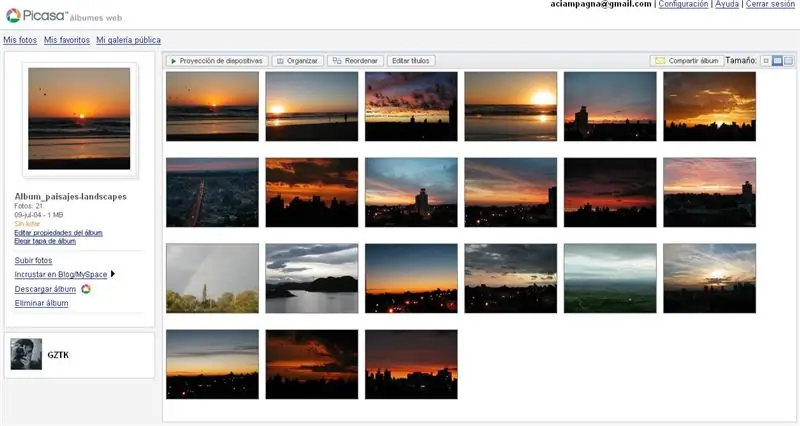
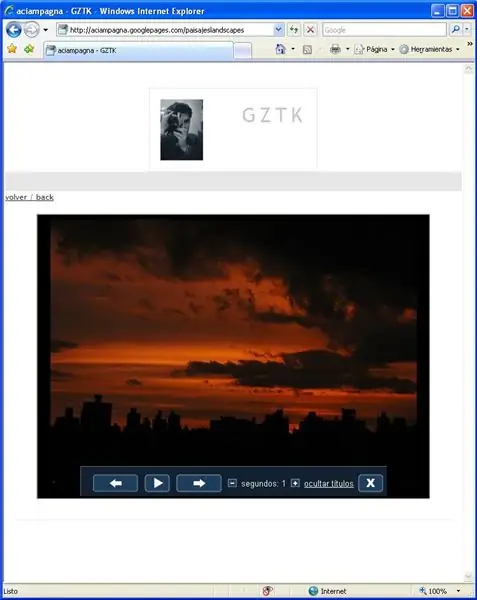
Schritt 4: Hochladen abgeschlossen, Diashow starten und URL kopieren

es wird etwas Ähnliches beobachten… Klicken Sie auf Diashow starten und kopieren Sie die URL aus Ihrem Browser, wenn Sie mit der Anzeige Ihrer Bilder beginnen… /photo?authkey=oepvNcFBMAE#sNUMBERS
Schritt 5: Fügen Sie schließlich die URL in Ihren HTML-Code ein

Fügen Sie in Ihrem HTML-Code Folgendes ein:Natürlich können die Werte von HEIGHT & WIDTH variieren… und Sie werden so etwas sehen: Sie können es HIER sehen
Empfohlen:
So erstellen Sie eine einfache Webseite mit Klammern für Anfänger – wikiHow

So erstellen Sie eine einfache Webseite mit Klammern für Anfänger: EinführungDie folgenden Anweisungen bieten eine Schritt-für-Schritt-Anleitung zum Erstellen einer Webseite mit Klammern. Brackets ist ein Quellcode-Editor mit Schwerpunkt auf Webentwicklung. Es wurde von Adobe Systems erstellt und ist eine kostenlose Open-Source-Software, die
Node.js-Webseite Teil 2: 7 Schritte

Node.js-Webseite Teil 2: Willkommen bei TEIL 2!! Dies ist Teil 2 meines Tutorials zur Node.js-Website-Anwendung. Ich habe dieses Tutorial in zwei Teile unterteilt, da es diejenigen trennt, die nur eine kurze Einführung benötigen, und diejenigen, die ein vollständiges Tutorial auf einer Webseite wünschen. Ich werde durch
Tipps zur Verwirklichung Ihrer Projektidee: 6 Schritte (mit Bildern)

Tipps zur Verwirklichung Ihrer Projektidee: Der wichtigste Teil eines erfolgreichen Projekts ist eine wirklich großartige Idee, aber manchmal ist die Idee der einfache Teil! Danach kommt die harte Arbeit, aus einem zufälligen Geistesblitz etwas zu machen, das die Leute "ooh" machen. und "ah" ov
Erstellen Sie eine dynamische Diashow Ihrer Schnappschüsse mit Fotostory 3: 16 Schritte

Erstellen Sie eine dynamische Diashow aus Ihren Schnappschüssen mit Photo Story 3: Dies ist eine Möglichkeit, eine schöne.wmv-Foto-Diashow mit Schwenk- und Zoomeffekten zu erstellen, die hauptsächlich kostenlose Software verwendet. Ich erwarte, dass es einfachere Wege gibt, aber ich konnte keine Anleitung zu diesem Thema finden. Meine Methode geht ein bisschen um die Häuser, aber sie funktioniert
So zielen Sie mit Ihrer Clip Tek-Pistole besser – wikiHow

So zielen Sie mit Ihrer Clip Tek-Pistole besser: Sie möchten also, dass Ihre Clip Tek-Pistole ein besseres Ziel hat? Ich werde dir sagen, wie es geht. Der beste Weg, um Ihr Ziel zu verbessern, ist die Verwendung eines Laserzielgeräts. es kostet Sie weniger als 10 $
