
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.

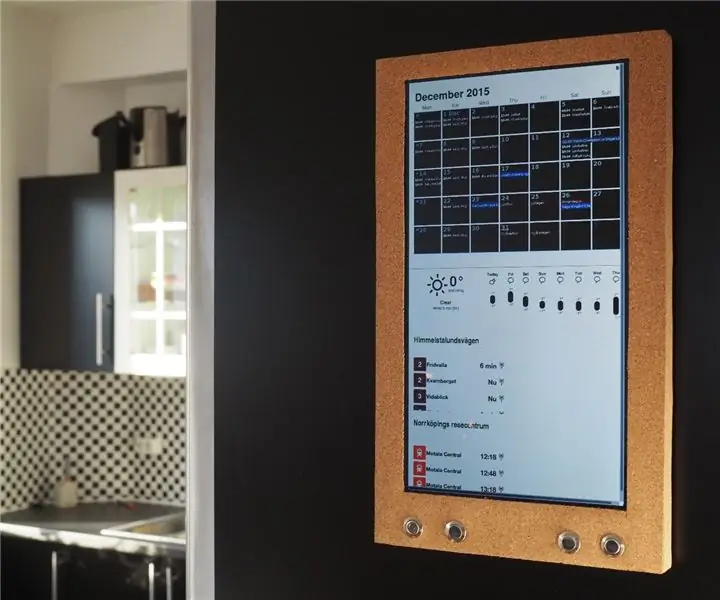
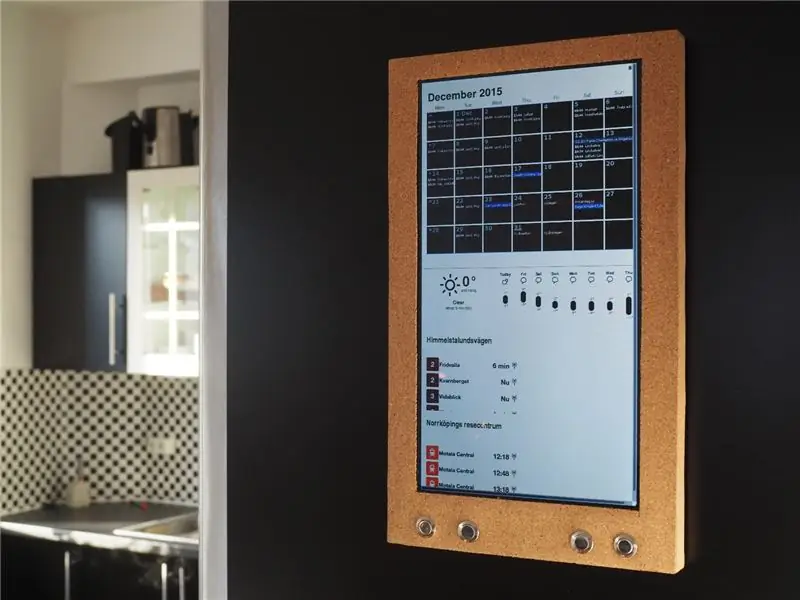
Vor dem „digitalen Zeitalter“nutzten viele Familien Wandkalender, um einen monatlichen Überblick über bevorstehende Veranstaltungen zu zeigen. Diese moderne Version des Wandkalenders beinhaltet die gleichen Grundfunktionen:
- Eine monatliche Agenda
- Synchronisierung der Aktivitäten von Familienmitgliedern
- Einfaches Browsen zwischen den Monaten
Neben diesen grundlegenden Funktionen wird dieses Gadget auch Folgendes verarbeiten:
- Eine ob Vorhersage
- Kommende Events in der Umgebung
- Live-Informationen zu den öffentlichen Verkehrsmitteln
- Und noch mehr…
Was du brauchst:
- Raspberry Pi 2
- USB-WLAN-Dongle. (Wie Edimax 150Mbps Wireless Nano)
- LCD-Laptop-Bildschirm (nehmen Sie einen von einem kaputten Laptop
- Controllerkarte für den Laptopbildschirm (suchen Sie bei Ebay nach LCD Controller Driver Board und der Seriennummer Ihres Laptopbildschirms)
- Einige Drucktastenschalter (wie
- Webserver mit einer benutzerdefinierten Homepage
- Holzstück. Die Höhe sollte mehr als 30 mm betragen, damit die Elektronik hineinpassen kann. Die Breite und Höhe hängt von der Größe Ihres Laptop-Bildschirms ab.
- Blatt aus Kork. (Wie diese
- Kurzes HDMI-Kabel
- Netzteil für Controllerboard und Raspberry Pi.
- Schaumkern
- Kleber.
- Befestigungsschrauben.
(Inspiriert von der instructable von Piney
Schritt 1: Die Hardware



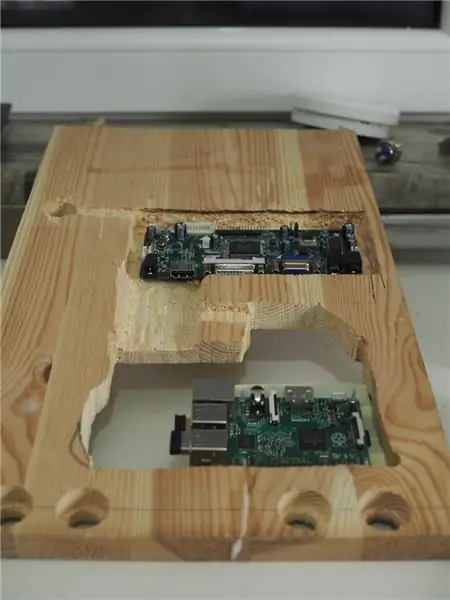
Dies ist das Hardware-Setup.
- Finden Sie einen LCD-Laptop-Bildschirm. Bestellen Sie ein Controllerboard bei Ebay. Suchen Sie nach der LCD-Controller-Treiberplatine und der Seriennummer Ihres Laptop-Bildschirms. Lesen Sie mehr:
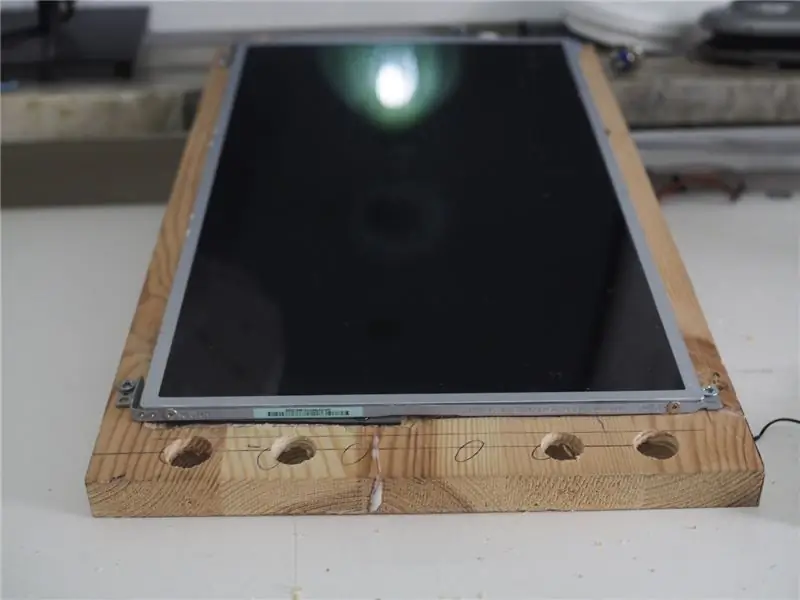
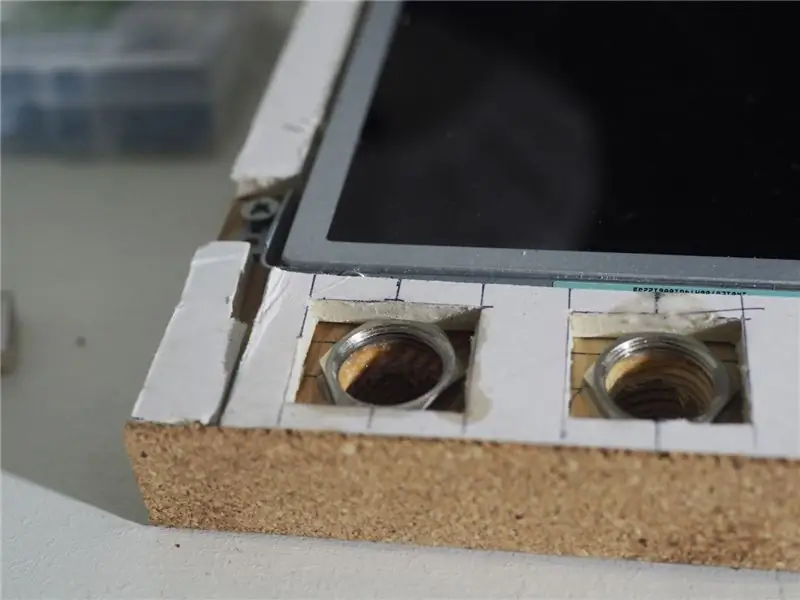
- Bastle ein Stück Holz. Die Höhe sollte mehr als 30 mm betragen, damit die Elektronik hineinpassen kann. Die Breite und Höhe hängt von der Größe Ihres Laptop-Bildschirms ab, haben Sie an allen Seiten einen zusätzlichen Rand von 10 mm. Schnitzen Sie heraus und machen Sie Platz für die Elektronik auf der Rückseite. Bohren Sie Löcher für die Knöpfe und Drähte.
- Befestigen Sie den Laptop-Bildschirm. Ich habe den Original-Montagerahmen vom Laptop verwendet.
- Schaumstoffkern mit gleicher Dicke wie der Bildschirm ausschneiden. und kleben Sie es auf die Holzplatte.
- Bedecken Sie alle Seiten mit Kork. Mit einem „Abbruchmesser“ausschneiden und mit „Klebespray“verkleben.
- Montieren Sie die Drucktasten. Verwenden Sie einen großen Bohrer und bohren Sie vorsichtig von Hand.
- Schließen Sie die Elektronik an. Verbinden Sie drei der Push Buttons mit den GPIO-Pins 19/20/21 und mit Masse. https://ms-iot.github.io/content/images/PinMappin… Finden Sie den Pin für die Ein/Aus-Taste des Controllerboards heraus und verbinden Sie ihn mit dem vierten Push Button. (Sie finden es, indem Sie versuchen, die Masse an jeden Pin anzuschließen, plötzlich leuchtet das LCD auf). Schließen Sie schließlich das HDMI-Kabel zwischen Raspberry und Controllerboard an und verbinden Sie den Bildschirm mit dem Controllerboard.
Schritt 2: Die Software
Das Setup verwandelt den Raspberry Pi irgendwie in einen Kiosk. Das Betriebssystem startet automatisch eine Website im Vollbildmodus, und die Drucktasten werden verwendet, um die Informationen auf der Website zu steuern. Die Einrichtung ist:
- Raspbain auf Raspberry Pi installieren (https://www.raspberrypi.org/documentation/installation/noobs.md)
- Melden Sie sich für einen Google-Kalender an. (https://calendar.google.com). Fügen Sie Ihre bevorstehende Veranstaltung hinzu. Bitten Sie um Zugriff auf den Kalender Ihrer Familienmitglieder oder erstellen Sie einen bestimmten "Familienkalender" und geben Sie dem Rest der Familie Zugriff darauf. Gestalten Sie Ihren Kalender dynamischer, indem Sie externe Kalender hinzufügen. Facebook-Events, Feiertage und Wochennummern waren für mich praktisch. Mehr Inspiration hier:
- Richten Sie eine Webseite und einen Webserver ein
- Installieren Sie einen Webbrowser und passen Sie das Kalenderdesign an
- Stellen Sie die Druckknöpfe ein
Lesen Sie weiter für Details zu 3-5.
Schritt 3: Erstellen Sie eine Webseite und einen Webserver
Die Webseite ist die Leinwand, die der Raspberry Pi anzeigt. Die Leinwand kann mit beliebigen Informationen gefüllt werden. Ich zeige Ihnen, wie ich einen Google Callender einbette. Der Einbettungscode wird von Googles eigener Anwendung generiert. Dieses Youtube zeigt, wie es funktioniert:
Google Kalender hat eingebaute Tastenkombinationen. Drücken Sie N und der nächste Monat wird angezeigt, drücken Sie P und der vorherige Monat wird angezeigt. Dies funktioniert nur, wenn das im Fokus ist. Ich habe ein JavaScript erstellt, das sicherstellt, dass der Fokus korrekt ist.
Eine Beispieldatei mit HTML-Code ist angehängt (ändern Sie den Namen von index.html.txt in index.html). Aus Datenschutzgründen habe ich einen Teil des Codes durch „*_REPLACED_*“ersetzt. Verwenden Sie stattdessen den von Google generierten Einbettungscode.
Legen Sie entweder die Datei index.html auf Ihrem eigenen Webhost ab oder verwandeln Sie Ihren Raspberry Pi in einen Webserver und hosten Sie ihn lokal. Wenn Sie bereits einen Webhost haben, fahren Sie mit dem nächsten Schritt fort. Installieren Sie einen Webserver, indem Sie dieser Anleitung folgen: https://www.raspberrypi.org/documentation/remote-a… Speichern Sie nun Ihre geänderte index.html in /var/www/html/index.html wie folgt:
sudo cp index.html /var/www/html/index.html
Schritt 4: Installieren Sie einen Webbrowser und passen Sie das Kalenderdesign an
Es gibt viele Webbrowser da draußen. Aber ich habe nur einen gefunden, der diese drei Anforderungen erfüllt; 1) kann mit der modernen Version von Google Kalender umgehen, 2) hat einen Vollbildmodus, 3) kann ein lokales CSS ausführen. Das lokale CSS wird verwendet, um das Aussehen des Google-Kalenders zu ändern. Das Redesign kann nicht auf der Webseite erfolgen, da die CSS von einem anderen Server (dem Google-Server) eingebettet sind.
Installieren Sie Iceweasel (Firefox für Linux)
Installieren Sie diese Erweiterung für Iceweasel:
Öffnen Sie den Erweiterungs-Tab „Stilvoll“in Iceweasel und passen Sie das CSS an, um den Google Callander besser aussehen zu lassen. Siehe angehängte Datei i für ein Beispiel.
Lassen Sie uns nun Iceweasel so einrichten, dass es automatisch startet und Ihre Webseite beim Anmelden öffnet. Geben Sie dies in das Linux-Terminal ein:
cd /home/pi//.config/autostart
nano cal.desktop
Schreiben Sie Folgendes in die Datei. Ändern Sie "localhost" in die Adresse, wo Ihre Canvas-Webseite gespeichert ist. Speichern und schließen.
[Desktop-Eintrag]
Typ=Anwendungsname=hemsida Exec=iceweasel localhost StartupNotify=false
Schritt 5: Einrichten der Drucktasten
Mit den Push Buttons wird in der Kalendermonatsansicht vor- und zurückgeblättert. Standardmäßig erfolgt dies durch Drücken von „p“und „n“auf einer Tastatur. Daher emulieren die Tasten diese beiden Tastaturbefehle.
Erstellen Sie zunächst ein Python-Skript, damit die Schaltflächen funktionieren:
Laden Sie python-uinput herunter und installieren Sie es, eine Python-API zum Erstellen virtueller Tastaturen: https://tjjr.fi/sw/python-uinput/ Raspbian wird sowohl mit Python 2 als auch mit Python 3 geliefert. Stellen Sie sicher, dass Sie uinput mit der von Ihnen verwendeten Version installieren.
Setzen Sie die uinput-API und das Button-Skript zusammen. Das letzte Python-Skript ist beigefügt.
Starten Sie das Python-Skript beim Start automatisch: https://www.instructables.com/id/Raspberry-Pi-Laun… Unsere launcher.sh wird wie folgt aussehen. Ersetzen Sie „/home/pi/py_switch“durch den Pfad, in dem Sie das Python-Skript gespeichert haben.
CD /
cd /home/pi/py_switch sudo modprobe uinput sudo python switch.py cd /
Das ist alles!
AKTUALISIEREN:
Die Anzahl der möglichen Befehle kann mit einigen if-else-Statements im Python-Code erweitert werden. Ich habe in diesem Schritt eine aktualisierte switch.py-Datei angehängt. Das neue is-Skript hat die folgenden Befehle.
- Taste 1 drücken -> Taste „P“drücken -> Vorherigen Monat blättern
- Taste 2 drücken -> Taste „N“drücken -> Nächsten Monat durchsuchen
- Taste 3 drücken -> Taste entweder "M" oder "A" drücken -> Wechsel zwischen Monatsansicht oder Agenda-Ansicht
- Taste 3 lang drücken -> Taste "F5" drücken -> Webseite neu laden
- Gleichzeitiges Drücken der Tasten 1, 2, 3 -> führt den Shell-Befehl „sudo reboot“aus -> Neustart des Raspberry Pi.
Empfohlen:
Roboter zum Klettern an der Wand - Gunook

Wandkletterroboter: Der Wandkletterroboter dient der alternativen Inspektion von Wänden durch den Einsatz mechanischer und elektrischer Systeme. Der Roboter bietet eine Alternative zu den Kosten und Gefahren der Einstellung von Menschen für die Inspektion von Wänden in großen Höhen. Der Raub
Eine Uhr, die beim Anschauen von der Wand fällt - Gunook

Eine Uhr, die beim Anschauen von der Wand fällt: Wollten Sie schon immer eine Uhr, die Ihnen die Zeit nicht anzeigt? Ich auch nicht, aber das bekommst du, wenn du mich mit ein paar elektronischen Komponenten und dem Internet in Quarantäne steckst
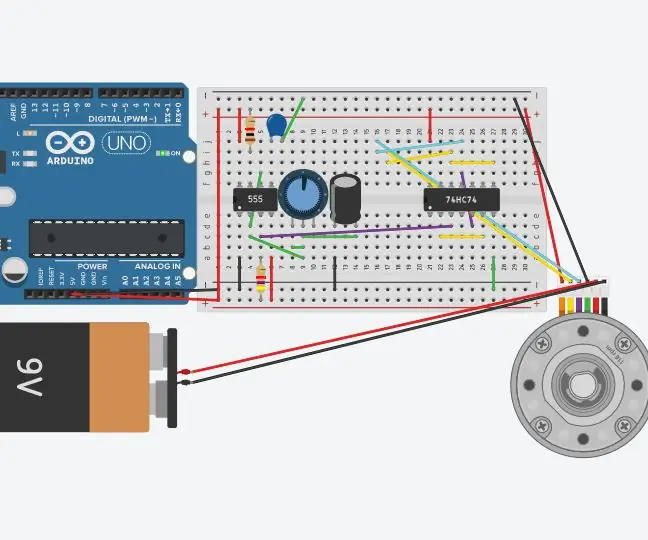
Schrittmotor mit D-Flip-Flops und 555-Timer; der erste Teil der Schaltung der 555 Timer - Gunook

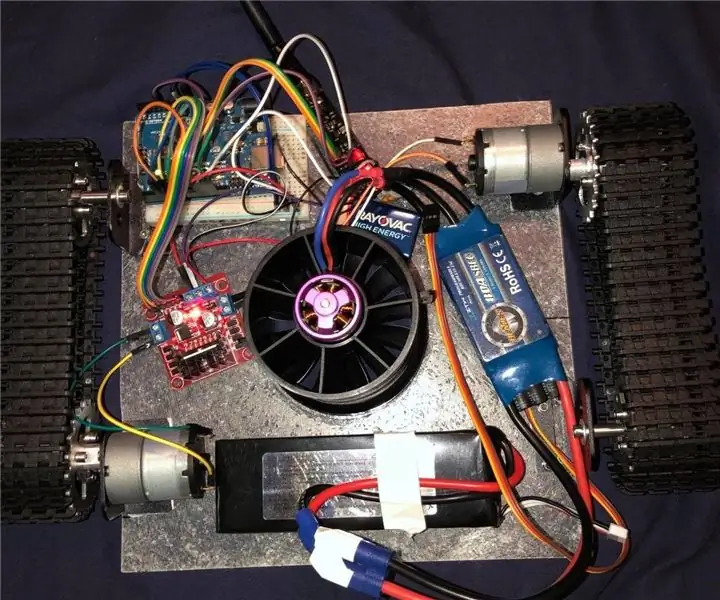
Schrittmotor mit D-Flip-Flops und 555-Timer; der erste Teil der Schaltung der 555-Timer: Der Schrittmotor ist ein Gleichstrommotor, der sich in diskreten Schritten bewegt. Er wird oft in Druckern und sogar in der Robotik verwendet. Ich werde diese Schaltung in Schritten erklären. Der erste Teil der Schaltung ist ein 555 Timer. Es ist das erste Bild (siehe oben) mit einem 555-Chip w
Sputnik 1 alias der erste Satellit, der 1957 von der Sowjetunion in den Orbit gebracht wurde - Gunook

Sputnik 1 alias der 1. Satellit, der 1957 von der Sowjetunion in den Orbit gebracht wurde: Die Geschichte des Sputnik 1 hat mich schon immer fasziniert, weil er das Weltraumrennen ausgelöst hat. Am 4. Oktober 2017 haben wir das 60-jährige Jubiläum gefeiert des Starts dieses russischen Satelliten, der Geschichte schrieb, denn es waren die ersten
Ein weiterer Pi an der Wand - Gunook

Ein weiterer Pi an der Wand: Dieses anschauliche Tutorial zeigt Ihnen, wie Sie ein NAS (Network-Attached Storage) mit einem Raspberry Pi (RasPi) und zwei HDDs bauen. Dieses Tutorial soll Ihnen detaillierte Anweisungen geben, wie Sie einen RasPi, zwei HDDs und das gesamte Netzteil o
